Cenni preliminari su GridView
GridView la modalità di visualizzazione è una delle modalità di visualizzazione per un ListView controllo . La GridView classe e le relative classi di supporto consentono all'utente e agli utenti di visualizzare le raccolte di elementi in una tabella che in genere usa i pulsanti come intestazioni di colonna interattive. In questo argomento viene presentata la GridView classe e ne viene descritto l'uso.
Definizione della visualizzazione GridView
La GridView modalità di visualizzazione visualizza un elenco di elementi di dati associando i campi dati alle colonne e visualizzando un'intestazione di colonna per identificare il campo. Lo stile predefinito GridView implementa i pulsanti come intestazioni di colonna. Usando i pulsanti per le intestazioni di colonna, è possibile implementare importanti funzionalità di interazione dell'utente; Ad esempio, gli utenti possono fare clic sull'intestazione di colonna per ordinare GridView i dati in base al contenuto di una colonna specifica.
Nota
I controlli pulsante utilizzati GridView per le intestazioni di colonna sono derivati da ButtonBase.
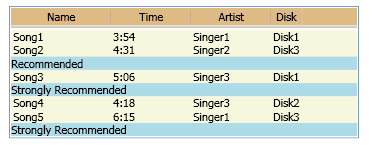
La figura seguente mostra una GridView visualizzazione del ListView contenuto.

GridView le colonne sono rappresentate da GridViewColumn oggetti, che possono ridimensionare automaticamente il contenuto. Facoltativamente, è possibile impostare in modo esplicito un oggetto GridViewColumn su una larghezza specifica. È possibile ridimensionare le colonne trascinando la barra gripper tra le intestazioni di colonna. È anche possibile aggiungere, rimuovere, sostituire e riordinare le colonne in modo dinamico perché questa funzionalità è incorporata in GridView. Tuttavia, GridView non è possibile aggiornare direttamente i dati visualizzati.
Nell'esempio seguente viene illustrato come definire un GridView oggetto che visualizza i dati dei dipendenti. In questo esempio, ListView definisce l'oggetto EmployeeInfoDataSource come ItemsSource. Definizioni di proprietà del DisplayMemberBinding contenuto di associazione GridViewColumn a EmployeeInfoDataSource categorie di dati.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
La figura seguente illustra la tabella creata nell'esempio precedente. Il controllo GridView visualizza i dati di un oggetto ItemsSource:

Layout e stile di GridView
Le celle di colonna e l'intestazione di colonna di un oggetto GridViewColumn hanno la stessa larghezza. Per impostazione predefinita, la larghezza di ogni colonna viene ridimensionata in base al contenuto. Facoltativamente, è possibile impostare una colonna a larghezza fissa.
Il contenuto dei dati correlati viene visualizzato in righe orizzontali. Ad esempio, nell'illustrazione precedente il cognome, il nome e l'ID di ogni dipendente vengono visualizzati come un insieme perché appaiono in una riga orizzontale.
Definizione e applicazione di stili alle colonne in GridView
Quando si definisce il campo dati da visualizzare in un GridViewColumnoggetto , usare le DisplayMemberBindingproprietà , CellTemplateo CellTemplateSelector . La DisplayMemberBinding proprietà ha la precedenza su una delle proprietà del modello.
Per specificare l'allineamento del contenuto in una colonna di un GridViewoggetto , definire un oggetto CellTemplate. Non utilizzare le proprietà e VerticalContentAlignment per ListView il HorizontalContentAlignment contenuto visualizzato tramite .GridView
Per specificare le proprietà di modello e stile per le intestazioni di colonna, usare le GridViewclassi , GridViewColumne GridViewColumnHeader . Per altre informazioni, vedere Panoramica sui modelli e sugli stili di intestazione delle colonne in GridView.
Aggiunta di elementi visivi a GridView
Per aggiungere elementi visivi, ad esempio CheckBox e Button controlli, a una GridView modalità di visualizzazione, usare modelli o stili.
Se si definisce in modo esplicito un elemento visivo come elemento dati, può essere visualizzato una sola volta in un oggetto GridView. Questa limitazione esiste perché un elemento può avere un solo padre e, di conseguenza, può essere visualizzato solo una volta nella struttura ad albero visuale.
Applicazione di stili alle righe in GridView
Usare le GridViewRowPresenter classi e GridViewHeaderRowPresenter per formattare e visualizzare le righe di un oggetto GridView. Per un esempio di stile delle righe in una GridView modalità di visualizzazione, vedere Applicare uno stile a una riga in un controllo ListView che implementa un controllo GridView.
Problemi di allineamento durante l'uso di ItemContainerStyle
Per evitare problemi di allineamento tra intestazioni di colonna e celle, non impostare una proprietà o specificare un modello che influisce sulla larghezza di un elemento in un oggetto ItemContainerStyle. Ad esempio, non impostare la Margin proprietà o specificare un oggetto che aggiunge un ControlTemplateCheckBox oggetto a un ItemContainerStyle oggetto definito in un ListView controllo . Specificare invece le proprietà e i modelli che influiscono sulla larghezza delle colonne direttamente nelle classi che definiscono una GridView modalità di visualizzazione.
Ad esempio, per aggiungere un oggetto CheckBox alle righe in GridView modalità di visualizzazione, aggiungere a CheckBox un DataTemplateoggetto e quindi impostare la CellTemplate proprietà su tale DataTemplateoggetto .
Interazioni dell'utente con GridView
Quando si usa un oggetto GridView nell'applicazione, gli utenti possono interagire con e modificare la formattazione di GridView. Ad esempio, gli utenti possono riordinare le colonne, ridimensionare una colonna, selezionare gli elementi in una tabella e scorrere il contenuto. È inoltre possibile definire un gestore eventi che risponda quando un utente fa clic sul pulsante di intestazione di colonna. Il gestore eventi può eseguire operazioni come l'ordinamento dei dati visualizzati nell'oggetto GridView in base al contenuto di una colonna.
L'elenco seguente illustra in modo più dettagliato le funzionalità dell'uso GridView per l'interazione dell'utente:
Riordinare le colonne con il metodo di trascinamento della selezione.
Gli utenti possono riordinare le colonne in un GridView premendo il pulsante sinistro del mouse mentre si trova su un'intestazione di colonna e quindi trascinando tale colonna in una nuova posizione. Mentre l'utente trascina l'intestazione di colonna, viene visualizzata una versione a virgola mobile dell'intestazione e una linea nera continua che indica dove inserire la colonna.
Se si desidera modificare lo stile predefinito per la versione mobile di un'intestazione, specificare un per un GridViewColumnHeader tipo attivato quando la Role proprietà è impostata su Floating.ControlTemplate Per altre informazioni vedere Creare uno stile per un'intestazione di colonna GridView trascinata.
Ridimensionare una colonna in base al contenuto.
Gli utenti possono fare doppio clic sulla barra gripper a destra di un'intestazione di colonna per adattare le dimensioni di una colonna al contenuto.
Nota
È possibile impostare la Width proprietà su
Double.NaNper produrre lo stesso effetto.Selezionare gli elementi di una riga.
Gli utenti possono selezionare uno o più elementi in un oggetto GridView.
Per modificare l'oggetto Style di un elemento selezionato, vedere Usare trigger per applicare uno stile agli elementi selezionati in un controllo ListView.
Scorrere per visualizzare il contenuto che non è inizialmente visibile sullo schermo.
Se le dimensioni di GridView non sono sufficienti per visualizzare tutti gli elementi, gli utenti possono scorrere orizzontalmente o verticalmente usando barre di scorrimento, fornite da un ScrollViewer controllo . Un ScrollBar oggetto viene nascosto se tutto il contenuto è visibile in una direzione specifica. Le intestazioni di colonna non scorrono mediante una barra di scorrimento verticale, ma scorrono in senso orizzontale.
Interagire con le colonne facendo clic sui pulsanti di intestazione di colonna.
Quando si fa clic su un pulsante di intestazione di colonna, è possibile ordinare i dati visualizzati nella colonna se è stato specificato un algoritmo di ordinamento.
È possibile gestire l'evento Click per i pulsanti di intestazione di colonna per fornire funzionalità come un algoritmo di ordinamento. Per gestire l'evento Click per una singola intestazione di colonna, impostare un gestore eventi su GridViewColumnHeader. Per impostare un gestore eventi che gestisce l'evento Click per tutte le intestazioni di colonna, impostare il gestore nel ListView controllo .
Ottenere altre visualizzazioni personalizzate
La GridView classe, derivata dalla ViewBase classe astratta, è solo una delle possibili modalità di visualizzazione per la ListView classe . È possibile creare altre viste personalizzate per ListView derivando dalla ViewBase classe . Per un esempio di una modalità di visualizzazione personalizzata, vedere Creare una modalità di visualizzazione personalizzata per un oggetto ListView.
Classi che supportano GridView
Le classi seguenti supportano la GridView modalità di visualizzazione.
Vedi anche
.NET Desktop feedback
