API dei filtri degli oggetti visivi negli oggetti visivi di Power BI
L'API dei filtri visivi consente di filtrare i dati negli oggetti visivi di Power BI. La differenza principale tra l'API filtro e altri modi per selezionare i dati è il modo in cui influisce sugli altri oggetti visivi nel report. Quando un filtro viene applicato a un oggetto visivo, solo i dati filtrati saranno visibili in tutti gli oggetti visivi, nonostante il supporto dell'evidenziazione da parte di altri oggetti visivi.
Per abilitare il filtro per l'oggetto visivo, il file capabilities.json dovrebbe contenere un oggetto filter nella sezione general.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Nota
Le interfacce API per i filtri degli oggetti visivi sono disponibili nel pacchetto powerbi-models. Questo pacchetto contiene anche classi per la creazione di istanze di filtro.
npm install powerbi-models --saveSe si sta usando una versione meno recente degli strumenti (precedente a 3.x.x), includere
powerbi-modelsnel pacchetto degli oggetti visivi. Per altre informazioni, vedere la guida Aggiungere l'API del filtro avanzato all'oggetto visivo personalizzato. Per scoprire quale versione si sta usando, archiviareapiVersionnel file pbiviz.json.
Tutti i filtri estendono l'interfaccia IFilter, come illustrato nel codice seguente:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Dove target è una colonna della tabella nell'origine dati.
Sono disponibili tre API di filtro:
API del filtro di base
L'interfaccia del filtro di base è illustrata nel codice seguente:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Dove:
operatorè un'enumerazione con i valori In, NotIn e All.valuessono i valori per la condizione.
Esempio di filtro di base
Nell'esempio seguente vengono restituite tutte le righe in cui col1 è uguale al valore 1, 2 o 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
L'equivalente SQL dell'esempio precedente è:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Per creare un filtro, è possibile usare la classe BasicFilter in powerbi-models.
Se si sta usando una versione precedente dello strumento, è necessario ottenere un'istanza dei modelli nell'oggetto finestra usando window['powerbi-models'], come illustrato nel codice seguente:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
L'oggetto visivo richiama il filtro usando il metodo applyJsonFilter() nell'interfaccia host, IVisualHost, che viene fornita all'oggetto visivo nel costruttore.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API del filtro avanzato
L'API del filtro avanzato permette query complesse di selezione e filtro di punti dati tra oggetti visivi in base a più criteri, tra cui LessThan, Contains, Is, IsBlank e così via.
Questo filtro è stato introdotto nell'API degli oggetti visivi versione 1.7.0.
A differenza dell'API Basic, nell'API filtro avanzato:
- Il
targetrichiede sia un nome ditableche dicolumn(l'API Basic ha appena avutocolumn). - Gli operatori sono E e O (anziché In).
- Il filtro usa condizioni (minore di, maggiore di e così via) anziché valori con l'interfaccia:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Gli operatori di condizione per il parametro operator sono: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank e "IsNotBlank"`
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
L'equivalente SQL è il seguente:
SELECT * FROM table WHERE col1 < 0;
Per il codice di esempio completo per l'uso dell'API del filtro avanzato, vedere il repository dell'oggetto visivo Sampleslicer.
API del filtro di tuple (filtro multicolonna)
L'API del filtro di tuple è stata introdotta nell'API degli oggetti visivi 2.3.0. È simile all'API del filtro di base, ma permette di definire condizioni per diverse colonne e tabelle.
L'interfaccia del filtro è illustrata nel codice seguente:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Dove
targetè una matrice di colonne con nomi di tabella:declare type ITupleFilterTarget = IFilterTarget[];Il filtro può riguardare colonne di varie tabelle.
$schemaè .https://powerbi.com/product/schema#tuplefilterTypeè FilterType.Tuple.operatorconsente l'uso solo nell'operatore In.valuesè una matrice di tuple di valori. Ogni tupla rappresenta una combinazione consentita dei valori della colonna di destinazione.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Esempio completo:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Importante
L'ordine dei nomi di colonna e dei valori della condizione è importante.
L'equivalente SQL del codice precedente è:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Ripristinare il filtro JSON dalla vista dati
A partire dall'API versione 2.2.0, è possibile ripristinare il filtro JSON da VisualUpdateOptions, come illustrato nel codice seguente:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Quando si passa da un segnalibro all'altro, Power BI chiama il metodo update dell'oggetto visivo e l'oggetto visivo ottiene l'oggetto filter corrispondente. Per altre informazioni, vedere Aggiungere il supporto dei segnalibri per gli oggetti visivi di Power BI.
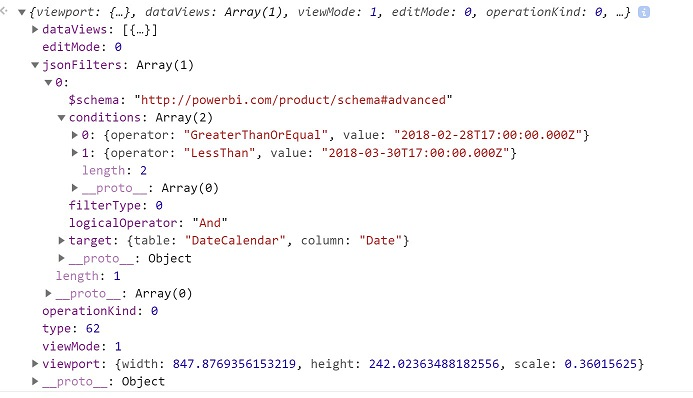
Filtro JSON di esempio
Nell'immagine seguente è illustrato il codice del filtro JSON di esempio:

Cancellare il filtro JSON
Per reimpostare o cancellare il filtro, passare un valore null all'API di filtro.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Contenuto correlato
Usare le selezioni degli oggetti visivi di Power BI per aggiungere interattività a un oggetto visivo