Modificare il codice con Visual Studio Code per il Web (anteprima)
[Questo argomento fa parte della documentazione di pre-rilascio, pertanto è soggetto a modifiche.]
Dallo studio di progettazione, puoi modificare il codice del sito utilizzando Visual Studio Code per il Web. Questa funzione consente di modificare il contenuto statico, HTML, CSS, Liquid e JavaScript per i seguenti metadati del sito Web:
| Metadati | Sommario |
|---|---|
| Moduli avanzati (moduli con più passaggi) | JavaScript |
| Moduli di base | JavaScript |
| Frammenti di contenuto | Tutto il contenuto del frammento di contenuto supportato |
| Elenchi | JavaScript |
| File Web | Visualizza e scarica file multimediali. Modifica file di testo (codice). |
| Pagine Web | Tutti i contenuti supportati (per lingua), JavaScript e CSS |
| Modelli Web | Tutto il contenuto supportato |
Nota
Non sarai in grado di creare record di metadati, solo aggiungere e modificare contenuto, codice e visualizzare/scaricare file allegati.
Visual Studio Code per il Web offre un'esperienza di Microsoft Visual Studio Code gratuita e senza installazione eseguita interamente nel browser, consentendoti di esplorare il codice del sito e apportare modifiche leggere al codice in modo rapido e sicuro. Maggiori informazioni: Esperienza Visual Studio Code per il Web.
Importante
- Questa è una funzionalità di anteprima.
- Le funzionalità di anteprima non sono destinate ad essere utilizzate per la produzione e sono soggette a restrizioni. Queste funzionalità sono disponibili prima di una versione ufficiale di modo che i clienti possano ottenere un accesso prioritario e fornire dei commenti.

Nota
- Il primo caricamento di Visual Studio Code per il Web potrebbe richiedere del tempo poiché verranno installate le estensioni necessarie per questa funzione.
- Le operazioni di creazione, eliminazione e rinomina file non sono supportate.
- Questa funzione utilizza l'estensione web Power Platform Tools. Le estensioni Web sono limitate dalla sandbox del browser e pertanto presentano limitazioni rispetto alle normali estensioni.
- L'interfaccia della riga di comando di Power Platform non è supportata.
- Le funzionalità dell'estensione Web Power Platform Tools sono limitate all'esperienza di modifica del codice di Power Pages.
- Questa funzionalità non è disponibile nelle aree Government Community Cloud (GCC), Government Community Cloud (GCC High) e Department of Defense (DoD). Gli utenti in queste aree utilizzeranno l'app Gestione dei portali per modificare il codice. Vedi Modifica del codice nell'app Gestione dei portali per ulteriori informazioni.
Modificare il codice disponibile in studio di progettazione
Puoi iniziare a modificare il codice del tuo sito utilizzando Visual Studio Code per il Web dalla home page di Power Pages scegliendo l'opzione Modifica codice sito dal menu a discesa Modifica.
Puoi anche modificare il codice nello studio di progettazione dalle seguenti aree:
- Modifica il codice della pagina web dall'area di lavoro Pagine
- Codice del modello di intestazione dall'area di lavoro Pagine
- Modifica il codice CSS personalizzato dall'area di lavoro Stile
- Modifica il codice JavaScript personalizzato per i moduli in più passaggi
- Modifica il codice JavaScript personalizzato per i moduli di base
- Modifica JavaScript personalizzato per gli elenchi
- Modifica frammenti di contenuto
- Modifica modelli Web
- Visualizza e scarica file multimediali Web (immagini)
- Modifica file Web basati su testo (CSS, JavaScript, altro)
Diamo un'occhiata a come modificare il codice utilizzando queste aree.
Modifica il codice della pagina web dall'area di lavoro Pagine
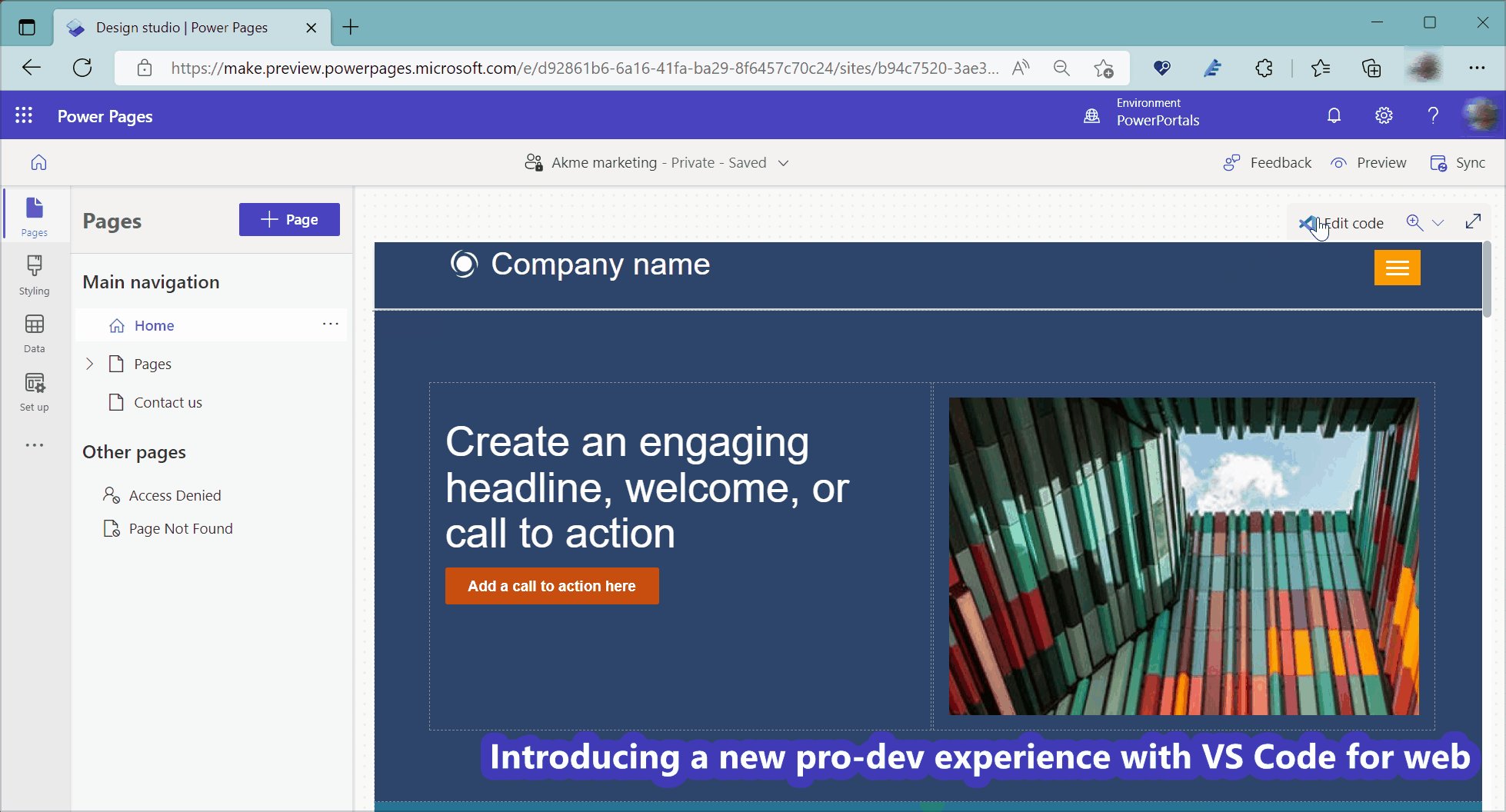
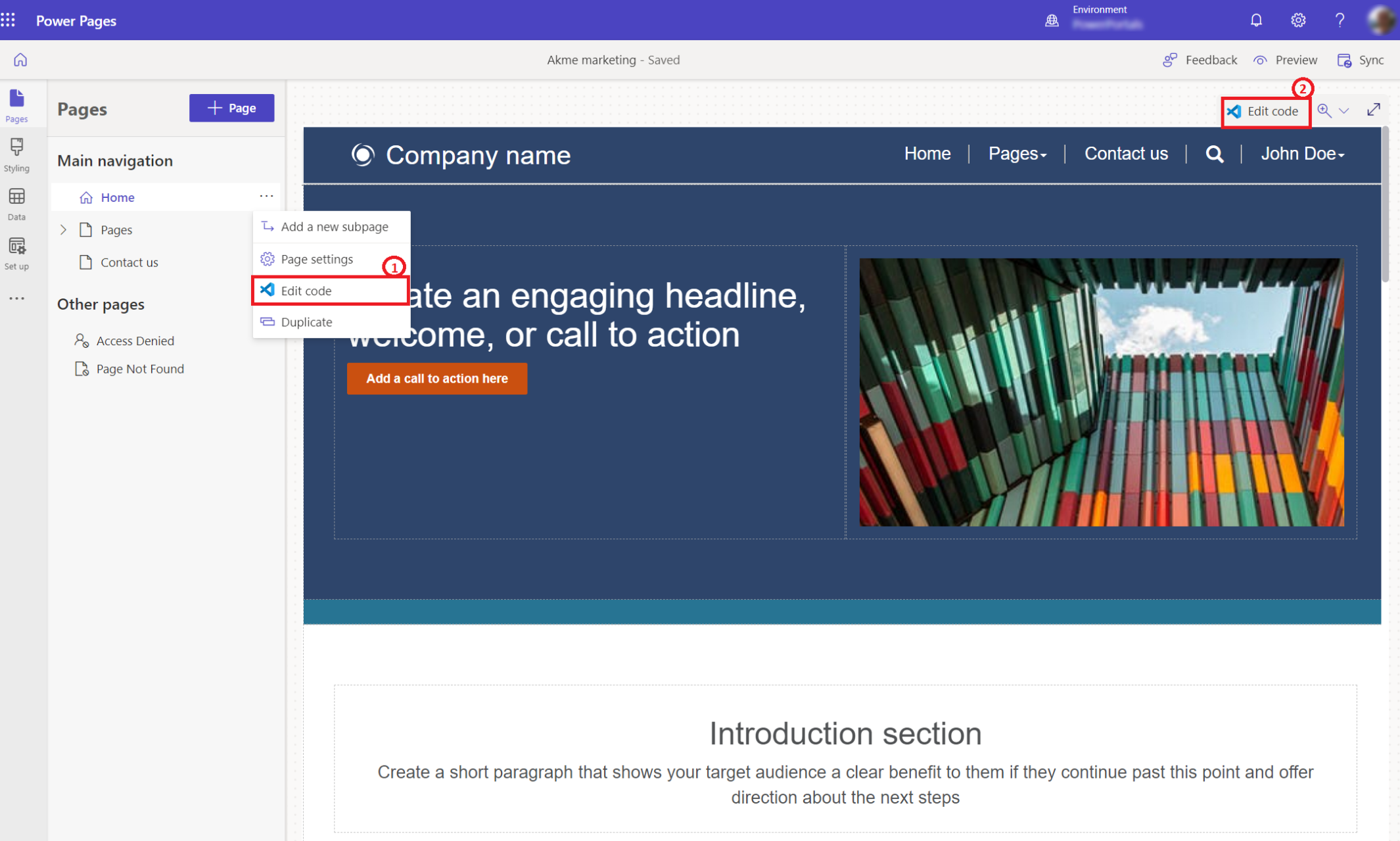
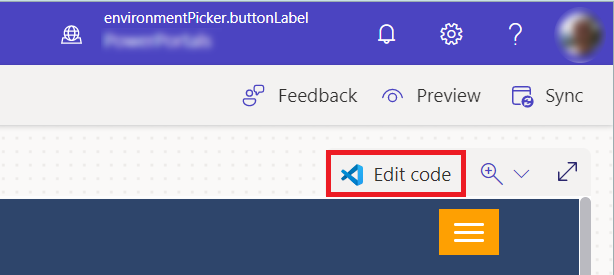
Quando apri lo studio di progettazione di Power Pages, visualizzi l'opzione Modifica codice nel menu Pagine1 e nell'angolo in alto a destra della schermata2.

Codice del modello di intestazione dall'area di lavoro Pagine
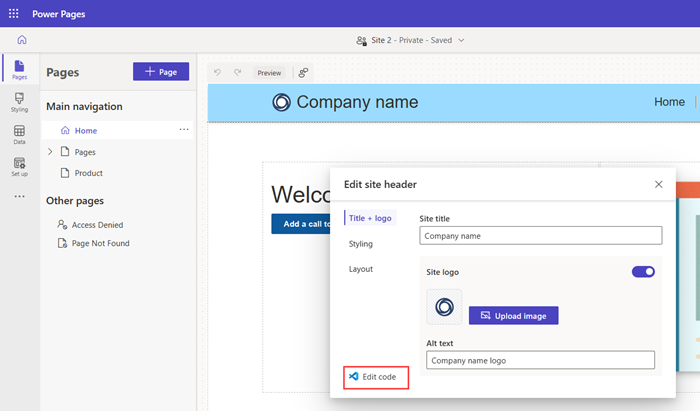
Seleziona Modifica intestazione sito, quindi seleziona Modifica codice per aprire l'editor di codice.

Modifica il codice CSS personalizzato dall'area di lavoro Stile
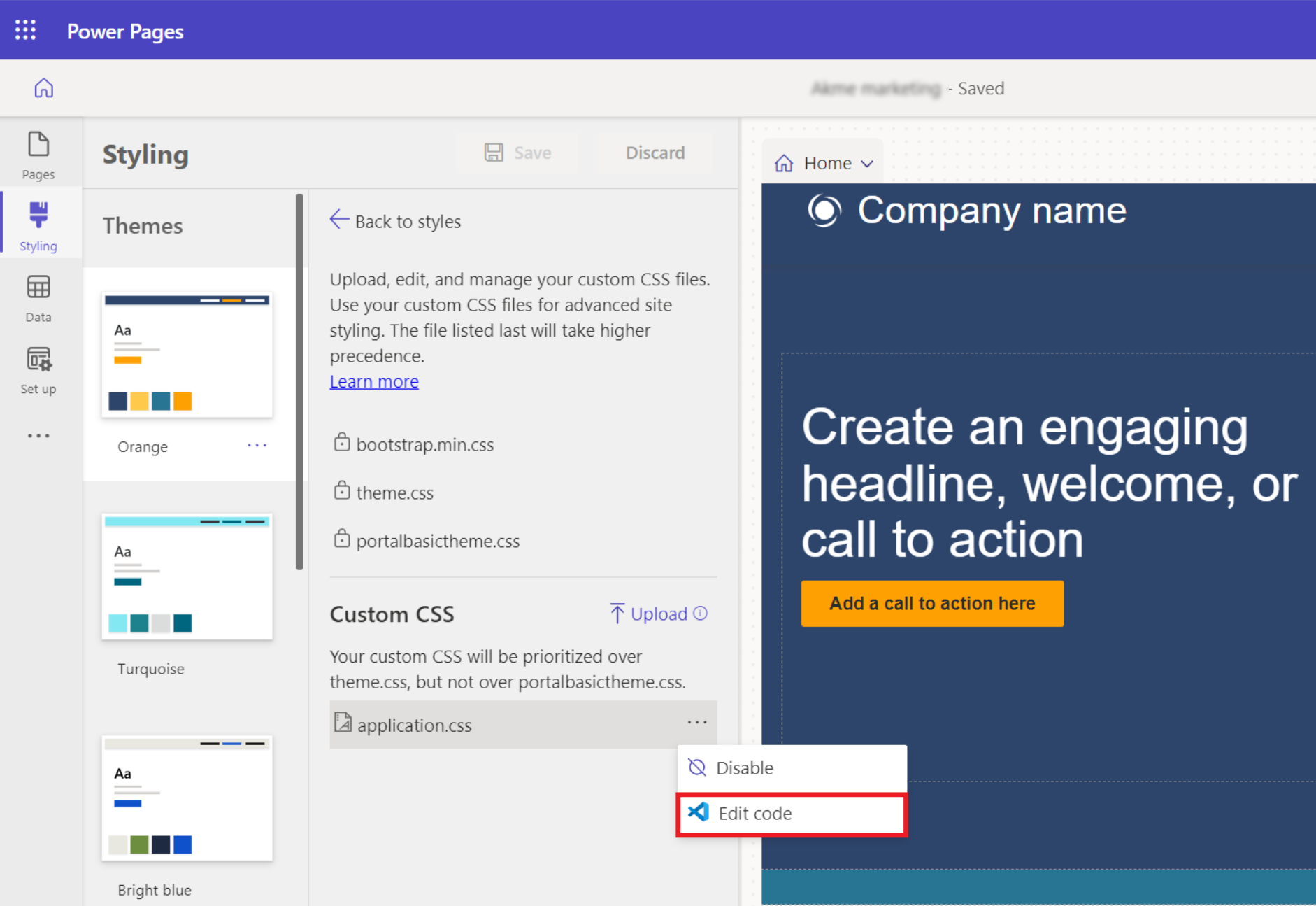
Vai all'area di lavoro Stili e seleziona il menu Modifica codice di CSS personalizzato per aprire l'editor di codice.

Unisci la notifica dei conflitti
Se stai collaborando con altri sviluppatori, potrebbero esserci situazioni in cui lavorerai sullo stesso codice sorgente. Nel caso in cui tenti di salvare le modifiche a un file obsoleto, riceverai una notifica per confrontare o sovrascrivere le modifiche.
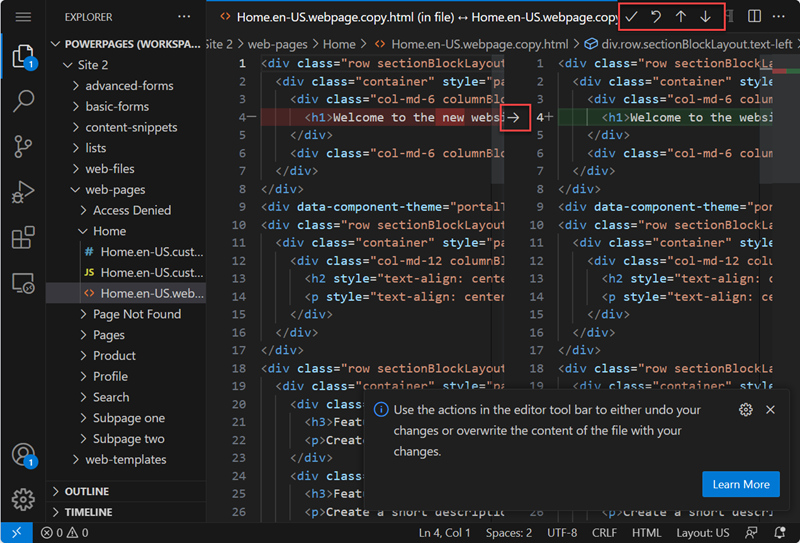
Il confronto del codice mostrerà il codice corrente accanto al tuo codice e ti consentirà di ripristinare le modifiche esistenti, accettare ogni modifica individualmente o utilizzare le tue modifiche e sovrascrivere i contenuti esistenti.

Sarai in grado di rivedere il contenuto più recente e unire o sovrascrivere il codice o eliminare le modifiche.
Esercitazione: modifica il codice del sito utilizzando Visual Studio Code per il Web
Questa esercitazione spiega come modificare il codice del sito usando Visual Studio Code per il Web.
Passaggio 1: Modifica del codice del sito usando Visual Studio Code per il Web
Apri il sito in studio di progettazione Power Pages
Nell'angolo in alto a destra seleziona Modifica codice

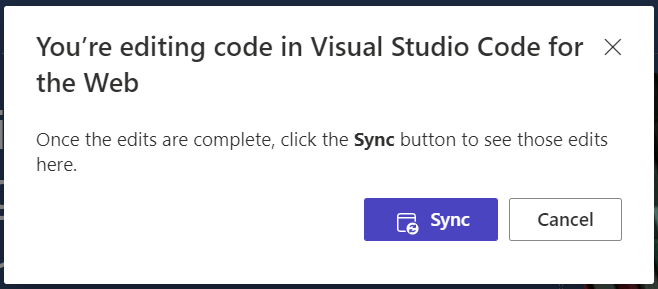
Seleziona Apri Visual Studio Code dalla finestra di dialogo di conferma.
Accedi a Visual Studio Code usando le credenziali dell'ambiente.
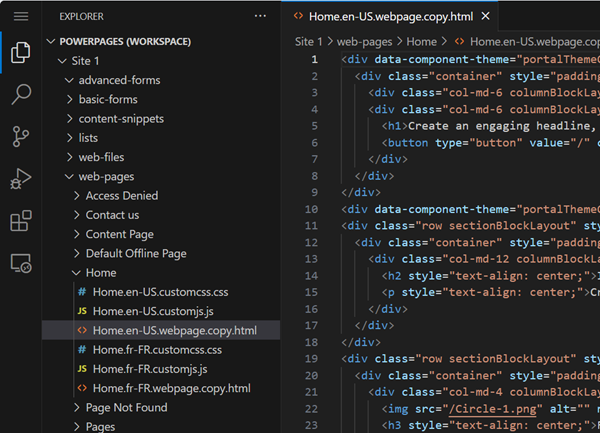
Aspetta il completamento dell'inizializzazione dell'estensione web Power Platform Tools e il caricamento del codice della pagina web nel riquadro di sinistra.
Passaggio 2: aggiorna il contenuto e il codice
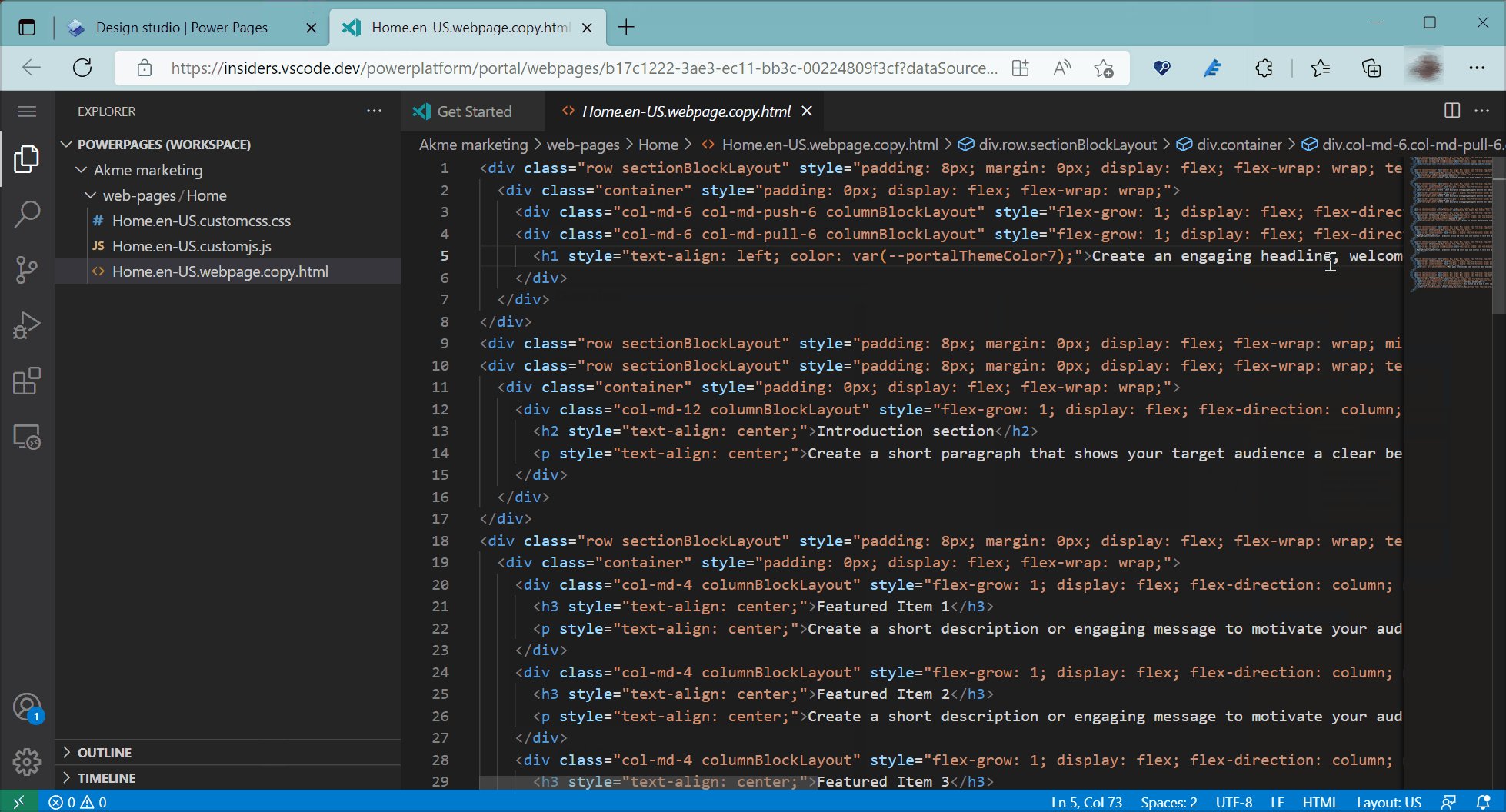
L'esploratore sul lato sinistro dello schermo carica i rispettivi metadati di configurazione del sito Web che possono essere modificati utilizzando Visual Code per il Web.

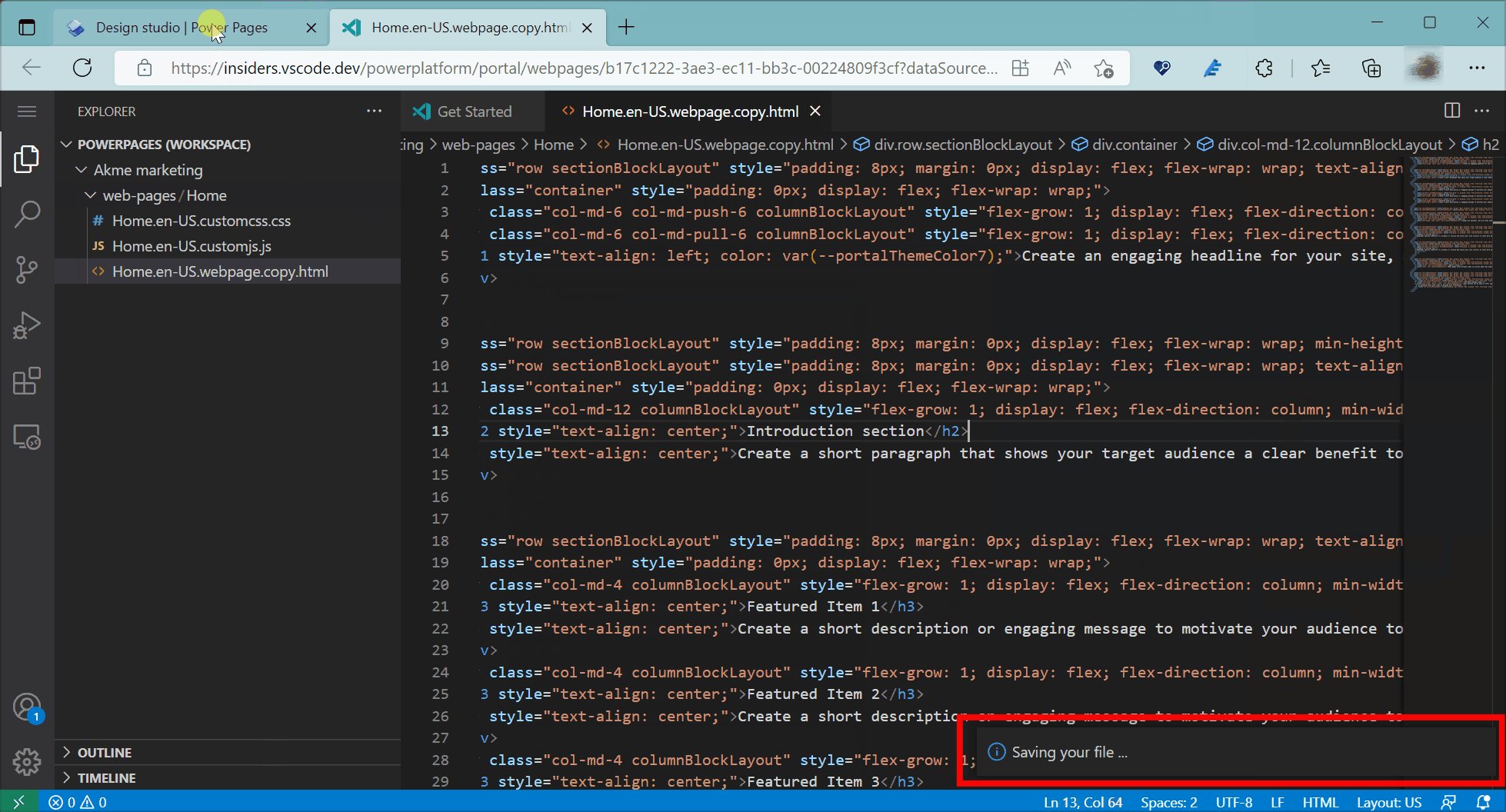
Apporta le modifiche ai file di metadati e premi CTRL+S per salvare le modifiche.
Vai allo studio di progettazione e seleziona Sincronizza per estrarre tutti gli aggiornamenti nella tua attuale sessione di studio di progettazione.

Seleziona Anteprima per vedere le modifiche nel sito Power Pages.
Uso di Visual Studio Code per il Web o di Visual Studio Code per desktop
Gli utenti possono modificare, eseguire il debug e visualizzare in anteprima le modifiche alle modifiche di pagina usando Visual Studio Code per il Web senza dover utilizzare strumenti esterni. Visual Studio Code Desktop offre funzionalità avanzate aggiuntive per la modifica di tutti i metadati del sito e per l'integrazione con GitHub, framework e processi di integrazione continua/sviluppo continuo (CI/CD).
| Funzionalità di | VS Code per il Web | VS Code Desktop |
|---|---|---|
| Crea nuovi record di metadati di configurazione del sito Web | No | Limitato a pagine Web, modelli di pagina, modelli Web, frammenti di contenuto e file Web. |
| Modifica diretta del sito | Sì | No |
| Modifica dei metadati del sito | Limitato alla modifica di pagine Web, frammenti di contenuto, moduli di base, moduli in più passaggi, elenchi e modelli Web. | Tutta la configurazione dei metadati di Power Pages |
| Anteprima del sito | Pianificato | Pianificato |
| Supporto per l'interfaccia della riga di comando di Power Platform | No | Sì |
| Flusso di lavoro avanzato legato alla CPU e allo storage - Supporto per ReactJS o altri strumenti di creazione del framework | No | Sì |
| Integrazione di GitHub con funzionalità come il check-in, il check-out del codice, la gestione dei conflitti e l'unione. | No | Sì |
Modifica del codice nell'app Gestione dei portali
Nota
- L'uso di Visual Studio Code per il Web per la modifica dei siti Web non è supportato nelle aree Government Community Cloud (GCC), Government Community Cloud (GCC High) e Department of Defense (DoD). Gli utenti in queste aree possono usare l'app Gestione dei portali per apportare modifiche.
Se l'area non supporta Visual Studio Code per il Web, la selezione dell'icona dell'editor di codice </> nella barra dei comandi aprirà l'app Gestione dei portali.
Vai ai record Pagine Web, Moduli di base, Moduli con più passaggi, Elenchi o Modelli Web corrispondenti per modificare il codice.
| Type | Posizione del codice |
|---|---|
| Pagina Web | Seleziona il record della pagina Web.
Seleziona il record del contenuto della pagina Web nella sezione Contenuto localizzato. La copia della pagina può essere modificata nel campo Copia (HTML) nella scheda Generale. Il codice JavaScript personalizzato e CSS personalizzato può essere modificato nella scheda Avanzate. |
| Modulo di base | Seleziona il record del modulo di base. Modifica JavaScript personalizzato nella scheda Impostazioni aggiuntive. |
| Modulo con più passaggi | Seleziona il record del modulo con più passaggi. Seleziona il passaggio del modulo con più passaggi nella scheda Passaggi modulo. Modifica JavaScript personalizzato nella scheda Opzioni modulo. |
| List | Seleziona il record dell'elenco. Modifica JavaScript personalizzato nella scheda Opzioni. |
| Modello Web | Seleziona il record del modello Web. Modifica Origine nella scheda Generale. |
Salva il record e visualizza l'anteprima del sito Web per testare il codice.