Troubleshoot event-based and spam-reporting add-ins
As you develop your event-based or spam-reporting add-in, you may encounter issues, such as your add-in not loading or an event not occurring. The following sections provide guidance on how to troubleshoot your add-in.
Review feature prerequisites
Verify that the add-in is installed on a supported Outlook client. Some Outlook clients only support certain events or aspects of event-based activation or integrated spam reporting. For more information, see Supported events and Implement an integrated spam-reporting add-in.
Verify that your Outlook client supports the minimum requirement set needed.
Event-based activation was introduced in requirement set 1.10, with additional events now supported in subsequent requirements sets. For more information, see Supported events and Requirement sets supported by Exchange servers and Outlook clients. If you're developing an add-in that handles the
OnMessageSendandOnAppointmentSendevents, see the "Supported clients and platform section" of Handle OnMessageSend and OnAppointmentSend events in your Outlook add-in with Smart Alerts.The integrated spam reporting feature was introduced in requirement set 1.14.
Review the expected behavior and limitations of the feature.
Check manifest and JavaScript requirements
Ensure that the following conditions are met in your add-in's manifest.
Verify that your add-in's source file location URL is publicly available and isn't blocked by a firewall. This URL is specified in the SourceLocation element of the add-in only manifest or the "extensions.runtimes.code.page" property of the unified manifest for Microsoft 365.
Verify that the <Runtimes> element (add-in only manifest) or "extensions.runtimes.code" property (unified manifest) correctly references the HTML or JavaScript file containing the event handlers. Classic Outlook on Windows uses the JavaScript file during runtime, while Outlook on the web, on new Mac UI, and new Outlook on Windows use the HTML file. For an example of how this is configured in the manifest, see the "Configure the manifest" section of Automatically set the subject of a new message or appointment.
For classic Outlook on Windows, you must bundle all your event-handling JavaScript code into this JavaScript file referenced in the manifest. Note that a large JavaScript bundle may cause issues with the performance of your add-in. We recommend preprocessing heavy operations, so that they're not included in your event-handling code.
Verify that your event-handling JavaScript file calls
Office.actions.associate. This ensures that the event handler name specified in the manifest is mapped to its JavaScript counterpart. The following code is an example.Office.actions.associate("onNewMessageComposeHandler", onNewMessageComposeHandler);The JavaScript code of event-based and spam-reporting add-ins that run in classic Outlook on Windows only supports ECMAScript 2016 and earlier specifications. Some examples of programming syntax to avoid are as follows.
- Avoid using
asyncandawaitstatements in your code. Including these in your JavaScript code will cause the add-in to time out. - Avoid using the conditional (ternary) operator as it will prevent your add-in from loading.
If your add-in has only one JavaScript file referenced by Outlook on the web, on Windows (new and classic), and on Mac, you must limit your code to ECMAScript 2016 to ensure that your add-in runs in classic Outlook on Windows. However, if you have a separate JavaScript file referenced by Outlook on the web, on Mac, and new Outlook on Windows, you can implement a later ECMAScript specification in that file.
- Avoid using
Debug your add-in
As you make changes to your add-in, be aware that:
- If you update the manifest, remove the add-in, then sideload it again. If you're using Outlook on Windows, you must also close and reopen Outlook.
- If you make changes to files other than the manifest, close and reopen the Outlook client on Windows or on Mac, or refresh the browser tab running Outlook on the web.
- If you're still unable to see your changes after performing these steps, clear your Office cache.
As you test your add-in in classic Outlook on Windows:
For event-based add-ins, check Event Viewer for any reported add-in errors.
- In Event Viewer, select Windows Logs > Application.
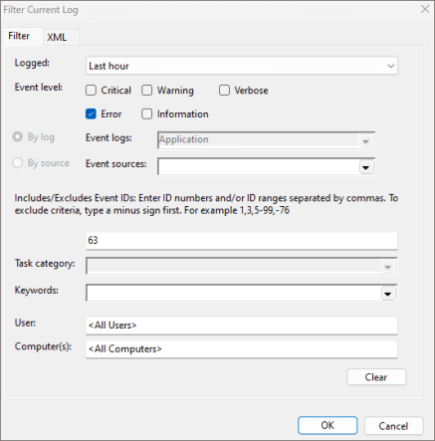
- From the Actions panel, select Filter Current Log.
- From the Logged dropdown, select your preferred log time frame.
- Select the Error checkbox.
- In the Event IDs field, enter 63.
- Select OK to apply your filters.

Verify that the bundle.js file is downloaded to the following folder in File Explorer. Replace text enclosed in
[]with your applicable information.%LOCALAPPDATA%\Microsoft\Office\16.0\Wef\{[Outlook profile GUID]}\[Outlook mail account encoding]\Javascript\[Add-in ID]_[Add-in Version]_[locale]Tip
If the bundle.js file doesn't appear in the Wef folder, try the following:
- If your add-in is installed or sideloaded, restart Outlook.
- Remove your add-in from Outlook, then sideload it again.
As you test your add-in in Outlook on Windows (classic) or Mac, enable runtime logging to identify possible manifest and add-in installation issues. For guidance on how to use runtime logging, see Debug your add-in with runtime logging.
Set breakpoints in your code to debug your add-in. For platform-specific instructions, see Debug event-based and spam-reporting add-ins.
Seek additional help
If you still need help after performing the recommended troubleshooting steps, open a GitHub issue. Include screenshots, video recordings, or runtime logs to supplement your report.