Ottimizzare le prestazioni delle web part nelle pagine moderne del sito di SharePoint
Le pagine moderne del sito di SharePoint contengono web part che possono contribuire ai tempi di caricamento complessivi delle pagine. Questo articolo spiega come determinare l'impatto delle web part presenti nelle pagine sulla latenza percepita dall'utente e come risolvere problemi comuni.
Nota
Per altre informazioni sulle prestazioni nei portali moderni di SharePoint, vedere Prestazioni nell'esperienza moderna di SharePoint.
Usare lo strumento Diagnostica pagine per SharePoint per analizzare le web part
Lo strumento Diagnostica pagine per SharePoint è un'estensione del browser per i nuovi browser Microsoft Edge (https://www.microsoft.com/edge) e Chrome che analizza sia il portale moderno di SharePoint che le pagine classiche del sito di pubblicazione. Per ogni pagina analizzata lo strumento fornisce un report che mostra le prestazioni della pagina rispetto a un set definiti di criteri delle prestazioni. Per installare e ottenere informazioni sullo strumento Diagnostica pagine per SharePoint, vedere Usare lo strumento Diagnostica pagine per SharePoint.
Nota
Lo strumento Diagnostica pagine funziona solo per SharePoint in Microsoft 365 e non può essere usato in una pagina di sistema di SharePoint.
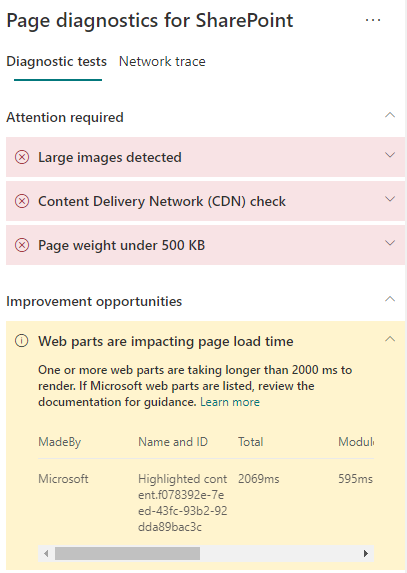
Quando si analizza una pagina del sito di SharePoint con lo strumento Diagnostica pagine per SharePoint, è possibile visualizzare informazioni sulle web part che superano la metrica di base nel risultato Le web part influiscono sul tempo di caricamento delle pagine del riquadro Test diagnostici.
I risultati possibili includono:
- Attenzione necessaria (rossa): qualsiasi web part personalizzata visibile nel riquadro di visualizzazione (parte visibile dello schermo della pagina, che viene caricata per prima) che richiede più di due secondi per il caricamento. Qualsiasi web part personalizzata all'esterno del viewport che richiede più di quattro secondi per essere caricata. Il tempo di caricamento totale viene visualizzato nei risultati dei test ed è suddiviso in base al carico del modulo, al caricamento lazy, all'init e al rendering.
- Opportunità di miglioramento (giallo): gli elementi che potrebbero influire sul tempo di caricamento delle pagine vengono visualizzati in questa sezione e devono essere esaminati e monitorati. Questo potrebbe includere web part Microsoft "out of the box" (OOTB). I risultati relativi a tutte le web part Microsoft mostrati in questa sezione vengono segnalati automaticamente a Microsoft, di conseguenza non è richiesta alcuna azione. È consigliabile registrare un ticket di supporto per l'analisi solo se si riscontrano prestazioni lente nella pagina e tutte le web part Microsoft nella pagina vengono visualizzate nei risultati nella sezione Opportunità di miglioramento . Un futuro aggiornamento dello strumento Diagnostica pagine per SharePoint suddividerà ulteriormente i risultati in base alla configurazione specifica della web part Microsoft.
- Non è richiesto alcun intervento (verde): nessuna web part impiega più di due secondi per restituire dati.
Se il risultato delle web part influisce sul tempo di caricamento della pagina viene visualizzato nella sezione Attenzione richiesta o Opportunità di miglioramento dei risultati, selezionare il risultato per visualizzare i dettagli sulle web part che vengono caricate lentamente. Gli aggiornamenti futuri dello strumento Diagnostica pagine per SharePoint potrebbero includere aggiornamenti alle regole di analisi, quindi assicurarsi di avere sempre la versione più recente dello strumento.

Le informazioni disponibili nei risultati includono:
Creato da indica se la web part è personalizzata o Microsoft OOTB.
Nome e ID mostrano le informazioni di identificazione che consentono di trovare la web part nella pagina.
Totale indica il tempo totale per il caricamento, l'inizializzazione e il rendering della web part. È il tempo relativo totale impiegato dalla web part per il rendering nella pagina, dall'inizio alla fine.
Il caricamento del modulo mostra il tempo impiegato per scaricare, valutare e caricare le estensioni JavaScript e i file CSS. Verrà quindi avviato il processo Init.
Caricamento differito mostra il tempo per il caricamento posticipato delle web part non visibile nella sezione principale della pagina. Esistono determinate condizioni in cui sono presenti troppe web part di cui eseguire il rendering e vengono accodate per il rendering per ridurre al minimo il tempo di caricamento della pagina.
Init mostra il tempo impiegato dalla web part per inizializzare i dati.
Si tratta di una chiamata asincrona e init time è il calcolo del tempo per la funzione onInit quando viene risolta la promessa restituita.
Il rendering mostra il tempo impiegato per eseguire il rendering dell'interfaccia utente (interfaccia utente) al termine del caricamento del modulo e di Init.
È il tempo di esecuzione di JavaScript per montare il DOM nel documento (pagina). Il rendering di risorse asincrone, ad esempio immagini, potrebbe richiedere altro tempo per il completamento.
Queste informazioni vengono fornite per consentire a progettisti e sviluppatori di risolvere i problemi. Devono essere fornite al team di progettazione e sviluppo.
Risolvere i problemi di prestazioni delle web part
Seguire le indicazioni fornite in questa sezione per identificare e correggere i problemi di prestazioni relative alle web part elencati nei risultati Le web part influiscono sul tempo di caricamento delle pagine.
Sono tre le categorie delle possibili cause dei problemi di prestazioni delle web part. Usare le informazioni seguenti per determinare quali problemi si applicano allo scenario e correggerli.
- Dimensioni e dipendenze dello script della web part
- Ottimizzare lo script iniziale che esegue il rendering dello scenario principale per la modalità di sola visualizzazione.
- Spostare gli scenari meno frequenti e modificare il codice della modalità, ad esempio il riquadro delle proprietà, per separare i blocchi con l'istruzione import().
- Esaminare le dipendenze del file package.json per rimuovere completamente il codice inutilizzato. Spostare tutte le dipendenze relative solo a test/compilazione in devDependencies.
- Per il download ottimale delle risorse statiche è necessario usare la rete per la distribuzione di contenuti di Office 365. Per i file js/css sono preferibili origini pubbliche della rete per la distribuzione di contenuti. Per altre informazioni sull'uso della rete CDN di Office 365, vedere Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint.
- Riutilizzare framework come React e Fabric imports, che fanno parte di SharePoint Framework (SPFx). Per altre informazioni, vedere Panoramica di SharePoint Framework.
- Assicurarsi di usare la versione più recente di SharePoint Framework e di eseguire l'aggiornamento a nuove versioni man mano che diventano disponibili.
- Recupero e memorizzazione dei dati nella cache
- Se la web part si basa su chiamate server aggiuntive per recuperare i dati per la visualizzazione, assicurarsi che tali API del server siano veloci e/o implementare la memorizzazione nella cache lato client (ad esempio l'uso di localStorage o IndexedDB per set di dimensioni maggiori).
- Se sono necessarie più chiamate per eseguire il rendering dei dati critici, provare a eseguirle in batch nel server o a usare altri metodi per consolidare le richieste in un'unica chiamata.
- In alternativa, se alcuni elementi di dati richiedono un'API più lenta, ma non sono fondamentali per il rendering iniziale, separarli in una chiamata separata eseguita dopo il rendering dei dati critici.
- Se più parti usano gli stessi dati, usare un livello dati comune per evitare chiamate duplicate.
- Tempo di rendering
- Qualsiasi origine di file multimediale, ad esempio immagini e video, dovrebbe essere adeguata ai limiti del contenitore, del dispositivo e/o della rete per evitare il download non necessario di risorse di grandi dimensioni. Per altre informazioni sulle dipendenze del contenuto, vedere Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint.
- Evitare chiamate API che causano il riflusso, regole CSS complesse o animazioni complesse. Per altre informazioni, vedere l'articolo su come ridurre l'adattamento dinamico del contenuto nel browser.
- Evitare l'uso di attività concatenate a esecuzione prolungata. In alternativa, suddividere le attività a esecuzione prolungata in diverse code. Per altre informazioni, vedere l'articolo su come ottimizzare l'esecuzione di JavaScript.
- Riservare lo spazio corrispondente per il rendering asincrono di elementi multimediali o visivi per evitare che i frame e gli stuttering (noti anche come jank) vengano ignorati.
- Se un determinato browser non supporta una caratteristica usata nel rendering, caricare un polyfill o escludere il codice dipendente in esecuzione. Se la funzionalità non è critica, eliminare risorse come i gestori eventi per evitare perdite di memoria.
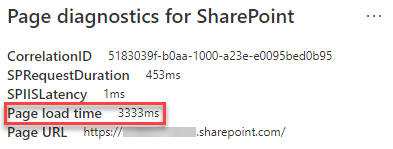
Prima di eseguire le revisioni delle pagine per correggere i problemi di prestazioni, prendere nota del tempo di caricamento delle pagine nei risultati dell'analisi. Eseguire di nuovo lo strumento dopo la revisione per verificare se il nuovo risultato è compreso nello standard di base e controllare il nuovo tempo di caricamento della pagina per verificare se c'è stato un miglioramento.

Nota
Il tempo di caricamento delle pagine dipende da numerosi fattori, ad esempio il carico di rete, l'ora del giorno e altre condizioni transitorie. È consigliabile verificare il tempo di caricamento delle pagine alcune volte prima e dopo aver apportato modifiche in modo da ottenere una media dei risultati.
Articoli correlati
Ottimizzare le prestazione di SharePoint
Ottimizzare le prestazioni di Office 365
Prestazioni nell'esperienza moderna di SharePoint
Reti per la distribuzione di contenuti
Usare la rete cdn (Content Delivery Network) di Office 365 con SharePoint