Procedura: ridimensionare un elemento
In questo esempio viene illustrato come usare un ScaleTransform oggetto per ridimensionare un elemento .
Utilizzare le ScaleX proprietà e ScaleY per ridimensionare l'elemento in base al fattore specificato. Ad esempio, un ScaleX valore pari a 1,5 estende l'elemento al 150% della larghezza originale. Un ScaleY valore pari a 0,5 riduce l'altezza di un elemento del 50%.
Usare le CenterX proprietà e CenterY per specificare il punto centrale dell'operazione di ridimensiona. Per impostazione predefinita, un ScaleTransform oggetto viene centrato nel punto (0,0), che corrisponde all'angolo superiore sinistro del rettangolo. Questo ha l'effetto di spostare l'elemento e anche di renderlo più grande, perché quando si applica un Transformoggetto , si modifica lo spazio delle coordinate in cui risiede l'oggetto.
Nell'esempio seguente viene usato un oggetto ScaleTransform per raddoppiare le dimensioni di 50 per 50 Rectangle. Ha ScaleTransform un valore pari a 0 (impostazione predefinita) sia per che CenterYper CenterX .
Esempio
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
In genere, si imposta CenterX e CenterY al centro dell'oggetto ridimensionato: (Width/2, /2). Height
Nell'esempio seguente viene illustrato un altro Rectangle valore che viene raddoppiato in dimensioni, ma ha ScaleTransform un valore pari a 25 per entrambi CenterX e CenterY, che corrisponde al centro del rettangolo.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
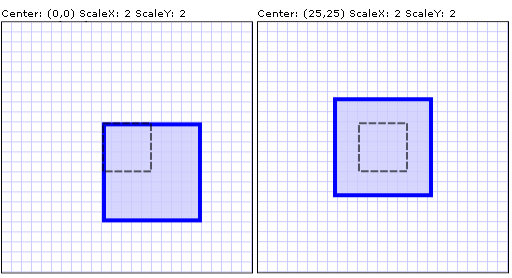
La figura seguente mostra la differenza tra le due ScaleTransform operazioni. La linea punteggiata indica le dimensioni e posizione del rettangolo prima del ridimensionamento.

Due operazioni ScaleTransform con valori di ScaleX e ScaleY identici, ma con centri diversi
Per l'esempio completo, vedere Esempio di trasformazioni 2D.
Vedi anche
.NET Desktop feedback
