Controllare i filtri dei dati dei report
Usando le API del filtro dei dati, è possibile ottenere e impostare lo stato di un filtro dei dati di Power BI . È inoltre possibile usare la configurazione di caricamento per modificare lo stato del filtro dei dati durante il caricamento di un report.
Esistono due tipi di oggetti visivi del filtro dei dati:
predefinite: filtri dei dati per gli oggetti visivi predefiniti di Power BI. I filtri dei dati predefiniti supportano tutti gli oggetti visivi di Power BI forniti con Power BI (Desktop e servizio).
oggetti visivi di Power BI da AppSource e file: filtri dei dati per oggetti visivi di Power BI di terze parti, disponibili in AppSource o come file con estensione pbiviz. I filtri dei dati per gli oggetti visivi di Power BI da AppSource e file o, in breve, oggetti visivi di AppSource o file, sono filtri dei dati per gli oggetti visivi di Power BI creati dagli sviluppatori.
Oggetto Filtro dei dati
Esistono quattro tipi di filtro dei dati:
- filtri dei dati categorici
- intervalli di filtri dei dati
- filtri dei dati relativi di data
- filtri dei dati gerarchia
Filtro dei dati categorico
filtri dei dati categorici supportano le visualizzazioni seguenti:
- Elenco
- Menu a discesa
- Schede valore
È possibile selezionare uno o più elementi da questi elenchi per filtrare di conseguenza il report.
Per modificare una selezione per questi tipi di filtri dei dati, è necessario creare un oggetto IBasicFilter. Per altre informazioni sulla creazione di un filtro di base, vedere filtro Basic.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Se la destinazione del filtro dei dati è una gerarchia, specificare una destinazione IFilterHierarchyTarget. Per altre informazioni, vedere Usare le destinazioni per selezionare il campo dati da usare su.
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
Filtro dei dati intervallo
filtri dei dati Intervallo condizioni di supporto, ad esempio:
- Tra
- Prima
- Dopo
Per modificare una selezione per i filtri dei dati di intervallo, creare un oggetto IAdvancedFilter. Per altre informazioni, vedere filtro avanzato.
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
Filtro dei dati relativo per la data
filtri dei dati data relativa condizioni di supporto, ad esempio:
- La settimana scorsa
- Ultimi cinque anni
Per modificare una selezione per i filtri dei dati delle date relative, creare un oggetto IRelativeDateFilter. Per altre informazioni, vedere oggetti filtro di data e ora relativa.
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
Filtro dei dati temporale relativo
i filtri dei dati temporali relativi condizioni di supporto, ad esempio:
- Ultimi cinque minuti
- Questa ora
Per modificare una selezione per i filtri dei dati temporali relativi, creare un oggetto IRelativeTimeFilter. Per altre informazioni, vedere Filtri relativi di data e ora relativa.
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
Filtro dei dati gerarchia
i filtri dei dati Gerarchia consentono di filtrare da più campi correlati.

Il filtro dei dati Hierarchy è supportato dall'SDK versione 2.21. Impostare le selezioni nel filtro dei dati della gerarchia con l'API setSlicerState
Leggere aggiungere campi ai filtri dei dati della gerarchia.
Filtro gerarchia
Il IHierarchyFilter descrive la gerarchia del filtro dei dati. Usare i metodi getSlicerState e setSlicerState con questo filtro.
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData: gli elementi selezionati e non selezionati in un albero della gerarchia in cui ogniIHierarchyFilterNoderappresenta una selezione di un singolo valore.interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }- È necessario impostare
valueokeyValues -
children: elenco degli elementi figlio del nodo rilevanti per la selezione corrente -
operator: operatore per singoli oggetti nell'albero. L'operatore può essere uno dei seguenti:
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected: il valore è selezionato in modo esplicito. -
NotSelected: il valore non è selezionato in modo esplicito. -
Inherited: la selezione del valore è in base al valore padre nella gerarchia o all'impostazione predefinita se si tratta del valore radice.
operatorè facoltativo. Se non è impostato alcun operatore, il valore predefinito èInherited.- È necessario impostare
Esempi di filtro dei dati gerarchia
Gli esempi seguenti descrivono diversi scenari per l'uso dell'API setSlicerState con filtri dei dati della gerarchia.
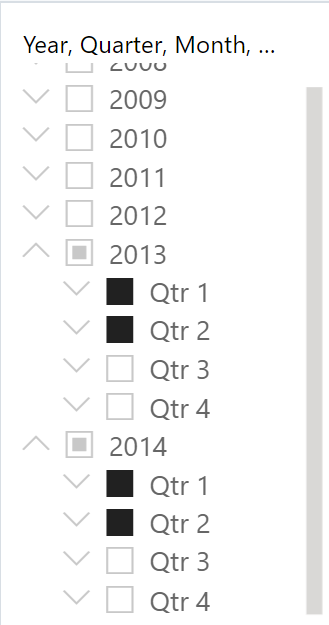
Selezionare i valori in livelli diversi. Ad esempio, selezionare 'Qtr 1' e 'Qtr 2' nel 2013 e 'Qtr 1' e 'Qtr 2' nel 2014.
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
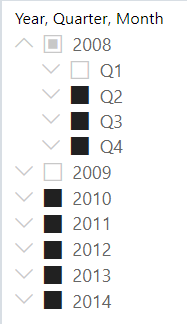
Selezionare i valori in livelli diversi con eccezioni. Ad esempio, selezionare 2014 senza "Qtr 1".
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
Iniziare con l'operatore
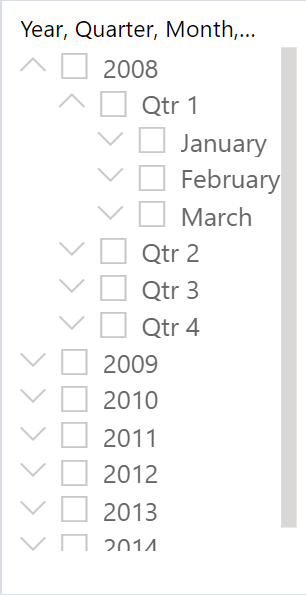
NotSelectedper selezionare tutto tranne per determinati valori. Ad esempio, selezionare tutto tranne "Qtr 1" del 2008 e 2009.const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
API filtro dei dati
È possibile usare i metodi seguenti per gli oggetti visivi con il tipo di slicer:
-
Ottenere lo stato del filtro dei dati -
getSlicerState -
Impostare lo stato del filtro dei dati -
setSlicerState
Nota
La configurazione dei filtri dei dati sincronizzata salvata in un report viene riconosciuta dalle API del filtro dei dati. Ciò significa che se si imposta un filtro dei dati usando l'API, tutti i filtri dei dati nello stesso gruppo di sincronizzazione saranno interessati.
Ottenere lo stato del filtro dei dati
Per ottenere uno stato del filtro dei dati, è necessario trovare l'istanza dell'oggetto visivo del filtro dei dati e chiamare getSlicerState. Il risultato è di tipo ISlicerState.
Per impostazione predefinita, al filtro dei dati non verranno applicati filtri. In questi casi, getSlicerState restituirà ISlicerState con una matrice vuota di filtri.
getSlicerState funziona sia per predefinite che per gli oggetti visivi da AppSource o file filtri dei dati.
let state = await visual.getSlicerState();
Impostare lo stato del filtro dei dati
Per impostare uno stato del filtro dei dati, è necessario trovare l'oggetto visivo filtro dei dati'istanza, creare lo stato del filtro dei dati e chiamare setSlicerState con lo stato del filtro dei dati creato.
await visual.setSlicerState(state);
Lo stato del filtro dei dati è un oggetto ISlicerState.
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
Per reimpostare un filtro dei dati, chiamare setSlicerState con una matrice vuota di filtri.
Impostazione di un filtro dei dati per gli oggetti visivi da AppSource o file
Per impostare un oggetto visivo da AppSource o file selezione del filtro dei dati, è necessario creare un oggetto ISlicerFilter, che può essere dei tipi seguenti:
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
Diversi oggetti visivi da AppSource o file filtri dei dati, supportano diversi tipi di filtri. Per determinare il tipo di filtro necessario per modificare il filtro dei dati, chiamare visual.getSlicerState().
Per altre informazioni sui tipi di filtro, vedere Filtri del report di controllo .
Impostazione dei filtri dei dati sul caricamento del report
configurazione del carico del report supporta la modifica dello stato dei filtri dei dati. In questo modo è possibile modificare lo stato dei filtri dei dati del report durante il caricamento del report. A tale scopo, passare una matrice di ISlicer.
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
Ogni oggetto ISlicer contiene un selettore e uno stato del filtro dei dati.
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
Usare un nome visivo o destinazione del filtro dei dati selettore per selezionare il filtro dei dati da modificare. Per altre informazioni, vedere Usare selettori per controllare quali oggetti visivi vengono applicati.
Nota
Se si passano oggetti ISlicer diversi che si trovano nello stesso gruppo di sincronizzazione, il risultato sarà imprevisto.
Applicare il filtro dei dati agli esempi di caricamento
Questa sezione include due esempi di configurazione del caricamento con filtri dei dati.
Impostare un filtro dei dati specifico in base al nome
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };Impostare i filtri dei dati in base alla destinazione del filtro dei dati
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
Considerazioni e limitazioni
I filtri dei dati delle tuple non sono supportati.
Il filtro dei dati Hierarchy è supportato dall'SDK versione 2.21.
I filtri dei dati predefiniti supportano solo un singolo filtro.
Chiamando
setSlicerStatein un oggetto visivo che non è un filtro dei dati, restituirà una promessa rifiutata con l'errore Operazione funziona solo nei filtri dei dati.Non esiste alcuna API per modificare la configurazione di sincronizzazione dei filtri dei dati.