Parti e funzionalità di tabella in Xamarin.iOS
Un oggetto UITableView può avere uno stile "raggruppato" o "normale" ed è costituito dalle parti seguenti:
- Intestazione sezione
- Celle (o righe, se si preferisce)
- Piè di pagina sezione
- Indice
- Modalità di modifica (include 'swipe to delete' e handle di trascinamento per modificare l'ordine di riga)
Questi screenshot mostrano come vengono visualizzate le righe di sezione, le intestazioni, i piè di pagina, i controlli di modifica e l'indice.
Queste parti sono descritte in modo più dettagliato di seguito:
Intestazione sezione
Facoltativamente, le celle possono essere raggruppate in sezioni, etichettate con un'intestazione personalizzata e/o etichettate con un piè di pagina. L'intestazione può essere impostata con un valore stringa oppure è possibile specificare una visualizzazione personalizzata per consentire un layout o uno stile diversi.
Cells
Le celle sono l'elemento principale dell'interfaccia utente per una tabella. Se implementata correttamente, le celle vengono riutilizzate per l'efficienza della memoria. Esistono quattro stili di cella predefiniti ed è possibile creare celle personalizzate, nel codice o in Progettazione quando si usano storyboard.
Piè di pagina sezione
Il piè di pagina della sezione facoltativo può essere impostato con un valore stringa oppure è possibile specificare una visualizzazione personalizzata per consentire un layout o uno stile diversi. Le intestazioni di sezione e i piè di pagina possono essere impostate in modo indipendente.
Indice
L'indice viene visualizzato come striscia di caratteri verso il basso nel bordo destro della tabella. Il tocco o il trascinamento dell'indice accelera lo scorrimento a quella parte della tabella. Un indice è facoltativo, ma è consigliabile spostarsi tra elenchi lunghi. Un indice non viene in genere utilizzato con lo stile raggruppato.
Modalità di modifica
Sono disponibili due diverse funzionalità di modifica:
- Scorri rapidamente per eliminare singole celle.
- Attivazione della modalità di modifica per visualizzare i pulsanti di eliminazione in ogni riga
- Entrare in modalità di modifica per visualizzare gli handle di riordinamento.
- Inserimento di nuove celle (con animazione).
Nella parte restante di questo documento viene illustrato come implementare tutte queste funzionalità UITableView con Xamarin.iOS.
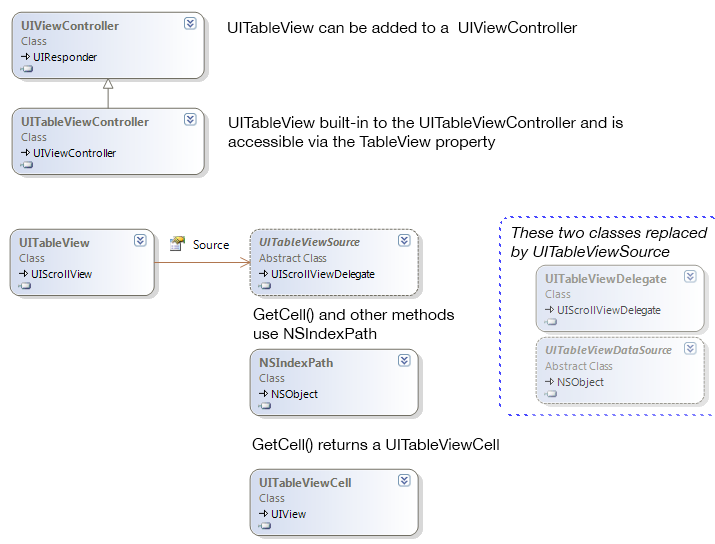
Cenni preliminari sulle classi
Le classi primarie usate per visualizzare le viste tabella sono illustrate di seguito:
Lo scopo di ogni classe è descritto di seguito:
- UITableView : visualizzazione che contiene una raccolta di celle all'interno di un contenitore di scorrimento. La visualizzazione tabella usa in genere l'intera schermata in un'app i Telefono ma può esistere come parte di una visualizzazione più grande sull'iPad (o visualizzata in un popover).
- UITableViewCell : visualizzazione che rappresenta una singola cella (o riga) in una vista tabella. Esistono quattro tipi di cella predefiniti ed è possibile creare celle personalizzate sia in C# che in Progettazione iOS.
- UITableViewSource : classe astratta esclusiva di Xamarin.iOS che fornisce tutti i metodi necessari per visualizzare una tabella, incluso il conteggio delle righe, restituendo una visualizzazione cella per ogni riga, gestendo la selezione delle righe e molte altre funzionalità facoltative. È necessario sottoclassare questa classe per ottenere un oggetto UITableView funzionante.
- NSIndexPath : contiene proprietà row e section che identificano in modo univoco la posizione di una cella in una tabella.
- UITableViewController : oggetto UIViewController pronto per l'uso con un oggetto UITableView hardcoded come visualizzazione e accessibile tramite la proprietà TableView.
- UIViewController : se la tabella non occupa l'intera schermata, è possibile aggiungere un oggetto UITableView a qualsiasi UIViewController con il relativo set frame in modo appropriato.
UITableViewSource sostituisce le due classi seguenti, che sono ancora disponibili in Xamarin.iOS, ma normalmente non sono necessarie:
- UITableViewDataSource : Objective-C protocollo modellato in Xamarin.iOS come classe astratta. Deve essere sottoclassata per fornire una tabella con una vista per ogni cella, nonché informazioni su intestazioni, piè di pagina e il numero di righe e sezioni della tabella.
- UITableViewDelegate : Objective-C protocollo modellato in Xamarin.iOS come classe. Gestisce la selezione, la modifica di funzionalità e altre funzionalità di tabella facoltative.
In questo documento tutti gli esempi usano UITableViewSource e ignorano queste due classi. Sono menzionati qui perché tutti gli Objective-C esempi trovati nella documentazione di Apple li faranno riferimento, quindi è utile comprendere cosa fanno (e che è possibile usare invece UITableViewSource di Xamarin.iOS).