Eseguire lo spostamento in un'applicazione Xamarin.Forms
In questo argomento di avvio rapido si apprenderà come:
- Aggiungere altre pagine a un'applicazione Xamarin.Forms Shell.
- Eseguire lo spostamento tra le pagine.
- Usare il data binding per sincronizzare i dati tra gli elementi dell'interfaccia utente e la relativa origine dati.
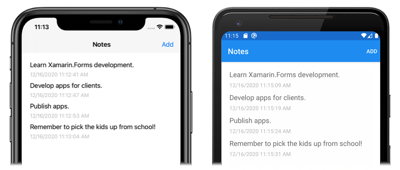
La guida introduttiva illustra come trasformare un'applicazione Shell multipiattaforma Xamarin.Forms , in grado di archiviare una singola nota, in un'applicazione in grado di archiviare più note. L'applicazione finale è riportata di seguito:
Prerequisiti
È consigliabile completare l'argomento di avvio rapido precedente prima di provare con questo.
Aggiornare l'app con Visual Studio
Avviare Visual Studio. Nella finestra di avvio fare clic sulla soluzione Notes nell'elenco di progetti/soluzioni recenti oppure fare clic su Apri un progetto o una soluzione e nella finestra di dialogo Apri progetto/soluzione selezionare il file della soluzione per il progetto Notes:

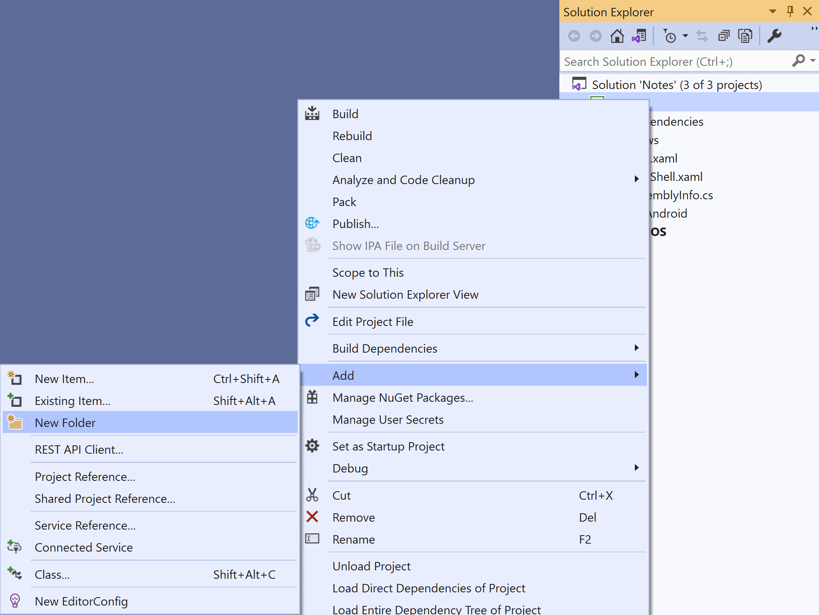
In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto Notes e scegliere Aggiungi > nuova cartella:

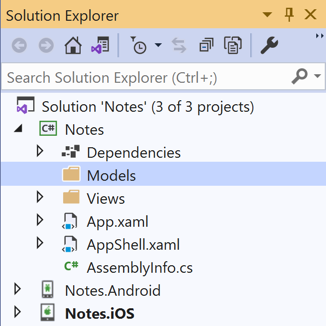
In Esplora soluzioni assegnare alla nuova cartella il nome Models:

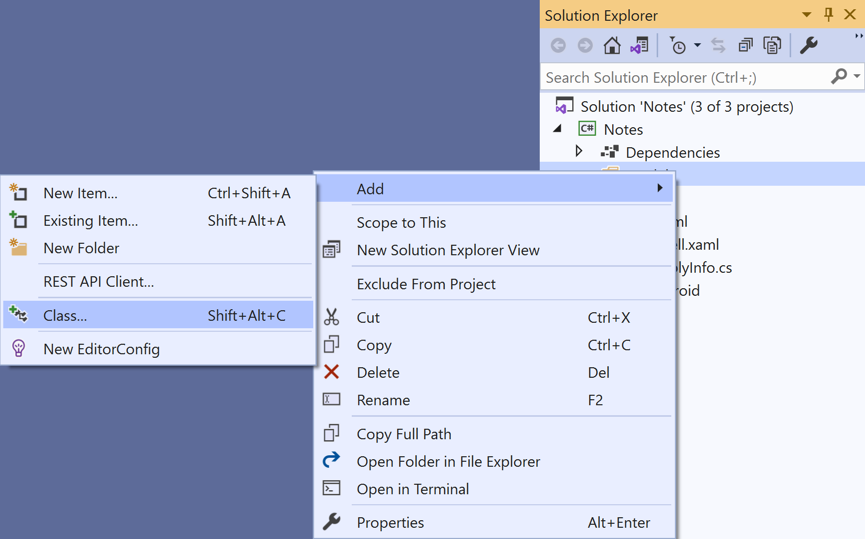
In Esplora soluzioni selezionare la cartella Modelli, fare clic con il pulsante destro del mouse e scegliere Aggiungi > classe...:

Nella finestra di dialogo Aggiungi nuovo elemento selezionare Visual C# Items Class (Classe elementi > Visual C#), denominare il nuovo file Note e fare clic sul pulsante Aggiungi:

Verrà aggiunta una classe denominata Note alla cartella Models del progetto Notes.
In Note.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Questa classe definisce un modello
Noteche archivierà i dati relativi a ogni nota nell'applicazione.Salvare le modifiche apportate a Note.cs premendo CTRL+S.
In Esplora soluzioni, nel progetto Notes selezionare la cartella Visualizzazioni, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo elemento.... Nella finestra di dialogo Aggiungi nuovo elemento selezionare Pagina contenuto Elementi >Xamarin.Forms> visual C#, assegnare al nuovo file il nome NoteEntryPage e fare clic sul pulsante Aggiungi:

Verrà aggiunta una nuova pagina denominata NoteEntryPage alla cartella Views del progetto. Questa pagina verrà usata per la voce della nota.
In NoteEntryPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un oggetto
Editorper l'input di testo e dueButtonoggetti che indirizzano l'applicazione a salvare o eliminare un file. Le due istanze diButtonsono disposte orizzontalmente in un oggettoGrid, conEditoreGriddisposti verticalmente in un oggettoStackLayout. L'Editorusa inoltre il data binding per eseguire il binding alla proprietàTextdel modelloNote. Per altre informazioni sul data binding, vedere Data binding in Deep Dive (Approfondimento di Xamarin.Forms avvio rapido).Salvare le modifiche apportate a NoteEntryPage.xaml premendo CTRL+S.
In NoteEntryPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Questo codice archivia un'istanza di
Note, che rappresenta una singola nota, nella proprietàBindingContextdella pagina. La classe è decorata con un oggettoQueryPropertyAttributeche consente di passare i dati nella pagina, durante la navigazione, tramite parametri di query. Il primo argomento per l'oggettoQueryPropertyAttributespecifica il nome della proprietà che riceverà i dati, con il secondo argomento che specifica l'ID parametro di query. Pertanto,QueryParameterAttributenel codice precedente specifica che laItemIdproprietà riceverà i dati passati nelItemIdparametro di query dall'URI specificato in unaGoToAsyncchiamata al metodo. LaItemIdproprietà chiama quindi ilLoadNotemetodo per creare unNoteoggetto dal file nel dispositivo e imposta l'oggettoBindingContextdella pagina sull'oggettoNote.Quando viene premuta la classe
ButtonSave, viene eseguito il gestore dell'eventoOnSaveButtonClicked, che salva il contenuto dell'Editorin un nuovo file con un nome file generato in modo casuale o in un file esistente se è in corso l'aggiornamento di una nota. In entrambi i casi, il file viene archiviato nella cartella dei dati dell'applicazione locale, quindi il metodo torna alla pagina precedente. Quando viene premuta la classeButtonDelete, viene eseguito il gestore dell'eventoOnDeleteButtonClicked, che elimina il file, a condizione che esista, e torna alla pagina precedente. Per altre informazioni sulla navigazione, vedere Navigazione nella guida introduttiva alla Xamarin.Forms shell Approfondimento.Salvare le modifiche apportate a NoteEntryPage.xaml.cs premendo CTRL+S.
Avviso
L'applicazione non verrà attualmente compilata a causa di errori che verranno corretti nei passaggi successivi.
In Esplora soluzioni, nel progetto Notes aprire NotesPage.xaml nella cartella Views.
In NotesPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina costituita da un elemento
CollectionViewe da un elementoToolbarItem.CollectionViewusa il data binding per visualizzare eventuali note recuperate dall'applicazione. Se si seleziona una nota, si passerà allaNoteEntryPageposizione in cui è possibile modificare la nota. In alternativa, è possibile creare una nuova nota premendoToolbarItem. Per altre informazioni sul data binding, vedere Data binding in Deep Dive (Approfondimento di Xamarin.Forms avvio rapido).Salvare le modifiche apportate a NotesPage.xaml premendo CTRL+S.
Nel progetto Notes Esplora soluzioni espandere NotesPage.xaml nella cartella Views e aprire NotesPage.xaml.cs.
In NotesPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Questo codice definisce le funzionalità per
NotesPage. Quando viene visualizzata la pagina, viene eseguito il metodoOnAppearing, che popolaCollectionViewcon le eventuali note recuperate dalla cartella dati dell'applicazione locale. Quando si premeToolbarItem, viene eseguito il gestore dell'eventoOnAddClicked. Questo metodo passa aNoteEntryPage. Quando viene selezionato un elemento inCollectionView, viene eseguito il gestore dell'eventoOnSelectionChanged. Questo metodo passa all'oggettoNoteEntryPage, a condizione che sia selezionato un elemento inCollectionView, passando laFilenameproprietà dell'oggetto selezionatoNotecome parametro di query alla pagina. Per altre informazioni sulla navigazione, vedere Navigazione nell'argomento Di approfondimento della Xamarin.Forms guida introduttiva.Salvare le modifiche apportate a NotesPage.xaml.cs premendo CTRL+S.
Avviso
L'applicazione non verrà attualmente compilata a causa di errori che verranno corretti nei passaggi successivi.
In Esplora soluzioni, nel progetto Notes espandere AppShell.xaml e aprire AppShell.xaml.cs. quindi sostituire il codice esistente con il seguente:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Questo codice registra una route per ,
NoteEntryPageche non è rappresentata nella gerarchia visiva della shell (AppShell.xaml). È quindi possibile passare a questa pagina usando lo spostamento basato su URI, con ilGoToAsyncmetodo .Salvare le modifiche apportate a AppShell.xaml.cs premendo CTRL+S.
In Esplora soluzioni, nel progetto Notes espandere App.xaml e aprire App.xaml.cs. quindi sostituire il codice esistente con il seguente:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Questo codice aggiunge una dichiarazione per lo spazio dei nomi
System.IOe aggiunge una dichiarazione per una proprietàFolderPathstatica di tipostring. La proprietàFolderPathviene usata per archiviare il percorso nel dispositivo in cui verranno archiviati i dati della nota. Inoltre, il codice inizializza laFolderPathproprietà nelAppcostruttore e inizializza laMainPageproprietà nell'oggetto sottoclassatoShell.Salvare le modifiche apportate a App.xaml.cs premendo CTRL+S.
Compilare ed eseguire il progetto in ogni piattaforma. Per altre informazioni, vedere Compilazione dell'avvio rapido.
In NotesPage premere il pulsante Aggiungi per passare a NoteEntryPage e immettere una nota. Dopo aver salvato la nota, l'applicazione tornerà a NotesPage.
Immettere diverse note, di lunghezza variabile, per osservare il comportamento dell'applicazione. Chiudere l'applicazione e avviarla nuovamente per assicurarsi che le note immesse siano state salvate nel dispositivo.
Aggiornare l'app con Visual Studio per Mac
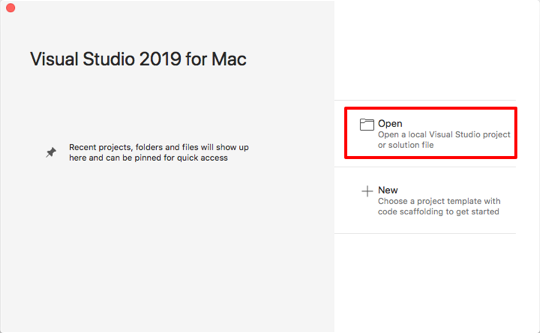
Avviare Visual Studio per Mac. Nella finestra iniziale fare clic su Apri e nella finestra di dialogo selezionare il file della soluzione per il progetto Notes:

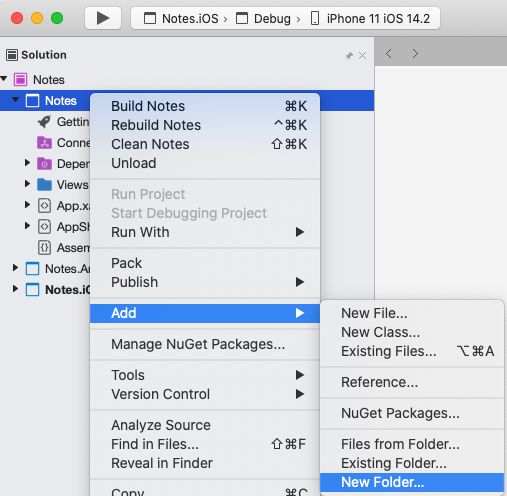
Nel riquadro della soluzione fare clic con il pulsante destro del mouse sul progetto Notes e scegliere Aggiungi > nuova cartella:

Nella finestra di dialogo Nuova cartella denominare la nuova cartella Modelli:

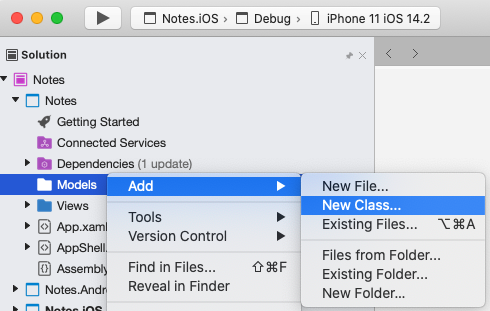
Nel riquadro della soluzione selezionare la cartella Modelli, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuova classe...:

Nella finestra di dialogo Nuovo file selezionare General Empty Class (Classe vuota generale>), denominare il nuovo file Note e fare clic sul pulsante Nuovo:

Verrà aggiunta una classe denominata Note alla cartella Models del progetto Notes.
In Note.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Questa classe definisce un modello
Noteche archivierà i dati relativi a ogni nota nell'applicazione.Salvare le modifiche apportate a Note.cs scegliendo Salva file (o premendo ⌘ + S). >
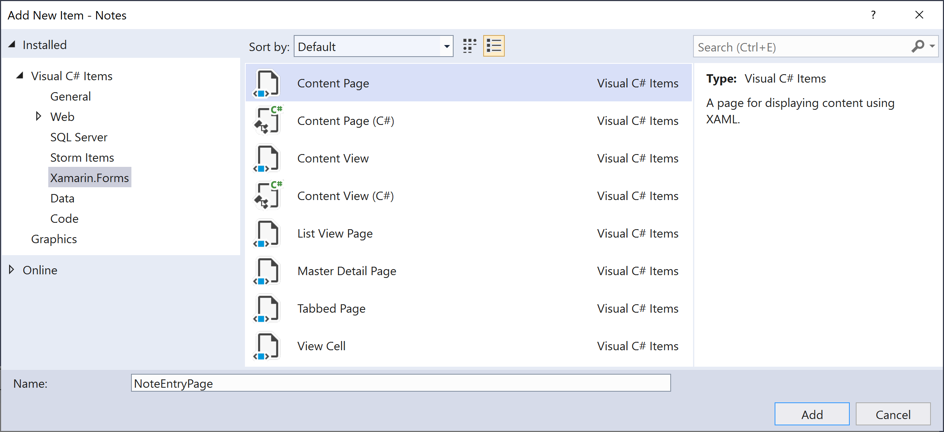
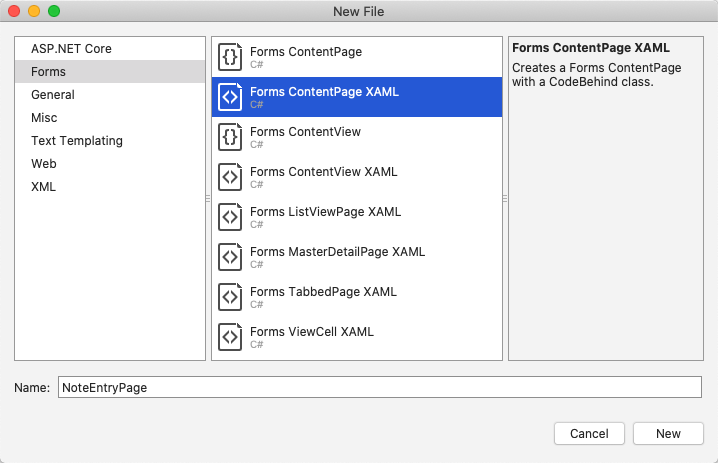
Nel riquadro della soluzione selezionare il progetto Notes, fare clic con il pulsante destro del mouse e scegliere Aggiungi > nuovo file. Nella finestra di dialogo Nuovo file selezionare > Forms ContentPage XAML, denominare il nuovo file NoteEntryPage e fare clic sul pulsante Nuovo:

Verrà aggiunta una nuova pagina denominata NoteEntryPage alla cartella Views del progetto. Questa pagina verrà usata per la voce della nota.
In NoteEntryPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina, costituita da un oggetto
Editorper l'input di testo e dueButtonoggetti che indirizzano l'applicazione a salvare o eliminare un file. Le due istanze diButtonsono disposte orizzontalmente in un oggettoGrid, conEditoreGriddisposti verticalmente in un oggettoStackLayout. L'Editorusa inoltre il data binding per eseguire il binding alla proprietàTextdel modelloNote. Per altre informazioni sul data binding, vedere Data binding in Deep Dive (Approfondimento di Xamarin.Forms avvio rapido).Salvare le modifiche apportate a NoteEntryPage.xaml scegliendo Salva file > (o premendo ⌘ + S).
In NoteEntryPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Questo codice archivia un'istanza di
Note, che rappresenta una singola nota, nella proprietàBindingContextdella pagina. La classe è decorata con un oggettoQueryPropertyAttributeche consente di passare i dati nella pagina, durante la navigazione, tramite parametri di query. Il primo argomento per l'oggettoQueryPropertyAttributespecifica il nome della proprietà che riceverà i dati, con il secondo argomento che specifica l'ID parametro di query. Pertanto,QueryParameterAttributenel codice precedente specifica che laItemIdproprietà riceverà i dati passati nelItemIdparametro di query dall'URI specificato in unaGoToAsyncchiamata al metodo. LaItemIdproprietà chiama quindi ilLoadNotemetodo per creare unNoteoggetto dal file nel dispositivo e imposta l'oggettoBindingContextdella pagina sull'oggettoNote.Quando viene premuta la classe
ButtonSave, viene eseguito il gestore dell'eventoOnSaveButtonClicked, che salva il contenuto dell'Editorin un nuovo file con un nome file generato in modo casuale o in un file esistente se è in corso l'aggiornamento di una nota. In entrambi i casi, il file viene archiviato nella cartella dei dati dell'applicazione locale, quindi il metodo torna alla pagina precedente. Quando viene premuta la classeButtonDelete, viene eseguito il gestore dell'eventoOnDeleteButtonClicked, che elimina il file, a condizione che esista, e torna alla pagina precedente. Per altre informazioni sulla navigazione, vedere Navigazione nella guida introduttiva alla Xamarin.Forms shell Approfondimento.Salvare le modifiche apportate a NoteEntryPage.xaml.cs scegliendo Salva file (o premendo ⌘ + S). >
Avviso
L'applicazione non verrà attualmente compilata a causa di errori che verranno corretti nei passaggi successivi.
Nel riquadro della soluzione aprire NotesPage.xaml nella cartella Views nel progetto Notes.
In NotesPage.xaml rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Questo codice definisce in modo dichiarativo l'interfaccia utente per la pagina costituita da un elemento
CollectionViewe da un elementoToolbarItem.CollectionViewusa il data binding per visualizzare eventuali note recuperate dall'applicazione. Se si seleziona una nota, si passerà allaNoteEntryPageposizione in cui è possibile modificare la nota. In alternativa, è possibile creare una nuova nota premendoToolbarItem. Per altre informazioni sul data binding, vedere Data binding in Deep Dive (Approfondimento di Xamarin.Forms avvio rapido).Salvare le modifiche apportate a NotesPage.xaml scegliendo Salva file > (o premendo ⌘ + S).
Nel riquadro della soluzione espandere NotesPage.xaml nella cartella Visualizzazioni e aprire NotesPage.xaml.cs.
In NotesPage.xaml.cs rimuovere tutto il codice del modello e sostituirlo con il codice seguente:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Questo codice definisce le funzionalità per
NotesPage. Quando viene visualizzata la pagina, viene eseguito il metodoOnAppearing, che popolaCollectionViewcon le eventuali note recuperate dalla cartella dati dell'applicazione locale. Quando si premeToolbarItem, viene eseguito il gestore dell'eventoOnAddClicked. Questo metodo passa aNoteEntryPage. Quando viene selezionato un elemento inCollectionView, viene eseguito il gestore dell'eventoOnSelectionChanged. Questo metodo passa all'oggettoNoteEntryPage, a condizione che sia selezionato un elemento inCollectionView, passando laFilenameproprietà dell'oggetto selezionatoNotecome parametro di query alla pagina. Per altre informazioni sulla navigazione, vedere Navigazione nell'argomento Di approfondimento della Xamarin.Forms guida introduttiva.Salvare le modifiche apportate a NotesPage.xaml.cs scegliendo Salva file > (o premendo ⌘ + S).
Avviso
L'applicazione non verrà attualmente compilata a causa di errori che verranno corretti nei passaggi successivi.
Nel riquadro della soluzione espandere AppShell.xaml nel progetto Notes e aprire AppShell.xaml.cs. quindi sostituire il codice esistente con il seguente:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Questo codice registra una route per ,
NoteEntryPageche non è rappresentata nella gerarchia visiva della shell. È quindi possibile passare a questa pagina usando lo spostamento basato su URI, con ilGoToAsyncmetodo .Salvare le modifiche apportate a AppShell.xaml.cs scegliendo Salva file (o premendo ⌘ + S). >
Nel riquadro della soluzione espandere App.xaml nel progetto Notes e aprire App.xaml.cs. quindi sostituire il codice esistente con il seguente:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Questo codice aggiunge una dichiarazione per lo spazio dei nomi
System.IOe aggiunge una dichiarazione per una proprietàFolderPathstatica di tipostring. La proprietàFolderPathviene usata per archiviare il percorso nel dispositivo in cui verranno archiviati i dati della nota. Inoltre, il codice inizializza laFolderPathproprietà nelAppcostruttore e inizializza laMainPageproprietà nell'oggetto sottoclassatoShell.Salvare le modifiche apportate a App.xaml.cs scegliendo Salva file (o premendo ⌘ + S). >
Compilare ed eseguire il progetto in ogni piattaforma. Per altre informazioni, vedere Compilazione dell'avvio rapido.
In NotesPage premere il pulsante Aggiungi per passare a NoteEntryPage e immettere una nota. Dopo aver salvato la nota, l'applicazione tornerà a NotesPage.
Immettere diverse note, di lunghezza variabile, per osservare il comportamento dell'applicazione. Chiudere l'applicazione e avviarla nuovamente per assicurarsi che le note immesse siano state salvate nel dispositivo.
Passaggi successivi
In questa guida introduttiva si è appreso come:
- Aggiungere altre pagine a un'applicazione Xamarin.Forms Shell.
- Eseguire lo spostamento tra le pagine.
- Usare il data binding per sincronizzare i dati tra gli elementi dell'interfaccia utente e la relativa origine dati.
Passare alla guida introduttiva successiva per modificare l'applicazione in modo che archivii i dati in un database di SQLite.NET locale.