Suggerimenti e procedure consigliate per migliorare le prestazioni delle app canvas
Negli articoli precedenti, sono state illustrate le fasi di esecuzione e il flusso di chiamate dati, le origini comuni di prestazioni lente e i problemi di prestazioni comuni e soluzioni nelle app canvas. Puoi anche trarre vantaggio seguendo i suggerimenti e le procedure migliori in questo articolo per migliorare le prestazioni delle app che crei.
Limitare le connessioni dati
Non aggiungere più di 30 connessioni in un'app. Le app richiedono ai nuovi utenti di accedere a ogni connettore. Pertanto, ogni connettore aggiuntivo contribuisce ad aumentare i tempi di avvio dell'app. Durante l'esecuzione dell'app, ogni connettore userà risorse della CPU, memoria e larghezza di banda di rete quando l'app richiede i dati a una determinata origine.
Puoi misurare rapidamente le prestazioni dell'app attivando Strumenti di sviluppo in Microsoft Edge o Google Chrome durante l'esecuzione dell'app. La probabilità che la tua app impieghi più di 15 secondi per restituire i dati aumenta se richiede frequentemente dati da più di 30 connessioni. Ogni connessione aggiunta viene conteggiata individualmente in questo limite, indipendentemente dal tipo di origine dati connessa, ad esempio tabelle di SQL Server o Microsoft Dataverse oppure elenchi creati con Microsoft Lists.
Limitare il numero di controlli
Non aggiungere più di 500 controlli in un'app. Power Apps genera un modello di oggetto documento HTML per eseguire il rendering di ogni controllo. I tempi di generazione di Power Apps sono direttamente proporzionali al numero di controlli aggiunti.
Puoi in alcuni casi ottenere lo stesso risultato e un avvio più rapido dell'app usando una raccolta anziché singoli controlli. È anche consigliabile ridurre il numero di tipi di controllo nella stessa schermata. Alcuni controlli, ad esempio il visualizzatore PDF, la tabella dati e la casella combinata, usano script di esecuzione di grandi dimensioni e il loro rendering richiede tempi più lunghi.
Ottimizzare la proprietà OnStart
Usa la funzione ClearCollect per memorizzare i dati nella cache locale se non vengono modificati durante la sessione utente. Inoltre, usa la funzione Simultanea per caricare simultaneamente le origini dati. Ciò può ridurre della metà il tempo necessario a un'app per caricare i dati. Maggiori informazioni: Funzione Simultanea in Power Apps
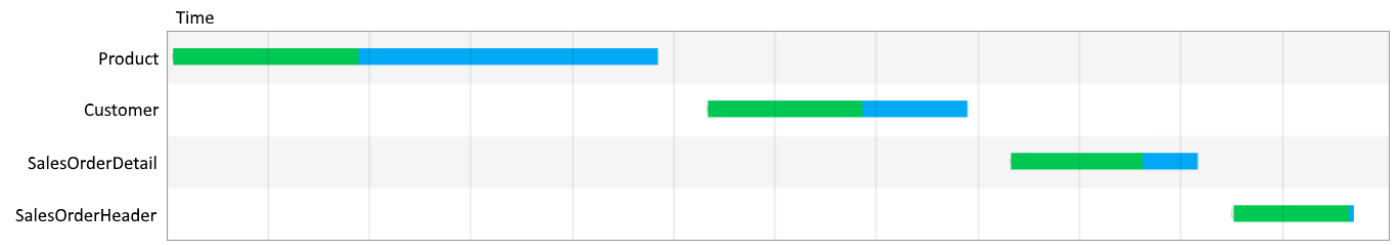
Senza la funzione Simultanea, la seguente formula carica le quattro tabelle una alla volta:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
Puoi confermare questo comportamento negli Strumenti per sviluppatori del tuo browser, come mostrato nell'immagine seguente.

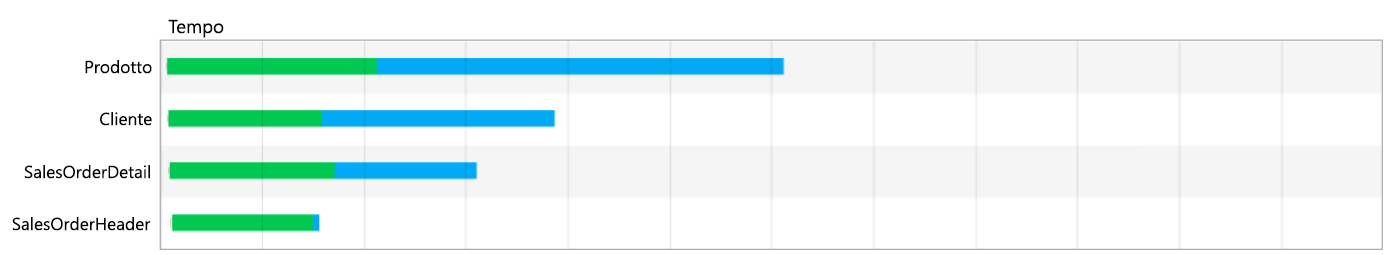
Puoi racchiudere la stessa formula nella funzione Concurrent per ridurre il tempo complessivo dell'operazione:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
Con questa modifica, l'app recupera le tabelle in parallelo, come mostrato nell'immagine seguente.

Nota
Per ulteriori informazioni sui problemi di prestazioni e sulle soluzioni relativi a OnStart, leggi L'evento OnStart deve essere ottimizzato.
Suggerimento
Ti consigliamo di utilizzare la proprietà App.StartScreen poiché semplifica l'avvio dell'app e ne migliora le prestazioni.
Memorizzare i dati di ricerca nella cache
Usa la funzione Set per memorizzare i dati delle tabelle di ricerca nella cache locale ed evitare così di recuperare ripetutamente i dati dall'origine. Questa tecnica ottimizza le prestazioni, se i dati non vengono modificati durante la sessione. Come mostrato nell'esempio seguente, i dati possano essere recuperati dall'origine una volta e come successivamente si possa fare riferimento a questi dati in locale fino a quando l'utente non chiude l'app.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Questo metodo è più utile per dati come informazioni di contatto, valori predefiniti o informazioni utente che non cambiano di frequente. Puoi anche utilizzare questa tecnica con le funzioni Valori predefiniti e Utente.
Evitare le dipendenze di controlli tra le schermate
Per migliorare le prestazioni, le schermate di un'app vengono caricate in memoria solo quando sono necessarie. Questa ottimizzazione può essere ostacolata se, ad esempio, viene caricata la schermata 1 e una delle sue formule utilizza la proprietà di un controllo della schermata 2. Ora è necessario caricare la schermata 2 per soddisfare la dipendenza prima di poter visualizzare la schermata 1. Immagina che la schermata 2 abbia una dipendenza sulla schermata 3, che ha un'altra dipendenza sulla schermata 4 e così via. Questa catena di dipendenze può causare il caricamento di molte schermate.
Per questo motivo, evita le dipendenze delle formule tra le schermate. In alcuni casi, puoi utilizzare una variabile o raccolta globale per condividere informazioni tra schermate.
Eccezione: nell'esempio precedente, immagina che l'unico modo per visualizzare la schermata 1 sia navigare dalla schermata 2. Quindi la schermata 2 sarà già stata caricata in memoria quando la schermata 1 deve essere caricata. Non è necessario alcun lavoro aggiuntivo per soddisfare la dipendenza per la schermata 2 e quindi non c'è alcun impatto sulle prestazioni.
Usare la delega
Usa, ove possibile, le funzioni che delegano l'elaborazione dei dati all'origine dati anziché recuperare i dati nel dispositivo locale per l'elaborazione. Quando un'app deve elaborare i dati in locale, l'operazione richiede potenza di elaborazione, memoria e larghezza di banda di rete decisamente superiori, specialmente in presenza di un set di dati importante.
Suggerimento
Per informazioni sulle funzioni delegabili supportate da connettori specifici, vai alla documentazione del connettore.
Per un esempio di funzioni delegabili, considera una colonna ID definita come tipo di dati Numero in un elenco creato con Microsoft Lists. Le formule nell'esempio seguente restituiranno i risultati come previsto. Tuttavia, la prima formula è delegabile mentre la seconda non è delegabile.
| Formula | Delegabile? |
|---|---|
Filter ('List data source', ID = 123 ) |
Sì |
Filter(`List data source', ID ="123") |
No |
Poiché si presuppone che la colonna ID in SharePoint sia definita con il tipo di dati Numero, il valore a destra deve essere una variabile numerica anziché una variabile stringa. In caso contrario, la mancata corrispondenza potrebbe far sì che la formula non sia delegabile.
L'utilizzo di funzioni non delegabili e limiti delle righe di dati inappropriati per query non delegabili può avere effetti negativi sulle prestazioni dell'app. Altre informazioni: Informazioni sulla delega in un'app canvas
Usare il caricamento ritardato
Attiva la funzionalità in anteprima per il caricamento ritardato se l'app ha più di 10 schermate, nessuna regola e molti controlli in più schermate direttamente associati all'origine dati. Se compili questo tipo di app e non abiliti questa funzionalità, le prestazioni dell'app potrebbero risentirne perché i controlli devono essere popolati in tutte le schermate, anche in quelle che non vengono aperte. Tutte le schermate dell'app devono inoltre essere aggiornate a ogni modifica dell'origine dati, ad esempio quando l'utente aggiunge un record.
Uso di set di dati di grandi dimensioni
Per avere app efficienti e consentire allo stesso tempo agli utenti di accedere a tutte le informazioni necessarie, usa origini dati e formule delegabili. Evita inoltre di superare il limite di 2000 righe di dati per le query non delegabili. Per le colonne dei record di dati in cui gli utenti possono cercare, filtrare o ordinare i dati, utilizza gli indici sulle colonne come descritto dalle origini dati come server SQL o SharePoint.
Nota
Per ulteriori informazioni su come set di dati di grandi dimensioni possono causare problemi di prestazioni comuni su diverse piattaforme, leggi Set di dati di grandi dimensioni che si caricano lentamente su piattaforme diverse.
Ripubblicare regolarmente le app
I produttori sono incoraggiati a pubblicare regolarmente le loro app. Poiché la piattaforma Power Apps viene continuamente ottimizzata e distribuita, la tua app viene rigenerata con le ultime ottimizzazioni della piattaforma quando la ripubblichi.
Evitare di ripetere la stessa formula in più punti
Se più proprietà eseguono la stessa formula (soprattutto se è complessa), prendi in considerazione l'impostazione una volta e quindi fai riferimento all'output della prima proprietà in quelle successive. Ad esempio, non impostare la proprietà DisplayMode dei controlli A, B, C, D ed E sulla stessa formula complessa. Invece, imposta la proprietà DisplayMode di A sulla formula complessa, imposta la proprietà DisplayMode di B sul risultato della proprietà DisplayMode di A e così via per C, D ed E.
Abilitare DelayOutput su tutti i controlli di input testo
Se hai più formule o regole che fanno riferimento al valore di un controllo Input di testo, imposta la proprietà DelayedOutput di quel controllo su true. La proprietà Text di quel controllo verrà aggiornata solo dopo che le pressioni di tasti inserite in rapida successione saranno terminate. Le formule o le regole non verranno eseguite tante volte e le prestazioni dell'app miglioreranno.
Evitare di utilizzare Form.Updates in regole e formule
Se fai riferimento a un valore immesso dall'utente in una regola o una formula utilizzando una variabile Form.Updates, viene eseguita l'iterazione su tutte le schede dati del modulo e ogni volta viene creato un record. Per rendere la tua app più efficiente, fai riferimento al valore direttamente dalla scheda dati o dal valore del controllo.
Utilizzare DelayItemLoading e Loading spinner per migliorare le prestazioni nella Raccolta
A seconda della configurazione, la raccolta può impiegare più tempo per eseguire il rendering delle righe visibili. Esistono un paio di modi per migliorare le prestazioni.
- Semplifica il modello. Ad esempio, prendi in considerazione la riduzione del numero di controlli e riferimenti alle ricerche.
- Le raccolte con modelli complessi possono trarre vantaggio dall'avere DelayItemLoading impostato su vero e LoadingSpinner impostato su LoadingSpinner.Controls. Questa modifica migliorerà l'esperienza percepita quando il tempo di rendering è più lungo. DelayItemLoading differirà anche il rendering dei modelli che consentirà di eseguire il rendering del resto della schermata più velocemente poiché sia lo schermo che la raccolta non competono per le risorse.
Abilitare Precarica app per ottimizzare le prestazioni
Puoi eventualmente precaricare l'app per ottimizzare le prestazioni.
Eseguire l'accesso a Power Apps e quindi selezionare App nel menu.
Seleziona Altre azioni (...) per l'app che desideri condividere, quindi seleziona Impostazioni.
Nel pannello Impostazioni, imposta Precarica app per ottimizzare le prestazioni su Sì. L'app verrà quindi precaricata.

Per rendere effettive le modifiche per le app incorporate in Teams, rimuovi e aggiungi nuovamente l'app in Teams.
Nota
In questo modo le risorse dell'app compilate sono accessibili tramite endpoint non autenticati per consentirne il caricamento prima dell'autenticazione. Tuttavia, gli utenti possono ancora utilizzare la tua app solo per accedere ai dati tramite i connettori solo dopo il completamento dell'autenticazione e dell'autorizzazione. Questo comportamento garantisce che i dati recuperati da un'app dalle origini dati non siano disponibili per gli utenti non autorizzati. Le risorse dell'app compilate includono una raccolta di file JavaScript contenenti testo creato nei controlli (quali i controlli PCF) dell'app, risorse multimediali (come immagini), il nome dell'app e l'URL dell'ambiente in cui risiede l'app.
In generale, le app dovrebbero recuperare contenuti multimediali e informazioni dalle origini dati, tramite connessioni. Se i media e le informazioni devono essere aggiunti all'app, senza provenire da una connessione, e sono considerati sensibili, potresti voler disabilitare questa impostazione. Tieni presente che, disabilitando questa impostazione, gli utenti dovranno aspettare un po' più a lungo per accedere a un'app.
Dati dell'app archiviati nel dispositivo
Per consentire agli utenti di recuperare i dettagli dell'app più velocemente all'avvio dell'app, alcuni dati vengono archiviati localmente sul tuo dispositivo nella cache del browser. Le informazioni che vengono archiviate includono i dettagli dell'app, dell'ambiente e della connessione. Questi dati rimarranno memorizzati nel browser in base ai limiti di archiviazione di ciascun browser. Per cancellare i dati memorizzati, vedi le istruzioni di ogni browser
Passaggi successivi
Esamina gli standard di codifica per massimizzare le prestazioni dell'app e semplificarne la manutenzione.
Vedi anche
Comprendere le fasi di esecuzione dell'app canvas e il flusso di chiamata
Problemi di prestazioni comuni delle app canvas e soluzioni
Origini comuni di prestazioni lente per un'app canvas
Problemi comuni e soluzioni per Power Apps
Risoluzione dei problemi di avvio per Power Apps
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).