Risoluzione dei problemi relativi alle associazioni Blazor per dispositivi mobili
Importante
Questo progetto è una versione sperimentale. Speriamo di provare le associazioni Di Blazor per dispositivi mobili sperimentali e fornire commenti e suggerimenti a https://github.com/xamarin/MobileBlazorBindings.
Tentativo di esecuzione in iOS, viene visualizzato l'errore "nessuna chiave di firma del codice iOS"
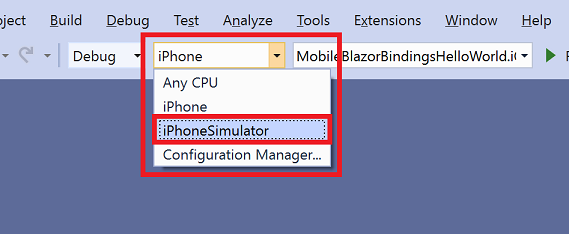
Se si sceglie di eseguire il progetto iOS, è possibile che venga visualizzato un errore che indica che non sono presenti chiavi di firma del codice iOS. Ciò potrebbe significare che si sta tentando di eseguire la distribuzione in un dispositivo iOS fisico (ad esempio un iPhone) ma senza la configurazione corretta. Se si intende usare il simulatore iOS, è selezionata la piattaforma di destinazione iPhoneSimulator.
L'app ibrida non mostra il contenuto dell'interfaccia utente Web HTML
Il contenuto dell'interfaccia utente Web HTML non visualizzato potrebbe essere causato da diversi motivi. Controllare ognuno di questi elementi nell'app:
Verificare la mancata corrispondenza della versione del browser. L'interfaccia utente Web viene visualizzata in un componente del browser ospitato nell'app nativa. Il componente del browser può dipendere dai Web browser installati nel dispositivo.
Per WPF (Windows), verificare di avere Canale Canary di Microsoft Edge. Questa versione di Microsoft Edge installa side-by-side con altre installazioni di Microsoft Edge.
Verificare la presenza di errori di script nel componente del browser. Vedere l'argomento eseguire il debug di app ibride per informazioni su come verificare la presenza di errori di script del browser.
Verificare che il progetto specifico della piattaforma chiami il metodo
WebViewBlazorHybridInitappropriato (alcune variazioni potrebbero essere previste):Android: nella chiamata al metodo
MainActivity.csfileOnCreateBlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS: nella chiamata al metodo
Main.csMainfileBlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows: nel file
App.csMainWindowcostruttore chiamareBlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS: nella chiamata al metodo
Main.csMainfileBlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
App ibrida che non carica asset statici, ad esempio CSS e immagini
Se l'app ibrida visualizza il contenuto di cui è stato eseguito il rendering HTML, ma senza css e immagini, potrebbe significare che gli asset statici non vengono trovati.
Ecco alcune possibili cause e correzioni:
Assicurarsi che venga usato il percorso corretto. Viene fatto riferimento agli asset statici usando il modello di percorso del file statico Blazor, che è
_content/<PROJECT_NAME>/path/to/the/file.css. Ad esempio, in un progetto denominatoMySampleProjectun file CSS che si trova inwwwroot/css/bootstrap/bootstrap.min.cssviene fatto riferimento come_content/MySampleProject/css/bootstrap/bootstrap.min.css.Per Android, iOS e macOS, assicurarsi che il progetto specifico della piattaforma abbia un riferimento diretto al progetto o al pacchetto che contiene gli asset statici. Il tipo di file CSPROJ usato richiede che il riferimento sia diretto (da progetto a progetto) anziché semplicemente transitivo (ovvero da progetto a progetto). I progetti Windows non richiedono questa operazione.
Stili CSS non funzionanti
Fare riferimento alla sezione risoluzione dei problemi CSS .
Dove andare per altre soluzioni
Se si è ancora bloccati o si ha una domanda, contattare il repository GitHub registrando un problema.