Domande e risposte nell'analisi incorporata di Power BI
L'analisi incorporata di Power BI consente di incorporare Q&A in un'applicazione. Gli utenti possono porre domande usando il linguaggio naturale e ricevere risposte immediate sotto forma di oggetti visivi come grafici o tabelle.

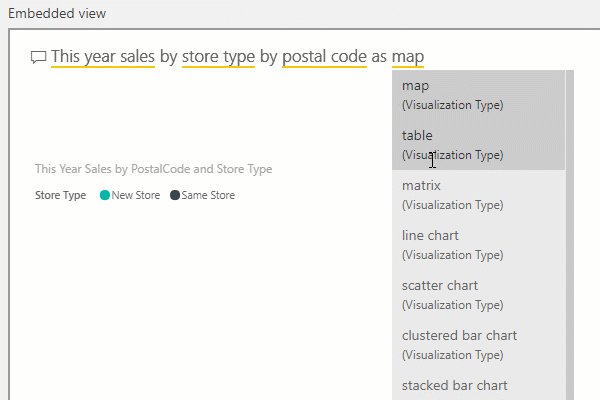
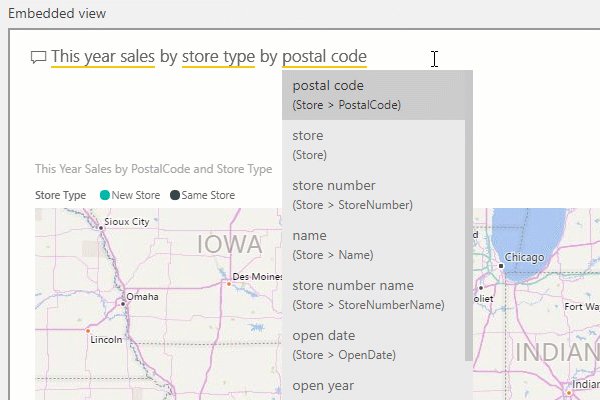
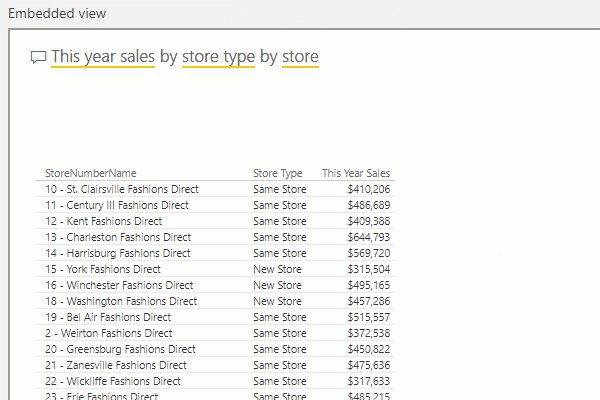
Sono disponibili due modalità per incorporare Domande e risposte nell'applicazione, ovvero interattiva e solo risultato. La modalità interattiva consente di digitare domande e visualizzarle nell'oggetto visivo. Se è stata salvata una domanda o una domanda configurata da visualizzare, è possibile usare la modalità solo risultato popolando la domanda nella configurazione di incorporamento.
Ecco un esempio di codice JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Domanda configurata
Se si usa la modalità risultato con una domanda impostata, è possibile inserire altre domande nel frame. La risposta alla nuova domanda sostituirà immediatamente il risultato precedente. Viene eseguito il rendering di un nuovo oggetto visivo corrispondente alla nuova domanda.
Un esempio di questo utilizzo è costituito da un elenco di domande frequenti. L'utente può esaminare le domande e ottenere risposte nella stessa parte incorporata.
Frammento di codice per l'utilizzo di JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento con rendering in oggetto visivo
Per la modalità interattiva l'applicazione può ricevere notifiche con un evento di modifica di dati ogni volta che l'oggetto visivo con rendering viene modificato per adeguarsi alla query di input aggiornata durante la digitazione.
Rimanere in attesa dell'evento visualRendered consente di salvare le domande per un uso futuro.
Frammento di codice per l'utilizzo di JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token di incorporamento
Creare un token di incorporamento da un modello semantico per avviare una parte Q&A. Per altre informazioni, vedere l'operazione Genera token.
Contenuto correlato
Provare l'incorporamento di Q&A con l'esempio di incorporamento JavaScript
Altre domande? Inviare una domanda alla community di Power BI