Modulo dell'immagine attiva
In questo articolo vengono descritti i moduli delle immagini attive e la procedura per aggiungerli alle pagine di siti Web in Microsoft Dynamics 365 Commerce.
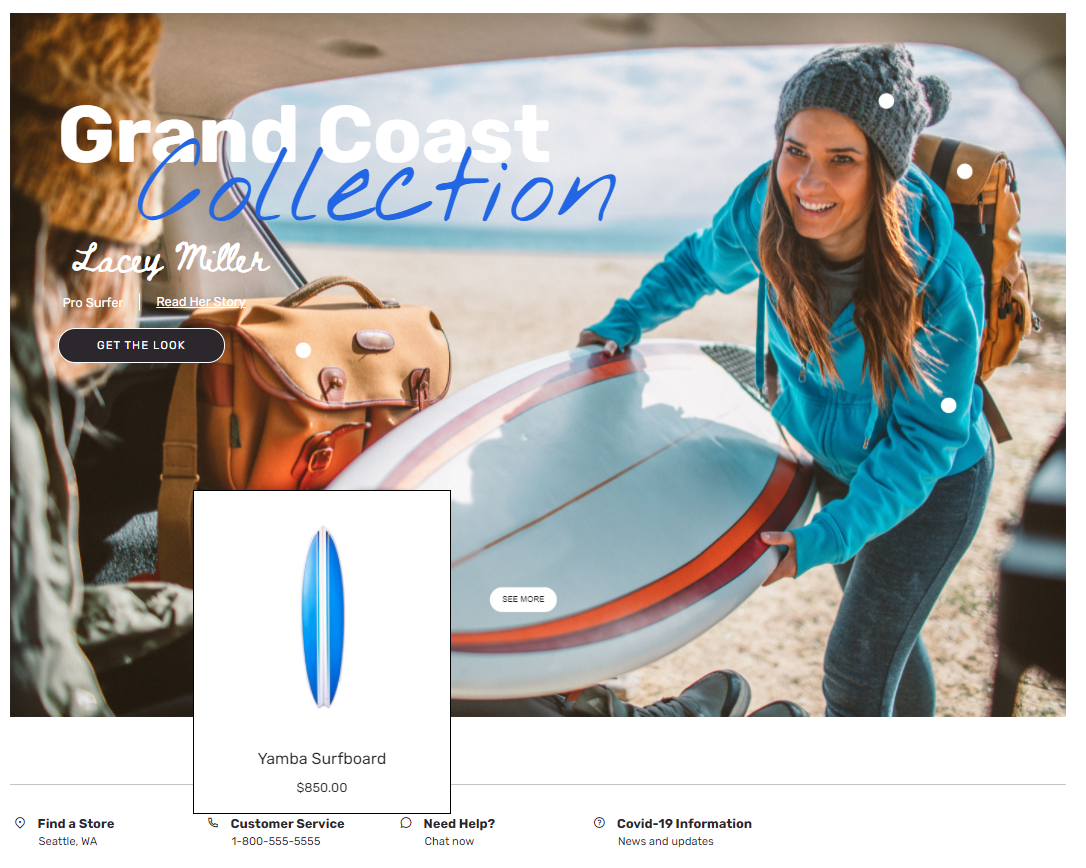
Un modulo dell'immagine attiva può essere utilizzato per incorporare i tag del prodotto in un'immagine. Gli utenti del sito di e-commerce possono quindi passare con il mouse sui tag per visualizzare in anteprima i prodotti mostrati nell'immagine. Le anteprime vengono visualizzate in finestre popup. Selezionando una finestra popup di anteprima, gli utenti possono andare direttamente alla pagina dei dettagli del prodotto (PDP) per il prodotto corrispondente.
I tag sono definiti utilizzando le coordinate X e Y sull'immagine. Ciascun punto contrassegnato deve essere configurato con l'ID prodotto del prodotto mostrato nell'immagine.
L'illustrazione seguente mostra un esempio di una finestra popup di anteprima su un'immagine hero nella home page di Adventure Works.

Importante
- Il modulo immagine attivo è disponibile a partire dalla versione Dynamics 365 Commerce 10.0.20.
- Il modulo dell'immagine attiva è mostrato nel tema Adventure Works.
Proprietà del modulo dell'immagine attiva
| Nome proprietà | Valori | descrizione |
|---|---|---|
| Immagine | File di immagine | Un'immagine può essere utilizzata per presentare uno o più prodotti. L'immagine può essere caricata nella libreria multimediale in Creazione di siti di Commerce oppure è possibile utilizzare un'immagine esistente. |
| Larghezza | Numero di pixel | Questa proprietà definisce la larghezza dell'immagine. Le coordinate attive vengono calcolate in base alla larghezza dell'immagine. |
| Coordinate attive | Coordinate X e Y e un numero ID del prodotto | Ciascun array dell'immagine attiva è costituito dalle coordinate X e Y e da un numero ID del prodotto. |
| Intestazione | Testo e tag di intestazione (H1, H2, H3, H4, H5 o H6) | Per impostazione predefinita, viene utilizzato il tag di intestazione H2, ma è possibile utilizzare un altro tag per soddisfare i requisiti di accessibilità. |
| Paragrafo | Testo paragrafo | Il modulo supporta testo di paragrafo in formato RTF. Alcune funzionalità RTF di base sono supportate, ad esempio collegamenti ipertestuali e testo in grassetto, sottolineato e in corsivo. Alcune funzionalità possono essere sostituite dal tema di pagina applicato al modulo. |
| Collega | Testo del collegamento, URL del collegamento, etichetta ARIA e selettore Apri il collegamento in una nuova scheda | Il modulo supporta uno o più collegamenti "invito all'azione". Se un collegamento viene aggiunto, il testo del collegamento, un URL e un'etichetta ARIA sono necessari. Le etichette ARIA devono essere descrittive per soddisfare i requisiti di accessibilità. I collegamenti possono essere configurati di modo che siano aperti in una nuova scheda. |
| Sottotesto | Intestazione, testo e collegamenti | È possibile aggiungere un contesto aggiuntivo per l'immagine, ad esempio un nome di autore o designer o collegamenti a blog personali. |
| Tema testo | Chiaro o Scuro | Questa proprietà consente a un utente di impostare il testo su chiaro o scuro, in base all'immagine di sfondo. È disponibile come estensione del tema nel tema Adventure Works. |
Aggiunta di un modulo dell'immagine attiva a una nuova pagina
Per aggiungere un modulo dell'immagine attiva a una nuova pagina e impostare le proprietà necessarie, effettuare le seguenti operazioni.
- Andare a Modelli e aprire il modello di marketing per la home page del sito (o creare un nuovo modello di marketing).
- Nello slot Principale della pagina predefinita, seleziona i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Immagine attiva, quindi scegli OK.
- Selezionare Salva, selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.
- Andare in Pagine e aprire la home page del sito (o creare una nuova home page utilizzando il modello di marketing).
- Nello slot Principale della pagina predefinita, seleziona il pulsante con i puntini di sospensione (...) e quindi Aggiungi modulo.
- Nella finestra di dialogo Seleziona moduli seleziona il modulo Immagine attiva, quindi scegli OK.
- Nel riquadro delle proprietà del modulo dell'immagine attiva aggiungere un'immagine e impostare la larghezza del canvas in base alle dimensioni dell'immagine.
- Imposta le coordinate X e Y e aggiungi il numero ID prodotto appropriato.
- Aggiungere e configurare ulteriori moduli dell'immagine attiva in base alle esigenze.
- Selezionare Salva, quindi selezionare Anteprima per visualizzare l'anteprima della pagina.
- Selezionare Fine modifica per archiviare il modello, quindi selezionare Pubblica per pubblicarlo.