Suggerimenti sulle prestazioni per la creazione di oggetti visivi personalizzati di Power BI di qualità
Questo articolo illustra alcune tecniche che consentono agli sviluppatori di ottenere prestazioni elevate durante il rendering degli oggetti visivi personalizzati.
Nessuno vuole che un oggetto visivo richieda molto tempo per il rendering. Ottenere l'oggetto visivo per il rendering il più rapidamente possibile è fondamentale quando si scrive il codice.
Nota
Nell'ottica del continuo miglioramento della piattaforma, vengono costantemente rilasciate nuove versioni dell'API. Per sfruttare al meglio la piattaforma e il set di funzionalità degli oggetti visivi di Power BI, è consigliabile usare sempre la versione più recente. Per scoprire quale versione si sta usando, archiviare apiVersion nel file pbiviz.json.
Ecco alcuni consigli per ottenere prestazioni ottimali per l'oggetto visivo personalizzato.
Ridurre le dimensioni del plug-in
Le dimensioni di un plug-in visivo personalizzato più piccolo generano:
- Tempo di download più veloce
- Installazione più veloce ogni volta che viene eseguito l'oggetto visivo
Queste risorse di terze parti consentono di ridurre le dimensioni del plug-in, trovando modi per rimuovere il codice inutilizzato o ricorrere al + tree-shaking e al code-splitting.
Controllare l'ora di rendering dell'oggetto visivo
Misurare il tempo di rendering dell'oggetto visivo in varie situazioni per verificare quali parti dello script necessitano di ottimizzazione.
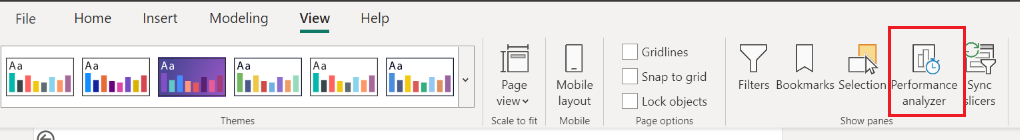
Analizzatore prestazioni di Power BI Desktop

Usare l'analizzatore prestazioni di Power BI Desktop (Visualizza>Analizzatore prestazioni) per verificare il rendering dell'oggetto visivo nei casi seguenti:
- Primo rendering dell'oggetto visivo
- Migliaia di punti dati
- Un singolo punto dati/misura (per determinare l'overhead di rendering visivo)
- Filtro
- Sezionamento
- Ridimensionamento (potrebbe non funzionare nell'analizzatore delle prestazioni)
Se possibile, confrontare queste misurazioni con quelle di un oggetto visivo principale simile per verificare se sono presenti parti che possono essere ottimizzate.
Usare l'API Temporizzazione utente
Usare l'API Temporizzazione utente per misurare le prestazioni JavaScript dell'app. Questa API consente anche di decidere quali parti dello script richiedono l'ottimizzazione.
Per altre informazioni, vedere Usare API di temporizzazione utente.
Altri modi per testare l'oggetto visivo personalizzato
Strumentazione del codice: usare gli strumenti della console seguenti per raccogliere dati sulle prestazioni dell'oggetto visivo personalizzato (si noti che questi strumenti sono collegati a strumenti esterni di terze parti):
Gli strumenti di sviluppo Web seguenti consentono anche di misurare le prestazioni dell'oggetto visivo, ma tenere presente che profilano anche Power BI:
Dopo aver determinato quali parti dell'oggetto visivo richiedono l'ottimizzazione, vedere questi suggerimenti.
Aggiornare i messaggi
Quando si aggiorna l'oggetto visivo:
- Non annullare l'intero oggetto visivo se sono stati modificati solo alcuni elementi. Eseguire il rendering solo degli elementi necessari.
- Archiviare la vista dati passata all'aggiornamento. Eseguire il rendering solo dei punti dati diversi dalla vista dati precedente. Se non sono cambiati, non c'è bisogno di rimetterli in funzione.
- Il ridimensionamento viene spesso eseguito automaticamente dal browser e non richiede un aggiornamento dell'oggetto visivo.
Memorizzare nella cache i nodi DOM
Quando un nodo o un elenco di nodi viene recuperato dal DOM, considerare se è possibile riutilizzarlo in calcoli successivi (talvolta anche nell'iterazione del ciclo successiva). Finché non è necessario aggiungere o eliminare nodi nell'area pertinente, memorizzarli nella cache può migliorare l'efficienza complessiva dell'applicazione.
Per assicurarsi che il codice sia veloce e non rallenti il browser, tenere al minimo l'accesso al DOM.
Ad esempio:
Anziché:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Possibile soluzione:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Evitare la modifica del DOM
Limitare il più possibile le manipolazioni del DOM. Le operazioni di inserimento come prepend(), append() e after(), richiedono molto tempo e devono essere usate solo quando necessario.
Ad esempio:
Anziché:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Possibile soluzione:
Velocizzare l'esempio precedente usando html() e compilando l'elenco in anticipo:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Riconsiderare JQuery
Limitare i framework JS e usare JS nativo laddove possibile per aumentare la larghezza di banda disponibile e ridurre i costi di elaborazione. Questa operazione potrebbe anche ridurre i problemi di compatibilità con i browser meno recenti.
Per altre informazioni, vedere youmightnotneedjquery.com per esempi alternativi per funzioni come show, hide, addClass e altre di JQuery.
Animazione
Opzioni di animazione
Se occorre usare le animazioni ripetutamente, prendere in considerazione l'uso di Canvas o WebGL invece di SVG. A differenza di SVG, con queste opzioni le prestazioni sono determinate dalle dimensioni anziché dal contenuto.
Altre informazioni sulle differenze in SVG e Canvas: Come scegliere.
Suggerimenti sulle prestazioni dell'area di disegno
Per suggerimenti su come migliorare le prestazioni dell'area di disegno, vedere i siti di terze parti seguenti.
- Tempi di caricamento rapidi
- Miglioramento delle prestazioni dell'area di disegno HTML5
- Ottimizzazione dell'area di disegno
Ad esempio, informazioni su come evitare modifiche dello stato dell'area di disegno non necessarie eseguendo il rendering in base al colore anziché alla posizione.
Funzioni di animazione
Se si usa requestAnimationFrame per aggiornare le animazioni su schermo, le funzioni di animazione vengono chiamate prima che il browser chiami un'altra funzione di aggiornamento.
Cicli di animazione
Il ciclo di animazione ridisegna gli elementi non modificati?
In tal caso, spreca tempo a disegnare elementi che non cambiano da frame a frame.
Soluzione: aggiornare i fotogrammi in modo selettivo.
Quando si animano visualizzazioni statiche, è consigliabile raggruppare tutto il codice di disegno in una funzione di aggiornamento e chiamarlo ripetutamente con nuovi dati per ogni iterazione del ciclo di animazione.
Prendere invece in considerazione l'uso di un metodo del costruttore visivo per disegnare tutti gli elementi statici. Quindi, la funzione di aggiornamento deve solo disegnare elementi di visualizzazione che cambiano.
Suggerimento
Cicli di animazione inefficienti si trovano spesso in assi e legende.
Problemi comuni
- Calcolo delle dimensioni del testo: quando sono presenti molti punti dati, non perdere tempo per calcolare le dimensioni del testo per ogni punto. Calcolare alcuni punti e quindi stimare.
- Se alcuni elementi dell'oggetto visivo non vengono visualizzati nella visualizzazione, non è necessario eseguirne il rendering.
Contenuto correlato
Guida all'ottimizzazione per Power BI
Altre domande? Inviare una domanda alla community di Power BI.