Esercitazione: utilizzare l'API Web dei portali
Nota
A partire dal 12 ottobre 2022, i portali Power Apps sono denominati Power Pages. Altre informazioni: Microsoft Power Pages è ora generalmente disponibile (blog)
A breve verrà eseguita la migrazione e l'unione della documentazione dei portali Power Apps con la documentazione di Power Pages.
In questa esercitazione, imposterai una pagina Web e un modello Web personalizzato che utilizzano l'API Web per leggere, scrivere, aggiornare ed eliminare i record dalla tabella dei contatti.
Nota
È possibile modificare i nomi delle colonne o utilizzare una tabella diversa mentre segui i passaggi in questo esempio.
Passaggio 1: Crea impostazioni sito
Prima di poter utilizzare l'API Web dei portali, è necessario abilitare le impostazioni del sito richieste con l'app Gestione del portale. Le impostazioni del sito dipendono dalla tabella che si desidera utilizzare durante l'interazione con l'API Web.
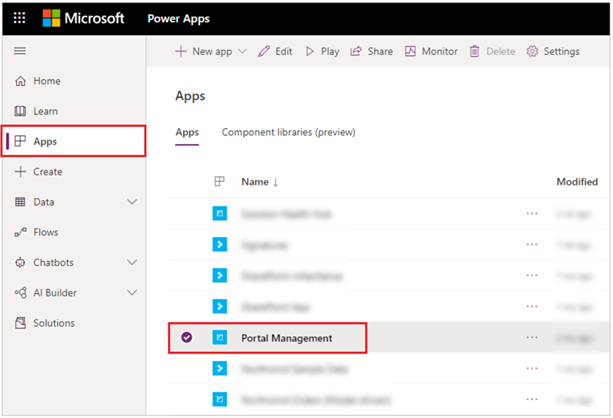
Vai a Power Apps.
Nel riquadro sinistro selezionare App.
Seleziona l'app Gestione del portale .

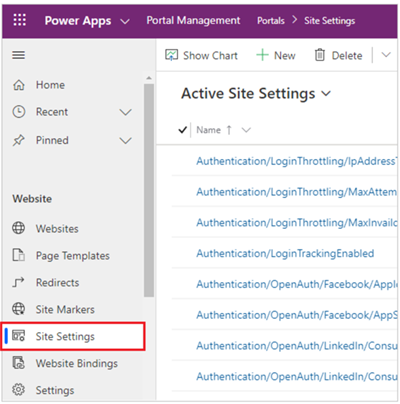
Nel riquadro sinistro dell'app Gestione del portale seleziona Impostazioni sito.

Seleziona Nuovo.
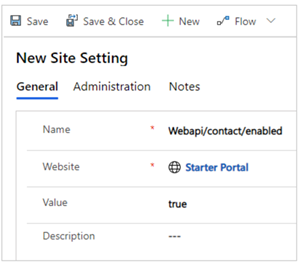
Nella casella Nome , immetti Webapi/contact/enabled.
Nell'elenco Sito web , seleziona il record del tuo sito Web.
Nella casella Valore , immetti true.

Seleziona Salva e chiudi.
Seleziona Nuovo.
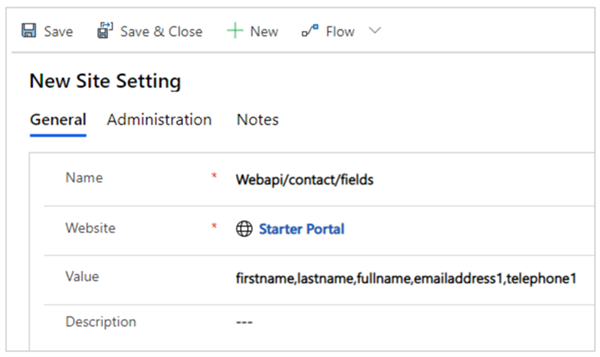
Nella casella Nome , immetti Webapi/contact/fields.
Nell'elenco Sito web , seleziona il record del tuo sito Web.
Nella casella Valore , immetti
firstname,lastname,fullname,emailaddress1,telephone1
Seleziona Salva e chiudi.
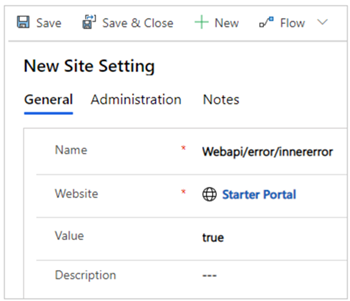
Seleziona Nuovo.
Nella casella Nome , immetti Webapi/error/innererror.

Nell'elenco Sito web , seleziona il record del tuo sito Web.
Nella casella Valore , immetti true.
Seleziona Salva e chiudi.
Verifica le impostazioni del sito per API Web.
Passaggio 2. Configurare le autorizzazioni
Dovrai configurare le autorizzazioni in modo che gli utenti possano utilizzare la funzionalità API Web. In questo esempio, abiliterai la tabella Contatto per le autorizzazioni della tabella, creerai un ruolo Web utilizzando l'API Web, aggiungerai le autorizzazioni della tabella per la tabella Contatto a questo ruolo Web e quindi aggiungerai il ruolo Web agli utenti per consentire loro di utilizzare l'API Web.
Nel riquadro sinistro dell'app Gestione del portale seleziona Autorizzazioni tabella.
Seleziona Nuovo.
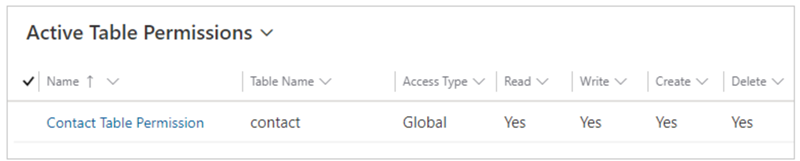
Nella casella Nome , immetti Autorizzazione tabella Contatto.
Nell'elenco Nome tabella , seleziona Contatto (contatto).
Nell'elenco Sito web , seleziona il record del tuo sito Web.
Nell'elenco Tipo di accesso , seleziona Globale.
Seleziona i privilegi Lettura, Scrittura, Creazione ed Eliminazione.
Seleziona Salva e chiudi.

Creare un ruolo Web
Puoi utilizzare un ruolo Web esistente nel tuo sito Web o creare un nuovo ruolo Web.
Nel riquadro sinistro, seleziona Ruoli Web .
Seleziona Nuovo.
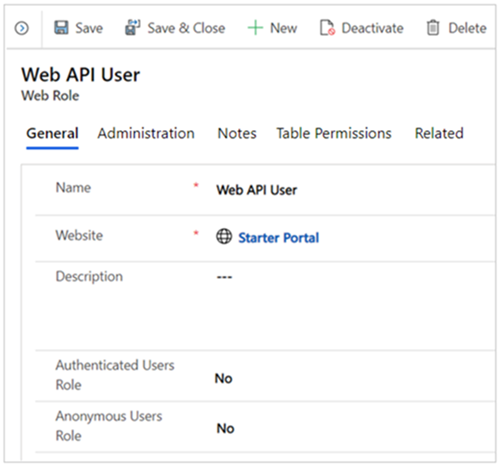
Nella casella Nome , immetti Utente API Web (o qualsiasi nome che rifletta al meglio il ruolo dell'utente che accede a questa funzionalità).
Nell'elenco Sito web , seleziona il record del tuo sito Web.

Seleziona Salva.
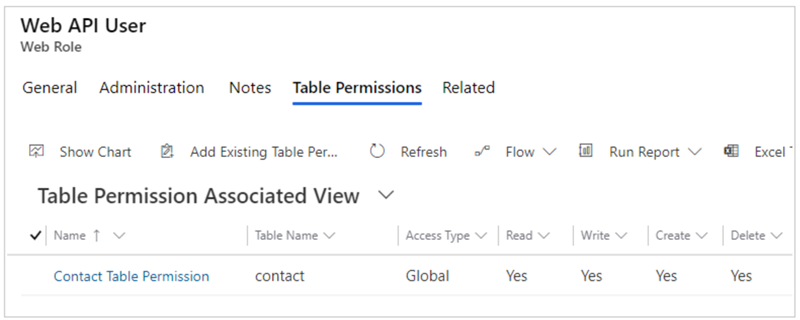
Aggiungere autorizzazioni di tabella correlate
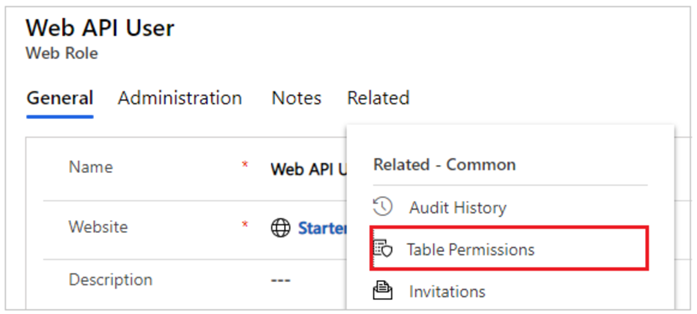
Con il ruolo Web nuovo o esistente, seleziona Elementi correlati > Autorizzazioni di tabella.

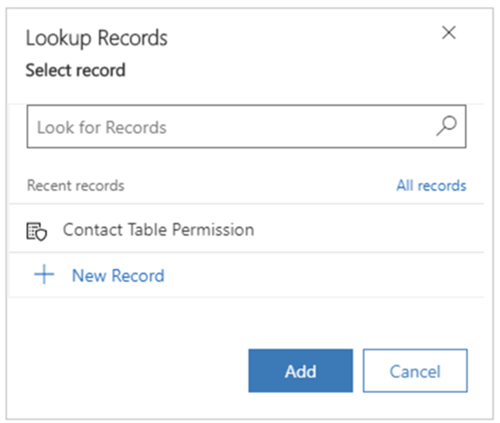
Seleziona Aggiungi autorizzazione di tabella esistente.
Seleziona Autorizzazione tabella Contatto creato in precedenza.

Selezionare Aggiungi.
Seleziona Salva e chiudi.

Aggiungere contatti al ruolo Web
Nel riquadro sinistro, seleziona Contatti.
Seleziona un contatto da utilizzare in questo esempio per l'API Web.
Nota
Questo contatto è l'account utente utilizzato in questo esempio per il test dell'API Web. Assicurati di selezionare il contatto corretto nel tuo portale.
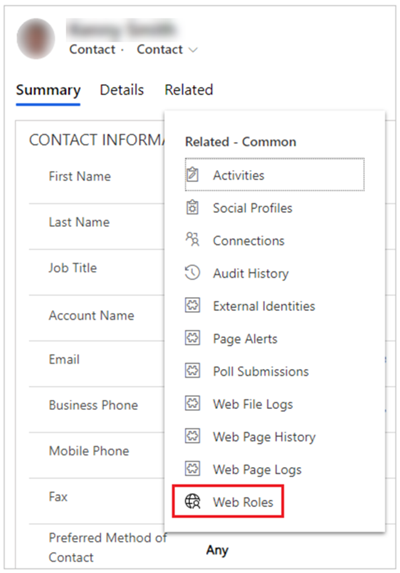
Seleziona Correlato > Ruoli Web.

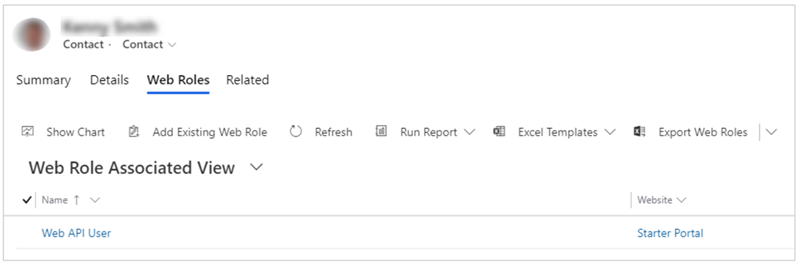
Selezionare Aggiungi ruolo Web esistente.
Seleziona il ruolo Utente API Web creato in precedenza.
Selezionare Aggiungi.

Seleziona Salva e chiudi.
Passaggio 3: Creare una pagina Web
Dopo aver abilitato l'API Web e configurato le autorizzazioni utente, crea una pagina Web con codice di esempio per visualizzare, modificare, creare ed eliminare i record.
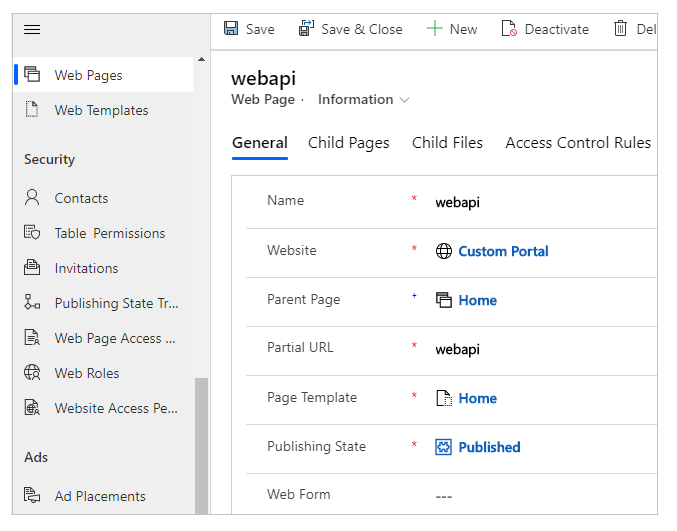
Nel riquadro sinistro dell'app Gestione del portale seleziona Pagine web.
Selezionare Nuovo.
Nella casella Nome inserisci webapi.
Nell'elenco Sito web, seleziona il record del tuo sito Web.
Per Pagina padre seleziona Home.
Per URL parziale, inserisci webapi.
Per Modello pagina seleziona Home.
Per Stato pubblicazione seleziona Pubblicato.
Seleziona Salva.

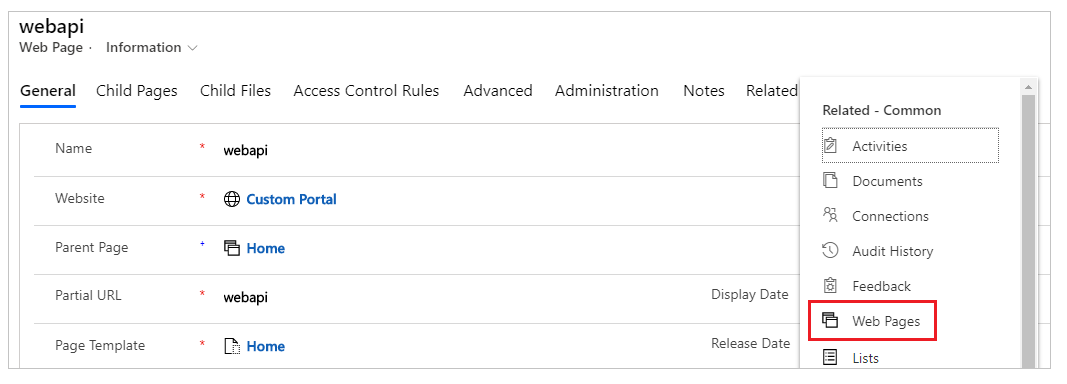
Seleziona Correlato > Pagine Web.

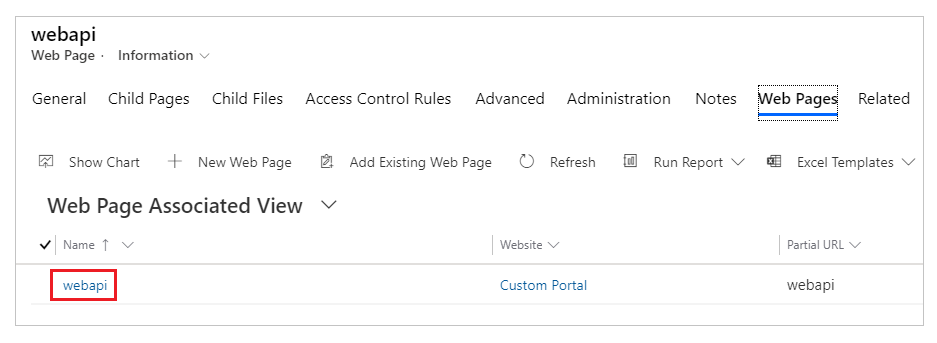
In Visualizzazione associata pagina Web seleziona webapi.

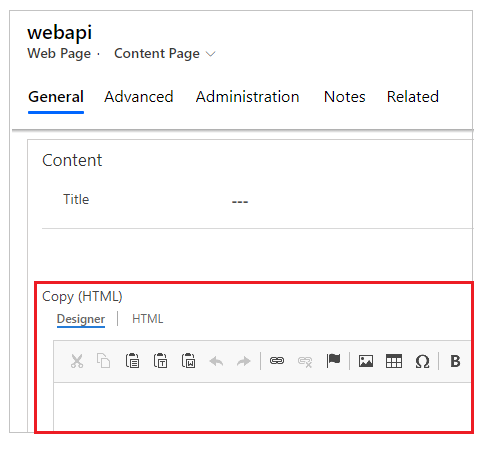
Scorri verso il basso fino alla sezione Contenuto e poi vai a Copia (HTML) (finestra di progettazione HTML).

Seleziona la scheda HTML.

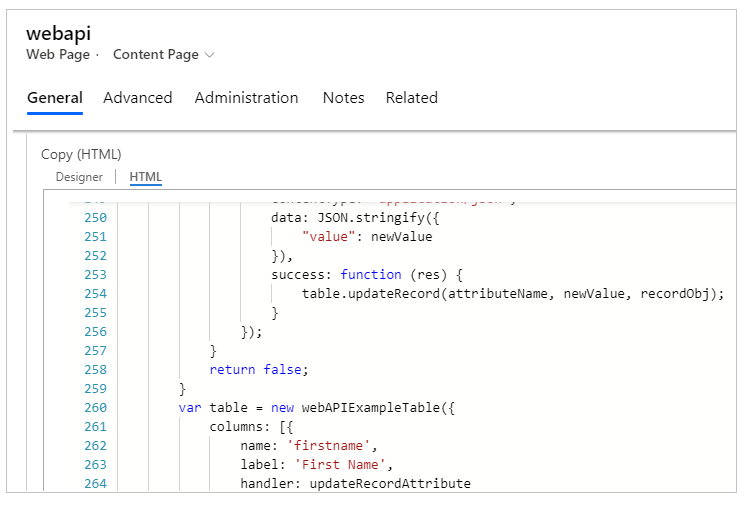
Copia il seguente frammento di codice di esempio e incollalo nella finestra di progettazione HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Selezionare Salva e chiudi.
Passaggio 4: Cancellare la cache dei portali
Hai creato una pagina di esempio webapi per testare la funzionalità dell'API Web. Prima di iniziare, assicurati che la cache dei portali Power Apps sia stata cancellata in modo che le modifiche dall'app Gestione del portale si riflettano nel portale.
IMPORTANTE: La cancellazione della cache lato server del portale provoca un degrado temporaneo delle prestazioni del portale mentre i dati vengono ricaricati da Microsoft Dataverse.
Per cancellare la cache:
Accedi al tuo portale come membro del ruolo Web Amministratori.
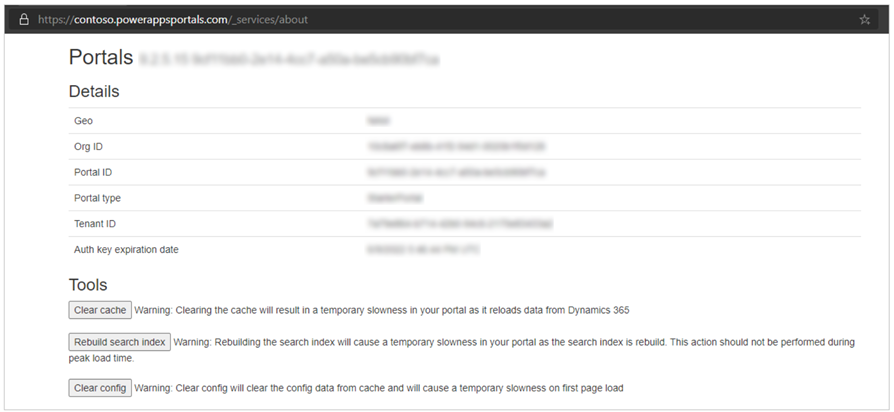
Modifica l'URL aggiungendo /_‑services/about alla fine. Ad esempio, se l'URL del portale è https://contoso.powerappsportals.com, cambialo in https://contoso.powerappsportals.com/_services/about.

NOTA: devi essere un membro del ruolo Web Amministratori per cancellare la cache. Se viene visualizzata una schermata vuota, controlla le assegnazioni dei ruoli Web.
Seleziona Cancella cache.
Altre informazioni: Cancellare la cache lato server per un portale
Passaggio 5. Usare l'API Web per leggere, visualizzare, modificare, creare ed eliminare
La pagina web di esempio con l'URL webapi creata in precedenza è ora pronta per il test.
Per testare la funzionalità dell'API Web:
Accedi al tuo portale con l'account utente a cui è stato assegnato il ruolo Utente API Web che hai creato in precedenza.
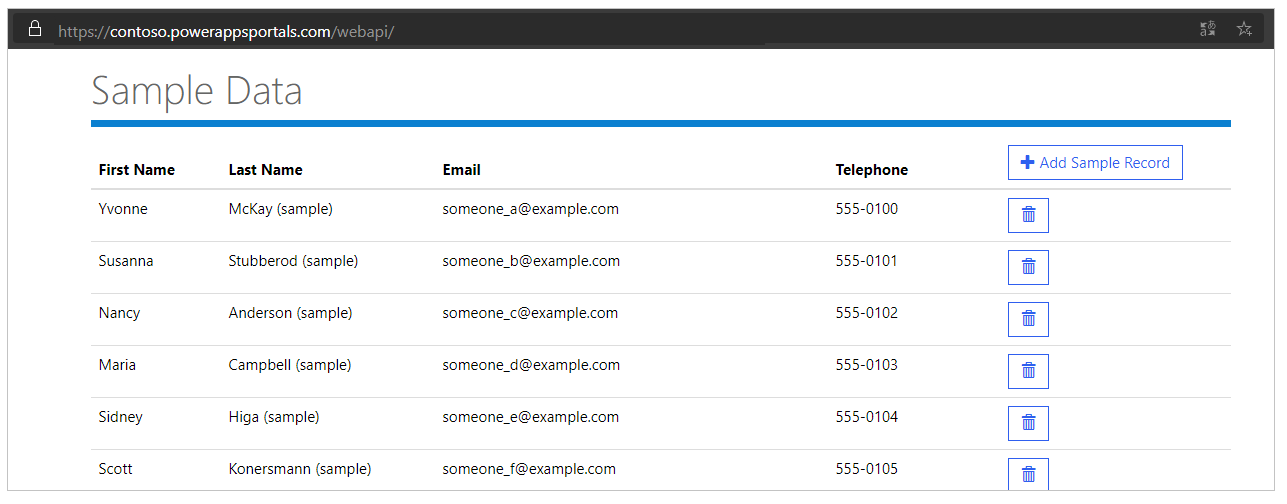
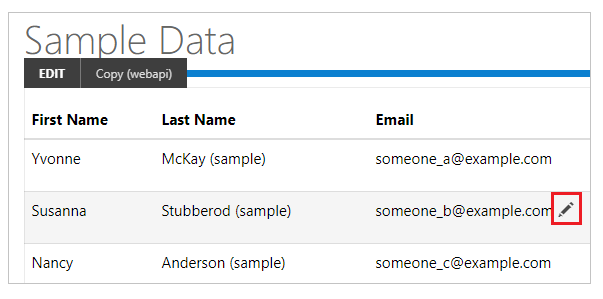
Vai alla pagina Web webapi creata in precedenza. Ad esempio: https://contoso.powerappsportals.com/webapi. L'API Web recupererà i record da Microsoft Dataverse.

Seleziona Aggiungi record di esempio per aggiungere il record di esempio dallo script.
Seleziona un campo. In questo esempio, abbiamo selezionato E-mail per modificare l'indirizzo e-mail di un contatto.

Seleziona il
 per eliminare un record.
per eliminare un record.
Ora che hai creato una pagina web con un esempio per leggere, modificare, creare ed eliminare i record, puoi personalizzare i moduli e il layout.
Passaggio successivo
Comporre le richieste HTTP e gestire gli errori
Vedi anche
Panoramica dell'API Web dei portali
Operazioni di scrittura, aggiornamento ed eliminazione dei portali con l'API Web
Operazioni di lettura dei portali utilizzando l'API Web
Configurare le autorizzazioni di colonna
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).