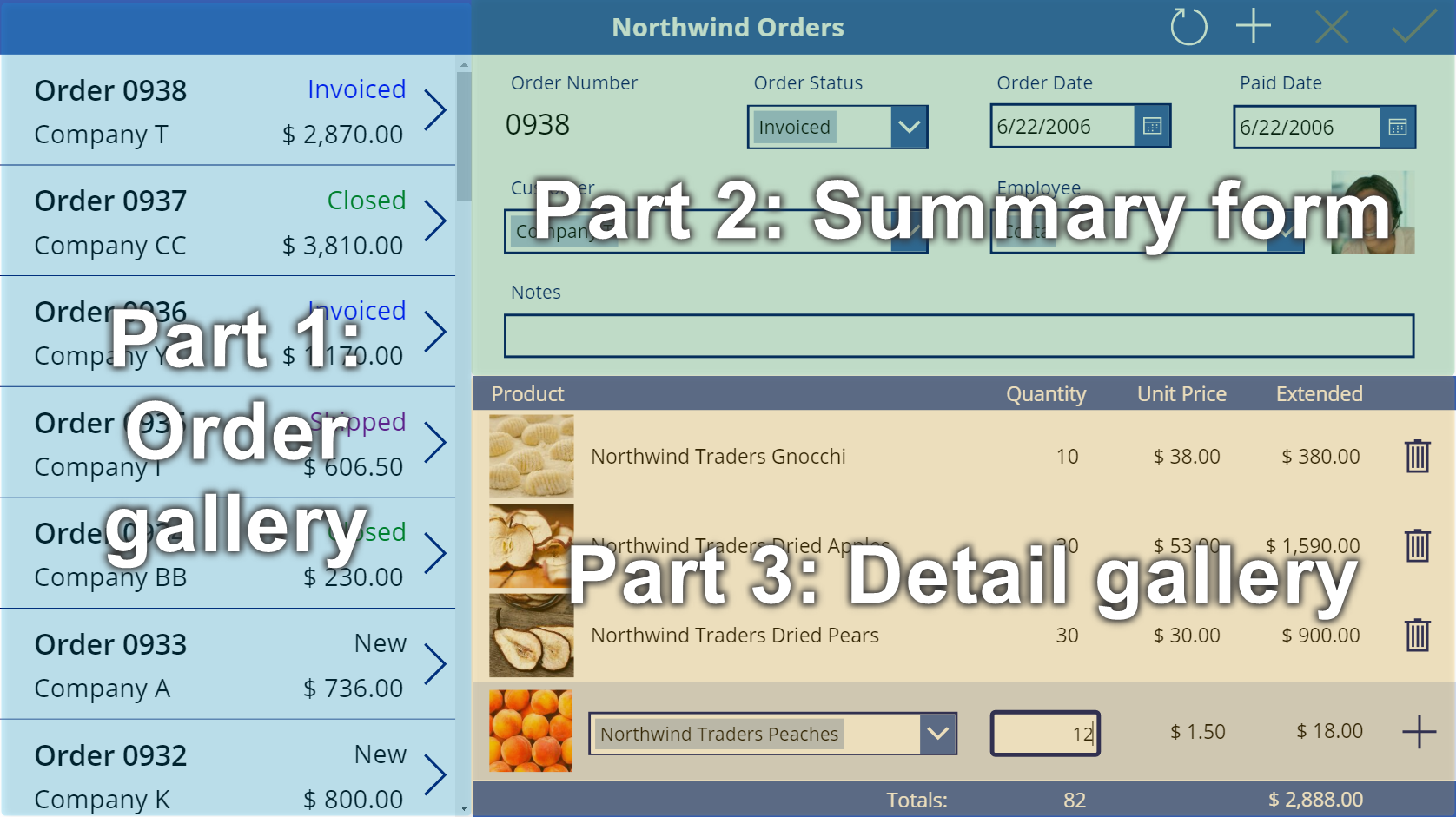
Creare un modulo di riepilogo in un'app canvas
Segui le istruzioni dettagliate per creare un modulo di riepilogo in un'app canvas per la gestione di dati fittizi nel database Northwind Traders. Questo argomento fa parte di una serie che spiega come creare un'app aziendale su dati relazionali in Microsoft Dataverse. Per i migliori risultati, esplora gli argomenti in questa sequenza:
- Creare una raccolta di ordini.
- Creare un modulo di riepilogo (questo argomento).
- Creare una raccolta di dettagli.

Prerequisiti
- Installa il database Northwind Traders e le app.
- Rivedi la panoramica dell'app canvas per Northwind Traders.
- Crea la raccolta di ordini personalmente o apri l'app Northwind Orders (Canvas) - Begin Part 2 che contiene già quella raccolta.
Aggiungere una barra del titolo
Nella parte superiore dell'app, crea una barra del titolo, che conterrà i pulsanti di azione alla fine di questo argomento.
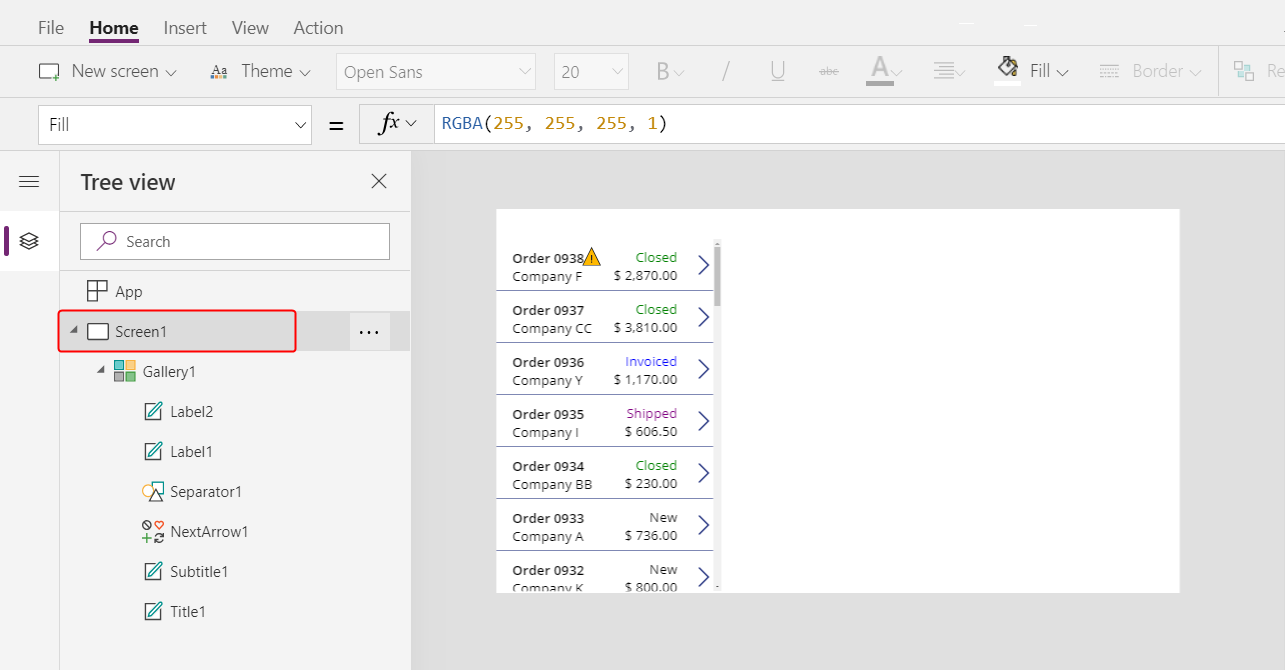
Nel riquadro Visualizzazione ad albero, seleziona Screen1 per assicurarti di non aggiungere accidentalmente un controllo alla raccolta di ordini:

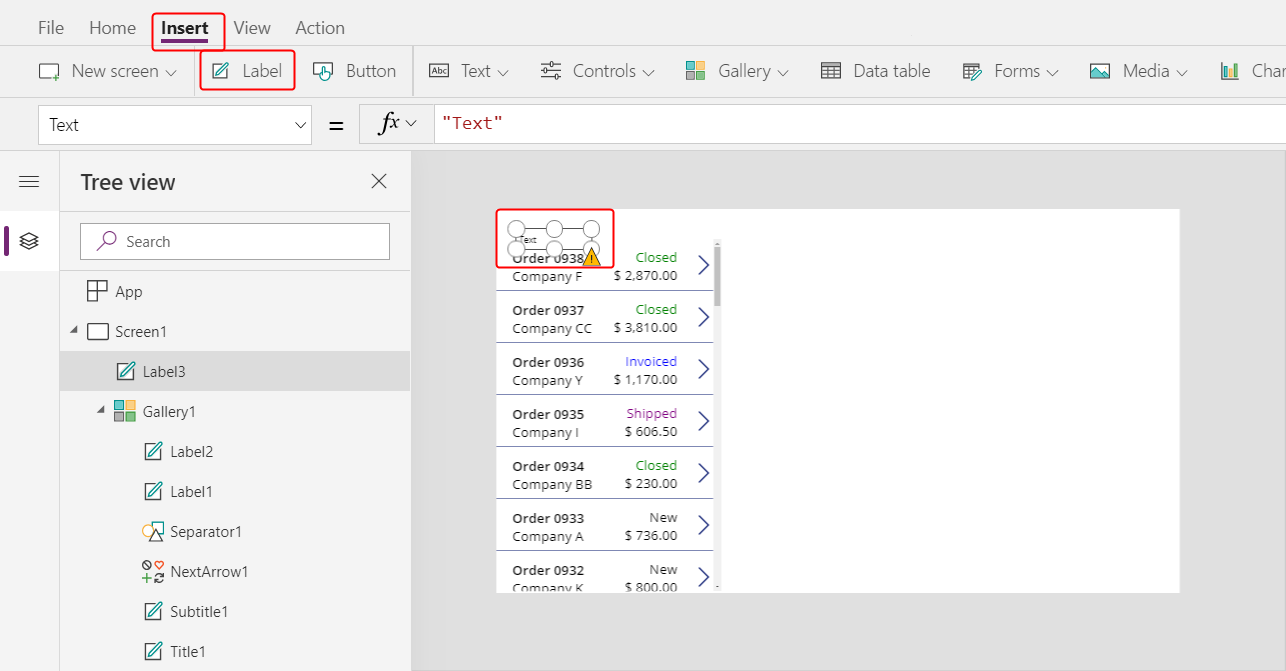
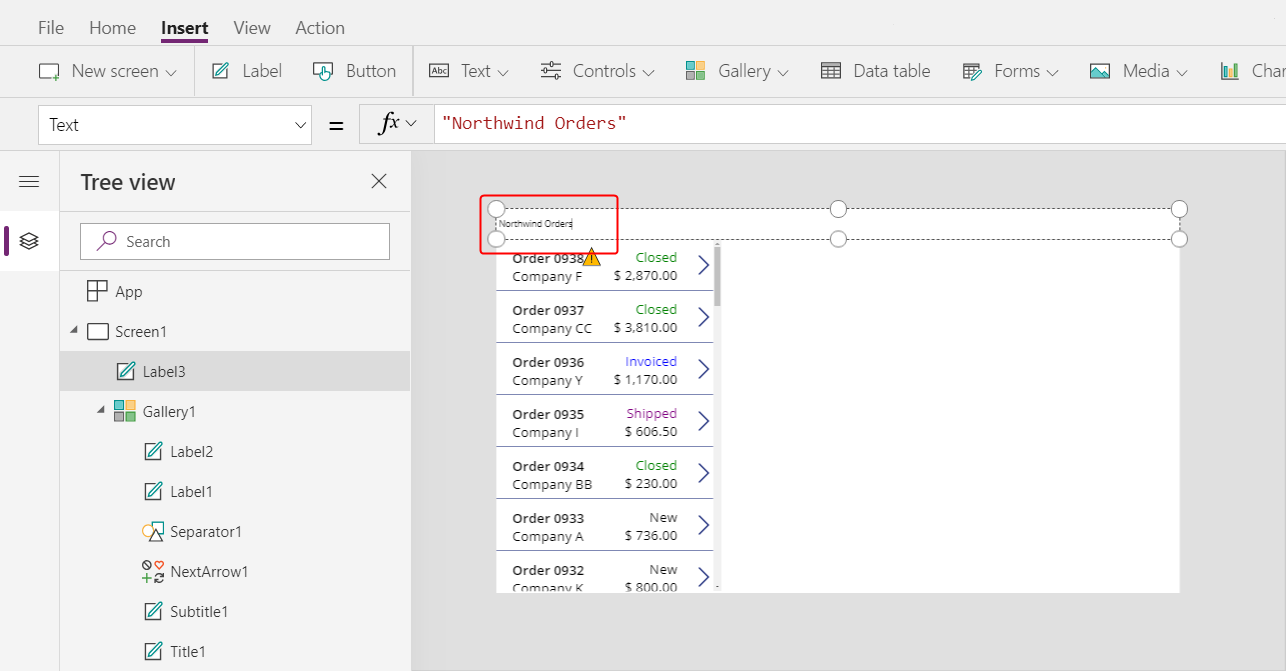
Nella scheda Inserisci, seleziona Etichetta per inserire un controllo Etichetta:

La nuova etichetta deve apparire solo una volta, sopra la raccolta. Se viene visualizzata in ciascun elemento della raccolta, elimina la prima istanza dell'etichetta, assicurati che la schermata sia selezionata (come descritto nel passaggio precedente), quindi inserisci nuovamente l'etichetta.
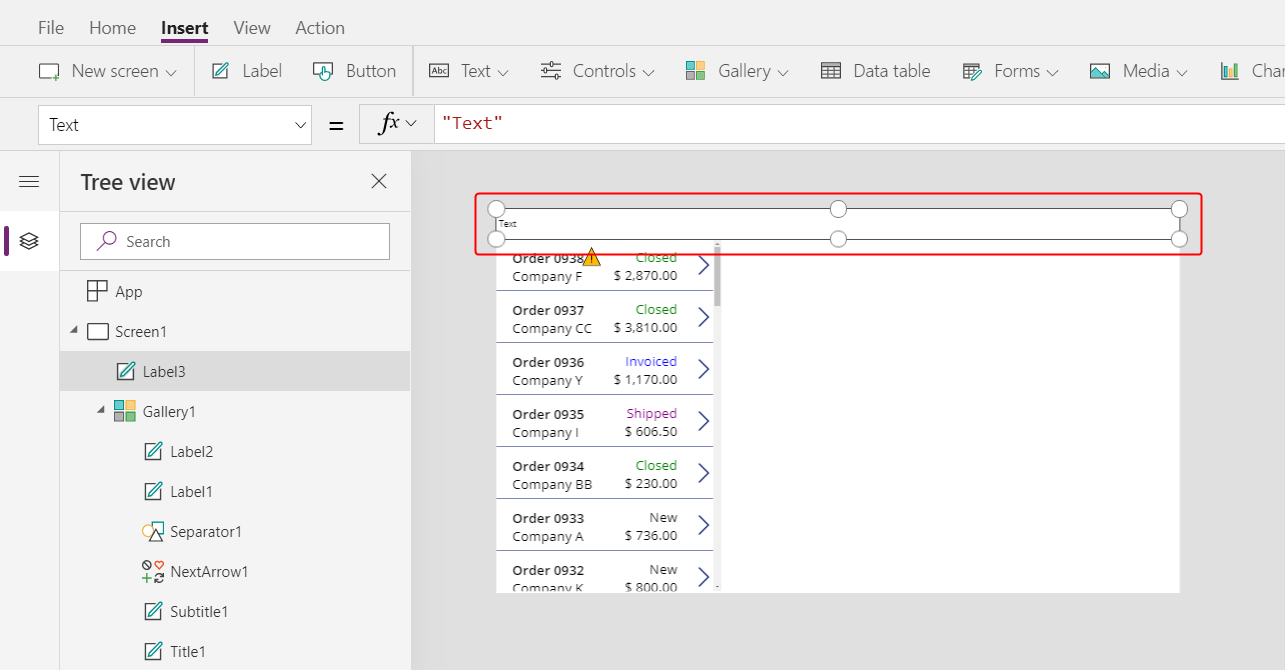
Sposta e ridimensiona la nuova etichetta lungo la parte superiore dello schermo:

Fai doppio clic sul testo dell'etichetta e quindi digita Northwind Orders.
In alternativa, modifica la proprietà Text nella barra della formula per ottenere lo stesso risultato:

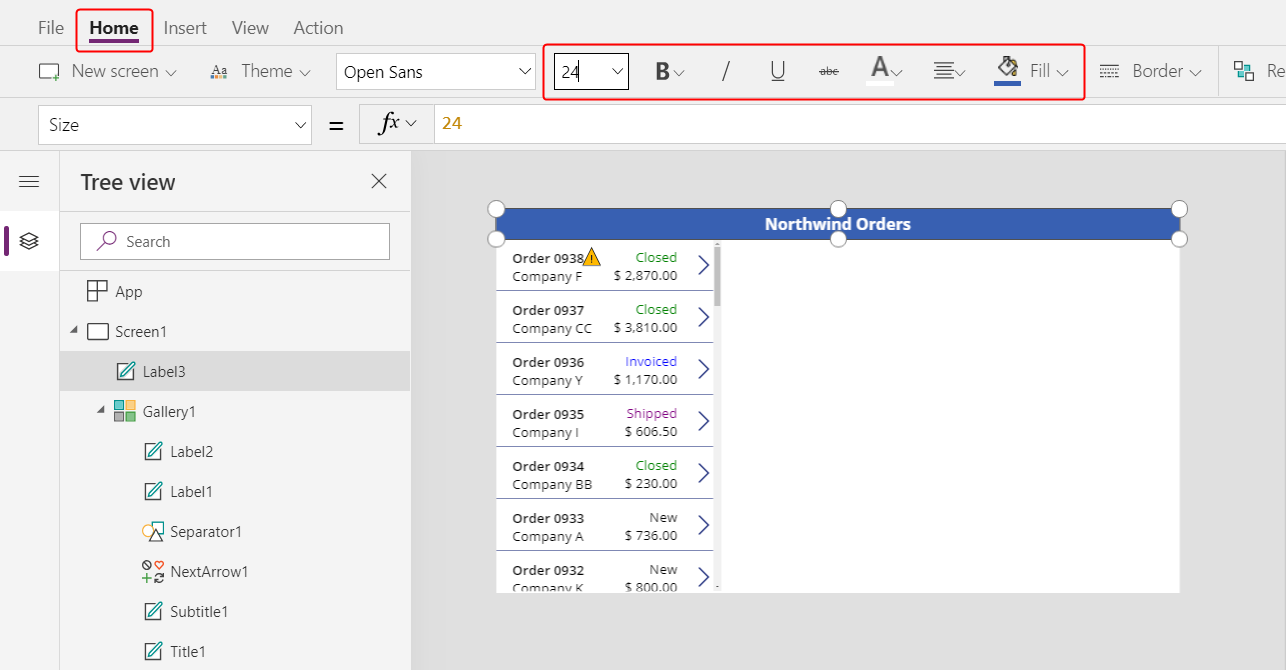
Nella scheda Home, formatta l'etichetta:
- Aumenta le dimensioni dei caratteri fino a 24 punti.
- Applica lo stile grassetto al testo.
- Applica il colore bianco al testo.
- Centra il testo.
- Aggiungi un riempimento blu scuro allo sfondo.

Aggiungi un controllo Modifica modulo
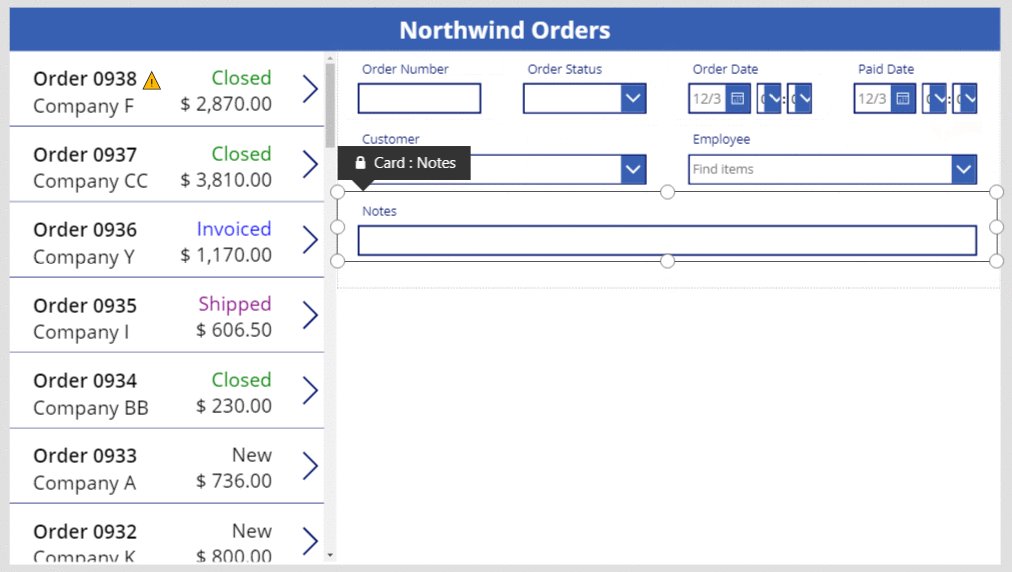
In questa sezione, aggiungi i controlli per mostrare un riepilogo di qualsiasi ordine selezionato dall'utente nella raccolta.
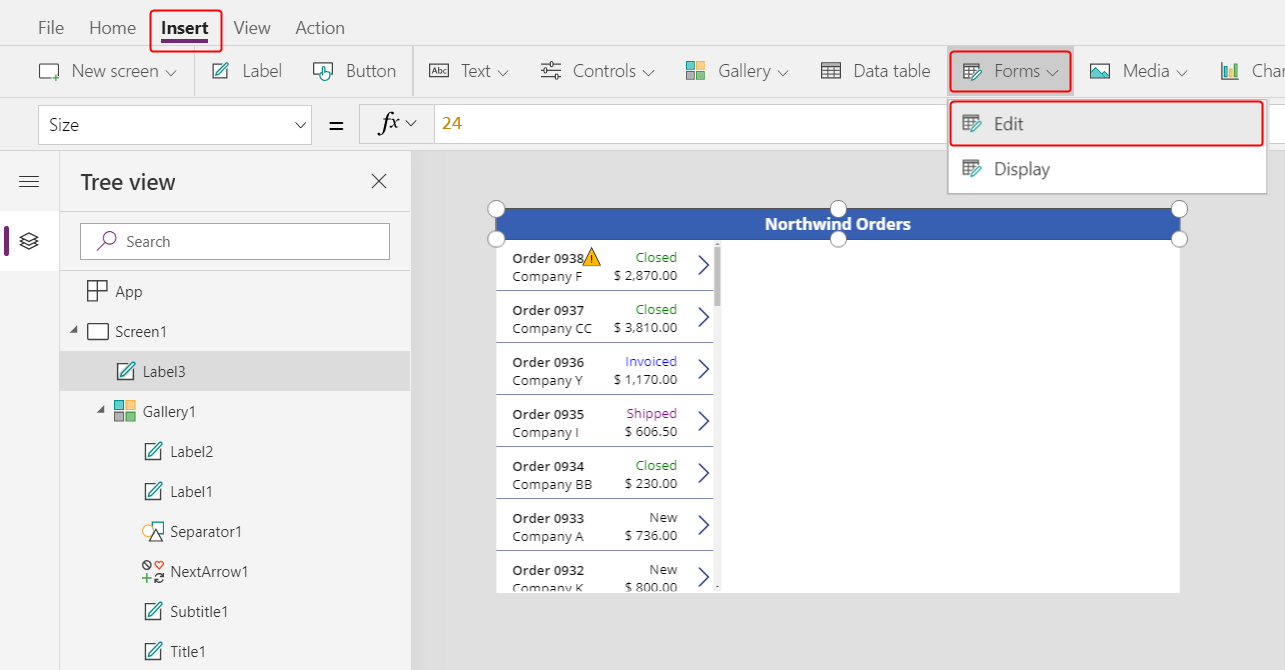
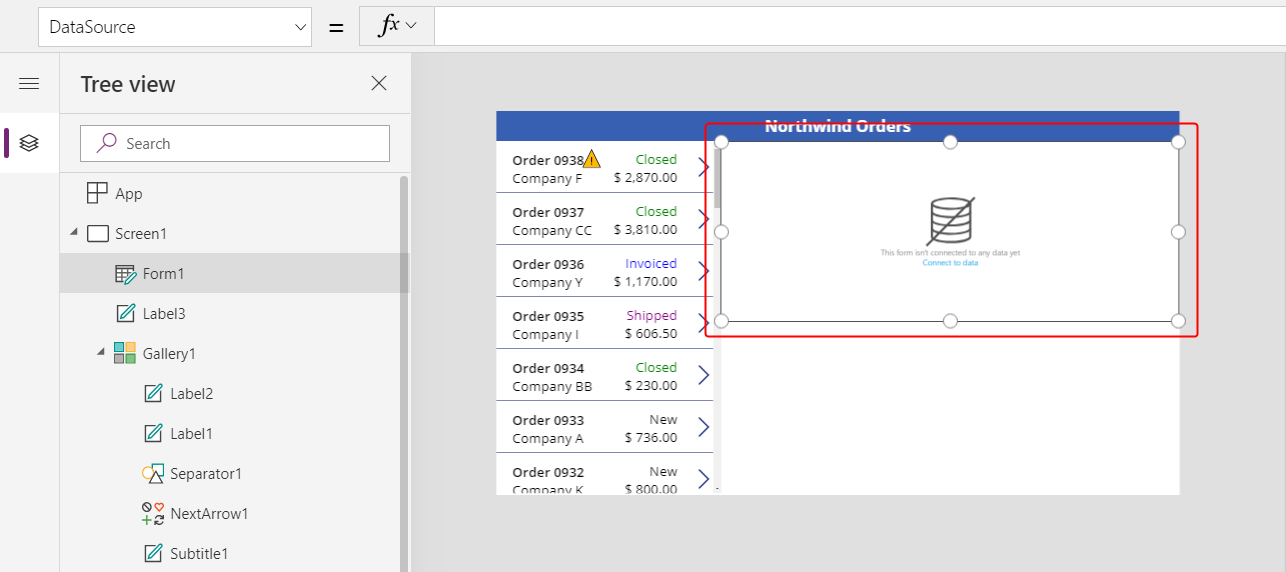
Nella scheda Inserisci, inserisci un controllo Modifica modulo:

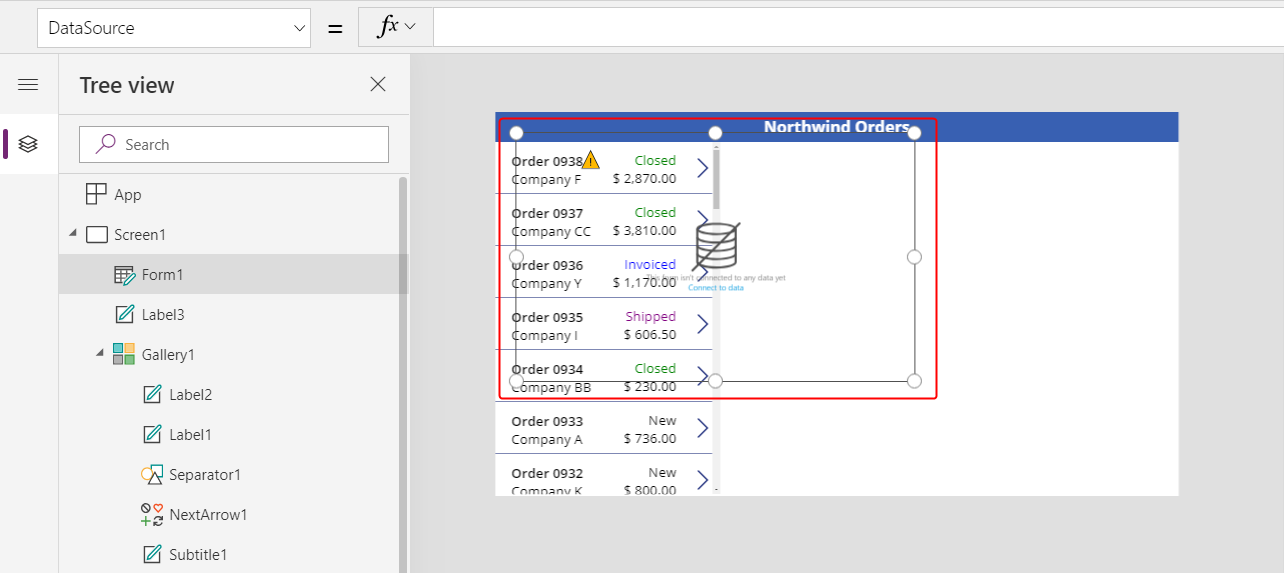
Per impostazione predefinita, il modulo viene visualizzato nell'angolo in alto a sinistra, dove altri controlli potrebbero renderne difficile l'individuazione:

Sposta e ridimensiona il modulo per coprire l'angolo in alto a destra dello schermo sotto la barra del titolo:

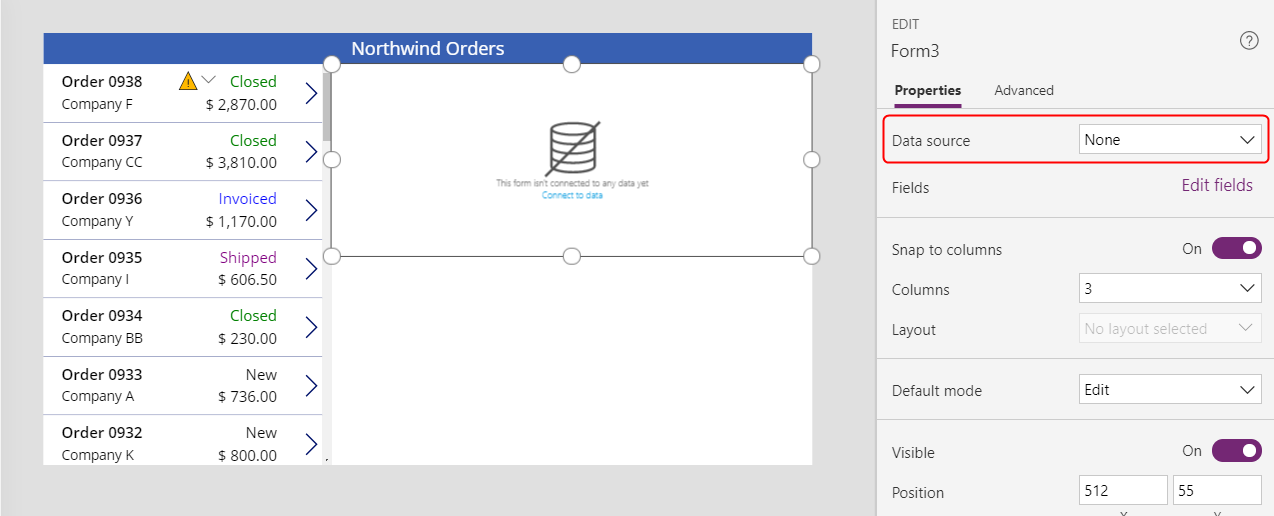
Nel riquadro Proprietà, seleziona l'elenco a discesa Origine dati.

Seleziona l'origine dati Orders.
Aggiungere e disporre i campi
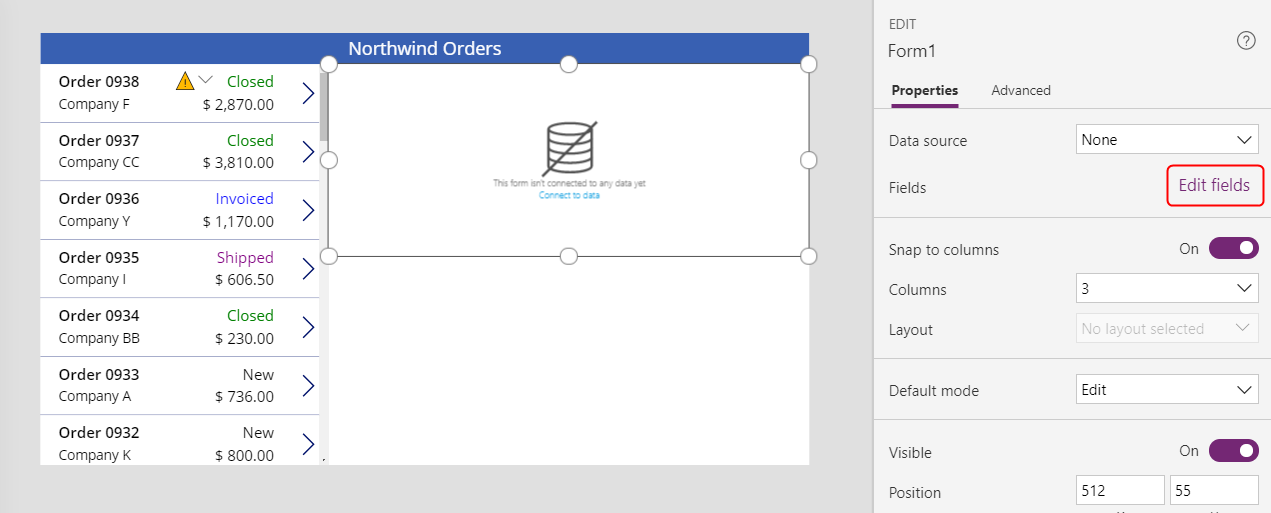
Nella scheda Proprietà lungo il bordo destro seleziona Modifica campi per aprire il riquadro Campi.

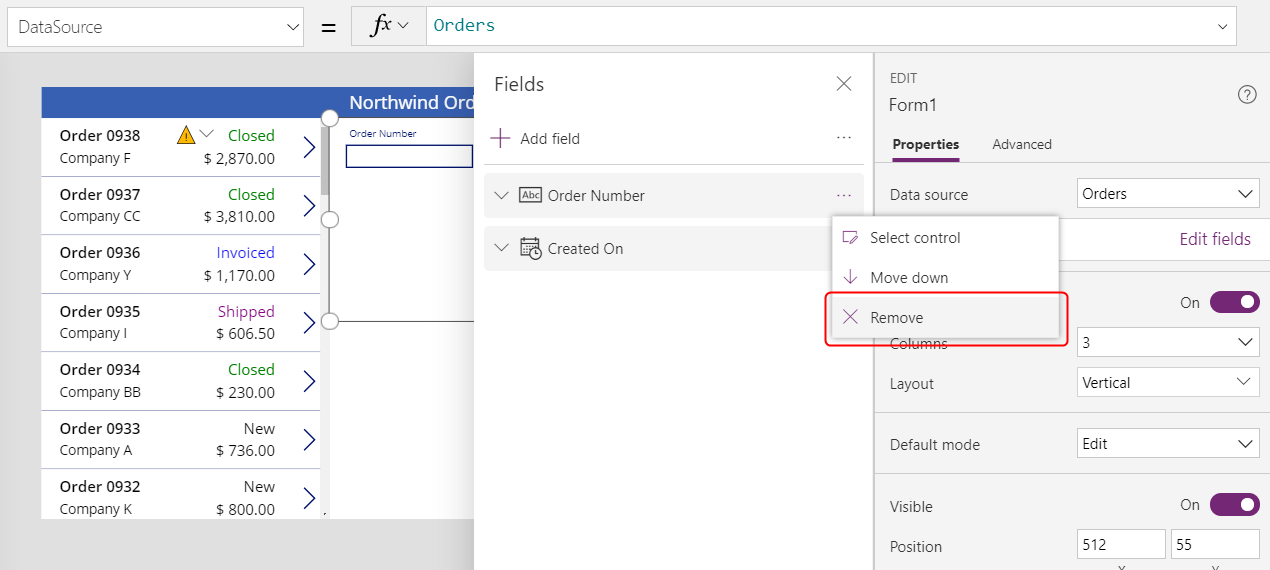
Se il riquadro Campi non è vuoto, rimuovi i campi che sono già stati inseriti.

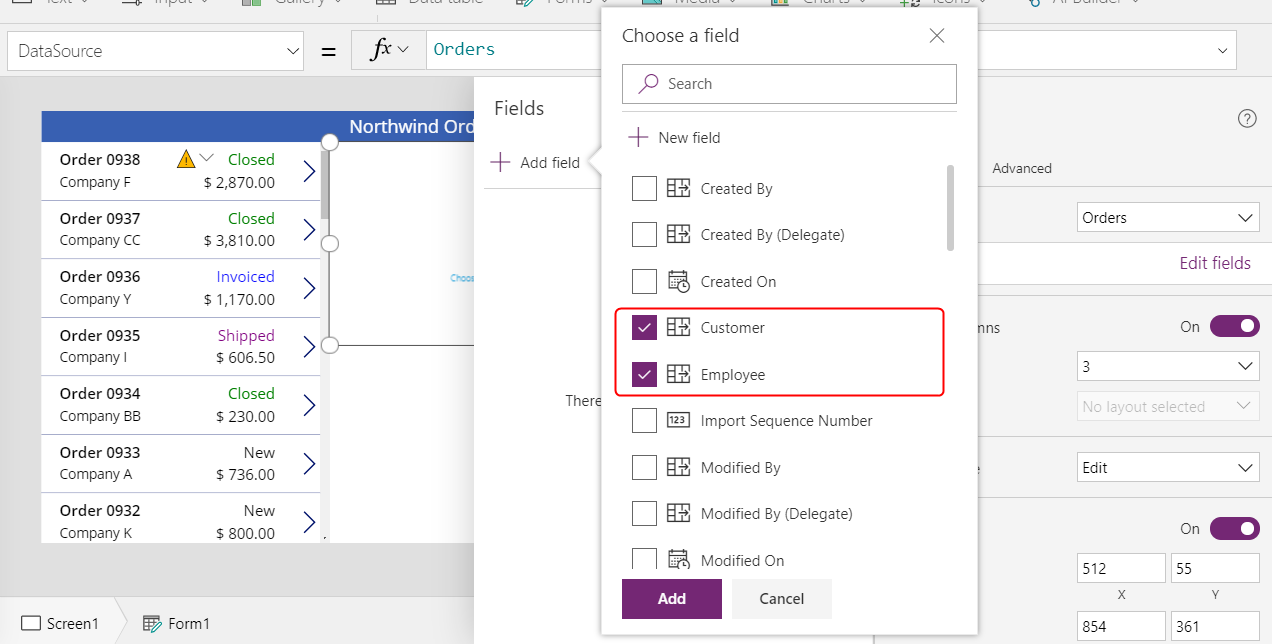
Dopo che l'elenco dei campi è vuoto, seleziona Aggiungi campo, quindi seleziona le caselle di controllo per i campi Customer e Employee.

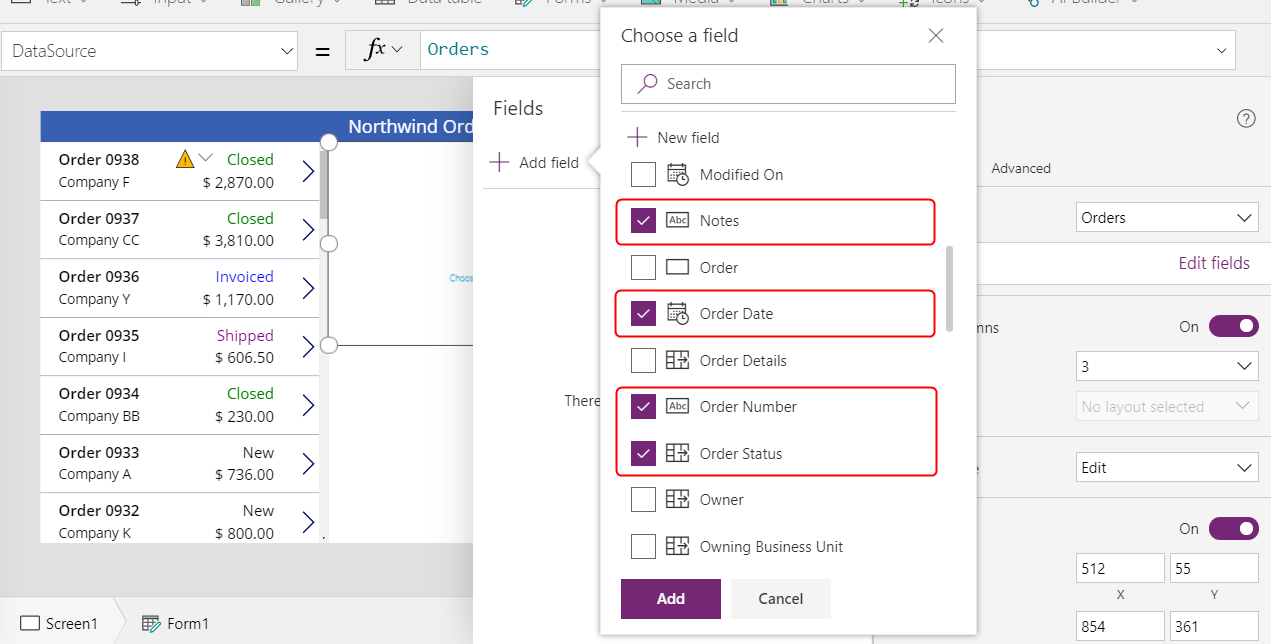
Scorri verso il basso fino a visualizzare questi campi, quindi seleziona le relative caselle di controllo:
- Note
- Order Date
- Numero ordine
- Stato ordine
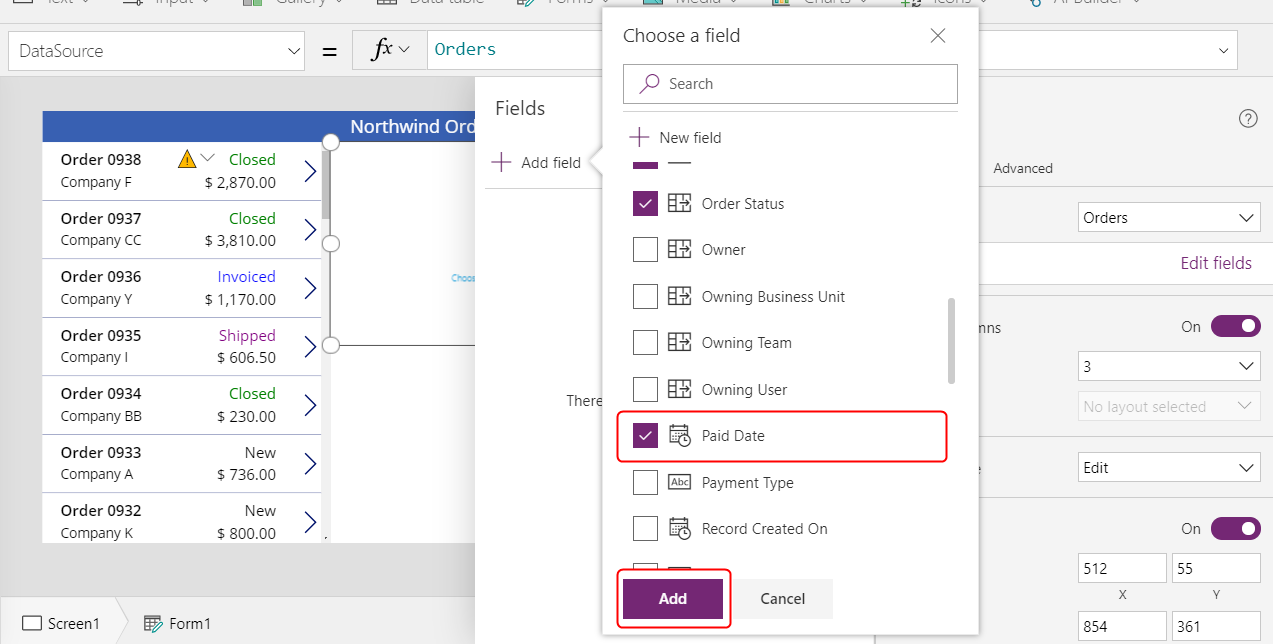
- Paid Date


Nella parte inferiore del riquadro Campi, seleziona Aggiungi e quindi chiudi il riquadro Campi.
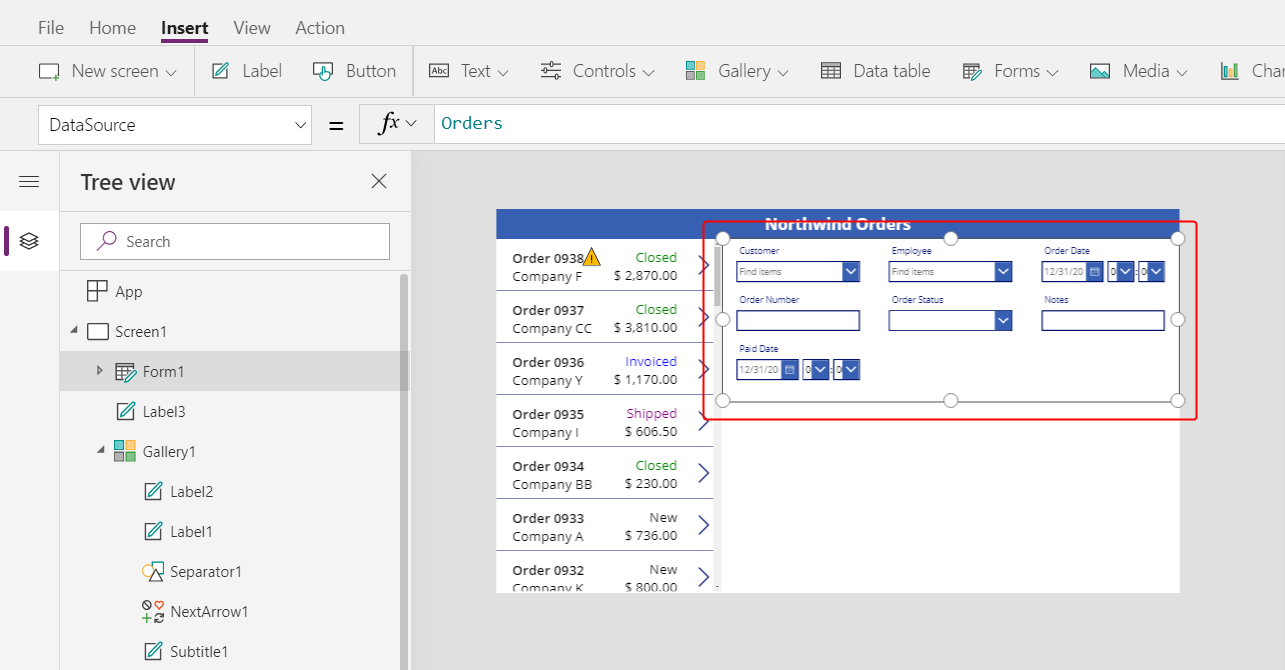
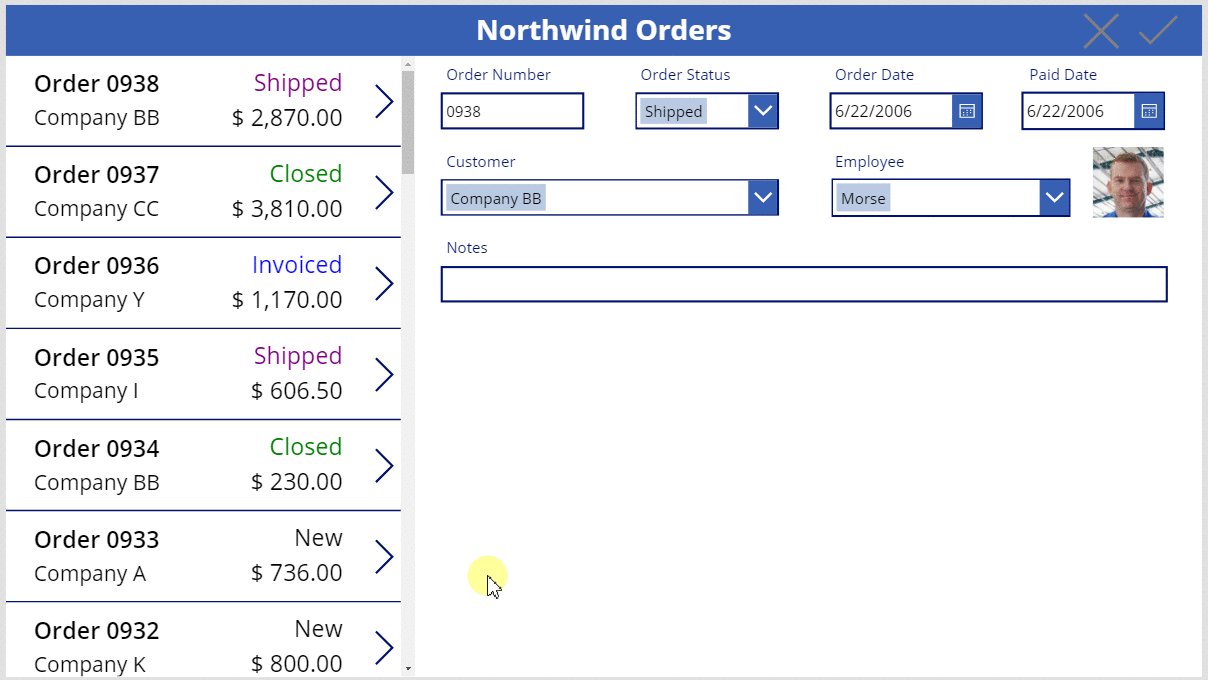
Il modulo mostra sette campi, che possono essere in un ordine diverso:

Nota
Se un campo mostra un'icona di errore rossa, potrebbe essersi verificato un problema durante il recupero dei dati dall'origine. Per risolvere l'errore, aggiorna i dati:
- Nella scheda Visualizza seleziona Origini dati.
- Nel riquadro Dati seleziona Origini dati.
- Accanto a Orders seleziona i puntini di sospensione (...) seleziona Aggiorna e quindi chiudi il riquadro Dati.
Se la casella combinata per il nome del cliente o del dipendente mostra ancora un errore, seleziona Testo principale e SearchField di ogni casella selezionandola e quindi aprendo il riquadro Dati. Per la casella del cliente, entrambi i campi devono essere impostati su nwind_company. Per la casella del dipendente, entrambi i campi devono essere impostati su nwind_lastname.
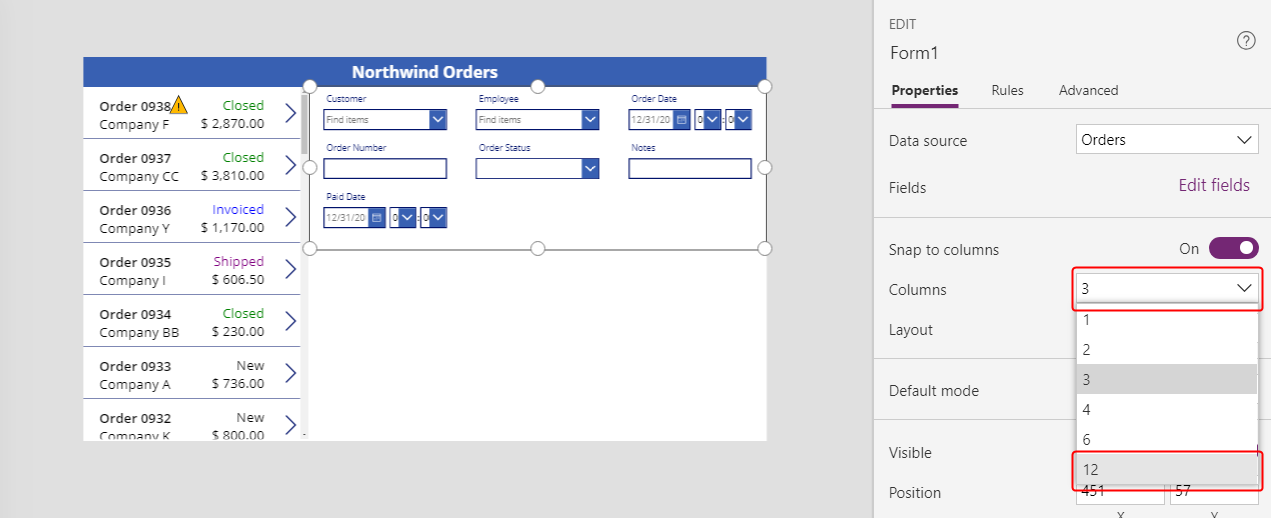
Con il modulo selezionato, modifica il numero di colonne nel modulo da 3 a 12 nella scheda Proprietà vicino al bordo destro.
Questo passaggio aggiunge flessibilità mentre organizzi i campi:

Molte progettazioni dell'interfaccia utente si basano su layout a 12 colonne perché possono ospitare in modo uniforme righe di 1, 2, 3, 4, 6 e 12 controlli. In questo argomento, crei righe che contengono 1, 2 o 4 controlli.
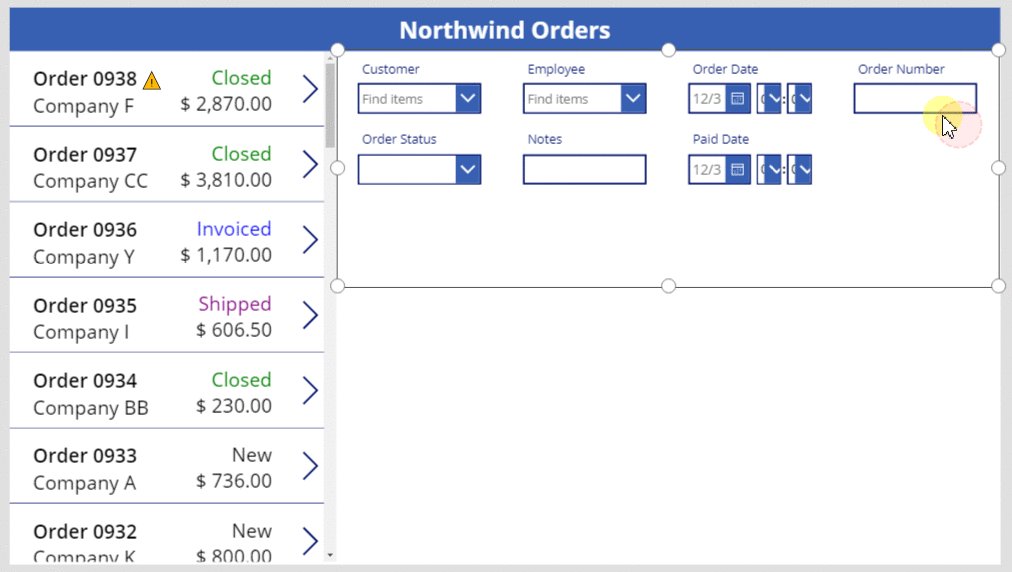
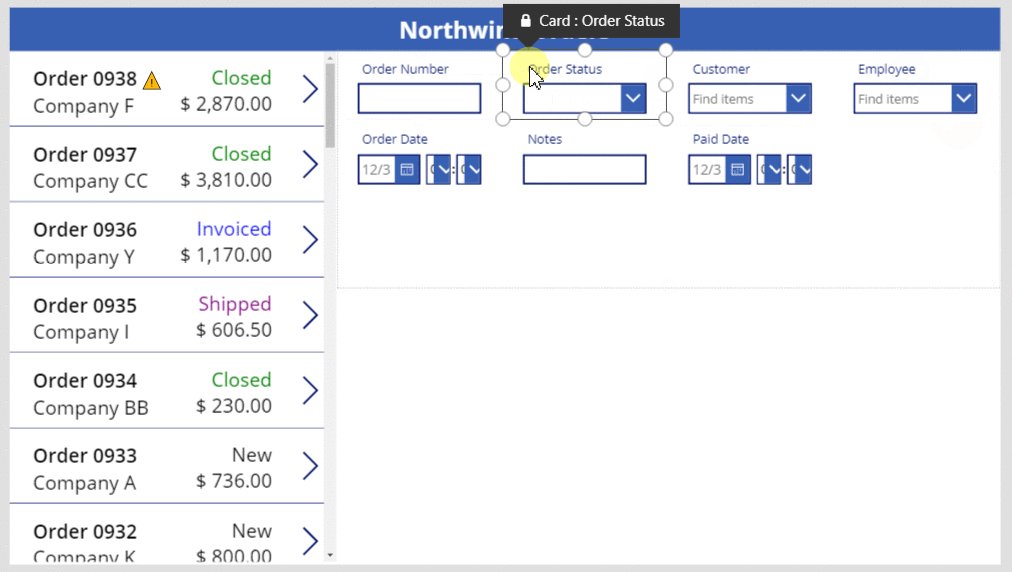
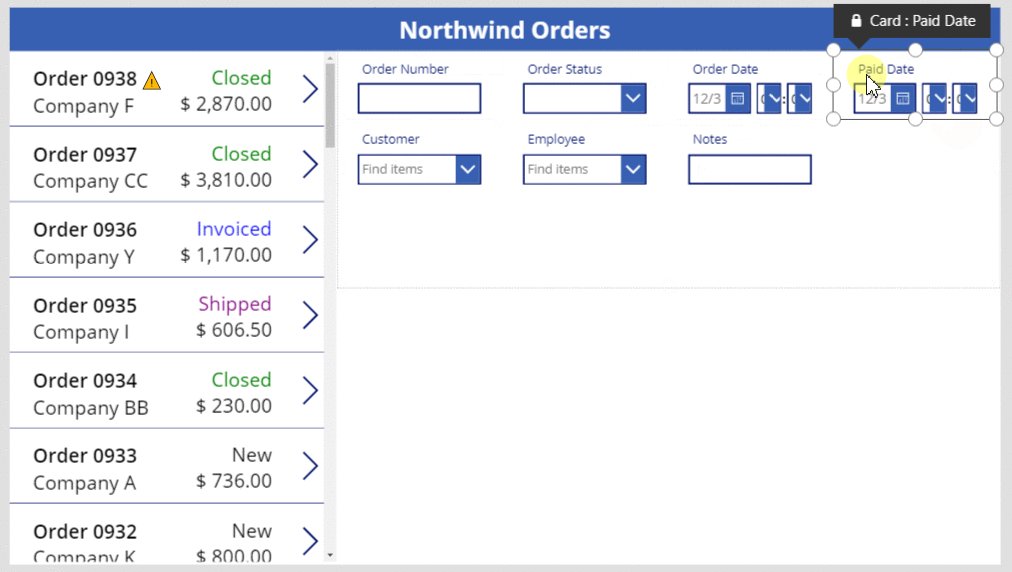
Sposta e ridimensiona i campi trascinandone i quadratini, proprio come faresti con qualsiasi altro controllo, in modo che ogni riga contenga queste schede dati nell'ordine specificato:
- Prima riga: Order Number, Order Status, Order Date e Paid Date
- Seconda riga: Customer ed Employee
- Terza riga: Notes
Nota
Potrebbe essere più facile se espandi le schede dati Notes, Customer e Employee prima di disporle.

Ulteriori informazioni su come organizzare i campi in un modulo: Informazioni sul layout dei moduli dati per le app canvas.
Nascondi i controlli di ora
In questo esempio, non sono necessarie le porzioni dell'ora per i campi della data perché quel livello di granularità può distrarre l'utente. Se li elimini, potresti causare problemi nelle formule che si basano su tali controlli per aggiornare i valori della data o determinare la posizione di un altro controllo nella scheda dati. Puoi invece nascondere i controlli di ora impostandone la proprietà Visible.
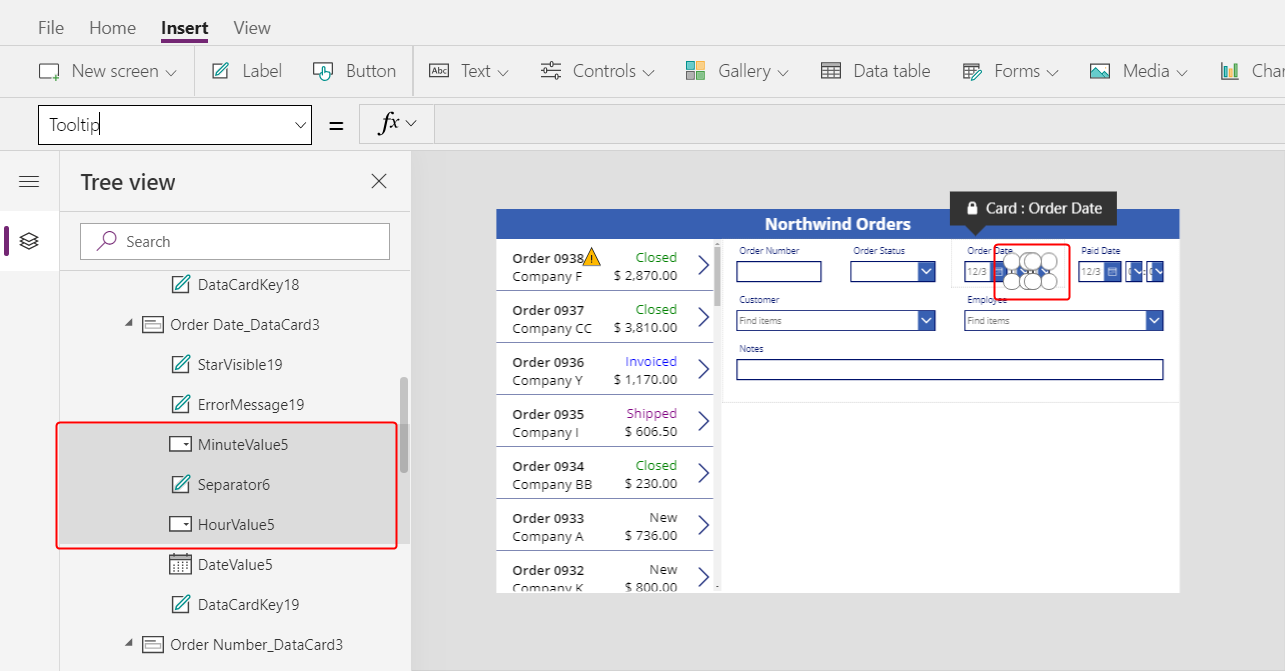
Nel riquadro Visualizzazione ad albero, seleziona la scheda dati Order Date.
La scheda potrebbe avere un nome diverso, ma contiene Order Date.
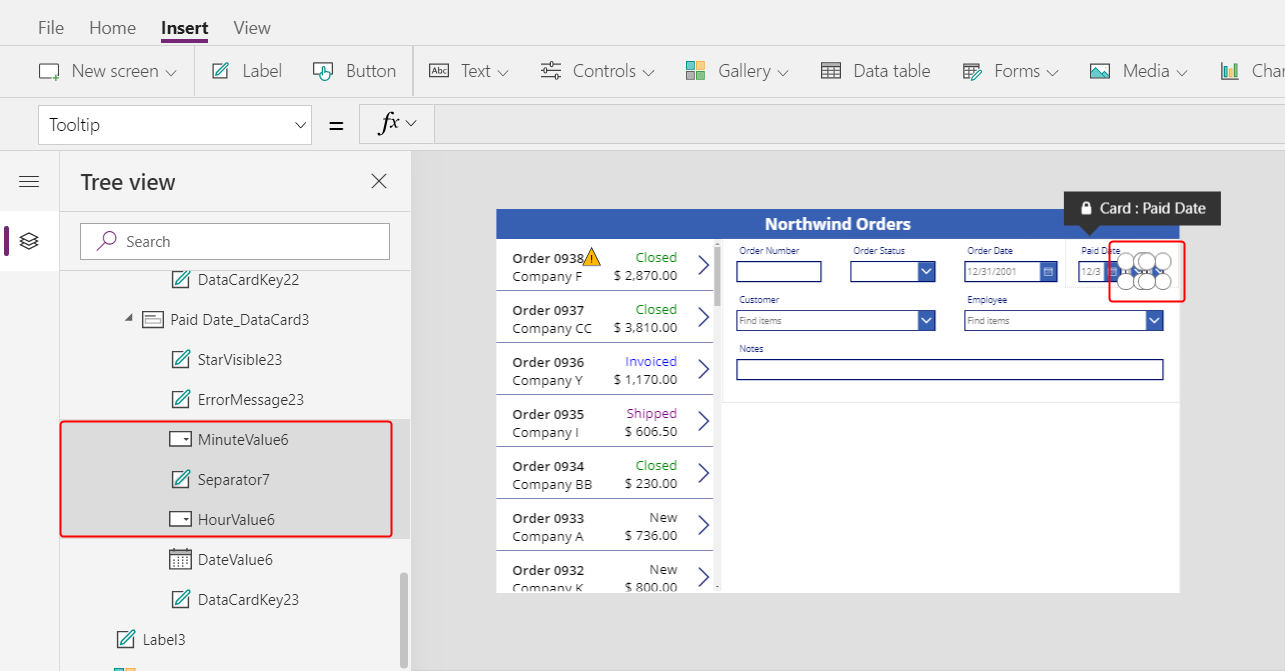
Tenendo premuto il tasto MAIUSC, seleziona i controlli di ora, minuti e separatore di due punti nella scheda dati Order Date.

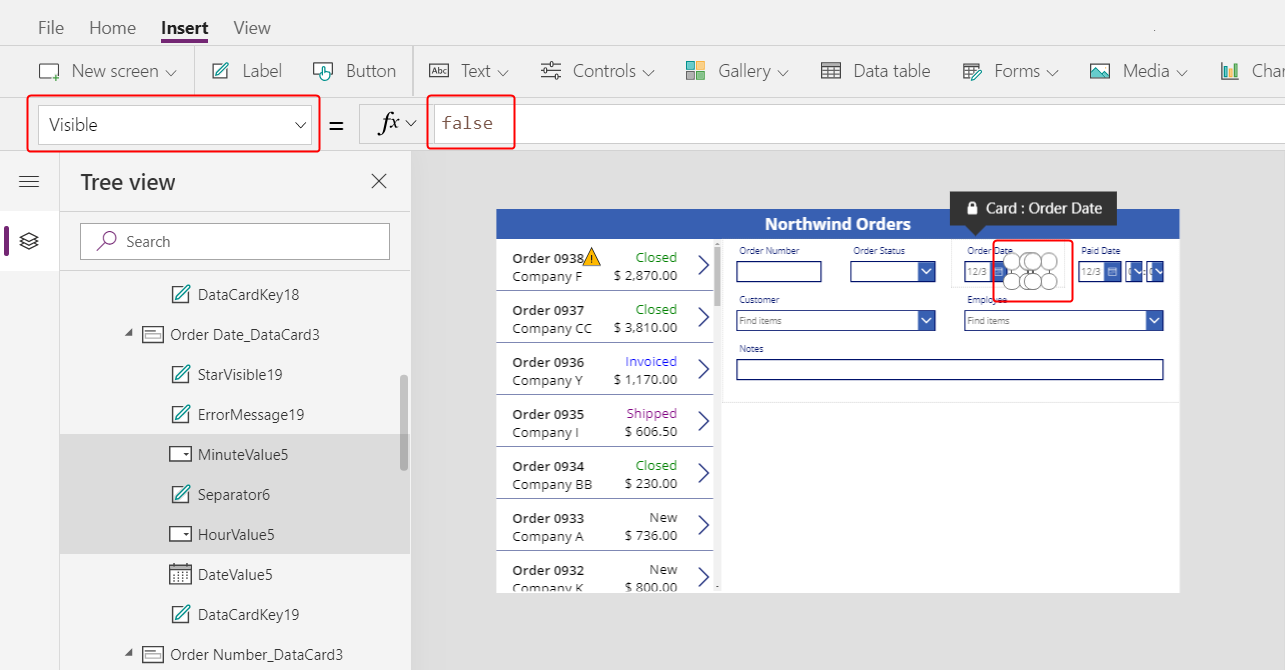
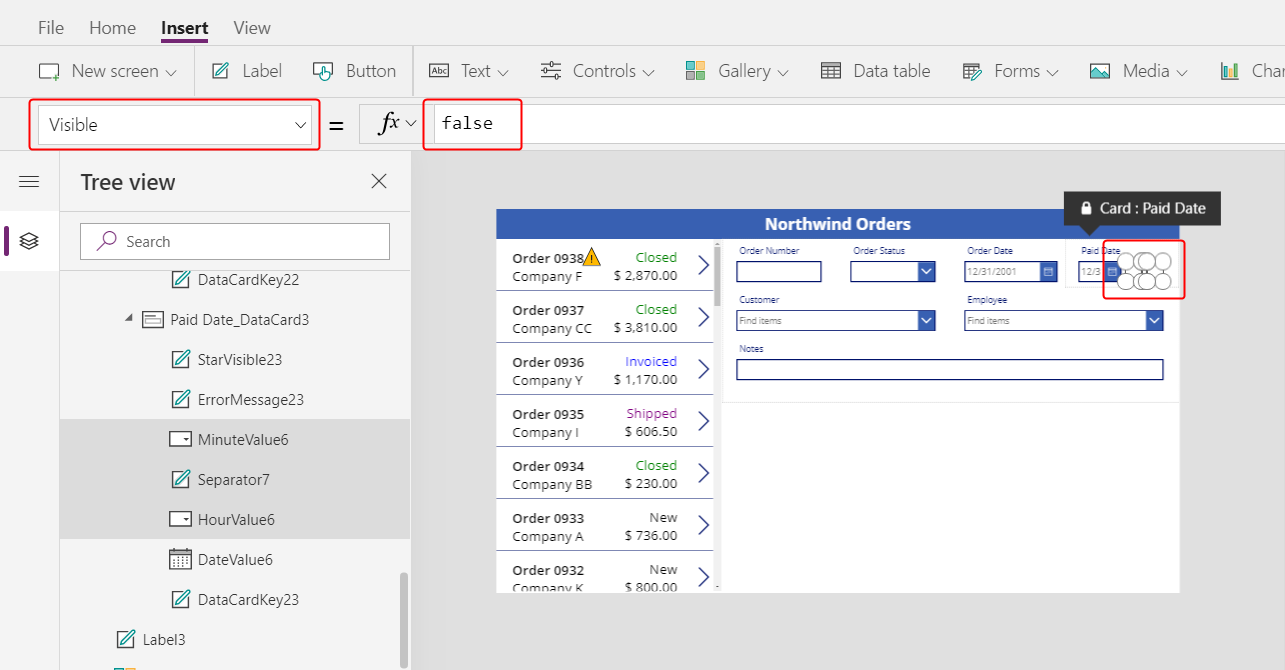
Imposta la proprietà Visible del controllo su false.
Tutti i controlli selezionati scompaiono dal modulo:

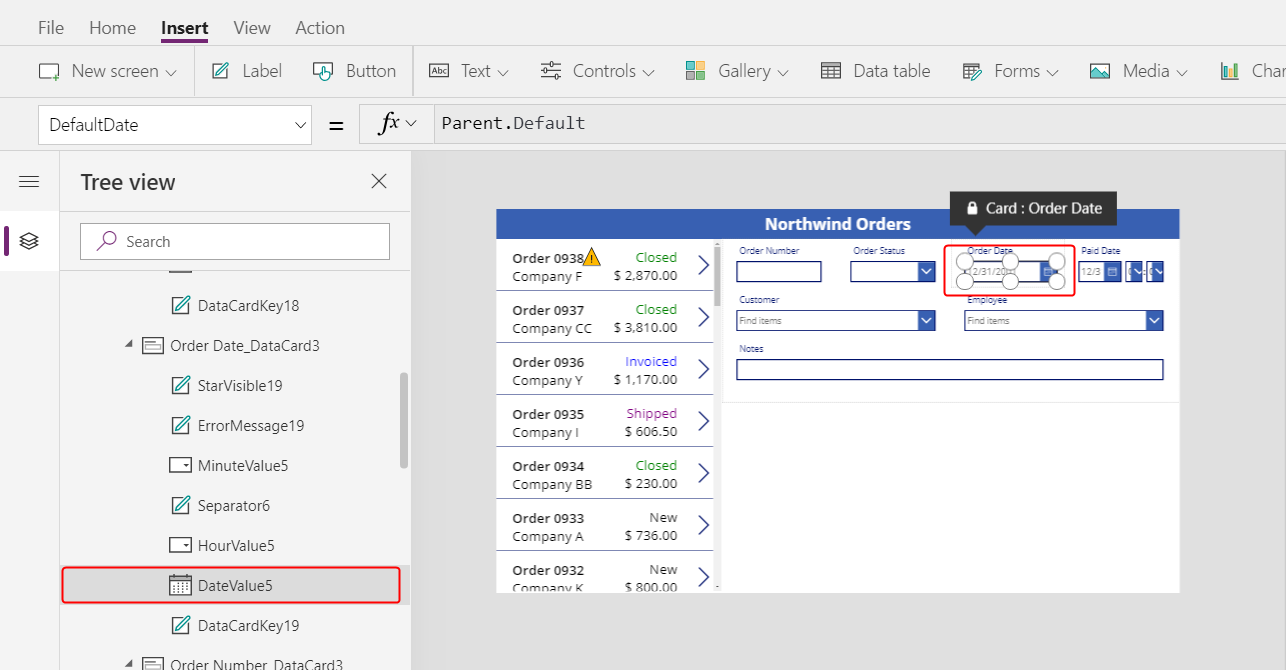
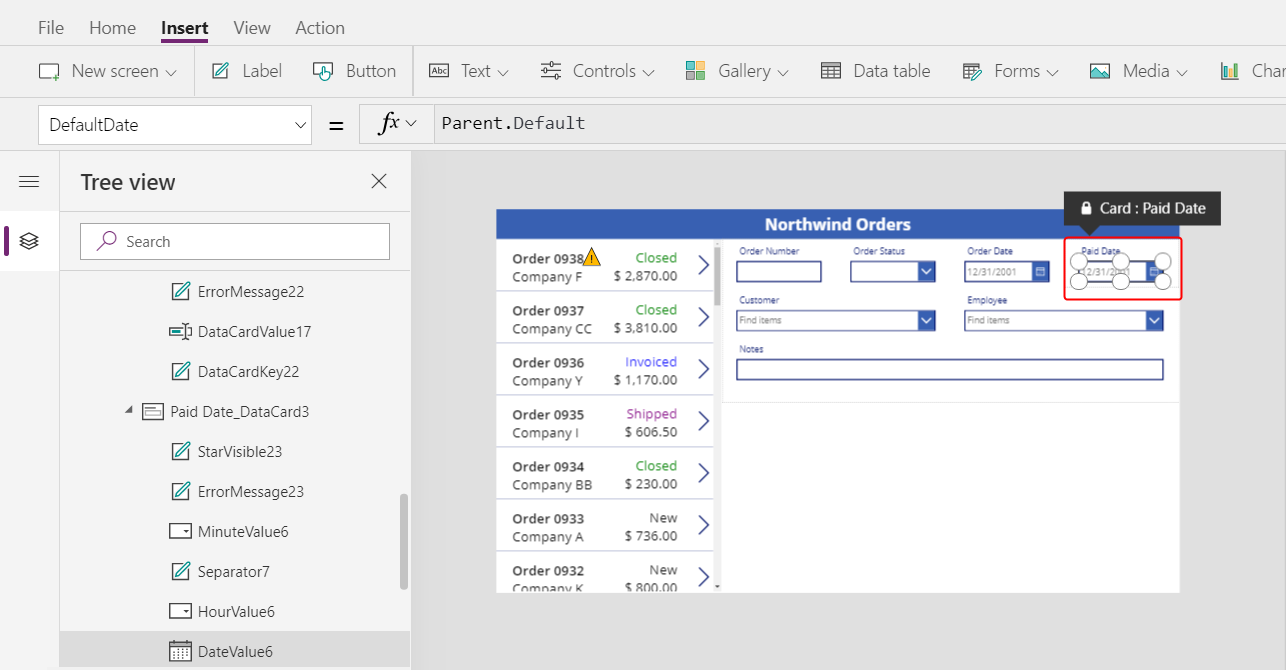
Ridimensiona il controllo Selezione data per mostrare la data completa:

Quindi, ripeti gli ultimi passaggi per il campo Paid Date.
Nel riquadro Visualizzazione ad albero, seleziona i controlli di ora nella scheda dati Paid Date:

Imposta la proprietà Visible del controllo selezionato su false:

Ridimensiona il controllo date picker nella scheda Date Paid:

Collegare la raccolta di ordini
Nel riquadro Visualizzazione ad albero, comprimi il modulo per trovare più facilmente il nome della raccolta di ordini e, se necessario, rinominala in Gallery1.
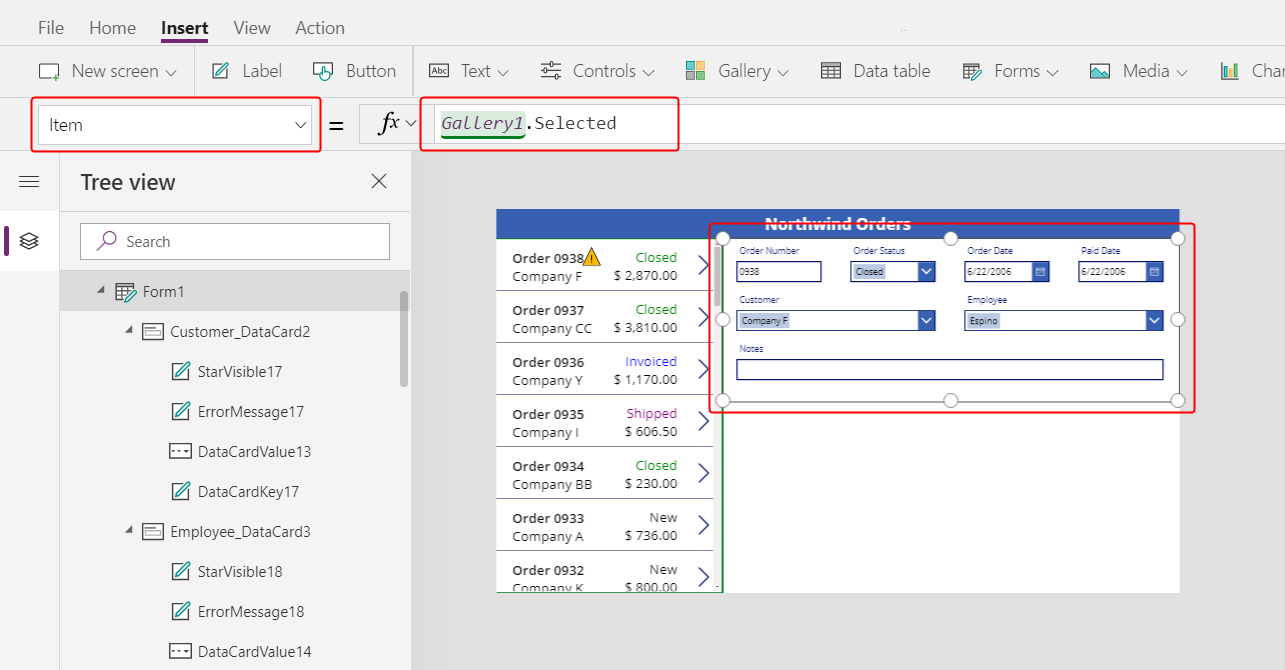
Imposta la proprietà Item del modulo di riepilogo su questa espressione:
Gallery1.Selected
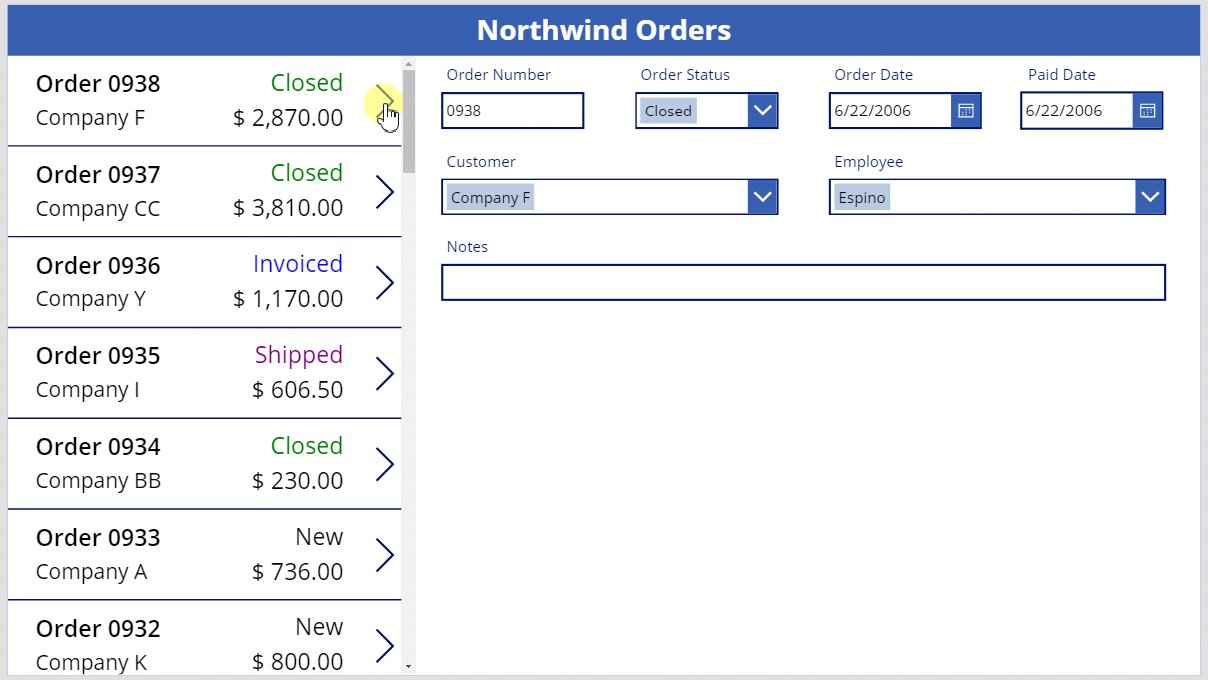
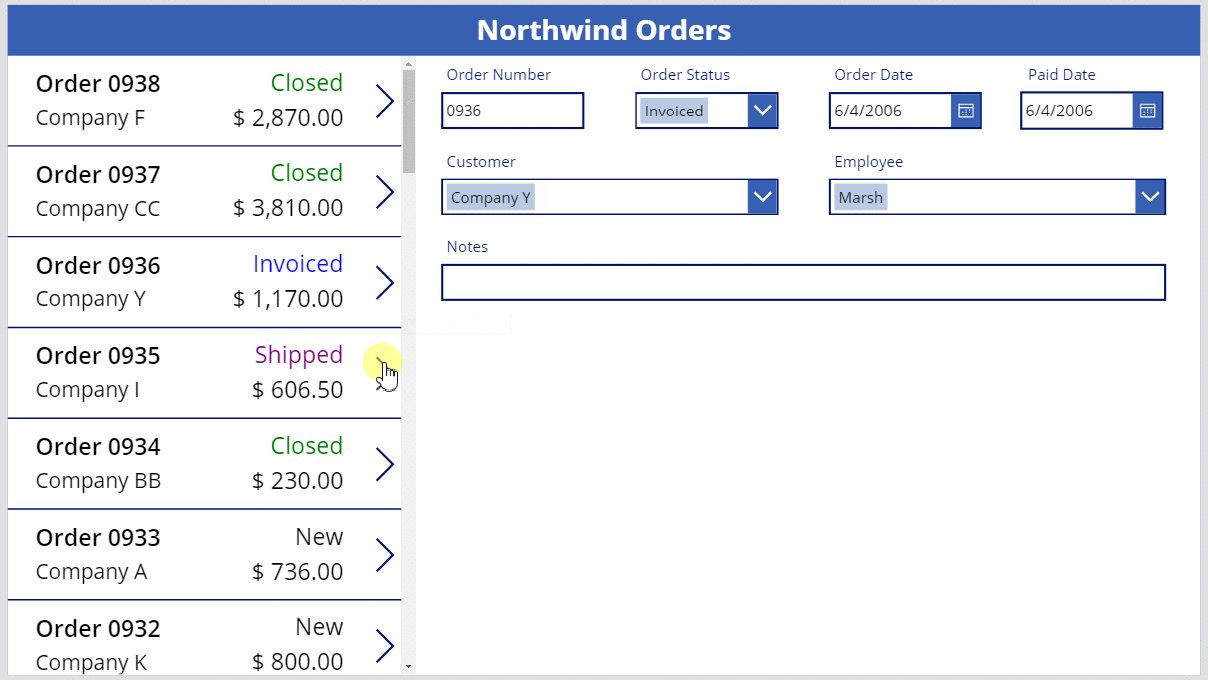
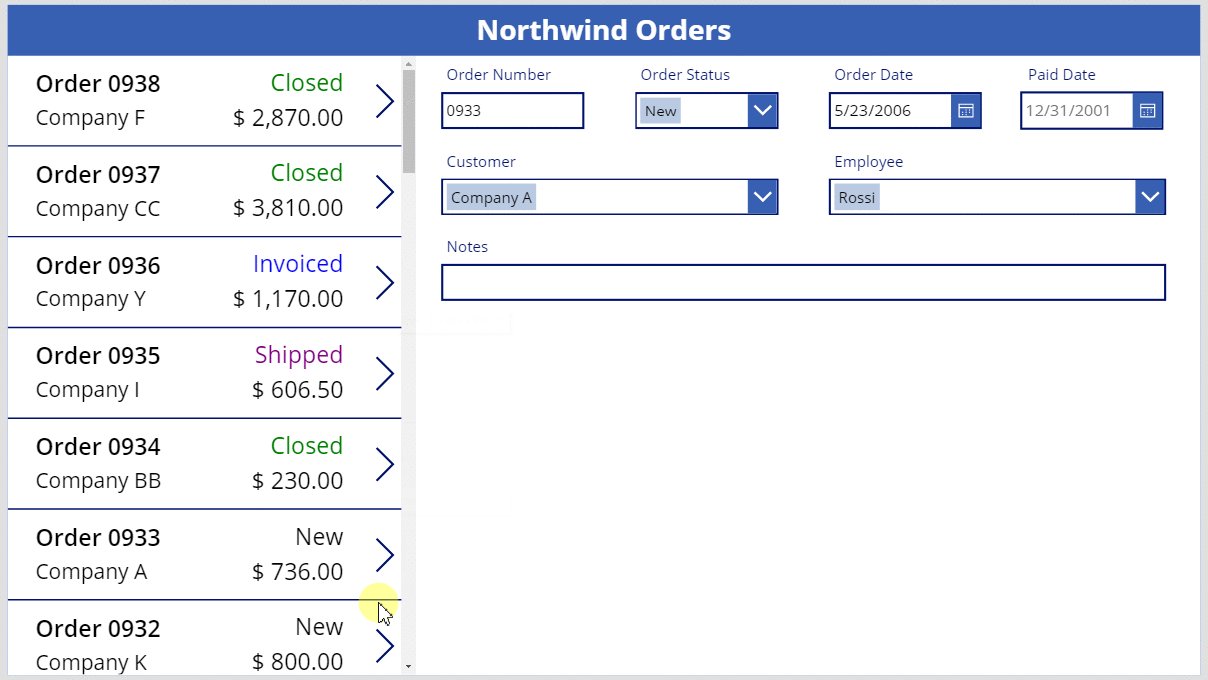
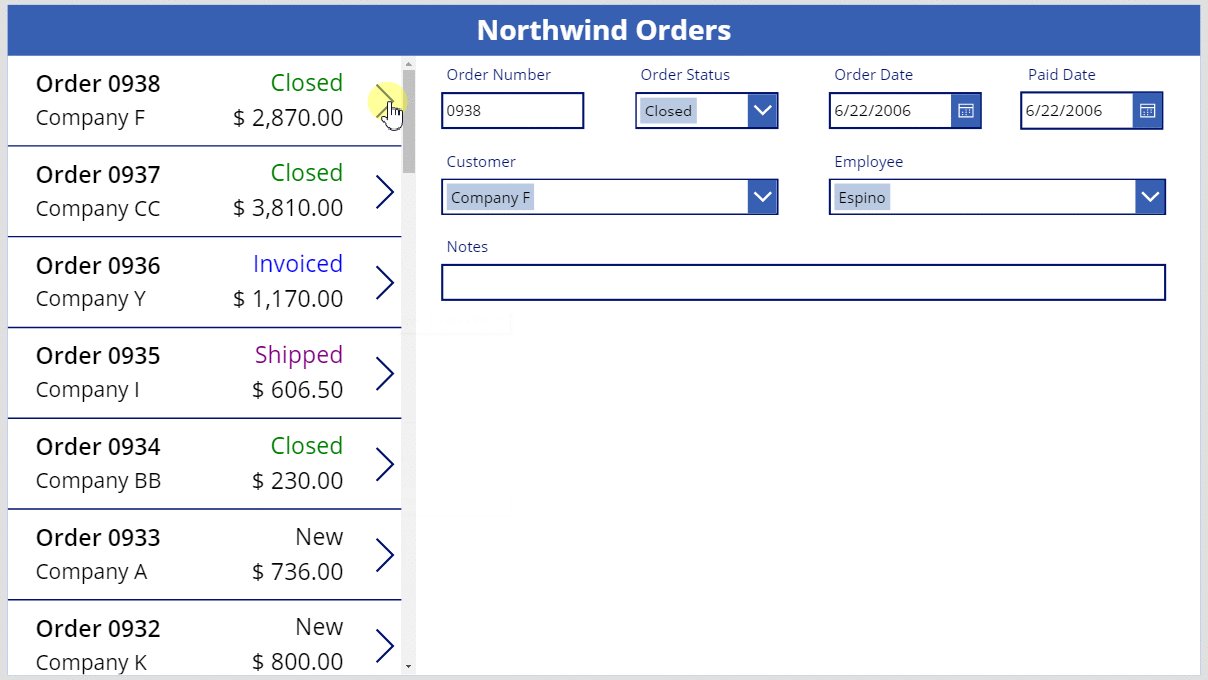
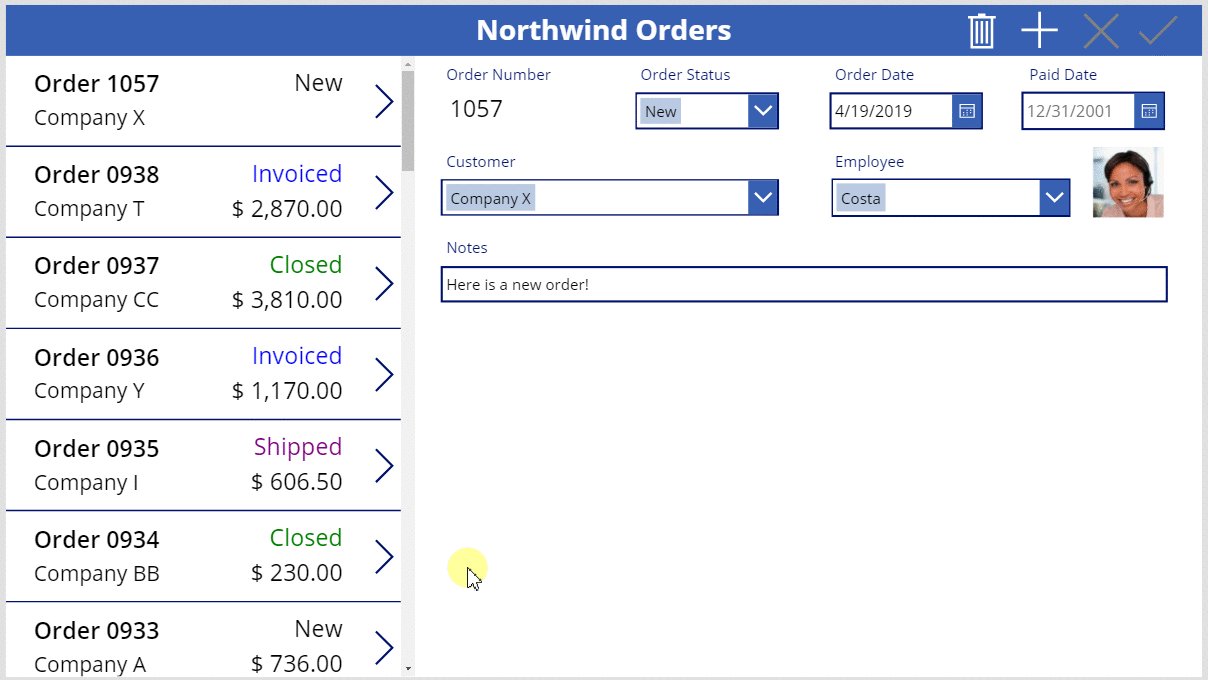
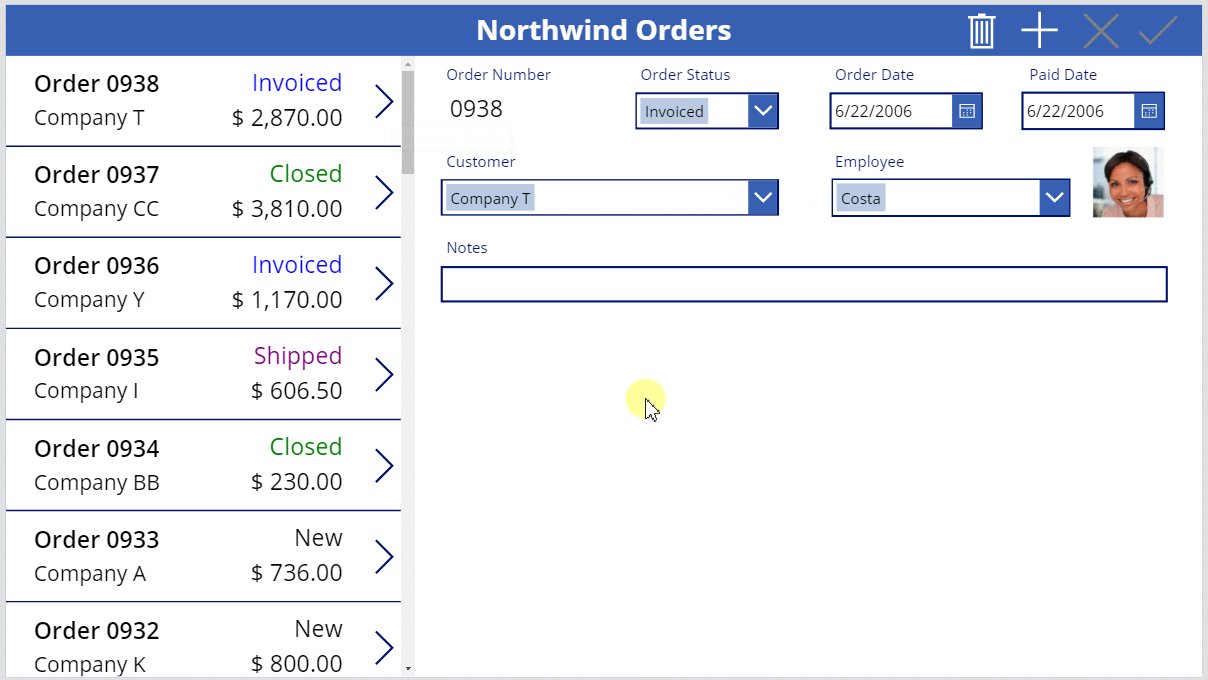
Il modulo mostra un riepilogo dell'ordine che l'utente dell'app seleziona nell'elenco.

Sostituire una scheda di dati
Order number è un identificatore che Dataverse assegna automaticamente quando crei un record. Questo campo ha un controllo Input di testo per impostazione predefinita, ma lo sostituisci con un'etichetta in modo che l'utente non possa modificare questo campo.
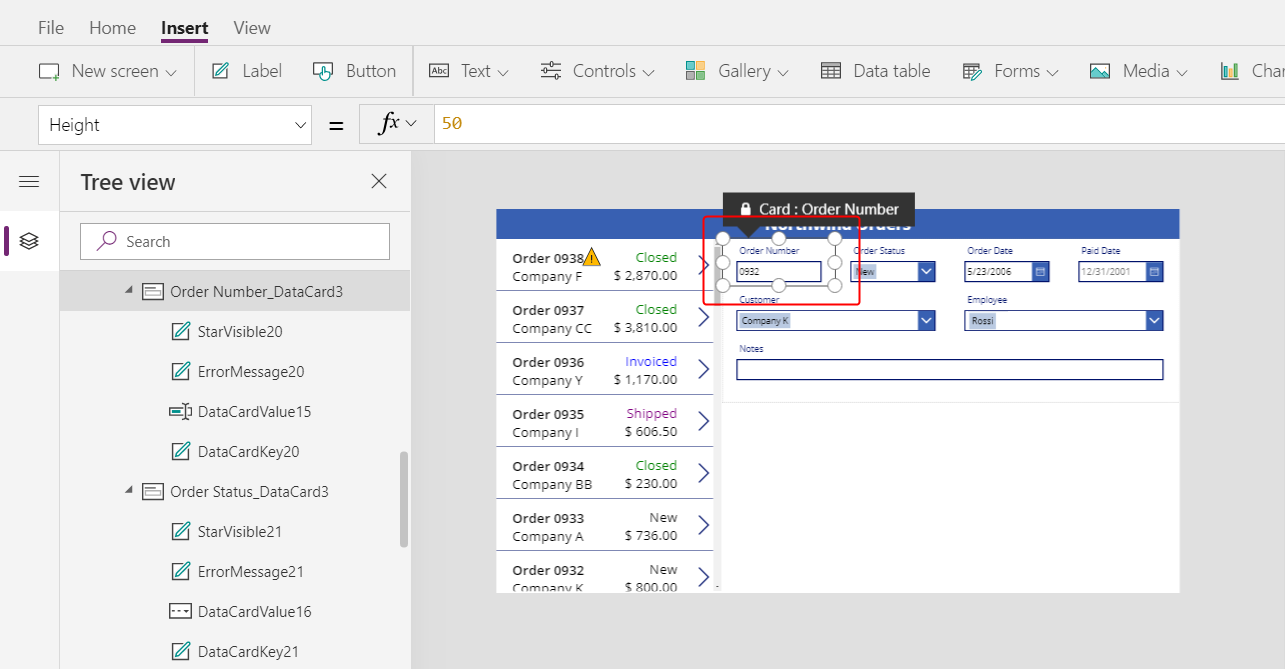
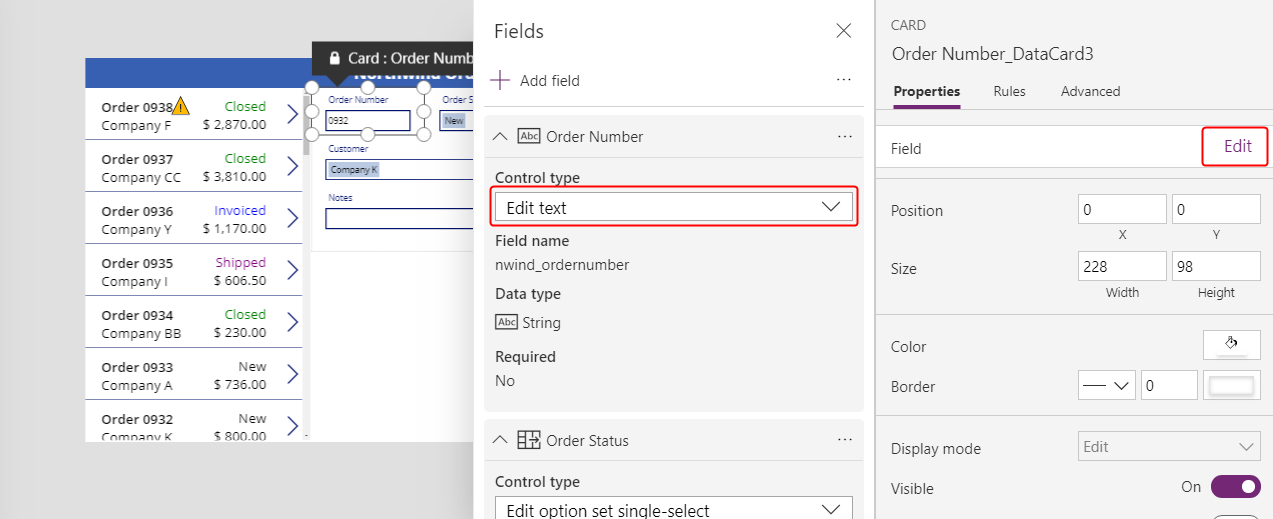
Seleziona il modulo, seleziona Modifica campi nella scheda Proprietà vicino al bordo destro, quindi seleziona il campo Order number:

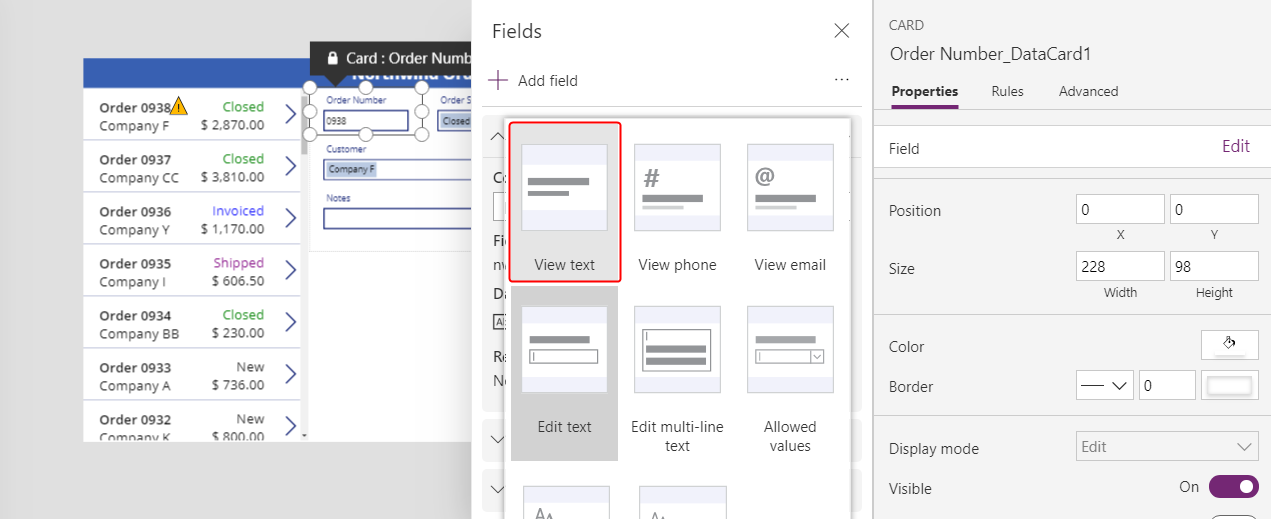
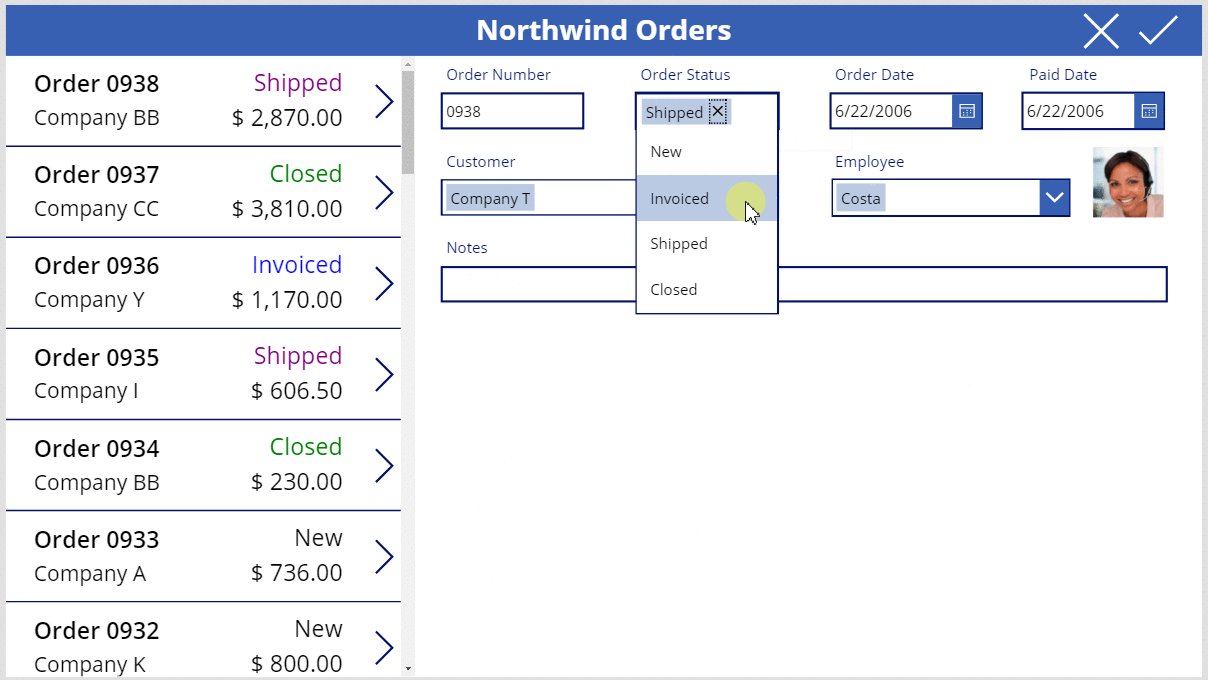
Apri l'elenco Tipo di controllo:

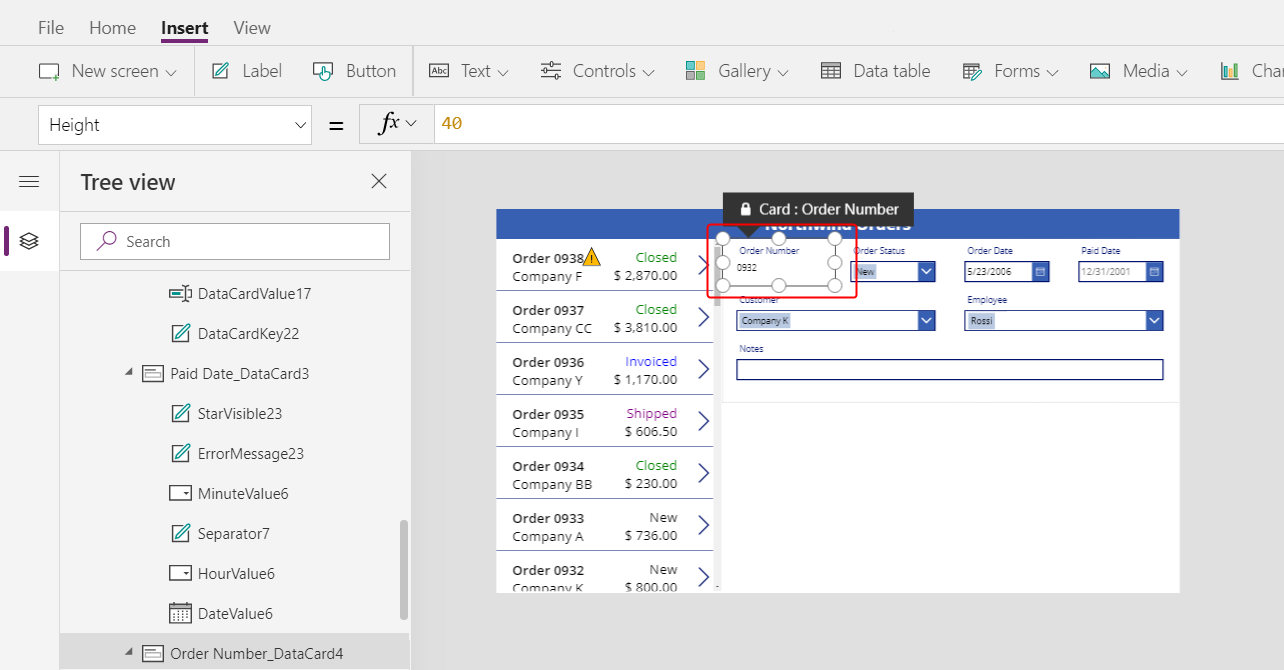
Seleziona la scheda dati Visualizzazione testo:

Chiudi il riquadro Campi.
L'utente non può più modificare il numero dell'ordine:

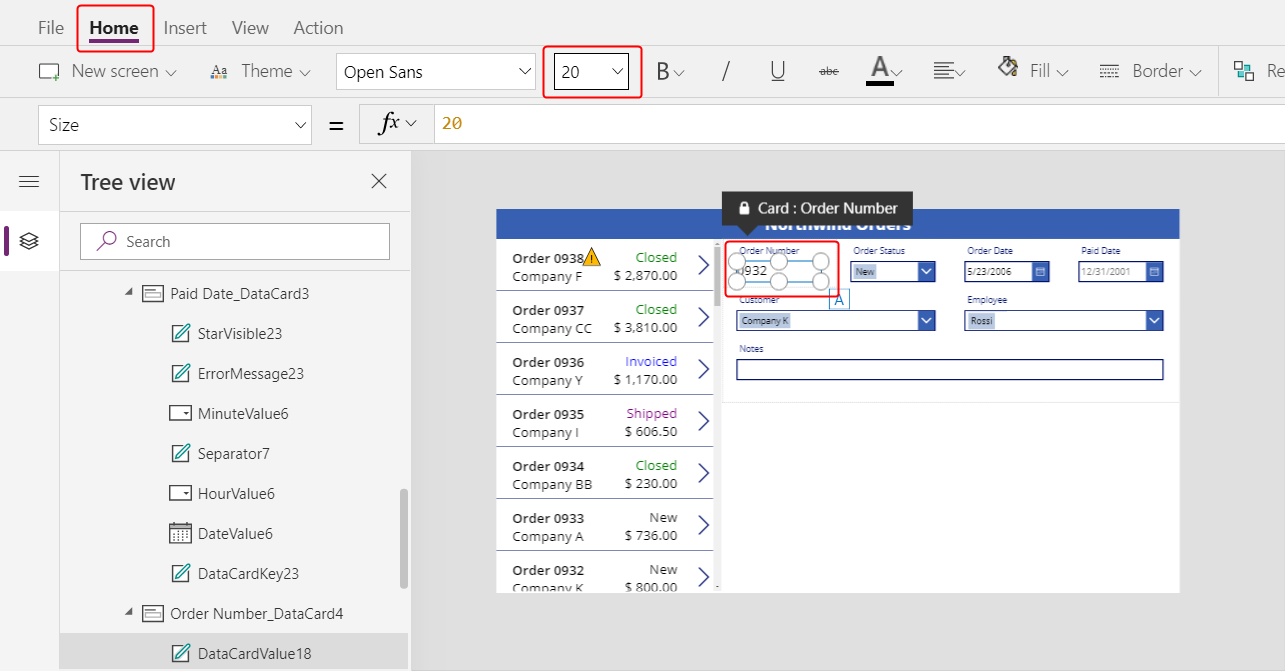
Nella scheda Home, modifica la dimensione del carattere del numero d'ordine su 20 punti in modo che il campo sia più facile da trovare:

Utilizzare una relazione molti a uno
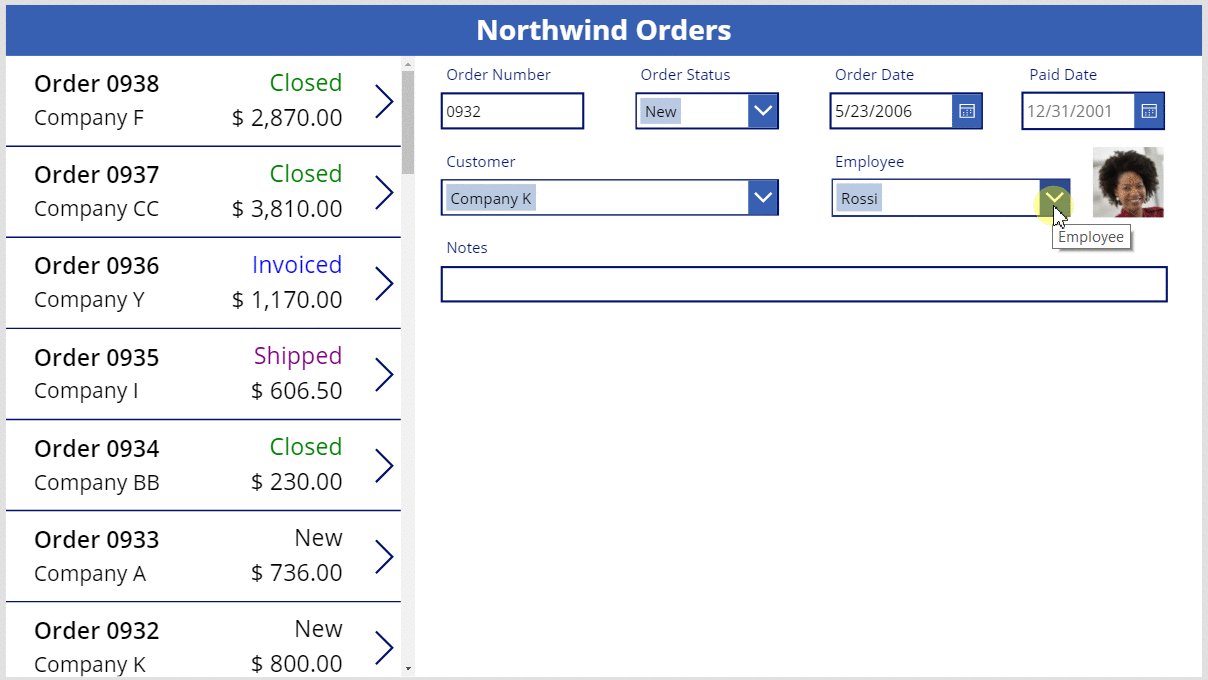
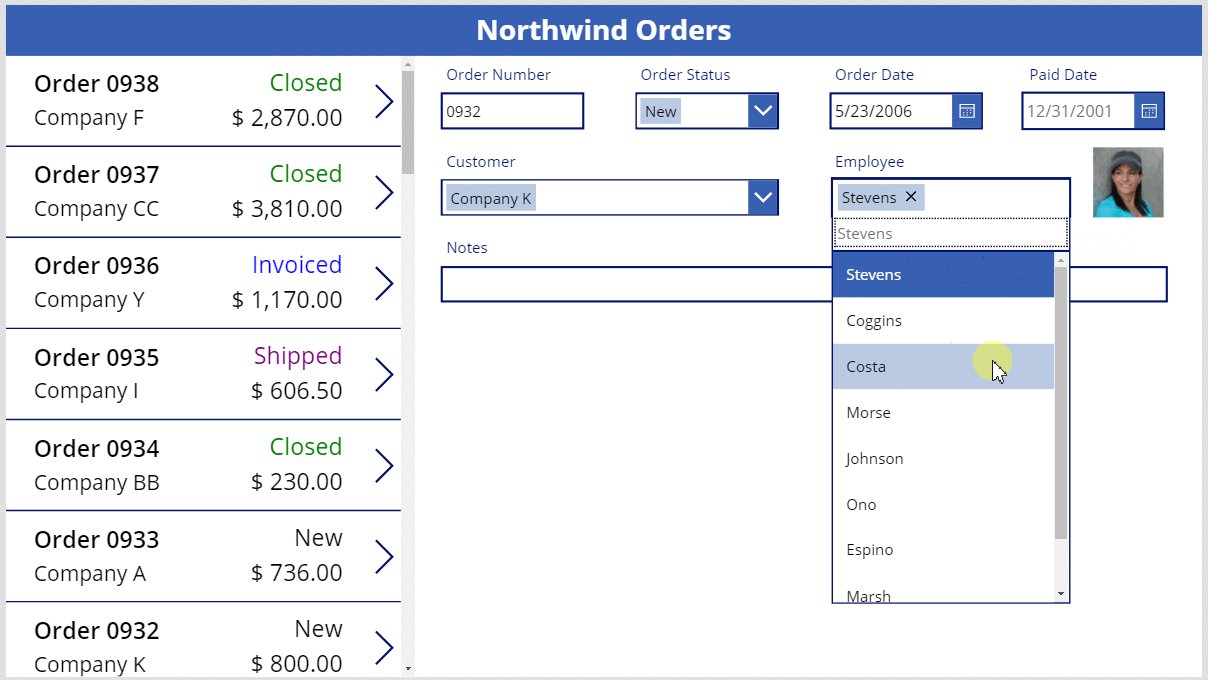
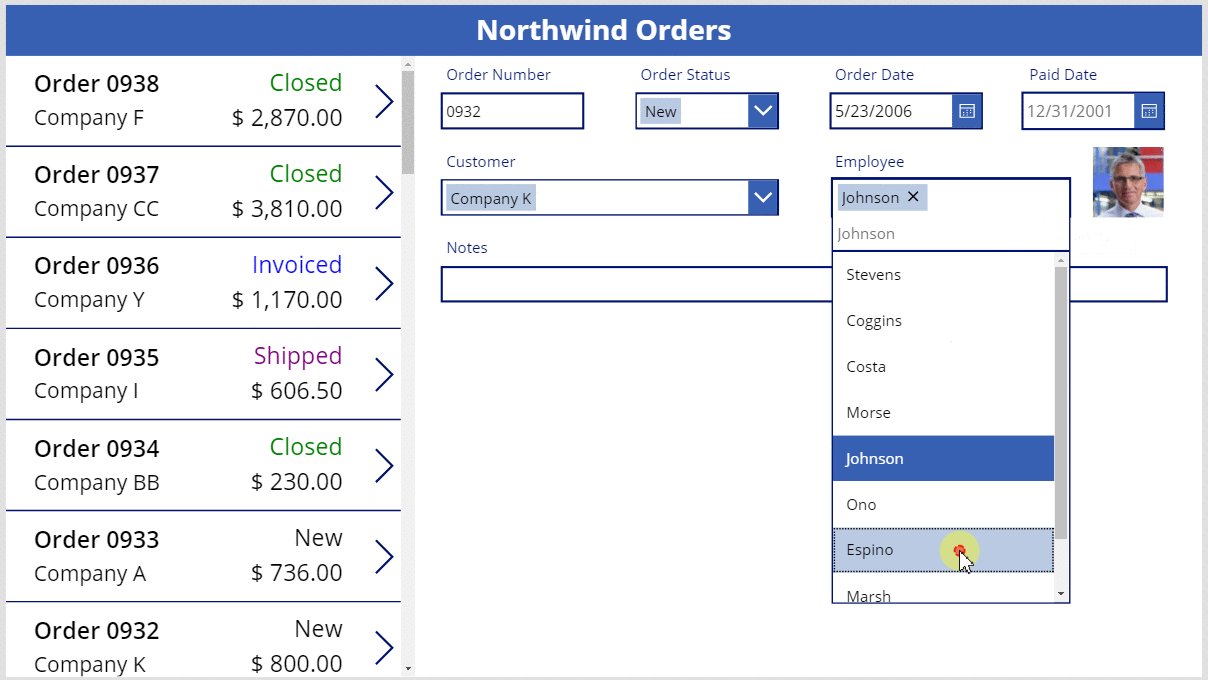
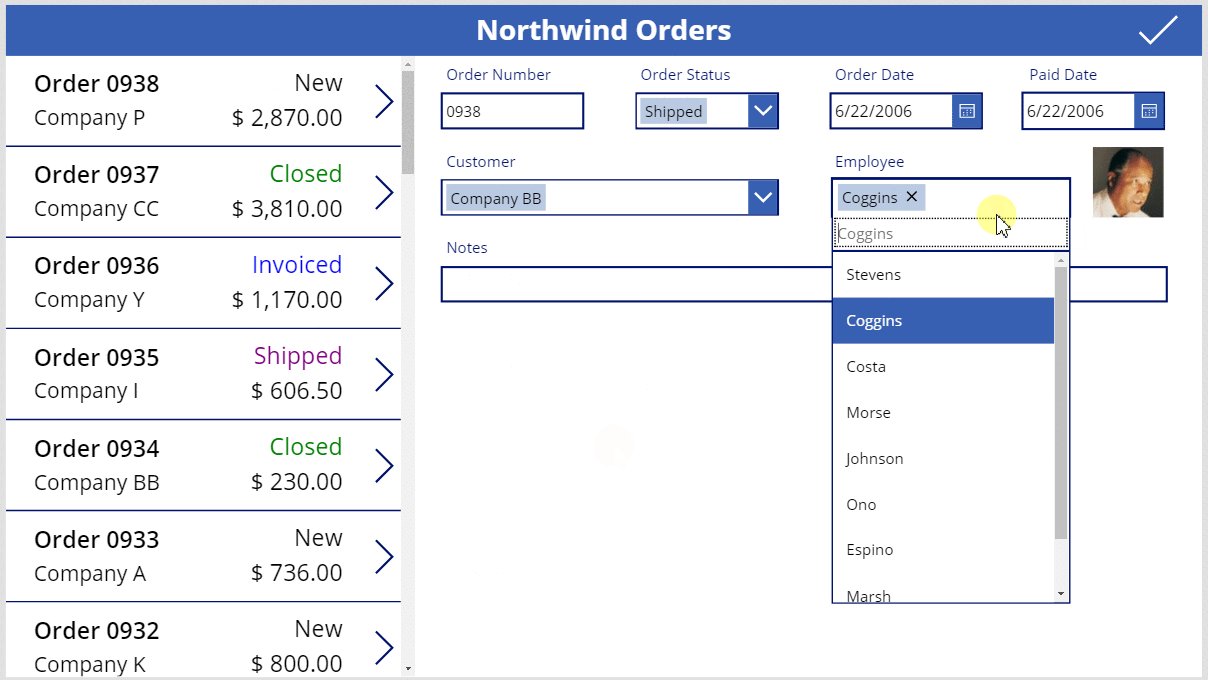
La tabella Ordini ha una relazione molti a uno con la tabella Dipendenti: ogni dipendente può creare più ordini, ma ogni ordine può essere assegnato a un solo dipendente. Quando l'utente seleziona un dipendente nel controllo Casella combinata, la proprietà Selected fornisce l'intero record di quel dipendente dalla tabella Dipendenti. Di conseguenza, puoi configurare un controllo Immagine per mostrare l'immagine di qualunque dipendente selezionato dall'utente nella casella combinata.
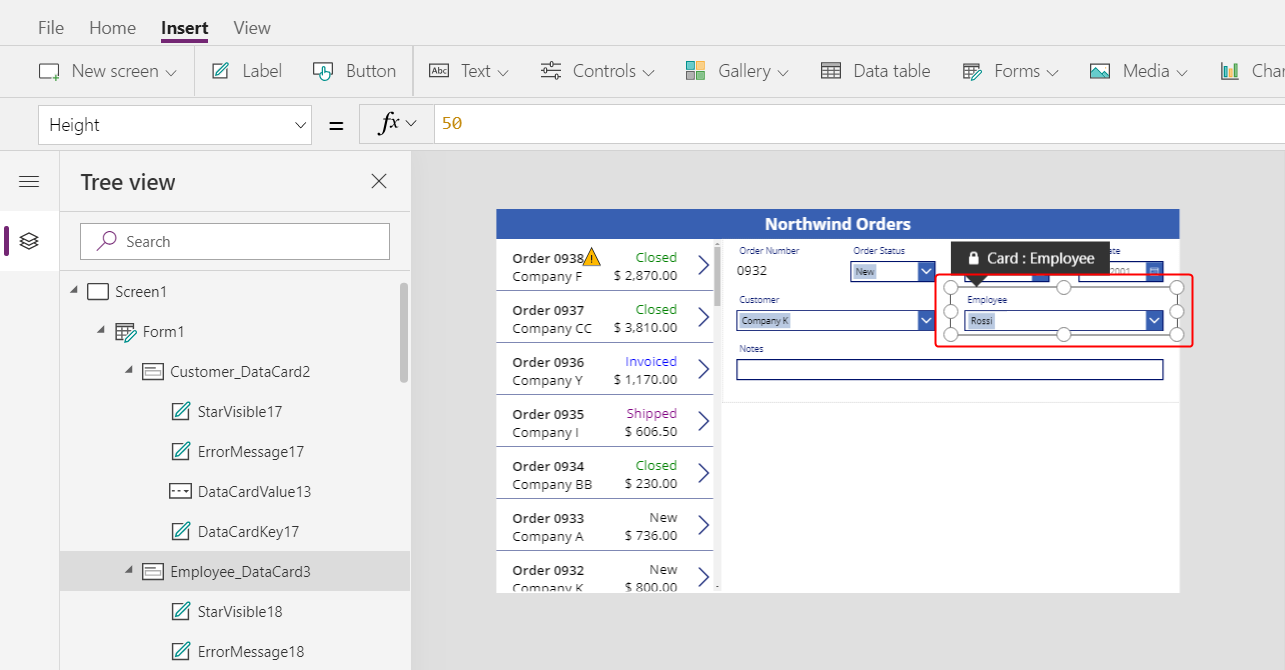
Seleziona la scheda dati Employee:

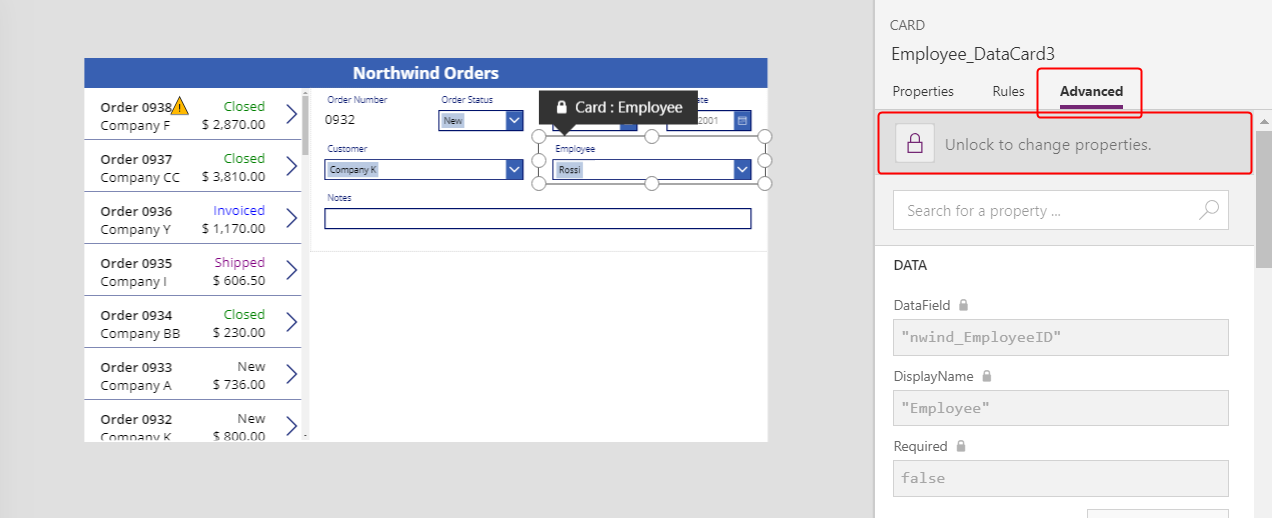
Nella scheda Avanzate vicino al bordo destro, sblocca la scheda dati in modo da poter modificare le formule che erano precedentemente di sola lettura:

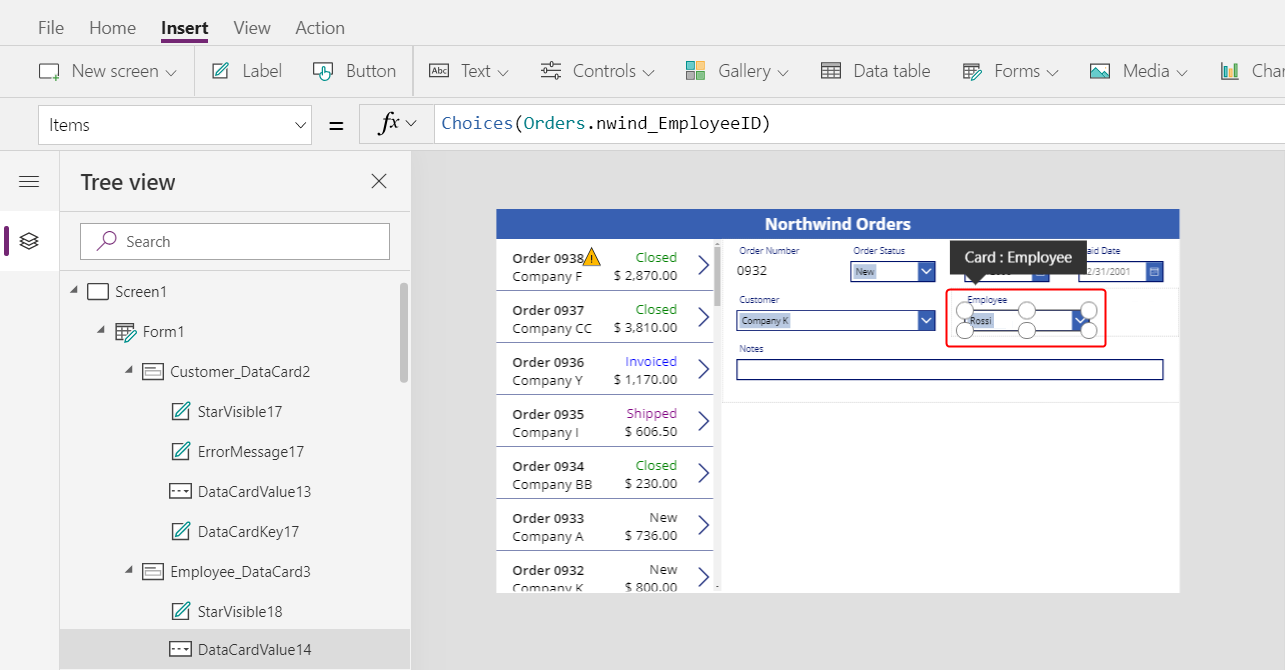
Nella scheda dati, riduci la larghezza della casella combinata per fare spazio all'immagine del dipendente:

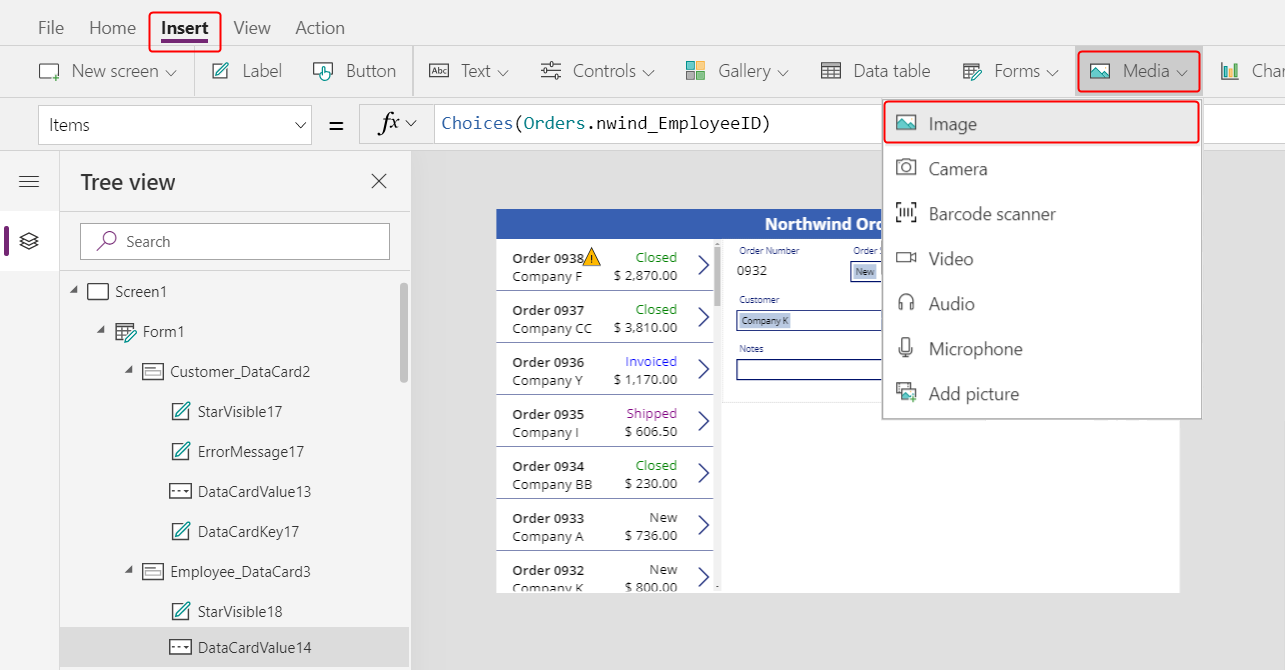
Nella scheda Inserisci seleziona File multimediali > Immagine:

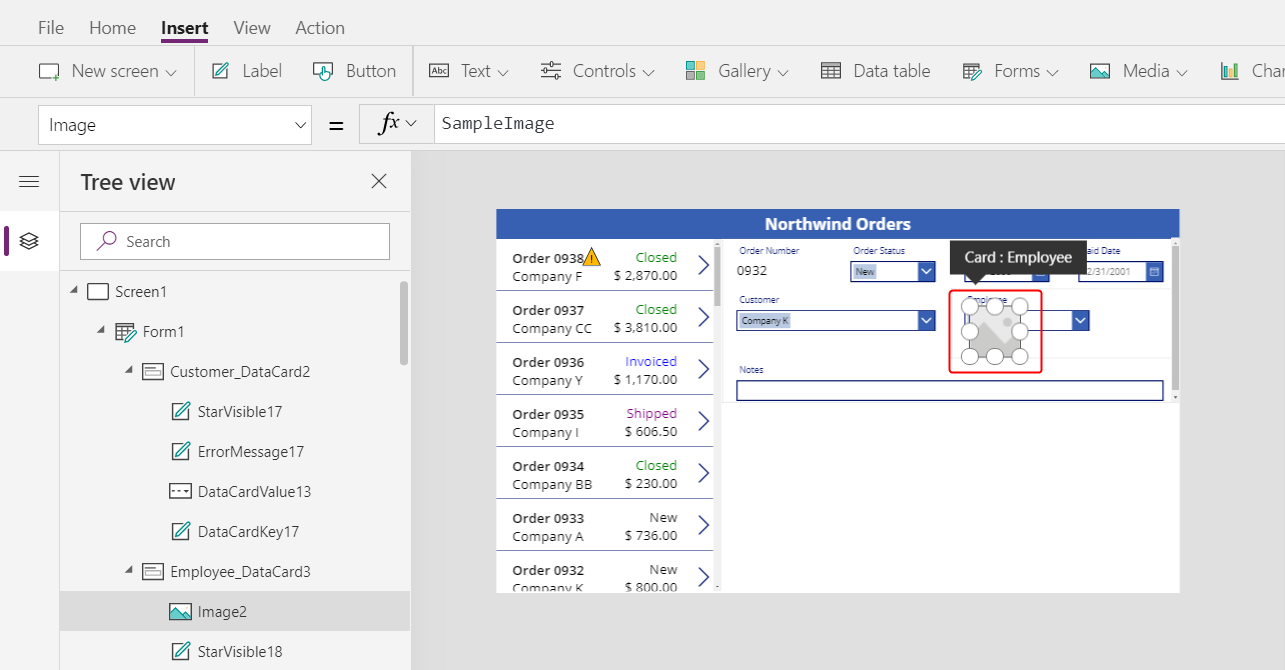
Un'immagine appare nella scheda dati, che si espande per l'inserimento:

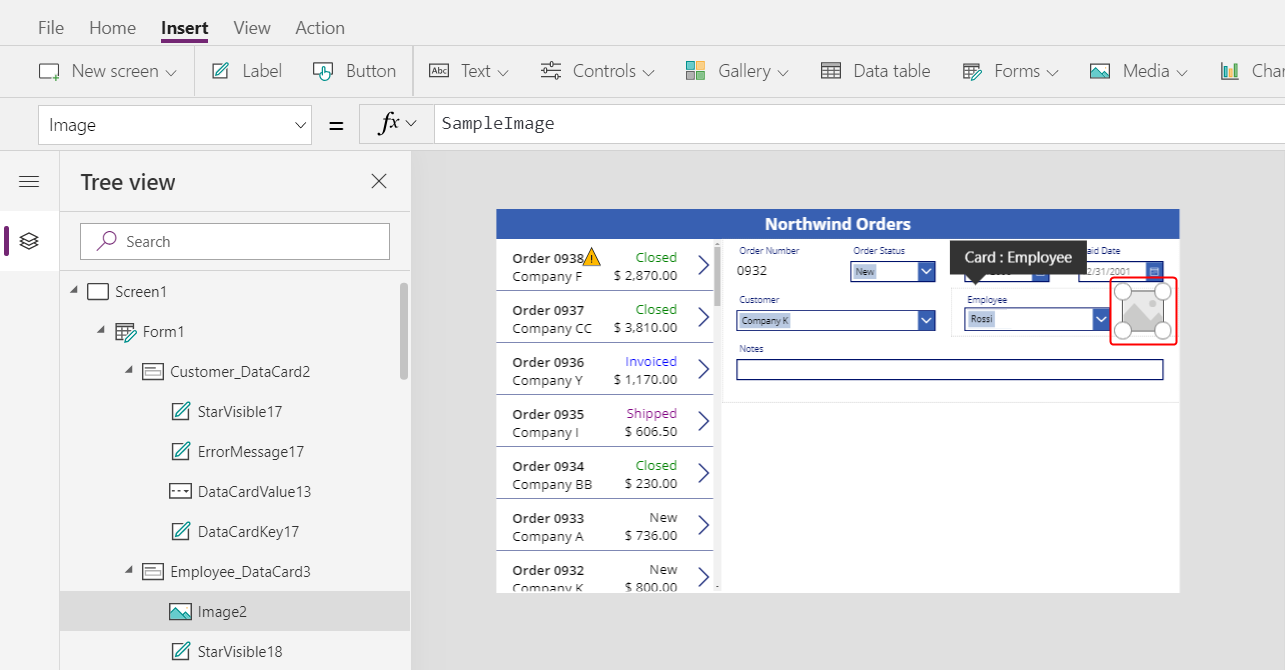
Ridimensiona l'immagine e spostala a destra della casella combinata:

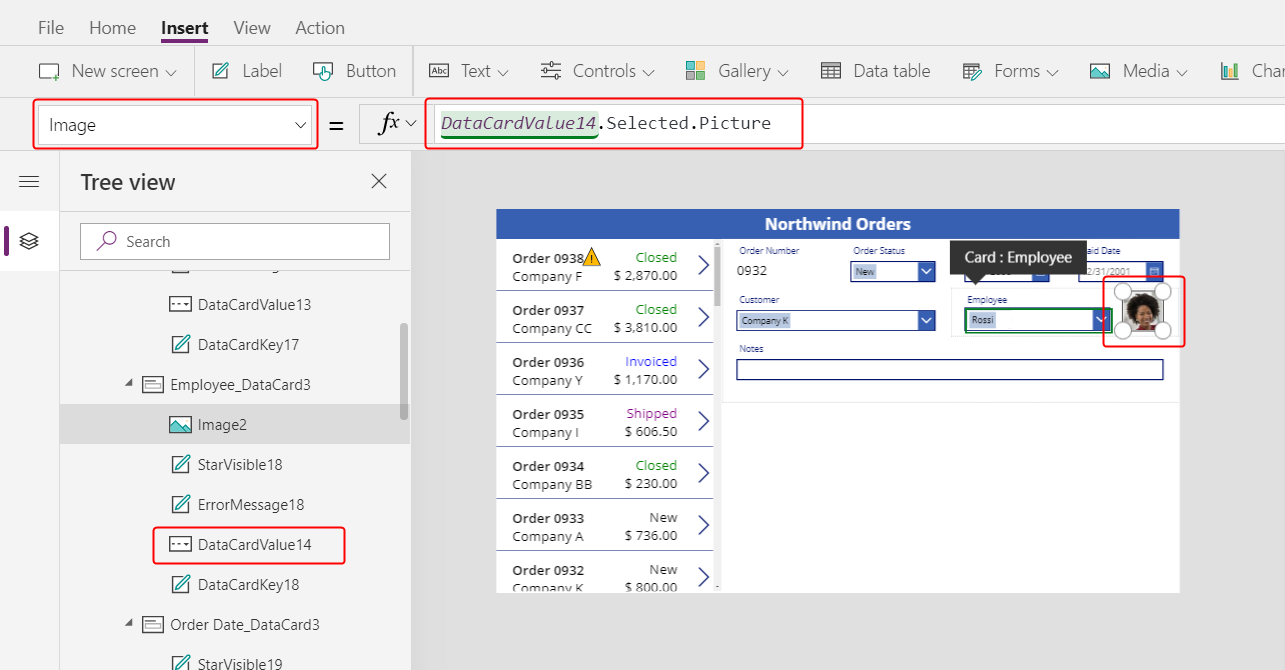
Imposta la proprietà Image dell'immagine su questa formula, sostituendo il numero alla fine di DataCardValue se necessario:
DataCardValue7.Selected.Picture
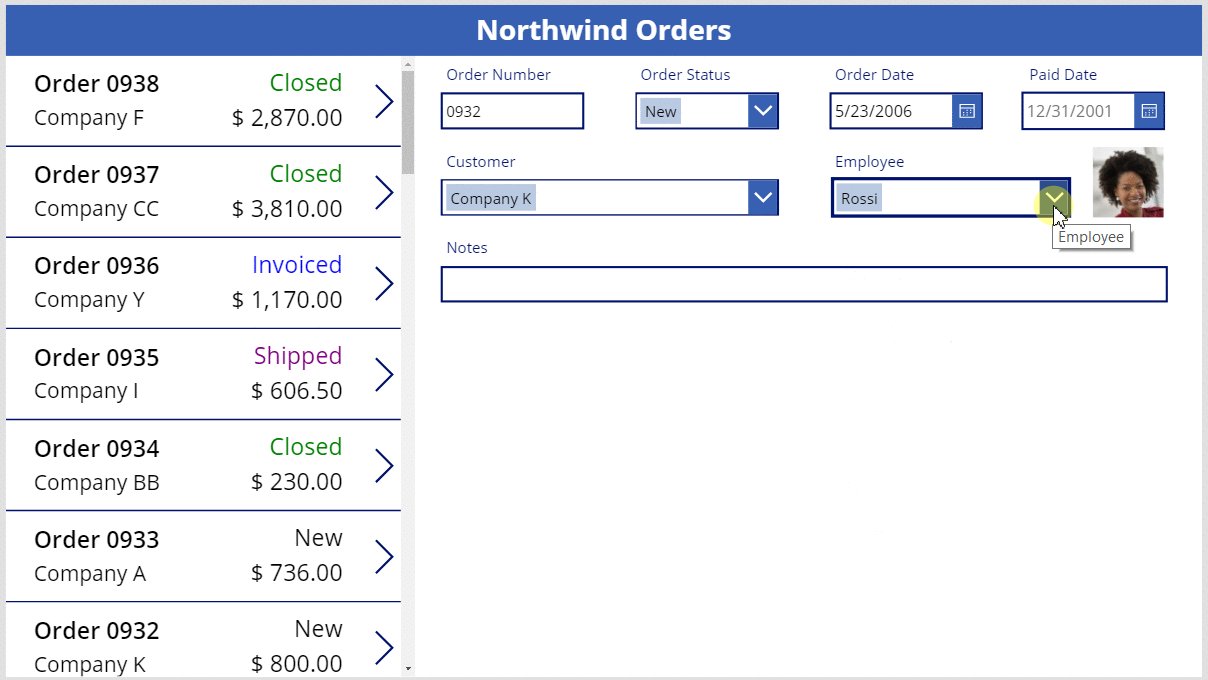
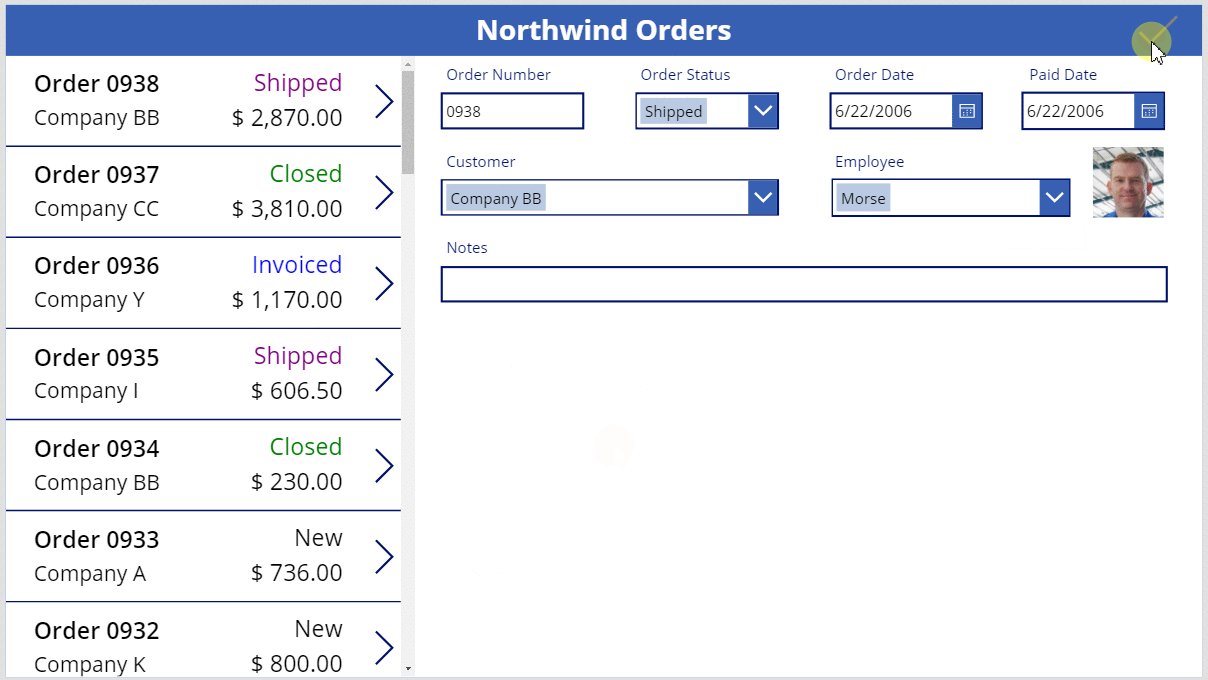
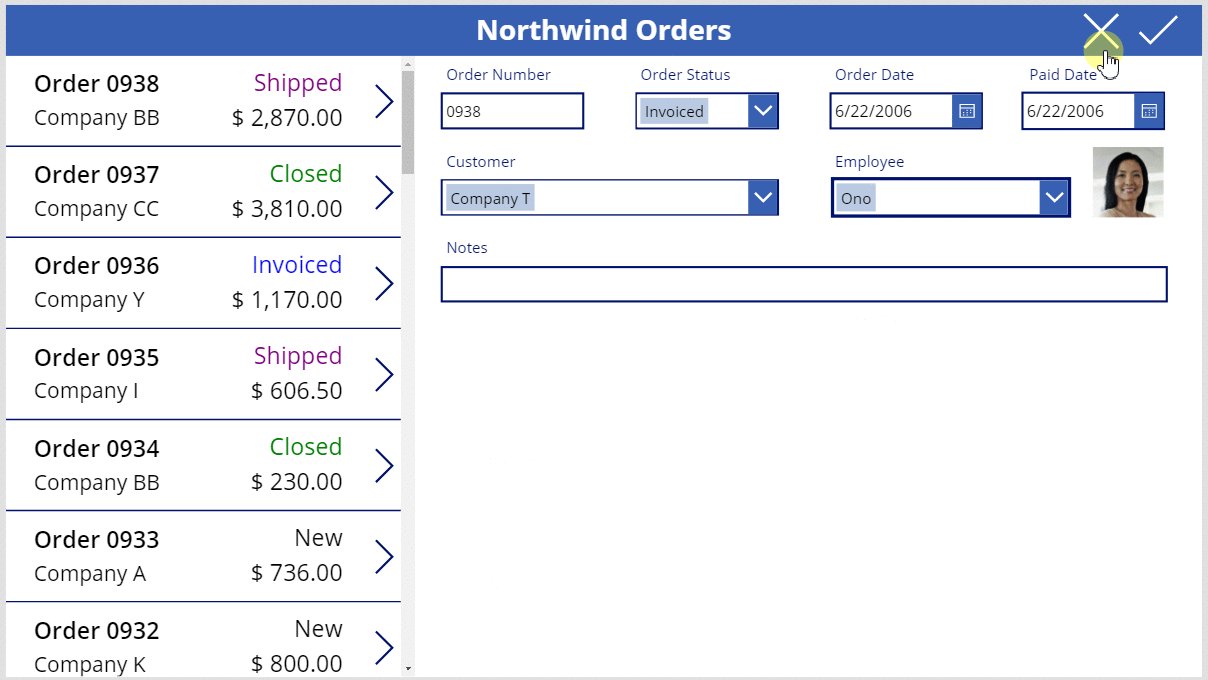
Viene visualizzata l'immagine del dipendente selezionato.
Tenendo premuto il tasto ALT, seleziona un altro dipendente nella casella combinata per verificare che anche l'immagine cambia.

Aggiungere un'icona Salva
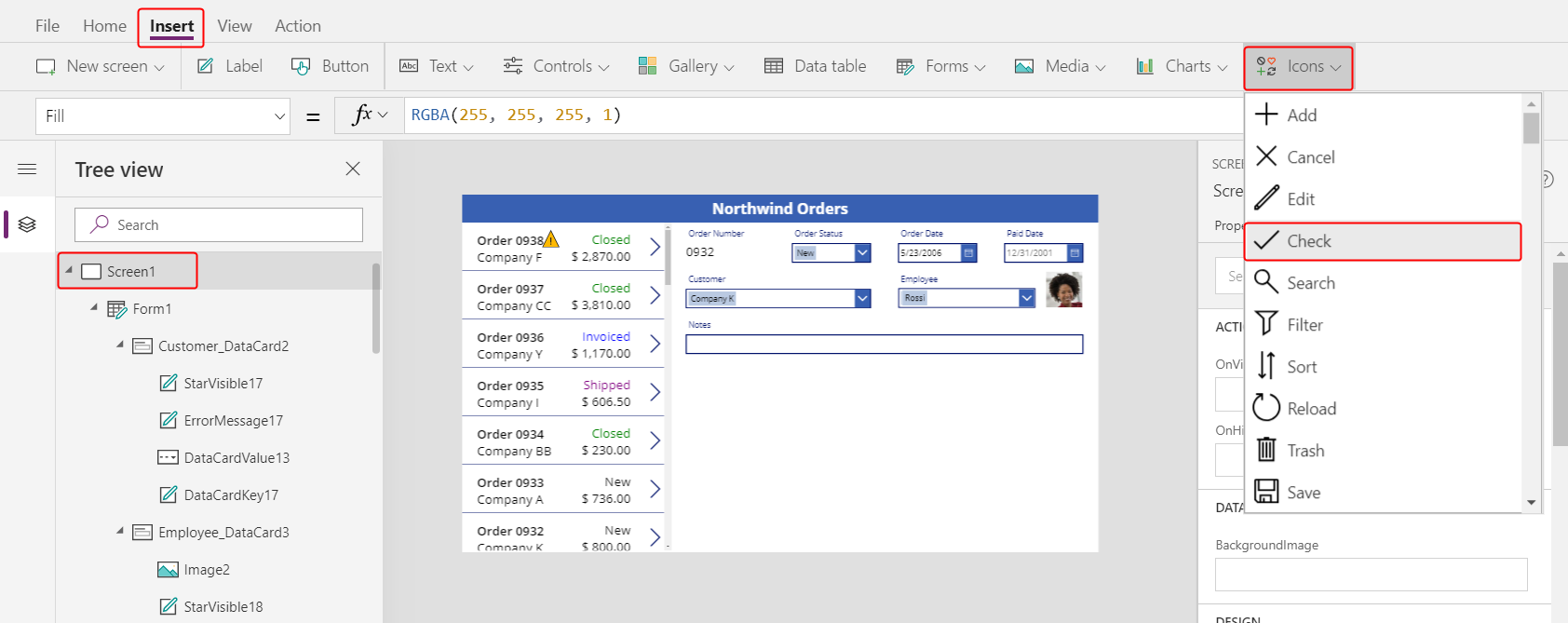
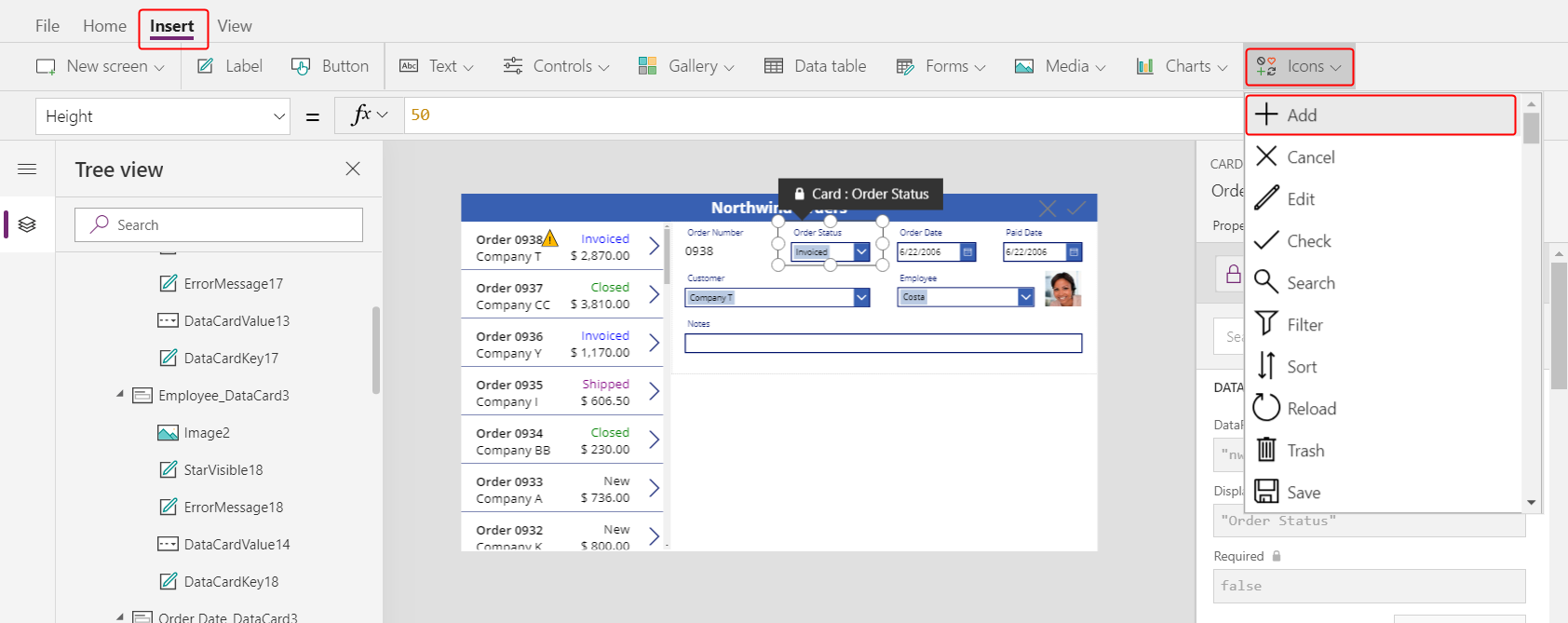
Nel riquadro Visualizzazione ad albero, seleziona Screen1, quindi seleziona Inserisci > Icone > Segno di spunta:

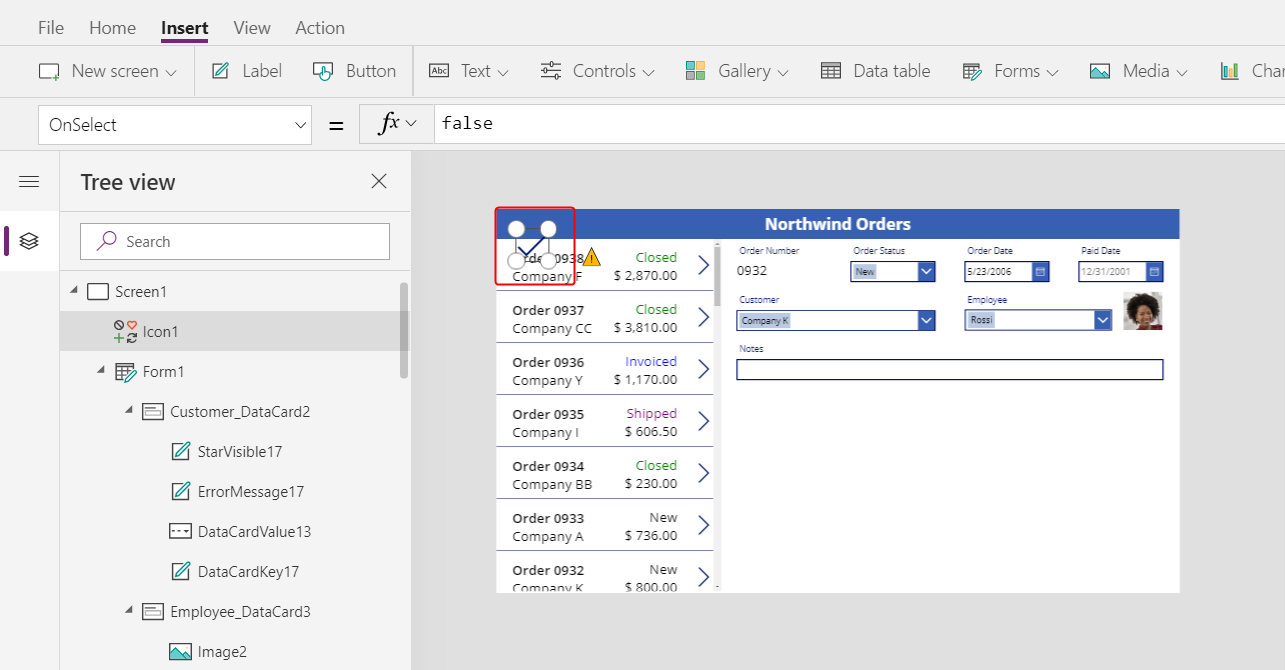
Per impostazione predefinita l'icona Segno di spunta viene visualizzata nell'angolo in alto a sinistra, dove altri controlli potrebbero renderne difficile l'individuazione:

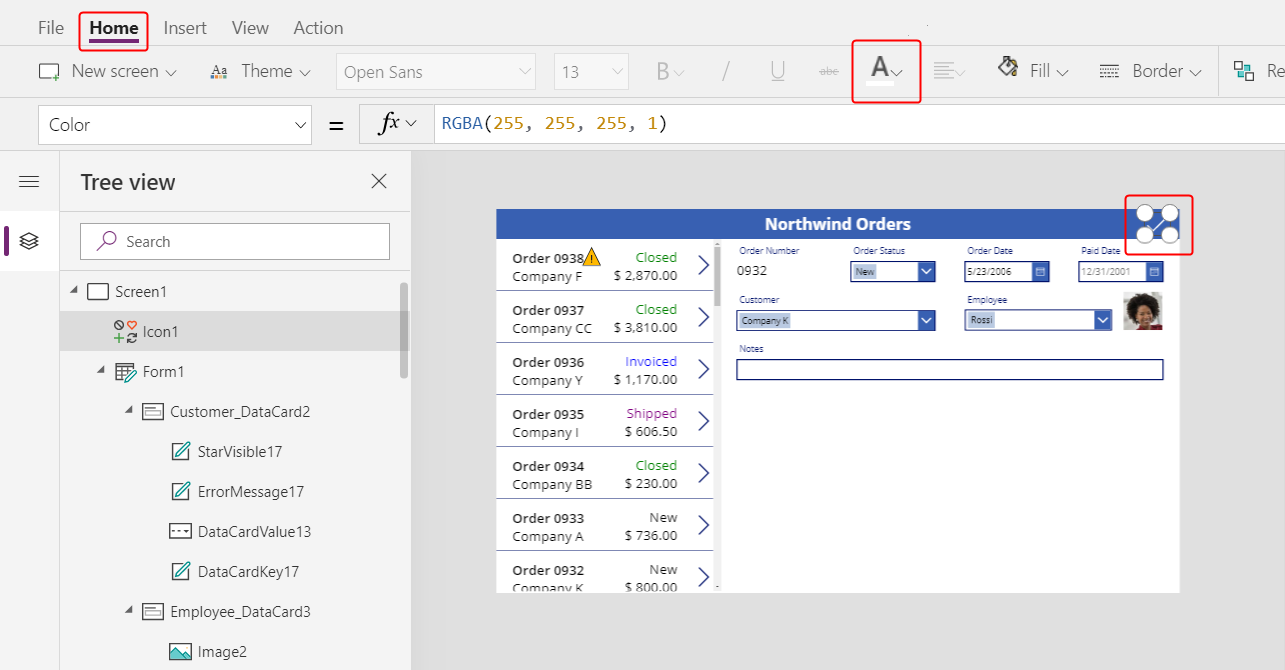
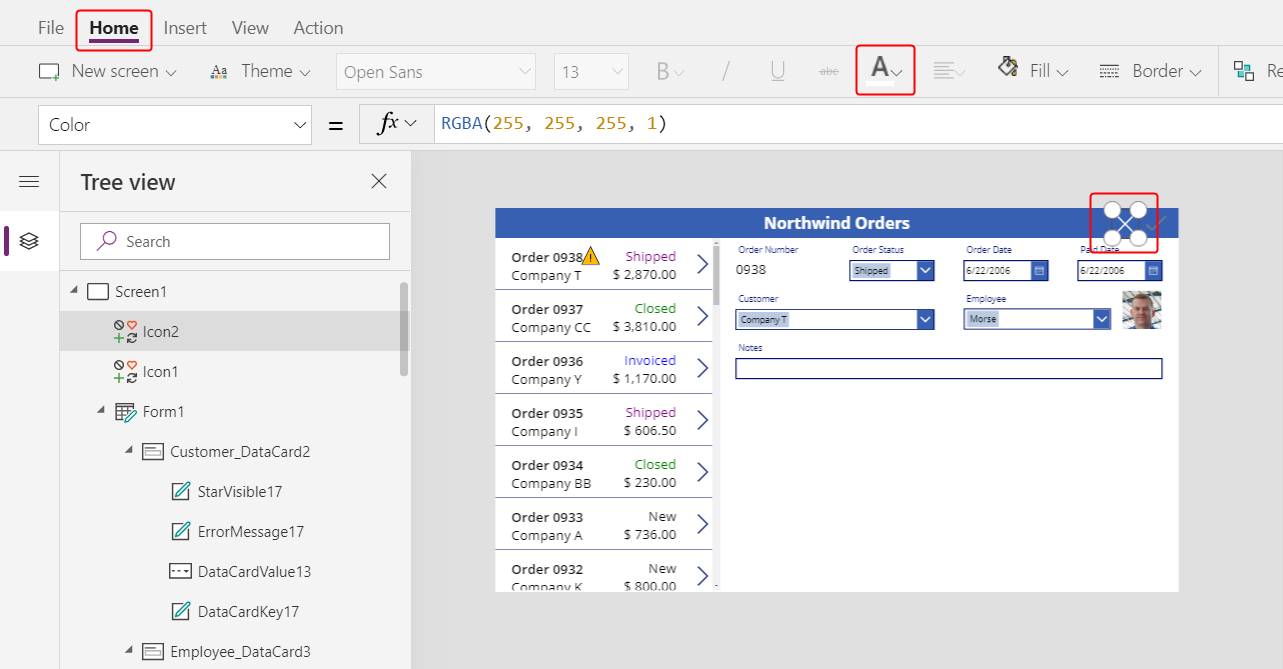
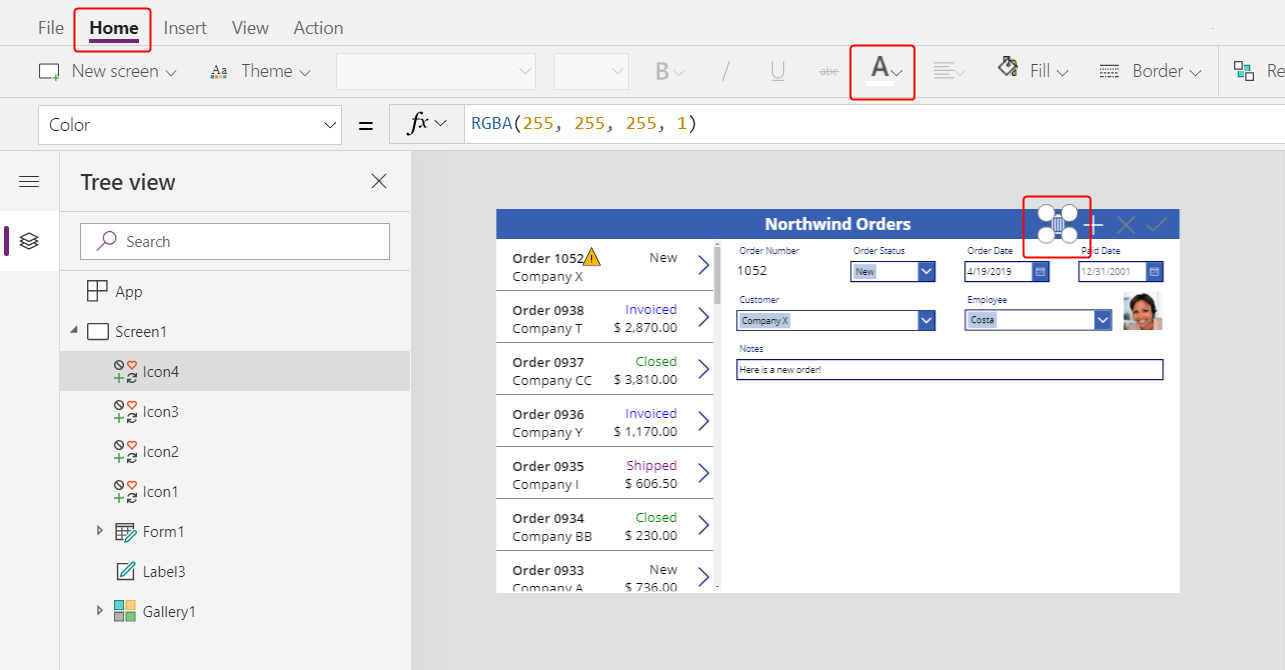
Nella scheda Home, cambia la proprietà Color dell'icona su bianco, ridimensiona l'icona e spostala vicino al bordo destro della barra del titolo:

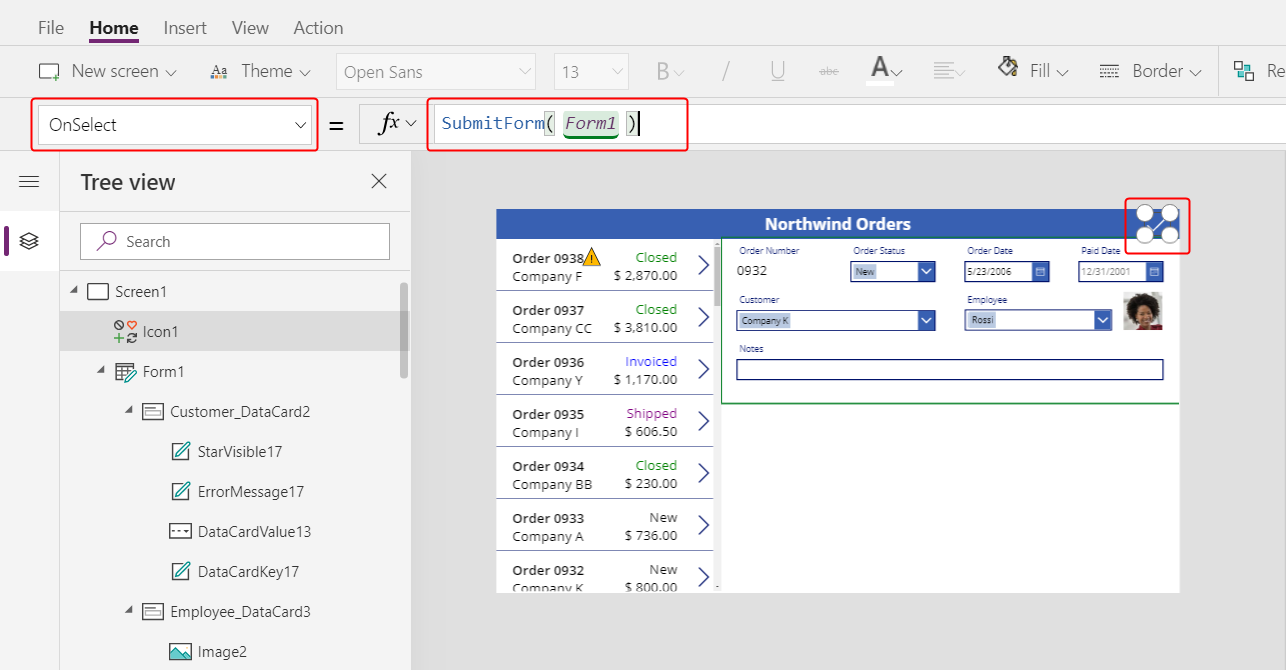
Nel riquadro Visualizzazione ad albero, verifica che il nome del modulo è Form1, quindi imposta la proprietà OnSelect dell'icona su questa formula:
SubmitForm( Form1 )
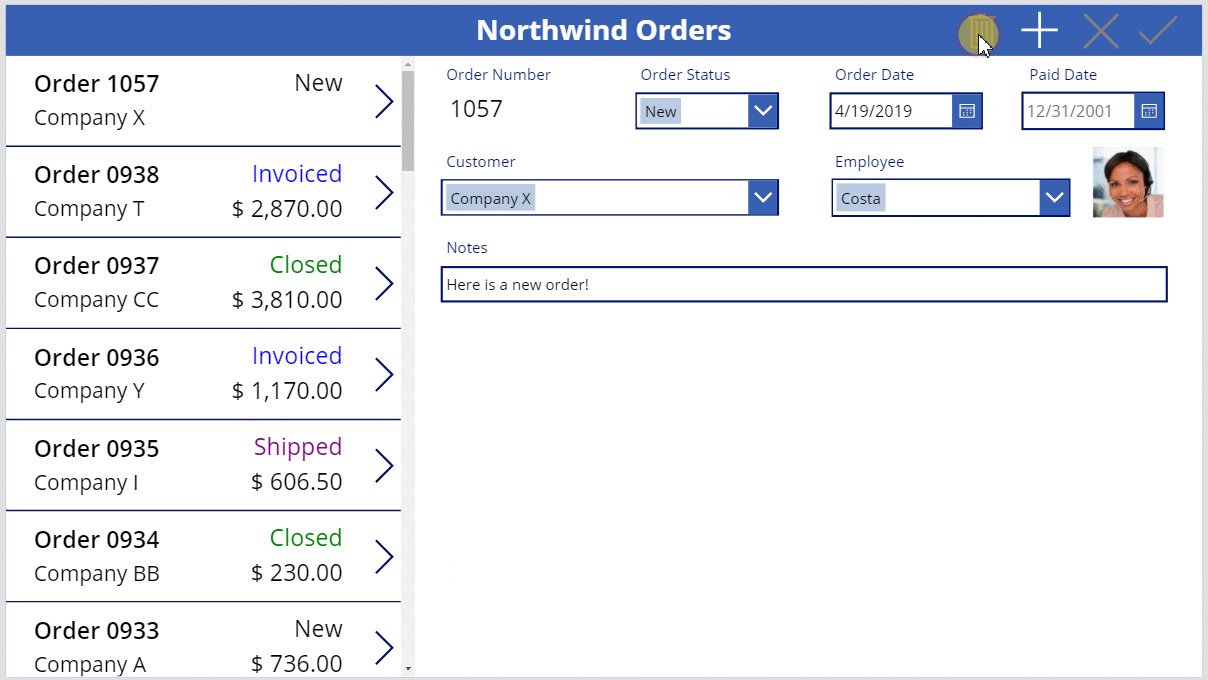
Quando l'utente seleziona l'icona, la funzione SubmitForm raccoglie tutti i valori modificati nel modulo e li invia all'origine dati. I punti scorrono nella parte superiore dello schermo quando vengono inviati i dati e la raccolta di ordini riflette le modifiche al termine del processo.
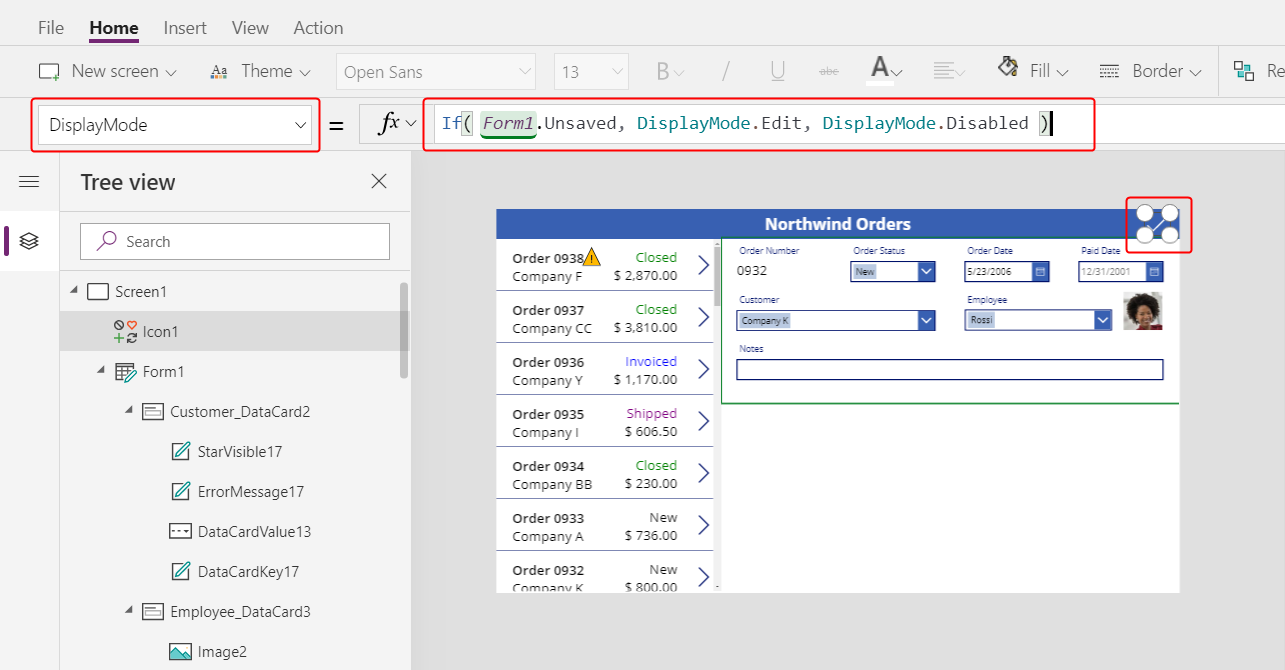
Imposta la proprietà DisplayMode dell'icona su questa formula:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
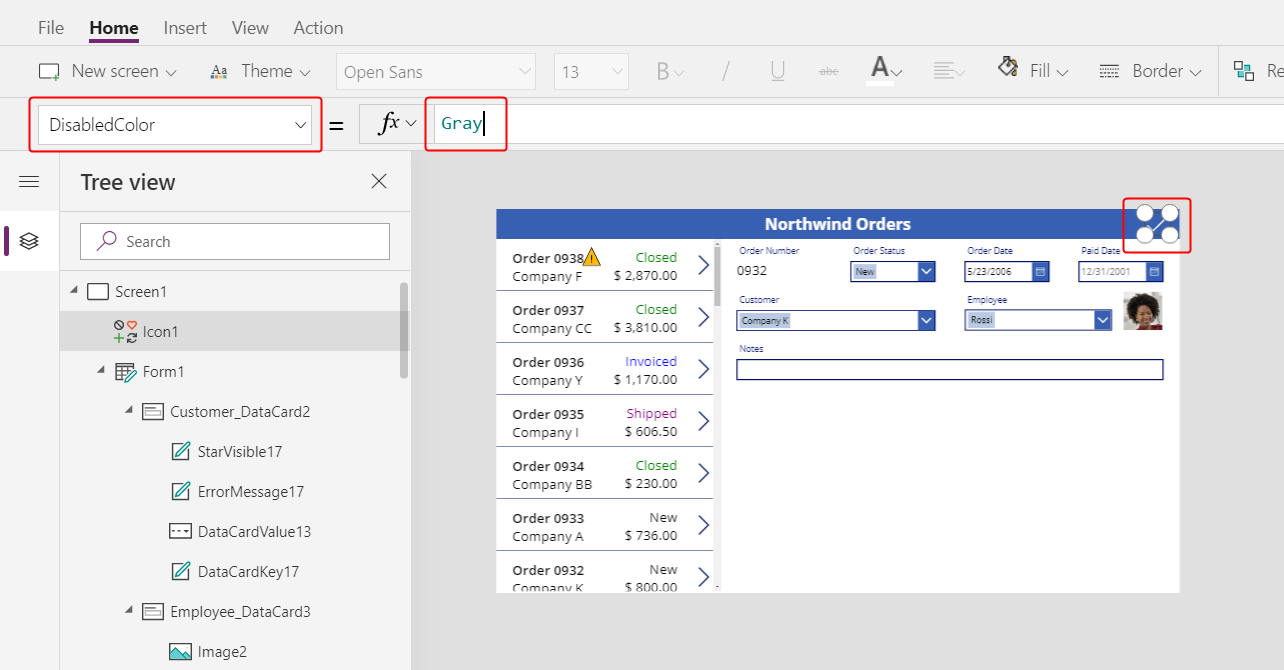
Se tutte le modifiche del modulo sono state salvate, l'icona è disabilitata e appare in DisabledColor, che ora imposti.
Imposta la proprietà DisabledColor dell'icona su questo valore:
Gray
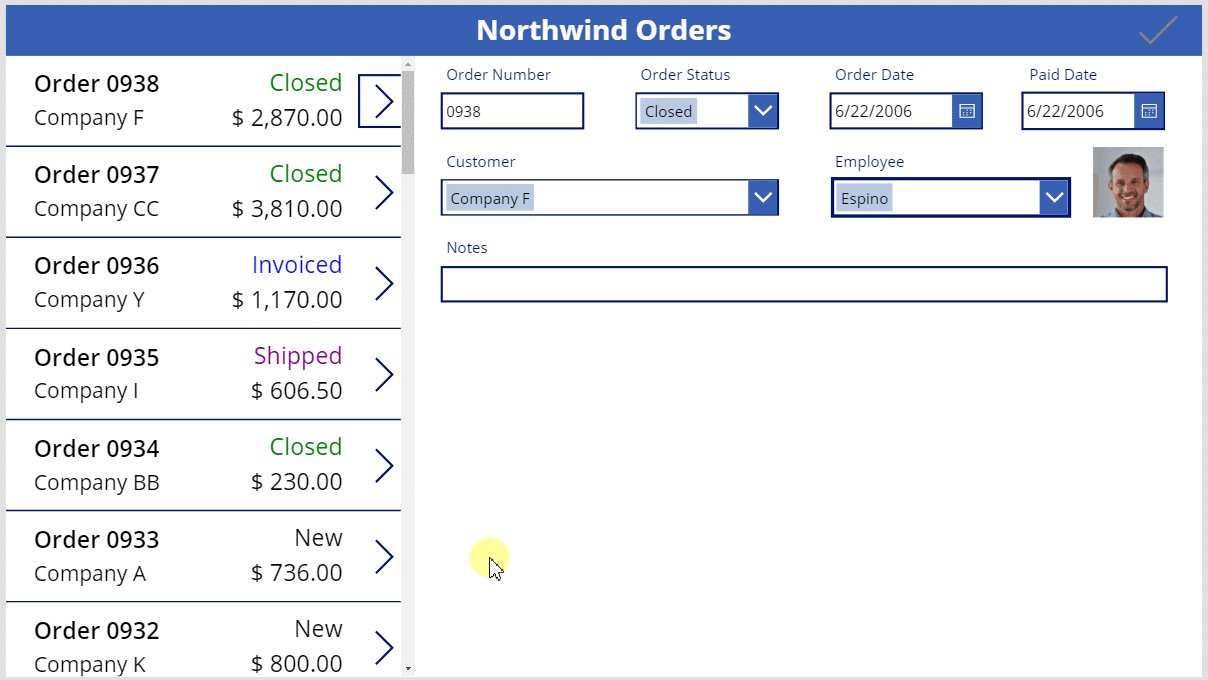
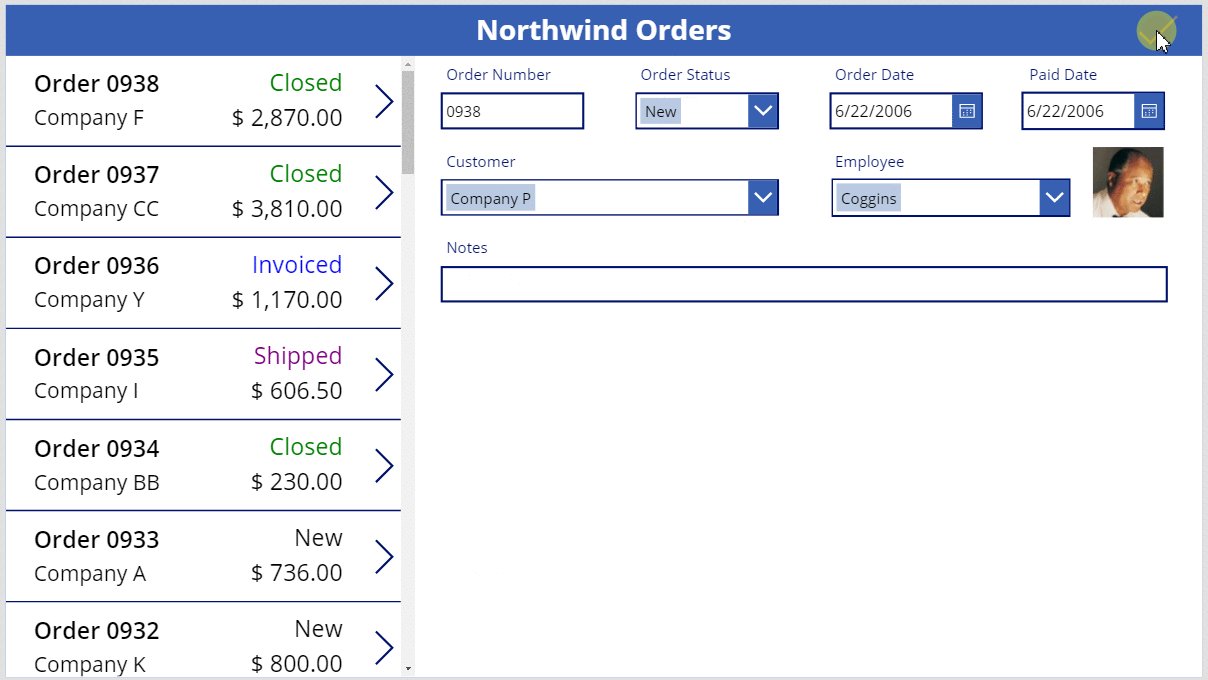
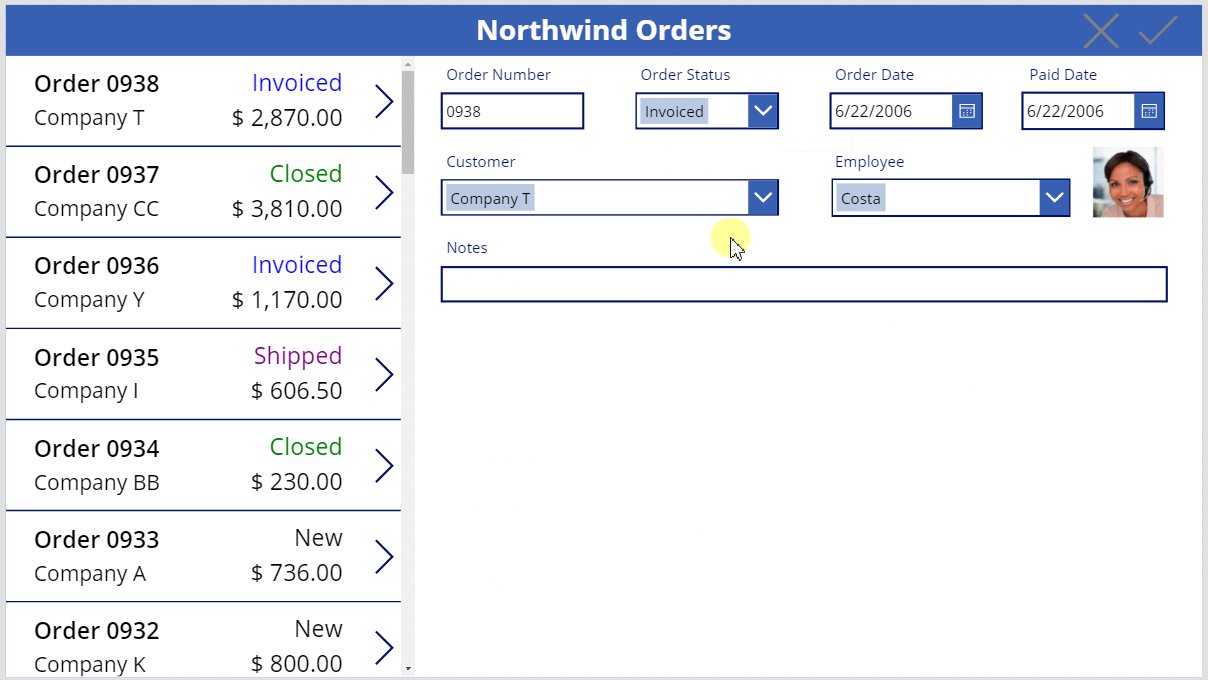
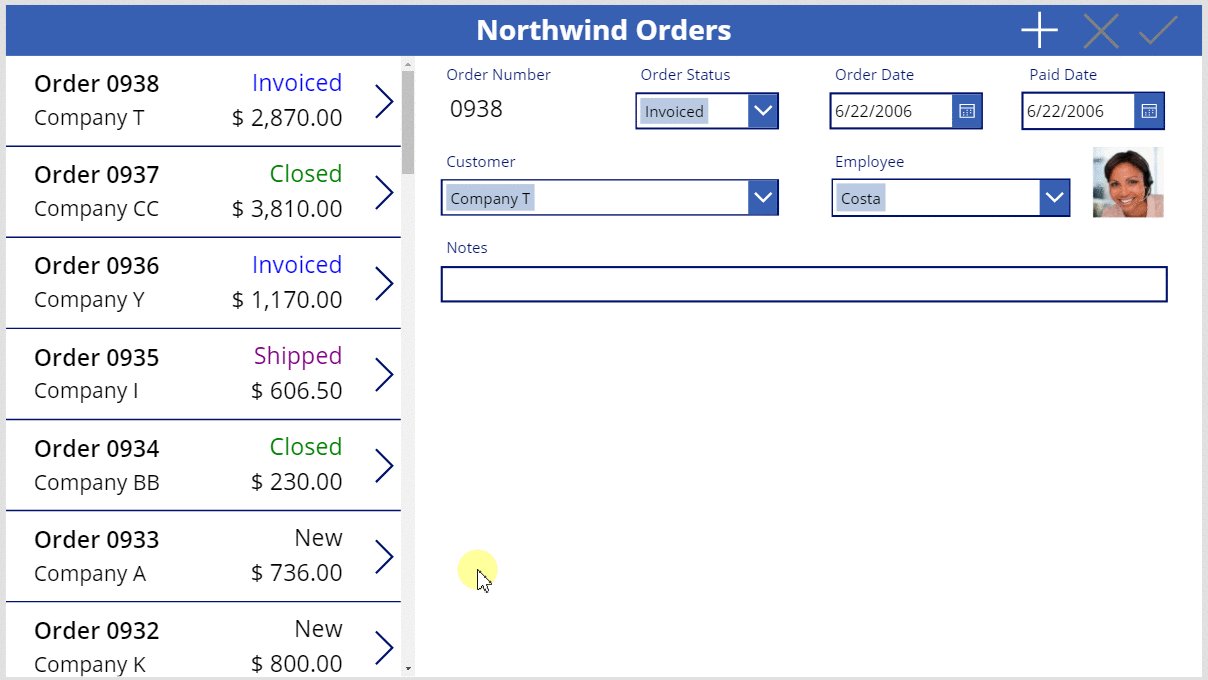
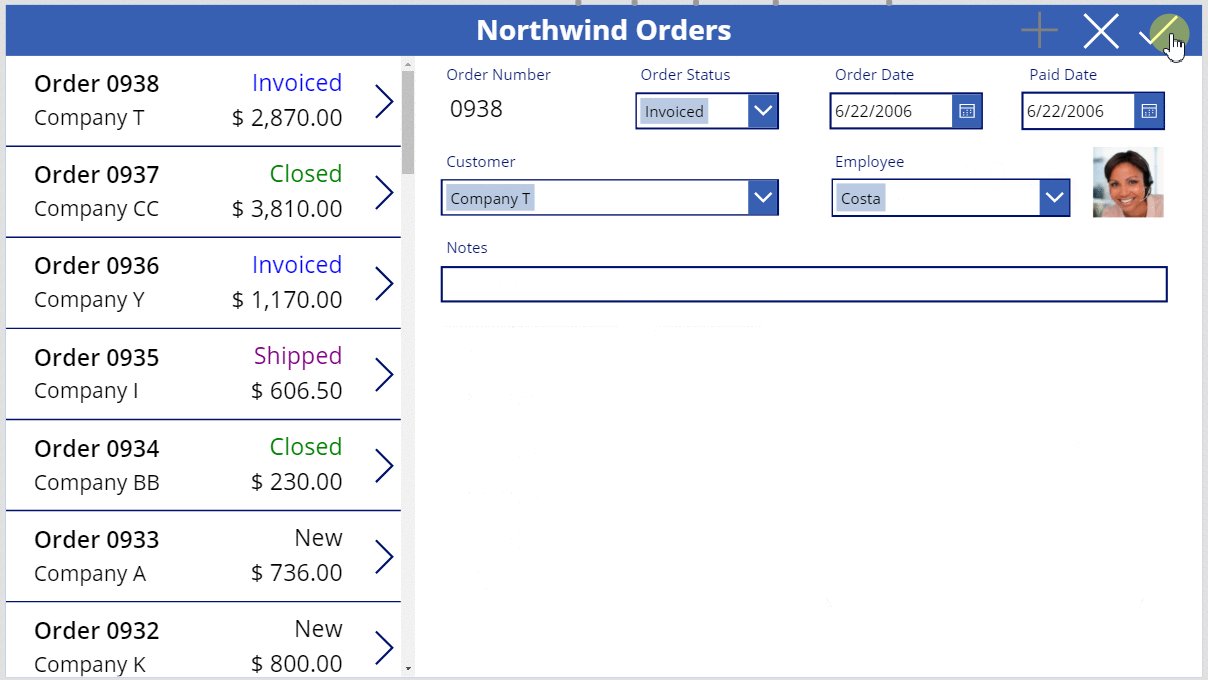
L'utente può salvare le modifiche a un ordine selezionando l'icona Segno di spunta, che viene quindi disabilitata e visualizzata in grigio fino a quando l'utente non effettua un'altra modifica:

Aggiungere un'icona Annulla
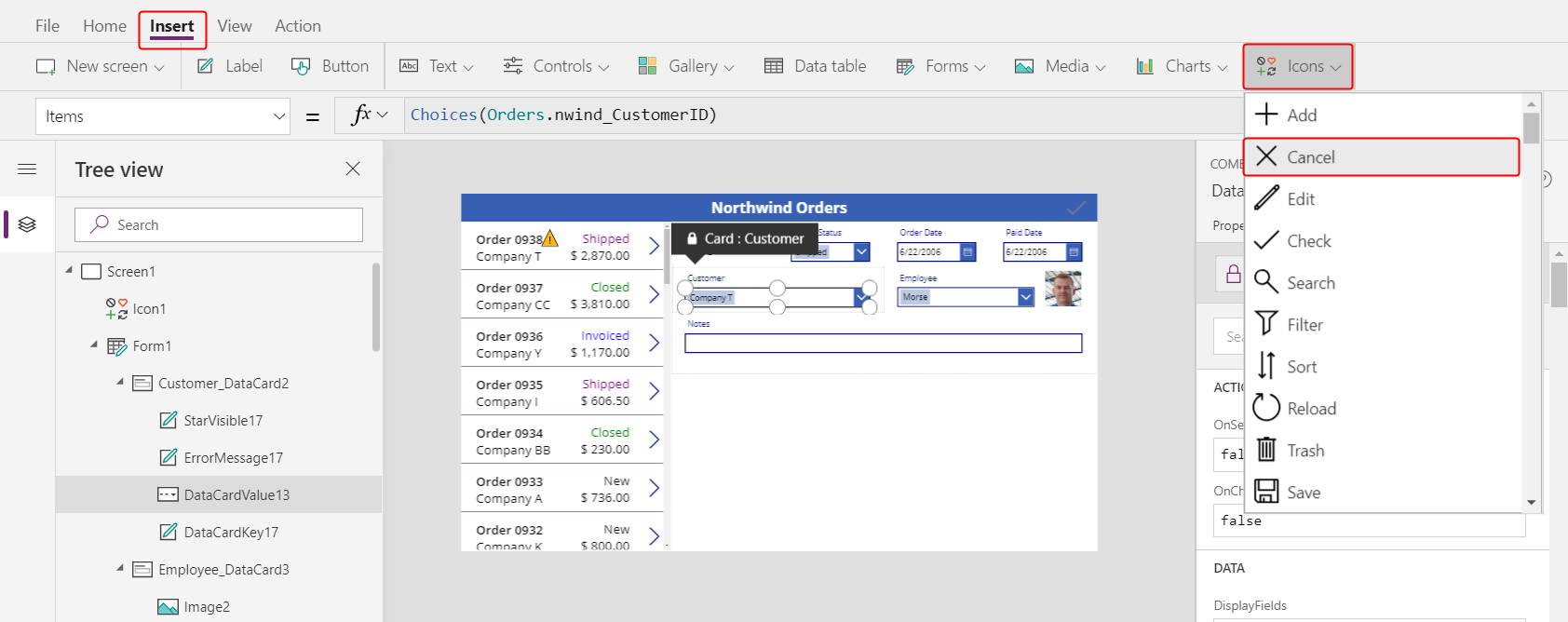
Nella scheda Inserisci seleziona Icone > Annulla:

Per impostazione predefinita l'icona viene visualizzata nell'angolo in alto a sinistra, dove altri controlli potrebbero renderne difficile l'individuazione:

Nella scheda Home, cambia la proprietà Color dell'icona su bianco, ridimensiona l'icona e spostala a sinistra dell'icona Segno di spunta:

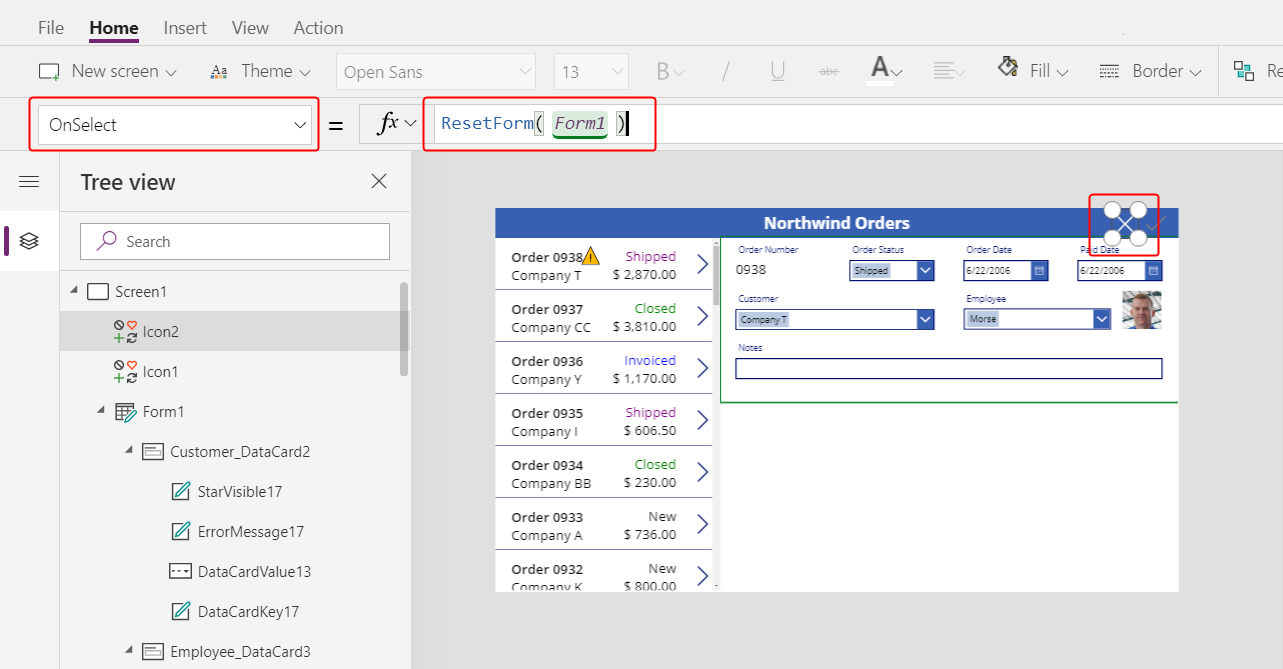
Imposta la proprietà OnSelect dell'icona Annulla su questa formula:
ResetForm( Form1 )
La funzione ResetForm annulla tutte le modifiche nel modulo e ne rispristina lo stato originale.
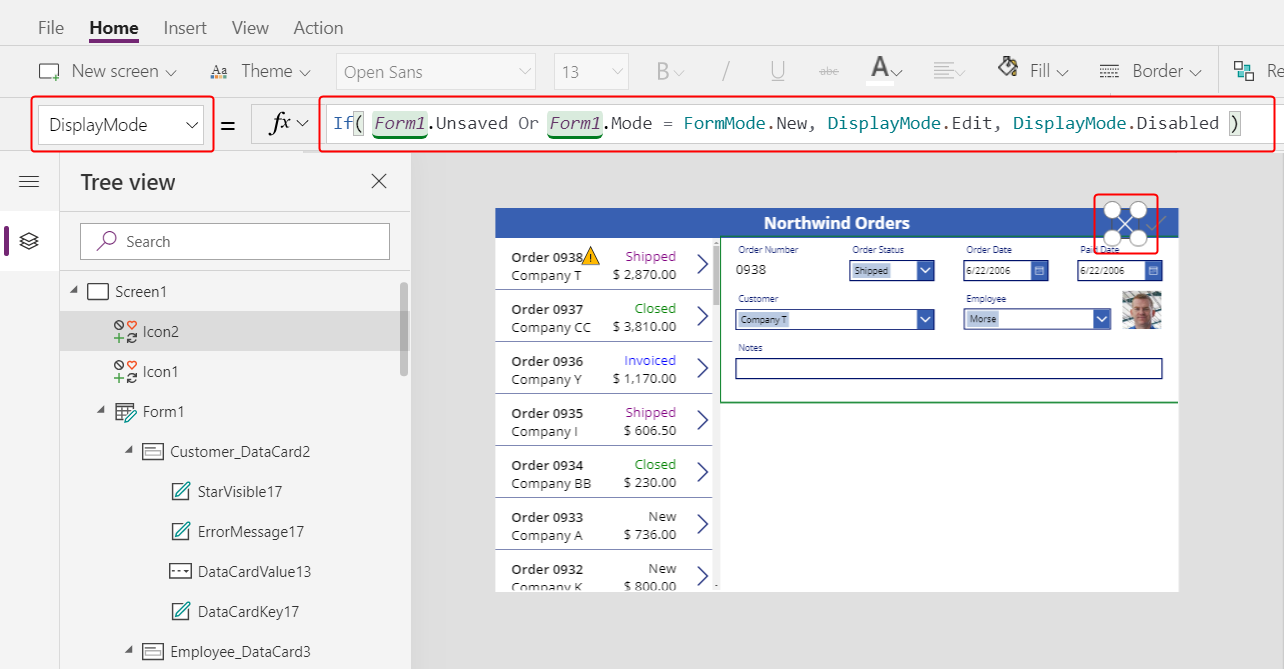
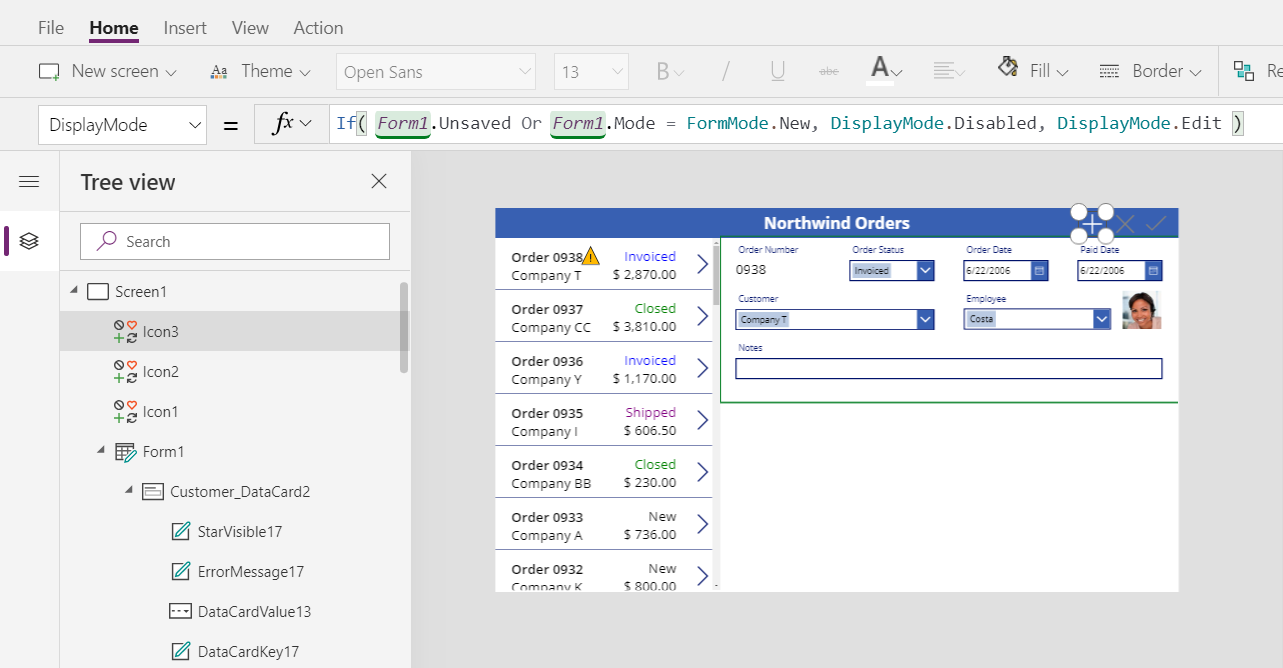
Imposta la proprietà DisplayMode dell'icona Annulla su questa formula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Questa formula differisce leggermente da quella dell'icona Segno di spunta. L'icona Annulla è disabilitata se tutte le modifiche sono state salvate o il modulo è in modalità Nuovo, che ora abiliti. In quel caso, ResetForm elimina il nuovo record.
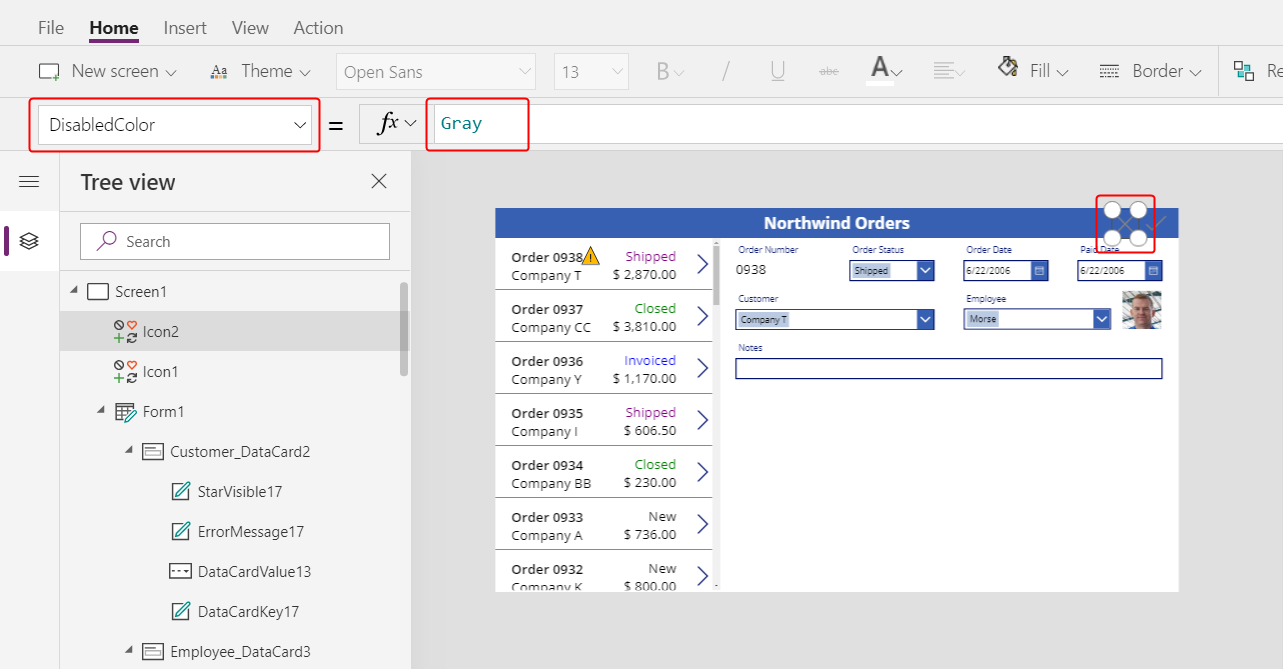
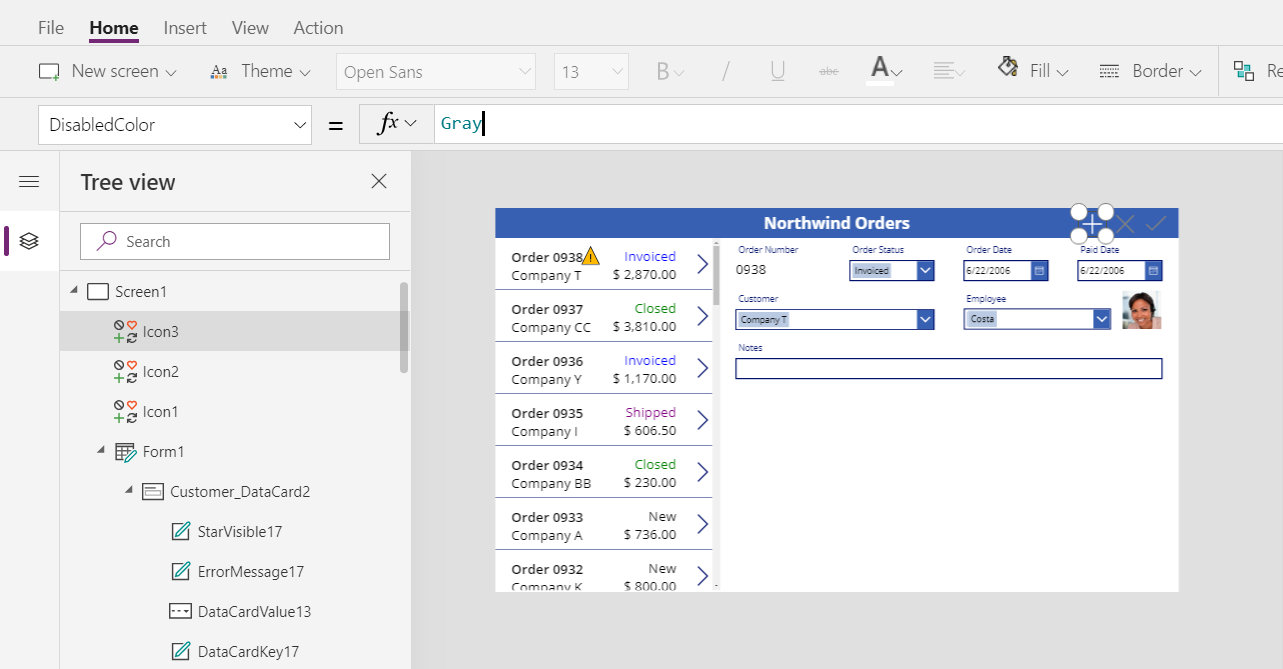
Imposta la proprietà DisabledColor dell'icona Annulla su questo valore:
Gray
L'utente può annullare le modifiche a un ordine e le icone Segno di spunta e Annulla sono disattivate e visualizzate in grigio se tutte le modifiche sono state salvate:

Aggiungere un'icona Aggiungi
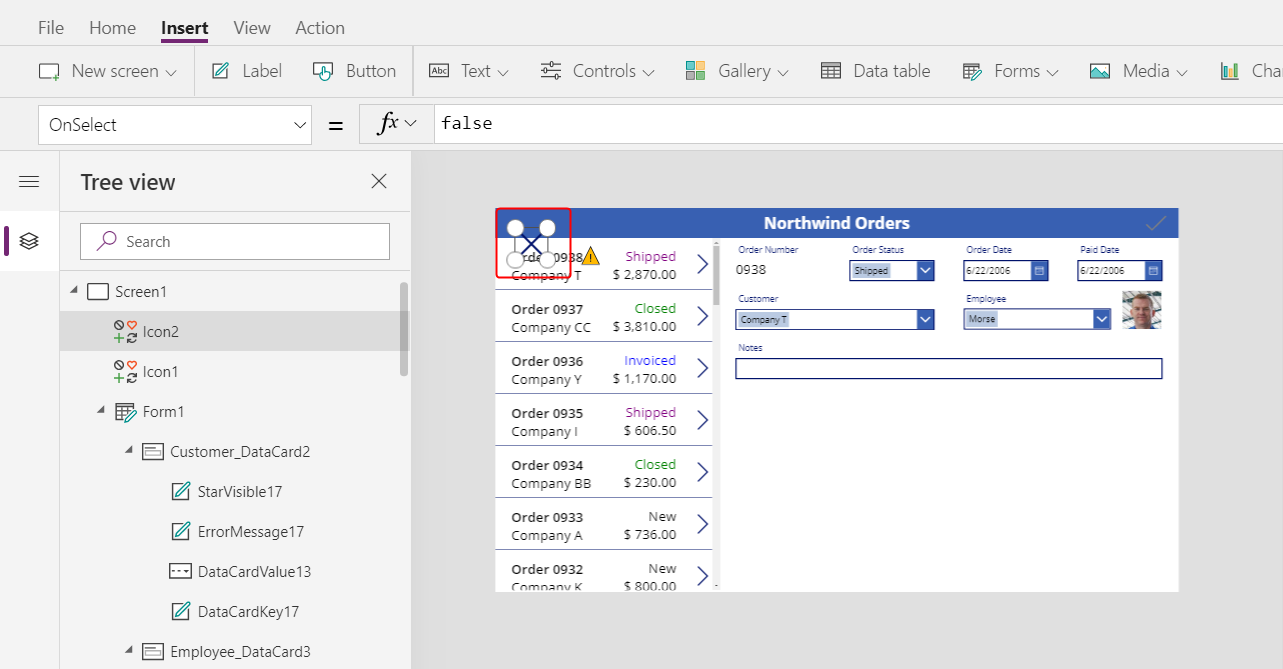
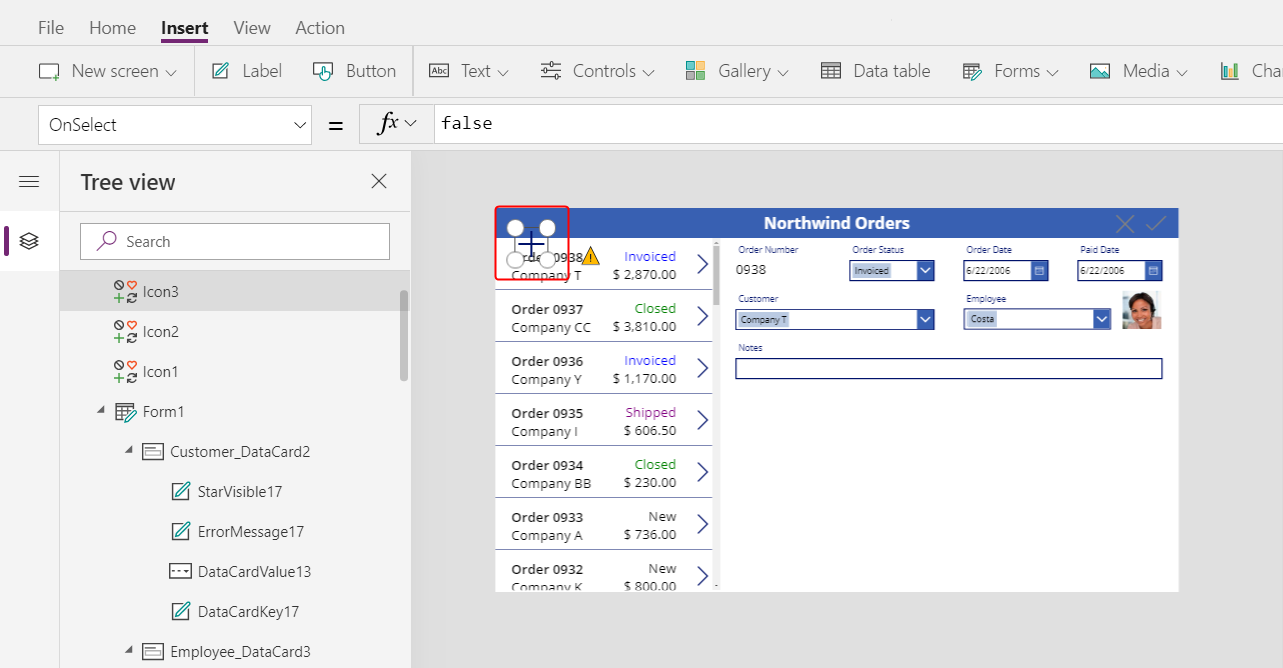
Nella scheda Inserisci seleziona Icone > Aggiungi:

Per impostazione predefinita l'icona Aggiungi viene visualizzata nell'angolo in alto a sinistra, dove altri controlli potrebbero renderne difficile l'individuazione:

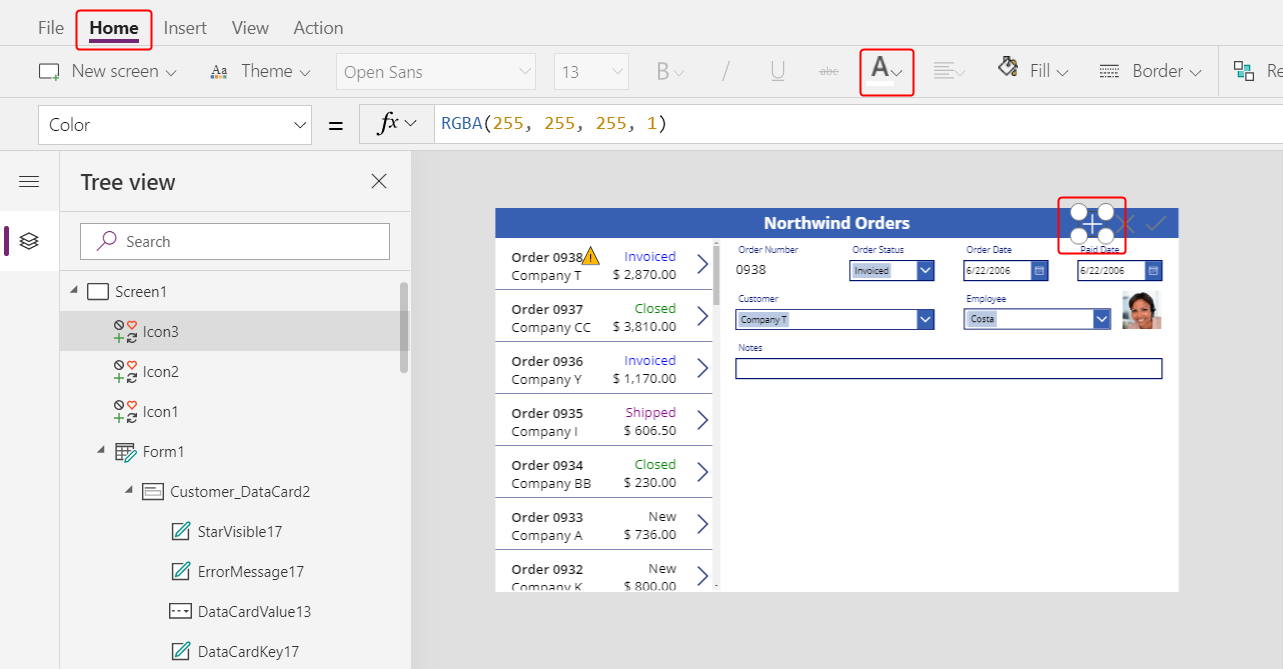
Nella scheda Home, imposta la proprietà Color dell'icona Aggiungi su bianco, ridimensiona l'icona e spostala a sinistra dell'icona Annulla:

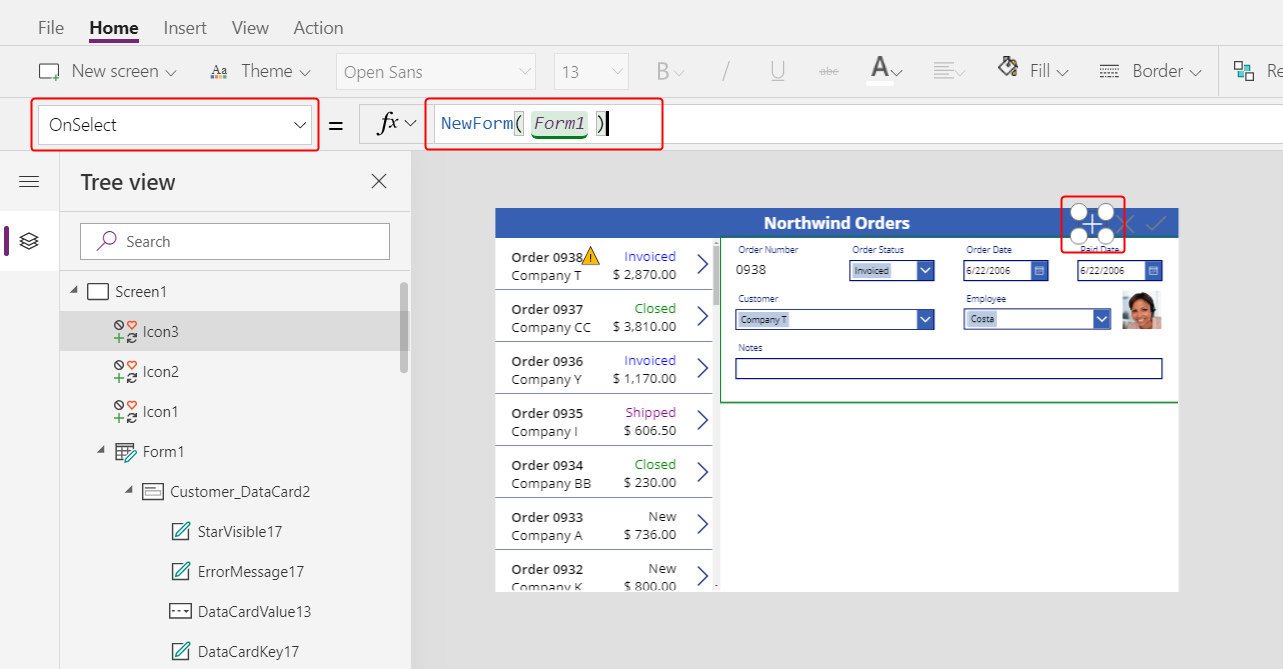
Imposta la proprietà OnSelect dell'icona Aggiungi su questa formula:
NewForm( Form1 )
La funzione NewForm mostra un record vuoto nel modulo.
Imposta la proprietà DisplayMode dell'icona Aggiungi su questa formula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
La formula disabilita l'icona Aggiungi in queste condizioni:
- L'utente apporta le modifiche ma non le salva o le annulla, il che è il comportamento opposto rispetto alle icone Segno di spunta e Annulla.
- L'utente seleziona l'icona Aggiungi ma non apporta modifiche.
Imposta la proprietà DisabledColor dell'icona Aggiungi su questo valore:
Gray
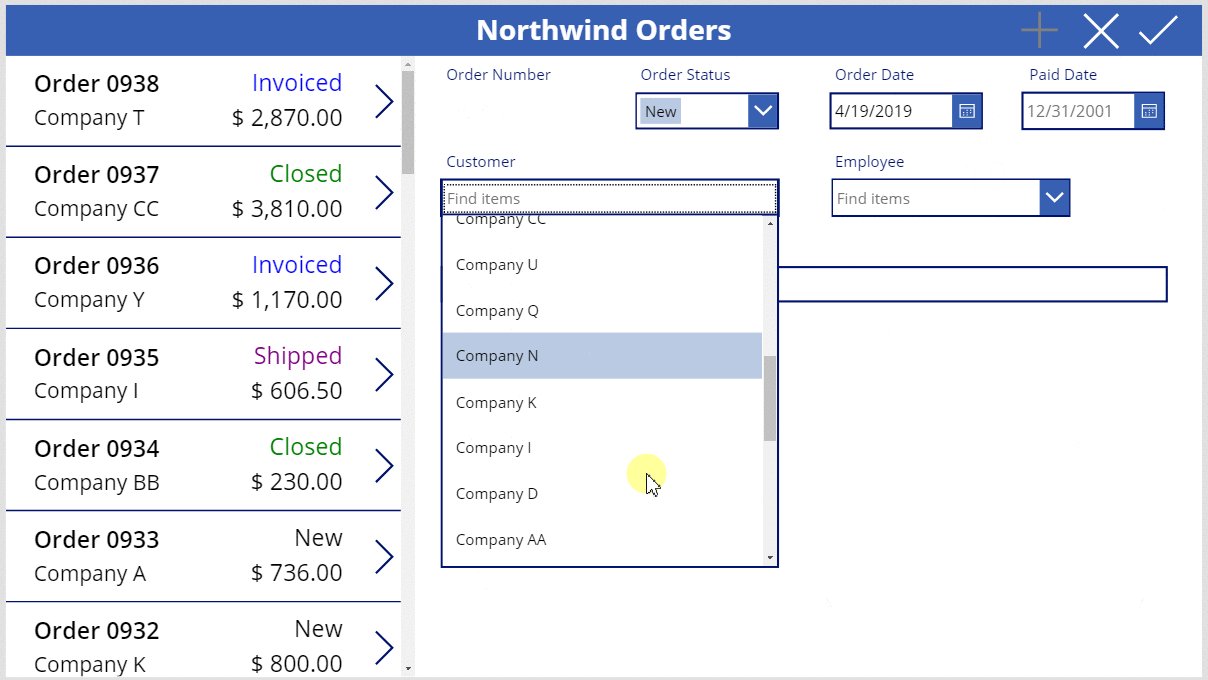
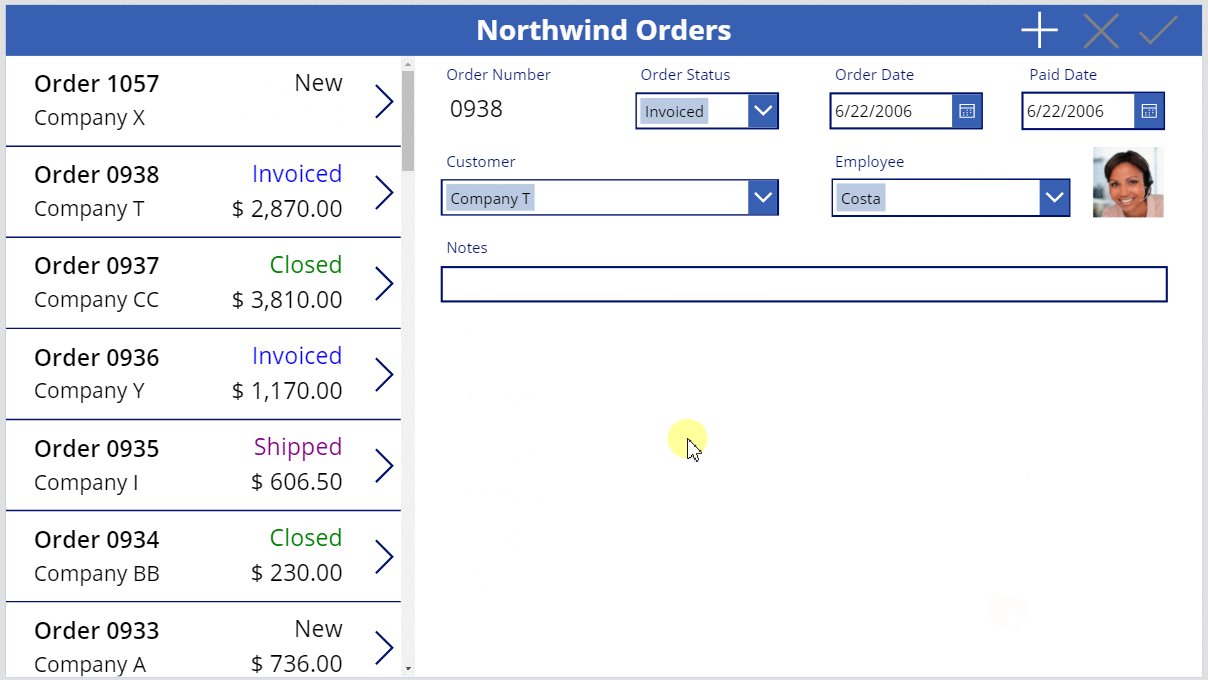
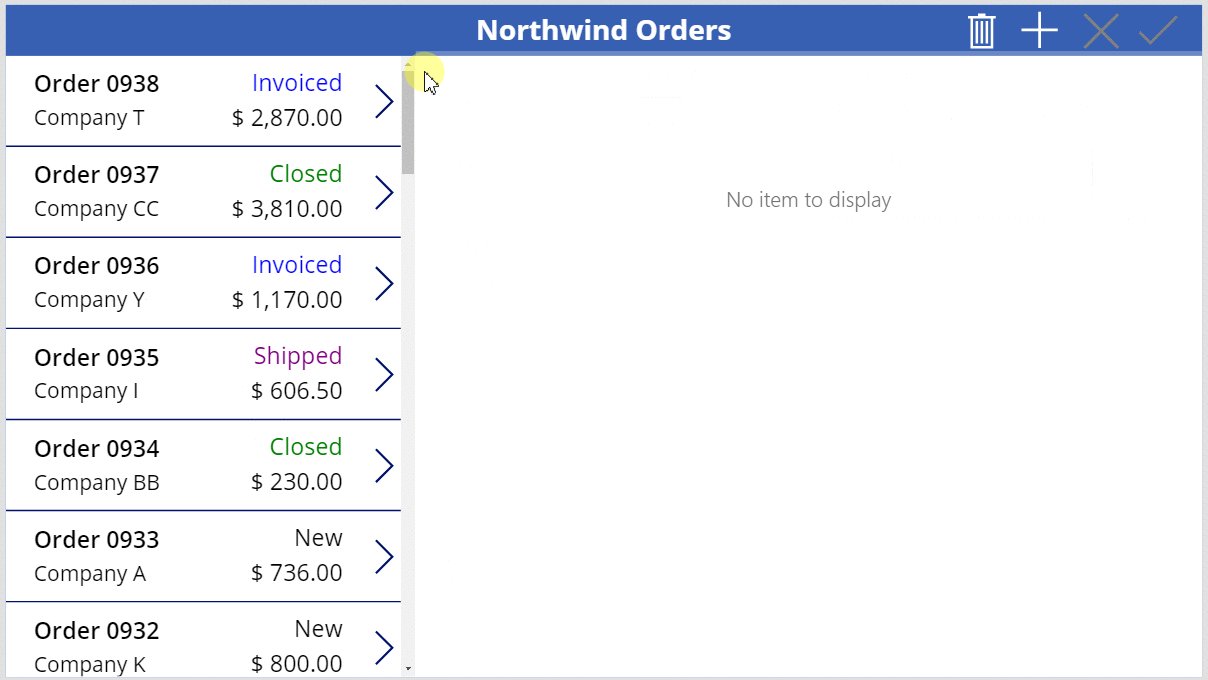
L'utente può creare un ordine se non apporta modifiche o salva o annulla qualsiasi modifica apportata. (Se l'utente seleziona questa icona, non può selezionarla di nuovo fino a quando non apporta una o più modifiche e quindi le salva o le annulla):

Nota
Se crei e salvi un ordine, potresti dover scorrere verso il basso nella raccolta di ordini per vedere il tuo nuovo ordine. Non avrà un prezzo totale perché non hai ancora aggiunto alcun dettaglio dell'ordine.
Aggiungere un'icona Cestino
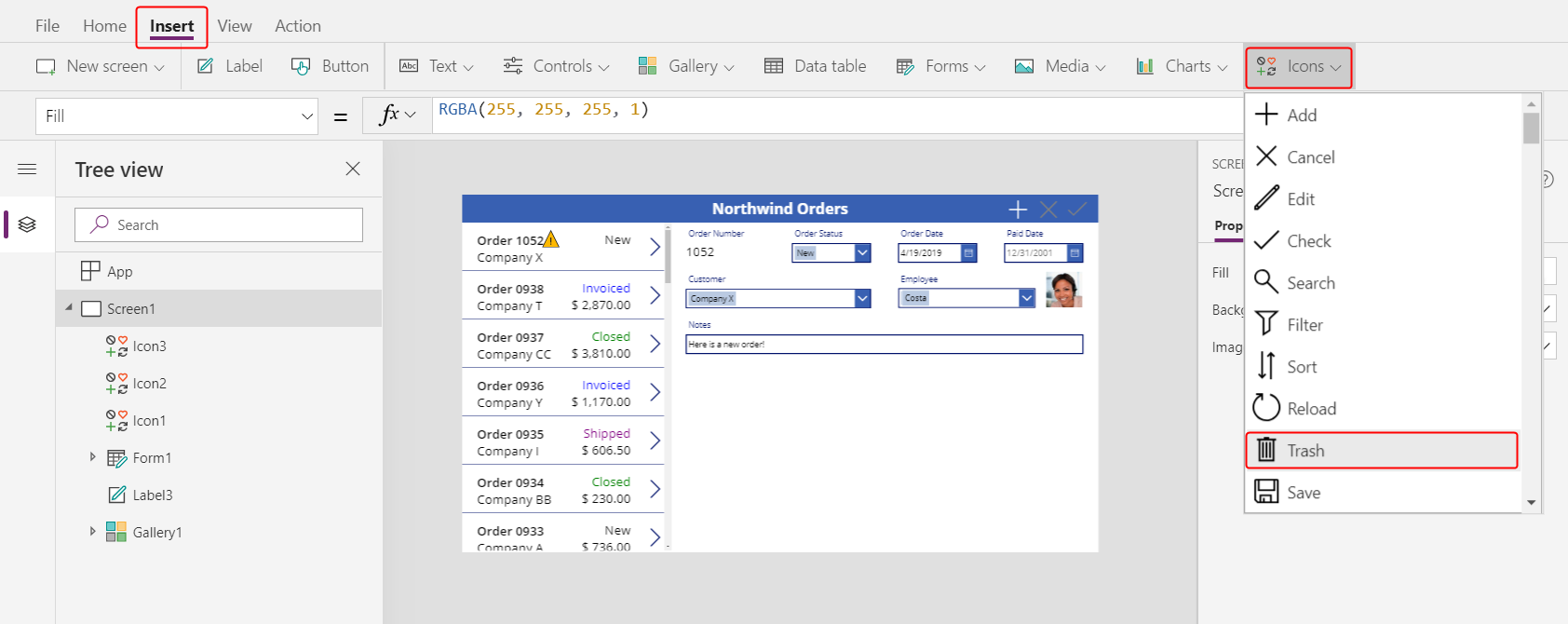
Nella scheda Inserisci seleziona Icone > Cestino.

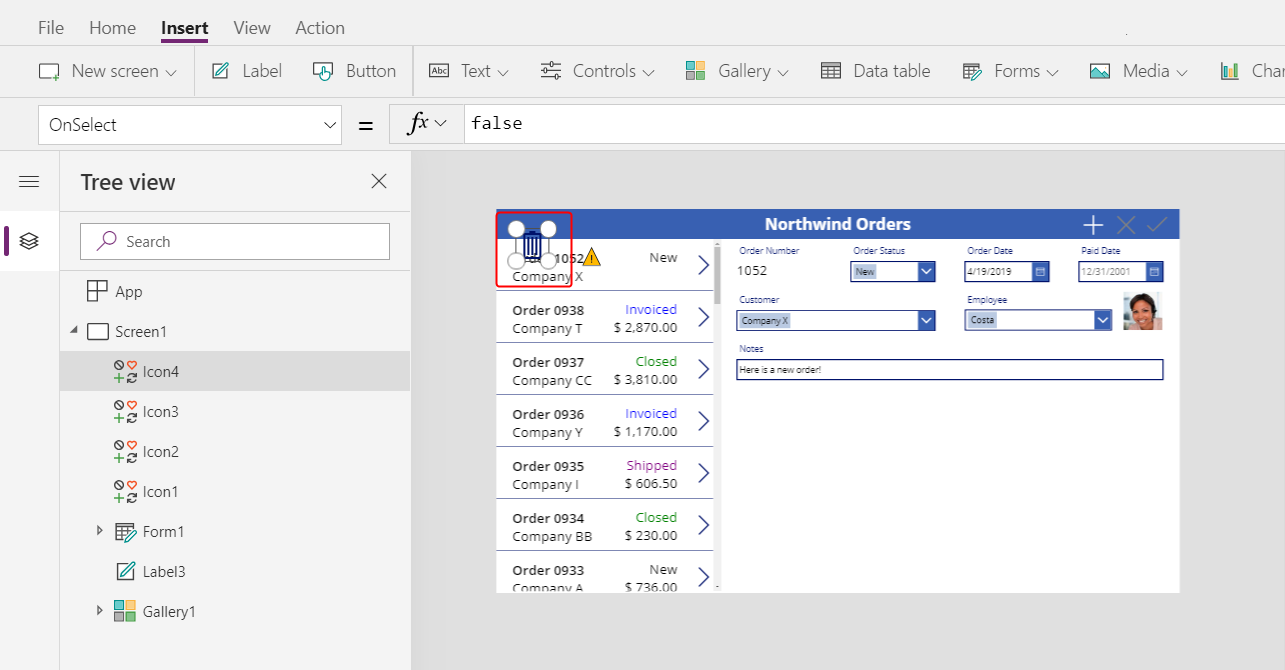
Per impostazione predefinita l'icona Cestino viene visualizzata nell'angolo in alto a sinistra, dove altri controlli potrebbero renderne difficile l'individuazione:

Nella scheda Home, cambia la proprietà Color dell'icona Cestino su bianco, ridimensiona l'icona e spostala a sinistra dell'icona Aggiungi:

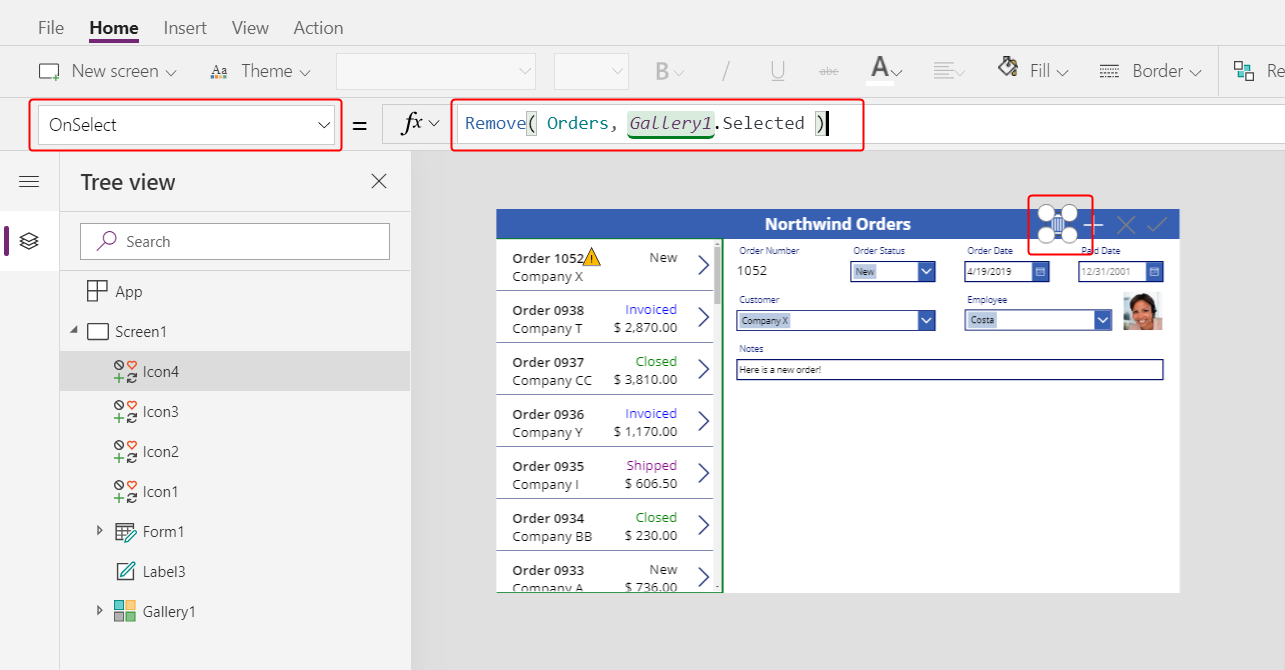
Imposta la proprietà OnSelect dell'icona Cestino su questa formula:
Remove( Orders, Gallery1.Selected )
La funzione Remove rimuove un record da un origine dati. In questa formula, la funzione rimuove il record selezionato nella raccolta di ordini. L'icona Cestino viene visualizzata accanto al modulo di riepilogo (non alla raccolta di ordini) perché il modulo mostra ulteriori dettagli sul record, in modo che l'utente possa identificare più facilmente il record che viene eliminato dalla formula.
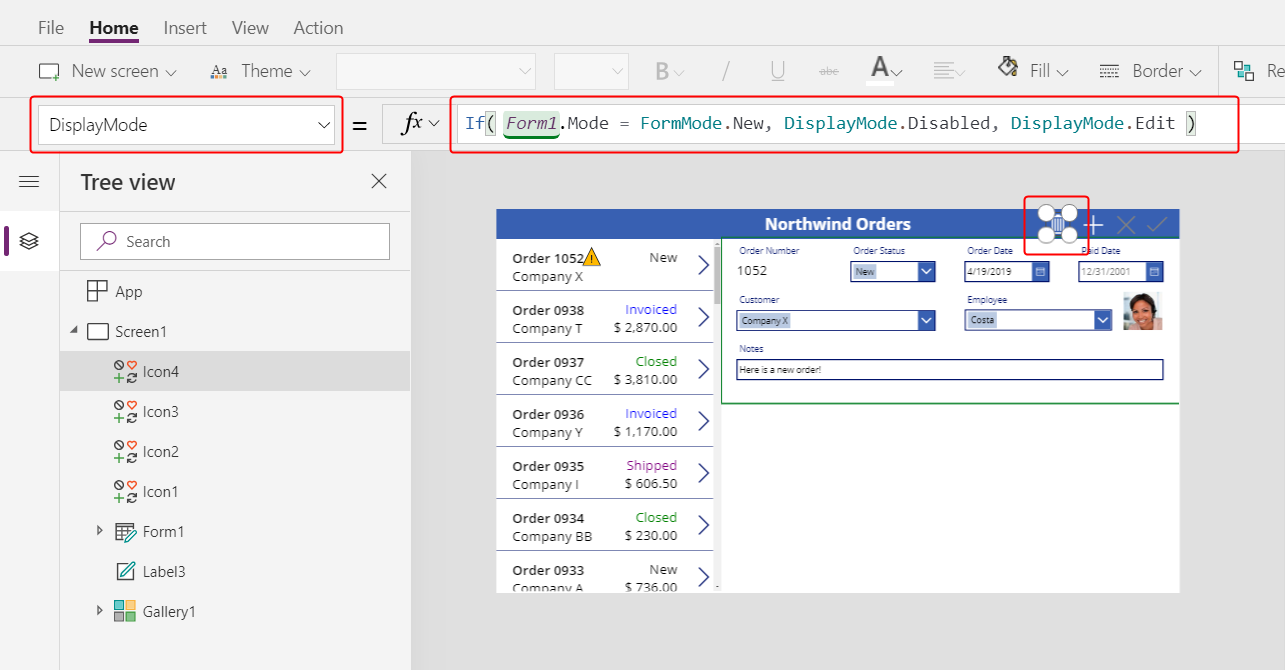
Imposta la proprietà DisplayMode dell'icona Cestino su questa formula:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Questa formula disabilita l'icona Cestino se l'utente sta creando un record. Fino a quando l'utente non salva il record, la funzione Remove non ha record da eliminare.
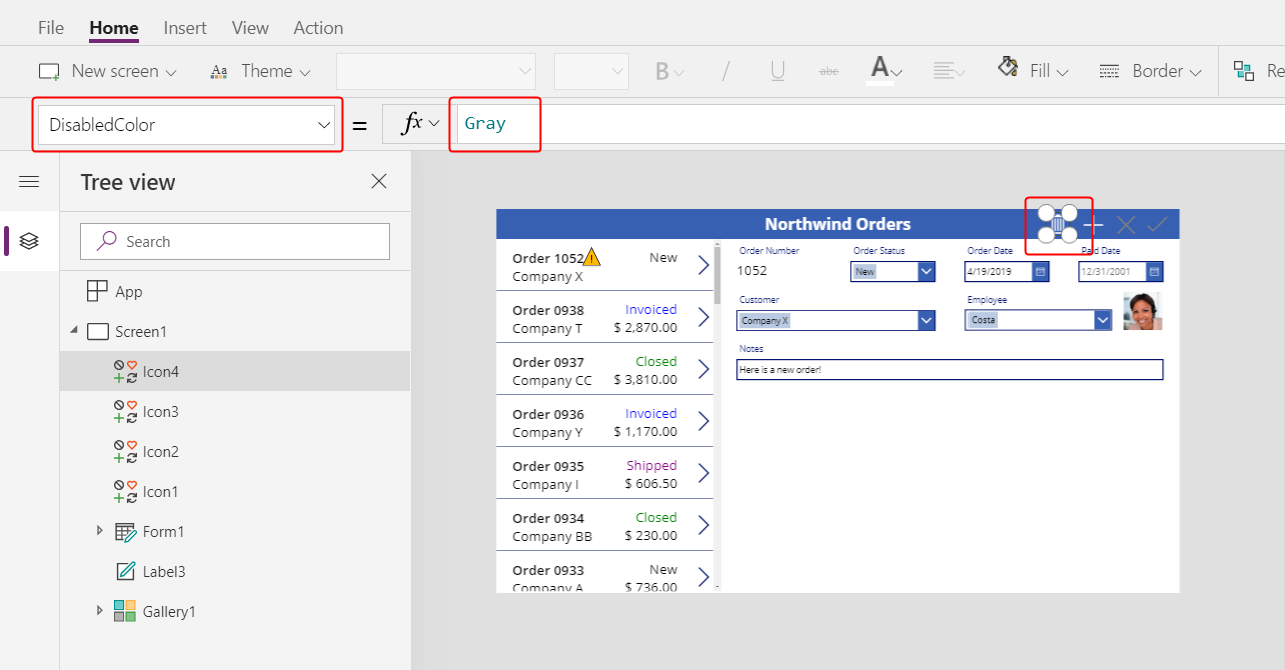
Imposta la proprietà DisabledColor dell'icona Cestino su questo valore:
Gray
L'utente può eliminare un ordine.

Riepilogo
Per ricapitolare, hai aggiunto un modulo in cui l'utente può mostrare e modificare un riepilogo di ciascun ordine e hai utilizzato questi elementi:
- Un modulo che mostra i dati dalla tabella Ordini: Form1.DataSource =
Orders - Una connessione tra il modulo e la raccolta di ordini: Form1.Item =
Gallery1.Selected - Un controllo alternativo per il campo Order number: Visualizza testo
- Una relazione molti a uno per mostrare l'immagine del dipendente nella scheda dati Employee:
DataCardValue1.Selected.Picture - Un'icona per salvare le modifiche in un ordine:
SubmitForm( Form1 ) - Un'icona per annullare le modifiche in un ordine:
ResetForm( Form1 ) - Un'icona per creare un ordine:
NewForm( Form1 ) - Un'icona per eliminare un ordine:
Remove( Orders, Gallery1.Selected )
Passaggio successivo
Nel prossimo argomento, aggiungerai un'altra raccolta per mostrare i prodotti in ciascun ordine e cambierai i dettagli usando la funzione Patch.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).