Esercitazione: Creare un daemon multi-tenant che usa Microsoft Identity Platform
In questa esercitazione verrà scaricata ed eseguita un'app Web daemon ASP.NET che illustra l'uso della concessione di credenziali client OAuth 2.0 per ottenere un token di accesso per chiamare l'API Microsoft Graph.
Contenuto dell'esercitazione:
- Integrazione di un'app daemon con Microsoft Identity Platform
- Concedere le autorizzazioni dell'applicazione direttamente all'app da un amministratore
- Reperimento di un token di accesso per chiamare l'API Microsoft Graph
- Chiamata all'API Microsoft Graph
Se non si ha una sottoscrizione di Azure, creare un account gratuito prima di iniziare.
Prerequisiti
- Visual Studio 2017 o 2019.
- Un tenant di Microsoft Entra. Per altre informazioni, vedere Come ottenere un tenant di Microsoft Entra.
- Uno o più account utente nel tenant. Questo esempio non funziona con un account Microsoft. Se è stato effettuato l'accesso con un account Microsoft e non è mai stato creato un account utente nella directory, eseguire questa operazione ora.
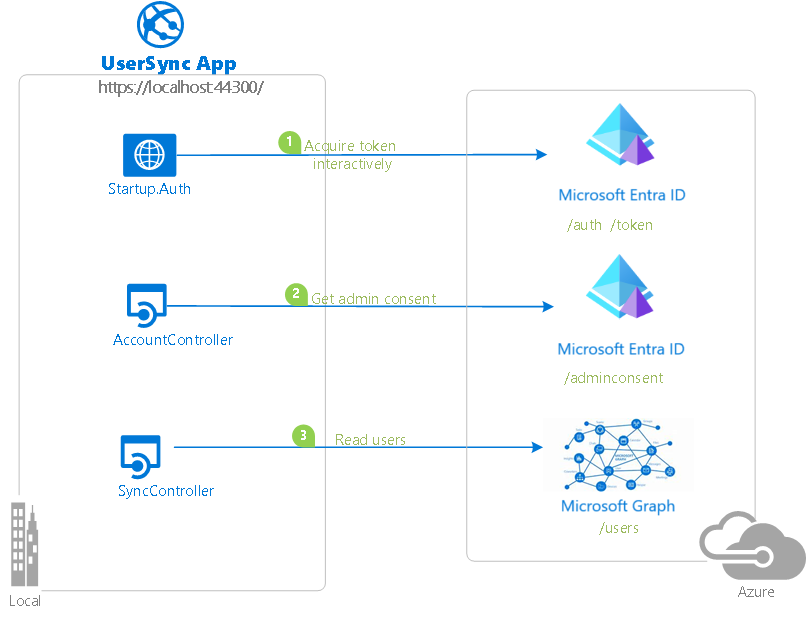
Scenario
L'app viene creata come applicazione MVC ASP.NET. Usa il middleware OWIN OpenID Connect per concedere l'accesso agli utenti.
Il componente "daemon" in questo esempio è un controller API, SyncController.cs. Quando viene chiamato, il controller esegue il pull di un elenco di utenti nel tenant di Microsoft Entra del cliente recuperato da Microsoft Graph.
SyncController.cs viene attivato da una chiamata AJAX nell'applicazione Web. Usa Microsoft Authentication Library (MSAL) per .NET per acquisire un token di accesso per Microsoft Graph.
Poiché l'app è multi-tenant per i clienti aziendali Microsoft, deve fornire un modo per "iscriversi" o "connettere" l'applicazione ai dati aziendali. Durante il flusso di connessione, uno sviluppatore di applicazioni concede prima le autorizzazioni dell'applicazione direttamente all'app, affinché possa accedere ai dati aziendali in maniera non interattiva, senza la presenza di un utente connesso. La maggior parte della logica di questo esempio mostra come ottenere questo flusso di connessione usando l'endpoint del consenso dell'amministratore di Identity Platform.

Per altre informazioni sui concetti di questo esempio leggere la documentazione relativa al protocollo delle credenziali client per Identity Platform.
Clonare o scaricare questo repository
Dalla shell o dalla riga di comando immettere questo comando:
git clone https://github.com/Azure-Samples/active-directory-dotnet-daemon-v2.git
In alternativa scaricare l'esempio in un file ZIP.
Registrare l'applicazione
L'esempio contiene un unico progetto. Per registrare l'applicazione con il tenant di Microsoft Entra è possibile:
- Seguire i passaggi descritti in Scegliere il tenant e Configurare l'esempio per l'uso del tenant.
- Usare gli script di PowerShell per:
- Creare automaticamente le applicazioni Microsoft Entra e gli oggetti correlati (password, autorizzazioni, dipendenze).
- Modificare i file di configurazione dei progetti di Visual Studio.
Se si vuole usare questa automazione:
In Windows eseguire PowerShell e passare alla radice della directory clonata.
Eseguire questo comando:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process -ForceEseguire lo script per creare l'applicazione Microsoft Entra e configurare di conseguenza il codice dell'applicazione di esempio:
.\AppCreationScripts\Configure.ps1Altre modalità di esecuzione degli script sono descritte in Script di creazione app.
Aprire la soluzione in Visual Studio e selezionare Avvia per eseguire il codice.
Se non si vuole usare l'automazione, seguire i passaggi delle sezioni seguenti.
Scegliere il tenant
Accedere all'interfaccia di amministrazione di Microsoft Entra almeno come sviluppatore di applicazioni.
Se si ha accesso a più tenant, usare l'icona Impostazioni
 nel menu in alto per passare al tenant in cui si vuole registrare l'applicazione dal menu Directory e sottoscrizioni.
nel menu in alto per passare al tenant in cui si vuole registrare l'applicazione dal menu Directory e sottoscrizioni.Passare a Identità>Applicazioni>Registrazioni app.
Seleziona Nuova registrazione.
In Nome immettere un nome per l'applicazione, ad esempio
dotnet-web-daemon-v2. Tale nome, che potrebbe essere visualizzato dagli utenti dell'app, può essere modificato in un secondo momento.Nella sezione Tipi di account supportati selezionare Account in qualsiasi directory dell'organizzazione.
Nella sezione URI di reindirizzamento (facoltativo) selezionare Web nella casella combinata e immettere
https://localhost:44316/ehttps://localhost:44316/Account/GrantPermissionscome URI di reindirizzamento.Se sono presenti più URI di reindirizzamento, è necessario aggiungerli dalla scheda Autenticazione dopo che l'app sarà stata creata correttamente.
Selezionare Registra per creare l'applicazione.
Nella pagina Panoramica dell'app trovare il valore del campo ID applicazione (client) e prenderne nota per usarlo in seguito. Sarà necessario per configurare il file di configurazione di Visual Studio per questo progetto.
In Gestisci selezionare Autenticazione.
Impostare l’ URL di disconnessione canale frontale su
https://localhost:44316/Account/EndSession.Nella sezione Concessione implicita e flussi ibridi selezionare Token di accesso e Token ID. Per questo esempio è necessario abilitare il flusso di concessione implicita per consentire all'utente di accedere e chiamare un'API.
Seleziona Salva.
In Gestisci, selezionare Certificati e segreti.
Nella sezione Segreti client seleziona Nuovo segreto client.
Immettere una descrizione della chiave, ad esempio segreto dell'app.
Selezionare una durata della chiave scegliendo Tra 1 anno, Tra 2 annio Non scade mai.
Selezionare Aggiungi. Prendere nota del valore della chiave e conservarlo in un luogo sicuro. Questa chiave sarà necessaria in seguito per configurare il progetto in Visual Studio.
In Gestisci selezionare Autorizzazioni API>Aggiungi un'autorizzazione.
Nella sezione API Microsoft più usate selezionare Microsoft Graph.
Nella sezione Autorizzazioni dell'applicazione verificare che siano selezionate le autorizzazioni corrette: User.Read.All.
Selezionare Aggiungi autorizzazioni.
Configurare l'esempio per l'uso del tenant
Nei passaggi seguenti ClientID corrisponde a "ID applicazione" o AppId.
Aprire la soluzione in Visual Studio per configurare i progetti.
Configurare il progetto client
Se sono stati usati gli script di installazione, saranno state applicate automaticamente le modifiche seguenti.
- Aprire il file UserSync\Web.Config.
- Trovare la chiave dell'app ida:ClientId. Sostituire il valore esistente con l'ID applicazione dell’applicazione dotnet-web-daemon-v2 registrato in precedenza.
- Trovare la chiave dell'app ida:ClientSecret. Sostituire il valore esistente con la chiave salvata durante la creazione dell'app dotnet-web-daemon-v2.
Eseguire l'esempio
Pulire la soluzione, ricompilarla ed eseguire l'applicazione UserSync, quindi accedere come amministratore nel tenant di Microsoft Entra. Se non si dispone di un tenant di Microsoft Entra per il test, è possibile seguire queste istruzioni per ottenerne uno.
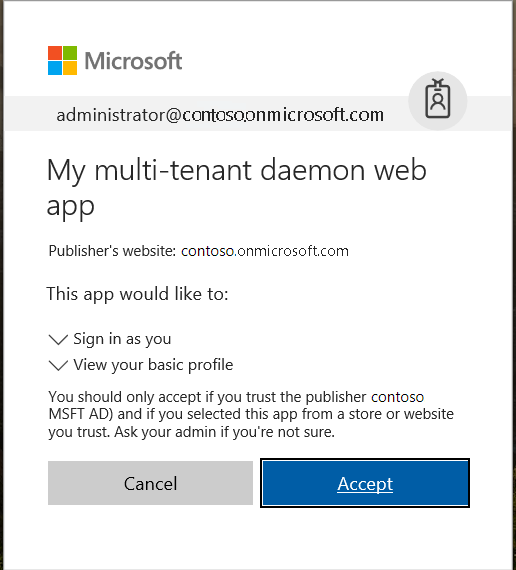
Quando si accede, l'app chiede prima di tutto l'autorizzazione per consentire l'accesso e per leggere il profilo utente. Con questo consenso si conferma all'app di essere un utente aziendale.

L'app prova quindi a sincronizzare un elenco di utenti del tenant di Microsoft Entra tramite Microsoft Graph. Se il tentativo non riesce, chiede all'amministratore del tenant di connettere il tenant all'app.
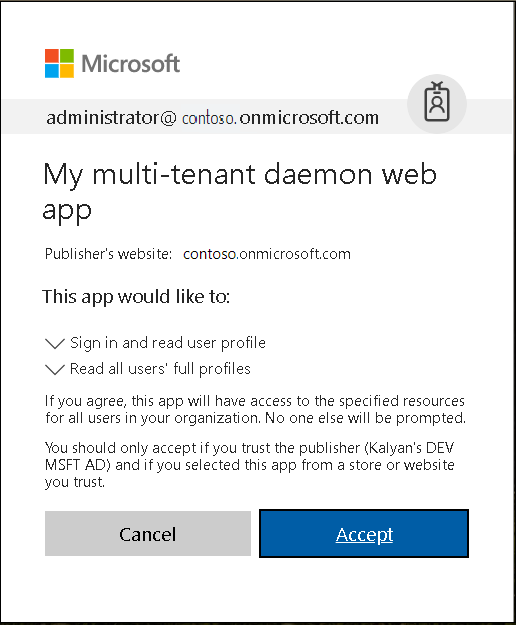
L'app chiede quindi l'autorizzazione per leggere l'elenco di utenti nel tenant.

Dopo aver concesso l'autorizzazione, si viene disconnessi dall'app. La disconnessione assicura che tutti i token di accesso esistenti per Microsoft Graph vengano rimossi dalla cache dei token. Quando si esegue di nuovo l'accesso, il nuovo token ottenuto avrà le autorizzazioni necessarie per effettuare chiamate a Microsoft Graph.
Quando si concede l'autorizzazione, l'app può eseguire query per trovare gli utenti in qualsiasi punto. Per verificarlo, selezionare il pulsante Sincronizza utenti e aggiornare l'elenco di utenti. Provare ad aggiungere o a rimuovere un utente e quindi a risincronizzare l'elenco. Si noti però che l'app sincronizza solo la prima pagina di utenti.
Informazioni sul codice
Il codice pertinente per questo esempio si trova nei file seguenti:
- App_Start\Startup.Auth.cs, Controllers\AccountController.cs: Accesso iniziale. In particolare, le azioni sul controller hanno un attributo Authorize, che forza l'accesso dell'utente. L'applicazione usa il flusso del codice di autorizzazione per far accedere l'utente.
- Controllers\SyncController.cs: Sincronizzazione dell'elenco di utenti nell'archivio locale in memoria.
- Controllers\UserController.cs: Visualizzazione dell'elenco di utenti dall'archivio locale in memoria.
- Controller\AccountController.cs: Acquisizione delle autorizzazioni dall'amministratore tenant tramite l'endpoint di consenso amministratore.
Ricreare l'app di esempio
- In Visual Studio creare un nuovo progetto di applicazione Web ASP.NET (.NET Framework) in Visual C#.
- Nella schermata successiva scegliere il modello di progetto MVC. Aggiungere anche la cartella e i riferimenti principali per API Web, perché in seguito verrà aggiunto un controller API Web. Lasciare la modalità di autenticazione selezionata per il progetto come impostazione predefinita: Nessuna Autenticazione.
- Selezionare il progetto nella finestra Esplora soluzioni e premere F4.
- Nelle proprietà del progetto impostare SSL abilitato su True. Prendere nota del valore di URL SSL. Sarà necessario quando si configura la registrazione di questa applicazione nel portale di Azure.
- Aggiungere i seguenti pacchetti NuGet del middleware OWIN ASP.NET:
- Microsoft.Owin.Security.ActiveDirectory
- Microsoft.Owin.Security.Cookies
- Microsoft.Owin.Host.SystemWeb
- Microsoft.IdentityModel.Protocol.Extensions
- Microsoft.Owin.Security.OpenIdConnect
- Microsoft.Identity.Client
- Nella cartella App_Start:
- Creare una classe denominata Startup.Auth.cs.
- Rimuovere .App_Start dal nome dello spazio dei nomi.
- Sostituire il codice della classe Startup con il codice dello stesso file dell'app di esempio. Assicurarsi di inserire l'intera definizione della classe. La definizione cambia da public class Startup a public partial class Startup.
- In Startup.Auth.cs risolvere i riferimenti mancanti aggiungendo istruzioni using come suggerito da IntelliSense di Visual Studio.
- Fare clic con il pulsante destro del mouse sul progetto, scegliere Aggiungi e quindi selezionare Classe.
- Nella casella di ricerca immettere OWIN. Viene visualizzata l'opzione Classe di avvio di OWIN. Selezionarla e assegnare alla classe il nome Startup.cs.
- In Startup.cs sostituire il codice della classe Startup con il codice dello stesso file dell'app di esempio. Anche in questo caso, la definizione cambia da public class Startup a public partial class Startup.
- Nella cartella Models aggiungere una nuova classe denominata MsGraphUser.cs. Sostituire l'implementazione con il contenuto del file con lo stesso nome dell'esempio.
- Aggiungere una nuova istanza di Controller MVC 5 - Vuoto denominata AccountController. Sostituire l'implementazione con il contenuto del file con lo stesso nome dell'esempio.
- Aggiungere una nuova istanza di Controller MVC 5 - Vuoto denominata UserController. Sostituire l'implementazione con il contenuto del file con lo stesso nome dell'esempio.
- Aggiungere una nuova istanza di Controller Web API 2 - Vuoto denominata SyncController. Sostituire l'implementazione con il contenuto del file con lo stesso nome dell'esempio.
- Per l'interfaccia utente, nella cartella Views\Account aggiungere tre istanze di visualizzazioni vuote (senza modello) denominate GrantPermissions, Index e UserMismatch. Aggiungerne una denominata Index nella cartella Views\User. Sostituire l'implementazione con il contenuto del file con lo stesso nome dell'esempio.
- Aggiornare Shared_Layout.cshtml e Home\Index.cshtml per collegare correttamente tra loro le varie visualizzazioni.
Distribuire l'esempio in Azure
Questo progetto include i progetti di app Web e API Web. Per distribuirli nei siti Web di Azure, seguire questi passaggi per ognuno:
- Creare un sito Web di Azure.
- Pubblicare l'app Web e le API Web nel sito Web.
- Aggiornare i client per chiamare il sito Web invece di IIS Express.
Creare e pubblicare dotnet-web-daemon-v2 in un sito Web di Azure
- Accedere al portale di Azure.
- Nell'angolo in alto a sinistra della schermata selezionare Crea una risorsa.
- Selezionare Web>App Web e quindi assegnare un nome al sito Web, ad esempio dotnet-web-daemon-v2-contoso.azurewebsites.net.
- Selezionare le informazioni per la sottoscrizione, il gruppo di risorse e il piano e la località del servizio app. Per Sistema operativo scegliere Windows e per Pubblica scegliere Codice.
- Selezionare Crea e attendere che venga creato il servizio app.
- Quando si riceve la notifica Distribuzione riuscita, selezionare Vai alla risorsa per passare al servizio app appena creato.
- Dopo aver creato il sito Web, individuarlo nel Dashboard e selezionarlo per aprire la schermata Panoramica del servizio app.
- Nella scheda Panoramica del servizio app scaricare il profilo di pubblicazione selezionando il collegamento Recupera profilo di pubblicazione, quindi salvarlo. È possibile usare altri meccanismi di distribuzione, ad esempio dal controllo del codice sorgente.
- Passare a Visual Studio e quindi:
- Passare al progetto dotnet-web-daemon-v2.
- Fare clic con il pulsante destro del mouse sul progetto in Esplora soluzioni e quindi scegliere Pubblica.
- Selezionare Importa profilo sulla barra inferiore e importare il profilo di pubblicazione scaricato in precedenza.
- Seleziona Configura.
- Nella scheda Connessione aggiornare l'URL di destinazione in modo che usi "https". Ad esempio, usare
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. Selezionare Avanti. - Nella scheda Impostazioni verificare che l'opzione Abilita autenticazione a livello aziendale sia deselezionata.
- Seleziona Salva. Selezionare Pubblica nella schermata principale.
Visual Studio pubblicherà il progetto e aprirà automaticamente un browser all'URL corrispondente. Se viene visualizzata la pagina Web predefinita del progetto, la pubblicazione ha avuto esito positivo.
Aggiornare la registrazione dell'applicazione tenant di Microsoft Entra per dotnet-web-daemon-v2
- Tornare all'interfaccia di amministrazione di Microsoft Entra e quindi selezionare l'applicazione dotnet-web-daemon-v2 in Registrazioni app.
- Nella pagina Autenticazione per l'applicazione aggiornare i campi URL di disconnessione canale frontale con l'indirizzo del servizio. Ad esempio, usare
https://dotnet-web-daemon-v2-contoso.azurewebsites.net/Account/EndSession. - Nel menu Personalizzazione aggiornare il valore di URL pagina iniziale impostandolo sull'indirizzo del servizio. Ad esempio, usare
https://dotnet-web-daemon-v2-contoso.azurewebsites.net. - Fare clic su Salva per salvare la configurazione.
- Aggiungere lo stesso URL nell'elenco di valori del menu Autenticazione>URI di reindirizzamento. Se sono presenti più URL di reindirizzamento, assicurarsi che vi sia una nuova voce che usa l'URI del servizio app per ognuno di essi.
Pulire le risorse
Quando non è più necessario, eliminare l'oggetto app creato nel passaggio Registrare l'applicazione. Per rimuovere l'applicazione, seguire le istruzioni riportate in Rimuovere un'applicazione creata dall'utente o dalla relativa organizzazione.
Come ottenere assistenza
Usare Domande e risposte Microsoft per ottenere supporto dalla community.
Inviare prima le proprie domande a Microsoft Q&A ed esplorare le domande esistenti per vedere se qualcuno ha già posto la stessa domanda.
Assicurarsi di aggiungere i tag azure-ad-adal-deprecation, azure-ad-msal e dotnet-standard alle domande o ai commenti.
Se nell'esempio si trova un bug, segnalarlo nella pagina di problemi di GitHub.
Se in MSAL.NET si trova un bug, segnalarlo nella pagina di problemi di GitHub MSAL.NET.
Per inviare suggerimenti, visitare la pagina User Voice.
Passaggi successivi
Altre informazioni sulla creazione di app daemon che usano Microsoft Identity Platform per accedere ad API Web protette: