Testare un'applicazione Web sul lato client JavaScript
Questa esercitazione illustra come usare Dev Proxy per testare come un'applicazione Web lato client JavaScript di esempio gestisce gli errori dell'API.
Prerequisiti
Questa parte dell'esercitazione presuppone che sia stato installato e configurato Il proxy di sviluppo nel computer. In caso contrario, farlo ora.
Per eseguire questa esercitazione, è necessario quanto segue:
Scaricare l'app di esempio
Scaricare l'app di esempio.
Suggerimento
È anche possibile scaricare l'app di esempio eseguendo nel prompt devproxy preset get demo-randomerror-jsdei comandi .
L'app di esempio include un set di impostazioni di Dev Proxy. Il set di impostazioni è configurato per simulare errori casuali nelle richieste API rilasciate dall'app. Il set di impostazioni include RetryAfterPluginanche , che consente di controllare se l'app torna a chiamare l'API dopo la limitazione.
Avviare Il proxy di sviluppo e l'app di esempio
- In un prompt dei comandi modificare la directory di lavoro in cui si trova l'app di esempio.
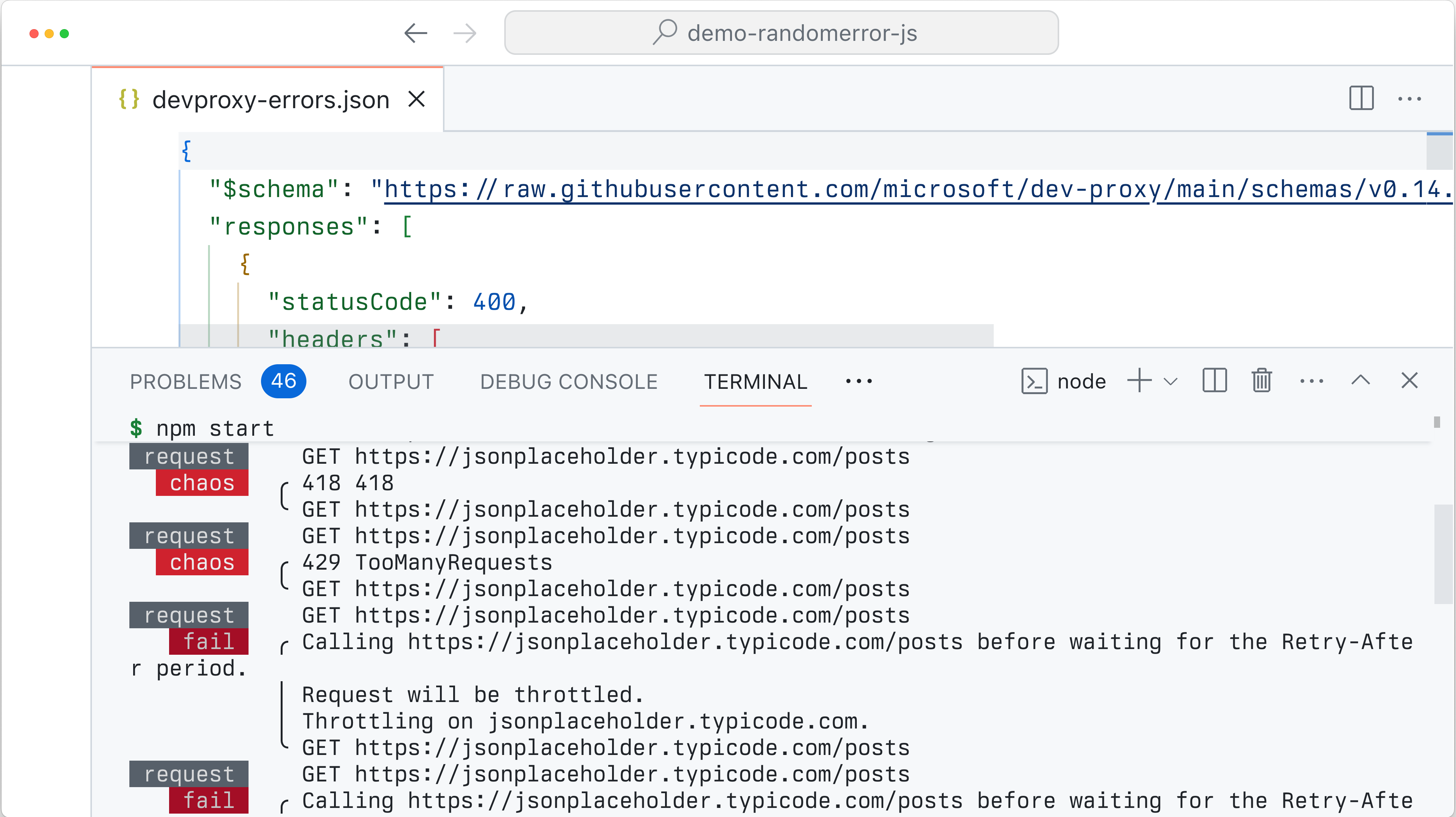
- Avviare l'app di esempio e Dev Proxy eseguendo
npm start
Testare l'app di esempio
In un Web browser passare a
http://localhost:3000- Se viene visualizzata una pagina vuota, selezionare la finestra Console. Potrebbe essere che Dev Proxy ha già simulato un errore dell'API, che l'app non ha gestito!
Passare all'elenco degli articoli per vedere come l'app gestisce gli errori dell'API simulati da Dev Proxy.
- È possibile trovare altre informazioni sugli errori nella finestra console e nel prompt dei comandi in cui è in esecuzione Dev Proxy.
Premere CTRL + C per arrestare il proxy di sviluppo.