Ridimensionamento automatico dell'altezza delle righe in Xamarin.iOS
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Interface Builder di Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
A partire da iOS 8, Apple ha aggiunto la possibilità di creare una vista tabella (UITableView) che può aumentare e ridurre automaticamente l'altezza di una determinata riga in base alle dimensioni del contenuto usando layout automatico, classi di dimensioni e vincoli.
iOS 11 ha aggiunto la possibilità di espandere automaticamente le righe. Le intestazioni, i piè di pagina e le celle possono ora essere ridimensionate automaticamente in base al contenuto. Tuttavia, se la tabella viene creata in Progettazione iOS, Interface Builder o se ha altezze di riga fisse, è necessario abilitare manualmente le celle di ridimensionamento automatico, come descritto in questa guida.
Layout cella nella finestra di progettazione iOS
Aprire lo storyboard per la visualizzazione tabella per cui si vuole applicare il ridimensionamento automatico della riga in Progettazione iOS, selezionare il prototipo della cella e progettare il layout della cella. Ad esempio:
Per ogni elemento nel prototipo, aggiungere vincoli per mantenere gli elementi nella posizione corretta quando la visualizzazione tabella viene ridimensionata per la rotazione o per dimensioni dello schermo del dispositivo iOS diverse. Ad esempio, aggiungendo l'oggetto Title all'inizio, a sinistra e a destra della visualizzazione contenuto della cella:
Nel caso della tabella di esempio, la piccola Label (sotto ) Titleè il campo in grado di compattare e aumentare o diminuire l'altezza della riga. Per ottenere questo effetto, aggiungere i vincoli seguenti per aggiungere l'etichetta a sinistra, destra, superiore e inferiore dell'etichetta:
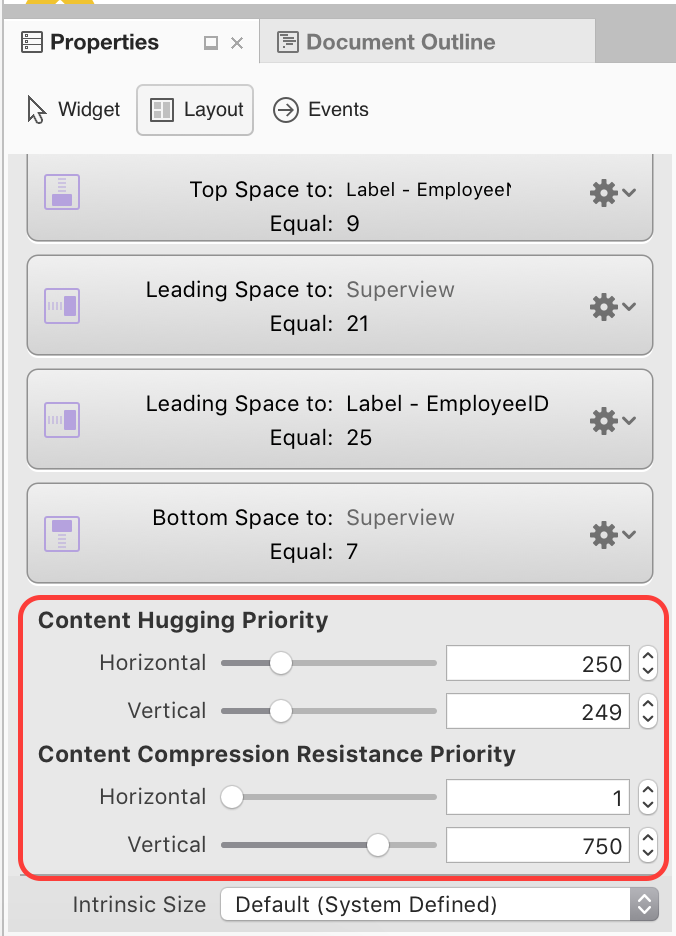
Ora che abbiamo completamente vincolato gli elementi nella cella, dobbiamo chiarire quale elemento deve essere esteso. A tale scopo, impostare la priorità content hugging e la priorità di resistenza alla compressione del contenuto in base alle esigenze nella sezione Layout del riquadro proprietà:
Impostare l'elemento che si desidera espandere per avere un valore priorità di hugging inferiore e un valore priorità di resistenza alla compressione inferiore .
Successivamente, è necessario selezionare il prototipo di cella e assegnargli un identificatore univoco:
Nel caso dell'esempio , GrowCell. Questo valore verrà usato in un secondo momento quando si popola la tabella.
Importante
Se la tabella contiene più di un tipo di cella (Prototipo), è necessario assicurarsi che ogni tipo abbia un proprio univoco Identifier per il funzionamento del ridimensionamento automatico delle righe.
Per ogni elemento del prototipo di cella assegnare un nome per esporlo al codice C#. Ad esempio:
Aggiungere quindi una classe personalizzata per , UITableViewControllere UITableView ( UITableCell Prototipo). Ad esempio:
Infine, per assicurarsi che tutto il contenuto previsto venga visualizzato nell'etichetta, impostare la proprietà Lines su 0:
Dopo aver definito l'interfaccia utente, aggiungere il codice per abilitare il ridimensionamento automatico dell'altezza delle righe.
Abilitazione dell'altezza del ridimensionamento automatico
Nell'origine dati della vista tabella () o origine (UITableViewDatasourceUITableViewSource) quando si dequeue una cella è necessario usare l'oggetto Identifier definito nella finestra di progettazione. Ad esempio:
public string CellID {
get { return "GrowCell"; }
}
...
public override UITableViewCell GetCell (UITableView tableView, Foundation.NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (CellID, indexPath) as GrowRowTableCell;
var item = Items [indexPath.Row];
// Setup
cell.Image = UIImage.FromFile(item.ImageName);
cell.Title = item.Title;
cell.Description = item.Description;
return cell;
}
Per impostazione predefinita, la visualizzazione tabella verrà impostata per Ridimensionamento automatico altezza riga. Per assicurarsi che questa operazione, la RowHeight proprietà deve essere impostata su UITableView.AutomaticDimension. È anche necessario impostare la EstimatedRowHeight proprietà in UITableViewController. Ad esempio:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Initialize table
TableView.DataSource = new GrowRowTableDataSource(this);
TableView.Delegate = new GrowRowTableDelegate (this);
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = 40f;
TableView.ReloadData ();
}
Questa stima non deve essere esatta, ma solo una stima approssimativa dell'altezza media di ogni riga nella vista tabella.
Con questo codice sul posto, quando l'app viene eseguita, ogni riga si ridurrà e aumenterà in base all'altezza dell'ultima etichetta nel prototipo di cella. Ad esempio: