Utilizzo delle tabelle in iOS Designer
Gli storyboard sono un modo WYSIWYG per creare applicazioni iOS e sono supportati in Visual Studio in Mac e Windows. Per altre informazioni sugli storyboard, vedere il documento Introduzione agli storyboard . Gli storyboard consentono anche di modificare i layout delle celle nella tabella, semplificando lo sviluppo con tabelle e celle
Quando si configurano le proprietà di una visualizzazione tabella in Progettazione iOS, è possibile scegliere tra due tipi di contenuto di cella: Contenuto prototipo dinamico o statico .
Contenuto prototipo dinamico
Un UITableView oggetto con contenuto prototipo è in genere destinato a visualizzare un elenco di dati in cui la cella prototipo (o le celle, come è possibile definire più di una) vengono riutilizzate per ogni elemento nell'elenco. Non è necessario creare un'istanza delle celle, ma vengono ottenute nel GetView metodo chiamando il DequeueReusableCell metodo del relativo UITableViewSourceoggetto .
Contenuto statico
UITableViews con contenuto statico consente di progettare le tabelle direttamente nell'area di progettazione. Le celle possono essere trascinate nella tabella e personalizzate modificando le proprietà e aggiungendo controlli.
Creazione di un'app basata su storyboard
L'esempio storyboardTable contiene una semplice app master-detail che usa entrambi i tipi di UITableView in uno storyboard. Nella parte restante di questa sezione viene descritto come creare un piccolo esempio di elenco attività simile al seguente al termine:
L'interfaccia utente verrà compilata con uno storyboard e entrambe le schermate useranno un oggetto UITableView. La schermata principale usa il contenuto prototipo per il layout della riga e la schermata dei dettagli usa il contenuto statico per creare un modulo di immissione dati usando layout di cella personalizzati.
scenario
Creare una nuova soluzione in Visual Studio usando (Crea) Nuovo progetto... > App visualizzazione singola (C#) e chiamarla StoryboardTables.
La soluzione verrà aperta con alcuni file C# e un Main.storyboard file già creato. Fare doppio clic sul Main.storyboard file per aprirlo in iOS Designer.
Modifica dello storyboard
Lo storyboard verrà modificato in tre passaggi:
- Prima di tutto, creare il layout dei controller di visualizzazione necessari e impostarne le proprietà.
- In secondo luogo, creare l'interfaccia utente trascinando e rilasciando oggetti nella visualizzazione
- Infine, aggiungere la classe UIKit necessaria a ogni visualizzazione e assegnare un nome ai vari controlli in modo che possano essere referenziati nel codice.
Una volta completato lo storyboard, il codice può essere aggiunto per rendere tutto funzionante.
Layout dei controller di visualizzazione
La prima modifica allo storyboard consiste nell'eliminare la visualizzazione Dettagli esistente e sostituirla con uiTableViewController. Seguire questa procedura:
Selezionare la barra nella parte inferiore del controller di visualizzazione ed eliminarla.
Trascinare un controller di spostamento e un controller visualizzazione tabella nello storyboard dalla casella degli strumenti.
Creare una segue dal controller di visualizzazione radice al secondo controller di visualizzazione tabella appena aggiunto. Per creare il codice segue, Ctrl+trascina dalla cella Detail alla nuova interfaccia UTENTETableViewController appena aggiunta. Scegliere l'opzione Mostra in Segue Selezione.
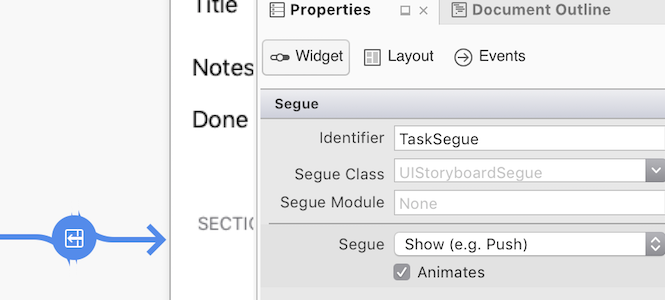
Selezionare il nuovo codice creato e assegnargli un identificatore per fare riferimento a questo codice. Fare clic su segue e immettere
TaskSegueper Identificatore nel riquadro Proprietà, come illustrato di seguito:

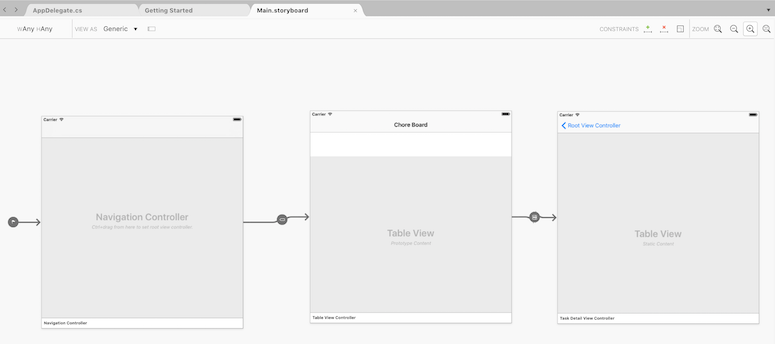
Configurare quindi le due viste tabella selezionandole e usando il riquadro Proprietà. Assicurarsi di selezionare Visualizza e non Visualizza controller. È possibile usare la struttura documento per facilitare la selezione.
Modificare il controller di visualizzazione radice come Contenuto: prototipi dinamici (la visualizzazione nell'area di progettazione verrà etichettata contenuto prototipo ):
Modificare il nuovo UITableViewController in Content: Static Cells.Change the new UITableViewController to be Content: Static Cells.
Il nuovo UITableViewController deve avere il nome e l'identificatore della classe impostati. Selezionare Il controller di visualizzazione e digitare TaskDetailViewController per la classe nel riquadro proprietà. Verrà creato un nuovo
TaskDetailViewController.csfile nel riquadro della soluzione. Immettere storyboardID come dettaglio, come illustrato nell'esempio seguente. Questa operazione verrà usata in un secondo momento per caricare questa vista nel codice C#:L'area di progettazione dello storyboard dovrebbe ora essere simile alla seguente (il titolo dell'elemento di navigazione del controller visualizzazione radice è stato modificato in "Scheda chore"):
Creare l'interfaccia utente
Ora che le visualizzazioni e le segue sono configurate, è necessario aggiungere gli elementi dell'interfaccia utente.
Controller visualizzazione radice
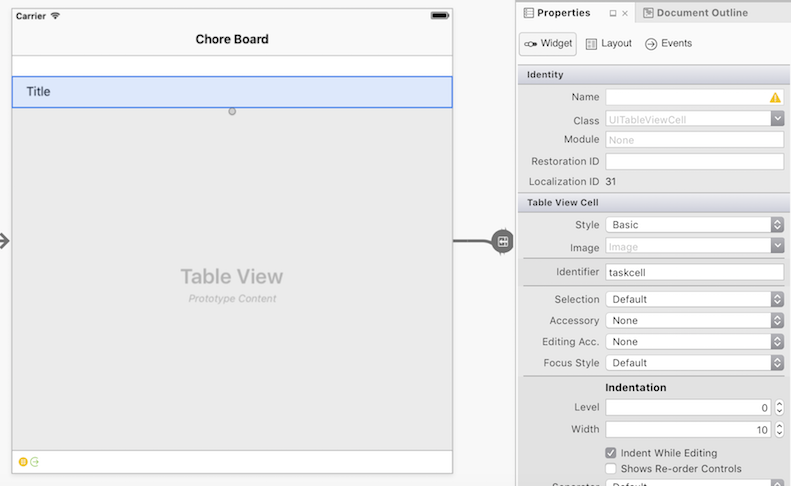
Selezionare prima di tutto la cella prototipo nel controller di visualizzazione master e impostare Identificatore come taskcell, come illustrato di seguito. Questo verrà usato più avanti nel codice per recuperare un'istanza di questa uiTableViewCell:
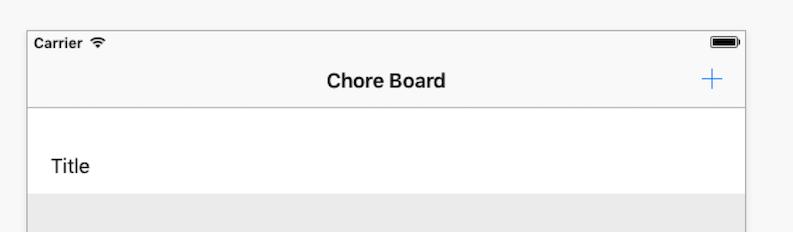
Sarà quindi necessario creare un pulsante che aggiungerà nuove attività, come illustrato di seguito:
Effettua le operazioni seguenti:
- Trascinare un elemento pulsante barra dalla casella degli strumenti sul lato destro della barra di spostamento.
- Nel riquadro Proprietà, in Elemento pulsante barra selezionare Identificatore: Aggiungi (per renderlo un + pulsante più).
- Assegnare un nome in modo che possa essere identificato nel codice in una fase successiva. Si noti che sarà necessario assegnare al controller visualizzazione radice un nome di classe (ad esempio ItemViewController) per consentire di impostare il nome dell'elemento pulsante Barra.
Controller di visualizzazione TaskDetail
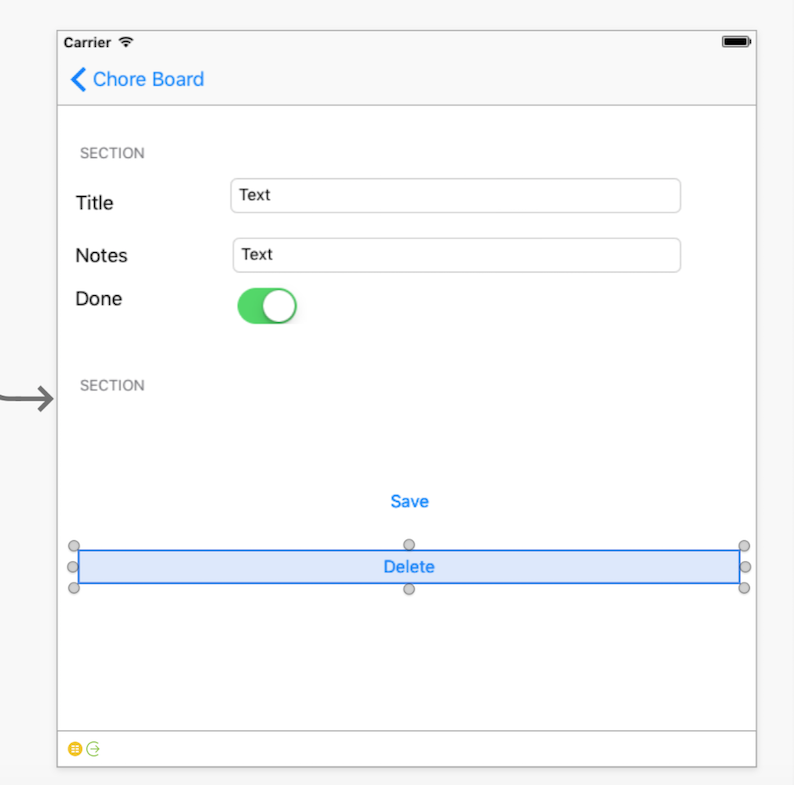
La visualizzazione dettagli richiede molto più lavoro. Le celle della vista tabella devono essere trascinate nella visualizzazione e quindi popolate con etichette, visualizzazioni di testo e pulsanti. Lo screenshot seguente mostra l'interfaccia utente completata con due sezioni. Una sezione ha tre celle, tre etichette, due campi di testo e un'opzione, mentre la seconda sezione ha una cella con due pulsanti:
I passaggi per compilare il layout completo sono i seguenti:
Selezionare la vista tabella e aprire il riquadro delle proprietà. Aggiornare le proprietà seguenti:
- Sezioni: 2
- Stile: raggruppato
- Separatore: nessuno
- Selezione: Nessuna selezione
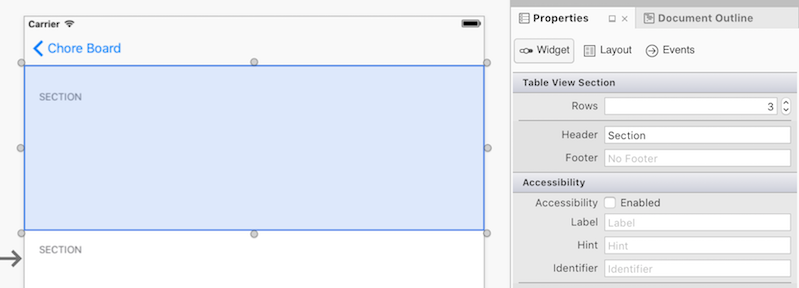
Selezionare la sezione superiore e in Proprietà > visualizzazione tabella Sezione modificare Righe su 3, come illustrato di seguito:
Per ogni cella aprire il riquadro delle proprietà e impostare:
- Stile: personalizzato
- Identificatore: scegliere un identificatore univoco per ogni cella( ad esempio. "title", "notes", "done").
- Trascinare i controlli necessari per produrre il layout visualizzato nello screenshot (posizionare UILabel, UITextField e UISwitch nelle celle corrette e impostare le etichette in modo appropriato, ad esempio. Titolo, Note e Fine).
Nella seconda sezione impostare Righe su 1 e afferrare il quadratino di ridimensionamento inferiore della cella per renderlo più alto.
Impostare l'identificatore: su un valore univoco, ad esempio "salva").
Impostare lo sfondo: Colore chiaro.
Trascinare due pulsanti nella cella e impostarne i titoli in modo appropriato ,ad esempio Salva ed Elimina, come illustrato di seguito:
A questo punto è anche possibile impostare vincoli sulle celle e sui controlli per garantire un layout adattivo.
Aggiunta di controlli di denominazione e classe UIKit
Esistono alcuni passaggi finali per la creazione dello Storyboard. Prima di tutto, è necessario assegnare a ognuno dei controlli un nome in Identity > Name in modo che possano essere usati nel codice in un secondo momento. Denominarli come indicato di seguito:
- Title UITextField : TitleText
- Notes UITextField : NotesText
- UISwitch : DoneSwitch
- Delete UIButton : DeleteButton
- Save UIButton : SaveButton
Aggiunta di codice
Il resto del lavoro verrà eseguito in Visual Studio in Mac o Windows con C#. Si noti che i nomi delle proprietà usati nel codice riflettono quelli impostati nella procedura dettagliata precedente.
Per prima cosa si vuole creare una Chores classe, che fornirà un modo per ottenere e impostare il valore di ID, Name, Notes e Done Boolean, in modo da poter usare tali valori in tutta l'applicazione.
Chores Nella classe aggiungere il codice seguente:
public class Chores {
public int Id { get; set; }
public string Name { get; set; }
public string Notes { get; set; }
public bool Done { get; set; }
}
Creare quindi una RootTableSource classe che eredita da UITableViewSource.
La differenza tra questa e una vista tabella non Storyboard è che il GetView metodo non deve creare un'istanza di alcuna cella. theDequeueReusableCell Il metodo restituirà sempre un'istanza della cella prototipo (con identificatore corrispondente).
Il codice seguente proviene dal RootTableSource.cs file :
public class RootTableSource : UITableViewSource
{
// there is NO database or storage of Tasks in this example, just an in-memory List<>
Chores[] tableItems;
string cellIdentifier = "taskcell"; // set in the Storyboard
public RootTableSource(Chores[] items)
{
tableItems = items;
}
public override nint RowsInSection(UITableView tableview, nint section)
{
return tableItems.Length;
}
public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath)
{
// in a Storyboard, Dequeue will ALWAYS return a cell,
var cell = tableView.DequeueReusableCell(cellIdentifier);
// now set the properties as normal
cell.TextLabel.Text = tableItems[indexPath.Row].Name;
if (tableItems[indexPath.Row].Done)
cell.Accessory = UITableViewCellAccessory.Checkmark;
else
cell.Accessory = UITableViewCellAccessory.None;
return cell;
}
public Chores GetItem(int id)
{
return tableItems[id];
}
Per usare la RootTableSource classe , creare una nuova raccolta nel ItemViewControllercostruttore del :
chores = new List<Chore> {
new Chore {Name="Groceries", Notes="Buy bread, cheese, apples", Done=false},
new Chore {Name="Devices", Notes="Buy Nexus, Galaxy, Droid", Done=false}
};
Passare ViewWillAppear la raccolta all'origine e assegnare alla vista tabella:
public override void ViewWillAppear(bool animated)
{
base.ViewWillAppear(animated);
TableView.Source = new RootTableSource(chores.ToArray());
}
Se si esegue ora l'app, la schermata principale verrà ora caricata e visualizzata un elenco di due attività. Quando un'attività viene toccata, il segue definito dallo storyboard causerà la visualizzazione della schermata dei dettagli, ma non visualizzerà dati al momento.
Per 'send a parameter' in a segue, eseguire l'override del PrepareForSegue metodo e impostare le proprietà su DestinationViewController (in TaskDetailViewController questo esempio). La classe Destination View Controller sarà stata creata un'istanza ma non viene ancora visualizzata all'utente. Ciò significa che è possibile impostare le proprietà nella classe ma non modificare i controlli dell'interfaccia utente:
public override void PrepareForSegue (UIStoryboardSegue segue, NSObject sender)
{
if (segue.Identifier == "TaskSegue") { // set in Storyboard
var navctlr = segue.DestinationViewController as TaskDetailViewController;
if (navctlr != null) {
var source = TableView.Source as RootTableSource;
var rowPath = TableView.IndexPathForSelectedRow;
var item = source.GetItem(rowPath.Row);
navctlr.SetTask (this, item); // to be defined on the TaskDetailViewController
}
}
}
SetTask Nel TaskDetailViewController metodo assegna i parametri alle proprietà in modo che possano essere referenziati in ViewWillAppear. Impossibile modificare le proprietà del controllo in SetTask perché potrebbe non esistere quando PrepareForSegue viene chiamato:
Chore currentTask {get;set;}
public ItemViewController Delegate {get;set;} // will be used to Save, Delete later
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
TitleText.Text = currentTask.Name;
NotesText.Text = currentTask.Notes;
DoneSwitch.On = currentTask.Done;
}
// this will be called before the view is displayed
public void SetTask (ItemViewController d, Chore task) {
Delegate = d;
currentTask = task;
}
Il segue aprirà ora la schermata dei dettagli e visualizzerà le informazioni sull'attività selezionate. Sfortunatamente non è disponibile alcuna implementazione per i pulsanti Salva ed Elimina . Prima di implementare i pulsanti, aggiungere questi metodi per ItemViewController.cs per aggiornare i dati sottostanti e chiudere la schermata dei dettagli:
public void SaveTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
NavigationController.PopViewController(true);
}
public void DeleteTask(Chores chore)
{
var oldTask = chores.Find(t => t.Id == chore.Id);
chores.Remove(oldTask);
NavigationController.PopViewController(true);
}
Successivamente, dovrai aggiungere il gestore eventi del TouchUpInside pulsante al ViewDidLoad metodo di TaskDetailViewController.cs. Il Delegate riferimento alla proprietà è ItemViewController stato creato in modo specifico in modo da poter chiamare SaveTask e DeleteTask, che chiude questa vista come parte dell'operazione:
SaveButton.TouchUpInside += (sender, e) => {
currentTask.Name = TitleText.Text;
currentTask.Notes = NotesText.Text;
currentTask.Done = DoneSwitch.On;
Delegate.SaveTask(currentTask);
};
DeleteButton.TouchUpInside += (sender, e) => Delegate.DeleteTask(currentTask);
L'ultima parte rimanente di funzionalità da compilare è la creazione di nuove attività. In ItemViewController.cs aggiungere un metodo che crea nuove attività e apre la visualizzazione dettagli. Per creare un'istanza di una visualizzazione da uno storyboard, usare il InstantiateViewController metodo con per Identifier tale visualizzazione, in questo esempio che sarà "detail":
public void CreateTask ()
{
// first, add the task to the underlying data
var newId = chores[chores.Count - 1].Id + 1;
var newChore = new Chore{Id = newId};
chores.Add (newChore);
// then open the detail view to edit it
var detail = Storyboard.InstantiateViewController("detail") as TaskDetailViewController;
detail.SetTask (this, newChore);
NavigationController.PushViewController (detail, true);
}
Infine, collegare il pulsante nella barra di spostamento nel metodo di ViewDidLoad ItemViewController.cs per chiamarlo:
AddButton.Clicked += (sender, e) => CreateTask ();
Che completa l'esempio storyboard: l'app completata ha un aspetto simile al seguente:
L'esempio illustra:
- Creazione di una tabella con contenuto prototipo in cui vengono definite celle per il riutilizzo per visualizzare elenchi di dati.
- Creazione di una tabella con contenuto statico per compilare un modulo di input. Ciò includeva la modifica dello stile della tabella e l'aggiunta di sezioni, celle e controlli dell'interfaccia utente.
- Come creare un oggetto segue ed eseguire l'override del
PrepareForSeguemetodo per notificare alla visualizzazione di destinazione tutti i parametri necessari. - Caricamento diretto delle visualizzazioni storyboard con il
Storyboard.InstantiateViewControllermetodo .