Avvio rapido: introduzione all'estensione Microsoft Entra per ID esterno per Visual Studio Code
Si applica a:  Tenant del personale
Tenant del personale  Tenant esterni (altre informazioni)
Tenant esterni (altre informazioni)
L'integrazione dell'autenticazione nelle applicazioni consumer e dei clienti aziendali è essenziale per proteggere le risorse e i dati dei clienti. L'estensione Microsoft Entra per ID esterno per Visual Studio Code consente di creare rapidamente tenant esterni, configurare le esperienze di accesso per gli utenti esterni e configurare un esempio di ID esterno, tutto direttamente in Visual Studio Code. Usando la procedura dettagliata dell'estensione, è possibile imparare a configurare un'esperienza di accesso personalizzata per gli utenti esterni dell'applicazione ed eseguire il bootstrap dei progetti con applicazioni di esempio preconfigurate.

Questa estensione fornisce una configurazione di base che crea automaticamente un tenant per le applicazioni e lo prepara per gli utenti. Semplifica anche il flusso di lavoro popolando automaticamente valori come gli ID applicazione nel file di configurazione per un processo di installazione più uniforme.
L'ID esterno è un servizio che può essere aggiunto a una sottoscrizione di Azure. Se è già disponibile, è facilmente possibile includere l'ID esterno. In caso contrario, configurare una versione di valutazione gratuita di Microsoft Entra per ID esterno in Visual Studio Code e iniziare configurando un'app di esempio.
Installare l'estensione
L'estensione Microsoft Entra per ID esterno è disponibile nel marketplace di Visual Studio Code.
- Se Visual Studio Code non è già installato, scaricare Visual Studio Code e completare i passaggi di installazione.
- Installare l'estensione Microsoft Entra per ID esterno per Visual Studio Code da https://aka.ms/vscodequickstart/marketplace.
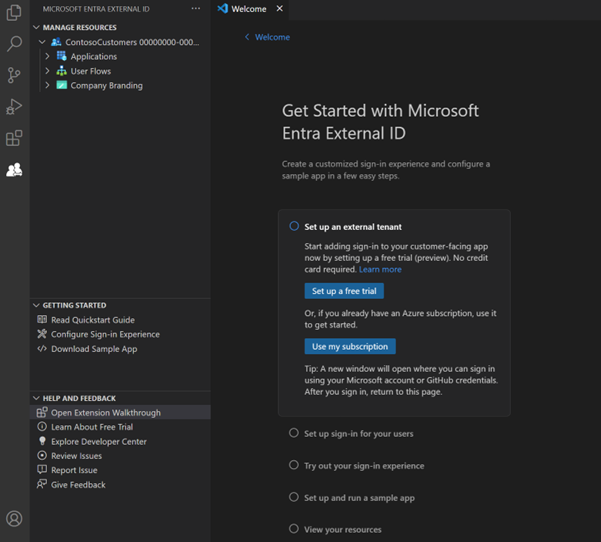
Dopo aver installato l'estensione, è possibile accedervi usando l'icona sulla barra delle attività.

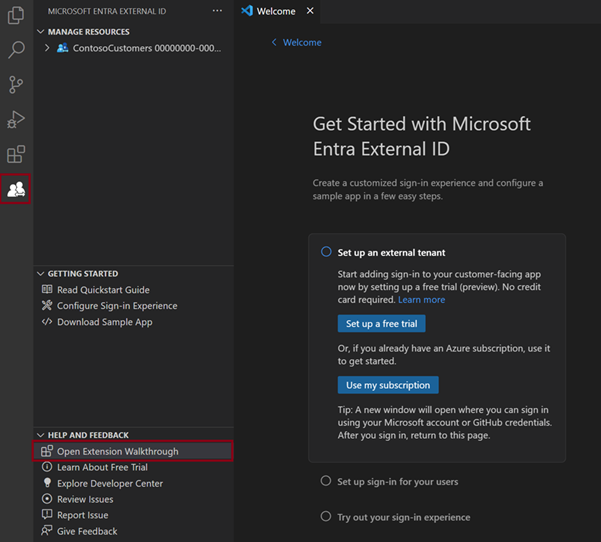
È anche possibile aprire l'estensione dalla Pagina iniziale di Visual Studio Code: selezionare Guida>Pagina iniziale quindi in Procedure dettagliate selezionare Introduzione a Microsoft Entra per ID esterno. Potrebbe essere necessario selezionare Altro… per espandere l'elenco delle estensioni.
Introduzione alla configurazione dell'ID esterno
L'estensione Microsoft Entra per ID esterno crea un tenant in una configurazione esterna, che contiene l'app e la directory degli utenti esterni. È possibile aggiungere questo nuovo tenant alla sottoscrizione di Azure esistente. In alternativa, se non si dispone di una sottoscrizione di Azure, creare un tenant di valutazione che non ne richieda una (altre informazioni).
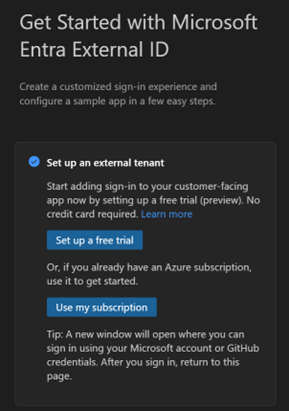
Nella pagina iniziale di Introduzione a Microsoft Entra per ID esterno, scegliere un'opzione:
- Se non si dispone già di un account Azure, selezionare Configura una versione di valutazione gratuita.
- Se già si dispone di un account di Azure, selezionare Usa la sottoscrizione.

Configurare una versione di valutazione gratuita (anteprima)
Selezionare Configurare una versione di valutazione gratuita.
Nel messaggio di conferma dell'accesso, selezionare Consenti.
Verrà visualizzata una nuova finestra del browser. Accedere usando l'account personale, l'account Microsoft (MSA) o l'account GitHub. Dopo aver eseguito l'accesso, chiudere la finestra del browser.
Tornare a Visual Studio Code. Nel menu Dove si trova il tenant?, selezionare una posizione per i dati del tenant. Non sarà possibile modificare questa selezione in seguito.
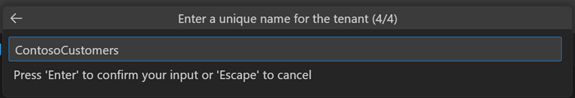
Immettere un nome univoco per il tenant.

L'estensione crea il tenant di valutazione. È possibile visualizzare lo stato di avanzamento aprendo la finestra Visualizza>Output. Al termine del processo, viene visualizzato il messaggio Il tenant è stato creato.
Usare la sottoscrizione
Selezionare Usa sottoscrizione personale.
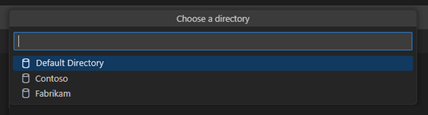
Se sono presenti più tenant associati all'account, viene visualizzato il menu Scegliere una directory. Selezionare la directory (tenant) associata alla sottoscrizione da usare.

Nota
Se viene visualizzato il messaggio Nessuna sottoscrizione disponibile, è possibile configurare una versione di valutazione gratuita.
Viene visualizzata una pagina del browser in cui è possibile accedere al proprio account. Una volta eseguito l'accesso, tornare a Visual Studio Code.
Nel menu Aggiungi sottoscrizione, selezionare la propria sottoscrizione.
Nell'elenco Selezionare gruppo di risorse, scegliere un gruppo di risorse.
Nel menu Dove si trova il tenant?, selezionare una posizione per i dati del tenant. Non sarà possibile modificare questa selezione in seguito.
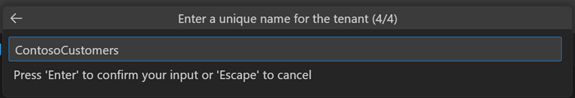
Immettere un nome per il tenant, quindi selezionare INVIO per creare il tenant.

Nota
Il processo di creazione del tenant può richiedere fino a 30 minuti. Dopo aver creato il tenant, è possibile accedervi sia dall'interfaccia di amministrazione di Microsoft Entra che dal portale di Azure.
Configurare l'accesso per gli utenti
È possibile configurare l'app per consentire agli utenti di accedere con il proprio indirizzo di posta elettronica e una password o un passcode monouso. È anche possibile progettare l'aspetto dell'esperienza utente aggiungendo il logo aziendale, modificando il colore di sfondo o modificando il layout di accesso. Queste modifiche si applicano all'aspetto di tutte le app del nuovo tenant.
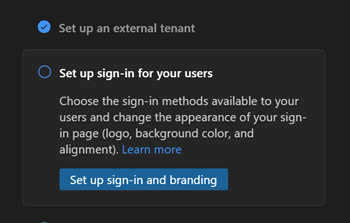
In Configurare l'accesso per gli utenti, selezionare Configurare l'accesso e la personalizzazione.

Viene chiesto di accedere al nuovo tenant. Selezionare Consenti e nella finestra del browser visualizzata, scegliere l'account al momento in uso e accedere. Tornare a Visual Studio Code.
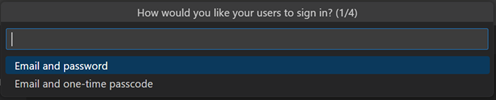
Nel menu Stabilire come si desidera che gli utenti eseguano l'accesso nella parte superiore, scegliere il metodo di accesso che si vuole rendere disponibile agli utenti: Posta elettronica e password o Posta elettronica e passcode monouso.

Seleziona OK.
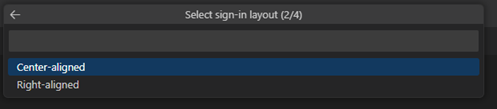
Scegliere dove visualizzare la pagina di accesso nella finestra del browser, Allineata al centro o Allineata a destra.

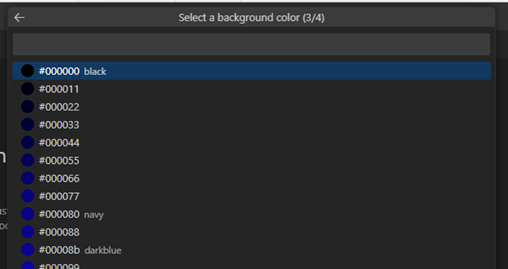
Selezionare un colore di sfondo per la pagina di registrazione.

Verrà quindi visualizzata una finestra Esplora file in modo da poter aggiungere il logo aziendale. Esplora i file per il logo aziendale, quindi selezionare Carica.
Nota
I requisiti dell'immagine sono i seguenti:
- Dimensioni immagine 245 x 36 px
- Dimensione massima file 50 KB
- Tipo di file: PNG o JPEG trasparente
Viene visualizzato il messaggio Configurazione del flusso di accesso. È possibile visualizzare lo stato di avanzamento nella finestra Output. Al termine della configurazione, viene visualizzato il messaggio Configurazione del flusso utente completata.
Provare l'esperienza di accesso
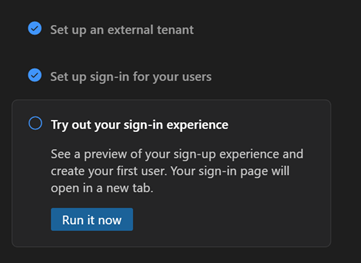
Il pasaggio Prova l'esperienza di accesso nella procedura dettagliata consente di visualizzare in anteprima l'esperienza di accesso configurata.

Selezionare il pulsante Esegui adesso. Verrà aperta una nuova scheda del browser con la pagina di registrazione per il tenant che può essere usata per creare gli utenti e farli accedere.
Selezionare Nessun account? Crearne uno per creare un nuovo utente nel tenant.
Aggiungere l'indirizzo e-mail utente e selezionare Avanti. Non usare la stessa e-mail usata per creare la versione di valutazione.
Completare i passaggi di registrazione sullo schermo. In genere, dopo che l'utente ha eseguito l'accesso, viene reindirizzato all'app. Tuttavia, poiché non è stata configurata un'app in questo passaggio, si verrà reindirizzati a JWT.ms, dove è possibile visualizzare il contenuto del token rilasciato durante il processo di accesso.
Per trovare l'utente creato durante questo passaggio, è possibile passare all'interfaccia di amministrazione di Microsoft Entra e cercare l'utente nell'elenco degli utenti.
Configurare ed eseguire un'app di esempio
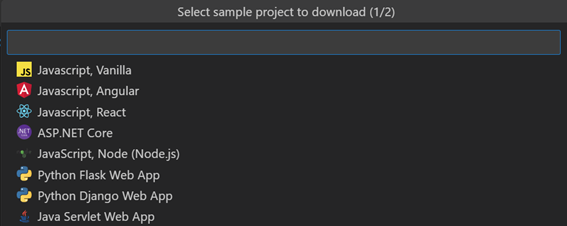
L'estensione contiene diversi esempi di codice che illustrano come l'autenticazione viene implementata in diversi tipi di applicazioni e linguaggi di sviluppo. Sono inclusi esempi per app a pagina singola (JavaScript, React, Angular) e app Web [Node.js (Express), ASP.NET Core, Python Django, Python Flask, Java Servlet]. Scegliere un esempio all'interno dell'estensione e quest’ultima configura automaticamente l'applicazione con l'esperienza di accesso.
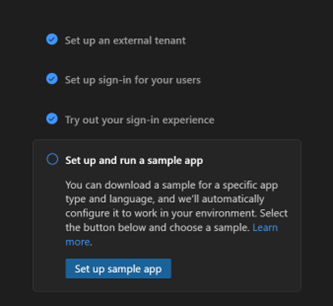
In Configurare ed eseguire un'app di esempio, selezionare il pulsante Configura app di esempio.

Nel menu, selezionare il tipo di app da scaricare. Se viene chiesto di selezionare di nuovo l'account, scegliere lo stesso account in uso.

Verrà visualizzata una finestra Esplora file in modo da scegliere dove salvare il repository di esempio. Selezionare una cartella, quindi selezionare Scarica il repository qui.
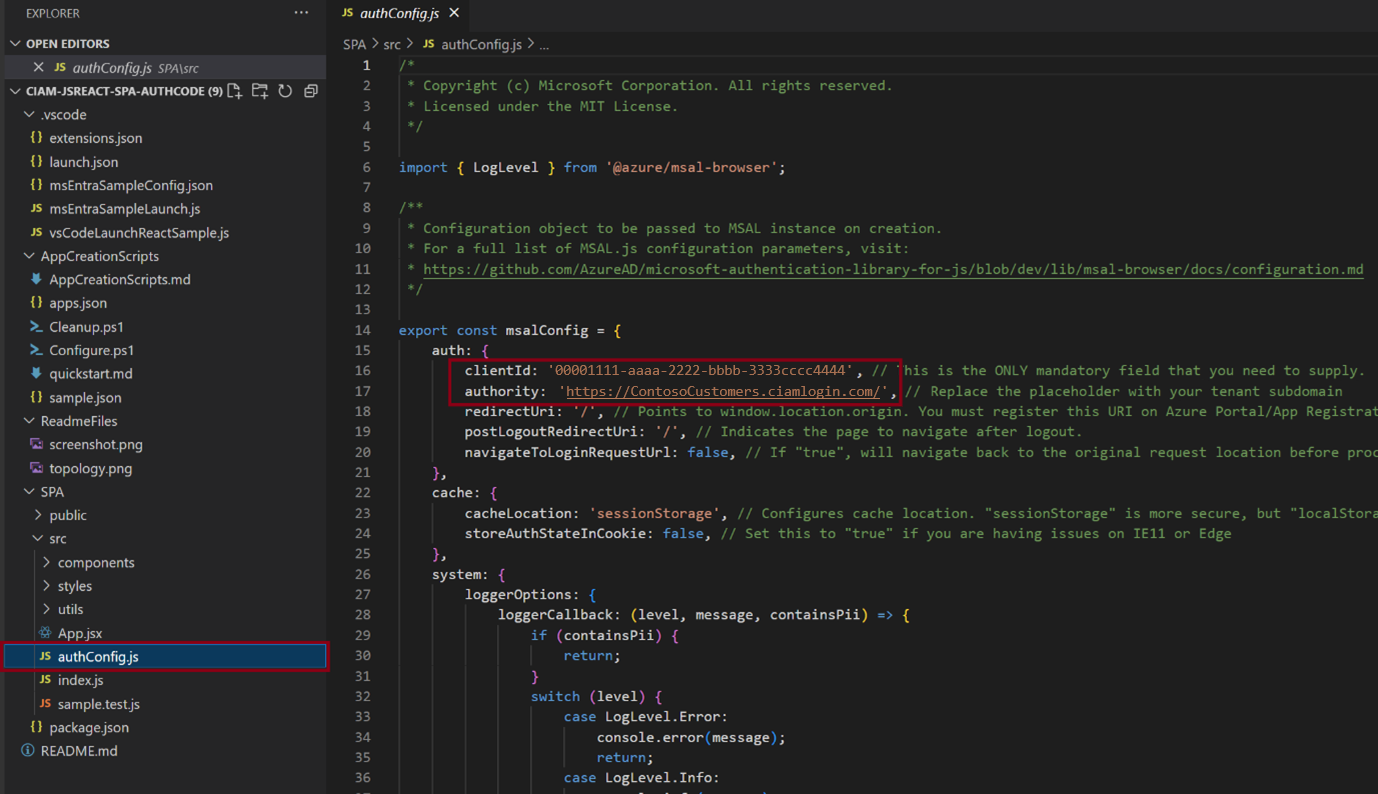
Al termine del download, viene aperta una nuova area di lavoro del progetto di Visual Studio Code con la cartella dell'app scaricata e visualizzata in Explorer.
Aprire un nuovo terminale nella finestra di Visual Studio Code.
Nel menu in alto, selezionare Esegui>Esegui senza eseguire il debug. La Console di debug mostra lo stato dello script di avvio. Si verifica un breve ritardo durante la configurazione del progetto e l'esecuzione dello script di compilazione.
Quando l'estensione scarica l'applicazione, aggiorna automaticamente la configurazione di Microsoft Authentication Library (MSAL) per connettersi al nuovo tenant e per usare l'esperienza configurata. Non sono necessarie ulteriori configurazioni, è possibile eseguire l'applicazione non appena viene compilato il progetto. Ad esempio, nel file authConfig il clientId è impostato sull'ID applicazione e l'autorità è impostata sul sottodominio per il nuovo tenant.

Eseguire l'esperienza
Al termine dell'installazione, provare l'esperienza di accesso immettendo l'URI di reindirizzamento host locale per l'applicazione in un browser. L'URL di reindirizzamento è disponibile nel file README.md dell'applicazione.
Usare la visualizzazione Explorer
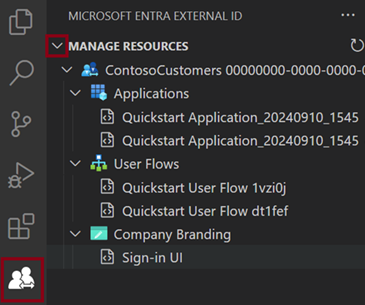
Nella visualizzazione Explorer vengono visualizzate le sezioni Gestisci risorse, Guida introduttiva e Aiuto online e feedback. Per aprire la visualizzazione Explorer, selezionare l’icona dell’estensione visibile nella barra attività di Visual Studio Code.
Gestione delle risorse
Nella sezione Gestisci risorse è possibile visualizzare e gestire i tenant esterni, le applicazioni registrate, i flussi utente e la personalizzazione della società. Per visualizzare le risorse del progetto, espandere i nodi nel pannello a sinistra in Gestisci risorse.

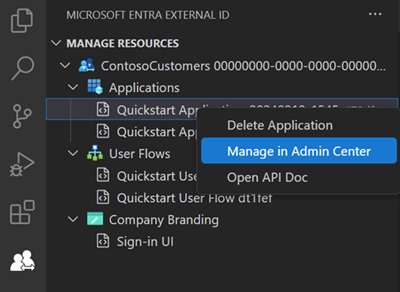
Nella sezione Gestisci risorse, è possibile selezionare una risorsa e passare direttamente all'interfaccia di amministrazione di Microsoft Entra per gestirla o configurarla. Ad esempio, fare clic con il pulsante destro del mouse su un'applicazione e selezionare Apri nell'interfaccia di amministrazione. Viene chiesto di accedere, quindi l'interfaccia di amministrazione di Microsoft Entra si apre direttamente nella pagina di registrazione dell'app per l'applicazione.

Azioni introduttive
Nella sezione Introduzione, è possibile accedere alla documentazione per la versione di valutazione gratuita oppure passare direttamente alla configurazione dell'esperienza di accesso o alle pagine di download di app di esempio senza aprire la procedura dettagliata dell'estensione.

Passaggi successivi
- Per personalizzare ulteriormente il tenant ed esplorare l'intera gamma di opzioni di configurazione, visitare l'interfaccia di amministrazione di Microsoft Entra.
- Per i contenuti e le risorse più recenti per sviluppatori, vedere il Centro per sviluppatori di ID esterni.
- Per configurare la propria app per l'autenticazione, vedere i collegamenti delle esercitazioni. Queste esercitazioni consentono di creare e integrare le proprie app con Microsoft Entra per ID esterno. È anche possibile aggiungere estensioni di autenticazione personalizzate in punti specifici all'interno del flusso di autenticazione.