Come replicare l'esperienza ISE in Visual Studio Code
Anche se l'estensione PowerShell per VS Code non cerca la parità di funzionalità completa con PowerShell ISE, esistono funzionalità per rendere più naturale l'esperienza di VISUAL Studio Code per gli utenti dell'ISE.
Questo documento tenta di elencare le impostazioni che è possibile configurare in VS Code per rendere l'esperienza utente un po' più familiare rispetto all'ISE.
Modalità ISE
Nota
Questa funzionalità è disponibile nell'estensione powerShell Preview dalla versione 2019.12.0 e nell'estensione di PowerShell dalla versione 2020.3.0.
Il modo più semplice per replicare l'esperienza ISE in Visual Studio Code consiste nell'attivare la "modalità ISE". A tale scopo, aprire il pannello comandi (F1 OR CTRL+MAIUSC+P OR CMD+MAIUSC+P su macOS) e digitare "ISE Mode". Selezionare "PowerShell: Abilita la modalità ISE" dall'elenco.
Questo comando applica automaticamente le impostazioni descritte di seguito Il risultato è simile al seguente:

Impostazioni di configurazione della modalità ISE
La modalità ISE apporta le modifiche seguenti alle impostazioni di VS Code.
Assegnazione tasti
Funzione Associazione ISE VS Code Binding Interrompere e interrompere l'esecuzione del debugger ctrl+B F6 Esegui riga corrente/testo evidenziato F8 F8 Elencare i frammenti di codice disponibili CTRL+J CTRL+ALT+J Nota
È possibile configurare anche i tasti di scelta rapida in VS Code.
Interfaccia utente simile a ISE semplificata
Se desideri semplificare l'interfaccia utente di Visual Studio Code per assomigliare di più all'interfaccia utente dell'ISE, applica queste due impostazioni:
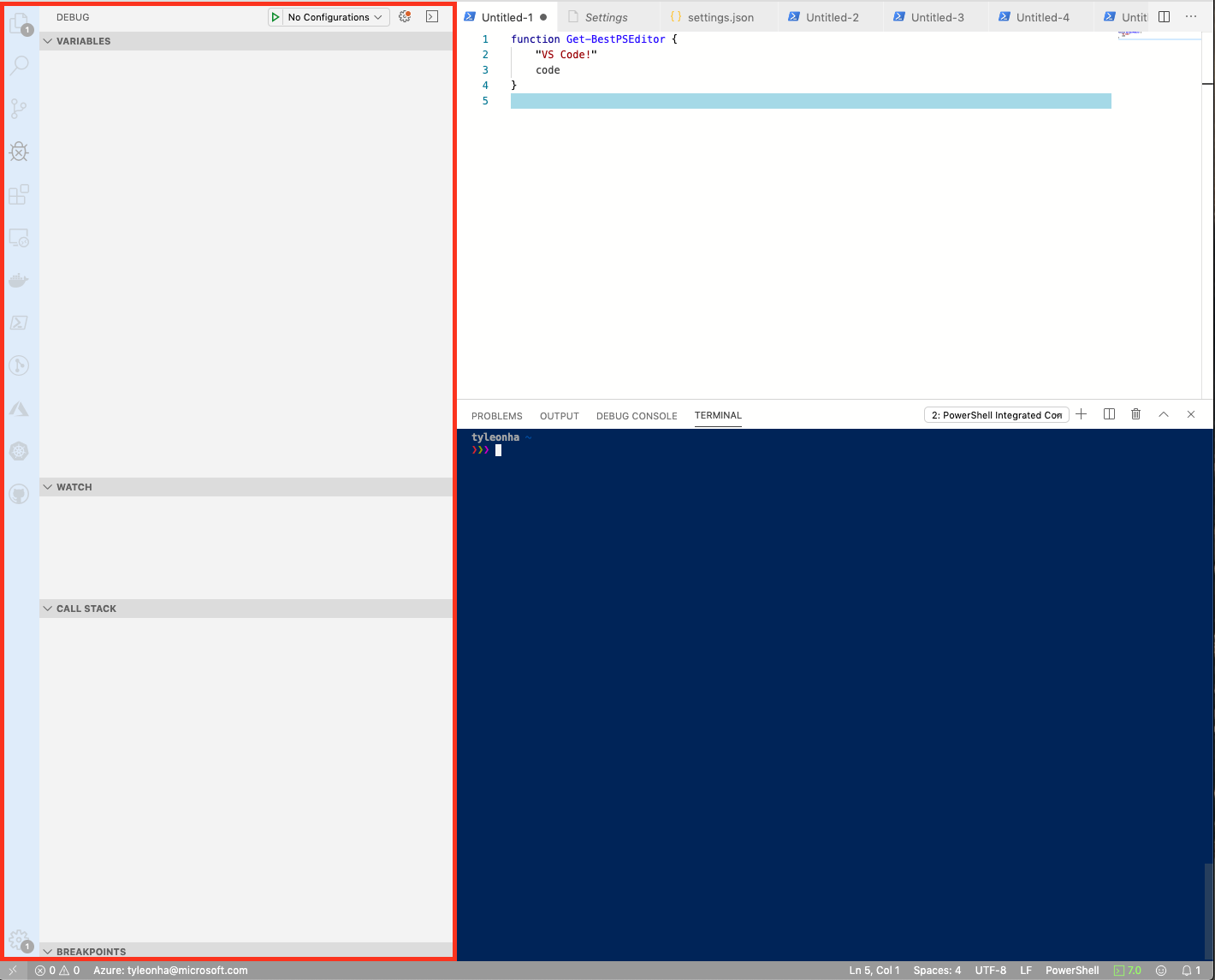
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Queste impostazioni nascondono le sezioni "Barra attività" e "Barra laterale debug" visualizzate all'interno della casella rossa seguente:

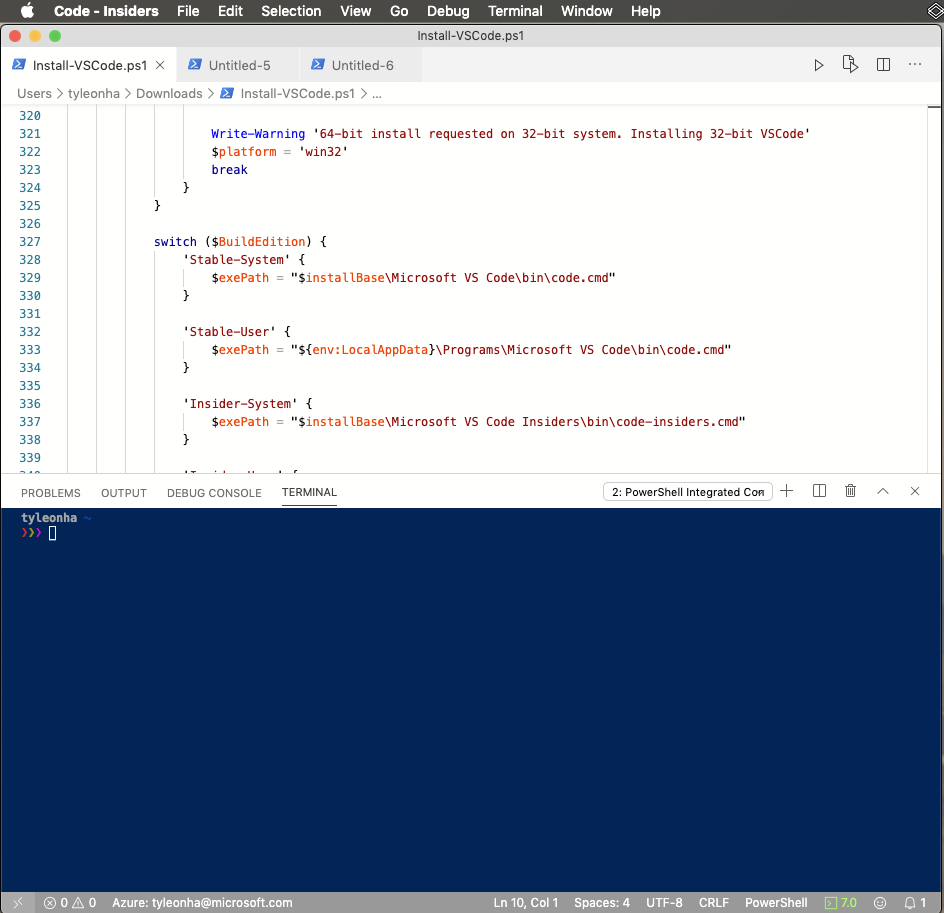
Il risultato finale è simile al seguente:

Completamento automatico con tabulatore
Per abilitare il completamento automatico delle tabulazioni in stile ISE, aggiungi questa impostazione:
"editor.tabCompletion": "on",Nessuna attenzione alla console durante l'esecuzione
Per mantenere l'attenzione nell'editor quando si esegue il comando con F8:
"powershell.integratedConsole.focusConsoleOnExecute": falseIl valore predefinito è
truea scopo di accessibilità.Non avviare la console integrata all'avvio
Per arrestare la console integrata all'avvio, impostare come segue:
"powershell.integratedConsole.showOnStartup": falseNota
Il processo di PowerShell in background inizia comunque a fornire IntelliSense, l'analisi degli script, lo spostamento dei simboli e così via, ma la console non verrà visualizzata.
Si supponga che i file siano PowerShell per impostazione predefinita
Per creare nuovi file o file senza titolo, impostare PowerShell come predefinito:
"files.defaultLanguage": "powershell",Combinazione colori
Esistono diversi temi ISE disponibili per VS Code per rendere l'editor molto più simile a ISE.
Nel Palette dei comandi digitare
themeper ottenerePreferences: Color Themee premere invio. Nell'elenco a discesa selezionarePowerShell ISE.È possibile impostare questo tema nelle impostazioni con:
"workbench.colorTheme": "PowerShell ISE",Esploratore comandi di PowerShell
Grazie al lavoro di @corbob, l'estensione di PowerShell ha iniziato a sviluppare un proprio esploratore di comandi.
Nella Palette comandi , immettere
PowerShell Command Explorere premere Invio.Aprire in ISE
Se si vuole aprire un file in Windows PowerShell ISE, aprire comunque il riquadro comandi , cercare "open in ise", quindi selezionare PowerShell: Open Current File in PowerShell ISE.
Altre risorse
- 4sysops ha un ottimo articolo su come configurare VS Code per renderlo più simile all'ISE.
- Mike F Robbins ha un ottimo post sulla configurazione di VS Code.
Suggerimenti per VS Code
Palette comandi
Il riquadro comandi è un modo pratico per eseguire comandi in VS Code. Apri il riquadro comandi usando F1 oppure Ctrl+Maiusc+P oppure Cmd+Maiusc+P su macOS.
Per altre informazioni, vedere la documentazione di VS Code.
Nascondere il pannello Console di debug
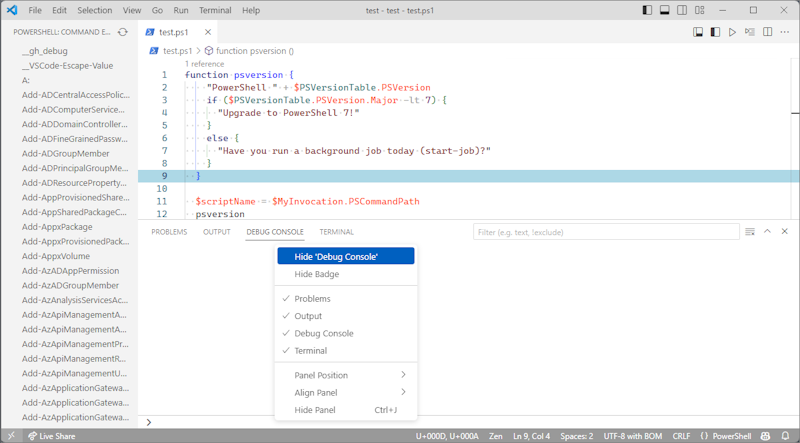
L'estensione di PowerShell usa l'interfaccia di debug predefinita di VS Code per consentire il debug di script e moduli di PowerShell. Tuttavia, l'estensione non usa il pannello Console di debug. Per nascondere la console di debug, fare clic con il pulsante destro del mouse su Console di debug e selezionare Nascondi console di debug.

Per altre informazioni sul debug di PowerShell con Visual Studio Code, vedere Using VS Code.
Altre impostazioni
Se conosci altri modi per rendere VS Code più familiare agli utenti ISE, contribuisci a questo documento. Se stai cercando una configurazione di compatibilità ma non riesci a trovarla, apri un problema e non esitare a chiedere!
Siamo sempre felici di accettare richieste pull e contributi.
