Funzione SetFocus
Si applica a: App Canvas
App basate su modello
Sposta lo stato attivo per l'input su un controllo specifico.
Description
La funzione SetFocus imposta lo stato attivo per l'input su un controllo. Le sequenze di tasti dell'utente vengono quindi ricevute dal controllo, consentendo loro di digitare in un controllo di input di testo o utilizzare il tasto INVIO per selezionare un pulsante. L'utente può anche usare il tasto di tabulazione, il tocco, il mouse o altri gesti per spostare autonomamente lo stato attivo per l'input. Il comportamento del tasto Tab è regolato dalla proprietà TabIndex .
Usa la funzione SetFocus per impostare lo stato attivo quando (ciascuno con un esempio di seguito):
- un controllo di input appena esposto o abilitato, per guidare l'utente in ciò che viene dopo e per immettere più rapidamente i dati.
- viene convalidato un modulo per impostare lo stato attivo e visualizzare il controllo dell'input offensivo per una rapida risoluzione.
- viene visualizzata una schermata per impostare lo stato attivo sul primo controllo di input con la proprietà OnVisible dello schermo.
Il controllo con stato attivo può essere visivamente diverso in base alle proprietà FocusedBorderColor e FocusedBorderThickness.
Limitazioni
SetFocus può essere utilizzato solo con:
- Pulsante controllo
- Icona controllo
- Controllo immagine
- Etichetta controllo
- Controllo TextInput
Non è possibile impostare lo stato attivo sui controlli all'interno di un controllo Gallery, Edit form o Componente. SetFocus può essere utilizzato con un controllo in una schermata scorrevole.
Non è possibile impostare lo stato attivo sui controlli che si trovano all'interno di un controllo Container.
Puoi impostare lo stato attivo solo sui controlli nella stessa schermata della formula contenente la chiamata SetFocus.
Il tentativo di impostare lo stato attivo su un controllo che ha la proprietà DisplayMode impostata su Disabled non ha alcun effetto. Lo stato attivo rimarrà dove era prima.
Su Apple iOS, la tastiera su schermo viene visualizzata automaticamente solo se la funzione SetFocus è stata avviata da un'azione diretta dell'utente. Ad esempio, la chiamata da una proprietà OnSelect di un pulsante visualizza la tastiera virtuale mentre una chiamata da OnVisible di una una schermata no.
Puoi usare SetFocus solo in formule di comportamento.
Sintassi
ImpostaFocus( Controllo )
- Controllo – Obbligatorio. Il controllo per impostare lo stato attivo per l'input.
Esempi
Stato attivo su un controllo di input appena esposto o abilitato
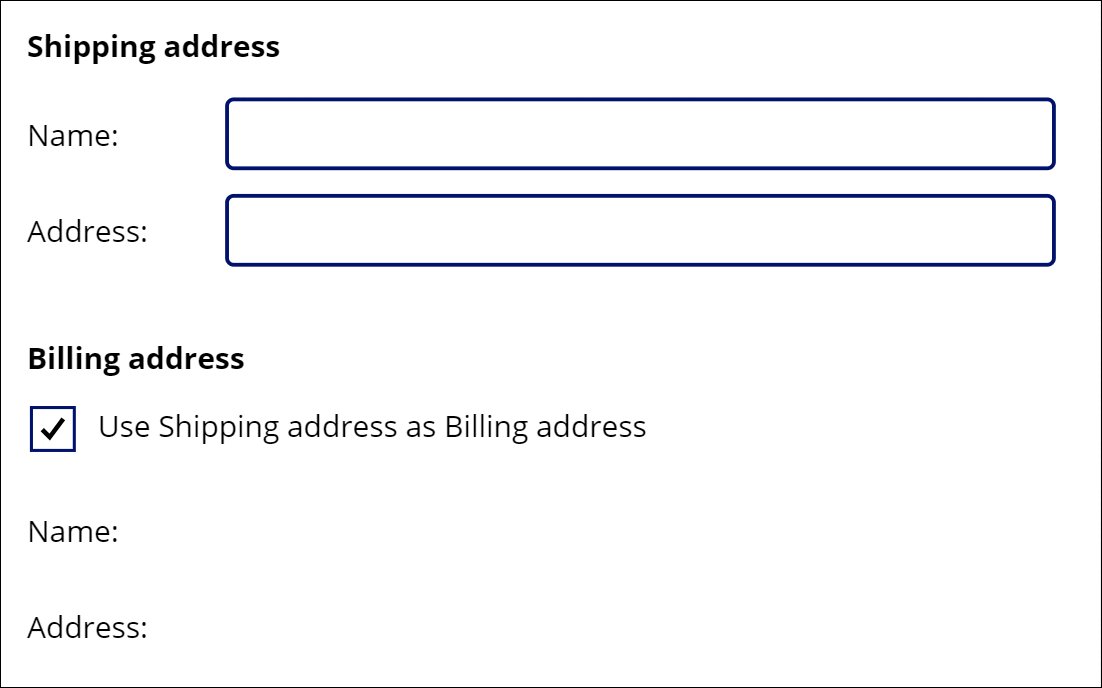
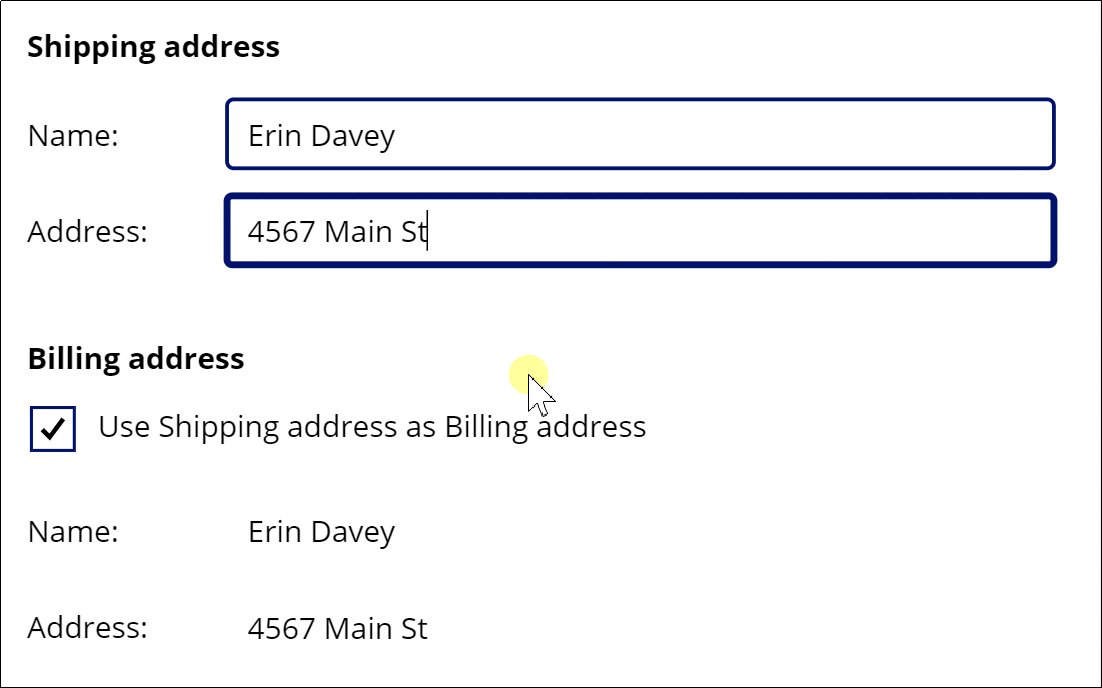
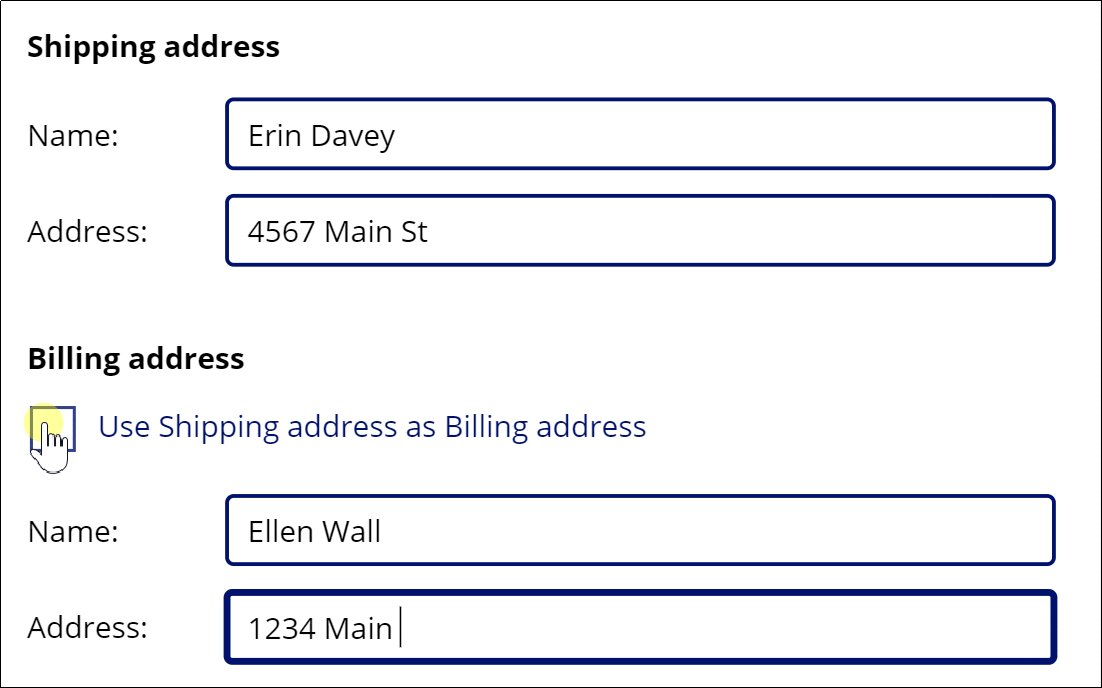
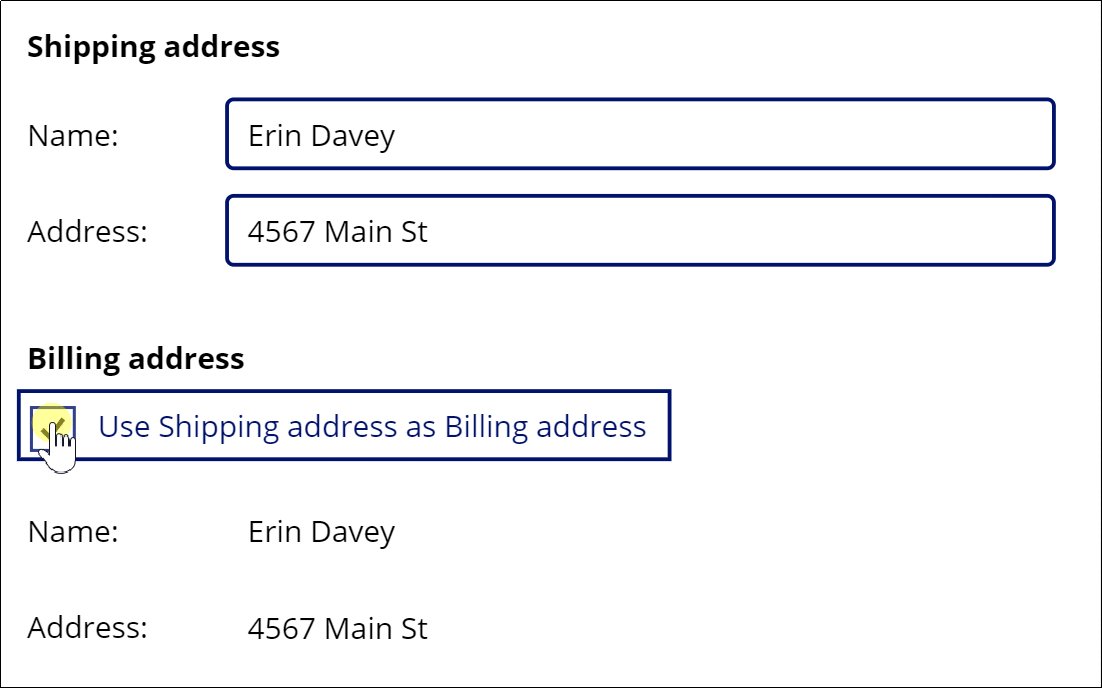
Molti carrelli della spesa consentono al cliente di utilizzare l'indirizzo di spedizione come indirizzo di fatturazione, riducendo la necessità di inserire le stesse informazioni due volte. Se si vuole usare un indirizzo di fatturazione diverso, le caselle di input del testo dell'indirizzo di fatturazione sono abilitate ed è utile indirizzare il cliente a questi controlli appena abilitati per accelerare l'immissione dei dati.

Ci sono molte formule in gioco qui, ma quella che sposta lo stato attivo è nella proprietà OnUncheck del controllo Check box:
SetFocus( BillingName )
Anche il tasto di tabulazione può essere usato per spostare rapidamente il stato attivo da un campo all'altro. Per una migliore descrizione, il tasto di tabulazione non è stato utilizzato nell'animazione.
Per creare questo esempio:
- Crea una nuova app.
- Aggiungi i controlli Label con il testo "Shipping address", "Name:", "Address:", "Billing Address", "Name:" e "Address:" e posizionali come mostrato nell'animazione.
- Aggiungi un controllo Text Input e quindi rinominalo in ShippingName.
- Aggiungi un controllo Text Input e quindi rinominalo in ShippingAddress.
- Aggiungi un controllo Check box e rinominalo in SyncAddresses.
- Imposta la proprietà Text del controllo sulla formula
"Use Shipping address as Billing address". - Aggiungi un controllo Text Input e quindi rinominalo in BillingName.
- Imposta la proprietà Default del controllo sulla formula
ShippingName. - Imposta la proprietà DisplayMode del controllo sulla formula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Ciò abiliterà o disabiliterà automaticamente questo controllo in base allo stato del controllo check box. - Aggiungi un controllo Text Input e quindi rinominalo in BillingAddress.
- Imposta la proprietà Default del controllo sulla formula
ShippingAddress. - Imposta la proprietà DisplayMode del controllo sulla formula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Ciò abiliterà o disabiliterà automaticamente questo controllo in base allo stato del controllo check box. - Imposta la proprietà Default della casella di controllo sulla formula
true. In questo modo l'indirizzo di fatturazione verrà impostato automaticamente per utilizzare lo stesso valore dell'indirizzo di spedizione. - Imposta la proprietà OnCheck della casella di controllo sulla formula
Reset( BillingName ); Reset( BillingAddress ). Se l'utente sceglie di sincronizzare gli indirizzi di spedizione e fatturazione, viene cancellato qualsiasi input dell'utente nei campi dell'indirizzo di fatturazione consentendo alle proprietà Default di ciascun campo di estrarre i valori dai corrispondenti campi dell'indirizzo di spedizione. - Imposta la proprietà OnUncheck della casella di controllo sulla formula
SetFocus( BillingName ). Se l'utente sceglie di avere un indirizzo di fatturazione diverso, lo stato attivo viene spostato sul primo controllo nell'indirizzo di fatturazione. I controlli saranno già stati abilitati a causa della proprietà DisplayMode.
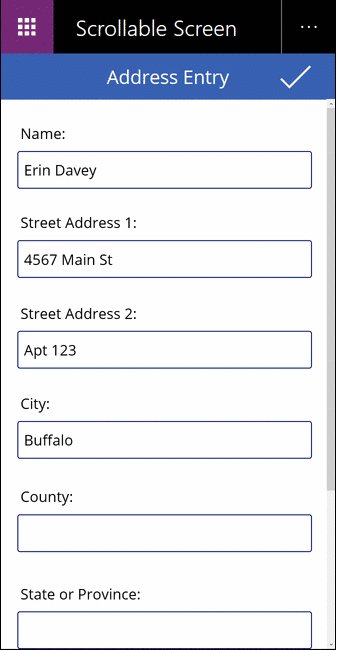
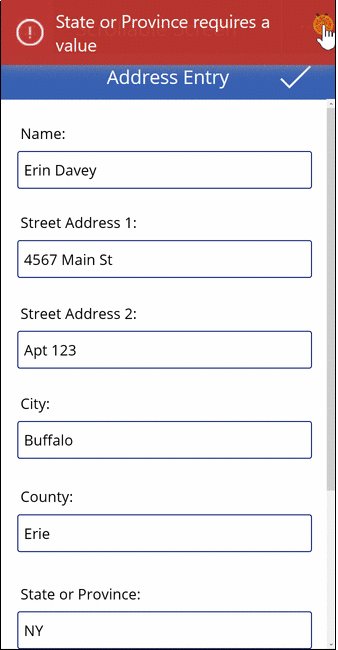
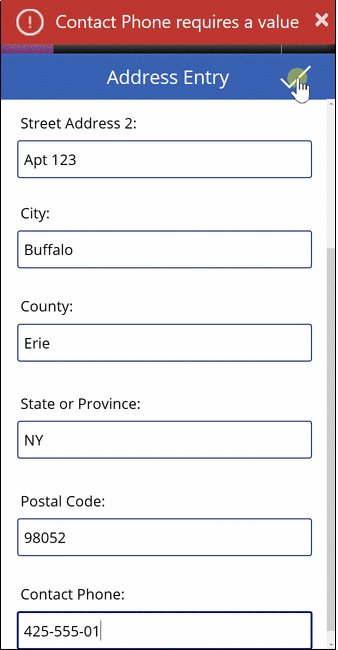
Stato attivo sui problemi di convalida
Nota
Anche se questo esempio sembra essere un controllo Edit form, sfortunatamente SetFocus non è ancora supportato da quel controllo. Questo esempio utilizza invece uno schermo a scorrimento per ospitare i controlli di input.
Quando si convalida un modulo, può essere utile non solo visualizzare un messaggio in caso di problemi, ma anche portare l'utente nel campo in questione. Può essere particolarmente utile se il contenuto del campo in questione scorre fuori dallo schermo e non è visibile.

In questa animazione, il pulsante di convalida viene premuto ripetutamente fino a quando tutti i campi non sono stati compilati correttamente. Nota che il puntatore del mouse non si sposta verso il basso dalla parte superiore dello schermo. La funzione SetFocus invece ha spostato lo stato attivo per l'input sul controllo che richiede attenzione con questa formula:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Per creare questo esempio:
- Crea una nuova app per smartphone vuota.
- Dal menu Inserisci, seleziona Nuova schermata, quindi seleziona Scorrevole.
- Nella sezione centrale dello schermo, aggiungi i controlli Text input e denominali Name, Street1, Street2, City, County, StateProvince, PostalCode e Phone. Aggiungi i controlli Label sopra ciascuno di essi per identificare i campi. Potrebbe essere necessario ridimensionare la sezione se non è abbastanza grande per adattarsi a tutti i controlli.
- Aggiungi un controllo Icon del segno di spunta nella parte superiore dello schermo, sopra la sezione scorrevole.
- Imposta la proprietà OnSelect del controllo icona sulla formula
If( IsBlank( ...precedente.
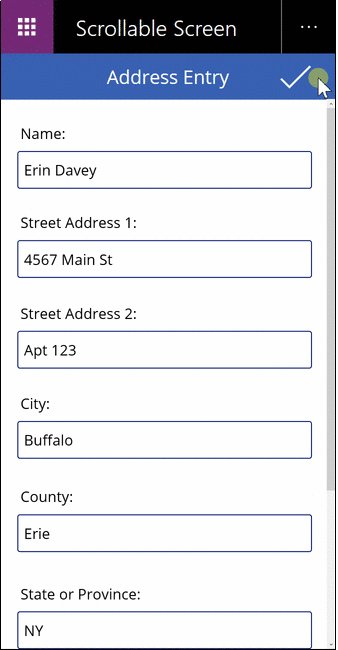
Stato attivo quando si visualizza uno schermo
Nota
Anche se questo esempio sembra essere un controllo Edit form, sfortunatamente SetFocus non è ancora supportato da quel controllo. Questo esempio utilizza invece uno schermo a scorrimento per ospitare i controlli di input.
Analogamente all'esposizione di un controllo di input, quando si visualizza una schermata di immissione dei dati è utile impostare lo stato attivo sul primo controllo di input per un'immissione più rapida dei dati.

In questa animazione, la schermata di immissione dei dati a sinistra non utilizza SetFocus. Alla visualizzazione, nessun controllo di input ha lo stato attivo richiedendo all'utente di usare il tasto di tabulazione, toccare, usare il mouse o un altro mezzo per impostare lo stato attivo sul campo Name prima che un valore possa essere digitato.
Sulla destra abbiamo esattamente la stessa app con la proprietà OnVisible della schermata di inserimento dati impostata su questa formula:
SetFocus( Name )
In tal modo lo stato attivo viene impostato sul campo Name automaticamente. L'utente può iniziare immediatamente a digitare e a usare il tasto di tabulazione tra i campi senza richiedere alcuna azione preventiva.
Per creare questo esempio:
- Crea l'app "Stato attivo sui problemi di convalida" precedente.
- Su questa schermata, imposta la proprietà OnVisible sulla formula
SetFocus( Name ). - Aggiungi una seconda schermata.
- Aggiungi un controllo Button.
- Imposta la proprietà OnSelect del controllo sulla formula
Navigate( Screen1 ). - Visualizza l'anteprima dell'app da questa schermata. Premi il pulsante. La formula OnVisible verrà valutata e sarà impostato automaticamente lo stato attivo sul campo Name.