Utilizzare il Kit per gli autori
Prima di utilizzare i componenti inclusi con il Kit per gli autori, utilizza App di riferimento per apprendere il comportamento dei componenti e i modelli di implementazione. Con l'app di riferimento imparerai come aggiungere componenti a un'app.
Il Kit per gli autori include le seguenti risorse, distribuite in tre soluzioni:
| Soluzione | Items |
|---|---|
| CreatorKitCore | |
| Riferimento CreatorKit (MDA) | |
| CreatorKitReference (tela) |
Scopri come aggiungere componenti a un'app
Una volta che il kit è stato installato, scopri come aggiungere i componenti nella tua app:
- Come aggiungere componenti di codice a un'app canvas
- Come aggiungere componenti canvas a un'app canvas
Creazione di blocchi predefiniti
In questa sezione imparerai i dettagli sulle diverse app, modelli e componenti inclusi nel Kit per gli autori.
- Applicazione di riferimento
- Modelli
- Modello di app Canvas
- Modello di pagina personalizzato
- Componenti della tela
- Componenti del codice
App riferimento
Utilizza questa app per conoscere ogni componente, ottenere le procedure consigliate per un'esperienza utente ottimale, interagire con ciascun componente e vedere il codice di implementazione dietro le proprietà che abilitano il comportamento. Ti consigliamo di esplorare i componenti di interesse nell'app di riferimento prima di provare a utilizzare i componenti in un'app reale.
- Osservare come si comporta il componente e come esegue il rendering dei dati.
- Seleziona la scheda Codice per vedere le formule di Power Fx sottostanti.
- Scopri le procedure consigliate dalla guida in linea relativa al comando.
Modelli
I modelli sono concepiti per aiutare a iniziare rapidamente a creare app reattive basate sull'interfaccia utente Fluent. Vengono forniti con i componenti personalizzati precaricati e collegati a una variabile JSON del tema, che riduce il tempo necessario per iniziare lo sviluppo.

Modello di app canvas
Creare una copia di questa app durante la creazione di una nuova app canvas che richiede i componenti del kit.
Per fare una copia del modello canvas:
- Crea una nuova soluzione non gestita.
- Seleziona Aggiungi esistente>App>Canvas nella barra multifunzione.
- Seleziona l'app Modello canvas quindi seleziona Aggiungi.
- Modifica il Modello canvas.
- Nella barra multifunzione in alto in Studio, seleziona File>Salva con nome e inserisci un nuovo nome per la copia. La copia apparirà nella stessa soluzione.
- Rimuovi il modello di app Canvas originale dalla soluzione.
Assicurati di modificare solo l'app copiata ora in poi in modo che il modello di app originale possa essere riutilizzato.
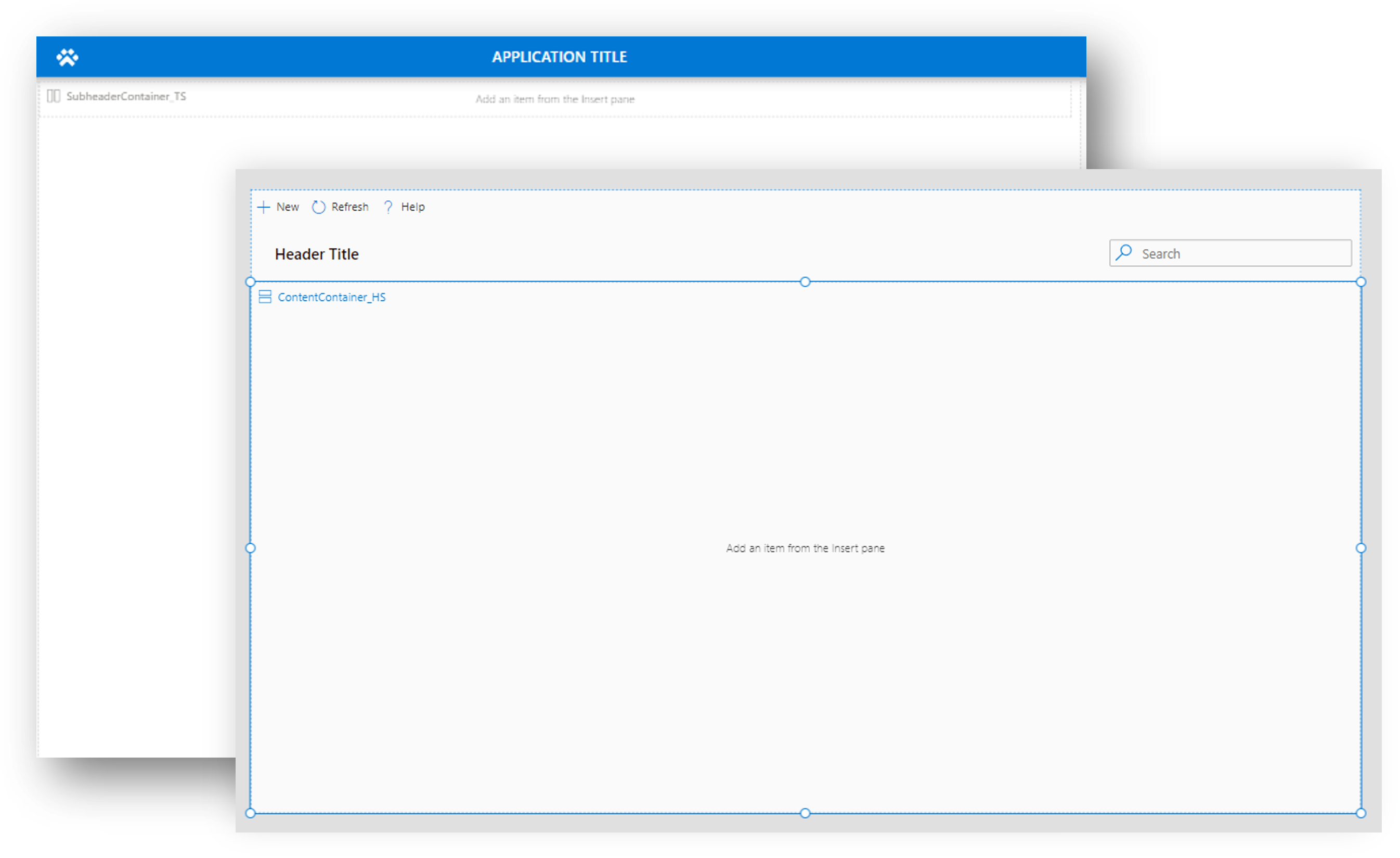
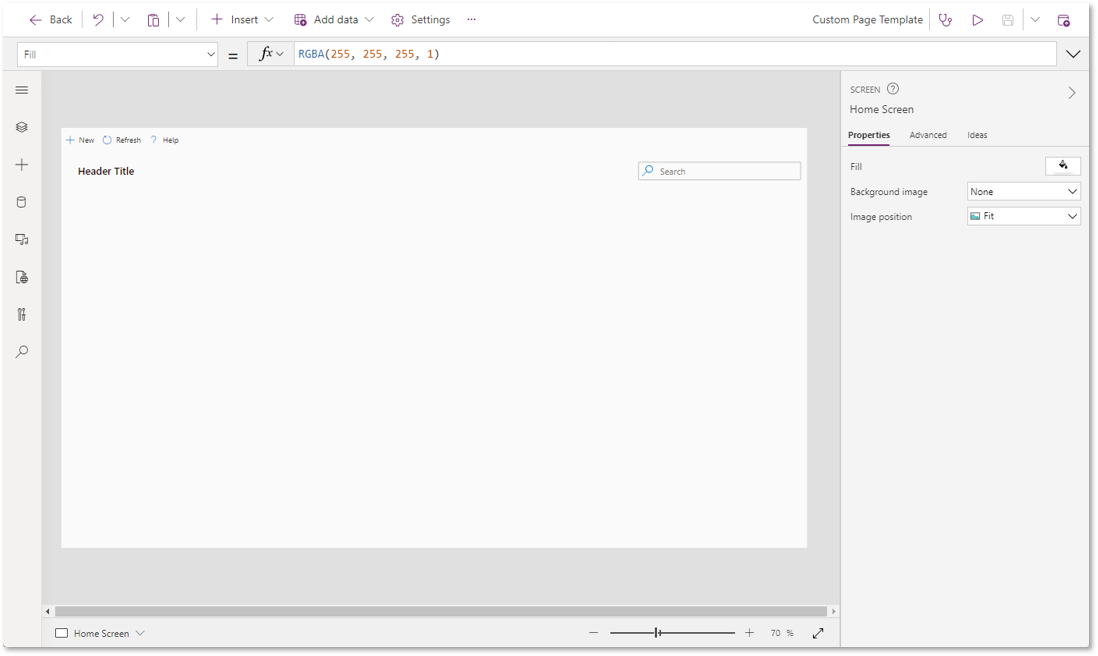
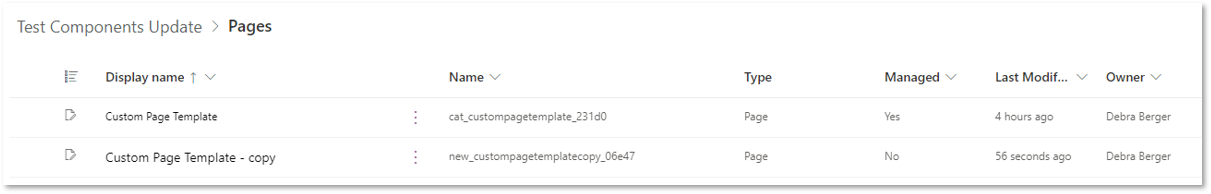
Modello di pagina personalizzato
Fai una copia di questa pagina quando crei una nuova pagina personalizzata per un'app convergente.

Seguire i passaggi precedenti per crea una copia dell'app modello canvas, tranne che questa volta hai Seleziona il Salva come opzione nell'angolo in alto a destra:
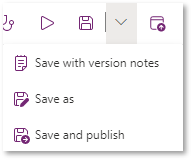
Nell'angolo in alto a destra, espandi il menu accanto all'icona Salva e seleziona Salva con nome.

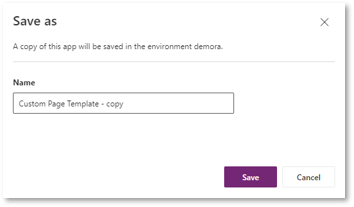
Immetti un nome e seleziona Salva.

Chiudi lo studio selezionando il pulsante Indietro nell'angolo in alto a sinistra. Nota che la copia è stata creata nella stessa soluzione.

Rimuovi il modello di pagina personalizzata originale dalla soluzione.
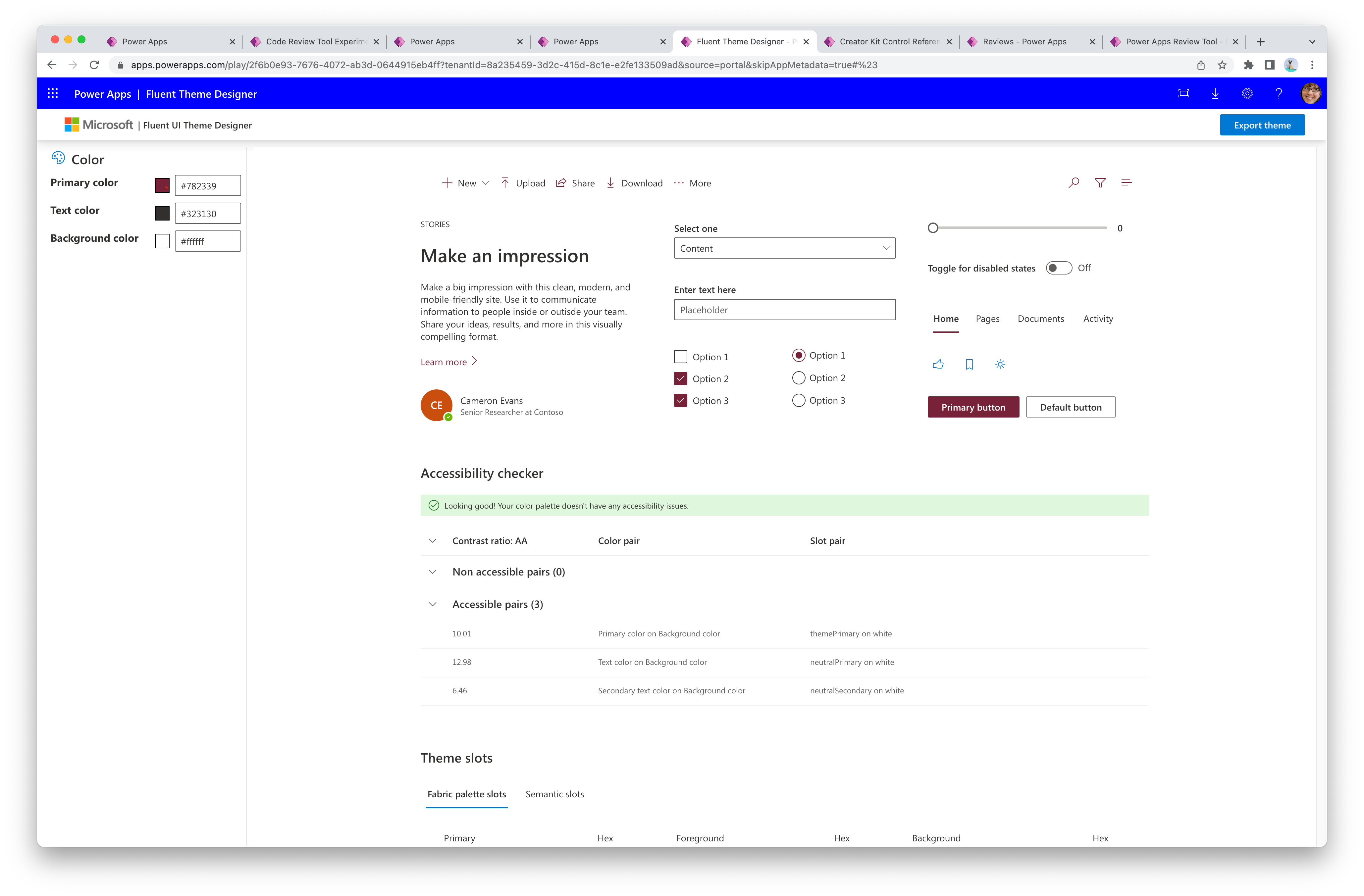
App per la progettazione di temi Fluent
Usa questa app per generare un oggetto JSON a tema per lo stile dei componenti in modo coerente.

Vedi Temi per istruzioni su come generare temi e temi di riferimento dai componenti.
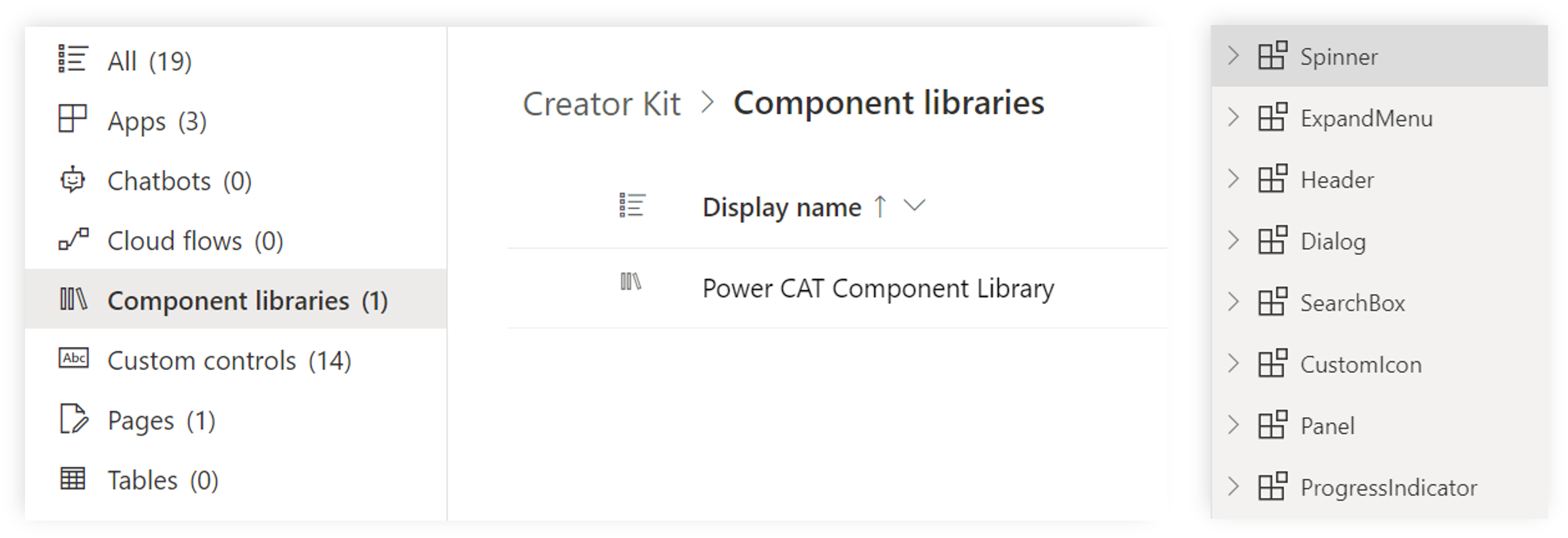
Componenti canvas
I componenti del canvas sono definiti nella Libreria dei componenti di Power CAT, e sono implementati con componenti canvas.

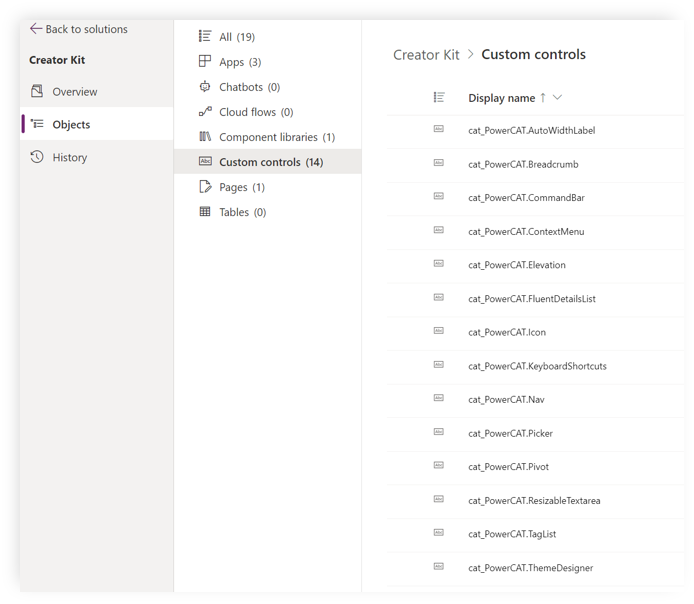
Componente di codice
I componenti dei codice, implementati con Power Apps component framework, definiti come controlli personalizzati individuali nella soluzione.
Puoi visualizzare i componenti del codice nella pagina di riferimento dei componenti.

Distribuzione di app che utilizzano i componenti del Kit per gli autori
Le app che utilizzano i componenti del kit non possono essere create al di fuori di una soluzione e devono essere importate ed esportate come parte di soluzioni.
- Durante lo sviluppo, crea app che utilizzano i componenti del Kit per gli autori nella propria soluzione separata e non gestita.
- Quando si distribuisce un'app che include i componenti, il
CreatorKitCore(soluzione gestita) deve essere installato nell'ambiente di destinazione prima di importare le soluzioni dipendenti.
Per ulteriori informazioni e indicazioni generali, va ai suggerimenti per la risoluzione dei problemi di importazione della soluzione.
Domande frequenti
Le grandi organizzazioni dovrebbero incoraggiare i cittadini a utilizzare il Creator Kit? Che tipo di spese generali comporta dal punto di vista di O&M?
Il Creator Kit non è ufficialmente supportato Microsoft prodotto, il che significa che i clienti non possono sollevare un Microsoft ticket di supporto per problemi. Invece, devono presentare problemi sul repository GitHub e lavorare direttamente con il team. Se ci sono informazioni di triage o debug che non si sentono a proprio agio a condividere su GitHub, il team può organizzare la gestione privata delle conversazioni sensibili tramite invio di un modulo di richiesta.
Si consiglia di valutare innanzitutto se i controlli moderni soddisfano i requisiti della propria applicazione, poiché questi controlli sono i più aggiornati e pienamente supportati da Microsoft. Se i controlli moderni non sono sufficienti, è necessario convalidare i componenti legacy per determinarne l'idoneità. Dovresti prendere in considerazione i controlli del Creator Kit solo se nessun'altra opzione soddisfa le tue esigenze. Inoltre, è importante prestare attenzione allo stato di rilascio dei componenti utilizzati, assicurandosi che siano stabili e supportati per la pipeline di sviluppo.
Qual è il modo più efficace ed efficiente per distribuire questi aggiornamenti in più ambienti di produzione?
Esistono diverse strategie da considerare a seconda delle priorità dell'organizzazione:
- Più sicuro: Se la sicurezza è una priorità assoluta (ad esempio, convalida iniziale prima della distribuzione negli ambienti di produzione), il Centro di eccellenza (CoE) dell'organizzazione può ospitare un test isolato ambiente per convalidare gli aggiornamenti. L'automazione può quindi essere utilizzata per distribuire le soluzioni negli ambienti di produzione desiderati. Per ulteriori informazioni, vedere Catalogo di potenza E Microsoft Power Platform Interfaccia a riga di comando per maggiori dettagli.
- Il più basso manutenzione: Se la convalida di sicurezza non è necessaria, gli ambienti possono essere configurati individualmente per ricevere automaticamente aggiornamenti continui abilitando Power CAT - MSFT publisher per ambiente in Power Platform interfaccia di amministrazione.
Con l'aumentare della sovrapposizione tra i nuovi controlli Modern e il Creator Kit, alcuni componenti del Creator Kit diventeranno obsoleti? In tal caso, cosa comporterà tale processo?
Sì, un sottoinsieme di componenti del Creator Kit è stato reimplementato come controlli moderni e sono considerati successori dei componenti del Creator Kit. Il team deprecherà i predecessori del componente Creator Kit nel AppSource offerta una volta che il successore soddisfa le esigenze della maggioranza. Le tempistiche di dismissione saranno annunciate tramite canali regolari, quali aggiornamenti GitHub, Office Hours e forum di discussione. Per ulteriori informazioni sul processo di migrazione consigliato, vedere documentazione del processo di migrazione.
Quali sono le best practice per le pipeline di sviluppo (dev > UAT > prod) che coinvolgono il Creator Kit?
Installare il gestito CreatorKitCore soluzione in tutti gli ambienti in cui vengono distribuite app che utilizzano componenti Creator Kit. Assicurarsi che questa soluzione sia installata prima della soluzione con l'app. Per ulteriori informazioni sull'installazione di base e su come incorporarla nella pipeline di sviluppo, vedere istruzioni di installazione.