Esercitazione: Aggiungere una pagina al sito Power Pages
In questa esercitazione imparerai come aggiungere una pagina al tuo sito Power Pages. Puoi utilizzare questa pagina per visualizzare contenuto statico sul tuo gruppo di destinatari come testo o immagini o utilizzarla per consentire ai visitatori del tuo sito di interagire con le informazioni da Dataverse utilizzando elenchi e moduli.
In questa esercitazione apprenderai a:
- Aggiungi una nuova pagina a un sito
- Aggiungi e modifica il contenuto della pagina
- Spostare la pagina nella mappa del sito
Prerequisiti
- Una sottoscrizione o versione di valutazione di Power Pages. Scarica una versione di valutazione di Power Pages qui.
- Un sito di Power Pages creato. Crea un sito di Power Pages.
Creare una pagina utilizzando un layout vuoto
In questi passaggi creerai una pagina utilizzando un layout vuoto. Man mano che impari di più su Power Pages, puoi utilizzare altri layout o persino creare un tuo layout personalizzato.
Questo video fornisce una panoramica dei passaggi per creare una pagina utilizzando un layout vuoto.
Vai a Power Pages.
Seleziona Modifica sul sito in cui vuoi aggiungere una pagina. Se non hai un sito, crea un sito prima di continuare.
Seleziona Pagine e poi Seleziona + Pagina nell'angolo in alto a sinistra.
Seleziona Altri modi per aggiungere una pagina.
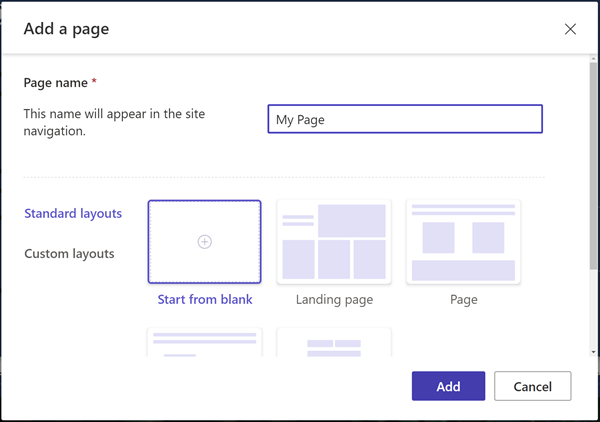
Fornisci un nome per la tua pagina e seleziona il layout di pagina Inizia da zero.

Seleziona Aggiungi.
Dopo alcuni istanti, dovresti vedere una pagina vuota con una selezione di componenti da aggiungere alla sezione.
Progettare la pagina a aggiungere contenuto
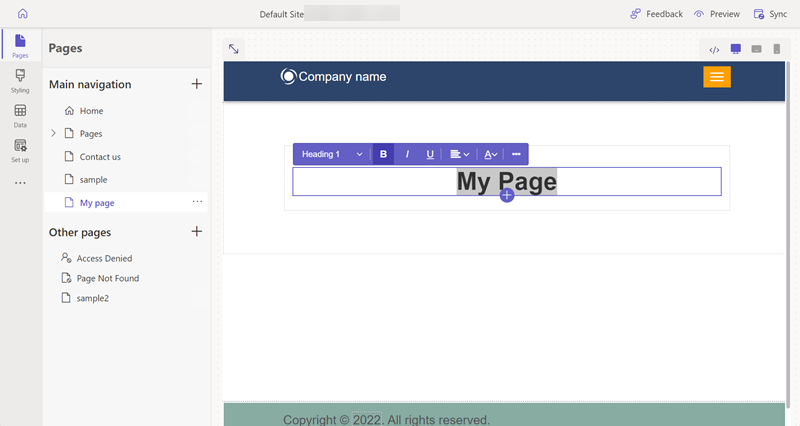
Selezionare l'icona Testo.
Immetti un nome per la tua pagina (ad esempio, La mia pagina).
- Cambia lo stile in Titolo 1
- Seleziona l'icona B per convertire il testo in grassetto.
- Regola l'allineamento in modo che il testo appaia centrato

Sotto il testo, seleziona l'icona + e seleziona l'icona Spaziatore per aggiungere il componente spaziatore.
Sotto lo spaziatore, seleziona l'icona + e seleziona l'icona Testo per aggiungere un'altra casella di testo.
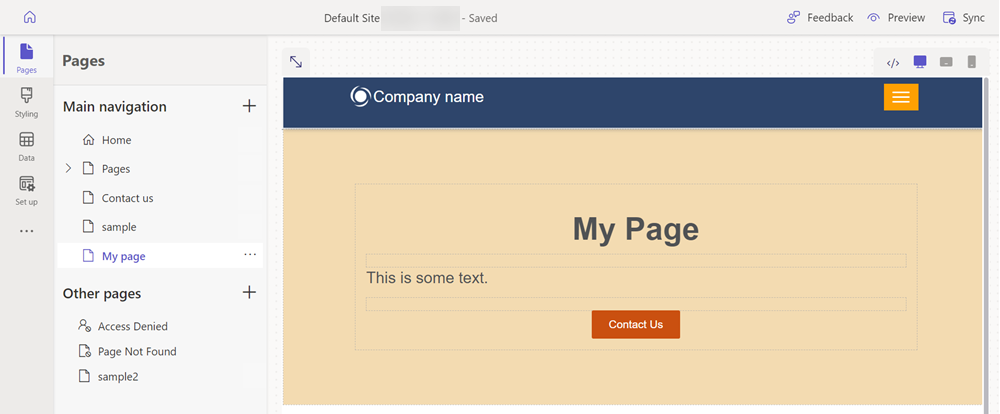
Aggiungi testo alla casella di testo. Prova lo stile e i colori.
Seleziona l'icona + sotto il testo e aggiungi un altro spaziatore.
Seleziona il componente Pulsante.
Configura i dettagli seguenti per il pulsante:
- Etichetta del pulsante: Contattaci
- Scegli Collegamento a una pagina
- Seleziona la pagina Contattaci dal menu a discesa.
- seleziona OK.
- Utilizzare il menu delle proprietà per centrare il pulsante
Seleziona l'intera sezione e seleziona Sfondo dal menu delle proprietà e modifica il colore di sfondo della sezione.
Prova aggiungendo sezioni, componenti e colori aggiuntivi alla tua pagina.

Visualizzare l'anteprima della pagina
Puoi visualizzare in anteprima l'aspetto della tua pagina sul sito in qualsiasi momento.
Seleziona Anteprima dal menu principale nello studio di progettazione.
Scegli Desktop affinché la pagina venga visualizzata nel browser oppure puoi visualizzare la pagina sul tuo dispositivo mobile mediante scansione del codice a matrice.
Spostare la pagina nella mappa del sito
L'aggiunta della pagina allo Spostamento principale aggiungerà un'opzione di menu. La pagina può essere spostata in diversi punti della gerarchia generale del sito utilizzando lo studio di progettazione.
Questo video fornirà una panoramica dei passaggi per spostare una pagina nella mappa del sito.
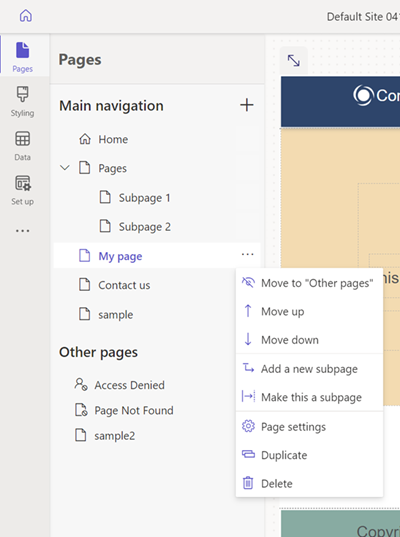
In Spostamento principale, seleziona l'icona dei puntini di sospensione (...) e scegli Passa ad altre pagine.

La pagina dovrebbe ora apparire nella sezione Altre pagine. Se ora visualizzi in anteprima la pagina, noterai che non c'è una voce di menu per la pagina.
In Altre pagine, seleziona di nuovo la pagina e scegli Passa allo "spostamento principale".
Seleziona la pagina e seleziona i puntini di sospensione (...), sposta la pagina su e giù nella gerarchia utilizzando le opzioni Sposta su e Sposta giù.
Sposta la pagina sotto il collegamento Pagine. Seleziona l'opzione Converti in una pagina secondaria per convertirla in una pagina secondaria della pagina Pagine.
anteprima la pagina e nota come la tua pagina sia un sottolink sotto le pagine e anche come l'URL rifletta che questa pagina è ora una sottopagina.

Vedi anche
Passaggi successivi
Passa all'articolo successivo per scoprire come applicare gli stili al tuo sito.