Diagnosi dei problemi delle prestazioni con SharePoint
Questo articolo illustra come diagnosticare i problemi comuni con il sito di SharePoint usando gli strumenti di sviluppo di Internet Explorer.
Esistono quattro modi diversi per identificare che una pagina in un sito di SharePoint presenta un problema di prestazioni con le personalizzazioni.
Strumento Diagnostica pagine per SharePoint
Il network monitor della barra degli strumenti F12
Confronto con una baseline non personalizzata
Metriche dell'intestazione di risposta di SharePoint
Questo articolo descrive come usare ognuno di questi metodi per diagnosticare i problemi di prestazioni. Dopo aver individuato la causa del problema, è possibile lavorare a una soluzione usando gli articoli sul miglioramento delle prestazioni di SharePoint disponibili in https://aka.ms/tune.
Usare lo strumento Diagnostica pagine per SharePoint
Lo strumento Diagnostica pagine per SharePoint è un'estensione del browser per i browser Microsoft Edge (https://www.microsoft.com/edge) e Chrome che analizza sia il portale moderno di SharePoint che le pagine classiche del sito di pubblicazione.
Importante
Questo strumento funziona solo per SharePoint in Microsoft 365 e non può essere usato in una pagina di sistema di SharePoint o in una pagina dell'app SharePoint. Il tipo di pagina App è progettato per essere usato per applicazioni aziendali specifiche all'interno di SharePoint e non per i portali. Lo strumento è progettato per ottimizzare le pagine del portale e le pagine del sito di Teams.
Lo strumento genera un report per ogni pagina analizzata che mostra le prestazioni della pagina rispetto a un set predefinito di regole e visualizza informazioni dettagliate quando i risultati di un test non rientrano nel valore di base. Gli amministratori e i progettisti di SharePoint possono usare lo strumento per risolvere i problemi di prestazioni e garantire che le nuove pagine siano ottimizzate prima della pubblicazione.
Per altre informazioni su come installare e usare lo strumento, vedere Diagnostica pagine per lo strumento SharePoint.
Uso della barra degli strumenti F12 per diagnosticare le prestazioni in SharePoint
In questo articolo viene usato Internet Explorer 11. Le versioni degli strumenti di sviluppo F12 in altri browser hanno funzionalità simili, anche se potrebbero avere un aspetto leggermente diverso. Per informazioni sugli strumenti di sviluppo F12, vedere:
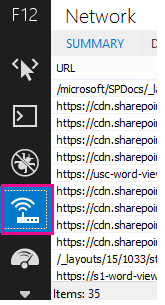
Per visualizzare gli strumenti di sviluppo premere F12, quindi fare clic sull'icona Wi-Fi:

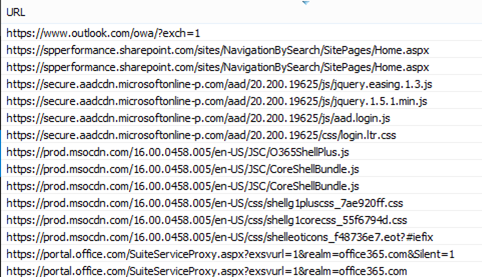
Nella scheda Rete, premere il pulsante verde di riproduzione per caricare la pagina. Lo strumento restituisce tutti i file che il browser richiede per ottenere la pagina richiesta dall'utente. Lo screenshot seguente mostra uno di questi elenchi.

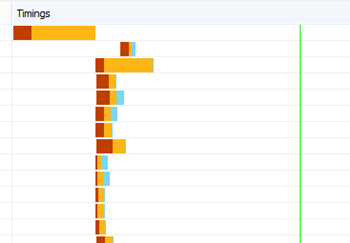
È anche possibile visualizzare i tempi di download dei file sul lato destro, come illustrato in questo screenshot.

In questo modo, si ottiene una rappresentazione visiva del tempo impiegato per caricare il file. La linea verde segnala quando la pagina è pronta per il rendering del browser. Ciò può fornire una visualizzazione rapida dei file diversi che possono rallentare i caricamenti delle pagine sul sito.
Configurazione di una baseline non personalizzata per SharePoint
Il modo migliore per determinare i punti deboli delle prestazioni del sito consiste nel configurare una raccolta siti completamente predefinita in SharePoint. In questo modo è possibile confrontare tutti i vari aspetti del proprio sito con quello che si otterrebbe senza nessuna personalizzazione della pagina. L'home page di OneDrive for Business è un buon esempio di una raccolta siti separata che di solito non dispone di personalizzazioni.
Visualizzazione delle informazioni di intestazione della risposta di SharePoint
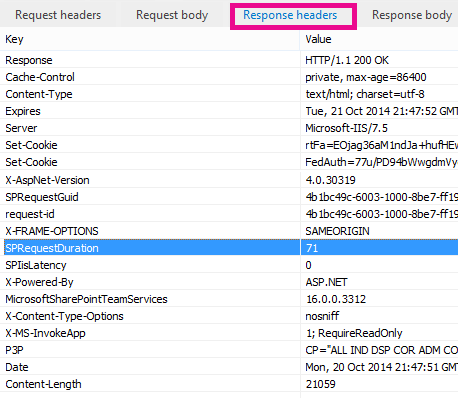
In SharePoint è possibile accedere alle informazioni inviate al browser nell'intestazione della risposta per ogni file. Il valore più utile per la diagnosi dei problemi di prestazioni è SPRequestDuration, che visualizza la quantità di tempo impiegato dalla richiesta sul server per l'elaborazione. Ciò consente di determinare se la richiesta richiede un numero elevato di risorse. Questa è la migliore conoscenza disponibile relativa all'attività del server per visualizzare la pagina.
Per visualizzare le informazioni di intestazione della risposta di SharePoint
Verificare di avere installato gli strumenti F12. Per altre informazioni sul download e l'installazione di questi strumenti, vedere Novità degli strumenti F12.
Negli strumenti F12,nella scheda Rete, premere il pulsante verde di riproduzione per caricare la pagina.
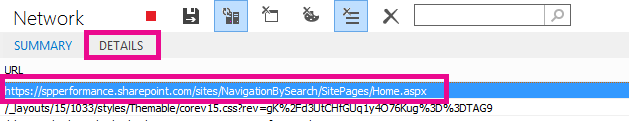
Fare clic sui file .aspx restituiti dagli strumenti, quindi fare clic su DETTAGLI.

Fare clic su Intestazioni di risposta.

Cosa causa problemi di prestazioni in SharePoint?
L'articolo Opzioni di spostamento per SharePoint mostra un esempio di utilizzo del valore SPRequestDuration per determinare che la struttura di spostamento complicata causava l'elaborazione della pagina nel server. Prendendo un valore per un sito di base (senza personalizzazione), è possibile determinare se il caricamento di un determinato file richiede molto tempo. L'esempio usato nelle opzioni di spostamento per SharePoint è il file .aspx principale. Tale file contiene la maggior parte del codice ASP.NET che viene eseguito per il caricamento della pagina. A seconda del modello di sito utilizzato, potrebbe trattarsi di start.aspx, home.aspx, default.aspx o di un altro nome se si personalizza la home page. Se questo numero è notevolmente superiore al sito di base, è una buona indicazione che nella pagina è in corso qualcosa di complesso che causa problemi di prestazioni.
Dopo aver identificato un problema specifico del sito, il modo consigliato per capire cosa causa prestazioni scarse consiste nell'eliminare tutte le possibili cause, ad esempio le personalizzazioni della pagina, e quindi aggiungerle di nuovo al sito una alla volta. Dopo aver rimosso sufficienti personalizzazioni soddisfacenti della pagina, sarà quindi possibile riaggiungere le personalizzazioni specifiche una alla volta.
Ad esempio, se si dispone di una struttura di spostamento complessa, provare a modificare la struttura di spostamento per non visualizzare i siti secondari, controllare gli strumenti di sviluppo per verificare se ciò fa la differenza. In alternativa, se si dispone di un numero elevato di roll-up di contenuto, provare a rimuoverli dalla pagina e verificare se questo migliora le cose. Se si eliminano tutte le possibili cause e si aggiungono nuovamente una alla volta, è possibile identificare facilmente quali funzionalità sono il problema principale, per poi lavorare a una soluzione.