Usare l'editor dei contenuti per modificare il contenuto della pagina
Nota
- A partire da ottobre 2022, i portali Power Apps sono denominati Power Pages.
- Questo argomento si applica a funzionalità legacy. Per le informazioni più recenti, vai alla Documentazione di Microsoft Power Pages.
Puoi usare l'editor dei contenuti del portale per modificare testo, creare collegamenti e visualizzare immagini nella pagina Web. Per utilizzare l'editor dei contenuti del portale, devi disporre delle autorizzazioni appropriate e il contenuto da modificare deve trovarsi nel modello della pagina.
Per modificare il contenuto, scegli il contenuto da modificare e quindi seleziona il pulsante di modifica visualizzato.
Importante
Ti consigliamo di utilizzare Studio dei portali Power Apps per modificare il portale.
Comandi e controlli dell'editor dei contenuti
La barra degli strumenti dell'editor ha una serie di pulsanti della guida alla modifica dei contenuti. Sposta il cursore del mouse su un pulsante per visualizzare una descrizione comandi per il funzionamento dei pulsanti. Nella tabella di seguito riportata sono inoltre disponibili ulteriori dettagli sui pulsanti disponibili, elencati nell'ordine visualizzato nella barra degli strumenti.

| Button | Descrizione |
|---|---|
| Salva | Salva le modifiche apportate al contenuto e chiudi l'editor. |
| Origine | Verrà aperta una finestra di dialogo che contiene un'origine HTML per il contenuto. HTML può essere modificato direttamente e aggiornato da questa finestra. La finestra di dialogo non convaliderà HTML! Si consiglia che solo gli utenti con conoscenze di codice HTML utilizzino questa funzionalità. |
| Taglia/Copia/Incolla | Taglia, copia o incolla il testo selezionato da e sugli Appunti. |
| Incolla come testo normale | Incolla il testo dagli Appunti con tutta la formattazione e lo stile rimosso. |
| Incolla da Word | Incolla il testo dagli Appunti mentre tenta di conservare la formattazione e lo stile originato da Microsoft Word. |
| Annulla, Ripeti | Annullerà la modifica precedente o ripeterà una modifica annullata. Solo le modifiche eseguite dal momento in cui l'editor è stato aperto possono essere annullate. Le modifiche che sono state salvate o annullate non può essere annullate o eseguite nuovamente. |
| Trova | Apre una finestra di dialogo per la ricerca di contenuto. Consente inoltre di sostituire il contenuto disponibile. |
| Collegamento | Inserisci o modifica un collegamento ipertestuale per il testo selezionato. Ulteriori informazioni: Creare un collegamento. |
| Scollega | Modifica un collegamento ipertestuale in testo. |
| Ancoraggio | Inserisci o modifica un collegamento di ancoraggio per il testo selezionato. |
| Immagine | Inserisce o modifica un'immagine nel contenuto. Ulteriori informazioni: Inserire un'immagine. |
| Flash | Inserisce o modifica un oggetto flash nel contenuto. |
| Tabella | Inserisci o modifica le tabelle e le righe, le celle e le proprietà. |
| Inserisci riga orizzontale | Inserisce una linea orizzontale nel cursore di testo. |
| Inserisci carattere speciale | Verrà aperta una finestra di dialogo che contiene caratteri speciali e inserisce il carattere selezionato nel cursore di testo. |
| IFrame | Inserisce o modifica frame non ancorati nel contenuto. |
| Inserisci modello | Inserisce un modello di contenuto predefinito. |
| Ingrandisci | Ridimensiona l'editor alle dimensioni della finestra del browser che lo contiene. |
| Mostra blocchi | Visualizza gli elementi a livello di blocco e il loro nome dell'elemento nell'angolo in alto a sinistra della casella circostante. |
| Grassetto, Corsivo, Sottolineato, Barrato | Rende il testo selezionato o il testo appena digitato grassetto, corsivo, sottolineato. |
| Copia formattazione | Copia la formattazione e lo stile per il testo selezionato |
| Rimuovi formato | Rimuove la formattazione e lo stile per il testo selezionato. |
| Inserisci/Rimuovi elenco puntato, Inserisci/Rimuovi elenco numerato | Inserisce un elenco puntato o numerato per il testo selezionato o nel cursore del testo se l'elenco non è già presente. Se l'elenco è già presente, verrà rimosso. |
| Riduci rientro, aumenta rientro | Riduce o aumenta il rientro del testo o di una voce di listino. |
| Citazione | Posiziona il testo selezionato o quello appena digitato in un blocco di offerta. |
| Allinea a sinistra, Allinea al centro, Allinea a destra, Giustifica | Allinea il testo selezionato e il testo appena digitato a sinistra, al centro, a destra o lo giustifica. |
| Stili di formattazione | Modifica il testo selezionato e il testo appena digitato con lo stile predefinito selezionato. |
| Formato paragrafo | Modifica il testo selezionato e il testo appena digitato con il formato di paragrafo predefinito selezionato. |
| Colore testo | Modifica il colore del testo selezionato e del testo appena digitato. |
| Colore sfondo | Modifica il colore di sfondo del testo selezionato e del testo appena digitato. |
Nota
- Quando in modalità a schermo intero, il pulsante Salva non è disponibile. Per salvare le modifiche, seleziona Riduci a icona per tornare alla modalità normale in cui sono disponibili i pulsanti.
- Se hai una pagina web con più di 500 caratteri di lunghezza e modifichi la pagina utilizzando l'editor di contenuti, la scheda Contenuto lingua nell'editor potrebbe apparire vuota. Se esamini il browser per errori di script, potresti notare una risposta HTTP con l'errore
400 Bad Request. Quando ciò accade, assicurati di troncare l'URL in modo da non superare la lunghezza massima di 500 caratteri.
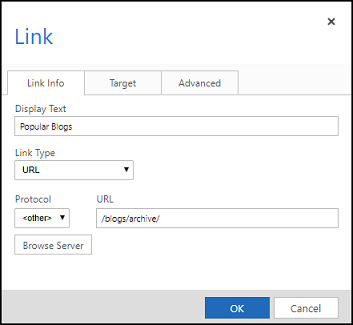
Crea un collegamento
Seleziona Modifica accanto all'area che vuoi modificare.
Seleziona il testo per cui creare un collegamento ipertestuale.
Seleziona Collegamento. Verrà visualizzata la finestra di dialogo Collegamento.
Inserisci le proprietà per il collegamento ipertestuale e seleziona OK.

Seleziona Salva nell'editor dei contenuti del portale per salvare le modifiche.
Proprietà e comandi del collegamento
| Nome | Descrizione |
|---|---|
| Testo visualizzato | Visualizza il testo selezionato per il collegamento ipertestuale. |
| Tipo di collegamento | Seleziona il tipo di collegamento da creare.
|
| Protocollo | Seleziona il protocollo appropriato. |
| URL | L'URL a cui collegarsi. Può essere un URL formattato correttamente, esterno al sito Web o intero allo stesso sito Web. Se all'interno, può essere relativo e può essere cercato usando Sfoglia server. |
| Sfoglia server | Apre una selezione file per il sito Web. L'URL per la pagina selezionata o il file saranno posizionati nel campo URL di collegamento quando selezionato. Vedi Utilizza selezione file. |
| Destinazione (scheda) | Specifica se, una volta selezionato, il collegamento verrà aperto nella stessa finestra del browser o in una nuova. Se non impostato, il collegamento verrà visualizzato nella stessa finestra per impostazione predefinita. |
| Avanzate (Scheda) | Specifica le proprietà avanzate per il collegamento. |
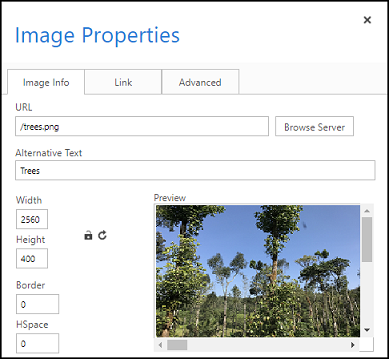
Inserisci un'immagine
Seleziona Modifica accanto all'area che vuoi modificare.
Posiziona il cursore di testo sul punto in cui desideri inserire l'immagine.
Seleziona Immagine. Verrà visualizzata la finestra di dialogo Proprietà immagine.
Inserisci le proprietà per l'immagine e seleziona OK.

Seleziona Salva nell'editor dei contenuti del portale per salvare le modifiche.
Proprietà e comandi dell'immagine
| Nome | Descrizione |
|---|---|
| URL | L'URL per l'immagine. Può essere un URL formattato correttamente di un'immagine, esterno al sito Web o intero allo stesso sito Web. Si consiglia che l'URL sia interno. Quando all'interno, può essere relativo e può essere cercato usando Sfoglia server. |
| Sfoglia server | Apre una selezione file per il sito Web. L'URL per il file di immagine selezionato sarà posizionato nel campo URL immagine quando selezionato. Vedi Utilizza selezione file. |
| Testo alternativo | Specifica l'attributo alt per l'immagine. Verrà letto dalle utilità per la lettura dello schermo e viene in genere visualizzato quando l'immagine non viene caricata correttamente. |
| Anteprima | Visualizza un'anteprima dell'immagine inserita o aggiornata. |
| Allineamento | Seleziona se allineare l'immagine a sinistra o a destra. |
| Avanzate (Scheda) | Specifica le proprietà avanzate per l'immagine. |
Ricerca di pagine e file tramite la selezione file
La selezione file offre un modo di cercare le pagine e i file che appartenenti allo stesso sito Web. È possibile caricare nuovi file utilizzando anche la Selezione file. La selezione file è disponibile quando viene aggiunto un collegamento o un'immagine tramite l'editor del contenuto del portale. Seleziona Sfoglia server per aprire la selezione file. Cercare una pagina o un file utilizzando la visualizzazione ad albero sinistra e facendo doppio clic nella pagina o nel file nella visualizzazione a elenco sull'estrema destra per selezionarlo.
Per caricare nuovi file:
- Passa alla cartella in cui caricare il file e seleziona l'icona del disco con un più verde.
- Nella finestra di dialogo visualizzata, seleziona Scegli file e seleziona un file da caricare. Procedi allo stesso modo nel campo successivo per aggiungere più di un file.
- Seleziona OK per caricare i file selezionati.
Comandi di selezione file
Nella tabella seguente sono presenti ulteriori dettagli sui pulsanti disponibili, elencati nell'ordine visualizzato nella barra degli strumenti.
| Nome | Descrizione |
|---|---|
| Indietro | Passare alla cartella visualizzata in precedenza. |
| Ricarica | Aggiorna la visualizzazione della cartella. |
| Seleziona file | Utilizza la pagina selezionata o l'URL del file. |
| Apri | Visualizza la pagina o il file in una nuova finestra del browser. |
| Carica file | Verrà visualizzata una finestra di dialogo per caricare nuovi file. Seleziona OK per caricare immediatamente nuovi file nella cartella. |
| Copia | Disabilitata |
| Rimuovi | Elimina il file selezionato. È possibile rimuovere i file ma non le pagine. Le pagine devono essere rimosse utilizzando il pulsante Elimina nella barra degli strumenti di pubblicazione del contenuto. |
| Ottieni info | Visualizza informazioni aggiuntive sulla pagina o sul file selezionato. |
| Anteprima con Visualizzazione rapida | Visualizza il file e alcune informazioni su di esso in una piccola finestra sovrapposta. |
| Visualizza come icone | Visualizza il contenuto della cartella come icone. |
| Visualizza come elenco | Visualizza i contenuti della cartella con una tabella con più dettagli su ogni elemento. |
| Guida | Apre una finestra di dialogo su elFinder: Web file manager. |
Vedi anche
Introduzione all'editor dei contenuti del portale
Creare e personalizzare il portale utilizzando Studio dei portali Power Apps
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).