Utilizzare i controlli Fluent UI
La creazione di app con un aspetto accattivante in Microsoft Teams sarà più facile con i nostri nuovi componenti. Basati sul framework Fluent UI, i nuovi componenti avranno un aspetto accattivante con gli stili di Teams e si adatteranno automaticamente al tema predefinito di Teams. I nuovi controlli sono Pulsante, Casella di controllo, Casella combinata, Selezione data, Etichetta, Gruppo pulsanti di opzione, Valutazione, Dispositivo di scorrimento, Text box, and Interruttore.
Esaminiamo ogni controllo Fluent UI e le sue proprietà più utili. Per un elenco completo di controlli e proprietà in Power Apps, vai a Controlli e proprietà in Power Apps.
Button
Controllo che l'utente può selezionare per interagire con l'app.

Descrizione
È possibile configurare la proprietà OnSelect di un controllo Pulsante per l'esecuzione di una o più formule quando l'utente seleziona il controllo.
Proprietà chiave
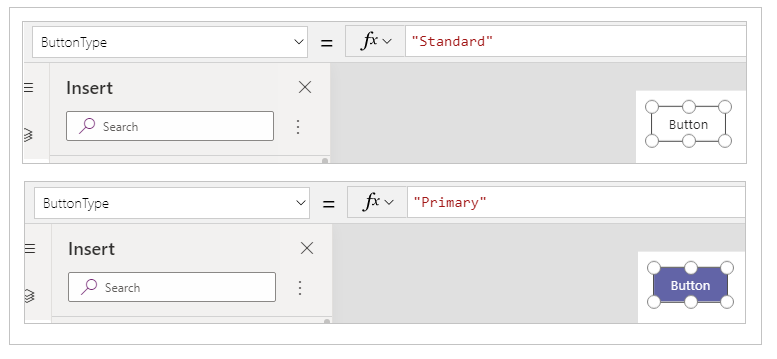
ButtonType: lo stile del pulsante da mostrare, Standard o Primario. Valore predefinito: Standard.
OnSelect: risposta dell'app quando l'utente seleziona un controllo.
Text: testo visualizzato su un controllo o che l'utente immette in un controllo.
Casella di controllo
Controllo che l'utente può selezionare o deselezionare per impostarne il valore su true o false.

Descrizione
Questo controllo classico viene ampiamente usato nell'interfaccia utente e permette all'utente di specificare un valore booleano.
Proprietà chiave
Box side: il lato del controllo su cui viene visualizzata la casella di controllo.
Etichetta: testo che appare su un controllo.
Checked: se il controllo è selezionato o meno.
Casella combinata
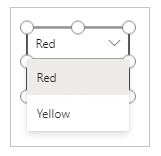
Controllo che consente agli utenti di effettuare selezioni tra le scelte proposte. Supporta la ricerca e le selezioni multiple.

Descrizione
Un controllo Casella combinata consente a un utente di cercare gli elementi da selezionare.
Tramite la proprietà SelectMultiple viene configurata la selezione singola o multipla.
Proprietà chiave
Items: origine dei dati da cui è possibile eseguire le selezioni.
DefaultSelectedItems: gli elementi selezionati inizialmente prima che l'utente interagisca con il controllo.
SelectMultiple: indica se l'utente può selezionare un solo elemento o più elementi.
IsSearchable: indica se l'utente può cercare gli elementi prima di selezionarli.
Date picker
Controllo che l'utente può selezionare per specificare una data.

Descrizione
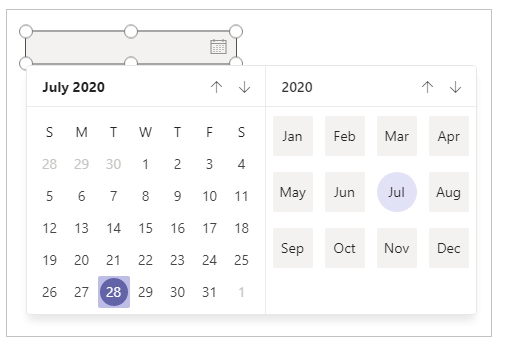
Aggiungendo un controllo Selezione data anziché un controllo Input di testo puoi permettere all'utente di specificare una data nel formato corretto.
Proprietà chiave
Value: la data attualmente selezionata in un controllo data. Questa data è rappresentata nell'ora locale.
Label
Casella che visualizza dati come testo, numeri, date o valuta.

Descrizione
Un'etichetta consente di visualizzare dati specificati sotto forma di stringa letterale di testo oppure sotto forma di formula che restituisce una stringa di testo. Le etichette compaiono spesso all'esterno di altri controlli, ad esempio di un banner che identifica una schermata, come etichette di identificazione di altri controlli, ad esempio di un controllo Audio o Valutazione, o in una raccolta, per visualizzare un tipo di informazioni specifico su un elemento.
Proprietà chiave
Color: colore del testo di un controllo.
Font: nome della famiglia di caratteri in cui viene visualizzato il testo.
Text: testo che appare su un controllo.
Gruppo pulsanti di opzione
Controllo di input che visualizza più opzioni, selezionabili solo una alla volta.

Descrizione
Un controllo Gruppo pulsanti di opzione, controllo di input HTML standard, è più efficiente con un numero limitato di opzioni che si escludono a vicenda.
Proprietà chiave
Items: origine dei dati visualizzati in un controllo, ad esempio una raccolta, un elenco o un grafico.
Selected: record di dati che rappresenta l'elemento selezionato.
Classificazione
Controllo che permette all'utente di indicare un valore compreso tra 0 e un numero massimo specificato.

Descrizione
Questo controllo permette all'utente di indicare, ad esempio, il livello di gradimento di qualcosa selezionando un determinato numero di stelle.
Proprietà chiave
Value: valore iniziale di un controllo prima che venga modificato dall'utente.
Max: valore massimo impostabile dall'utente per un dispositivo di scorrimento o una classificazione.
Dispositivo di scorrimento
Controllo con cui l'utente può specificare un valore mediante il trascinamento del quadratino.

Descrizione
L'utente può indicare un valore, compreso tra un valore minimo e un massimo specificato, trascinando il quadratino di un dispositivo di scorrimento da sinistra a destra o dal basso verso l'alto, a seconda della direzione scelta.
Proprietà chiave
Max: valore massimo impostabile dall'utente per un dispositivo di scorrimento o una classificazione.
Min: valore minimo impostabile dall'utente per un dispositivo di scorrimento.
Value: valore di un controllo di input.
Layout: se un controllo viene visualizzato orizzontalmente o verticalmente.
Show value: se un controllo deve visualizzare il valore.
Casella di testo
Casella in cui l'utente può immettere testo, numeri e altri dati.

Descrizione
L'utente può specificare i dati digitandoli in un controllo Casella di testo. A seconda della configurazione dell'app, i dati possono essere aggiunti a un'origine dati, usati per calcolare un valore temporaneo o incorporati in altro modo.
Proprietà chiave
Font: nome della famiglia di caratteri in cui viene visualizzato il testo.
Text: testo visualizzato su un controllo o che l'utente immette in un controllo.
Attiva/disattiva
Controllo che l'utente può abilitare o disabilitare spostando il relativo punto di controllo.

Descrizione
Un controllo Attiva/disattiva è progettato per l'interfaccia utente moderna, ma si comporta allo stesso modo di una casella di controllo.
Proprietà chiave
Checked: se il controllo è selezionato o meno.
OffText: il testo dello stato disattivato.
OnText: il testo dello stato attivato.
Differenza tra i controlli classici e Fluent UI
Le proprietà dei controlli sono state semplificate per la facilità di utilizzo. La tabella seguente elenca le differenze tra i controlli Fluent UI e i nomi delle proprietà dei controlli classici.
| Tipo di controllo | Classico | Fluent UI |
|---|---|---|
| Button | Riempimento Sfondo TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Check box | Predefiniti TabIndex |
Verificata AcceptsFocus |
| Combo box | InputTextPlaceholder TabIndex |
Text AcceptsFocus |
| Date picker | SelectedDate TabIndex |
valore AcceptsFocus |
| Etichetta | Dimensione | FontSize |
| Gruppo pulsanti di opzione | TabIndex | AcceptsFocus |
| Classificazione | Predefiniti TabIndex |
valore AcceptsFocus |
| Dispositivo di scorrimento | Predefiniti TabIndex |
valore AcceptsFocus |
| Casella di testo | Colore Predefiniti Riempimento SpellCheck TabIndex |
ColorText valore ColorBackground EnableSpellCheck AcceptsFocus |
| Attiva/disattiva | Dimensione Predefiniti TabIndex |
FontSize Verificata AcceptsFocus |
Vedi anche
Creare app aggiuntive
Informazioni su Power Apps Studio
Nota
Puoi indicarci le tue preferenze di lingua per la documentazione? Partecipa a un breve sondaggio. (il sondaggio è in inglese)
Il sondaggio richiederà circa sette minuti. Non viene raccolto alcun dato personale (Informativa sulla privacy).