Walkthrough: Creating and Using a Client Control Add-in
This walkthrough demonstrates how to create a Dynamics NAV control add-in and use it on a Dynamics NAV page. A client control add-in enables you to add custom functionality to the Microsoft Dynamics NAV Windows client and the Microsoft Dynamics NAV Web client by creating a control add-in that can run on both client platforms.
Important
This walkthrough addresses the Dynamics NAV implementation of extensibility. This makes it possible to write control add-ins for all display targets. For information about how to write control add-ins specifically for Microsoft Dynamics NAV Windows client, see Extending the Windows Client Using Control Add-ins.
In a typical business scenario, developers create control add-ins using Microsoft Visual Studio Express, or Visual Studio. Implementers of Dynamics NAV solutions then use the control add-ins on Dynamics NAV client pages, such as the Microsoft Dynamics NAV Windows client, the Microsoft Dynamics NAV Web client, or the Microsoft Dynamics NAV Tablet client.
Prerequisites
To complete this walkthrough, you will need:
Dynamics NAV with a developer license. For more information, see System Requirements for Microsoft Dynamics NAV.
CRONUS International Ltd. demonstration database.
Microsoft Visual Studio Express or Microsoft Visual Studio.
Microsoft .NET Strong Name Utility (sn.exe). This is included with Windows SDKs.
Experience using Visual Studio.
Bing Maps account and key. For information, see the following:
(Optional) Create three image files that can be used for pushpins that mark certain locations on the map. This walkthrough uses three pushpin images, which ar called PushpinBlue.png, PushpinGreen.png, and PushpinRed.png. You can create you own images from scratch or from the images in the following table.
PushpinBlue.png PushpinGreen.png PushpinRed.png 


(Optional) Create a style sheet, for example Style.css, that can be used for styling the map in the client.
Story
Simon is a software developer working for CRONUS International Ltd. He has been told that the users of the Microsoft Dynamics NAV Web client want to see Bing Maps displayed on the Web client. He wants to use the client extensibility framework to test how to do this on a separate page first.
Creating a Control Add-in With Visual Studio
Dynamics NAV includes the Microsoft.Dynamics.Framework.UI.Extensibility.dll assembly that defines the model for creating Dynamics NAV control add-ins. The Dynamics NAV API provides the binding mechanism between the Dynamics NAV control add-in and the Dynamics NAV framework.
To create the control add-in
In Visual Studio, on the File menu, choose New, and then choose Project.
Under Installed, choose Visual C#, and then choose Class Library (.NET Framework).
In the Solution Name text box, enter the name of your solution. For example, you can enter BingMapsControlAddIn and then choose the OK button.
Add a reference to the assembly
Microsoft.Dynamics.Framework.UI.Extensibility.dll.In Solution Explorer, right-click your project, and then choose Add > Reference.
In the Add Reference window, choose Browse, navigate to the location of the
Microsoft.Dynamics.Framework.UI.Extensibility.dllassembly on your computer, and then choose the OK button. By default, the path of the assembly is C:\Program Files (x86)\Microsoft Dynamics NAV\100\RoleTailored Client.Open the Class1.cs file and add the following using directive.
using Microsoft.Dynamics.Framework.UI.Extensibility;
In the BingMapsControlAddIn namespace, add the following code to declare a new interface named BingMapsControlAddIn.
{ [ControlAddInExport("BingMapsControl")] public interface IBingMapsControlAddIn { [ApplicationVisible] event ApplicationEventHandler ControlAddInReady; [ApplicationVisible] void LoadMap(double latitude, double longitude); [ApplicationVisible] void ShowPushpin(string title, string imageName); } }
You will use the name BingMapsControl later in the walkthrough when you register the control add-in in Dynamics NAV.
The assembly must now be signed to be used with Dynamics NAV. The next steps will discuss how to sign the assembly.
To sign the assembly
In Visual Studio, on the Project menu, choose BingMapsControlAddIn properties.
In the Properties window, choose Signing, and then select the Sign the assembly check box.
In the Choose a strong name key file drop-down list, select <New...>.
In the Key file name text box, enter BingMapsControlAddIn, and then clear the Protect my key file with a password check box.
Choose the OK button.
In Solution Explorer, notice the BingMapsControlAddIn.snk file that is added in Solution Explorer.
On the Build menu, choose Build <Your Solution> to build the project. Verify that the build succeeds.
Copying the Control Add-in Assembly to the Microsoft Dynamics NAV Development Environment
After you build the control add-in, you copy the output assembly file to the computer that is running the development environment.
To copy the control add-in assembly to development environment
In the control add-in project’s output folder, locate and copy the control add-in assembly file (.dll) file, for example BingMapsControlAddIn.dll.
The .dll is located in the bin\Debugfolder. By default, the full folder path is C:\Documents\MyDocuments\Visual Studio\Projects\[Your Addin Project]\[Your Class Library]\bin\Debug.
On the computer that is running the development environment, paste the assembly in the Add-ins folder.
By default, this folder is C:\Program Files (x86)\Microsoft Dynamics NAV\100\RoleTailored Client\Add-ins.
Creating the Manifest File
After you create an interface in Visual Studio that exposes a number of properties for the BingMapsControlAddIn, you must create a manifest file. A manifest file is written in XML and contains information such as where to look for resource files, references to external JavaScripts, and the size of the control add-in. For more information, see Manifest Overview. In the next steps, you will create a manifest file that loads a BingMaps control and register this manifest in the Client Add-in page.
To create the manifest file
Copy this sample manifest and paste it into any text editor.
<?xml version="1.0" encoding="utf-8"?> <Manifest> <Resources> <Image>PushpinBlue.png</Image> <Image>PushpinGreen.png</Image> <Image>PushpinRed.png</Image> <Script>Script.js</Script> <StyleSheet>StyleSheet.css</StyleSheet> </Resources> <ScriptUrls> <ScriptUrl>https://www.bing.com/api/maps/mapcontrol</ScriptUrl> </ScriptUrls> <Script> <![CDATA[Microsoft.Dynamics.NAV.InvokeExtensibilityMethod('ControlAddInReady', null);]]> </Script> <RequestedHeight>500</RequestedHeight> <RequestedWidth>500</RequestedWidth> <VerticalStretch>true</VerticalStretch> <HorizontalStretch>true</HorizontalStretch> </Manifest>Note
If you do not have images or a style sheet, leave the
<image>and<StyleSheet>elements blank.Save the manifest to a file in same folder that the assembly is saved in (the Add-ins folder).
Name the manifest Manifest and make sure to add the .xml extension to the file, so that the file name will now be Manifest.xml.
The next step is to create a JavaScript file containing code that calls C/AL in Dynamics NAV.
Creating a JavaScript File
Now you must create a JavaScript file to hold all of the code that calls C/AL in Dynamics NAV.
To create the JavaScript file
Copy this sample script and paste it into any text editor.
var map = null; function LoadMap(latitude, longiture) { map = new Microsoft.Maps.Map("#controlAddIn", { credentials: "Enter your Bing Maps key here", center: new Microsoft.Maps.Location(latitude, longiture), mapTypeId: Microsoft.Maps.MapTypeId.aerial, zoom: 18 }); } function ShowPushpin(title, imageName) { map.entities.clear(); if (title !== "") { var point = map.getCenter(); var imageUrl = Microsoft.Dynamics.NAV.GetImageResource(imageName); var pushpin = new Microsoft.Maps.Pushpin(point, { icon: imageUrl, title: title }); map.entities.push(pushpin); } }Save and name the script Script and make sure to add the .js extension to the file, so that the file name will now be Script.js. You can save this file anywhere you like.
The next step is to create a .zip file containing the manifest and resource files and register this file with the control add-in in Dynamics NAV.
Creating a Resource .Zip File
Before registering the control add-in in Dynamics NAV, you must create one single file containing the manifest and any resource files. This single file is a .zip file and it will be registered in the Client Add-in page. The .zip file must contain a certain structure for it to be recognized by the Client Add-in page. In the next steps, you will create the right structure and a .zip file.
To create a resource .zip file
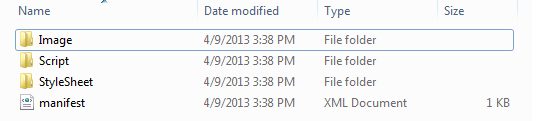
On your computer, in a folder of your own choice, create the following folders: Image, Script, and StyleSheet.
Note
If you do not have images or a style sheet, then you do not need the Image and StyleSheet folders.
Locate the Manifest.xml file that you created in the previous steps, and copy this to the same folder structure. Then locate the Script.js file that you created in the previous steps, and copy this to the Script folder. Your folder should now look like this:

Place images, scripts, and stylesheets in the right folders.
In Windows Explorer select all of the folders and the manifest file, right-click, and then choose Send to…, and then choose Compressed (zipped) folder.
Name the .zip file BingMapsControlAddIn.
Registering the Control Add-in in Dynamics NAV
To register a control add-in, you include it in the Control Add-ins page in Dynamics NAV. To include a control add-in in the page, you must provide the following information:
Control Add-in name.
The control add-in name is determined by the
Microsoft.Dynamics.Framework.UI.Extensibility.ControlAddInExportattribute value of control add-in class definition that you specified when you created the control add-in. The name in this walkthrough isBingMapsControl.Public key token.
This is a 16-character key that is given to the assembly when it is signed and built in Visual Studio. You can determine the public key token by running the Microsoft .NET Strong name Utility (sn.exe) on the assembly. You must run the utility from the Visual Studio command prompt. The sn.exe utility is available with Visual Studio.
Resource.
On the Control Add-in page, the Resource field is a BLOB data type and the content of the field cannot be viewed from the development environment.
When this field is filled in, Dynamics NAV identifies the registered control add-in as a type of control add-in that works on all display targets.
To determine the public key token for the control add-in
To determine the public key token, you use the you can run the Strong Name tool (sn.exe) on the control add-in assembly.
Depending on the Microsoft Visual Studio version you have, you can run this from the Visual Studio Developer Command Prompt. To do this, choose Start, choose All Programs, choose Microsoft Visual Studio, choose Visual Studio Tools, and then choose Developer Command Prompt to open the command prompt.
Otherwise, you can open a command prompt from the Windows Start menu, and then navigate to the location of the sn.exe file. The location will depend on your operating system and the installed Microsoft .NET Framework SDK. For example, C:\Program Files\Microsoft SDKs\Windows\v7.0\Bin or C:\Utils\Microsoft SDKs\Windows\v10.0A\bin\NETFX 4.6.1 Tools\x64. The easiest way is to seacrh your computer for this file.
At a command prompt, change to the directory that contains the assembly that you copied. For example, C:\Program Files (x86)\Microsoft Dynamics NAV\100\RoleTailored Client\Add-ins.
Type the following command:
sn –T <assembly>Replace
<assembly>with the assembly name, such as BingMapsControlAddIn.dll.Press Enter and note the public token key that is displayed.
To include the control add-in in the Control Add-in page
Open Dynamics NAV.
In the Search box, enter Control Add-ins and then choose the related link.
In the Control Add-ins window, choose New, and then in the Control Add-in Name column, enter the control add-in name. In the Public Key Token column, enter the public key token that you obtained earlier.
With the Control Add-in window still open, you will now import the .zip file for the BingMapsControlAddIn add-in.
To include the .zip file in the Control Add-in page
Choose Import.
In the Import Control Add-in Resource window, locate the BingMapsControlAddIn.zip file that you saved earlier, and then choose Open.
Choose the OK button to close the Control Add-in page.
Creating a Page to Display the Control Add-in
You have set up the prerequisites for using a control add-in from a page. Now you need a way to display the BingMapsControlAddIn control. In this section, you will create a new page called Bing Maps that contains two fields to control the coordinates of the map and one field that contains the map control. This involves the following tasks:
Creating a new page called Bing Maps.
Setting variables and properties.
Adding C/AL triggers.
To create the Bing Maps page
In the Microsoft Dynamics NAV Development Environment, in Object Designer, choose Page, and then choose New.
In the New Page dialog, choose Create blank page and then choose the OK button.
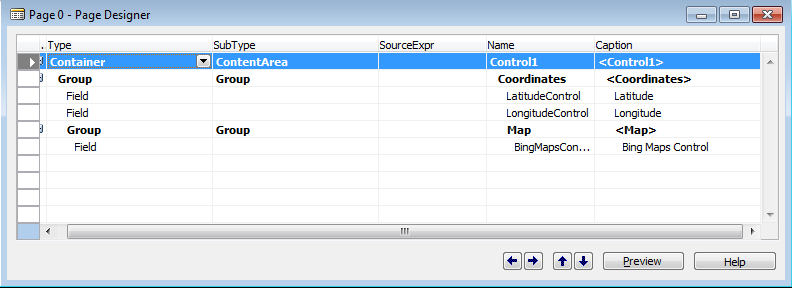
In Page Designer, on the first line, in the Name column, enter Control1, and go to the next line.
In the Type column, choose Group, and in the Caption column, enter Coordinates.
On a new line, in the Type column, choose Field. In the Name column, enter LatitudeControl, and in the Caption column, enter Latitude.
On a new line, in the Type column, choose Field. In the Name column, enter LongitudeControl, and in the Caption column, enter Longitude.
On a new line, choose Group, and in the Caption column, enter Map.
On a new line, under the Map group, for the Type column set to Field, in the Name column, enter BingMapsControl.
Your page design should now look like this.

Save and compile the page. Name the page Bing Maps.
Now you have created a page skeleton. The next step is to add code and call the control add-in from a control on the page.
To add variables and properties
In the Microsoft Dynamics NAV Development Environment, in Object Designer, choose Page, and then choose the Bing Maps page.
On the Tools menu, choose View, and then C/AL Globals.
On the Variables tab, enter Latitude in the Name column, and set the DataType to Decimal.
Create a new variable. Enter Longitude in the Name column, and set the DataType to Decimal.
Create a new variable. Enter MiniMap in the Name column, and set the DataType to Boolean.
Close the C/AL Globals window.
In Page Designer, on LatitudeControl, set SourceExpr to Latitude in the C/AL Symbol Menu.
On LongitudeControl, set SourceExpr to Longitude in the C/AL Symbol Menu.
Select the BingMapsControl field, and then on the View menu, choose Properties.
In the Properties window, locate the ControlAddIn property and choose the Up Arrow. Select the BingMapsControl control add-in from the Client Add-in window.
Choose the OK button to close the Client Add-In window. The public key token is inserted into the Value field. The field value should look similar to this:
BingMapsControl;PublicKeyToken=daf55d6ceedb18d5.Close the Properties window.
To add C/AL triggers
With the Bing Maps page open in Object Designer, on the View menu, choose C/AL Code.
In the Page Bing Maps – C/AL Editor window, locate the
BingMapControl::ControlAddInReady()trigger, and add the following line of code.CurrPage.BingMapControl.LoadMap(Latitude, Longitude);Finally, locate the
OnInit()trigger, and add the following line of code.Latitude := 40.689467; Longitude := 74.044444;Save and compile the Bing Maps page.
After you have saved and compiled the Bing Maps page, you can run the page directly from the development environment to verify that it works on the Microsoft Dynamics NAV Web client. For more information, see Opening a Page in the Microsoft Dynamics NAV Web Client by Using a URL.
Next Steps
Now you have created a Client Control Add-in that runs on the Microsoft Dynamics NAV Windows client, the Microsoft Dynamics NAV Web client, and the Microsoft Dynamics NAV Tablet client. A next step could be to implement a control add-in on an existing page or on the Role Center to display a Bing Map of where customers are located.
See Also
Extending Microsoft Dynamics NAV Using Control Add-ins
Extending Any Microsoft Dynamics NAV Client Using Control Add-ins