Cenni preliminari sulle maschere di opacità
Le maschere di opacità consentono di rendere trasparenti o parzialmente trasparenti parti di un elemento o di un oggetto visivo. Per creare una maschera di opacità, applicare un Brush oggetto alla OpacityMask proprietà di un elemento o Visual. Viene eseguito il mapping del pennello all'elemento o oggetto visivo e il valore di opacità di ogni pixel del pennello viene usato per determinare l'opacità risultante di ogni pixel corrispondente dell'elemento o dell'oggetto visivo.
Prerequisiti
Questa panoramica presuppone che si abbia familiarità con Brush gli oggetti . Per un'introduzione all'uso dei pennelli, vedere Cenni sul disegno con colori a tinta unita e sfumature. Per informazioni su ImageBrush e DrawingBrush, vedere Disegno con immagini, disegni e oggetti visivi.
Creazione di effetti visivi con maschere di opacità
Il funzionamento delle maschere di opacità è basato sul mapping del suo contenuto all'elemento o oggetto visivo. Il canale alfa di ogni pixel del pennello viene usato per determinare l'opacità risultante dei pixel corrispondenti dell'elemento o oggetto visivo. Il colore effettivo del pennello viene ignorato. Se una parte del pennello è trasparente, la parte corrispondente dell'elemento o oggetto visivo diventa trasparente. Se una parte del pennello è opaca, l'opacità della parte corrispondente dell'elemento o oggetto visivo rimane inalterata. L'opacità specificata dalla maschera di opacità viene combinata a qualsiasi impostazione di opacità dell'elemento o oggetto visivo. Se ad esempio un elemento è opaco al 25 percento e viene applicata una maschera di opacità che crea una transizione da opacità totale a trasparenza totale, il risultato è un elemento che passa dal 25 percento di opacità a una trasparenza totale.
Nota
Anche se gli esempi in questa panoramica illustrano l'uso di maschere di opacità sugli elementi dell'immagine, è possibile applicare una maschera di opacità a qualsiasi elemento o Visual, inclusi pannelli e controlli.
Le maschere di opacità vengono usate per creare effetti visivi interessanti, ad esempio dissolvenze per immagini o pulsanti, aggiunta di trame agli elementi o combinazione di sfumature per ottenere il cosiddetto effetto cristallo. La figura seguente illustra l'uso di una maschera di opacità. Per visualizzare le parti trasparenti della maschera viene usato uno sfondo a scacchi.

Esempio di maschera di opacità
Creazione di una maschera di opacità
Per creare una maschera di opacità, creare un oggetto Brush e applicarlo alla OpacityMask proprietà di un elemento o di un oggetto visivo. È possibile usare qualsiasi tipo di maschera di Brush opacità.
LinearGradientBrush, RadialGradientBrush: usato per rendere un elemento o un oggetto visivo dissolvenza dalla visualizzazione.
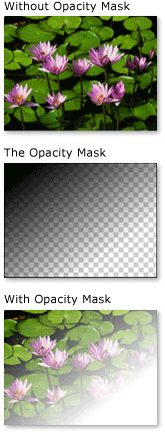
L'immagine seguente mostra un LinearGradientBrush oggetto usato come maschera di opacità.

Esempio di maschera di opacità LinearGradientBrushImageBrush: usato per creare effetti di trama e bordi sfumati o strappati.
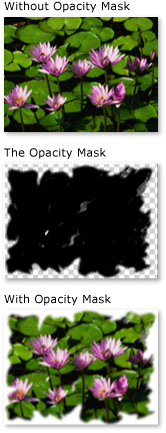
L'immagine seguente mostra un ImageBrush oggetto usato come maschera di opacità.

Esempio di maschera di opacità LinearGradientBrushDrawingBrush: usato per creare maschere di opacità complesse da modelli di forme, immagini e sfumature.
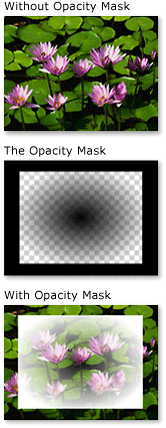
L'immagine seguente mostra un DrawingBrush oggetto usato come maschera di opacità.

Esempio di maschera di opacità DrawingBrush
I pennelli sfumato (LinearGradientBrush e RadialGradientBrush) sono particolarmente adatti per l'uso come maschera di opacità. Poiché un'area SolidColorBrush riempie un'area con un colore uniforme, rendono le maschere di opacità scarse; l'uso di SolidColorBrush è equivalente all'impostazione della proprietà dell'elemento o dell'oggetto Opacity visivo.
Uso di una sfumatura come maschera di opacità
Per creare un riempimento sfumato, specificare due o più cursori sfumatura. Ogni cursore sfumatura descrive un colore e una posizione. Per altre informazioni sulla creazione e l'uso di sfumature, vedere Cenni sul disegno con colori a tinta unita e sfumature. Il processo equivale a quello relativo all'uso di una sfumatura come maschera di opacità, ma, anziché miscelare i colori, la maschera di opacità miscela i valori del canale alfa. Pertanto, ciò che è importante non è il colore effettivo del contenuto della sfumatura, bensì il canale alfa, o opacità, di ogni colore. Di seguito viene riportato un esempio.
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
Definizione di cursori sfumatura per una maschera di opacità
Nell'esempio precedente, il colore Black definito dal sistema viene usato come colore iniziale della sfumatura. Poiché tutti i colori della Colors classe, ad eccezione Transparentdi , sono completamente opachi, possono essere usati per definire semplicemente un colore iniziale per una maschera di opacità sfumatura.
Per un maggiore controllo sui valori alfa quando si definisce una maschera di opacità, è possibile specificare il canale alfa dei colori usando la notazione esadecimale ARGB nel markup o usando il Color.FromScRgb metodo .
Specifica dell'opacità di colore in "XAML"
In Extensible Application Markup Language (XAML) usi la notazione esadecimale ARGB per specificare l'opacità dei singoli colori. La notazione esadecimale ARGB usa la sintassi seguente:
#
Aarrggbb
aa nella riga precedente rappresenta un valore esadecimale a due cifre usato per specificare l'opacità del colore. rr, gg e bb rappresentano un valore esadecimale a due cifre usato per specificare la quantità di rosso, verde e blu nel colore. Ogni cifra esadecimale può avere un valore compreso tra 0 e 9 o tra A e F. 0 è il valore più basso, mentre F è il più elevato. Un valore alfa pari a 00 indica un colore completamente trasparente, mentre un valore alfa pari a FF indica un colore completamente opaco. Nell'esempio seguente viene usata la notazione ARGB esadecimale per specificare due colori. Il primo è completamente opaco, mentre il secondo è completamente trasparente.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
Uso di un'immagine come maschera di opacità
È anche possibile usare le immagini come maschere di opacità. Nell'immagine seguente è riportato un esempio. Per visualizzare le parti trasparenti della maschera viene usato uno sfondo a scacchi.

Esempio di maschera di opacità
Per usare un'immagine come maschera di opacità, usare un ImageBrush oggetto per contenere l'immagine. Quando si crea un'immagine da usare come maschera di opacità, salvare l'immagine in un formato che supporta più livelli di trasparenza, ad esempio Portable Network Graphics (PNG). L'esempio seguente illustra il codice usato per creare la precedente illustrazione.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Uso di un'immagine affiancata come maschera di opacità
Nell'esempio seguente viene usata la stessa immagine con un altro ImageBrushoggetto , ma le caratteristiche di affiancamento del pennello vengono usate per produrre riquadri dell'immagine a 50 pixel quadrati.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
Creazione di una maschera di opacità da un disegno
È possibile usare i disegni per creare maschere di opacità. Le forme contenute nel disegno possono essere riempite con sfumature, tinte unite, immagini o anche gli altri disegni. L'immagine seguente illustra un esempio di disegno usato come maschera di opacità. Per visualizzare le parti trasparenti della maschera viene usato uno sfondo a scacchi.

Esempio di maschera di opacità DrawingBrush
Per utilizzare un disegno come maschera di opacità, utilizzare un DrawingBrush oggetto per contenere il disegno. L'esempio seguente illustra il codice usato per creare la precedente illustrazione:
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
Uso di un disegno affiancato come maschera di opacità
Come , l'oggetto ImageBrushDrawingBrush può essere creato per affiancare il disegno. Nell'esempio seguente viene usato un pennello da disegno per creare una maschera di opacità affiancata.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
Vedi anche
.NET Desktop feedback
