Crea un'app con i comandi Input indirizzo e Mappa
Esistono molti scenari in cui ci si aspetta che gli utenti inseriscano indirizzi in un'app. Storicamente, ci sono stati più campi che catturano ogni elemento di un indirizzo in cui l'utente fornisce l'indirizzo, la città e il codice postale e seleziona lo stato. L'input di indirizzi può essere un'attività frustrante e soggetta a errori, in particolare in scenari per dispositivi mobili.
Il comando Input indirizzo presenta all'utente suggerimenti dinamici sull'indirizzo durante la digitazione. Utilizzando la logica di corrispondenza fuzzy, il comando suggerisce più potenziali corrispondenze di indirizzi che l'utente può selezionare— rendendo più facile e veloce l'inserimento di indirizzi precisi.
Il comando restituisce l'indirizzo come dati strutturati, consentendo all'applicazione di estrarre informazioni come città, via, comune e persino latitudine e longitudine. I dati sono in un formato adatto a molte versioni locali e internazionali.
Per utilizzare il comando, è necessario abilitare Servizi geospaziali per l'ambiente.
Guarda questo video per imparare a usare il comando Input indirizzo:
Guarda questo video per imparare a usare il controllo Mappa:
In questo articolo impareremo come utilizzare il comando Input indirizzo nelle app canvas.
Prerequisiti
Per completare questa lezione, avrai bisogno di un ambiente Power Apps con un database Microsoft Dataverse. Se non hai già una licenza, puoi iscriverti per il Piano per sviluppatori di Power Apps o usare una versione di valutazione di Power Apps.
Crea un ambiente di valutazione
Un ambiente in Power Apps è uno spazio in cui archiviare, gestire e condividere dati aziendali, app, chatbot e flussi dell'organizzazione. Funge anche da contenitore per separare app che possono avere ruoli, requisiti di sicurezza o gruppi di destinatari diversi.
In ogni ambiente può essere presente un database Dataverse.
Per assicurarti di avere ciò di cui hai bisogno per completare questa lezione, creeremo un nuovo ambiente che include un database Dataverse. Questa è una versione di valutazione di 30 giorni che scadrà alla fine dei 30 giorni, ma puoi aggiornarla a un ambiente sandbox o di produzione se desideri mantenerlo.
Creeremo un ambiente di prova che includerà un database Dataverse e i dati di esempio utilizzati in questo argomento.
Vai all'interfaccia di amministrazione di Power Platform in un browser Web.
Seleziona Ambienti.
Selezionare Nuovo.
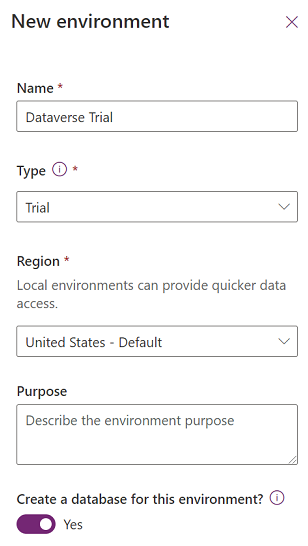
Immetti un nome, ad esempio "Versione di valutazione Dataverse".
Seleziona Versione di valutazione per il tipo di ambiente.
Attiva/disattiva Crea database su Sì.
Seleziona Avanti.

Attiva/disattiva Distribuisci le app e i dati di esempio su Sì.
Seleziona Salva.
Il tuo ambiente di prova verrà ora creato e includerà un database Dataverse e dati di esempio in tabelle Dataverse.
Abilita i servizi geospaziali per l'ambiente
Prima di poter utilizzare i servizi geospaziali nelle app canvas, un amministratore deve abilitare l'accesso alle funzionalità per l'ambiente in cui vogliamo creare l'app.
Per sapere come abilitare i servizi geospaziali nel tuo ambiente, vedi Abilita i servizi geospaziali per l'ambiente.
Creare un'app canvas
Inizieremo con la creazione di un'app, quindi creeremo un controllo Header da utilizzare all'interno dell'app per standardizzare l'aspetto dell'intestazione su schermi diversi.
Crea un'app canvas da modello vuoto nell'ambiente che hai creato prima.
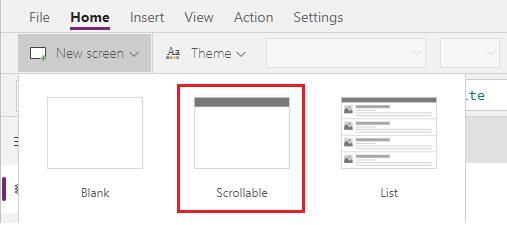
Seleziona Inserisci > Nuova schermata > Scorrevole per aggiungere una nuova schermata.

Modifica il testo dell'etichetta in "Nuovo account".

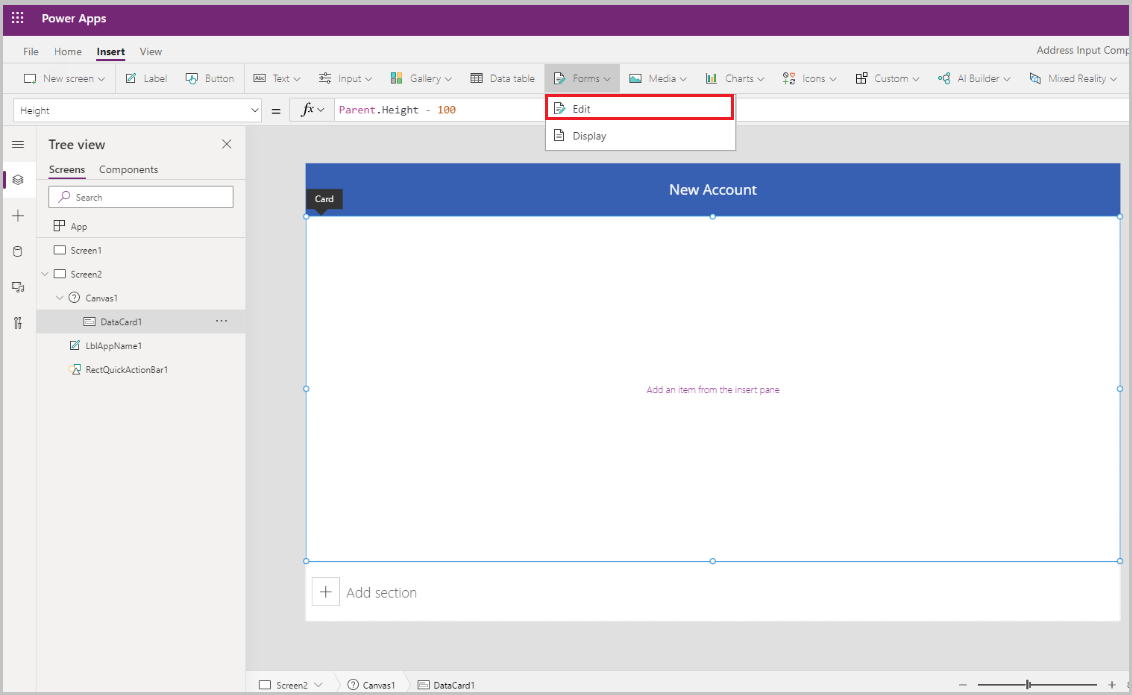
Seleziona Inserisci > Moduli > Modifica per aggiungere un modulo alla schermata.

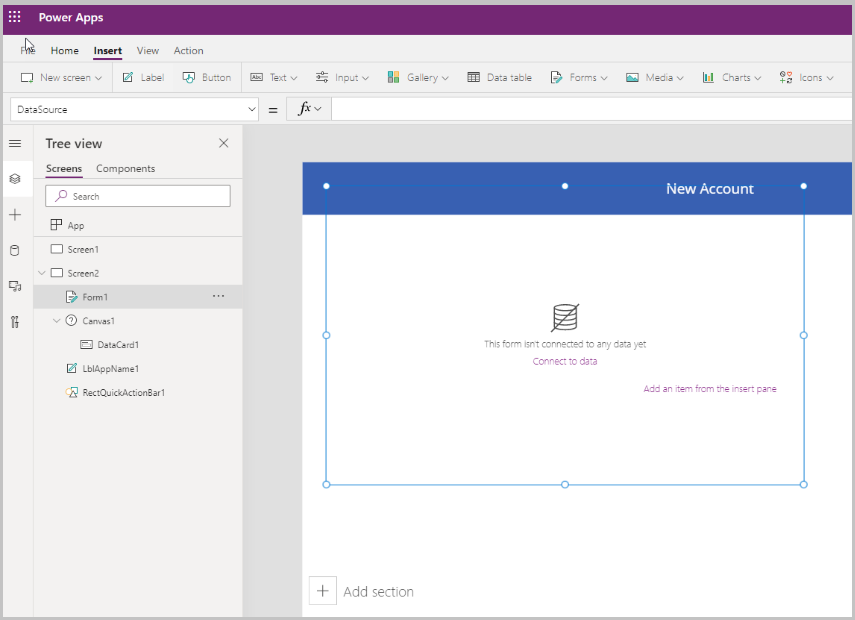
Il controllo form viene aggiunto

Aggiorna le seguenti proprietà del modulo:
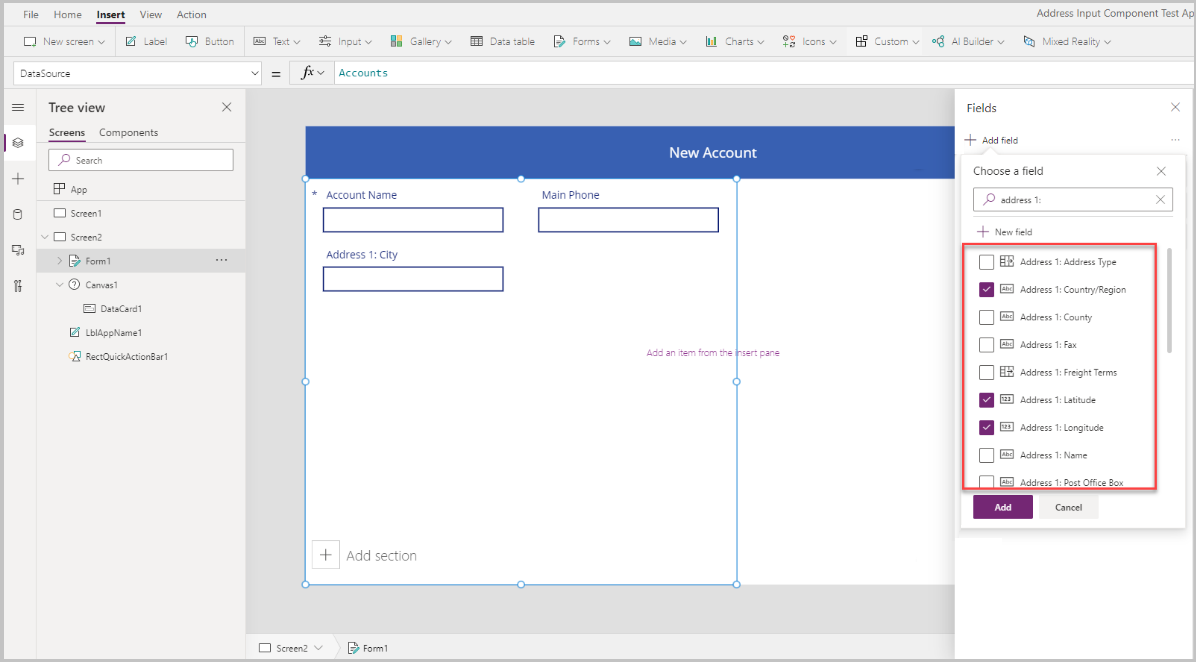
Proprietà valore Origine dati Account Columns 2 DefaultMode FormMode.NewSeleziona Modifica accanto ai campi per aggiungere altri campi al modulo e selezionare i seguenti campi dell'indirizzo:
- Indirizzo 1: via 1
- Indirizzo 1: città
- Indirizzo 1: Stato
- Indirizzo 1: CAP
- Indirizzo 1: paese/area geografica
- Indirizzo 1: latitudine
- Indirizzo 1: longitudine

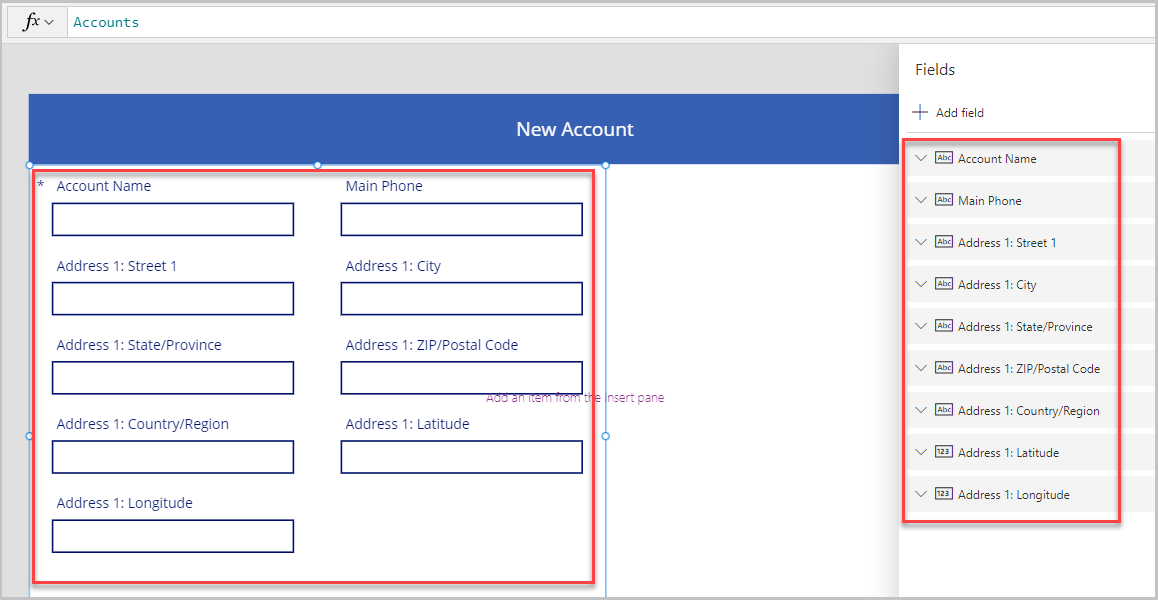
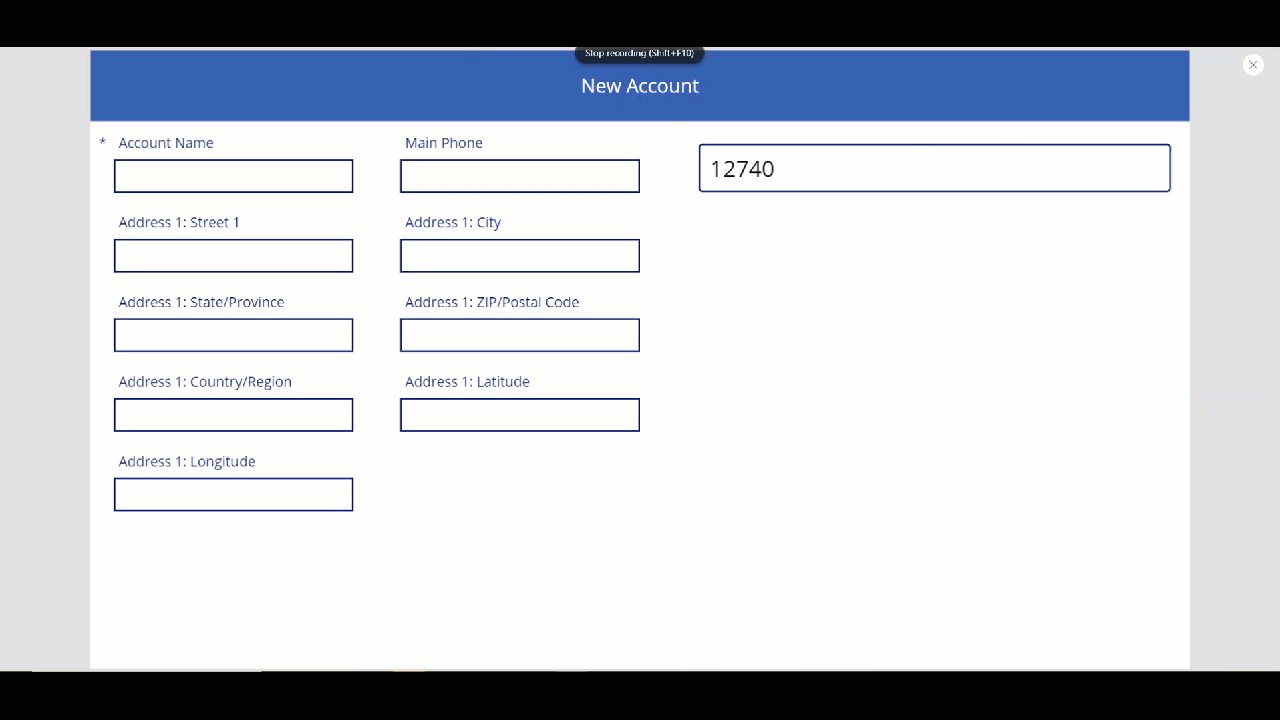
Regola l'ordine dei campi come mostrato di seguito.

Controllo Input indirizzo
In questa sezione, aggiungeremo il comando Input indirizzo all'app.
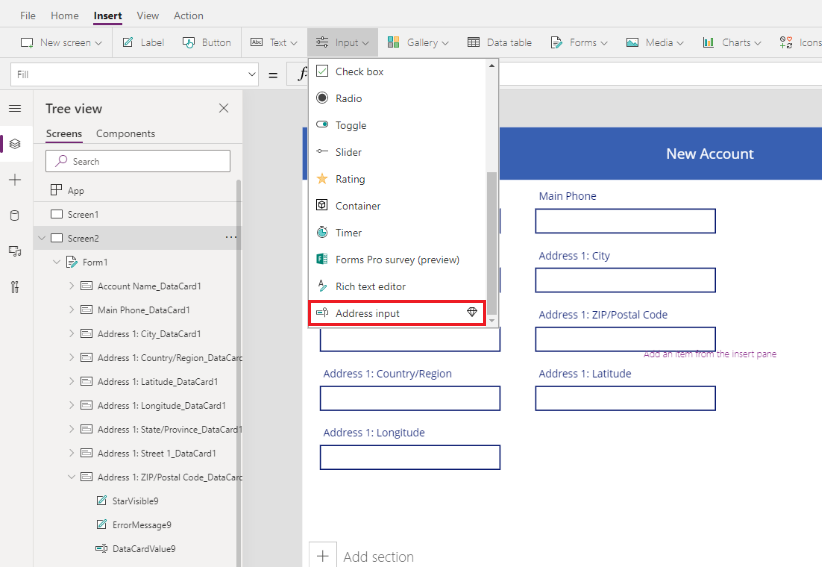
Seleziona Inserisci > Input > Input indirizzo per aggiungere il controllo alla schermata.

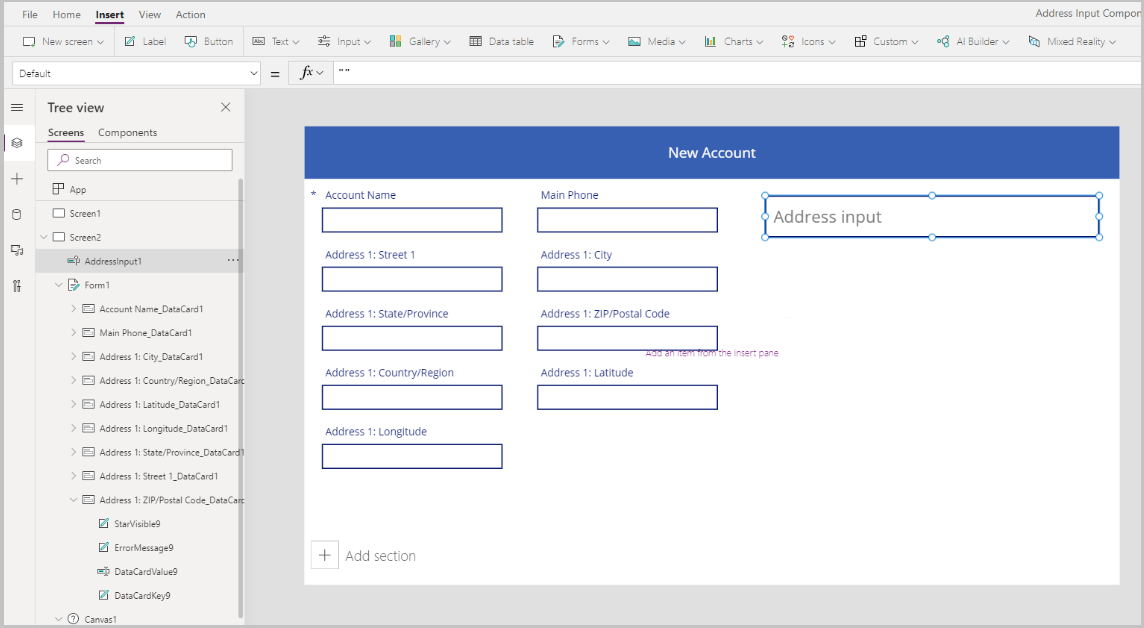
Sposta il comando sul lato destro superiore della schermata.

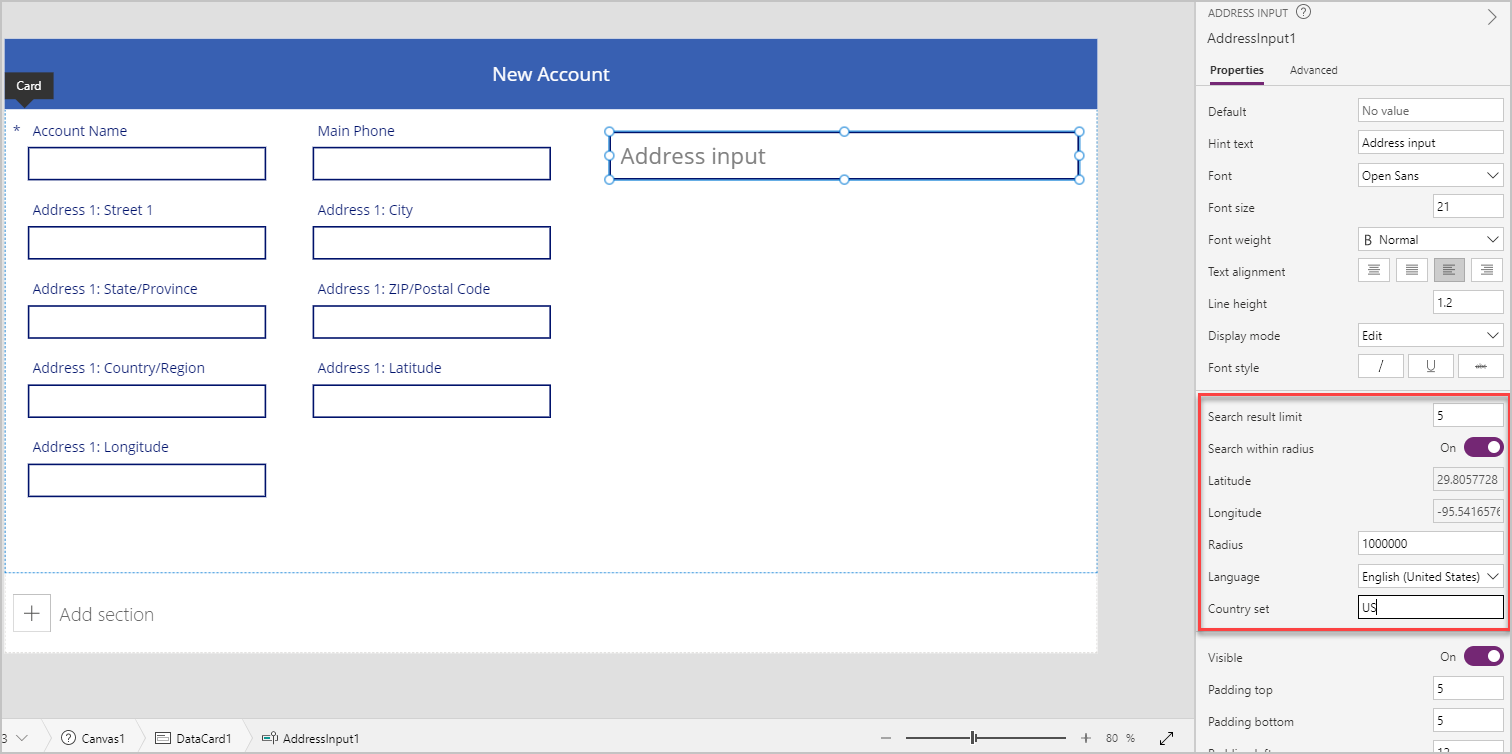
Configura le proprietà per il comando Input indirizzo
In questa sezione esamineremo e, se necessario, imposteremo varie proprietà del comando dell'indirizzo. Ci sono alcune proprietà specifiche del comando Input indirizzo.

| Proprietà | Descrizione |
|---|---|
| Limite risultati della ricerca | Il numero di indirizzi suggeriti viene visualizzato dal comando. Lo abbiamo impostato su 5 in questo esempio, quindi non verranno visualizzati più di cinque indirizzi nella ricerca. |
| Cerca all'interno dell'intervallo | Se il comando deve suggerire indirizzi all'interno dell'Intervallo definito dall'utente per Latitudine e Longitudine. L'abbiamo impostato su Sì in questo esempio. |
| Latitudine | La latitudine del punto centrale utilizzato per correggere i suggerimenti degli indirizzi. L'opzione Cerca entro il raggio deve essere attivata. L'abbiamo impostato sulla formula Location.Latitude in questo esempio per restituire la latitudine della posizione corrente. |
| Longitudine | La longitudine del punto centrale utilizzata per correggere i suggerimenti degli indirizzi. L'opzione Cerca entro il raggio deve essere attivata. L'abbiamo impostato sulla formula Location.Longitude in questo esempio per restituire la latitudine della posizione corrente. |
| Raggio | Il raggio, in metri, intorno a Latitudine e Longitudine per limitare i suggerimenti per gli indirizzi. L'opzione Cerca entro il raggio deve essere impostata su Abilitata. L'abbiamo impostato su 100.000 in questo esempio. |
| Lingua | La lingua in cui vengono restituiti i suggerimenti per gli indirizzi. L'abbiamo lasciato con l'impostazione predefinita: "Inglese (Stati Uniti)". |
| Country set | Elenco di paesi o aree geografriche separati da virgole a cui limitare i suggerimenti per gli indirizzi, nei codici paese ISO 3166 alfa-2. Esempi: "US", "FR", "KW". Lo abbiamo come US in questo esempio. |
Configura le proprietà di output per il comando Input indirizzo
Il comando restituisce varie proprietà quando un utente interagisce con esso all'interno di un'app. Puoi utilizzare questi output in altri comandi o per personalizzare l'esperienza.
Nella tabella seguente sono elencate le proprietà di output disponibili.
| Proprietà | Descrizione |
|---|---|
| UserInput | Testo digitato dall'utente nella casella di input. |
| SelectedLatitude | Latitudine dell'indirizzo selezionato dall'utente nel campo di input. |
| SelectedLongitude | Longitudine dell'indirizzo selezionato dall'utente nel campo di input. |
| SearchResultJson | Risultato della ricerca (in base alla proprietà UserInput), visualizzato come stringa in formato JSON. |
| FreeformAddress | Indirizzo selezionato dall'elenco di indirizzi suggeriti. |
| LocalName | Componente del comando degli indirizzi che rappresenta il nome di un'area geografica o località che raggruppa più oggetti indirizzabili per scopi di indirizzamento, senza essere un'unità amministrativa. |
| PostalCode | Codice postale. |
| ExtendedPostalCode | Codice postale esteso. |
| CountryCode | Codice paese. |
| Paese/area geografica | Paese/area geografica. |
| CountryCodeISO3 | Codice paese in formato ISO alpha-3. |
| CountrySubdivisionName | Nome sottodivisione paese/area geografica. |
| StreetName | Nome della via. |
| StreetNumber | Numero civico. |
| Comune | Comune. |
| MunicipalitySubdivision | Sottodivisione comune. |
| CountryTertiarySubdivision | Sottodivisione terziaria paese/area geografica. |
| CountrySecondarySubdivision | Sottodivisione secondaria paese/area geografica. |
| CountrySubdivision | Sottodivisione paese/area geografica. |
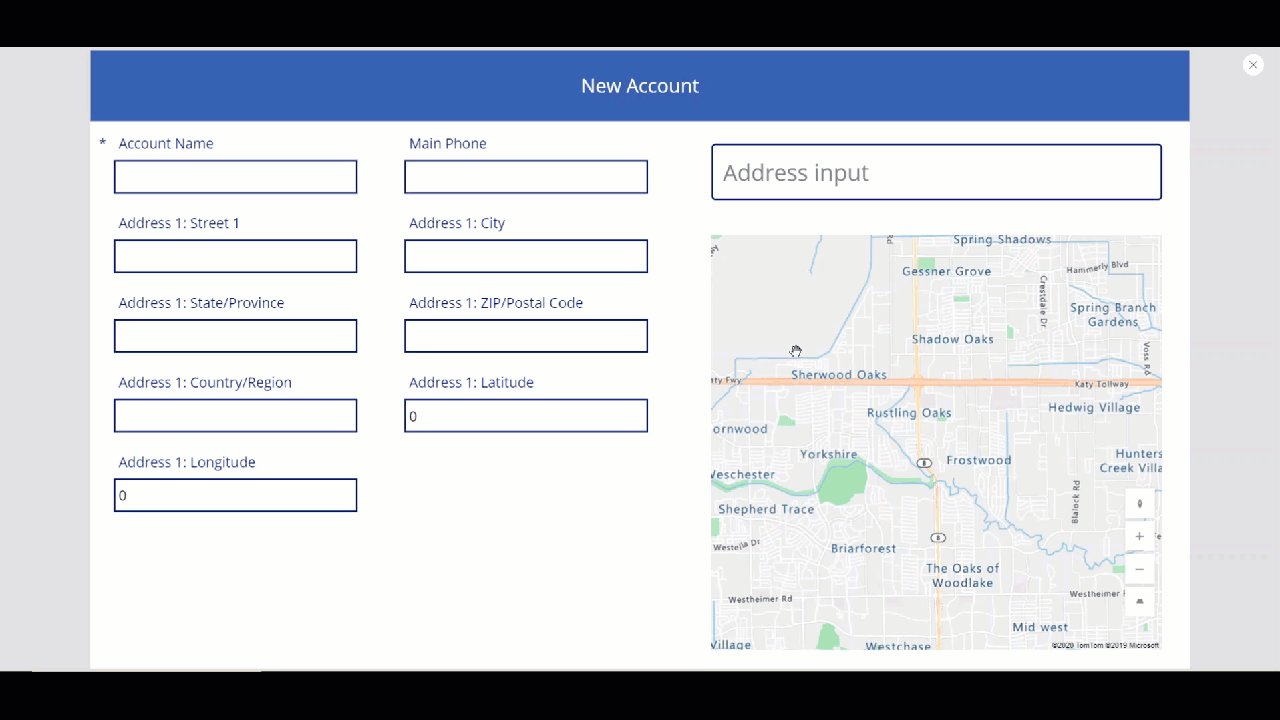
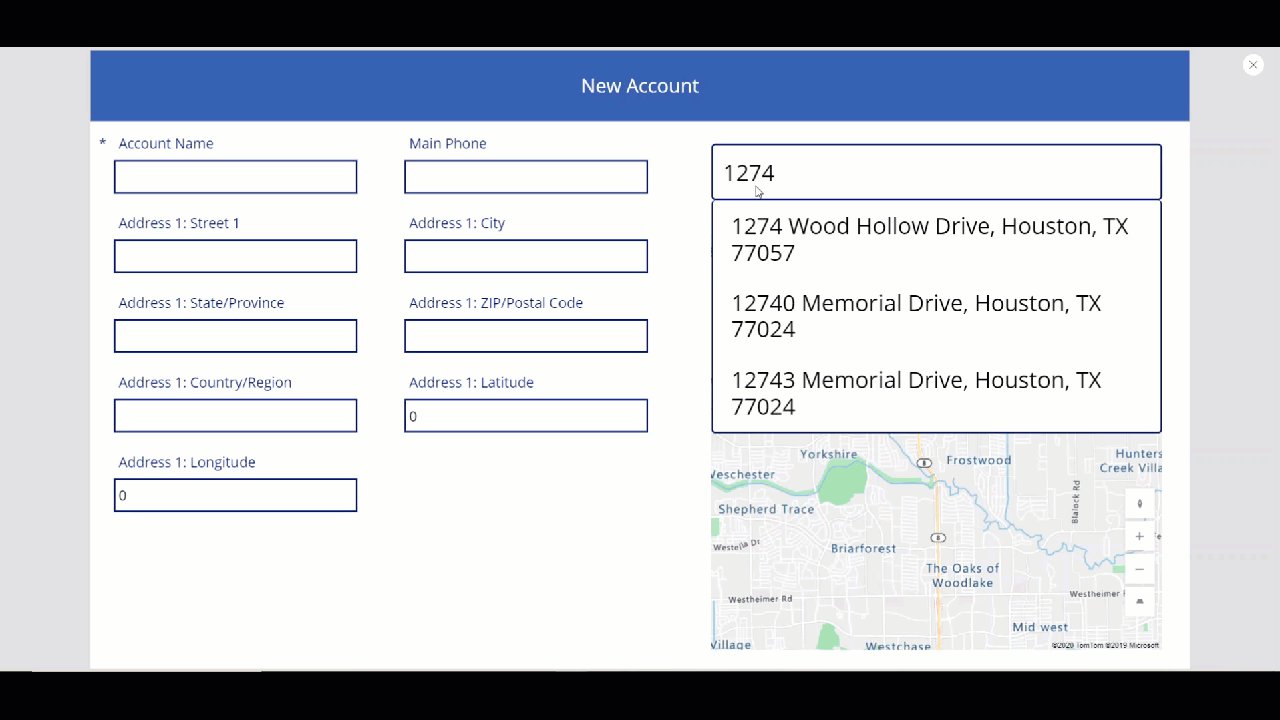
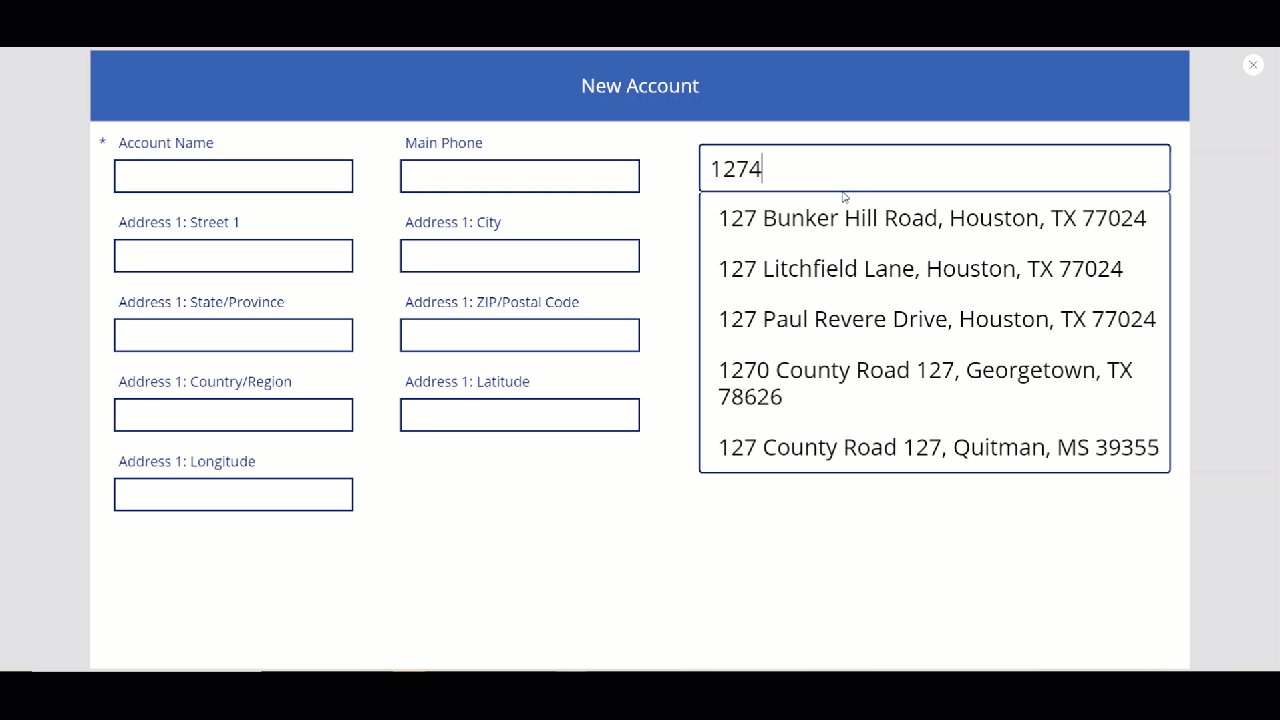
Quando esegui l'app e inizi a digitare un indirizzo, verranno visualizzati gli indirizzi che corrispondono al valore inserito e si trovano solo entro 100.000 metri dalla posizione corrente. Inoltre, nota che non mostra più di cinque suggerimenti di indirizzi alla volta quando inizi a digitare l'indirizzo.

Utilizzando il comando sopra, cattureremo l'indirizzo nei campi dell'indirizzo del modulo per creare un nuovo account. Questo passaggio è utile in modo che l'utente non debba digitare singolarmente ciascuno degli elementi dell'indirizzo.
Imposteremo i valori della scheda dati sul valore della proprietà appropriata da Address Input
Suggerimento
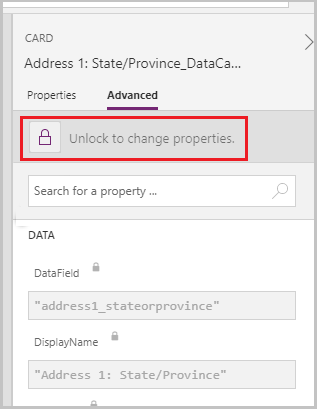
I valori predefiniti della scheda dati potrebbero essere bloccati. Per sbloccarli, seleziona la scheda dati e vai a Proprietà avanzate, quindi seleziona Sblocca per modificare le proprietà.

| Scheda dati | Valore |
|---|---|
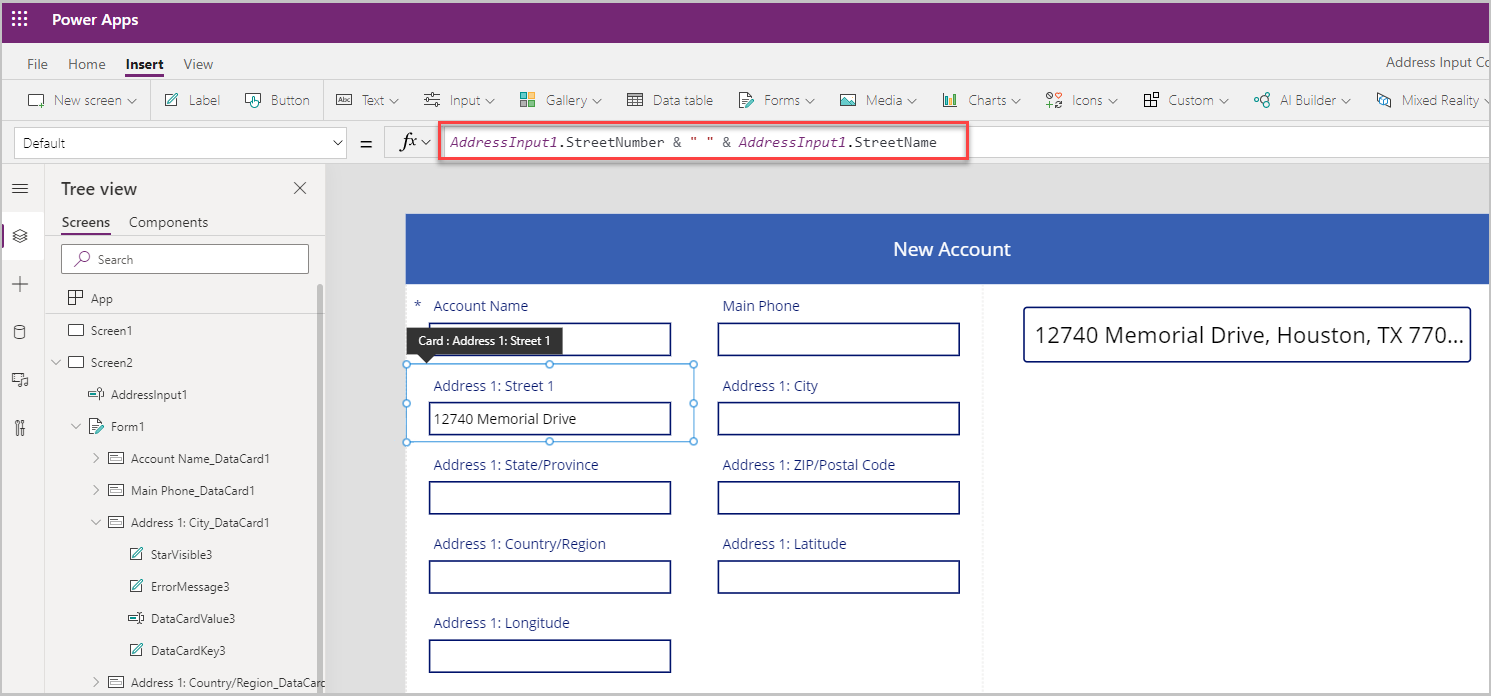
| Indirizzo 1: via 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Indirizzo 1: città | AddressInput1.Municipality |
| Indirizzo 1: provincia | AddressInput1.CountrySubdivision |
| Indirizzo 1: CAP | AddressInput1.PostalCode |
| Indirizzo 1: DataCard paese/area geografica | AddressInput1.Country |
| Indirizzo 1: latitudine | AddressInput1.SelectedLatitude |
| Indirizzo 1: longitudine | AddressInput1.SelectedLongitude |
Esempio per scheda dati Indirizzo 1: Via 1:

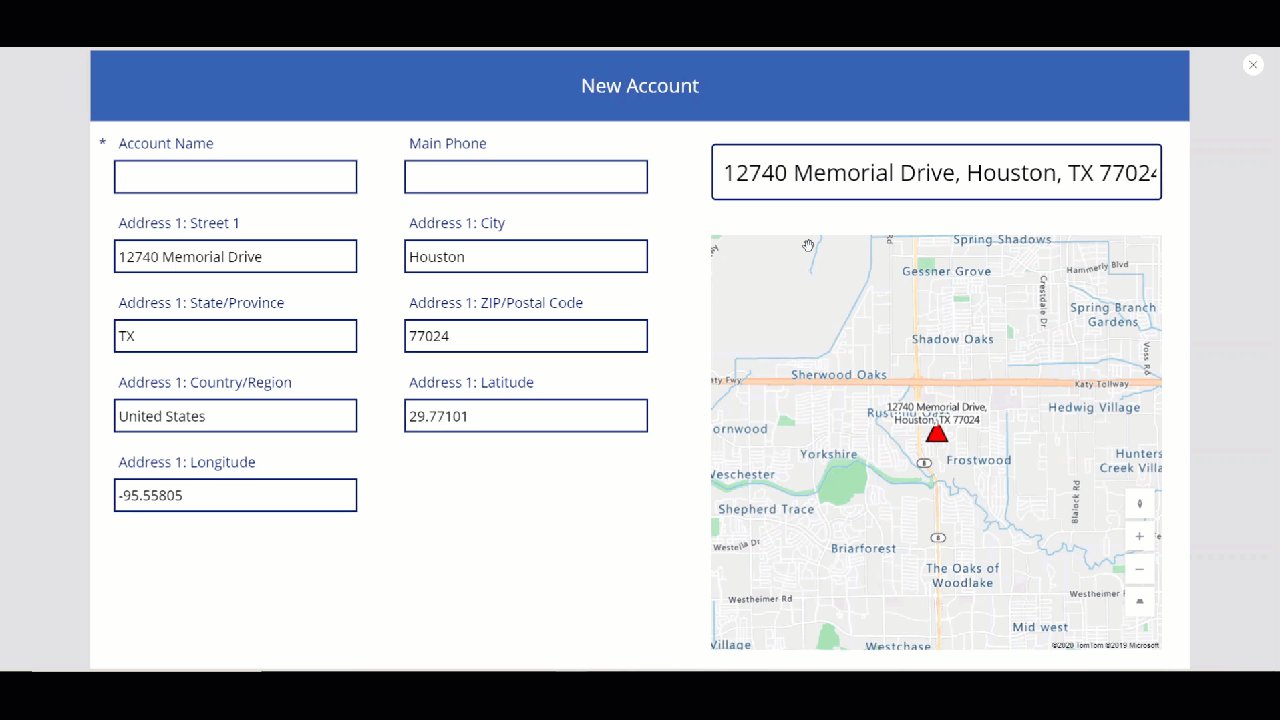
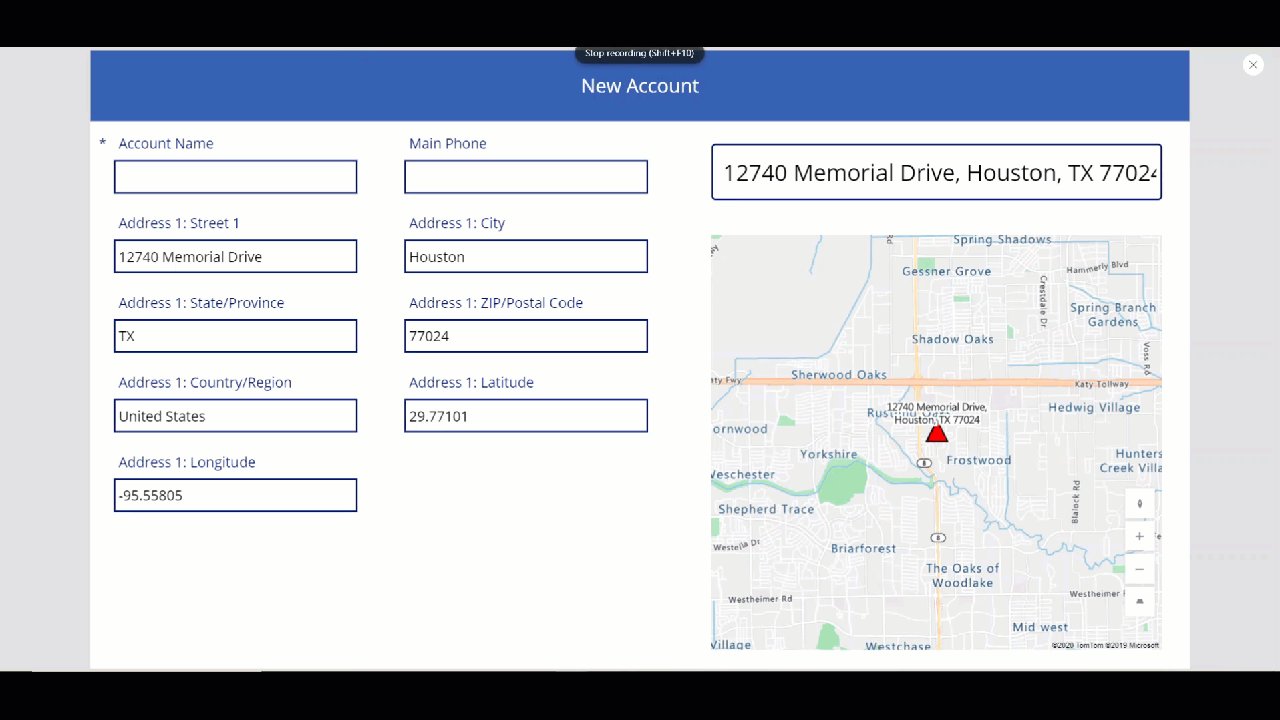
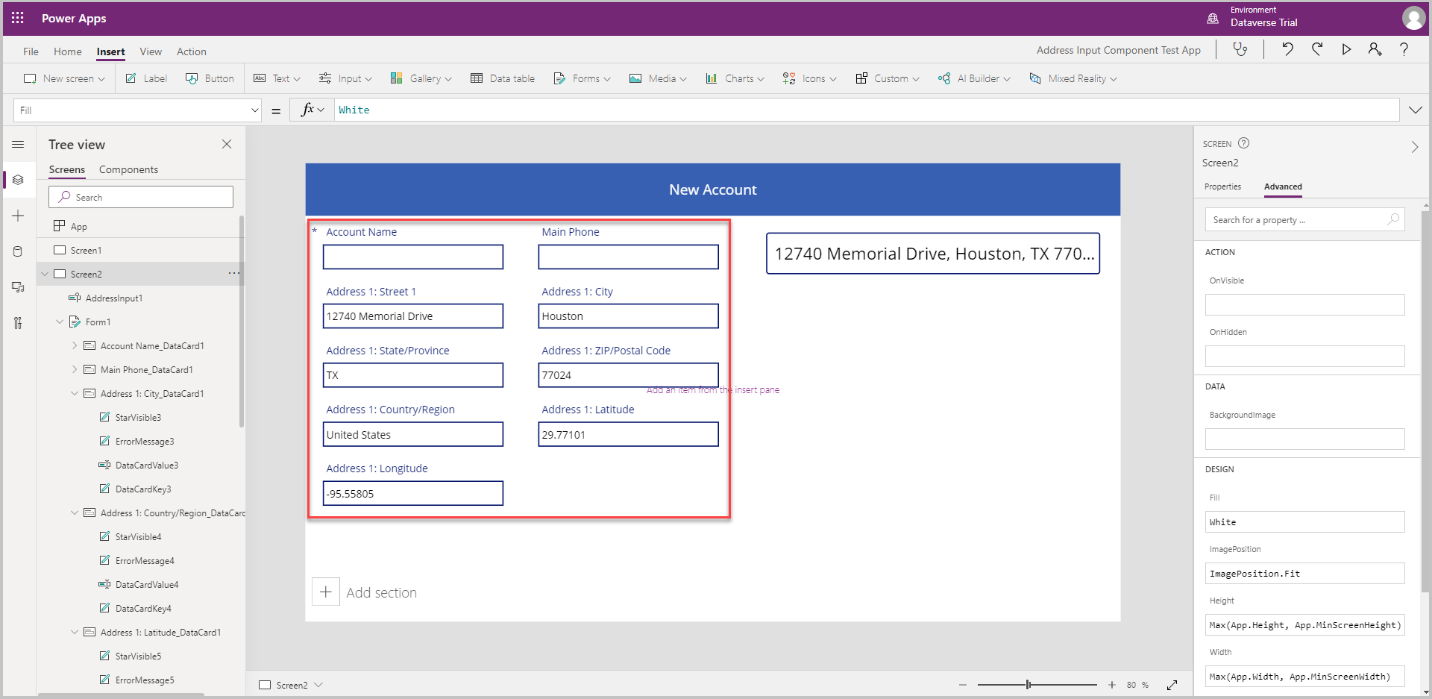
Il modulo viene popolato con tutti i campi dell'indirizzo quando viene selezionato un indirizzo nel comando Input indirizzo.

Controllo mappa
In questa sezione vedremo come aggiungere il comando Mappa sull'app per mostrare la posizione selezionata sulla mappa.
Prima di aggiungere il comando Mappa, dobbiamo creare una raccolta per acquisire l'indirizzo dall'input dell'indirizzo: questa raccolta verrà utilizzata come origine dati per la mappa.
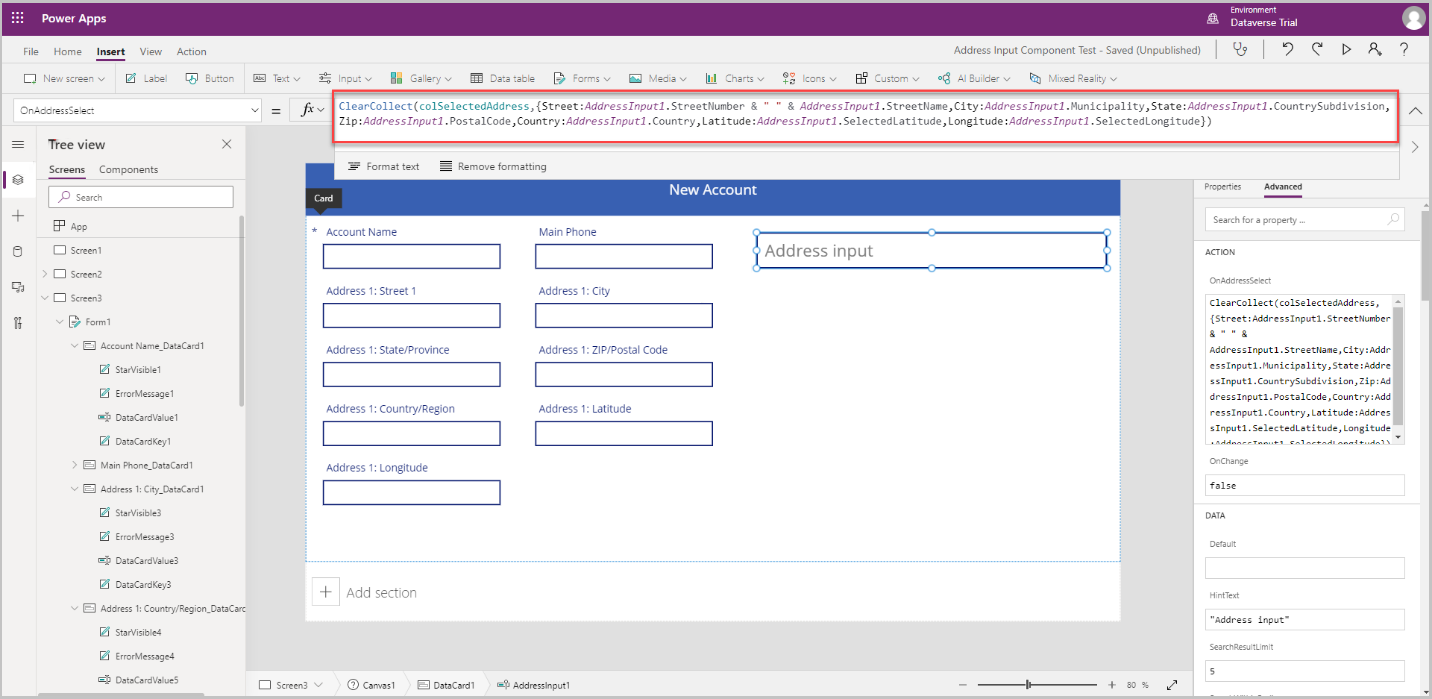
Nella proprietà OnAddressSelect del comando Input indirizzo, immettere la seguente formula per creare una raccolta che acquisisca i dati dell'indirizzo.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
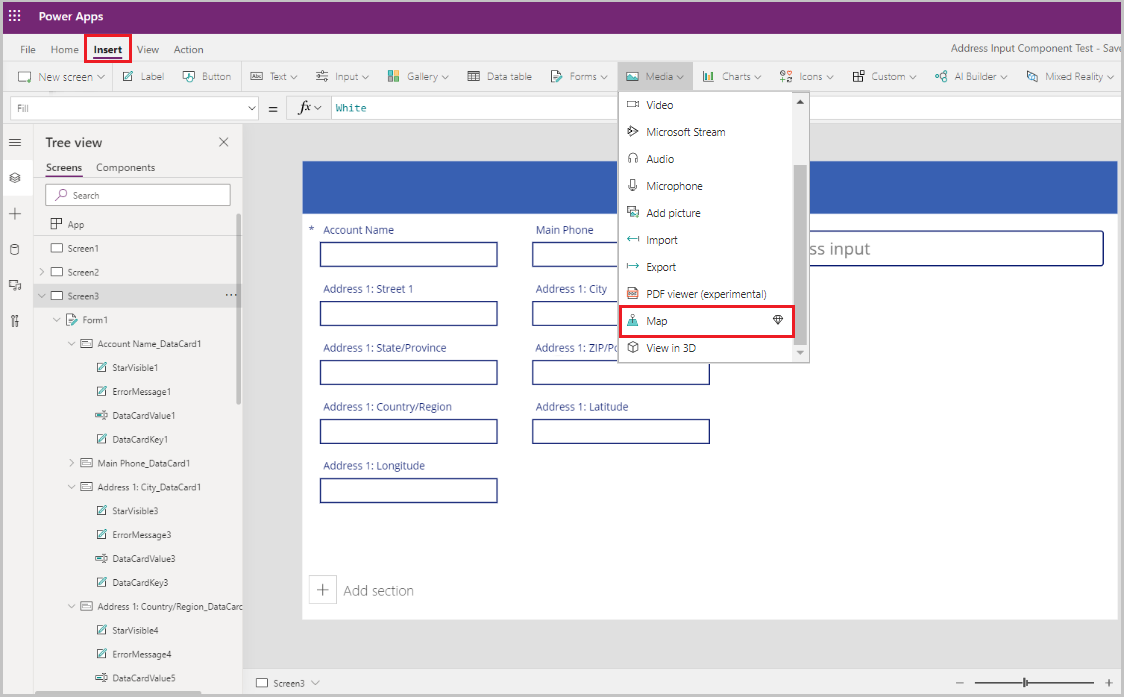
Seleziona un'area al di fuori del comando Input indirizzo e seleziona Inserisci > Supporti > Mappa per aggiungere il comando Mappa alla schermata.

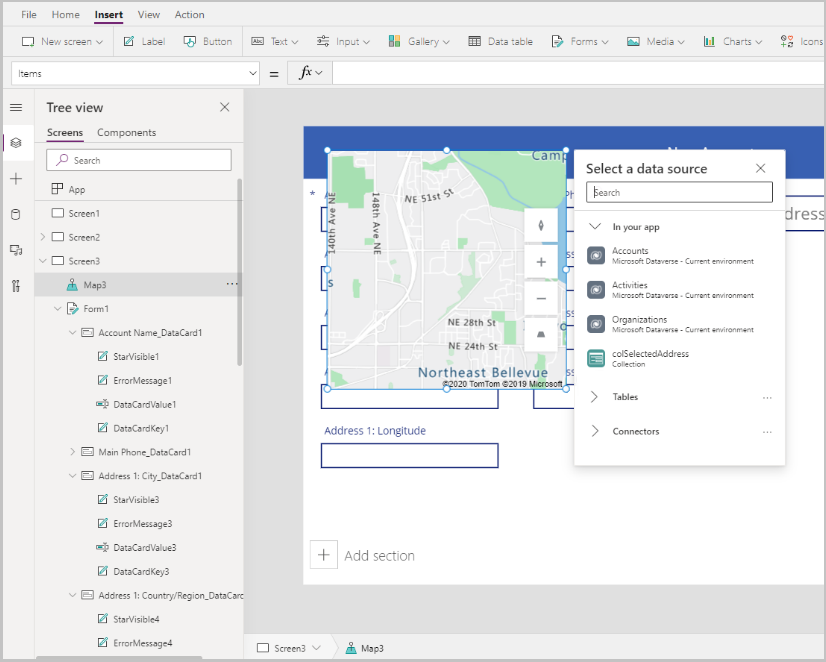
Seleziona la raccolta come origine dati.

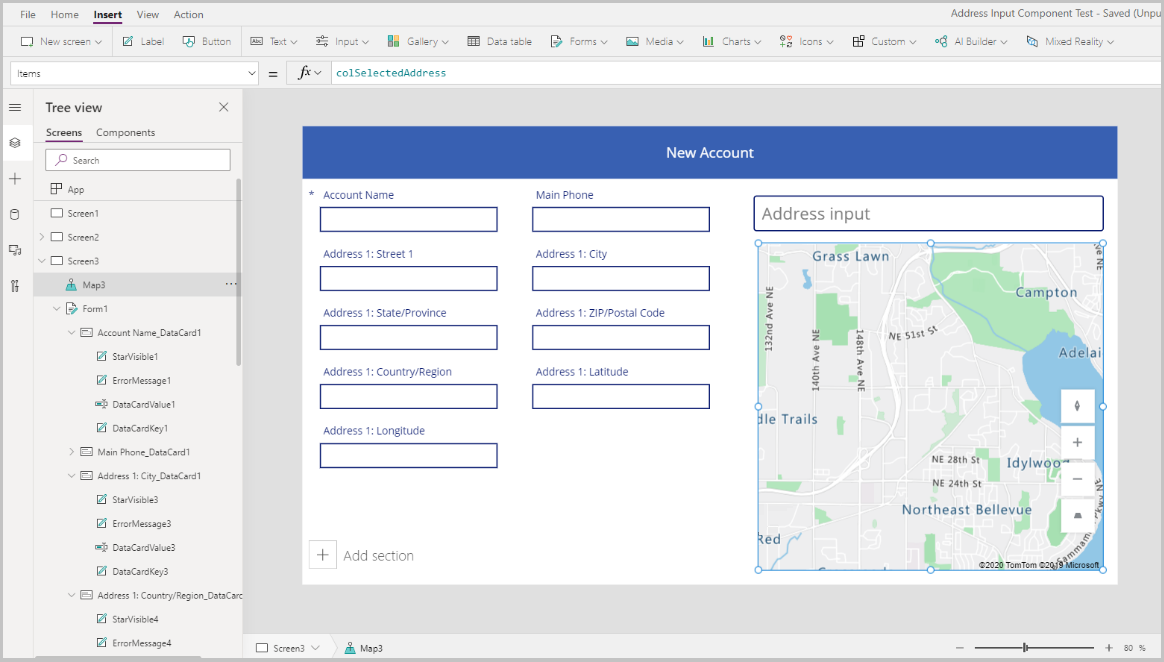
Sposta la mappa sotto la sezione di inserimento dell'indirizzo.

Configura le proprietà per il controllo della mappa
In questa sezione esamineremo e, se necessario, imposteremo varie proprietà del comando della mappa.
La tabella seguente elenca le proprietà disponibili.
| Proprietà | Descrizione |
|---|---|
| Origine dati (elementi) | Origine dati (tabella) che elenca un set predefinito di longitudini e latitudini da visualizzare come segnaposto sulla mappa quando viene caricata. Mappa ciascuna delle colonne nei dati utilizzando ItemAddresses, ItemLongitudes, ItemLatitudes e ItemLabels. |
| Utilizza posizione predefinita | Indica se la mappa viene inizializzata in una posizione predefinita impostata dall'utente. |
| Longitudine predefinita | Longitudine della mappa quando viene caricata se l'opzione Usa posizione predefinita è abilitata. |
| Latitudine predefinita | Latitudine della mappa quando viene caricata se l'opzione Usa posizione predefinita è abilitata. |
| Livello di zoom predefinito | Livello di zoom della mappa quando viene caricata se l'opzione Usa posizione predefinita è abilitata. |
| Mostra posizione corrente | Se la mappa deve visualizzare la posizione corrente dell'utente. |
| Latitudine posizione corrente | La latitudine della posizione corrente dell'utente se Mostra posizione corrente è abilitato. |
| Longitudine posizione corrente | La longitudine della posizione corrente dell'utente se Mostra posizione corrente è abilitato. |
| Visualizzazione satellite | Indica se lo stile della mappa è una visualizzazione satellitare o stradale. |
| Segnaposto in cluster | Indica se i segnaposto della mappa sono raggruppati in cluster. |
| Controllo di zoom | Se il comando dello zoom viene visualizzato sulla mappa. |
| Controllo bussola | Se il comando della bussola viene visualizzato sulla mappa. |
| Controllo del pitch | Se il controllo del pitch viene visualizzato sulla mappa. |
| Colore segnaposto | Il colore dei segnaposto. |
| ItemsLabels | Una colonna in Elementi con le stringhe che desideri utilizzare come etichette per i segnaposto. |
| ItemsAddresses | Una colonna in Elementi con le stringhe che rappresentano la posizione dei segnaposto. |
| ItemsLongitudes | Nome della colonna nella tabella nell'origine dati con numeri a virgola mobile che rappresentano la posizione della longitudine dei segnaposto. |
| ItemsLatitudes | Nome della colonna nella tabella nell'origine dati con numeri a virgola mobile che rappresentano la posizione della latitudine dei segnaposto. |
| ItemsColors | Colore dei segnaposto. |
| ItemsIcons | Icona dei segnaposto. |
| Articoli | Nome della tabella nell'origine dati che contiene tutti i record da tracciare nella mappa utilizzando segnaposto. Ogni riga deve avere una voce per l'etichetta, la longitudine e la latitudine di ogni riga. |
| OnMapClick | Modalità di risposta della mappa quando viene selezionata una qualsiasi posizione. |
| OnSelect | Modalità di risposta dell'app quando viene selezionato un segnaposto della mappa. |
| OnLoad | Modalità di risposta dell'app quando il caricamento della mappa viene terminato. |
| OnItemsChange | Modalità di risposta dell'app quando i segnaposto sulla mappa cambiano. |
| Mostra schede informazioni | Se le schede informative vengono visualizzate sui segnaposto della mappa. |
| Mostra forme | Indica se le forme in Shapes_Items appaiono sulla mappa. |
| Mostra etichette forma | Indica se le etichette appaiono sulla forma della mappa. |
| Abilita disegno forme | Se il comando degli strumenti di disegno viene visualizzato sulla mappa. |
| Abilita l'eliminazione di forme e la modifica delle etichette | Indica se le forme possono essere eliminate e le loro etichette possono essere modificate sulla mappa. |
| Shapes_Items | Nome della tabella nella tua origine dati che contiene tutti i record con gli oggetti GeoJSON che vuoi mostrare nella mappa come forme. |
| OggettiGeoJSONForme | Nome della colonna nella tabella nell'origine dati con stringhe che rappresentano gli oggetti GeoJSON delle forme. |
| EtichetteForme | Una colonna in Shapes_Items con le stringhe che vuoi usare come etichette per le forme. |
| ColoriForme | Colore delle forme. |
| OnShapeSelected | Modalità di risposta dell'app quando viene selezionata una forma sulla mappa. |
| OnShapeCreated | Modalità di risposta dell'app quando viene creata una forma sulla mappa. |
| OnShapeEdited | Modalità di risposta dell'app quando viene modificata una forma sulla mappa. |
| OnShapeDeleted | Modalità di risposta dell'app quando viene eliminata una forma sulla mappa. |
Configura le proprietà di output per il controllo della mappa
Il comando della mappa restituisce varie proprietà quando un utente interagisce con esso all'interno di un'app. Puoi utilizzare questi output in altri comandi o per personalizzare l'esperienza.
Nella tabella seguente sono elencate le proprietà di output disponibili.
| Proprietà | Descrizione |
|---|---|
| CenterLocation | Posizione centrale della mappa come .Latitude o .Longitude. L'output sarà un numero intero. Ad esempio, la chiamata a Map1.CenterLocation.Latitude restituirà un singolo integer come "47.60357". |
| Selezionate | Il segnaposto selezionato sulla mappa. |
| SelectedItems | Il o i segnaposto selezionati del cluster selezionato sulla mappa. |
| GeocodedItems | Le posizioni geocodificate dei segnaposto sulla mappa. |
| ClickedLocation | L'ultima posizione selezionata sulla mappa come .Latitude o .Longitude. |
| Shapes_Selected | Il record della forma selezionata da Shapes_Items. |
| Shapes_SelectedItems | I record delle forme sovrapposte selezionate da Shapes_Items. |
| SelectedShape | La forma selezionata sulla mappa con .Perimeter e .Area. |
| DeletedShape | L'ultima forma eliminata sulla mappa con .Perimeter e .Area. |
| GeoJSON | L'elenco di forme sulla mappa nel formato GeoJSON della raccolta di funzionalità. |
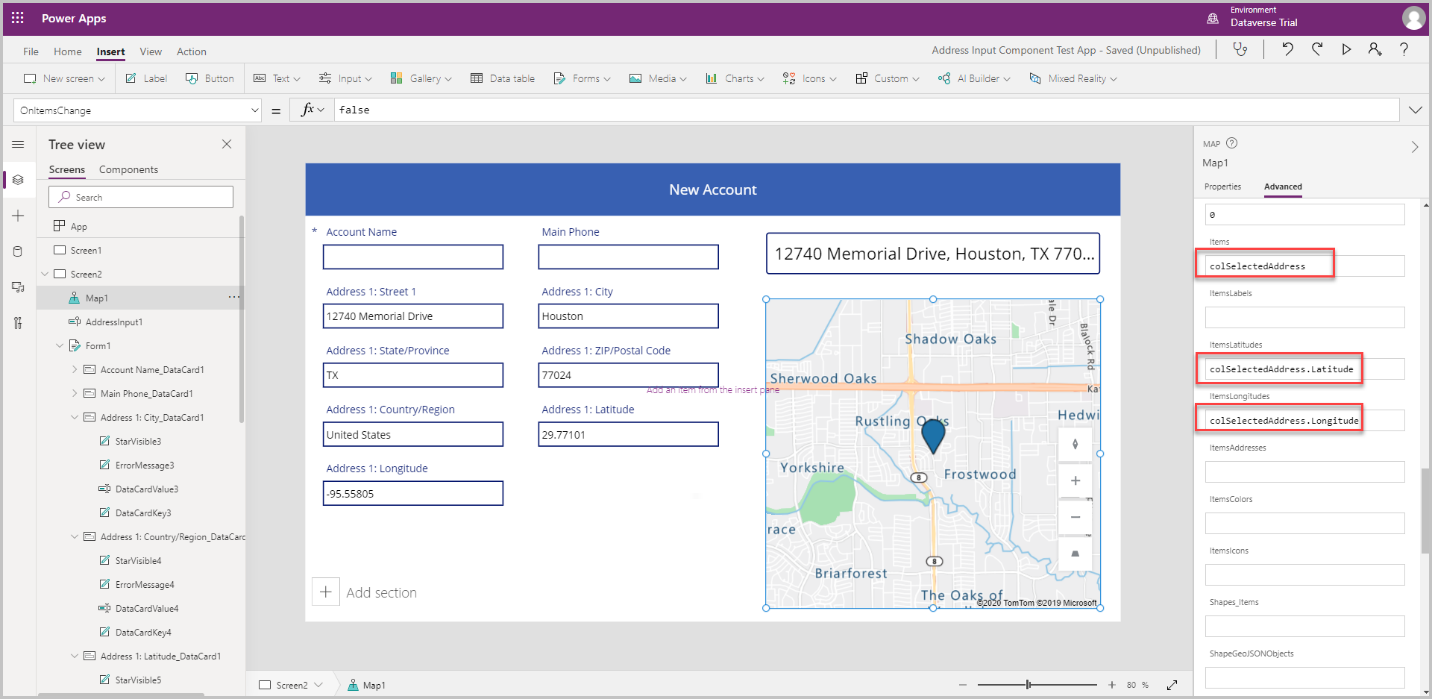
Per inserire un pin sull'indirizzo inserito nell'input dell'indirizzo, utilizzeremo la raccolta che abbiamo creato nella proprietà OnAddressSelect e utilizzarla nel controllo mappa.
| Proprietà | Valore |
|---|---|
| Articoli | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Alcune delle proprietà del segnaposto possono essere personalizzate per segnaposto di posizione sono spiegate di seguito:
ItemsColors - Per aggiornare il colore del segnaposto con un colore diverso per ogni posizione, aggiungi una colonna alla raccolta Colore: rosso e usalo nella proprietà dati ItemsColors del comando Mappa.
ItemsLabels - Per aggiornare l'etichetta del segnaposto con un'etichetta diversa che mostra l'indirizzo per ogni posizione, aggiungi una colonna alla raccolta Label:AddressInput1.FreeformAddress e usalo nella proprietà dati ItemsLabels del comando Mappa.
ItemsIcons - Per modificare l'icona del segnaposto per ogni posizione, aggiungi una colonna alla raccolta e usala nella proprietà dati ItemsIcons del comando Mappa. In questo esempio, aggiungeremo un'icona a forma di triangolo con la formula
Icon: triangle.Suggerimento
Per l'elenco completo delle icone, vai a Elenco dei modelli di immagini.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
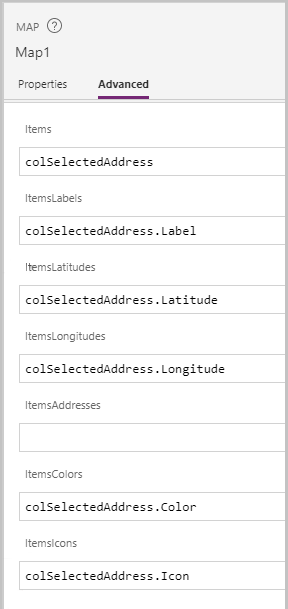
Dopo averli aggiunti alla raccolta, vai alla scheda Avanzate del comando Mappa e aggiorna le proprietà ItemsColors, ItemsLabels e ItemsIcons.

Eseguire l'app in modalità di anteprima per eseguire il test. La mappa mostra la posizione selezionata nell'input dell'indirizzo con un'icona a triangolo e l'indirizzo viene visualizzato come etichetta sulla mappa.