FormattingModel utils
La formattazione delle utilità del modello contiene le classi, le interfacce e i metodi necessari per compilare un modello di impostazioni di formattazione per popolare i riquadri delle proprietà (formato e riquadri di analisi) dell'oggetto visivo personalizzato di Power BI.
Servizio impostazioni di formattazione
Il servizio impostazioni di formattazione riceve un modello di impostazioni di formattazione e lo trasforma in un modello di formattazione che popola il riquadro di formattazione. Il servizio modello di formattazione supporta anche le localizzazioni di stringhe.
Inizializzazione del servizio impostazioni di formattazione:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
L'interfaccia del servizio delle impostazioni di formattazione IFormattingSettingsService include due metodi principali:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Modello delle impostazioni di formattazione
Il modello di impostazioni contiene ed esegue il wrapping di tutte le schede di formattazione per il riquadro di formattazione e il riquadro di analisi.
export class Model {
cards: Array<Cards>;
}
In questo esempio viene dichiarato un nuovo modello di impostazioni di formattazione:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Scheda delle impostazioni di formattazione
Una scheda delle impostazioni di formattazione specifica una scheda di formattazione nel riquadro di formattazione o analisi. Una scheda delle impostazioni di formattazione può contenere più sezioni di formattazione, contenitori, gruppi e proprietà.
L'aggiunta di sezioni a una scheda delle impostazioni di formattazione inserisce tutte queste sezioni in una scheda di formattazione.
Le schede, le sezioni e i gruppi possono essere nascosti in modo dinamico impostando il visible parametro su false (true per impostazione predefinita).
La scheda può popolare il riquadro di formattazione o il riquadro di analisi impostando il analyticsPane parametro su true o false.
Esempio di dichiarazione di scheda delle impostazioni di formattazione, tra cui un gruppo di impostazioni di formattazione e una sezione:
- Il nome della scheda deve corrispondere al nome dell'oggetto in capabilities.json
- Il nome della sezione deve corrispondere al nome della proprietà in capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
La dichiarazione di proprietà capabilities.json deve essere:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Gruppo di impostazioni di formattazione
Alcune schede delle impostazioni di formattazione possono avere gruppi all'interno. I gruppi sono costituiti da sezioni e possono essere espansi/compressi.
Esempio di dichiarazione del gruppo di impostazioni di formattazione con una sezione:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Sezione delle impostazioni di formattazione
Il tipo di sezione delle impostazioni di formattazione è costituito da due tipi di sezioni: semplice e composito.
Ogni sezione contiene proprietà di formattazione. È disponibile un lungo elenco di tipi di proprietà di formattazione disponibili.
Esempio di dichiarazione della sezione delle impostazioni di formattazione di tipo NumUpDown con limitazioni:
Il nome della sezione deve corrispondere al nome della proprietà da capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Creare un modello di riquadro di formattazione con FormattingModel Utils
- Aprire il
settings.tsfile. - Creare un modello di impostazioni di formattazione personalizzato con tutti i relativi componenti (schede, gruppi, sezioni, proprietà ...) e denominarlo
VisualFormattingSettings. Sostituire il codice delle impostazioni con quanto segue:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Nel file delle funzionalità aggiungere gli oggetti e le proprietà di formattazione
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Nella classe visiva importare quanto segue:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- Dichiarare le impostazioni di formattazione e il servizio impostazioni di formattazione
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Inizializzare il servizio impostazioni di formattazione nel costruttore
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Compilare le impostazioni di formattazione nell'API di aggiornamento usando il servizio impostazioni di formattazione
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Creare un modello di formattazione e restituirlo nell'API
getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Selettore di proprietà di formattazione
Il selettore facoltativo nel descrittore delle proprietà di formattazione determina dove ogni proprietà è associata in dataView. Sono disponibili quattro opzioni diverse.
È possibile aggiungere un selettore alla proprietà di formattazione nel relativo oggetto descrittore. Questo esempio è tratto da SampleBarChart per i punti dati visivi personalizzati a colori usando selettori di proprietà:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Ripristinare le impostazioni predefinite
La formattazione delle utilità del modello consentirà di reimpostare le impostazioni predefinite aggiungendo automaticamente tutti i descrittori delle proprietà di formattazione all'elenco di schede di formattazione delle funzionalità per controllare i descrittori revertToDefaultDescriptorspredefiniti.
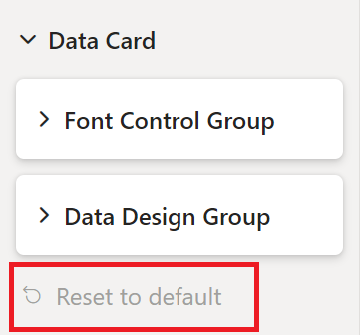
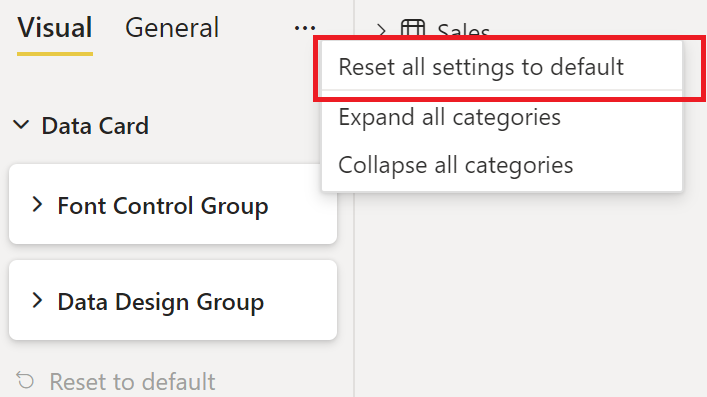
È possibile abilitare la reimpostazione delle impostazioni di formattazione da:
Pulsante predefinito per la reimpostazione della scheda di formattazione

La barra superiore del riquadro di formattazione reimposta tutte le impostazioni sul pulsante predefinito

Localizzazione
Per altre informazioni sulla funzionalità di localizzazione e per configurare l'ambiente di localizzazione, vedere Aggiungere la lingua locale all'oggetto visivo di Power BI.
Il servizio impostazioni di formattazione init con gestione localizzazione nel caso in cui la localizzazione sia necessaria nell'oggetto visivo personalizzato:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Aggiungere displayNameKey o descriptionKey invece di e displayName nel componente di description formattazione appropriato ogni volta che si desidera che una stringa venga localizzata.
Esempio per la creazione di una sezione di formattazione con nome visualizzato localizzato e descrizione
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey i valori e descriptionKey devono essere aggiunti ai resources.json file.