Visualizzazione dei notebook in Microsoft Fabric
Microsoft Fabric è un servizio di analisi integrato che accelera il tempo per ottenere informazioni dettagliate tra data warehouse e sistemi di analisi di Big Data. La visualizzazione dei dati nei notebook è un componente chiave che consente di ottenere informazioni dettagliate sui dati. Consente di semplificare la comprensione dei dati di grandi e piccole dimensioni da parte delle persone. Semplifica anche il rilevamento di modelli, tendenze e outlier in gruppi di dati.
Quando si usa Apache Spark in Fabric, sono disponibili diverse opzioni predefinite per visualizzare i dati, incluse le opzioni del grafico dei notebook di Fabric e l'accesso alle librerie open source più diffuse.
Quando si usa un notebook di Fabric, è possibile trasformare la visualizzazione dei risultati tabulari in un grafico personalizzato usando le opzioni del grafico. Qui è possibile visualizzare i dati senza dover scrivere alcun codice.
Comando di visualizzazione predefinito - funzione display()
La funzione di visualizzazione predefinita fabric consente di trasformare i dataframe Apache Spark, i dataframe Pandas e i risultati delle query SQL in visualizzazioni di dati in formato avanzato.
È possibile usare la funzione di visualizzazione nei dataframe creati in PySpark e Scala nei dataframe Spark o nelle funzioni RDD (Resilient Distributed Datasets) per produrre la visualizzazione tabella e la visualizzazione grafico rtf del frame di dati.
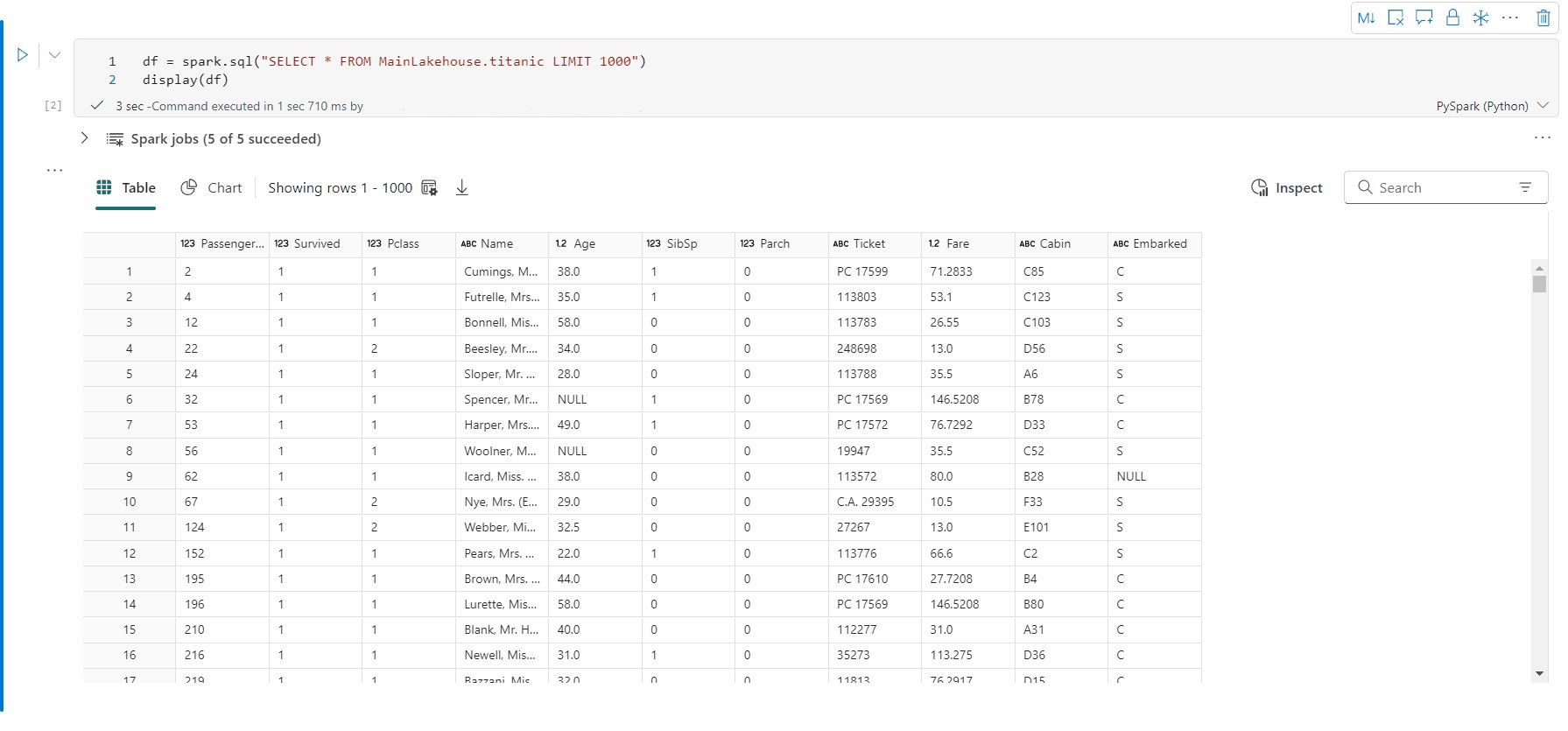
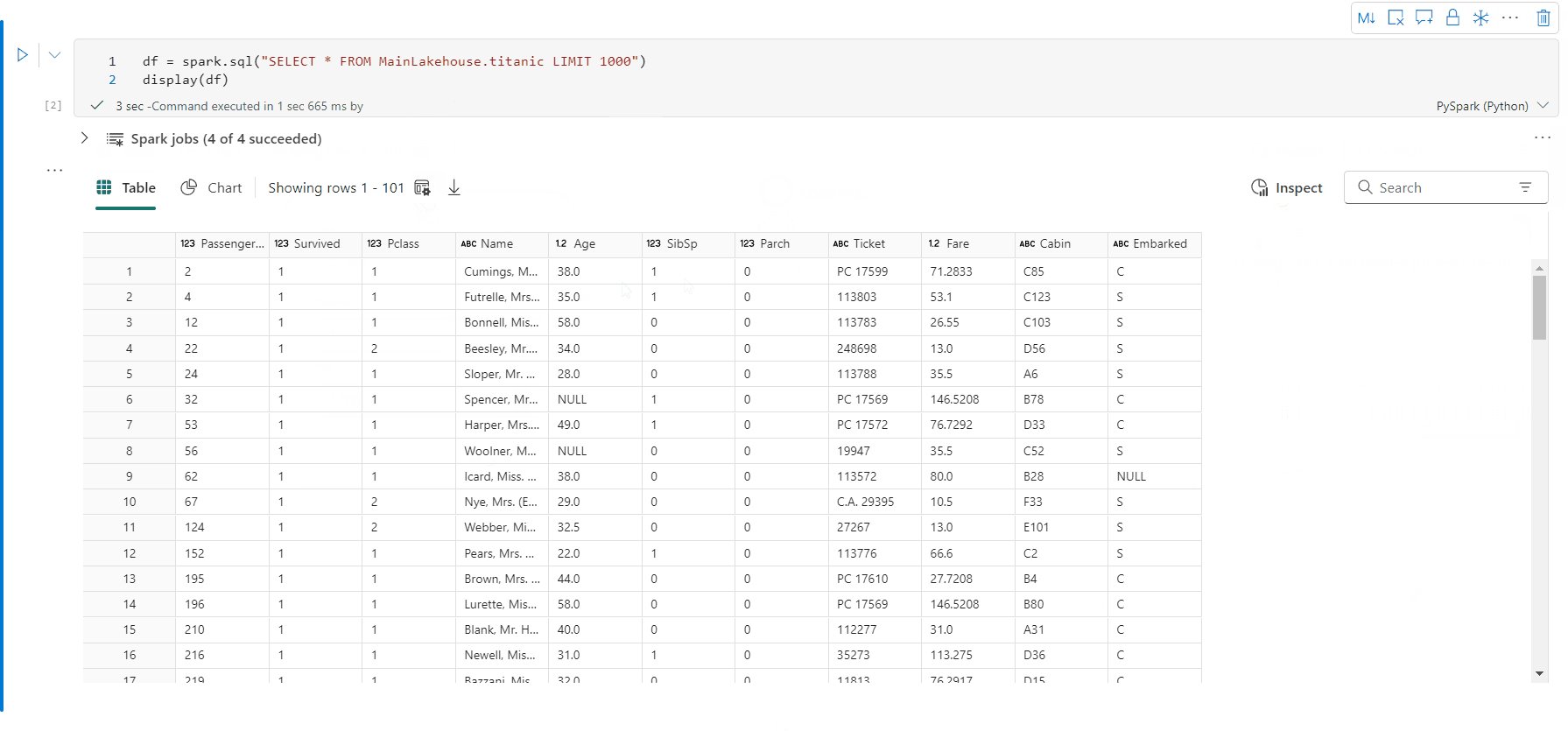
L'output dell'istruzione SQL viene visualizzato nella vista tabella di cui è stato eseguito il rendering per impostazione predefinita.
Visualizzazione tabella frame di dati avanzata

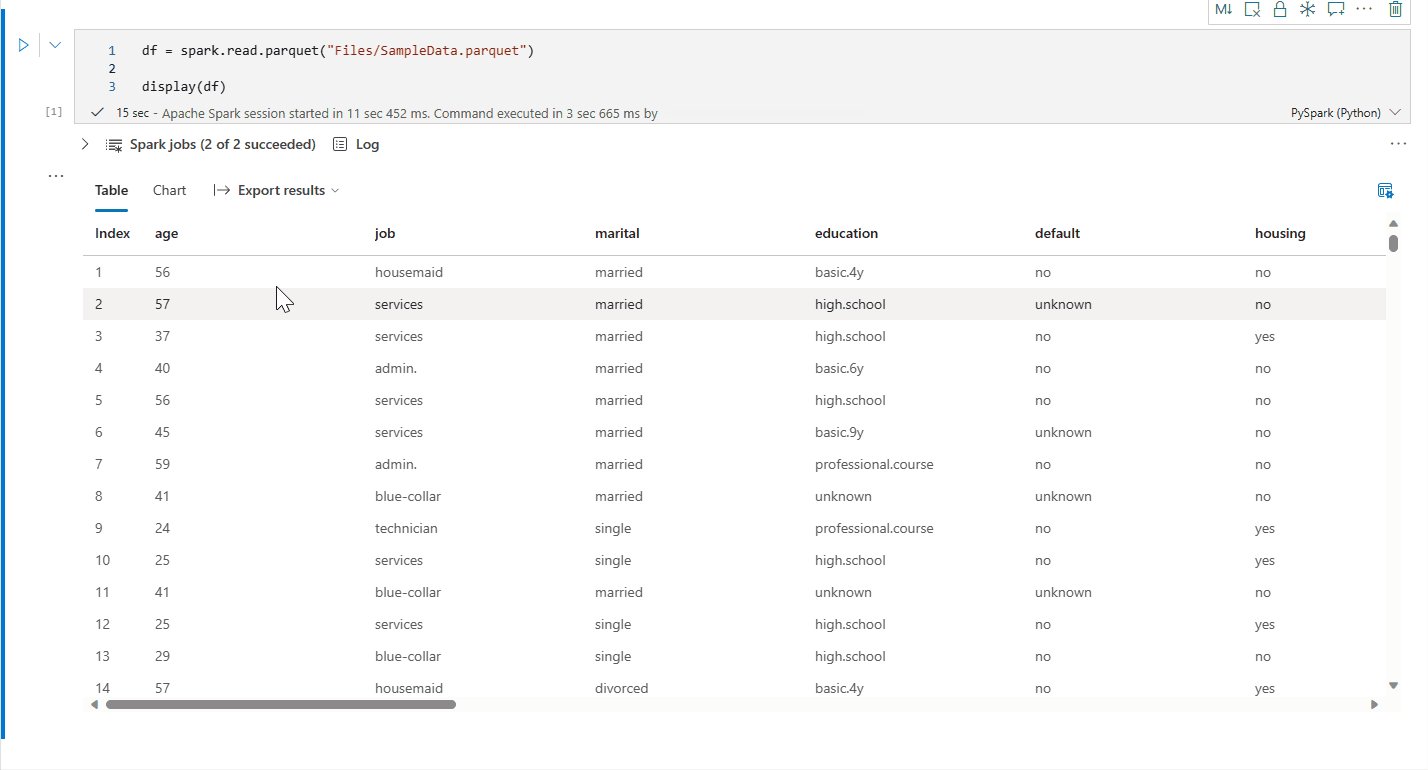
- Il rendering della vista tabella viene eseguito per impostazione predefinita quando si usa il comando display().
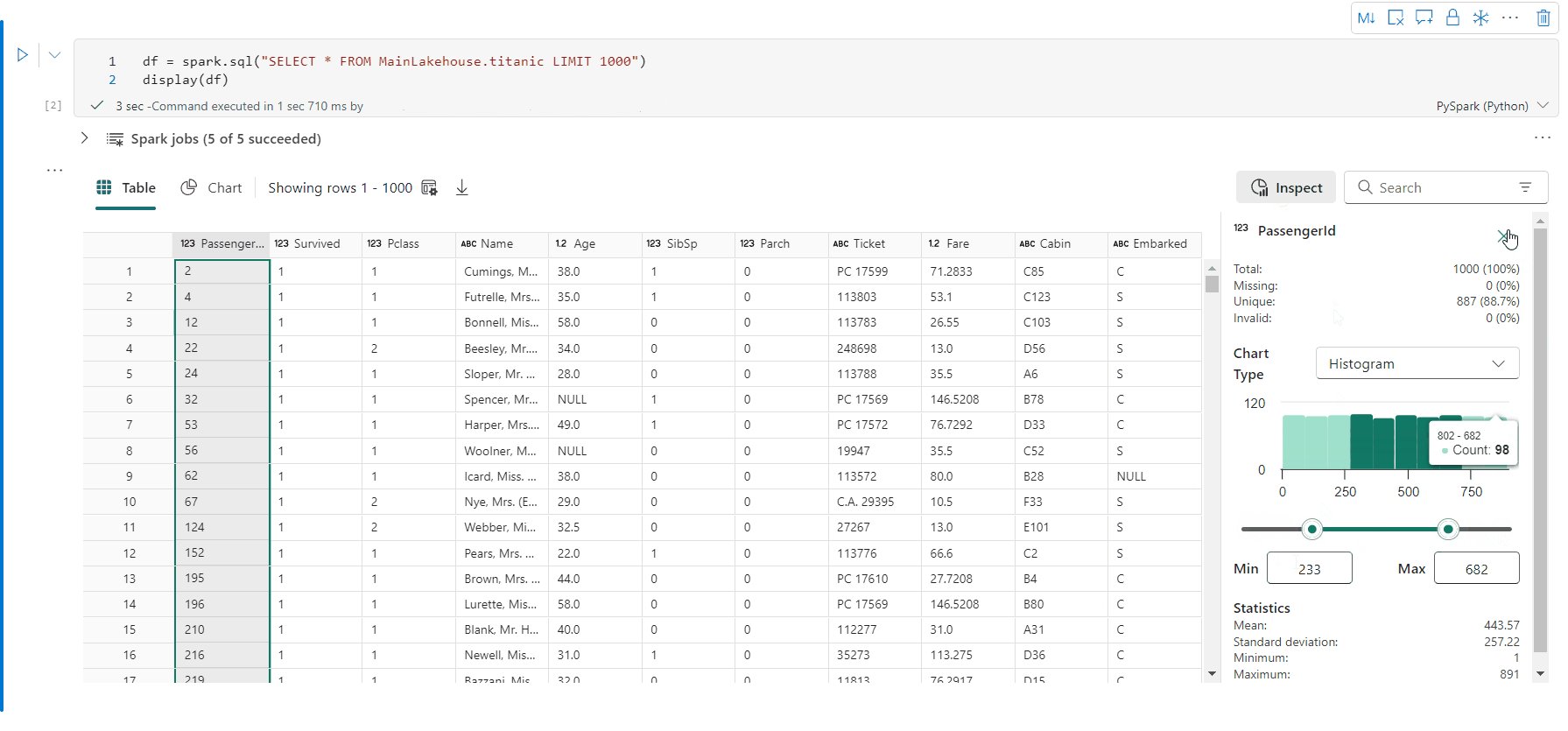
- È possibile profilarlo facendo clic sul pulsante Controlla . Fornisce la distribuzione dei dati riepilogata e mostra le statistiche di ogni colonna.
- Ogni scheda nel riquadro laterale "Inspect" esegue il mapping a una colonna del dataframe, è possibile visualizzare altri dettagli facendo clic sulla scheda o selezionando una colonna nella tabella.
- È possibile visualizzare i dettagli della cella facendo clic sulla cella della tabella. Ciò è utile quando il dataframe contiene un tipo di contenuto di tipo stringa lungo.
- È possibile specificare il numero di righe della visualizzazione tabella, il valore predefinito è 1000, il supporto notebook per visualizzare e profilare al massimo 10000 righe di un dataframe.
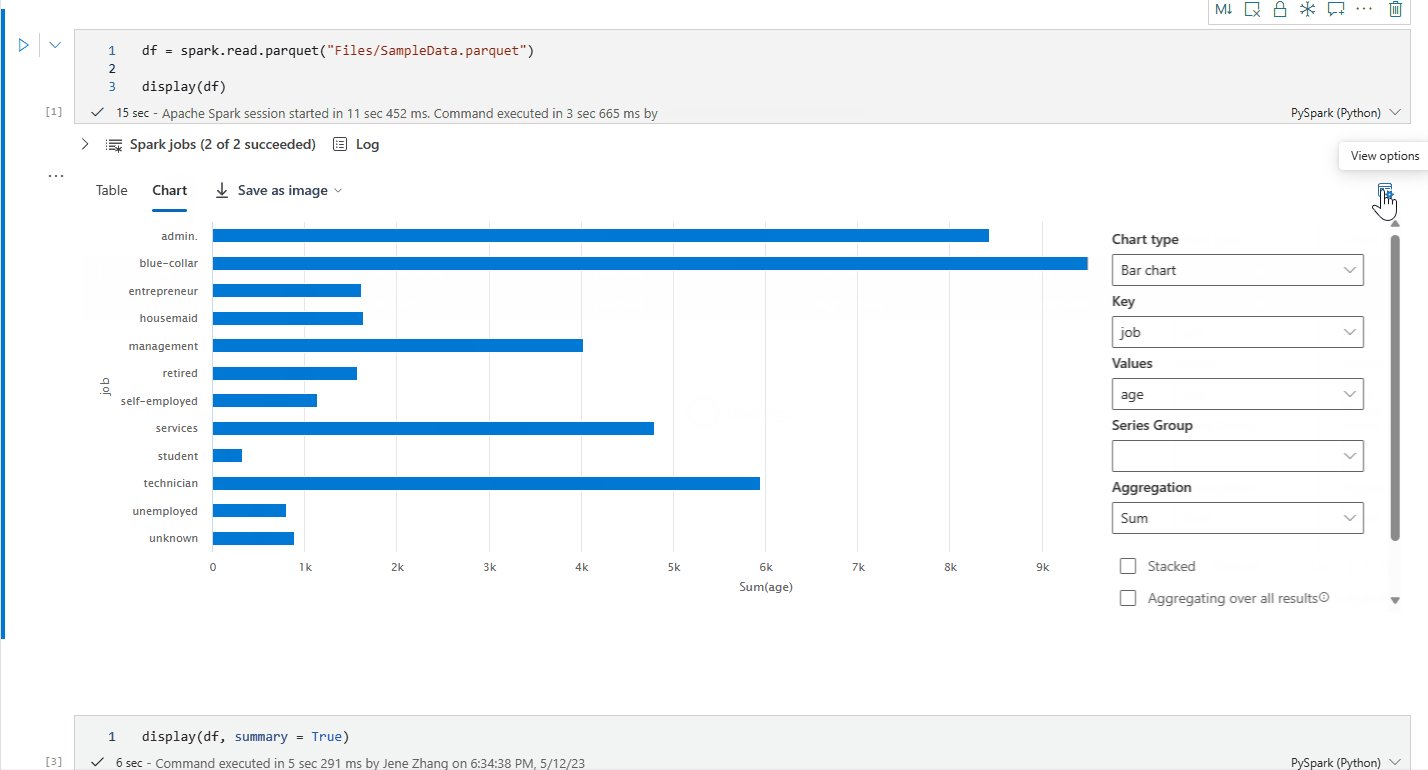
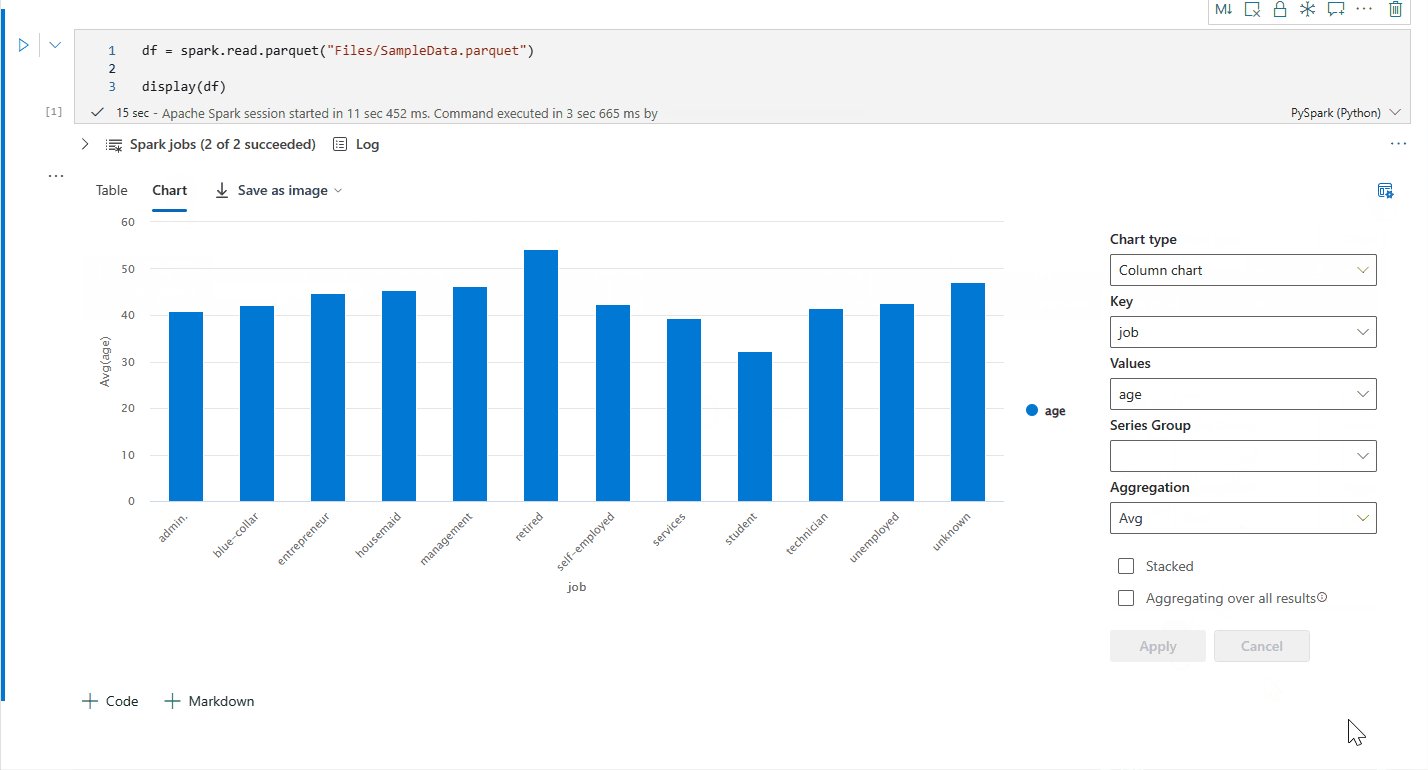
Visualizzazione grafico con frame di dati avanzati

Dopo aver eseguito il rendering di una vista tabella, passare alla visualizzazione Grafico .
Il notebook di Fabric consiglia automaticamente una coppia "Chiave" "Valore" in base al dataframe di destinazione, per rendere il grafico predefinito significativo con informazioni dettagliate sui dati.
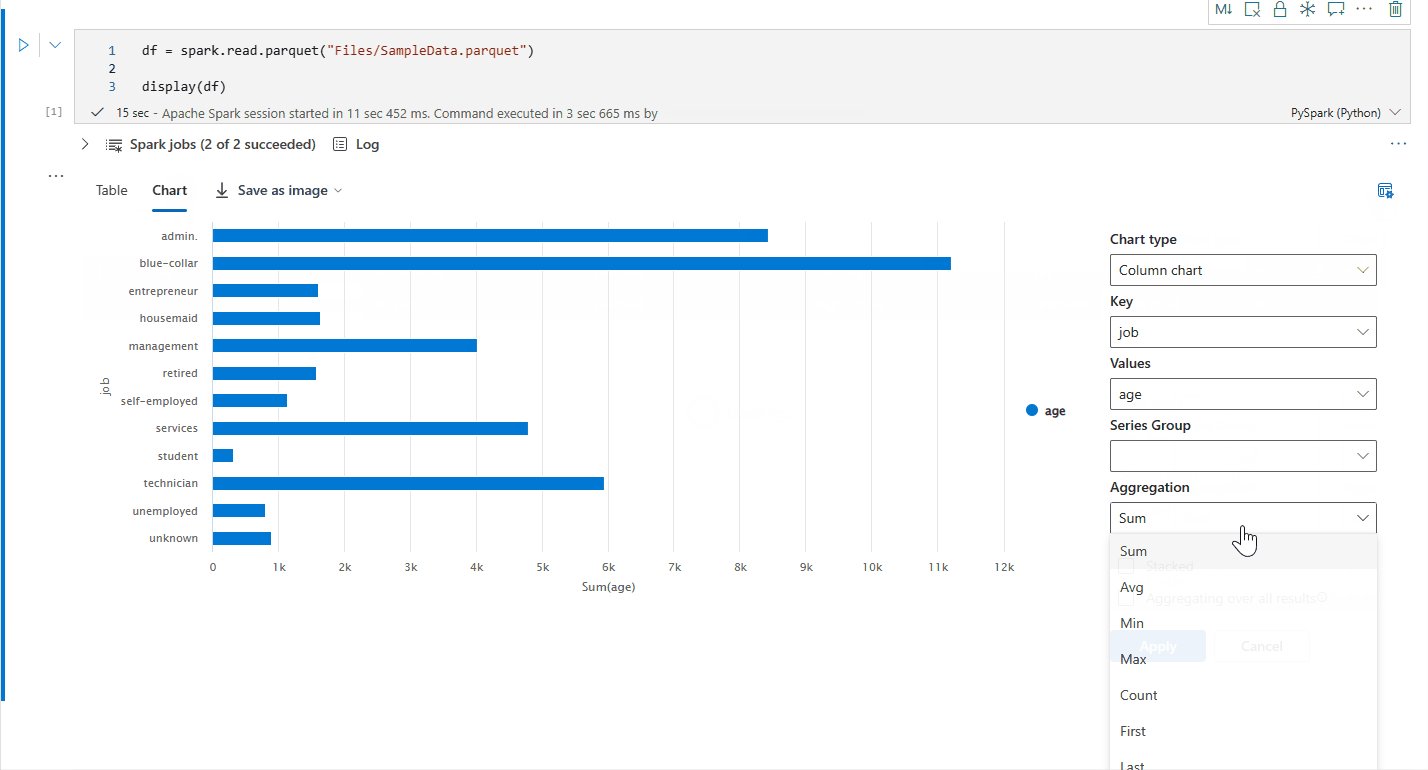
È ora possibile personalizzare la visualizzazione specificando i valori seguenti:
Configurazione Descrizione Tipo di grafico La funzione di visualizzazione supporta un'ampia gamma di tipi di grafico, tra cui grafici a barre, grafici a dispersione, grafici a linee e altro ancora. Chiave Specificare l'intervallo di valori per l'asse x. Valore Specificare l'intervallo di valori per i valori dell'asse y. Gruppo di serie Usare questa configurazione per determinare i gruppi per l'aggregazione. Aggregazione Usare questo metodo per aggregare i dati nella visualizzazione. le configurazioni verranno salvate automaticamente nel contenuto dell'output del notebook.
Nota
Per impostazione predefinita, la funzione display(df) accetta solo le prime 1000 righe dei dati per il rendering dei grafici. Selezionare Aggregazione su tutti i risultati e quindi selezionare Applica per applicare la generazione del grafico dall'intero modello semantico. Un processo Spark verrà attivato quando cambia l'impostazione del grafico. Si noti che potrebbero essere necessari alcuni minuti per completare il calcolo ed eseguire il rendering del grafico.
Al termine del processo, è possibile visualizzare e interagire con la visualizzazione finale.
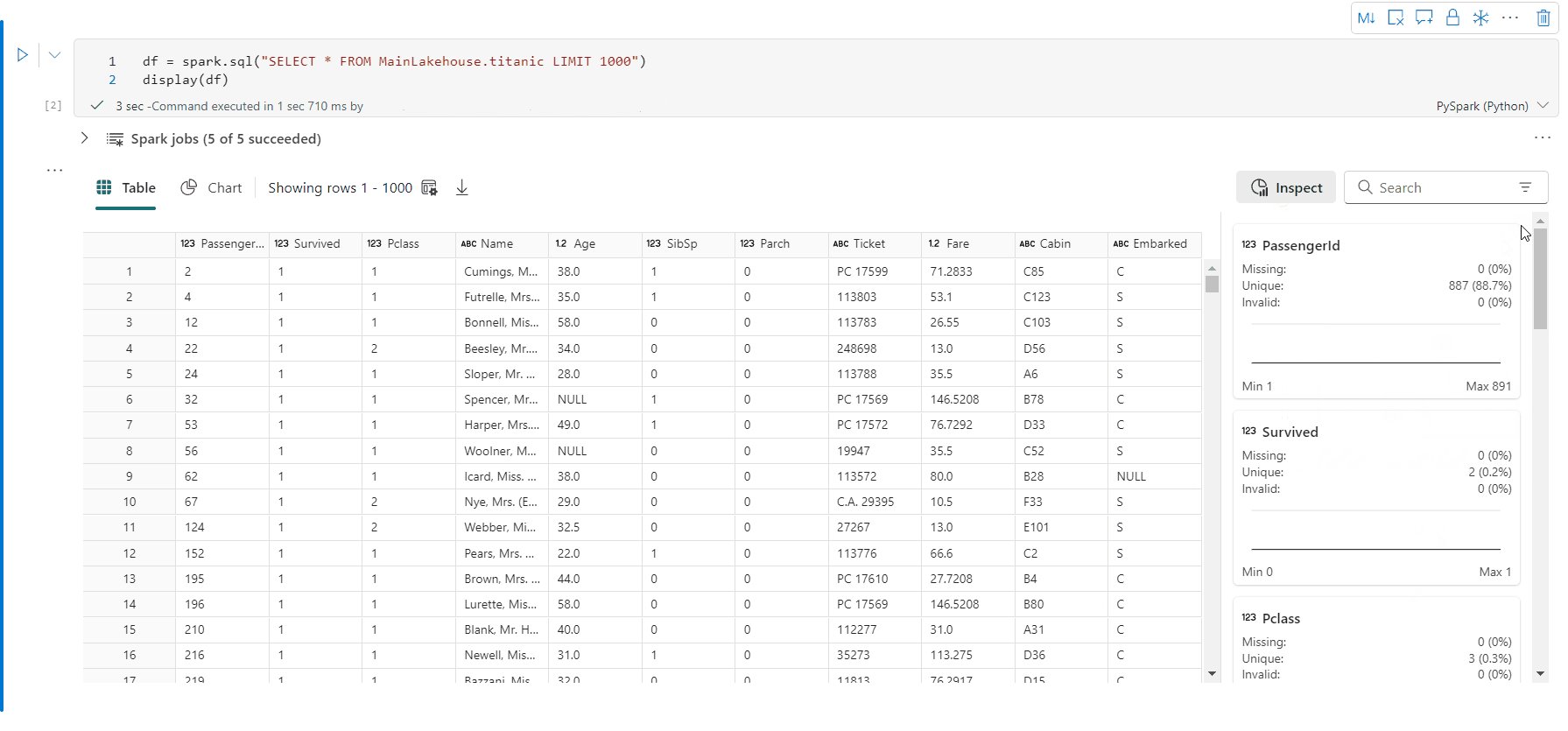
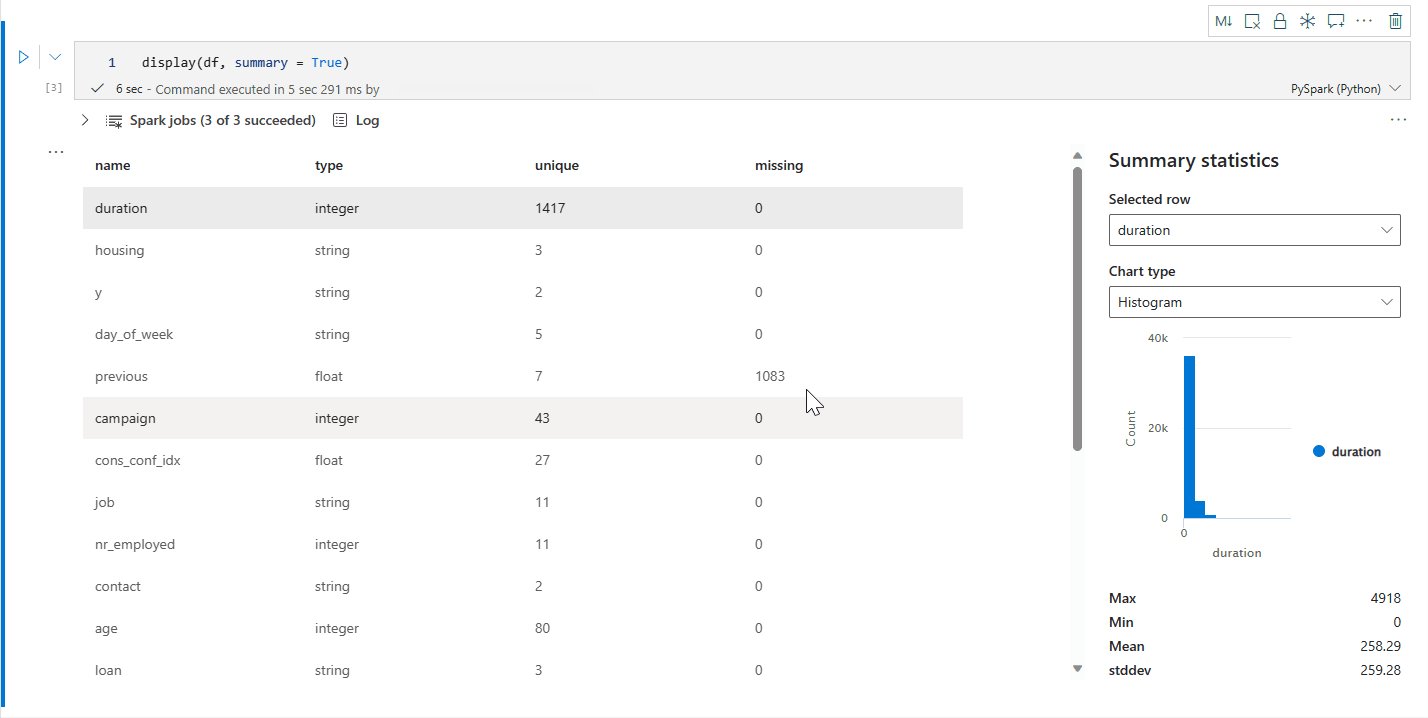
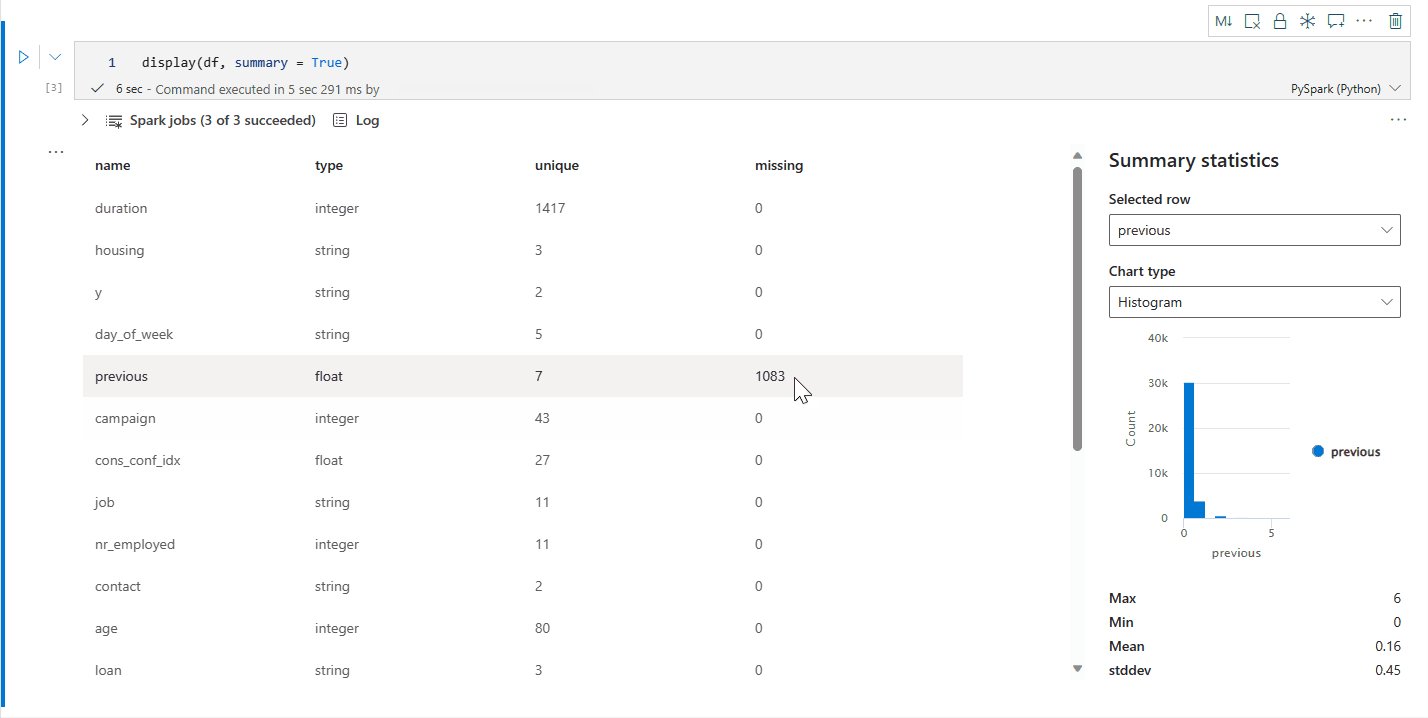
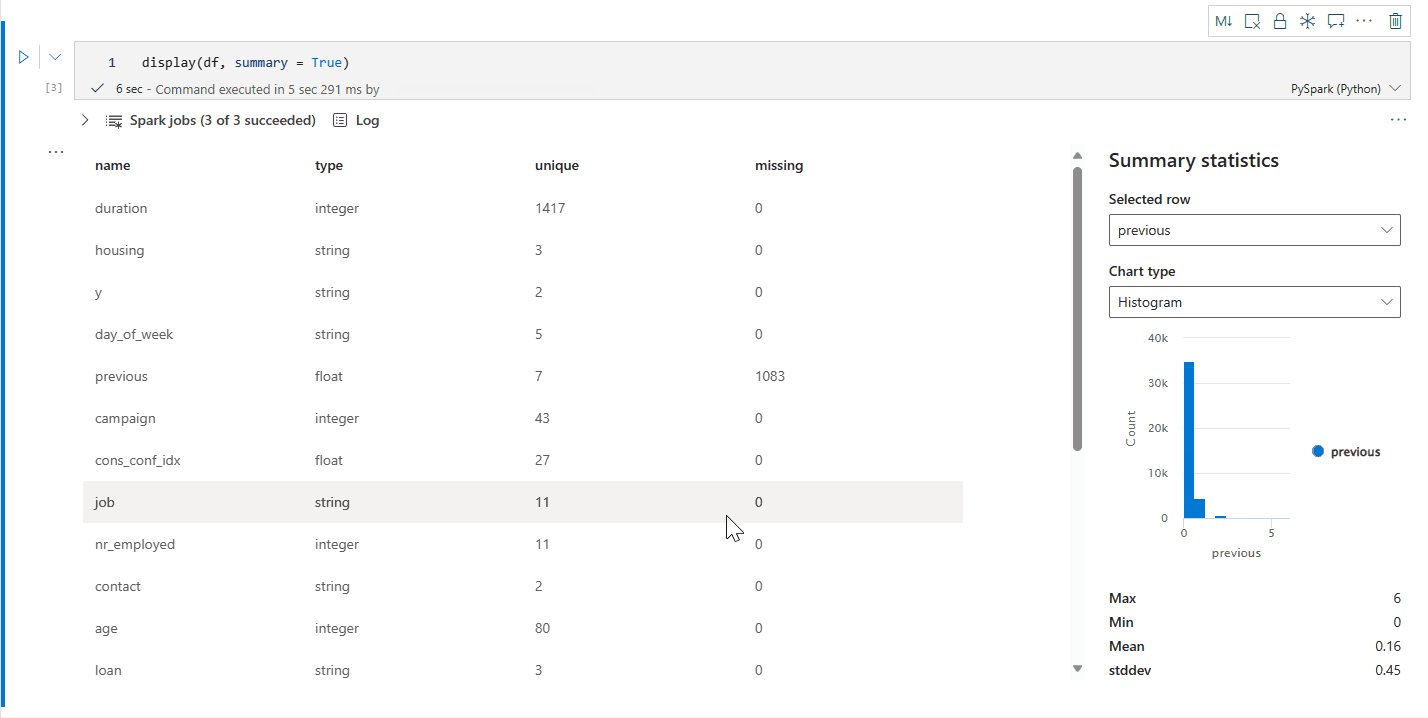
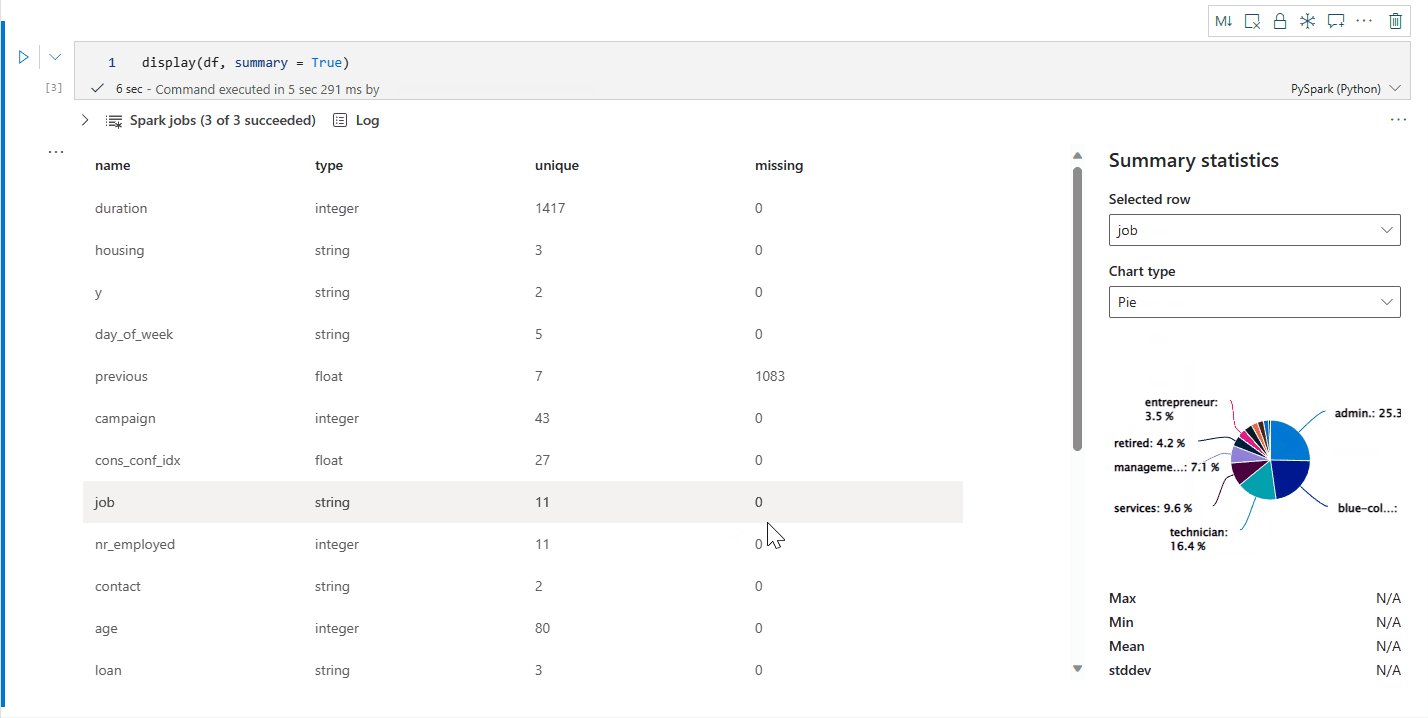
visualizzazione riepilogo display(df)
Usare display(df, summary = true) per controllare il riepilogo delle statistiche di un dataframe apache Spark specificato. Il riepilogo include il nome della colonna, il tipo di colonna, i valori univoci e i valori mancanti per ogni colonna. È anche possibile selezionare una colonna specifica per visualizzare il valore minimo, il valore massimo, il valore medio e la deviazione standard.

opzione displayHTML()
I notebook di Fabric supportano la grafica HTML usando la funzione displayHTML .
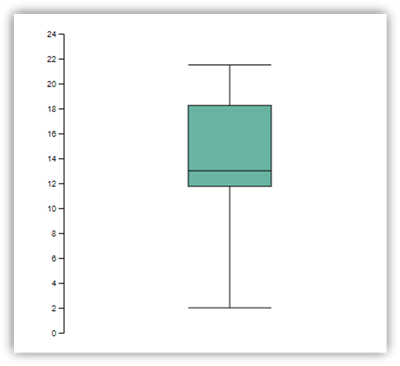
L'immagine seguente è un esempio di creazione di visualizzazioni usando D3.js.
Per creare questa visualizzazione, eseguire il codice seguente.
displayHTML("""<!DOCTYPE html>
<meta charset="utf-8">
<!-- Load d3.js -->
<script src="https://d3js.org/d3.v4.js"></script>
<!-- Create a div where the graph will take place -->
<div id="my_dataviz"></div>
<script>
// set the dimensions and margins of the graph
var margin = {top: 10, right: 30, bottom: 30, left: 40},
width = 400 - margin.left - margin.right,
height = 400 - margin.top - margin.bottom;
// append the svg object to the body of the page
var svg = d3.select("#my_dataviz")
.append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g")
.attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Create Data
var data = [12,19,11,13,12,22,13,4,15,16,18,19,20,12,11,9]
// Compute summary statistics used for the box:
var data_sorted = data.sort(d3.ascending)
var q1 = d3.quantile(data_sorted, .25)
var median = d3.quantile(data_sorted, .5)
var q3 = d3.quantile(data_sorted, .75)
var interQuantileRange = q3 - q1
var min = q1 - 1.5 * interQuantileRange
var max = q1 + 1.5 * interQuantileRange
// Show the Y scale
var y = d3.scaleLinear()
.domain([0,24])
.range([height, 0]);
svg.call(d3.axisLeft(y))
// a few features for the box
var center = 200
var width = 100
// Show the main vertical line
svg
.append("line")
.attr("x1", center)
.attr("x2", center)
.attr("y1", y(min) )
.attr("y2", y(max) )
.attr("stroke", "black")
// Show the box
svg
.append("rect")
.attr("x", center - width/2)
.attr("y", y(q3) )
.attr("height", (y(q1)-y(q3)) )
.attr("width", width )
.attr("stroke", "black")
.style("fill", "#69b3a2")
// show median, min and max horizontal lines
svg
.selectAll("toto")
.data([min, median, max])
.enter()
.append("line")
.attr("x1", center-width/2)
.attr("x2", center+width/2)
.attr("y1", function(d){ return(y(d))} )
.attr("y2", function(d){ return(y(d))} )
.attr("stroke", "black")
</script>
"""
)
Incorporare un report di Power BI in un notebook
Importante
La funzionalità è attualmente disponibile in ANTEPRIMA. Queste informazioni sono relative alla versione non definitiva del prodotto, che potrebbe subire modifiche significative prima della release definitiva. Microsoft non fornisce alcuna garanzia, esplicita o implicita, in relazione alle informazioni contenute in questo documento.
Il pacchetto Python powerbiclient è ora supportato in modo nativo nei notebook di Fabric. Non è necessario eseguire alcuna configurazione aggiuntiva (ad esempio il processo di autenticazione) nel runtime spark del notebook di Fabric 3.4. Basta importare powerbiclient e quindi continuare l'esplorazione. Per altre informazioni su come usare il pacchetto powerbiclient, vedere la documentazione di powerbiclient.
Powerbiclient supporta le funzionalità chiave seguenti.
Eseguire il rendering di un report di Power BI esistente
È possibile incorporare e interagire facilmente con i report di Power BI nei notebook con poche righe di codice.
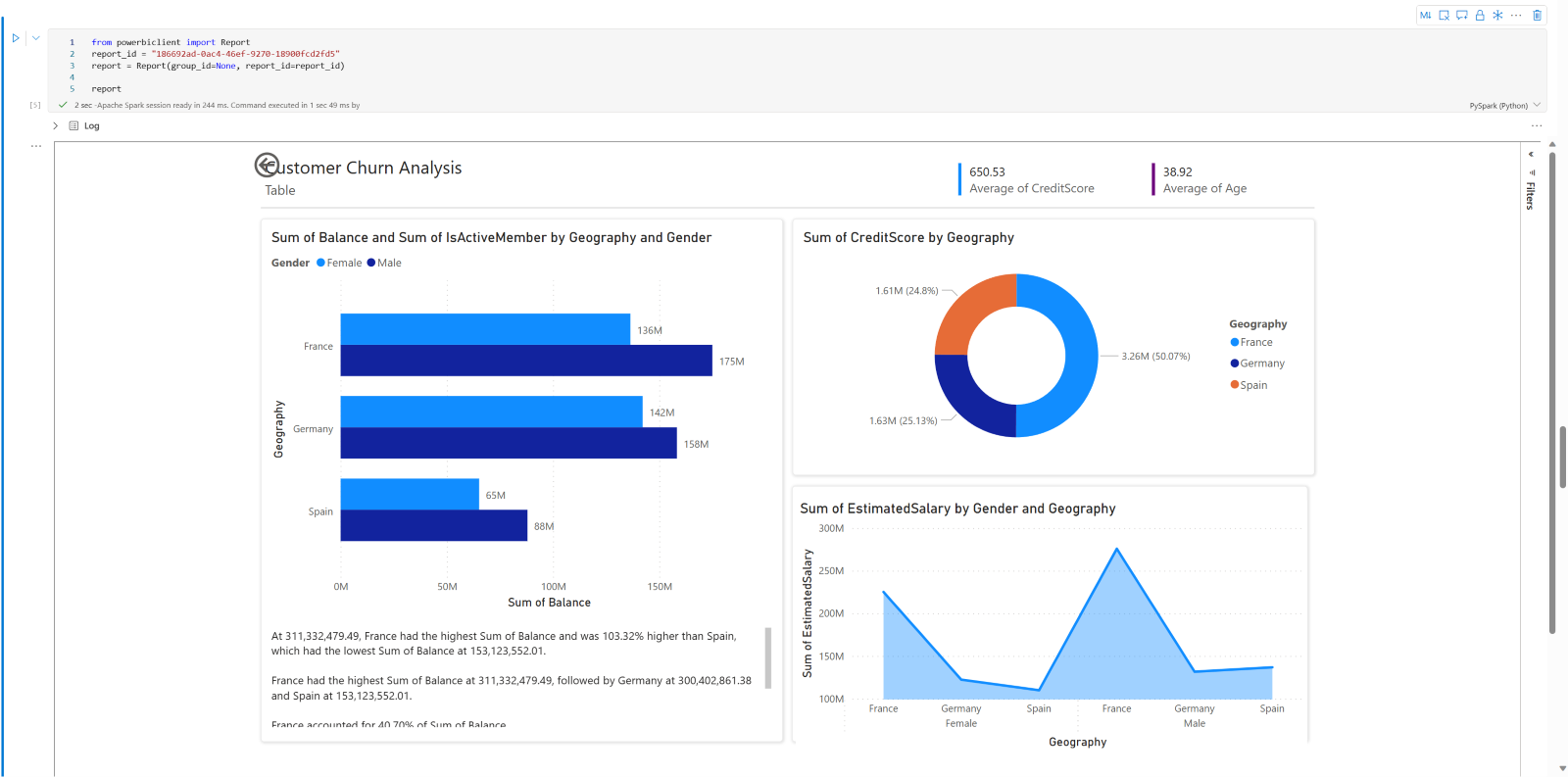
L'immagine seguente è un esempio di rendering del report di Power BI esistente.
Eseguire il codice seguente per eseguire il rendering di un report di Power BI esistente.
from powerbiclient import Report
report_id="Your report id"
report = Report(group_id=None, report_id=report_id)
report
Creare oggetti visivi del report da un dataframe Spark
È possibile usare un dataframe Spark nel notebook per generare rapidamente visualizzazioni dettagliate. È anche possibile selezionare Salva nel report incorporato per creare un elemento del report in un'area di lavoro di destinazione.
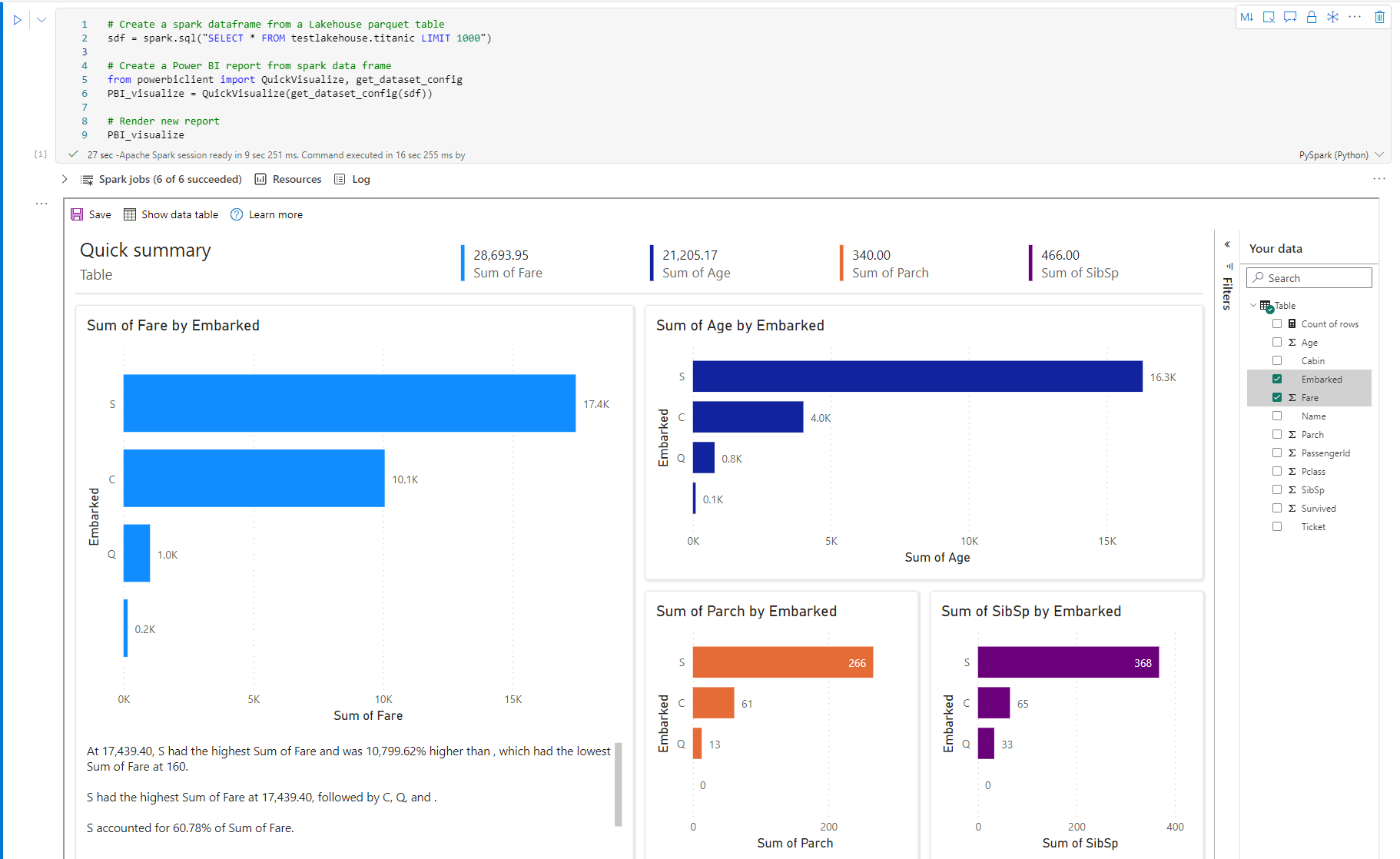
L'immagine seguente è un esempio di un QuickVisualize() dataframe Spark.
Eseguire il codice seguente per eseguire il rendering di un report da un dataframe Spark.
# Create a spark dataframe from a Lakehouse parquet table
sdf = spark.sql("SELECT * FROM testlakehouse.table LIMIT 1000")
# Create a Power BI report object from spark data frame
from powerbiclient import QuickVisualize, get_dataset_config
PBI_visualize = QuickVisualize(get_dataset_config(sdf))
# Render new report
PBI_visualize
Creare oggetti visivi del report da un dataframe pandas
È anche possibile creare report basati su un dataframe pandas nel notebook.
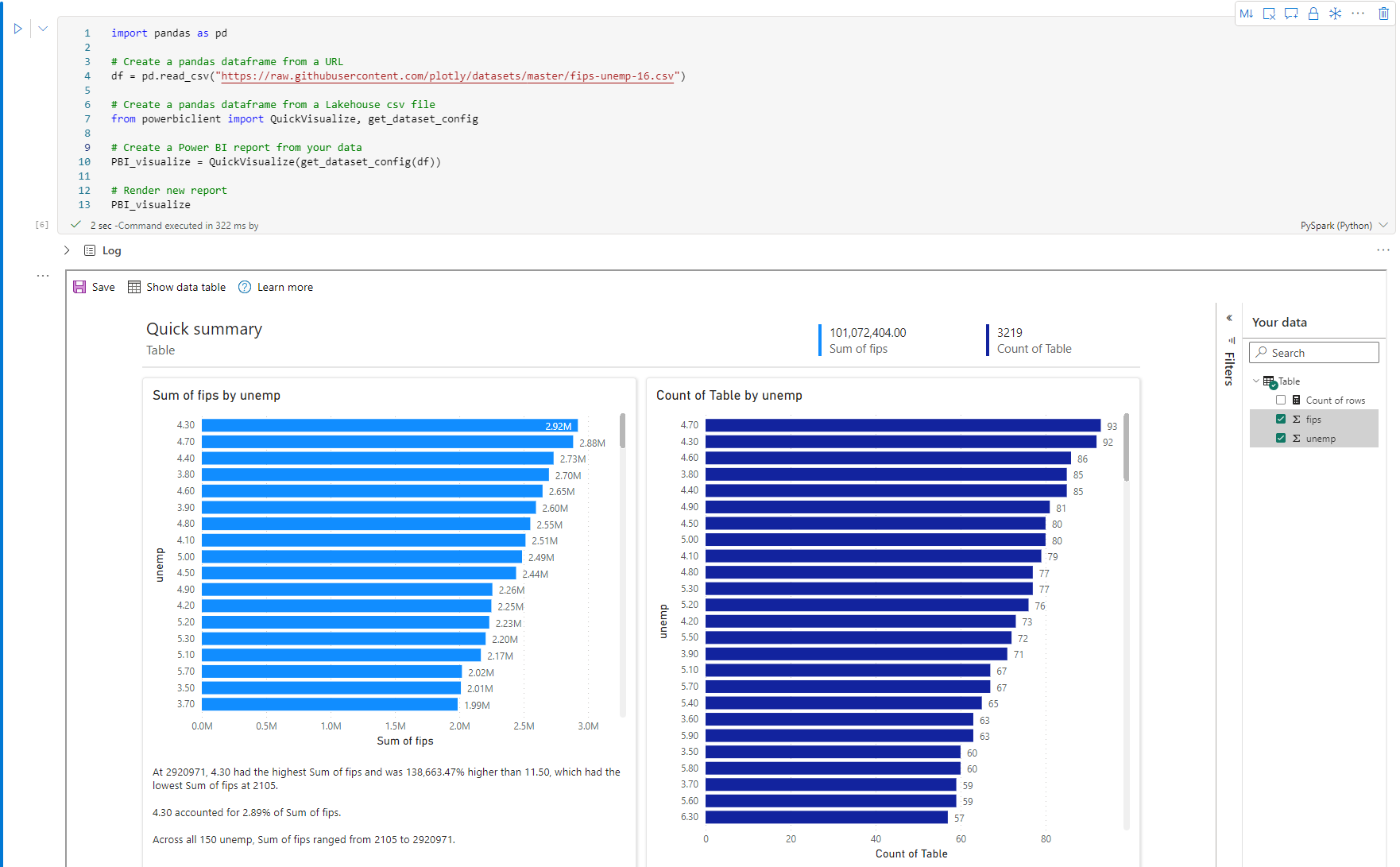
L'immagine seguente è un esempio di un QuickVisualize() dataframe pandas.
Eseguire il codice seguente per eseguire il rendering di un report da un dataframe Spark.
import pandas as pd
# Create a pandas dataframe from a URL
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv")
# Create a pandas dataframe from a Lakehouse csv file
from powerbiclient import QuickVisualize, get_dataset_config
# Create a Power BI report object from your data
PBI_visualize = QuickVisualize(get_dataset_config(df))
# Render new report
PBI_visualize
Librerie più diffuse
Quando si tratta di visualizzazione dei dati, Python offre più librerie di grafi dotate di molte funzionalità diverse. Per impostazione predefinita, ogni pool di Apache Spark in Fabric contiene un set di librerie open source curate e diffuse.
Matplotlib
È possibile eseguire il rendering delle librerie di tracciatura standard, ad esempio Matplotlib, usando le funzioni di rendering predefinite per ogni libreria.
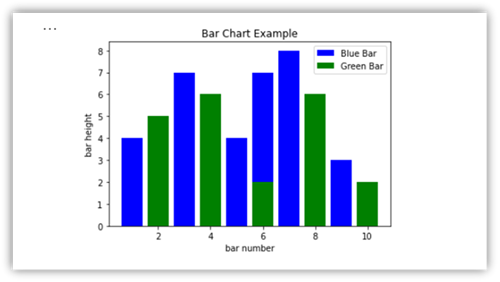
L'immagine seguente è un esempio di creazione di un grafico a barre con Matplotlib.
Eseguire il codice di esempio seguente per disegnare questo grafico a barre.
# Bar chart
import matplotlib.pyplot as plt
x1 = [1, 3, 4, 5, 6, 7, 9]
y1 = [4, 7, 2, 4, 7, 8, 3]
x2 = [2, 4, 6, 8, 10]
y2 = [5, 6, 2, 6, 2]
plt.bar(x1, y1, label="Blue Bar", color='b')
plt.bar(x2, y2, label="Green Bar", color='g')
plt.plot()
plt.xlabel("bar number")
plt.ylabel("bar height")
plt.title("Bar Chart Example")
plt.legend()
plt.show()
Bokeh
È possibile eseguire il rendering di librerie HTML o interattive, ad esempio bokeh, usando displayHTML(df).
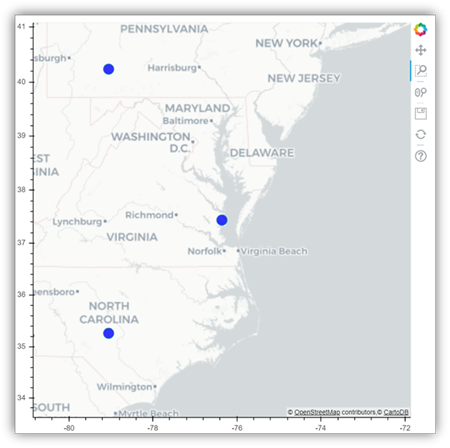
L'immagine seguente è un esempio di glifi tracciati su una mappa che usa bokeh.
Per disegnare questa immagine, eseguire il codice di esempio seguente.
from bokeh.plotting import figure, output_file
from bokeh.tile_providers import get_provider, Vendors
from bokeh.embed import file_html
from bokeh.resources import CDN
from bokeh.models import ColumnDataSource
tile_provider = get_provider(Vendors.CARTODBPOSITRON)
# range bounds supplied in web mercator coordinates
p = figure(x_range=(-9000000,-8000000), y_range=(4000000,5000000),
x_axis_type="mercator", y_axis_type="mercator")
p.add_tile(tile_provider)
# plot datapoints on the map
source = ColumnDataSource(
data=dict(x=[ -8800000, -8500000 , -8800000],
y=[4200000, 4500000, 4900000])
)
p.circle(x="x", y="y", size=15, fill_color="blue", fill_alpha=0.8, source=source)
# create an html document that embeds the Bokeh plot
html = file_html(p, CDN, "my plot1")
# display this html
displayHTML(html)
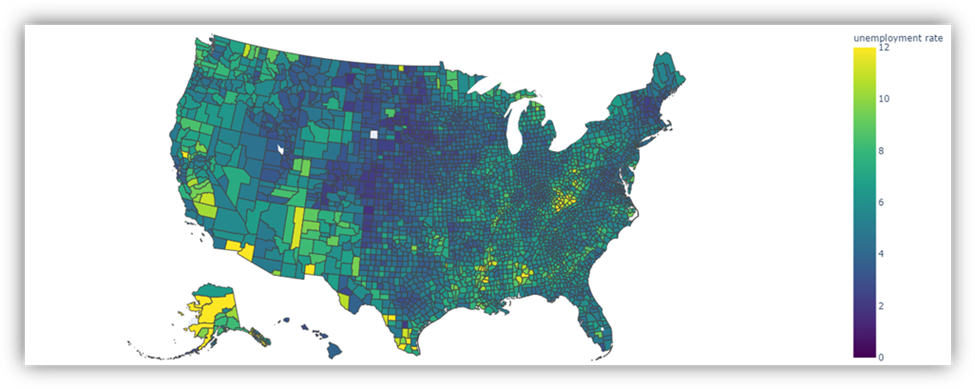
Plotly
È possibile eseguire il rendering di librerie HTML o interattive, ad esempio Plotly, usando displayHTML().
Per disegnare questa immagine, eseguire il codice di esempio seguente.
from urllib.request import urlopen
import json
with urlopen('https://raw.githubusercontent.com/plotly/datasets/master/geojson-counties-fips.json') as response:
counties = json.load(response)
import pandas as pd
df = pd.read_csv("https://raw.githubusercontent.com/plotly/datasets/master/fips-unemp-16.csv",
dtype={"fips": str})
import plotly
import plotly.express as px
fig = px.choropleth(df, geojson=counties, locations='fips', color='unemp',
color_continuous_scale="Viridis",
range_color=(0, 12),
scope="usa",
labels={'unemp':'unemployment rate'}
)
fig.update_layout(margin={"r":0,"t":0,"l":0,"b":0})
# create an html document that embeds the Plotly plot
h = plotly.offline.plot(fig, output_type='div')
# display this html
displayHTML(h)
Pandas
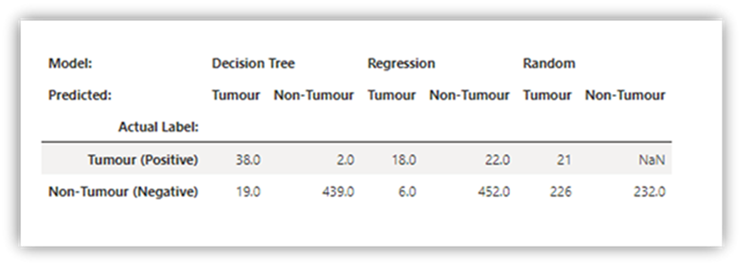
È possibile visualizzare l'output HTML dei dataframe pandas come output predefinito. I notebook di Fabric mostrano automaticamente il contenuto HTML in stile.
import pandas as pd
import numpy as np
df = pd.DataFrame([[38.0, 2.0, 18.0, 22.0, 21, np.nan],[19, 439, 6, 452, 226,232]],
index=pd.Index(['Tumour (Positive)', 'Non-Tumour (Negative)'], name='Actual Label:'),
columns=pd.MultiIndex.from_product([['Decision Tree', 'Regression', 'Random'],['Tumour', 'Non-Tumour']], names=['Model:', 'Predicted:']))
df