Accedere e impostare le proprietà iFrame di un modulo
Questo argomento si applica a Dynamics 365 Customer Engagement (on-premises). Per la versione Power Apps di questo argomento, vedi: Proprietà iFrame per i moduli principali di app basate su modello
È possibile aggiungere iFrame a un modulo per integrare il contenuto di un altro sito Web all'interno di un modulo.
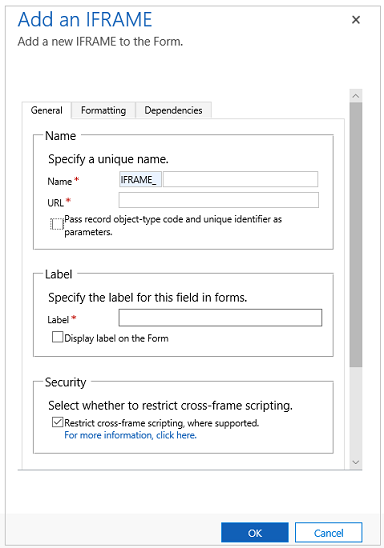
Puoi accedere a Proprietà del modulo in Esplora soluzioni. In Componenti, espandi Entità, quindi espandi l'entità desiderata e seleziona Moduli. Nell'elenco di moduli, apri il modulo di tipo Principale. Nella scheda Inserisci selezionare IFRAME per visualizzare le proprietà IFRAME.

Nota
I moduli non sono progettati per essere visualizzati in un iFrame.
| Tab | Proprietà | Descrizione |
|---|---|---|
| Generali | Nome | Obbligatorio: un nome univoco per l'iFrame. Il nome può contenere solo caratteri alfanumerici e di sottolineatura. |
| URL | Obbligatorio: l'URL della pagina da visualizzare nell'iFrame. | |
| Passa il codice del tipo di oggetto e gli identificatori univoci del record come parametri | È possibile passare i dati sull'organizzazione, sull'utente e sul record all'iFrame. Ulteriori informazioni: Passare i parametri agli iFrame | |
| Etichetta | Obbligatorio: un'etichetta da visualizzare per l'iFrame. | |
| Visualizza etichetta nel modulo | Se l'etichetta deve essere visualizzata. | |
| Consente di limitare lo scripting tra frame, laddove supportato | È considerato un rischio per la sicurezza consentire alle pagine di un sito Web diverso di interagire con l'applicazione Dynamics 365 for Customer Engagement tramite script. Utilizzare questa opzione per limitare lo scripting tra frame per le pagine su cui non si ha controllo. |
|
| Visibile per impostazione predefinita | La visualizzazione dell'iFrame è facoltativa e può essere controllata tramite script. Ulteriori informazioni: Opzioni di visibilità | |
| Abilita per dispositivi mobili | Seleziona la casella di controllo per abilitare l'iFrame per dispositivi mobili. | |
| Formattazione in corso | Selezionare il numero di colonne occupato dal controllo | Se la sezione che include l'iFrame ha più di una colonna, è possibile impostare il campo per occupare fino al numero di colonne della sezione. |
| Selezionare il numero di righe occupate dal controllo | Puoi controllare l'altezza dell'iFrame specificando un numero di righe occupate dal controllo. | |
| Espandi automaticamente fino a riempire lo spazio disponibile | Anziché impostare l'altezza di un numero di righe, puoi consentire all'altezza dell'iFrame di espandersi nello spazio disponibile. | |
| Selezionare la modalità di scorrimento per l'iFrame | Si dispone di tre opzioni: - Se necessario: mostra le barre di scorrimento quando la dimensione dell'iFrame è maggiore dello spazio disponibile. - Sempre: mostra sempre le barre di scorrimento. - Mai: non visualizzare mai le barre di scorrimento. |
|
| Visualizza bordo | Consente di visualizzare un bordo intorno all'iFrame. | |
| Dipendenze | Campi dipendenti | Un iFrame può interagire con i campi del modulo tramite lo script. Se un campo viene rimosso dal modulo, lo script dell'iFrame può essere interrotto. Aggiungere i campi ai quali si fa riferimento negli script dell'iFrame ai Campi dipendenti in modo che non possano essere rimossi casualmente. |
Passare i parametri agli iFrame
È possibile passare le informazioni sul record abilitando l'opzione Passa il codice del tipo di oggetto e l'ID univoco del record come parametri. I valori passati sono:
| Parametro | Descrizione |
|---|---|
orglcid |
I valori LCID della lingua predefinita dell'organizzazione |
orgname |
Nome dell'organizzazione. |
userlcid |
LCID della lingua preferita dell'utente |
type |
Il codice del tipo di entità. Questo valore potrebbe essere diverso per le entità personalizzate in diverse organizzazioni. Utilizzare invece typename. |
typename |
Il nome del tipo di entità. |
id |
Il valore ID del record. questo parametro non ha un valore fino a che il record dell'entità non viene salvato. |