Sviluppare app canvas con supporto offline
Gli utenti di dispositivi mobili devono spesso essere produttivi anche quando hanno una connettività limitata o assente. Quando crei un'app canvas puoi eseguire queste attività:
- Apri Power Apps Mobile ed esegui app quando il dispositivo non è connesso alla rete.
- Determina quando un'app è offline, online o in una connessione a consumo usando l'oggetto segnale Connessione.
- Sincronizza i dati tra il tuo dispositivo e il server.
Se la tua app si connette a Dataverse, il supporto offline è integrato. Power Apps ti consentirà di scaricare i dati sul tuo dispositivo e caricare nuovamente le modifiche in Dataverse. Se la tua app non usa Dataverse, puoi usare raccolte e sfruttare le funzioni LoadData e SaveData per l'unità di immagazzinamento più basilare se offline.
Nota
- La funzionalità offline per le app canvas è disponibile durante l'esecuzione delle app usando le utilità di riproduzione native di Power Apps Mobile su iOS, Android e Windows.
- Le app canvas in esecuzione nei Web browser non possono essere eseguite offline, anche quando si utilizza un Web browser su un dispositivo mobile.
- Le app canvas in Teams sono limitate a 1 MB di dati tramite le funzioni LoadData e SaveData, utile per un numero ridotto di stringhe di testo, numeri e date. L'uso di immagini o altri file multimediali è inappropriato per questo limite. Maggiori informazioni: Riferimento delle funzioni LoadData e SaveData
Abilita il supporto offline in un'app canvas basata su Dataverse
Per le app canvas basate su Microsoft Dataverse, devi utilizzare la funzionalità offline basata con l'esperienza offline. Per ulteriori informazioni, vedi Configurare Mobile Offline per app canvas e Uso delle app canvas offline. Premendo semplicemente un interruttore, la tua app può funzionare con i dati Dataverse ovunque tu sia, con o senza connessione di rete. Crea semplicemente la tua app con formule Power Fx standard e la funzionalità offline gestirà tutta la complessità per te.
Utilizza LoadData e SaveData per tutti gli altri connettori
Questa sezione include un esempio sull'utilizzo dei dati di Twitter. Un esempio ancora più semplice che non richiede una connessione è incluso nelle informazioni di riferimento sulle funzioni LoadData e SaveData.
Guarda questo video per imparare a creare app canvas modificabili offline che non usano dati Dataverse:
Limiti
LoadData e SaveData combinati formano un semplice meccanismo per memorizzare piccole quantità di dati su un dispositivo locale. Utilizzando queste funzioni puoi aggiungere semplici funzionalità offline all'app.
Queste funzioni sono limitate dalla quantità di memoria dell'app disponibile perché operano su una raccolta in memoria. La memoria disponibile può variare a seconda del dispositivo, del sistema operativo, della memoria usata da Power Apps Mobile e della complessità dell'app in termini di schermate e controlli. Se memorizzi più di qualche megabyte di dati, esegui il test della tua app con scenari previsti sui dispositivi su cui prevedi che venga eseguita. In genere avrai 30-70 megabyte di memoria disponibile.
Inoltre, le funzioni non risolvono automaticamente i conflitti di unione quando un dispositivo è online. La configurazione su quali dati vengono salvati e su come gestire la riconnessione viene eseguita dall'autore quando scrive le espressioni.
Per aggiornamenti sulle funzionalità offline, torna a questo argomento e iscriviti al blog di Power Apps.
Panoramica
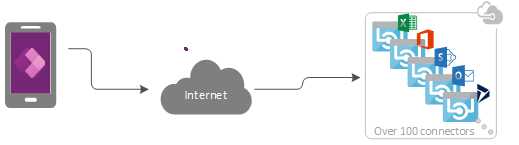
Quando progetti scenari offline, dovresti prima considerare come funzionano le tue app con i dati. Le app in Power Apps accedono principalmente ai dati attraverso un set di connettori forniti dalla piattaforma, come ad esempio SharePoint, Office 365 e Microsoft Dataverse. Puoi anche creare connettori personalizzati che consentono alle app di accedere a qualsiasi servizio che fornisca un endpoint RESTful. Potrebbe trattarsi di un'API Web o di un servizio, ad esempio Funzioni di Azure. Tutti questi connettori usano HTTPS tramite Internet, quindi gli utenti devono essere online per poter accedere ai dati e a qualsiasi altra funzionalità offerta da un servizio.

Gestione dei dati offline
In Power Apps, puoi filtrare, cercare, ordinare, aggregare e manipolare i dati in modo coerente indipendentemente dall'origine dati. Le origini vanno dalle raccolte in memoria nell'app agli elenchi creati con Microsoft Lists ai database SQL e Dataverse. A seguito di questa coerenza, puoi facilmente ridestinare facilmente un'app per usare un'origine dati diversa. Ancora più importante per gli scenari offline, puoi usare le raccolte locali per la gestione dei dati quasi senza apportare modifiche alla logica di un'app. Le raccolte locali sono, in effetti, il meccanismo principale per la gestione dei dati offline.
Creare un'app offline
Per continuare ad analizzare gli aspetti offline dello sviluppo di app questo argomento illustra un semplice scenario basato su Twitter. Crei un'app che ti consente di leggere post su Twitter e inviare tweet quando sei offline. Quando l'app torna online, pubblica i tweet e ricarica i dati locali.
Ad alto livello, l'app esegue queste attività:
Quando l'utente apre l'app:
- Se il dispositivo è online, l'app recupera i dati tramite il connettore Twitter e popola una raccolta.
- Se il dispositivo è offline, l'app carica i dati da un file di cache locale utilizzando la funzione LoadData.
- L'utente può inviare i tweet. Se l'app è online, pubblica i tweet direttamente su Twitter e aggiorna la cache locale.
Ogni cinque minuti mentre l'app è online:
- L'app pubblica tutti i tweet nella cache locale.
- L'app aggiorna la cache locale e la salva utilizzando la funzione SaveData.
Passaggio 1: aggiungi Twitter a un'app per telefono vuota
- Crea un'app canvas da modello vuoto con layout Telefono.
- Nella scheda Visualizza seleziona Origini dati.
- Nel riquadro Dati seleziona Aggiungi origine dati.
- Seleziona Nuova connessione > Twitter > Crea.
- Immetti le credenziali, crea la connessione, quindi chiudi il riquadro Dati.
Passaggio 2: raccogli i tweet esistenti
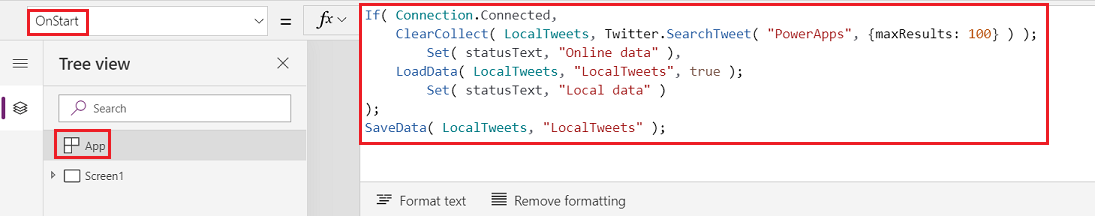
Nel riquadro Visualizzazione ad albero, seleziona App e quindi imposta la proprietà OnStart su questa formula:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
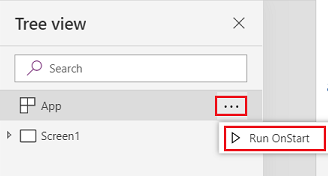
Nel riquadro Visualizzazione ad albero, seleziona il menu con i puntini di sospensione per l'oggetto App, quindi seleziona Esegui OnStart per eseguire la formula.

Nota
Le funzioni LoadData e SaveData potrebbero mostrare un errore in Power Apps Studio perché i browser non le supportano. Tuttavia, verranno eseguite normalmente dopo aver distribuito questa app su un dispositivo.
Questa formula controlla se il dispositivo è online:
- Se il dispositivo è online, la formula carica in una raccolta LocalTweets fino a 10 tweet con il termine di ricerca "PowerApps".
- Se il dispositivo è offline, la formula carica la cache locale da un file denominato "LocalTweets", se disponibile.
Passaggio 3: mostra i tweet in una raccolta
Nella scheda Inserisci, seleziona Raccolta > Vuota ad altezza dinamica.
Imposta la proprietà Items per il controllo Raccolta su
LocalTweets.Nel modello di raccolta, aggiungi tre controlli Etichetta e imposta la proprietà Text di ciascuna etichetta su uno di questi valori:
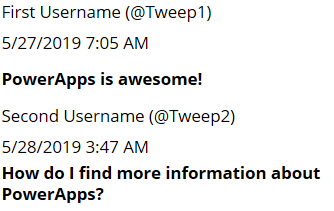
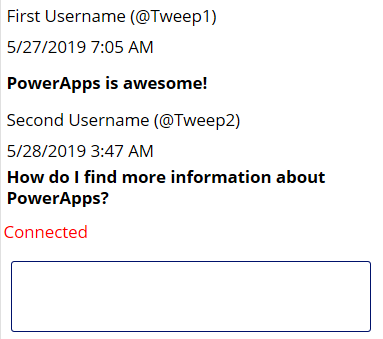
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
Rendi il testo nell'ultima etichetta in grassetto in modo che la raccolta assomigli a questo esempio.

Passaggio 4: mostra lo stato della connessione
Sotto la raccolta, inserisci un'etichetta e quindi imposta la proprietà Color su Red.
Imposta la proprietà Text dell'ultima etichetta su questa formula:
If( Connection.Connected, "Connected", "Offline" )
Questa formula determina se il dispositivo è online. Se lo è, l'etichetta è Connesso, in caso contrario è Offline.
Passaggio 5: aggiungi una casella per comporre i tweet
Sotto l'etichetta dello stato della connessione, inserisci un controllo Input di testo e rinominalo in NewTweetTextInput.
Imposta la proprietà Default della casella di input di testo su
"".
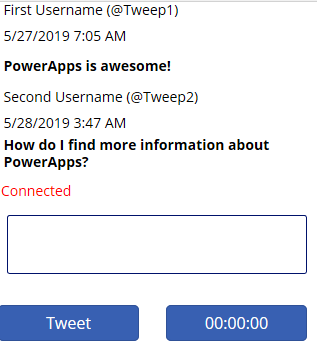
Passaggio 6: aggiungi un pulsante per pubblicare il tweet
Nella casella di input testo, aggiungi un controllo Pulsante e imposta la proprietà Text su questo valore:
"Tweet"Imposta la proprietà OnSelect del pulsante su questa formula:
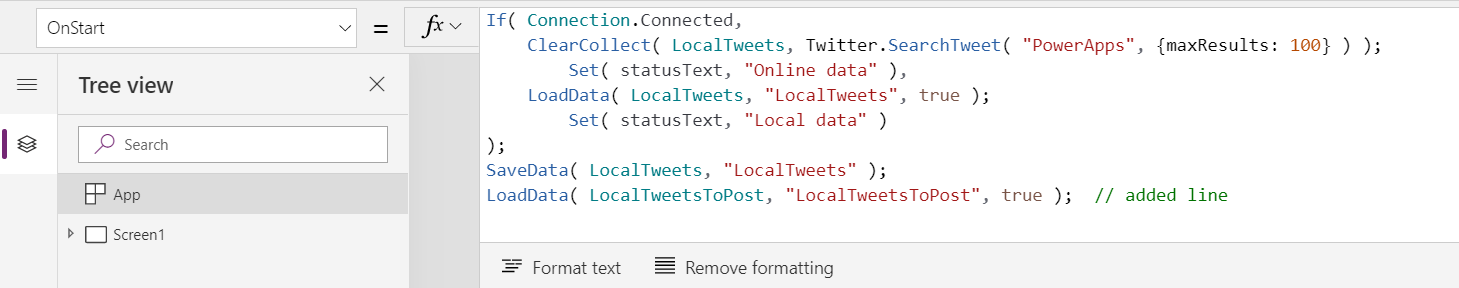
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Nella proprietà OnStart per l'app, aggiungi una riga alla fine della formula:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Questa formula determina se il dispositivo è online:
- Se il dispositivo è online, pubblica immediatamente il tweet.
- Se il dispositivo è offline, acquisisce il tweet in una raccolta LocalTweetsToPost e lo salva nel dispositivo.
Quindi, la formula reimposta il testo nella casella di input testo.
Passaggio 7: verifica la presenza di nuovi tweet
Sul lato destro del pulsante, aggiungi un controllo Timer.

Imposta la proprietà Duration del timer su 300000.
Imposta le proprietà AutoStart e Repeat del timer su true.
Impostare la proprietà OnTimerEnd del timer su questa formula:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Questa formula determina se il dispositivo è online. In caso affermativo, l'app twitta tutti gli elementi nella raccolta LocalTweetsToPost e quindi cancella la raccolta.
Testare l'app
Apri l'app utilizzando Power Apps Mobile su un dispositivo mobile connesso a Internet.
I tweet esistenti vengono visualizzati nella raccolta e lo stato è Connesso.
Disconnetti il dispositivo da Internet abilitando la modalità aereo del dispositivo e disabilitando la connessione Wi-Fi.
L'etichetta di stato mostra che l'app è Offline.
Mentre il dispositivo è offline, scrivi un tweet che includa Power Apps, quindi seleziona il pulsante Tweet.
Il tweet viene archiviato in locale nella raccolta LocalTweetsToPost.
Riconnetti il dispositivo a Internet disabilitando la modalità aereo del dispositivo e abilitando la connessione Wi-Fi.
Entro cinque minuti, l'app pubblica il tweet, che appare nella raccolta.
Ci auguriamo che questo articolo offra un'idea delle funzionalità di Power Apps per la creazione di app offline. Come sempre, ti invitiamo a fornire commenti e suggerimenti nel forum e a condividere gli esempi di app offline nel blog della community di Power Apps.
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).