Seleziona funzione
Si applica a: App canvas
App basate su modello
Simula un'azione di selezione su un controllo, causando la valutazione della formula OnSelect.
Descrizione
La funzione Select simula un'azione di selezione su un controllo, come se l'utente avesse fatto clic o toccato il controllo. Viene di conseguenza valutata la formula OnSelect sul controllo di destinazione.
Usa Select per propagare un'azione di selezione a un controllo padre. Questo tipo di propagazione è il comportamento predefinito, ad esempio, nelle raccolte. Per impostazione predefinita, la proprietà OnSelect di qualsiasi controllo in un controllo Gallery è impostata su Select( Parent). In questo modo, puoi impostare il valore della proprietà OnSelect del controllo gallery stesso e tale formula verrà valutata indipendentemente dalla posizione nella raccolta in cui un utente potrebbe aver fatto clic o toccato.
Se desideri che uno o più controlli nella raccolta eseguano azioni diverse dalla raccolta stessa, imposta la proprietà OnSelect per questi controlli su un valore diverso da quello predefinito. Puoi lasciare i valori predefiniti per le proprietà OnSelect della maggior parte dei controlli nella raccolta, se vuoi che eseguano la stessa azione della raccolta stessa.
Select accoda l'azione OnSelect di destinazione per elaborazioni successive, che potrebbero avvenire al termine della valutazione della formula corrente. Select non causa la valutazione immediata dell'azione OnSelect di destinazione e Select non attende neanche il completamento della valutazione di OnSelect.
Non è possibile usare Select tra schermate diverse.
Puoi usare Select solo con i controlli che hanno una proprietà OnSelect.
Puoi usare Select solo in formule di comportamento.
Un controllo non supporta la selezione di se stesso (Select) direttamente o indirettamente tramite altri controlli.
La funzione Select può essere usata anche con una raccolta, ad esempio per specificare la riga o la colonna da selezionare in una raccolta e il controllo da selezionare in tale riga o colonna della raccolta. Quando selezioni una riga o una colonna, la selezione della raccolta cambia e viene valutata la formula OnSelect nel controllo gallery. Se viene fornito un controllo all'interno della riga o della colonna, verrà valutata la formula OnSelect per il controllo figlio.
Sintassi
Select( Controllo )
- Control: obbligatorio. Controllo da selezionare per conto dell'utente.
Select( Controllo, Riga o colonna, Controllo figlio )
- Control: obbligatorio. Controllo da selezionare per conto dell'utente.
- Row or column: non obbligatorio. Numero di riga o colonna (a partire da 1) in un controllo gallery da selezionare per conto dell'utente.
- Child Control: non obbligatorio. Controllo figlio del controllo identificato nel parametro "control" da selezionare.
Esempi
Button
Select(button1)Gallery
Select(Gallery1, 1)Simula un utente che seleziona la riga 1 o la colonna 1 in Gallery1.
Gallery
Select(Gallery1, 1, ChildControl1)Simula un utente che seleziona ChildConttrol1 nella riga 1 o nella colonna 1 di Gallery1.
Utilizzo di base
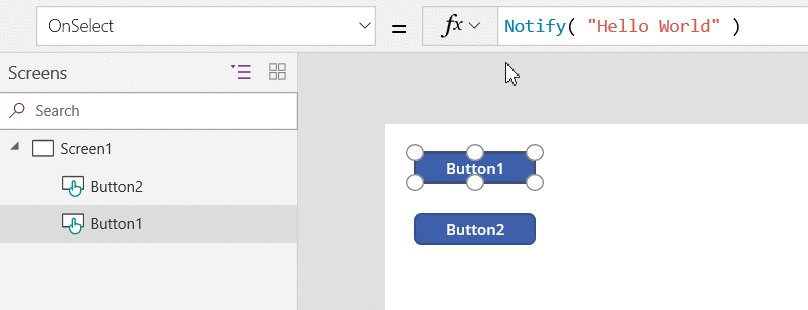
Aggiungi un controllo Button e rinominalo Button1 se ha un nome diverso.
Imposta la proprietà OnSelect di Button1 su questa formula:
Notify( "Hello World" )
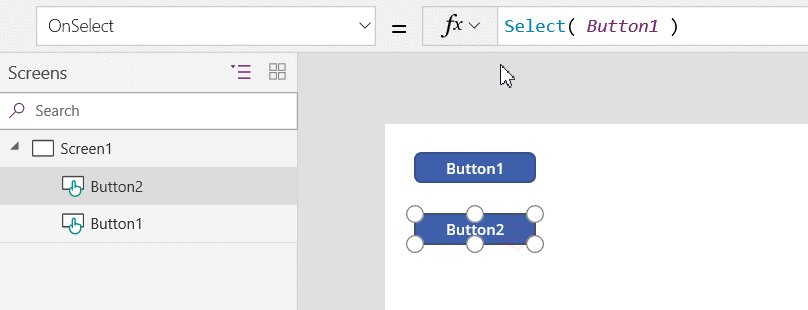
Nella stessa schermata aggiungi un secondo controllo Button e impostane la proprietà OnSelect su questa formula:
Select( Button1 )
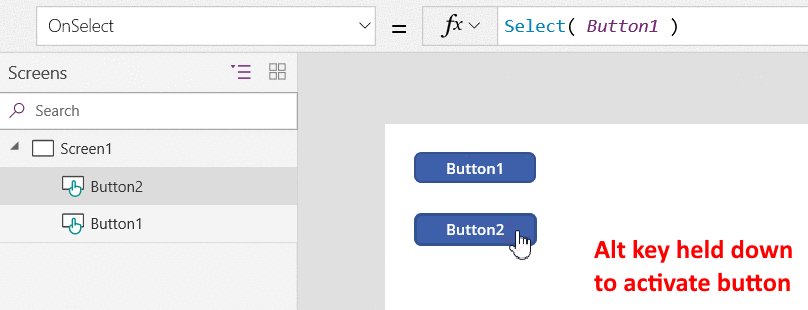
Seleziona il secondo pulsante mentre tieni premuto il tasto ALT.
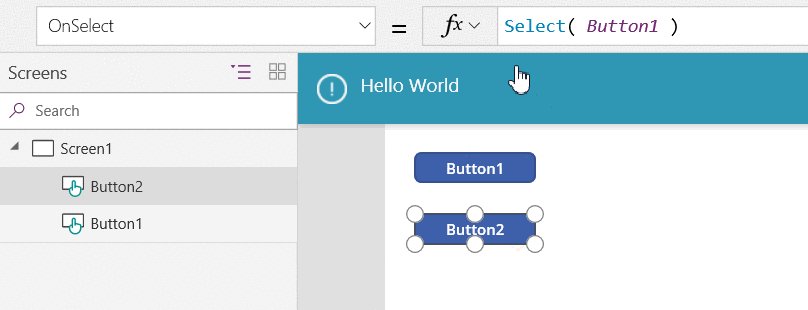
Viene visualizzata una notifica nella parte superiore dell'app. Questa notifica è stata generata dalla proprietà OnSelect di Button1.

Controllo Gallery
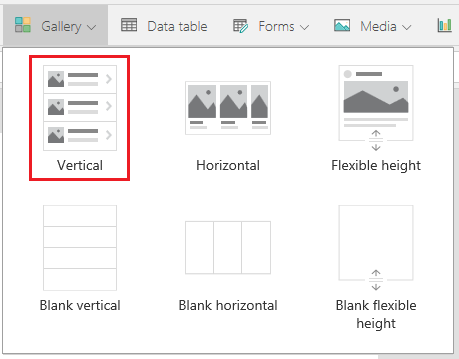
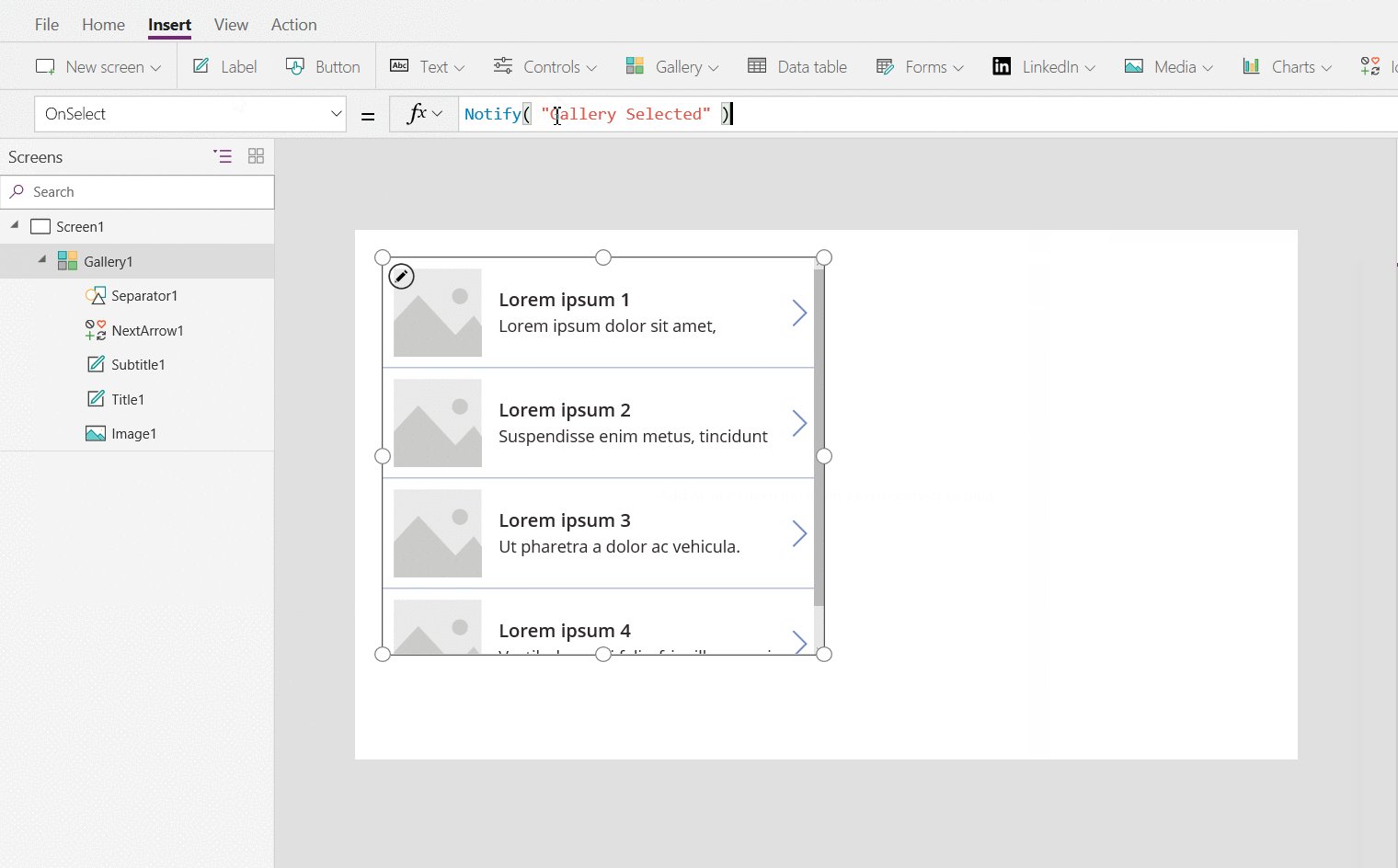
Aggiungi un controllo Gallery verticale che contiene altri controlli.

Imposta la proprietà OnSelect della raccolta sulla formula seguente:
Notify( "Raccolta selezionata" )
Tenendo premuto il tasto ALT, tocca o fai clic sullo sfondo della raccolta o di qualsiasi controllo nella raccolta.
Per tutte le azioni verrà visualizzata la notifica Raccolta selezionata nella parte superiore dell'app.
Usa la proprietà OnSelect della raccolta per specificare l'azione predefinita da eseguire quando l'utente fa clic o tocca un elemento nella raccolta.
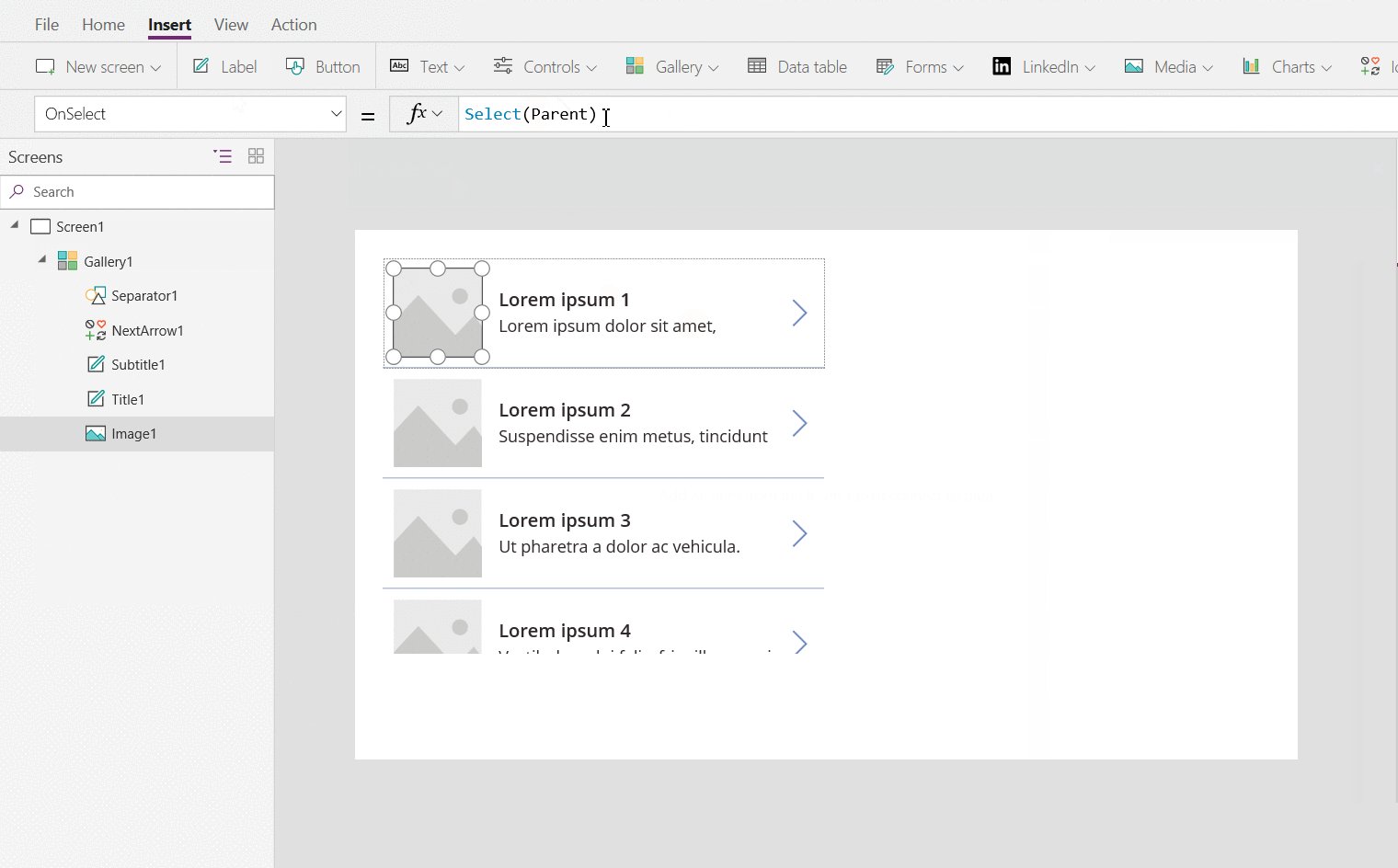
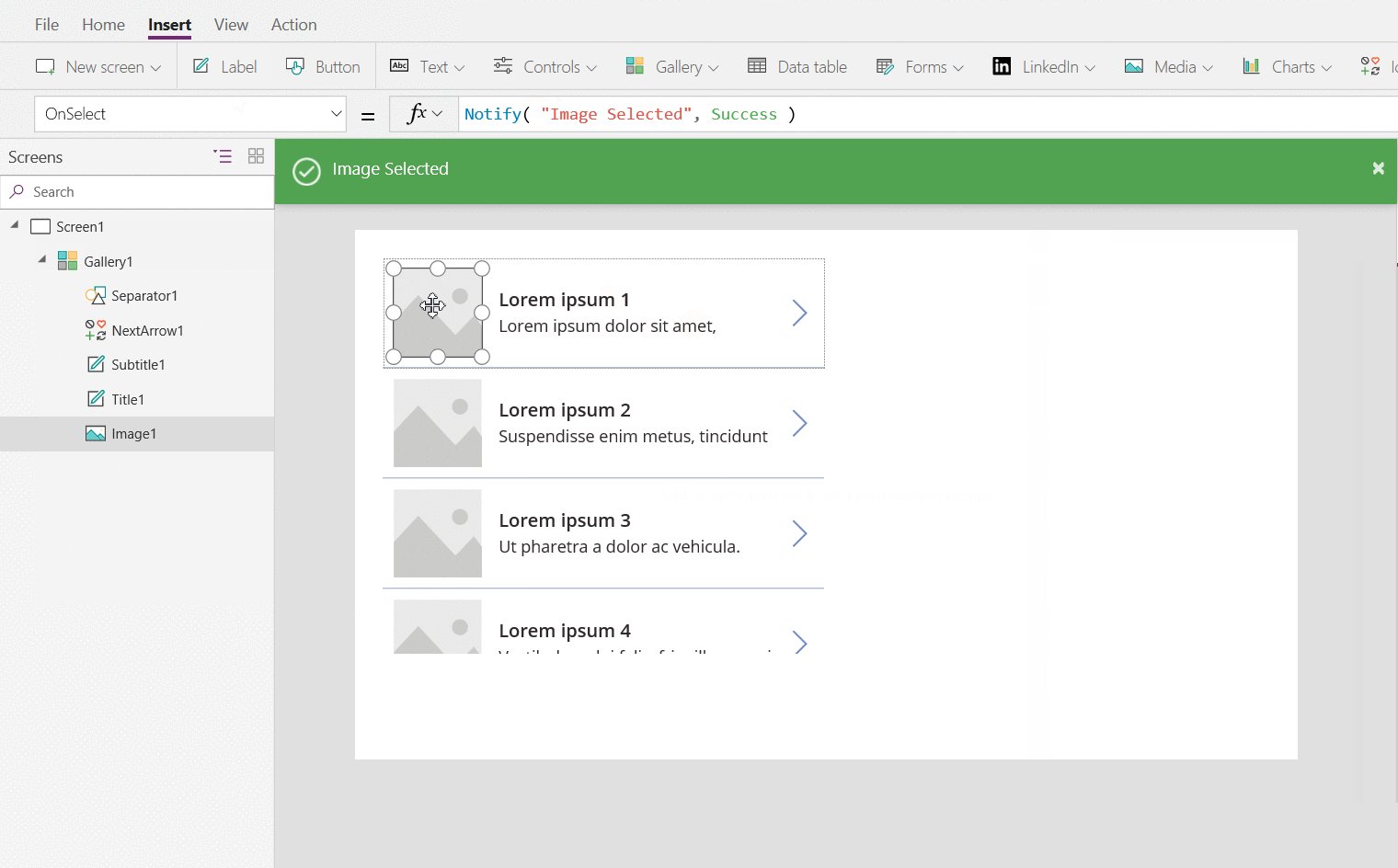
Imposta la proprietà OnSelect del controllo image sulla formula seguente:
Notify( "Immagine selezionata", Success )
Tenendo premuto il tasto ALT, tocca o fai clic sui vari elementi della raccolta.
Quando si fa clic o si tocca qualsiasi controllo nella raccolta, ad eccezione dell'immagine, viene visualizzata la notifica Raccolta selezionata come in precedenza. Quando tocchi o fai clic sull'immagine, viene visualizzata la notifica Immagine selezionata.
Usa i singoli controlli nella raccolta per eseguire azioni diverse dall'azione predefinita della raccolta.

Nella stessa schermata aggiungi un controllo Button e impostane la proprietà OnSelect su questa formula:
Select( Gallery1,2,Image1 )
Seleziona il pulsante tenendo premuto il tasto ALT.
Viene visualizzata una notifica Immagine selezionata nella parte superiore dell'app. Il clic sul pulsante ha simulato la selezione dell'immagine nella riga 2 della raccolta.