Ottimizzare le prestazioni delle estensioni personalizzate nelle pagine moderne del sito di SharePoint
Questo articolo illustra come determinare il modo in cui le estensioni personalizzate influiscono sulla latenza percepita dall'utente e su come risolvere i problemi comuni.
Usare lo strumento Diagnostica pagine per SharePoint per analizzare le estensioni personalizzate
Lo strumento Diagnostica pagine per SharePoint è un'estensione del browser per i browser Microsoft Edge e Chrome che analizza sia SharePoint nel portale moderno di Microsoft 365 che nelle pagine classiche del sito di pubblicazione. Per ogni pagina analizzata lo strumento fornisce un report che mostra le prestazioni della pagina rispetto a un set definiti di criteri delle prestazioni. Per installare e ottenere informazioni sullo strumento Diagnostica pagine per SharePoint, vedere Usare lo strumento Diagnostica pagine per SharePoint.
Nota
Lo strumento Diagnostica pagine funziona solo per SharePoint in Microsoft 365 e non può essere usato in una pagina di sistema di SharePoint.
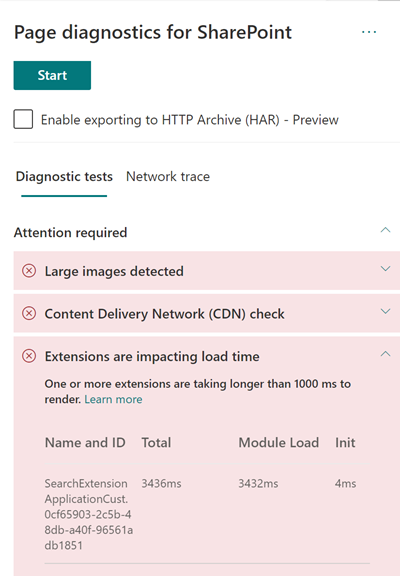
Quando si analizza una pagina del sito di SharePoint con lo strumento Diagnostica pagine per SharePoint, è possibile visualizzare informazioni sulle estensioni personalizzate che superano la metrica di base nelle estensioni che influiscono sul tempo di caricamento e/o il risultato Troppe estensioni usate nel riquadro Test di diagnostica .
I risultati possibili includono:
- Attenzione (rosso): in questa sezione sono elencate tutte le estensioni personalizzate il cui caricamento richiede più di un secondo. Il tempo di caricamento totale visualizzato nei risultati del test è suddiviso per caricamento del modulo e inizializzazione. Inoltre, se sono presenti troppe estensioni in una pagina, possono influire sul tempo di caricamento della pagina e questo verrà evidenziato se vengono usate sette o più estensioni nella pagina.
- Opportunità di miglioramento (giallo) Se vengono usate cinque o più estensioni, queste verranno evidenziate in questa sezione come avviso fino a quando non verranno usate sette o più e verranno evidenziate come Attenzione obbligatoria.
- Nessuna azione necessaria (verde): nessuna estensione richiede più di un secondo per il caricamento.
Se un'estensione influisce sul tempo di caricamento della pagina o se sono presenti troppe estensioni nella pagina, il risultato viene visualizzato nella sezione Attenzione richiesta dei risultati. Selezionare il risultato per visualizzare i dettagli su quale estensione viene caricata lentamente o sono state evidenziate troppe estensioni. Gli aggiornamenti futuri dello strumento Diagnostica pagine per SharePoint potrebbero includere aggiornamenti alle regole di analisi, quindi assicurarsi di avere sempre la versione più recente dello strumento.

Le informazioni disponibili nei risultati includono:
Nome e ID: informazioni di identificazione utili per trovare l’estensione nella pagina
Totale indica il tempo totale per il caricamento e l'inizializzazione del modulo da parte dell'estensione. È il tempo relativo totale impiegato dall'estensione per l'esecuzione nella pagina, dall'inizio alla fine.
Il caricamento del modulo mostra il tempo impiegato per scaricare, valutare e caricare le estensioni JavaScript e i file CSS. Verrà quindi avviato il processo Init.
Init mostra il tempo impiegato dall'estensione per inizializzare i dati.
Si tratta di una chiamata asincrona e init time è il calcolo del tempo per la funzione onInit quando viene risolta la promessa restituita.
Queste informazioni vengono fornite per consentire a progettisti e sviluppatori di risolvere i problemi. Devono essere fornite al team di progettazione e sviluppo.
Panoramica delle estensioni
È possibile usare le estensioni SharePoint Framework (SPFx) per ampliare l'esperienza utente di SharePoint. Con le estensioni SharePoint Framework è possibile personalizzare più aspetti dell'esperienza di SharePoint, tra cui le aree di notifica, le barre degli strumenti e le visualizzazioni dei dati degli elenchi.
Le estensioni possono avere un impatto negativo sulle prestazioni di una pagina di SharePoint, perché servono anche risorse della CPU e di rete per eseguire il lavoro necessario.
Sono disponibili quattro tipi di estensioni:
- Personalizzatori delle applicazioni aggiunge script alla pagina e accede ai segnaposto di elementi HTML noti estendendoli con rendering personalizzati.
- Personalizzatori dei campi fornisce delle visualizzazioni modificate dei dati per i campi in un elenco.
- Set di comandi estende le aree comando di SharePoint per aggiungere nuove azioni e fornisce un codice lato client che può essere usato per implementare comportamenti.
- Modificatore query di ricerca (solo anteprima) viene richiamato subito prima dell'esecuzione della query di ricerca.
Risolvere i problemi di prestazioni delle estensioni
Seguire le indicazioni fornite in questa sezione per identificare e correggere i problemi di prestazioni relativi alle estensioni elencati nei risultati Le estensioni influiscono sul tempo di caricamento delle pagine.
Nota
È possibile che i personalizzatori delle applicazioni vengano eseguiti nella fase iniziale del ciclo di vita di una pagina e che influiscano sulle prestazioni di altre estensioni nella pagina.
I risultati del controllo nello strumento Diagnostica pagine mostreranno due fasi dell’esecuzione di un'estensione per identificare il potenziale impatto sulle prestazioni.
- Il carico del modulo è il tempo necessario per caricare l'estensione, che è influenzato dalle dimensioni di un'estensione, quindi è consigliabile raggruppare solo le librerie necessarie nell'estensione e scegliere anche librerie più leggere.
- Inizializzazione è il tempo di inizializzazione dell'estensione. Gli sviluppatori di estensioni devono valutare se l'estensione sta effettuando lavoro superfluo o eseguendo un numero eccessivo di comandi durante la fase di inizializzazione.
Gli autori delle pagine possono anche usare il risultato del controllo per verificare se una pagina contiene troppe estensioni, in quanto ciò avrebbe un impatto negativo sulle prestazioni di una pagina.
-
Dimensioni e dipendenze delle estensioni
- Per il download ottimale delle risorse statiche è necessario usare la rete per la distribuzione di contenuti di Office 365. Per i file js/css sono preferibili origini pubbliche della rete per la distribuzione di contenuti. Per altre informazioni sull'uso della rete CDN di Office 365, vedere Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint.
- Riutilizzare framework come React e Fabric imports, che fanno parte di SharePoint Framework (SPFx). Per altre informazioni, vedere Panoramica di SharePoint Framework.
- Assicurarsi di usare la versione più recente di SharePoint Framework e di eseguire l'aggiornamento a nuove versioni man mano che diventano disponibili.
-
Recupero e memorizzazione dei dati nella cache
- Se l’estensione si basa su chiamate server aggiuntive per il recupero dei dati da visualizzare, assicurarsi che le API server siano veloci e/o implementino la memorizzazione nella cache lato client, ad esempio con localStorage o IndexDB per set di dimensioni maggiori.
- Se sono necessarie più chiamate per eseguire il rendering dei dati critici, provare a eseguirle in batch nel server o a usare altri metodi per consolidare le richieste in un'unica chiamata.
- In alternativa, se alcuni elementi di dati richiedono un'API più lenta, ma non sono fondamentali per il rendering iniziale, separarli in una chiamata separata eseguita dopo il rendering dei dati critici.
- Se più parti usano gli stessi dati, usare un livello dati comune per evitare chiamate duplicate.
-
Tempo di rendering
- Qualsiasi origine di file multimediale, ad esempio immagini e video, dovrebbe essere adeguata ai limiti del contenitore, del dispositivo e/o della rete per evitare il download non necessario di risorse di grandi dimensioni. Per altre informazioni sulle dipendenze del contenuto, vedere Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint.
- Evitare chiamate API che causano il riflusso, regole CSS complesse o animazioni complesse. Per altre informazioni, vedere l'articolo su come ridurre l'adattamento dinamico del contenuto nel browser.
- Evitare l'uso di attività concatenate a esecuzione prolungata. In alternativa, suddividere le attività a esecuzione prolungata in diverse code. Per altre informazioni, vedere l'articolo su come ottimizzare l'esecuzione di JavaScript.
- Riservare lo spazio corrispondente per il rendering asincrono di elementi multimediali o visivi per evitare che i frame e gli stuttering (noti anche come jank) vengano ignorati.
- Se un determinato browser non supporta una caratteristica usata nel rendering, caricare un polyfill o escludere il codice dipendente in esecuzione. Se la funzionalità non è critica, eliminare risorse come i gestori eventi per evitare perdite di memoria.
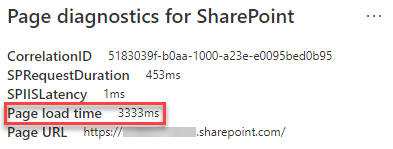
Prima di eseguire le revisioni delle pagine per correggere i problemi di prestazioni, prendere nota del tempo di caricamento delle pagine nei risultati dell'analisi. Eseguire di nuovo lo strumento dopo la revisione per verificare se il nuovo risultato è compreso nello standard di base e controllare il nuovo tempo di caricamento della pagina per verificare se c'è stato un miglioramento.

Nota
Il tempo di caricamento delle pagine dipende da numerosi fattori, ad esempio il carico di rete, l'ora del giorno e altre condizioni transitorie. È consigliabile verificare il tempo di caricamento delle pagine alcune volte prima e dopo aver apportato modifiche in modo da ottenere una media dei risultati.
Articoli correlati
Ottimizzare le prestazione di SharePoint
Ottimizzare le prestazioni di Office 365
Prestazioni nell'esperienza moderna di SharePoint
Reti per la distribuzione di contenuti
Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint