Configure your Office Add-in to use a shared runtime
Important
The shared runtime is only supported in some Office applications. For more information, see Shared runtime requirement sets.
You can configure your Office Add-in to run all of its code in a single shared runtime. This enables better coordination across your add-in and access to the DOM and CORS from all parts of your add-in. It also enables additional features such as running code when the document opens, or enabling or disabling ribbon buttons. To configure your add-in to use a shared runtime, follow the instructions in this article.
Create the add-in project
If you are starting a new project, use the Yeoman generator for Office Add-ins to create an Excel, PowerPoint, or Word add-in project.
Run the command yo office --projectType taskpane --name "my office add in" --host <host> --js true, where <host> is one of the following values.
- excel
- powerpoint
- word
Important
The --name argument value must be in double quotation marks, even if it has no spaces.
You can use different options for the --projecttype, --name, and --js command-line options. For the full list of options, see Yeoman generator for Office Add-ins.
The generator will create the project and install supporting Node components. You can also use the steps in this article to update a Visual Studio project to use the shared runtime. However, you may need to update the XML schemas for the manifest. For more information, see Troubleshoot development errors with Office Add-ins.
Configure the manifest
Follow these steps for a new or existing project to configure it to use a shared runtime. These steps assume you have generated your project using the Yeoman generator for Office Add-ins.
Start Visual Studio Code and open your add-in project.
Open the manifest.xml file.
For an Excel or PowerPoint add-in, update the requirements section to include the shared runtime. Be sure to remove the
CustomFunctionsRuntimerequirement if it is present. The XML should appear as follows.<Hosts> <Host Name="Workbook"/> </Hosts> <Requirements> <Sets DefaultMinVersion="1.1"> <Set Name="SharedRuntime" MinVersion="1.1"/> </Sets> </Requirements> <DefaultSettings>Find the <VersionOverrides> section and add the following <Runtimes> section. The lifetime needs to be long so that your add-in code can run even when the task pane is closed. The
residvalue is Taskpane.Url, which references the taskpane.html file location specified in the<bt:Urls>section near the bottom of the manifest.xml file.Important
The shared runtime won't load if the
residuses different values in the manifest. If you change the value to something other than Taskpane.Url, be sure to also change the value in all locations shown in the following steps in this article.Also, the <Runtimes> section must be entered after the <Host> element in the exact order shown in the following XML.
<VersionOverrides ...> <Hosts> <Host ...> <Runtimes> <Runtime resid="Taskpane.Url" lifetime="long" /> </Runtimes> ... </Host>If you generated an Excel add-in with custom functions, find the <Page> element. Then change the source location from Functions.Page.Url to Taskpane.Url.
<AllFormFactors> ... <Page> <SourceLocation resid="Taskpane.Url"/> </Page> ...Find the <FunctionFile> tag and change the
residfrom Commands.Url to Taskpane.Url. Note that if you don't have action commands, you won't have a <FunctionFile> entry, and can skip this step.</GetStarted> ... <FunctionFile resid="Taskpane.Url"/> ...Save the manifest.xml file.
Configure the webpack.config.js file
The webpack.config.js will build multiple runtime loaders. You need to modify it to load only the shared runtime via the taskpane.html file.
Start Visual Studio Code and open the add-in project you generated.
Open the webpack.config.js file.
If your webpack.config.js file has the following functions.html plugin code, remove it.
new HtmlWebpackPlugin({ filename: "functions.html", template: "./src/functions/functions.html", chunks: ["polyfill", "functions"] })If your webpack.config.js file has the following commands.html plugin code, remove it.
new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] })If your project used either the functions or commands chunks, add them to the chunks list as shown next (the following code is for if your project used both chunks).
new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ["polyfill", "taskpane", "commands", "functions"] })Save your changes and rebuild the project.
npm run build
Note
If your project has a functions.html file or commands.html file, they can be removed. The taskpane.html will load the functions.js and commands.js code into the shared runtime via the webpack updates you just made.
Test your Office Add-in changes
You can confirm that you are using the shared runtime correctly by using the following instructions.
Open the taskpane.js file.
Replace the entire contents of the file with the following code. This will display a count of how many times the task pane has been opened. Adding the onVisibilityModeChanged event is only supported in a shared runtime.
/*global document, Office*/ let _count = 0; Office.onReady(() => { document.getElementById("sideload-msg").style.display = "none"; document.getElementById("app-body").style.display = "flex"; updateCount(); // Update count on first open. Office.addin.onVisibilityModeChanged(function (args) { if (args.visibilityMode === "Taskpane") { updateCount(); // Update count on subsequent opens. } }); }); function updateCount() { _count++; document.getElementById("run").textContent = "Task pane opened " + _count + " times."; }Save your changes and run the project.
npm start
Each time you open the task pane, the count of how many times it has been opened will be incremented. The value of _count will not be lost because the shared runtime keeps your code running even when the task pane is closed.
When you're ready to stop the dev server and uninstall the add-in, run the following command.
npm stop
Runtime lifetime
When you add the <Runtime> element, you also specify a lifetime with a value of long or short. Set this value to long to take advantage of features such as starting your add-in when the document opens, continuing to run code after the task pane is closed, or using CORS and DOM from custom functions.
Note
The default lifetime value is short, but we recommend using long in Excel, PowerPoint, and Word add-ins. If you set your runtime to short in this example, your add-in will start when one of your ribbon buttons is pressed, but it may shut down after your ribbon handler is done running. Similarly, your add-in will start when the task pane is opened, but it may shut down when the task pane is closed.
<Runtimes>
<Runtime resid="Taskpane.Url" lifetime="long" />
</Runtimes>
Note
If your add-in includes the <Runtimes> element in the manifest (required for a shared runtime) and the conditions for using WebView2 (Microsoft Edge Chromium-based) are met, it uses that control. If the conditions are not met, then it uses the Trident (Internet Explorer 11) webview control regardless of the Windows or Microsoft 365 version. For more information, see Runtimes and Browsers and webview controls used by Office Add-ins.
About the shared runtime
On Windows or on Mac, your add-in will run code for ribbon buttons, custom functions, and the task pane in separate runtime environments. This creates limitations such as not being able to easily share global data, and not being able to access all CORS functionality from a custom function.
However, you can configure your Office Add-in to share code in the same runtime (also referred to as a shared runtime). This enables better coordination across your add-in and access to the task pane DOM and CORS from all parts of your add-in.
Configuring a shared runtime enables the following scenarios.
- Your Office Add-in can use additional UI features.
- The following are available for Excel add-ins only.
- Add custom keyboard shortcuts to your Office Add-ins
- Create custom contextual tabs in Office Add-ins
- Custom functions will have full CORS support.
- Custom functions can call Office.js APIs to read spreadsheet document data.
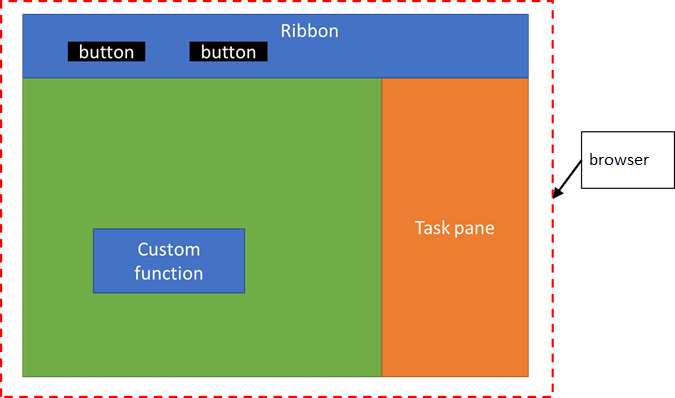
For Office on Windows, the shared runtime uses WebView2 (Microsoft Edge Chromium-based) if the conditions for using it are met as explained in Browsers and webview controls used by Office Add-ins. Otherwise, it uses Trident (Internet Explorer 11). Additionally, any buttons that your add-in displays on the ribbon will run in the same shared runtime. The following image shows how custom functions, the ribbon UI, and the task pane code will all run in the same runtime.

Multiple task panes
Don't design your add-in to use multiple task panes if you are planning to use a shared runtime. A shared runtime only supports the use of one task pane. Note that any task pane without a <TaskpaneID> is considered a different task pane.
See also
- Call Excel APIs from a custom function
- Add custom keyboard shortcuts to your Office Add-ins
- Create custom contextual tabs in Office Add-ins
- Enable and Disable Add-in Commands
- Run code in your Office Add-in when the document opens
- Show or hide the task pane of your Office Add-in
- Tutorial: Share data and events between Excel custom functions and the task pane
- Runtimes in Office Add-ins