Reindirizzare un utente a una pagina predefinita all'accesso
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
Puoi configurare un portale in modo da reindirizzare un utente a una pagina predefinita dopo che l'utente ha effettuato l'accesso.
Per ottenere ciò, sostituisci il modello di studio predefinito utilizzato come layout di pagina per la home page. Sostituisci questo modello predefinito con un modello personalizzato che include codice JavaScript per reindirizzare l'utente alla pagina di tua scelta. I passaggi sono:
- Fai una copia del modello web modello di studio predefinito.
- Aggiungi il codice JavaScript alla copia del modello web.
- Crea un modello di pagina corrispondente.
- Modifica la home page per utilizzare il modello modificato.
Fare una copia del modello di studio predefinito
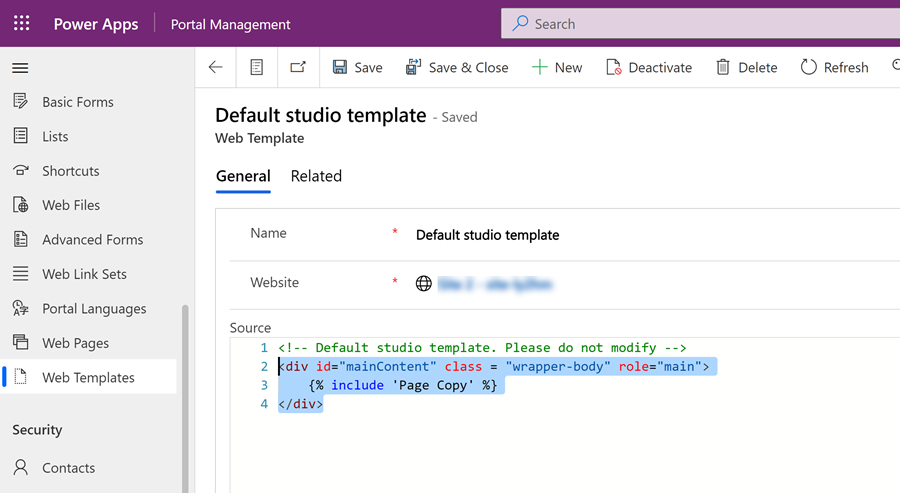
Apri l'app Gestione del portale, vai a Modelli Web e apri il Modello di studio predefinito.
Copia tutto il contenuto che segue la riga
<!-- Default studio template. Please do not modify -->.
Per creare un nuovo record di modello web, seleziona Nuovo.
Assegna un nome al modello (ad esempio, modello di home page) e seleziona il Sito web in cui vuoi implementare la funzionalità di reindirizzamento. Incolla il contenuto dal modello di studio predefinito e quindi seleziona Salva.
Aggiungere il codice JavaScript
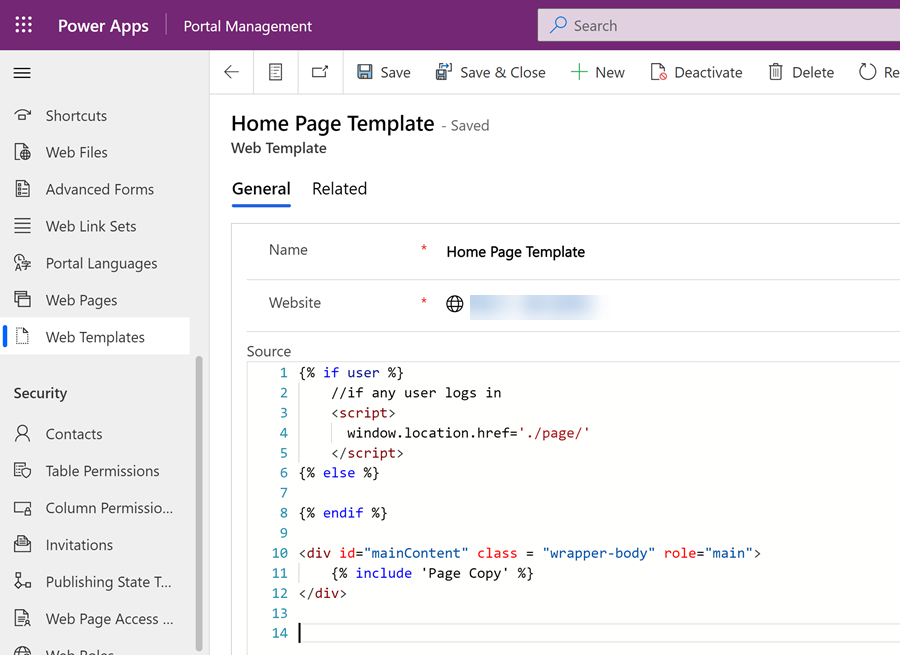
Nel nuovo modello, aggiungi il seguente codice JavaScript. Sostituisci
./page/con l'URL parziale della pagina a cui si vuole indirizzare l'utente:{% if user %} //if any user logs in <script> window.location.href='./page/' </script> {% else %} //Home webpage code, if you don't want to display the page when the user is being redirected {% endif %} //Home webpage code, if you want to display the page when the user is being redirected
Seleziona Salva.
Creare un modello di pagina
Nell'app Gestione del portale seleziona Modelli di pagina.
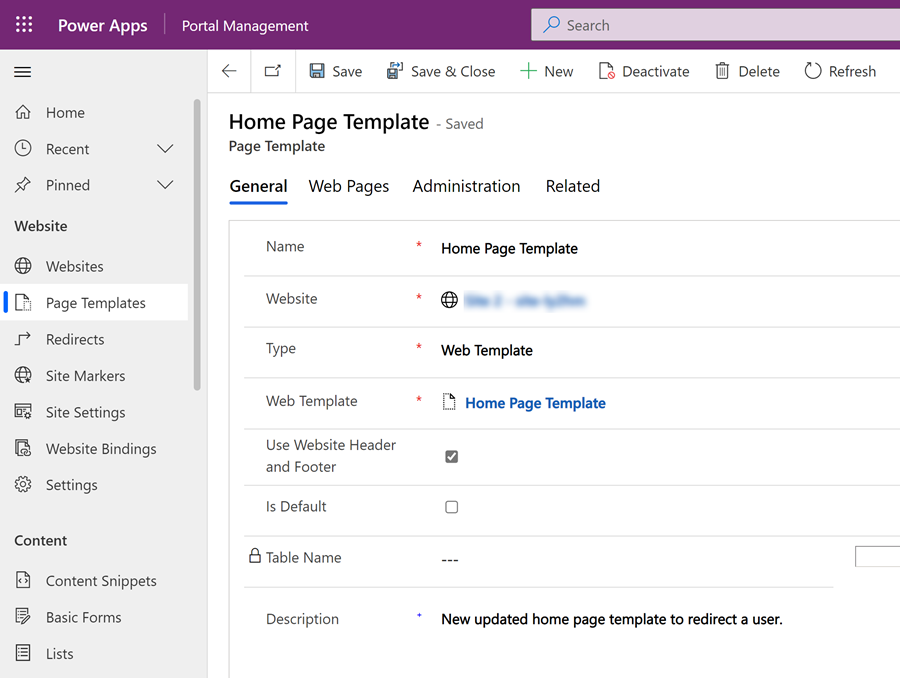
Seleziona Nuovo e crea un nuovo record di modello di pagina.
Assegna un nome al modello di pagina (ad esempio, modello di home page). Seleziona il record del Sito web in cui vuoi avere la funzionalità, scegli il Tipo come Modello Web e seleziona il Modello Web che hai creato nel passaggio precedente.

Aggiornare la home page
Passa all'app Gestione del portale.
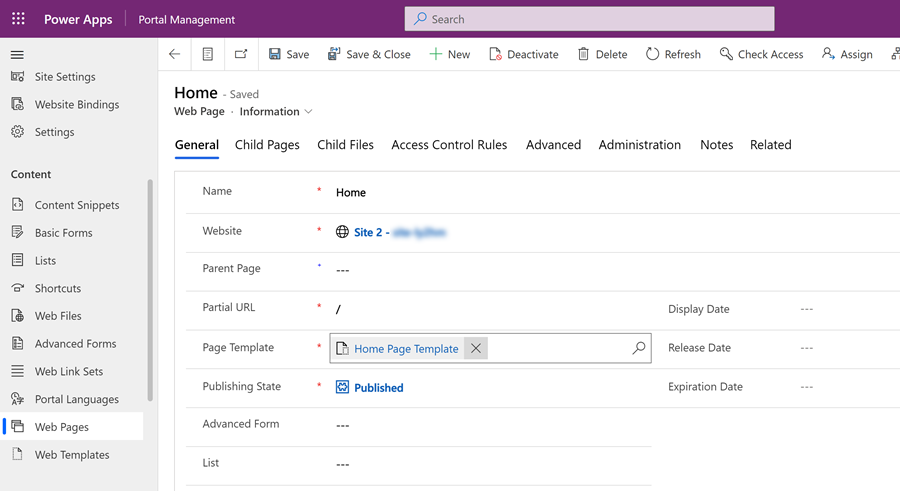
In Pagine web, individua il record della pagina web Home. Cambia il Modello di pagina con il record del modello di pagina creato in precedenza. Selezionare Salva e chiudi.

Ora, quando un utente accede, verrà reindirizzato alla pagina specificata nel codice JavaScript nel modello web aggiornato.
Vedi anche
Creazione di un modello di pagina personalizzato per il rendering di un feed RSS
Rendering dell'elenco associato alla pagina corrente
Rendering dell'intestazione e della barra di spostamento principale di un sito Web
Rendering fino a tre livelli della gerarchia della pagina mediante la navigazione ibrida