Informazioni sui componenti delle app basate su modello
Panoramica dei componenti delle app basate su modello
Un'app basata su modello ben progettata consiste di molti componenti che si selezionano usando la progettazione per creare l'aspetto e le funzionalità dell'app finita. I componenti e le proprietà dei componenti che vengono usati dai creatori per creare un'app diventano i metadati.
Per capire in che modo ciascuno di questi componenti è correlato al progetto dell'app, qui sono separati nelle categorie dati, interfaccia utente, logica e visualizzazione.
Componenti dati
Questi componenti determinano su quali dati si baserà l'app e quale progettazione viene utilizzata per creare o modificare il componente.
I componenti dati sono progettati a livello di tabella all'interno di un ambiente o all'interno di una soluzione contenuta all'interno dell'ambiente.
| Componente | Descrizione | Progettazione |
|---|---|---|
| Tabella | Un contenitore di record con le proprietà registrate, ad esempio un contatto o un account. Sono disponibili molte tabelle standard. È possibile personalizzare una tabella standard non di sistema (tabella di produzione) o creare una tabella personalizzata da zero. | Finestra di progettazione della tabella di Power Apps |
| Relationship | Le relazioni di tabella definiscono il modo in cui le tabelle possono essere correlate tra loro. Sono disponibili tre tipi di relazioni: 1:N (uno-a-molti), N:1 (molti-a-uno) e N:N (molti-a-molti). Ad esempio, l'aggiunta di una colonna di ricerca a una tabella crea un nuova relazione 1:N tra le due tabelle e ti consente di inserire tale colonna di ricerca in un modulo. | Finestra di progettazione di tabelle di Power Apps |
| Colonna | Una proprietà associata a una tabella. Una colonna viene definita da un tipo di dati, che determina il tipo di dati che possono essere immessi o selezionati. Gli esempi includono testo, numero, data e ora, valuta o ricerca (crea una relazione con un'altra tabella). Le colonne vengono utilizzate in genere con moduli, visualizzazioni e ricerche. | Finestra di progettazione della tabella di Power Apps |
| Colonna di scelta | È un tipo speciale di colonna che offre all'utente un set di opzioni predeterminate. Ogni opzione ha un valore numerale e un'etichetta. Quando viene aggiunto a un modulo, questa colonna visualizza un controllo che consente all'utente di selezionare un'opzione. Esistono due generi di scelte: le scelte, in cui l'utente può selezionare una sola opzione e le scelte a selezione multipla che consentono di selezionare più opzioni. | Progettazione set di opzioni di Power Apps |
Ulteriori informazioni: Definire i dati per l'app basata su modello
Componenti dell'interfaccia utente
Questi componenti determinano come gli utenti interagiscono con l'app.
| Componente | Descrizione | Progettista |
|---|---|---|
| App | Determina le nozioni fondamentali dell'applicazione, ad esempio i componenti, le proprietà, il tipo di client e l'URL per l'app. | Progettazione app |
| Mappa del sito | Specifica la struttura di navigazione dell'app. | Progettazione mappa del sito |
| Modulo | Un set di colonne di immissione di dati per una determinata tabella che corrisponde agli elementi di cui l'organizzazione tiene traccia per la tabella. Ad esempio un set di colonne di immissione di dati in cui gli utenti immettono informazioni pertinenti per tenere traccia degli ordini precedenti di un cliente insieme a specifiche date di riordini richiesti. | Progettazione moduli |
| Visualizzazione | Le visualizzazioni definiscono il modo in cui un elenco di righe per una tabella specifica viene visualizzato nell'applicazione. Una visualizzazione definisce le colonne da visualizzare, la larghezza di ogni colonna, il comportamento dell'ordinamento e i filtri predefiniti. | Progettazione vista |
| Pagina personalizzata (anteprima) | Una pagina basata su canvas che consente un layout flessibile, funzioni Fx con uso limitato di codice e dati del connettore Power Apps. Per ulteriori informazioni, vedi Panoramica della pagina personalizzata di un'app basata su modello (anteprima) | Finestra di progettazione canvas |
Componenti logici
Determina i processi aziendali, le regole e l'automazione dell'app. I creatori Power Apps utilizzano una progettazione che è specifica al tipo di processo o di regola.
| Tipo di logica | Descrizione | Progettista |
|---|---|---|
| Processo aziendale | Un processo online che guida gli utenti attravero un processo aziendale standard. Ad esempio, utilizzare un processo aziendale se si desidera che tutti gestiscano le richieste del servizio clienti è analoga o per richiedere al personalizzare di ottenere approvazione per una fattura prima di inviare un ordine. | Progettazione flusso del processo aziendale |
| Flusso di lavoro | I flussi di lavoro automatizzano i processi aziendali senza un'interfaccia utente. I progettisti usano i flussi di lavoro per avviare attività di automazione che non richiedono l'interazione dell'utente. | Progettazione flusso di lavoro |
| Azioni | Le azioni sono un tipo di processo che consente di richiamare manualmente le azioni, incluse le azioni personalizzate, direttamente da un flusso di lavoro. | Finestra di progettazione dei processi |
| Regola di business | Utilizzata per applicare regole o logica di consigli a un modulo, ad esempio per impostare i requisiti della colonna, nascondere colonne o convalidare dati. I progettisti delle app utilizzano un'interfaccia semplice per l'implementazione e la gestione delle regole in evoluzione rapida e di uso comune. | Progettazione regole di business |
| Flusso Power Automate | Power Automate è un servizio basato sul cloud che consente di creare flussi automatizzati tra app e servizi per ottenere notifiche, sincronizzare file, raccogliere dati e altro ancora. | Power Automate |
Ulteriori informazioni: Applicare la logica di business nell'app basata su modello
Opzioni aggiuntive per l'aggiunta di regole business personalizzate
Utilizzare i plug-in per estendere i processi aziendali
Estensioni flusso di lavoro
Effetti di visualizzazione
Determina quale tipo di visualizzazioni dati e report sarà disponibile nell'app.
| Componente | Descrizione | Progettista |
|---|---|---|
| Grafico | Una sola visualizzazione grafica che può essere visualizzata in una visualizzazione, in un modulo oppure aggiunta a un dashboard. | Progettazione grafico |
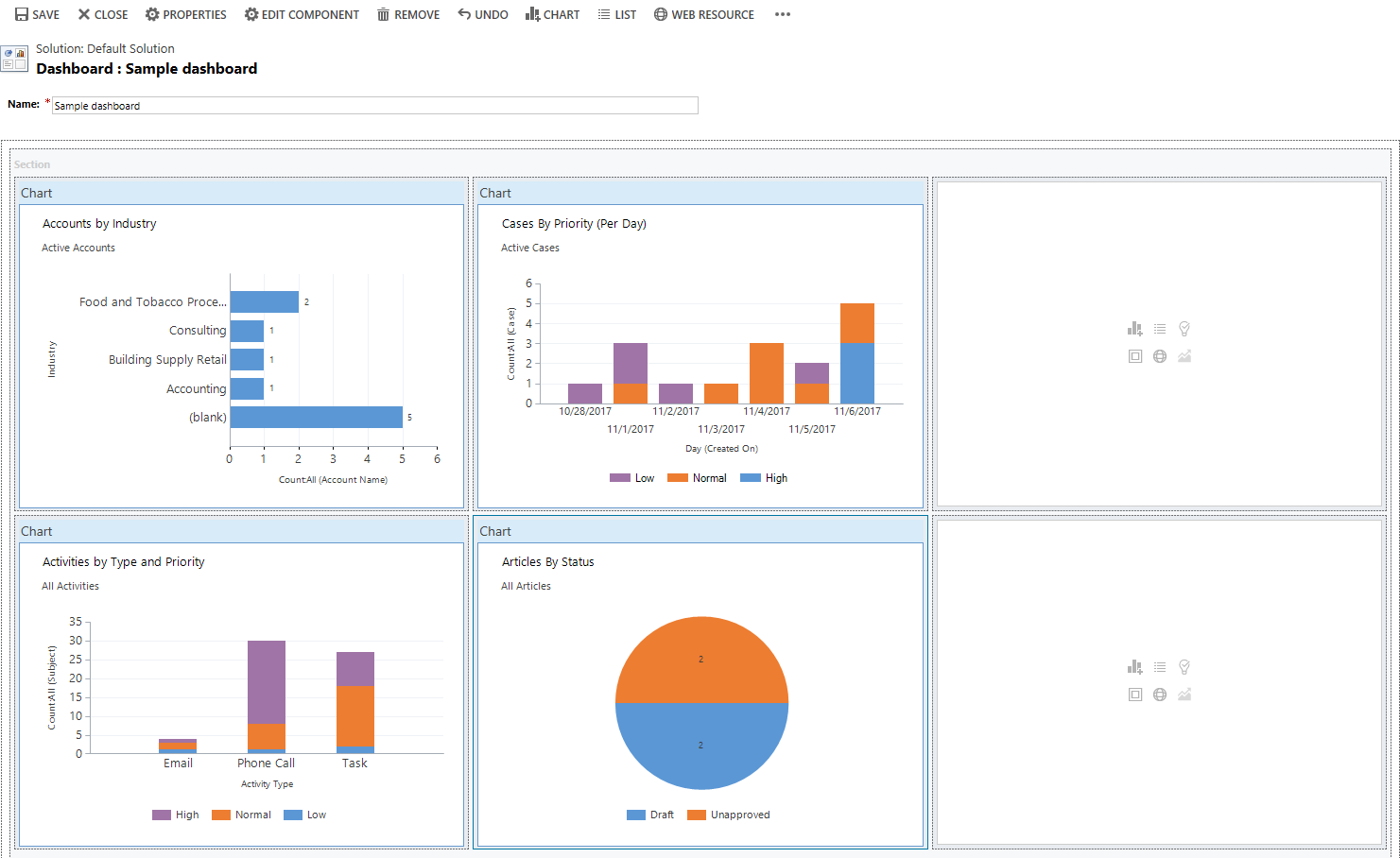
| Dashboard | Funziona come un luogo per una o più visualizzazioni grafiche che forniscono una panoramica dei dati aziendali efficaci. | Progettazione dashboard |
| Power BI Embedded | Aggiungere riquadri e dashboard Power BI Embedded all'app. Power BI è un servizio basato sul cloud che offre informazioni approfondite di business intelligence. | Combinazione di progettazione grafico, progettazione dashboard e Power BI |

Creazione di un'app basata su modello avanzata
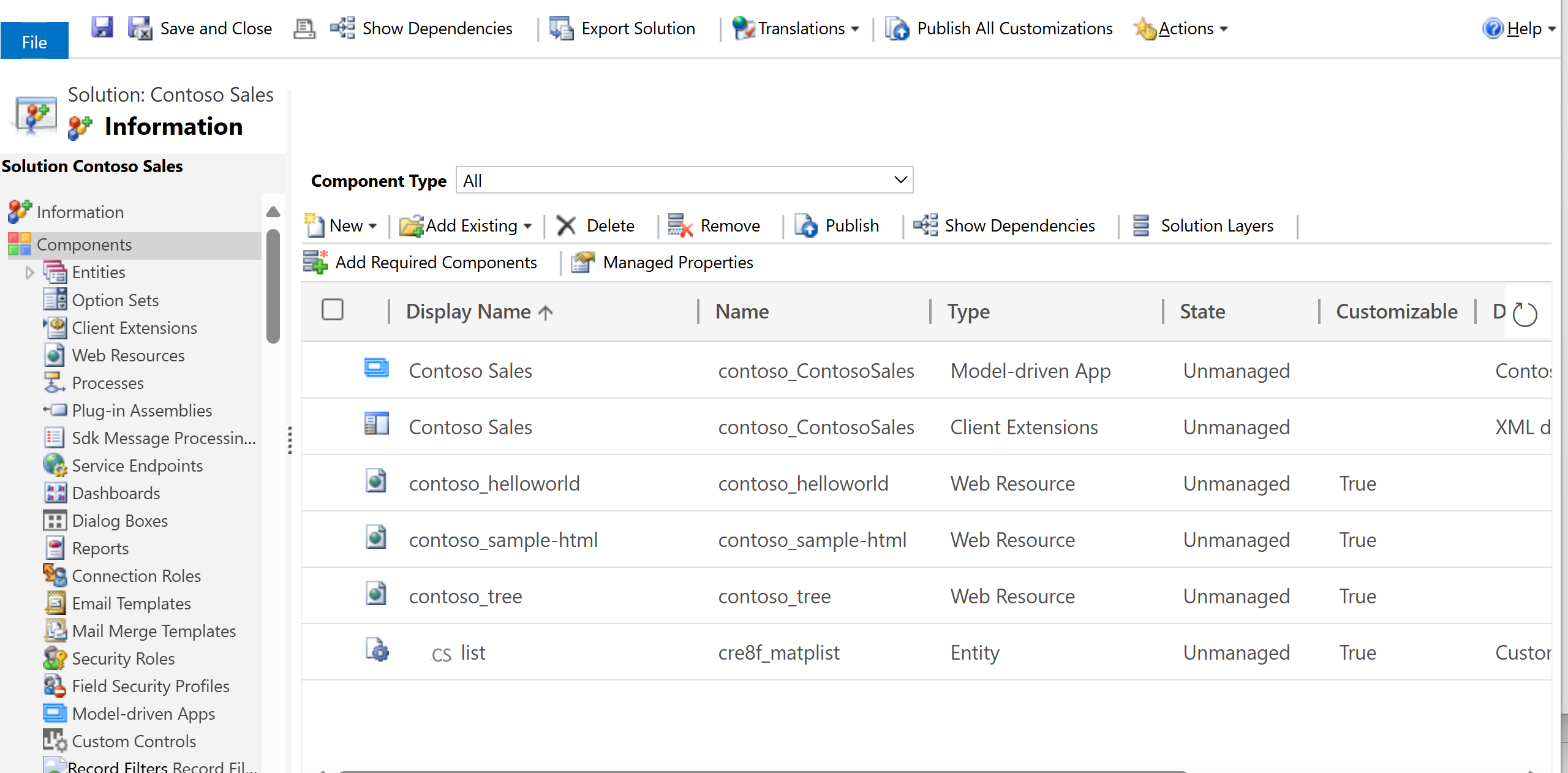
Esplora soluzioni è uno strumento completo utilizzato per la creazione di app basate su modello avanzate. In Esplora soluzioni è possibile spostarsi in una gerarchia costituita da tutti i componenti dell'app utilizzando il riquadro di spostamento a sinistra dello strumento:

Per aprire Esplora soluzioni:
Nella home page di Power Apps, seleziona Impostazioni, quindi seleziona Impostazioni avanzate.
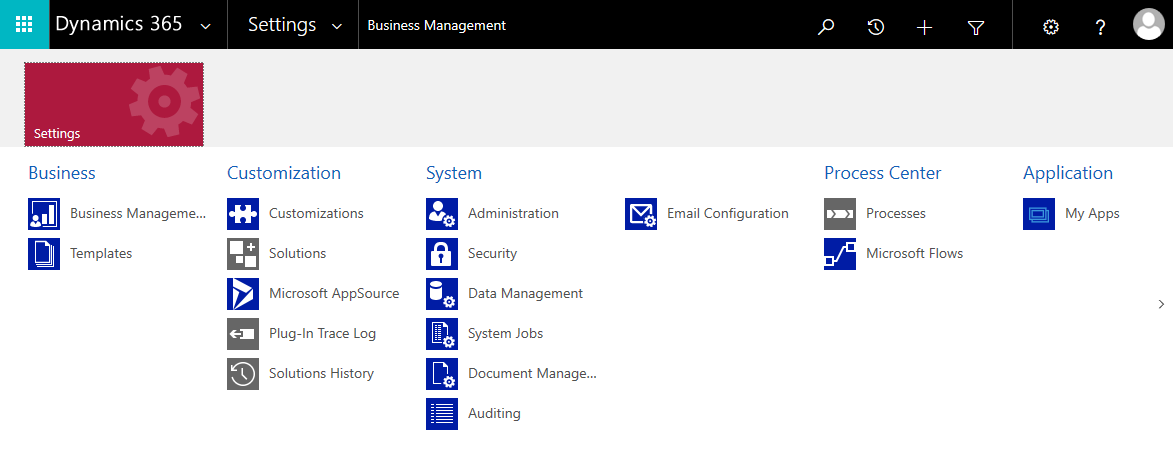
Nella pagina Gestione aziendale di Dynamics 365, seleziona Impostazioni, seleziona Personalizzazioni e quindi Personalizza il sistema.

Ulteriori informazioni: Creazione e personalizzazione di app avanzate
Passaggi successivi
Panoramica dello sviluppo del modello di dati
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).