Debug delle app canvas con Monitor
Monitor è disponibile per impostazione predefinita per tutte le app canvas. Utilizzando Monitor, puoi tenere traccia degli eventi man mano che si verificano in un'app canvas durante l'esperienza di creazione in Power Apps Studio oppure puoi usare Monitor per eseguire il debug della versione pubblicata di un'app canvas. Altre informazioni: Panoramica di Monitor
Attività iniziali di Monitor nelle app canvas
Per aprire Monitor durante la creazione di un'app
Accedere a Power Apps.
Crea una nuova app o modifica un'app esistente.
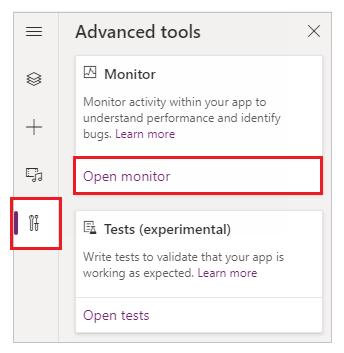
Nel riquadro a sinistra, seleziona Strumenti avanzati.
Seleziona Apri Monitor.

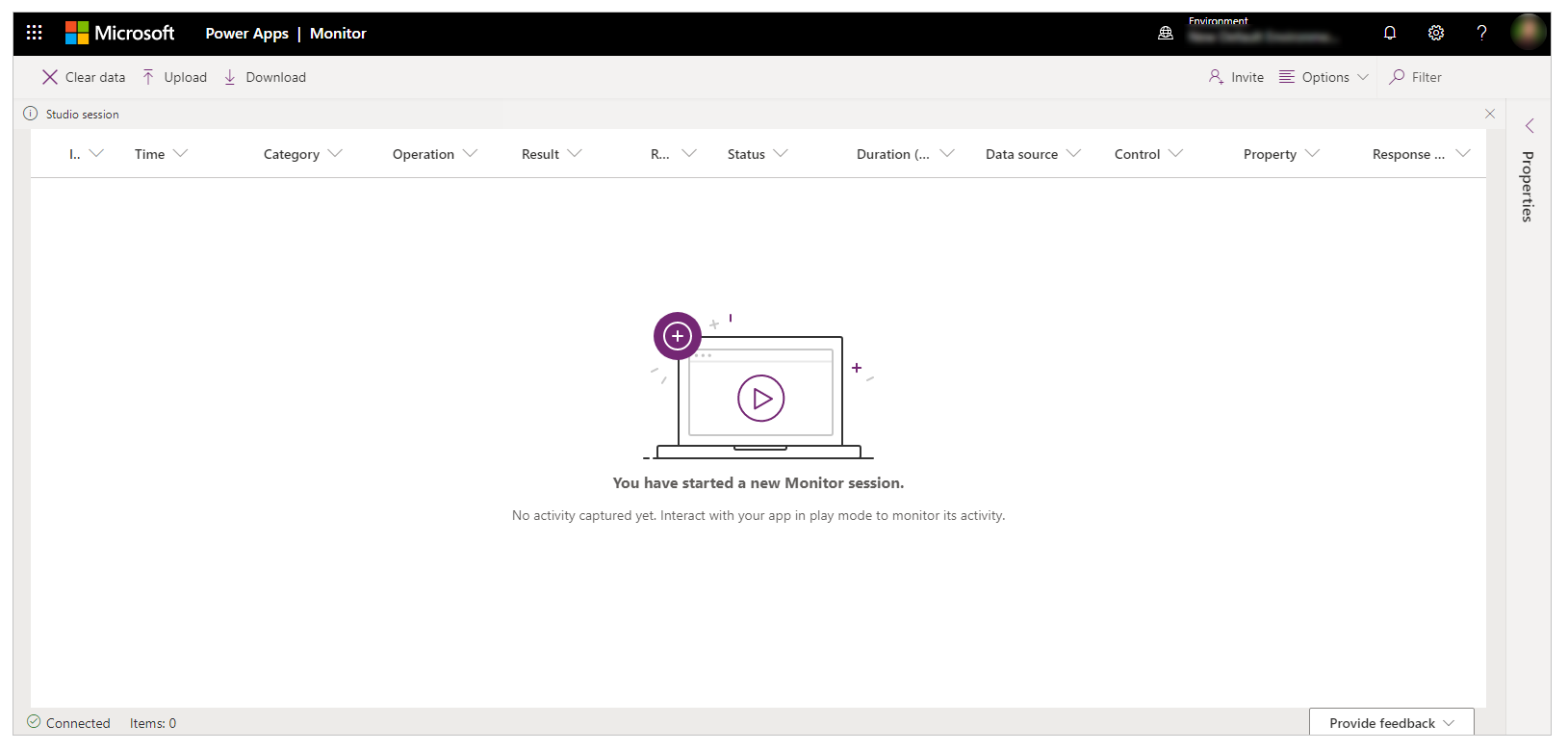
Questa azione apre Monitor in una nuova scheda del browser e lo collega alla sessione di Power Apps Studio esistente.

Viene visualizzata una notifica in alto per mostrare la sessione di monitoraggio corrente come Sessione Studio.
Suggerimento
Monitor non ha alcun impatto sulla tua app. Puoi utilizzare Monitor con qualsiasi app in un ambiente di test o in produzione.
Aprire Monitor per un'app pubblicata
Puoi anche usare Monitor per eseguire il debug dell'app pubblicata nel lettore web.
Per aprire Monitor per un'app pubblicata
Accedere a Power Apps.
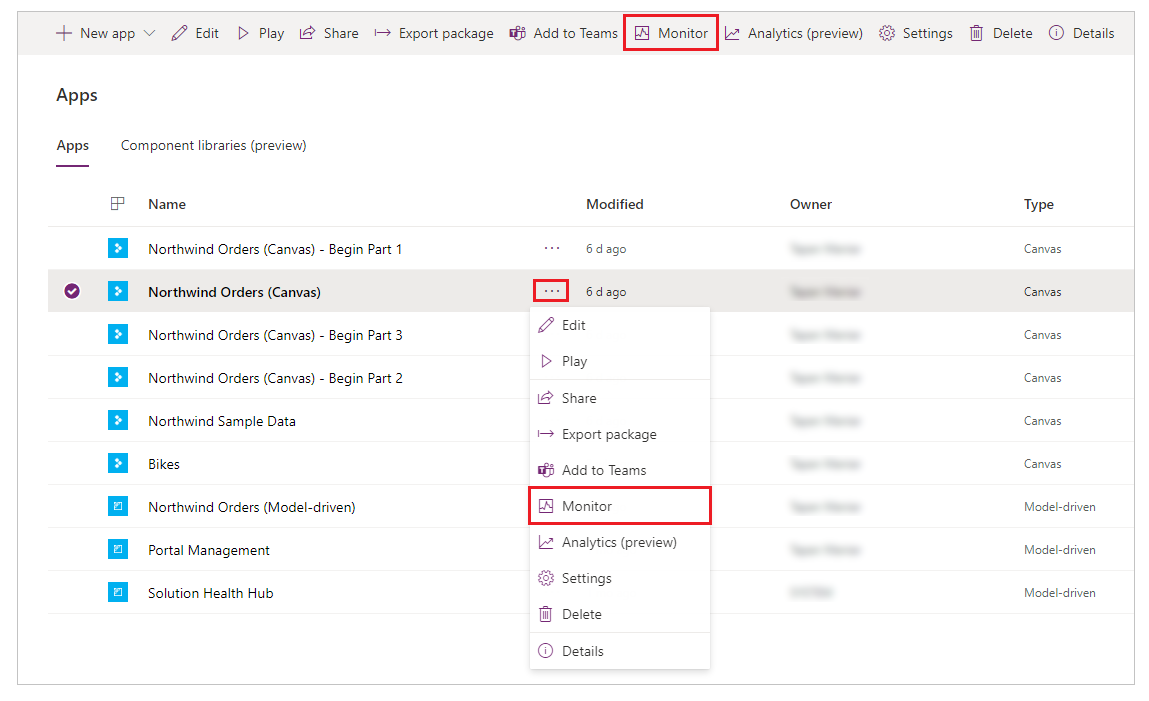
Nel riquadro sinistro selezionare App.
Seleziona un'app nell'elenco.
Seleziona Monitor nel menu. In alternativa, puoi selezionare Altri comandi (...) e quindi Monitor.

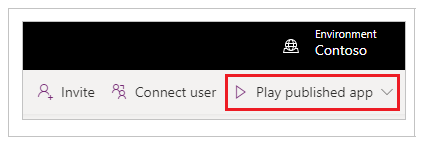
Seleziona Riproduci app pubblicata.

Questa azione apre l'app pubblicata in una nuova scheda del browser e la collega alla sessione di Monitor esistente. Vedrai immediatamente gli eventi in Monitor quando l'app viene caricata nel lettore Web e mentre interagisci con l'app pubblicata.
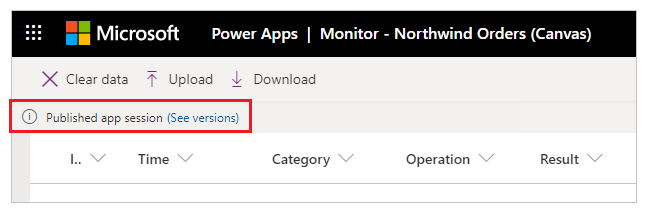
Monitor visualizza anche una notifica che indica che la sessione di monitoraggio attualmente aperta è per la versione pubblicata dell'app.

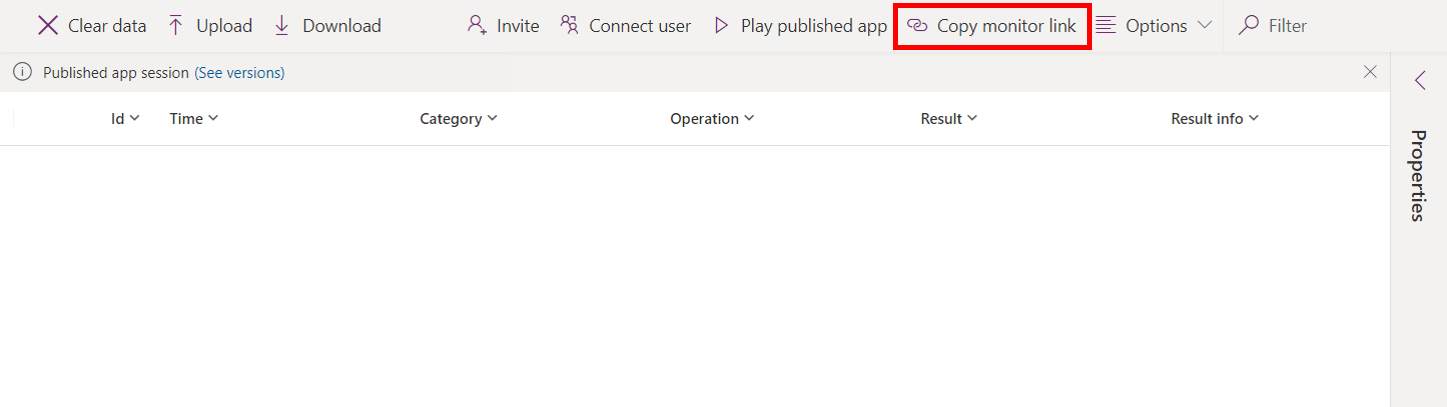
Per le app in esecuzione in Power Apps per dispositivi mobili (anteprima)
Segui i passaggi precedenti, ma seleziona Copia collegamento monitor anziché Riproduci l'app pubblicata. Usa il collegamento copiato sul tuo dispositivo per aprire una sessione monitorata per l'app pubblicata. Assicurati che il collegamento sia aperto utilizzando Power Apps per dispositivi mobili, non un browser.
Nota
Copia collegamento monitor è disponibile in https://make.preview.powerapps.com

Impostazione: Debug app pubblicata
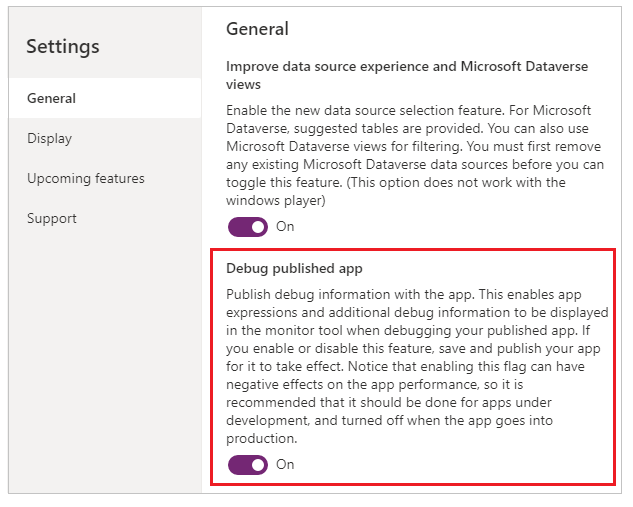
Se desideri visualizzare le espressioni di origine in Monitor per l'app pubblicata, devi attivare l'impostazione per pubblicare le espressioni con l'app. Questa impostazione è simile alla generazione di un file di debug nello sviluppo tradizionale. La pubblicazione di espressioni di origine con l'app è facoltativa. Anche quando questa impostazione è disattivata, potrai vedere gli eventi che si verificano nell'app, ma non potrai mappare questi eventi a espressioni o formule specifiche.
Per abilitare questa impostazione, vai a File > Impostazioni, quindi attiva Debug app pubblicata.
Nota
L'attivazione di questa impostazione ha un impatto negativo sulle prestazioni dell'app per tutti gli utenti. Per ridurre al minimo l'impatto, disabilita questa impostazione non appena non hai più bisogno di visualizzare le espressioni di origine durante il debug dell'app pubblicata.

Visualizzare gli eventi in Monitor
Per visualizzare gli eventi dalla tua app, riproduci l'app in Power Apps Studio. Monitor visualizzerà quindi la tabella degli eventi man mano che si verificano, insieme a dettagli specifici.

Esempio: utilizzo di Monitor con le app canvas
In questo esempio, utilizzi l'app Northwind Sample Data inclusa nella soluzione di esempio Northwind.
La soluzione di esempio Northwind è un'app canvas che carica dati di esempio in Microsoft Dataverse. Puoi anche creare una nuova app o usare un'app esistente.
Sfondo
Considera lo scenario in cui un'app è stata distribuita e la versione iniziale dell'app subisce un calo delle prestazioni. L'app genera inoltre errori in modo intermittente senza schemi chiari. Il caricamento dei dati nell'app per la maggior parte del tempo funziona, ma a volte non riesce.
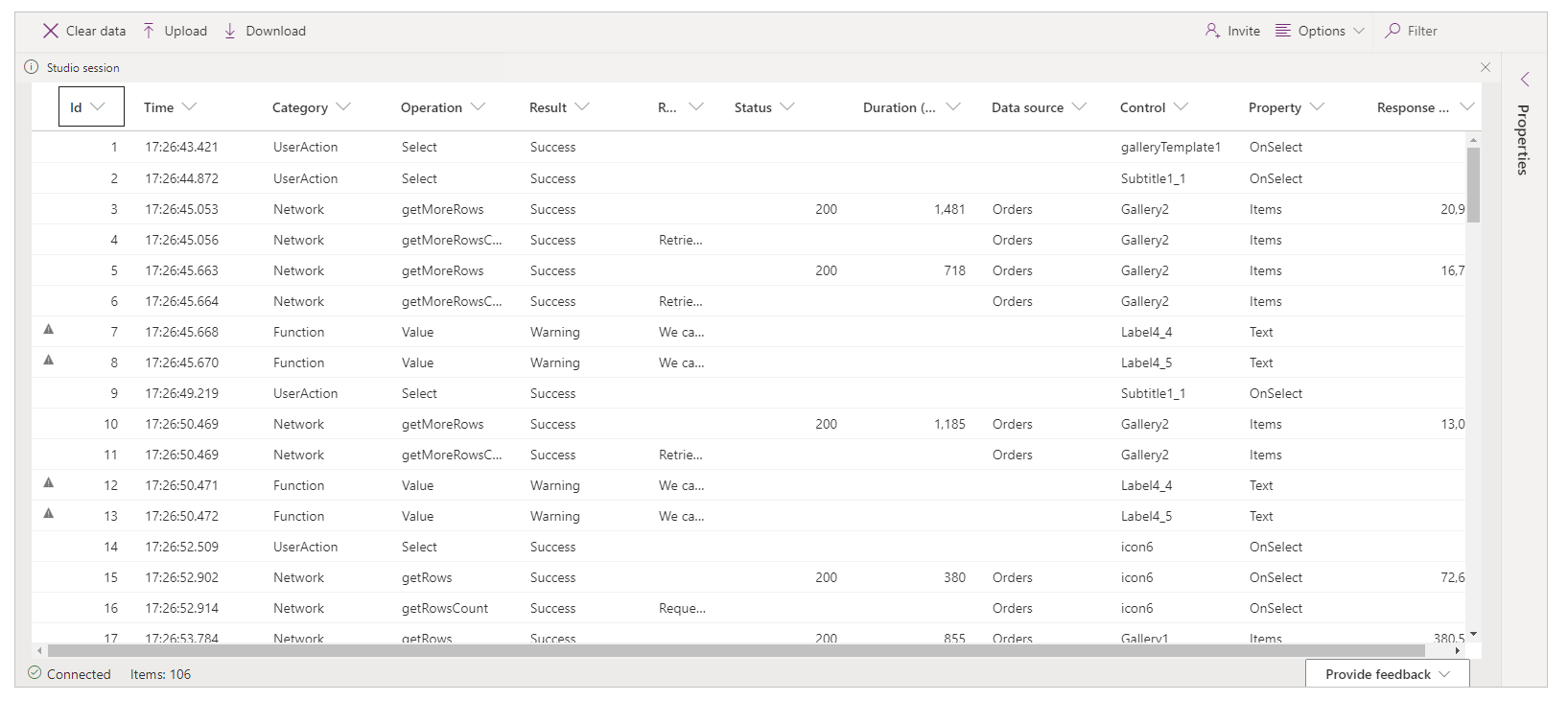
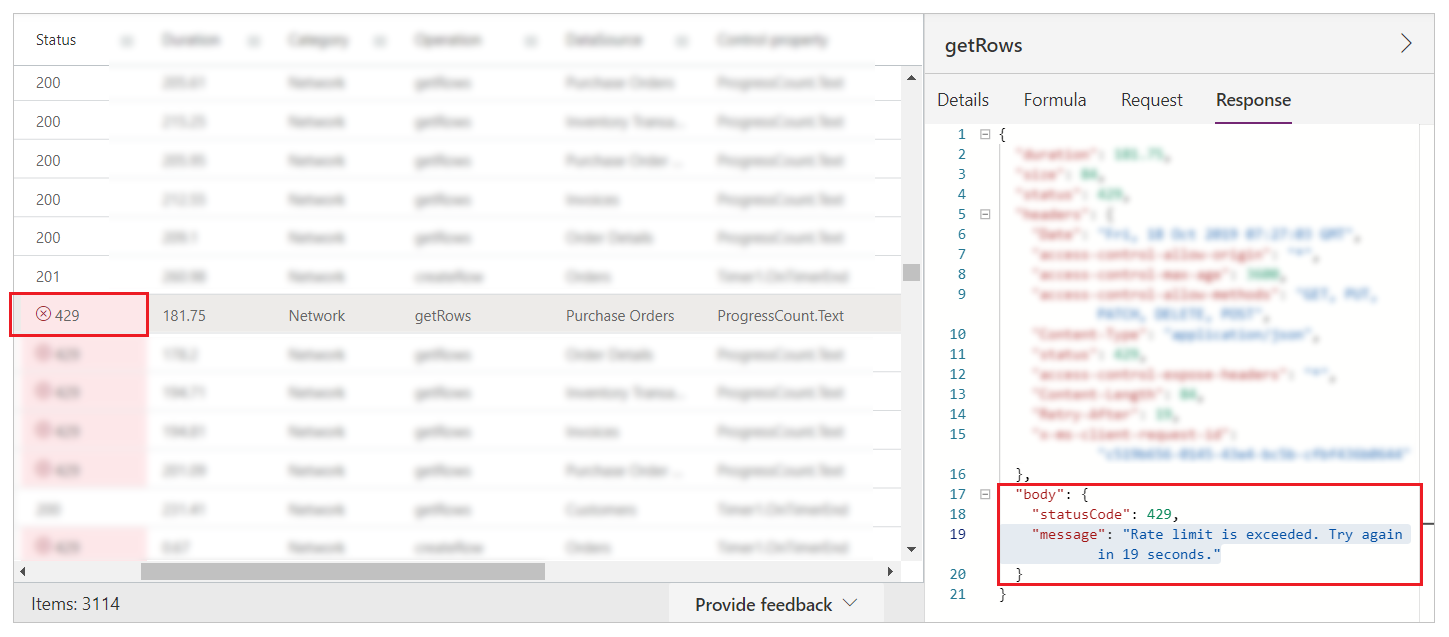
Quando si controlla Monitor, vengono visualizzate le operazioni sui dati come previsto. Tuttavia, vengono visualizzate anche diverse risposte con codice di stato HTTP 429, che indica che ci sono state troppe richieste in un determinato periodo di tempo.
Quando selezioni un evento di questo tipo, viene visualizzato l'errore "Limite di frequenza superato. Riprova tra XX secondi."

Analisi
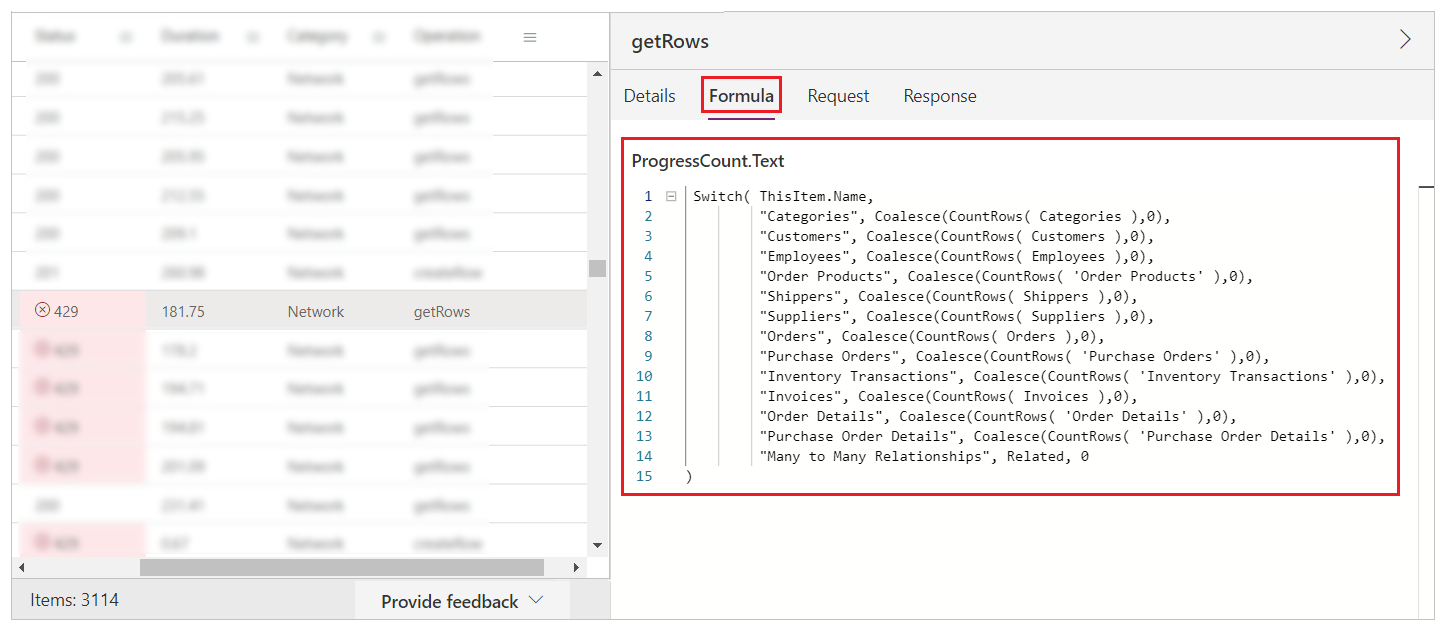
Il problema richiede ulteriori analisi per capire perché le richieste vengono limitate. In Monitor, puoi notare che per ciascuna chiamata createRow ci sono diverse richieste getRows della proprietà ProgressCount.Text , ciascuna per un'entità diversa. Queste entità non sono le entità per le quali l'app sta creando righe. La formula ProgressCount.Text è visibile in Monitor, come mostrato nell'immagine seguente.

Per ogni record aggiunto, la formula viene nuovamente calcolata e CountRows viene chiamato su più entità. Questo comportamento genera getRows nel registro, perché CountRows non è delegato per Dataverse. Per ogni singola richiesta di aggiungere un record, potenzialmente stai facendo 12 richieste aggiuntive per contare le righe in ogni entità.
Queste richieste aggiuntive causano errori in modo intermittente perché la piattaforma Dataverse sta limitando le richieste al servizio. Questo spiega anche il problema generale delle prestazioni.
Passaggi successivi
Debug collaborativo con Monitor
Vedi anche
Monitoraggio avanzato
Eseguire il debug delle app basate su modello con Monitor
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).