Aggiungere un iframe al modulo principale di un'app basata su modello
È possibile aggiungere frame inline (iframe) a un modulo per integrare il contenuto di un altro sito Web all'interno di un modulo.

Seleziona Tabelle dal riquadro di navigazione a sinistra, quindi apri la tabella desiderata. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Seleziona Moduli dall'area Esperienze dati.
Nell'elenco di moduli aprire un modulo di tipo Principale.
Nella finestra di progettazione dei moduli, seleziona la sezione del canvas in cui desideri aggiungere l'iframe.
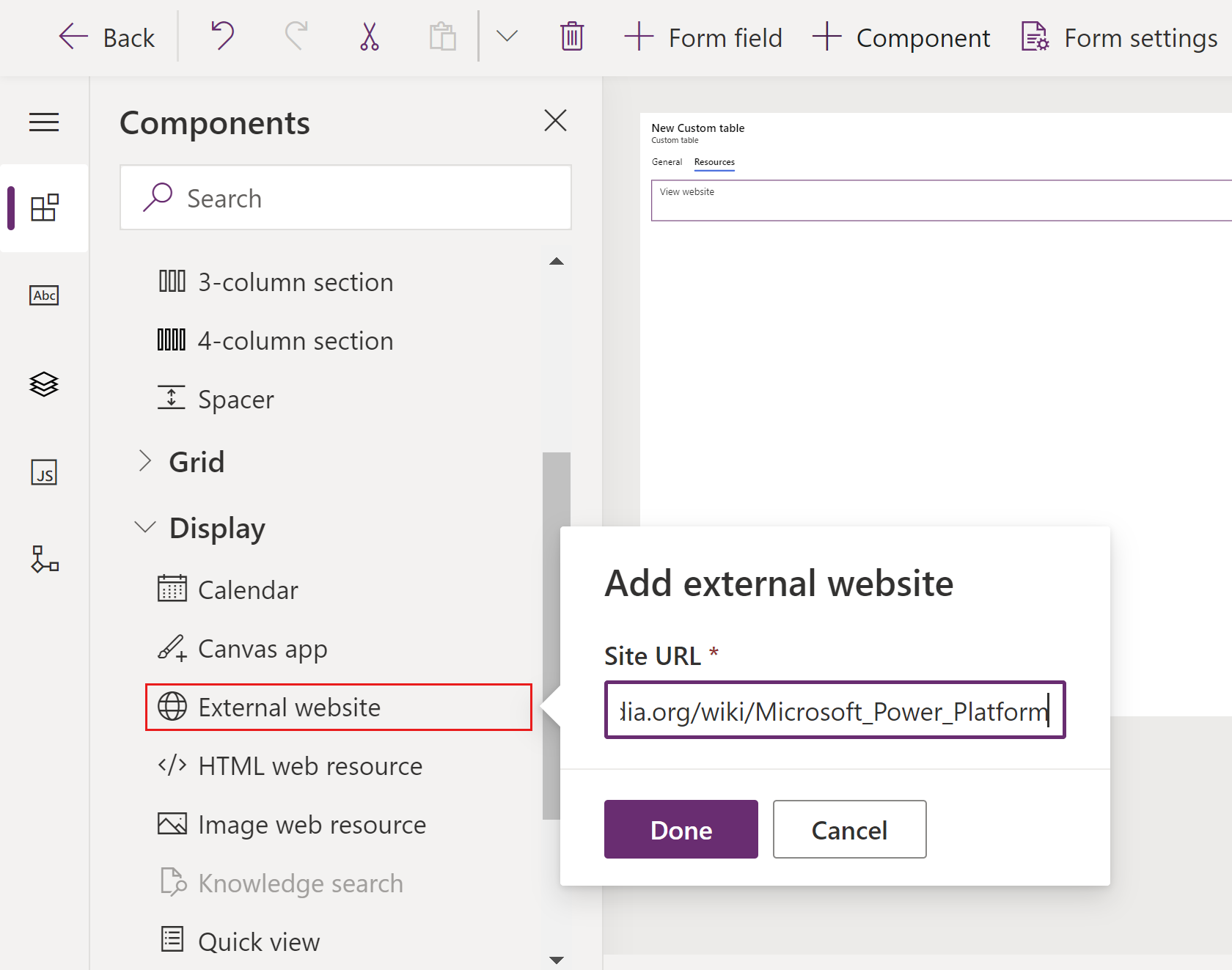
Sul riquadro sinistro Componenti, espandi Schermo, seleziona Sito esterno, immetti l'URL del sito, quindi seleziona Fatto.

Scheda Proprietà Descrizione Opzioni di visualizzazione Etichetta Obbligatorio: un'etichetta per la visualizzare per l'iframe. Opzioni di visualizzazione Nome Obbligatorio: un nome univoco per l'iframe. Il nome può contenere solo caratteri alfanumerici e di sottolineatura. Opzioni di visualizzazione Nascondi etichetta Seleziona se vuoi nascondere l'etichetta. Opzioni di visualizzazione Nascondi Puoi nascondere l'iframe in modo che possa essere reso visibile utilizzando gli script. Ulteriori informazioni: Opzioni di visibilità Opzioni di visualizzazione URL Obbligatorio: l'URL della pagina da visualizzare nell'iframe. Formattazione in corso Larghezza colonna Se la sezione che include l'iframe ha più di una colonna, è possibile impostare la colonna per occupare fino al numero di colonne della sezione. Formattazione in corso Altezza componente È possibile controllare l'altezza dell'iframe specificando un numero di righe occupate dal controllo. Formattazione in corso Utilizza tutto lo spazio verticale disponibile Anziché impostare l'altezza di un numero di righe, è possibile consentire all'altezza dell'iframe di espandersi nello spazio disponibile. Formattazione in corso Scorrimento in corso Hai tre opzioni per il comportamento dello scorrimento:
- Se necessario: mostra le barre di scorrimento quando la dimensione dell'iframe è maggiore dello spazio disponibile.
- Sempre: mostra sempre le barre di scorrimento.
- Mai: non visualizza mai le barre di scorrimento.Formattazione in corso Visualizza bordo Consente di visualizzare un bordo intorno all'iframe. Dipendenze Dipendenze colonne tabella Un iframe può interagire con le colonne del modulo tramite lo script. Se una colonna viene rimossa dal modulo, lo script dell'iframe può essere interrotto. Aggiungi le colonne alle quali si fa riferimento negli script dell'iframe alle Dipendenze colonne tabella in modo che non possano essere rimosse casualmente. Avanzato Consente di limitare lo scripting tra frame, laddove supportato È considerato un rischio per la sicurezza consentire alle pagine di un sito Web diverso di interagire con l'app tramite script. Utilizza questa opzione per limitare lo scripting tra frame per le pagine su cui non si ha controllo. Avanzato Passa il codice del tipo di oggetto e gli identificatori univoci della riga come parametri È possibile passare i dati sull'organizzazione, sull'utente e sul record all'iframe. Ulteriori informazioni: Passare i parametri agli iframe Salva e Pubblica il modulo.
Nota
- Se la pagina Web non viene visualizzata nell'iframe, potrebbe essere perché il sito Web non consente il rendering dell'iframe. Quando ciò si verifica, il messaggio URL ha rifiutato di connettersi viene visualizzato nell'iframe in fase di esecuzione.
- I moduli non sono progettati per essere visualizzati negli iframe.
- L'autenticazione in un iframe, tramite un reindirizzamento o popup, non è supportata nei dispositivi mobili.
Passare i parametri agli iframe
È possibile passare le informazioni sulla riga abilitando l'opzione Passa il codice del tipo di oggetto e l'ID univoco della riga come parametri. I valori passati sono:
| Parametro | Descrizione |
|---|---|
orglcid |
I valori LCID della lingua predefinita dell'organizzazione |
orgname |
Nome dell'organizzazione. |
userlcid |
LCID della lingua preferita dell'utente |
type |
Il codice del tipo di tabella. Questo valore potrebbe essere diverso per le tabelle personalizzate in diverse organizzazioni. Utilizzare invece typename. |
typename |
Il nome del tipo di tabella. |
id |
Il valore ID della riga. Questo parametro non ha un valore fino a che la riga della tabella non viene salvata. |
Aggiungi un iframe usando la finestra di progettazione del modulo classica
Accedi a Power Apps.
Seleziona Tabelle dal riquadro di navigazione a sinistra, quindi apri la tabella desiderata. Se l'elemento non si trova nel riquadro del pannello laterale, seleziona …Altro, quindi l'elemento desiderato.
Seleziona l'area Moduli.
Nell'elenco di moduli aprire un modulo di tipo Principale.
Seleziona Passa alla visualizzazione classica per modificare il modulo nella finestra di progettazione dei moduli classica.
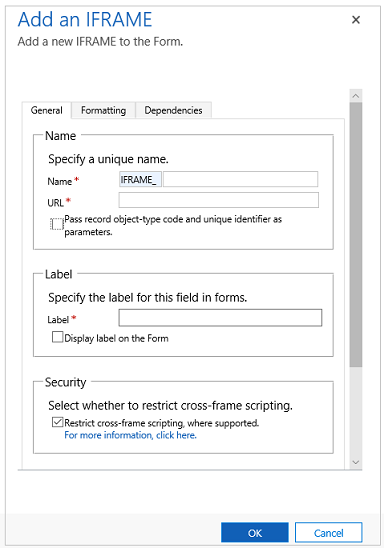
Nella scheda Inserisci seleziona IFRAME per visualizzare le proprietà iframe.

| Scheda | Proprietà | Descrizione |
|---|---|---|
| Generale | Nome | Obbligatorio: un nome univoco per l'iframe. Il nome può contenere solo caratteri alfanumerici e di sottolineatura. |
| URL | Obbligatorio: l'URL della pagina da visualizzare nell'iframe. | |
| Passa il codice del tipo di oggetto e gli identificatori univoci della riga come parametri | È possibile passare i dati sull'organizzazione, sull'utente e sulla riga all'iframe. Ulteriori informazioni: Passare i parametri agli iframe | |
| Etichetta | Obbligatorio: un'etichetta per la visualizzare per l'iframe. | |
| Visualizza etichetta nel modulo | Se l'etichetta deve essere visualizzata. | |
| Consente di limitare lo scripting tra frame, laddove supportato | È considerato un rischio per la sicurezza consentire alle pagine di un sito Web diverso di interagire con l'applicazione Dynamics 365 tramite script. Utilizza questa opzione per limitare lo scripting tra frame per le pagine su cui non si ha controllo. |
|
| Visibile per impostazione predefinita | La visualizzazione dell'iframe è un'opzione facoltativa e può essere controllata tramite script. Ulteriori informazioni: Opzioni di visibilità | |
| Abilita per dispositivi mobili | Seleziona la casella di controllo per abilitare l'iframe per dispositivi mobili. | |
| Formattazione in corso | Selezionare il numero di colonne occupato dal controllo | Se la sezione che include l'iframe ha più di una colonna, è possibile impostare la colonna per occupare fino al numero di colonne della sezione. |
| Selezionare il numero di righe occupate dal controllo | È possibile controllare l'altezza dell'iframe specificando un numero di righe occupate dal controllo. | |
| Espandi automaticamente fino a riempire lo spazio disponibile | Anziché impostare l'altezza di un numero di righe, è possibile consentire all'altezza dell'iframe di espandersi nello spazio disponibile. | |
| Selezionare la modalità di scorrimento per l'iFrame | Si dispone di tre opzioni: - Se necessario: mostra le barre di scorrimento quando la dimensione dell'iframe è maggiore dello spazio disponibile. - Sempre: mostra sempre le barre di scorrimento. - Mai: non visualizzare mai le barre di scorrimento. |
|
| Visualizza bordo | Consente di visualizzare un bordo intorno all'iframe. | |
| Dipendenze | Colonne dipendenti | Un iframe può interagire con le colonne del modulo tramite lo script. Se una colonna viene rimossa dal modulo, lo script dell'iframe può essere interrotto. Aggiungere le colonne alle quali si fa riferimento negli script dell'iframe alle Colonne dipendenti in modo che non possano essere rimosse casualmente. |
Passaggi successivi
Utilizzare il modulo principale e i relativi componenti
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).