Nozioni di base su iOS Designer
Questa guida presenta Xamarin Designer per iOS. Illustra come usare progettazione iOS per disporre visivamente i controlli, come accedere a tali controlli nel codice e come modificare le proprietà.
Avviso
IOS Designer è stato deprecato in Visual Studio 2019 versione 16.8 e Visual Studio 2019 per Mac versione 8.8 e rimosso in Visual Studio 2019 versione 16.9 e Visual Studio per Mac versione 8.9. Il modo consigliato per creare interfacce utente iOS è direttamente in un Mac che esegue Xcode. Per altre informazioni, vedere Progettazione di interfacce utente con Xcode.
Xamarin Designer per iOS è una finestra di progettazione dell'interfaccia visiva simile a Interface Builder di Xcode e Android Designer. Alcune delle sue numerose funzionalità includono una perfetta integrazione con Visual Studio per Windows e Mac, la modifica del trascinamento della selezione, un'interfaccia per la configurazione dei gestori eventi e la possibilità di eseguire il rendering di controlli personalizzati.
Requisiti
Progettazione iOS è disponibile in Visual Studio per Mac e Visual Studio 2017 e versioni successive in Windows. In Visual Studio per Windows, Progettazione iOS richiede una connessione a un host di compilazione Mac configurato correttamente, anche se Xcode non deve essere in esecuzione.
Questa guida presuppone una certa familiarità con il contenuto trattato nelle guide introduttive.
Funzionamento di iOS Designer
Questa sezione descrive in che modo progettazione iOS facilita la creazione di un'interfaccia utente e la connessione al codice.
Progettazione iOS consente agli sviluppatori di progettare visivamente l'interfaccia utente di un'applicazione. Come descritto nella guida Introduzione agli storyboard, uno storyboard descrive gli schermi (controller di visualizzazione) che costituiscono un'app, gli elementi di interfaccia (visualizzazioni) posizionati su tali controller di visualizzazione e il flusso di spostamento complessivo dell'app.
Un controller di visualizzazione ha due parti: una rappresentazione visiva nella finestra di progettazione iOS e una classe C# associata:
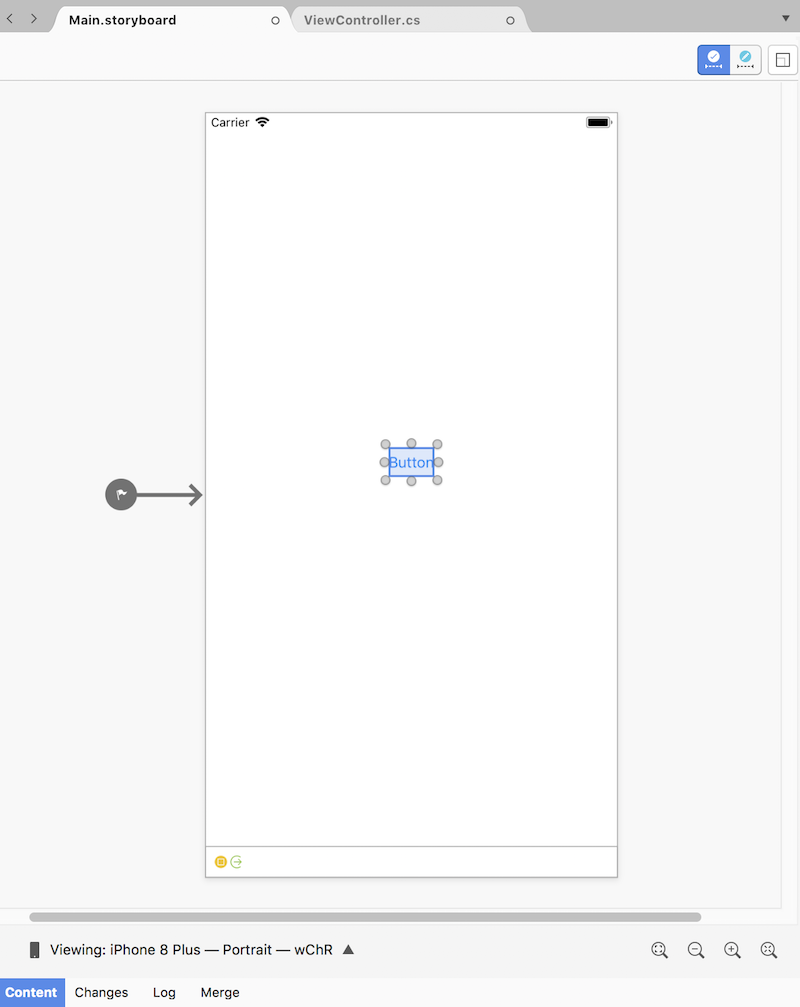
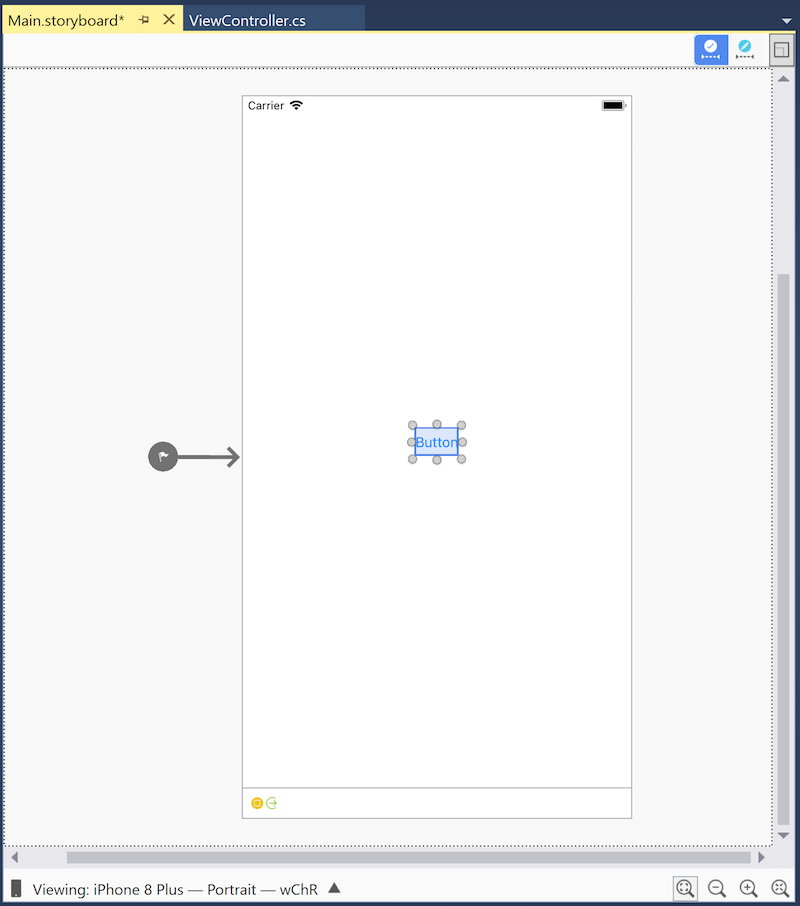
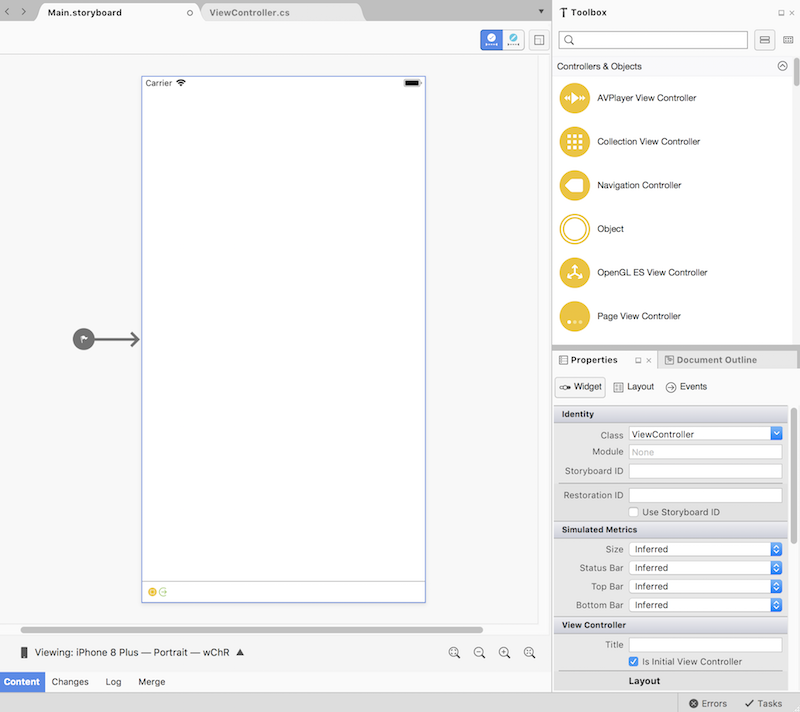
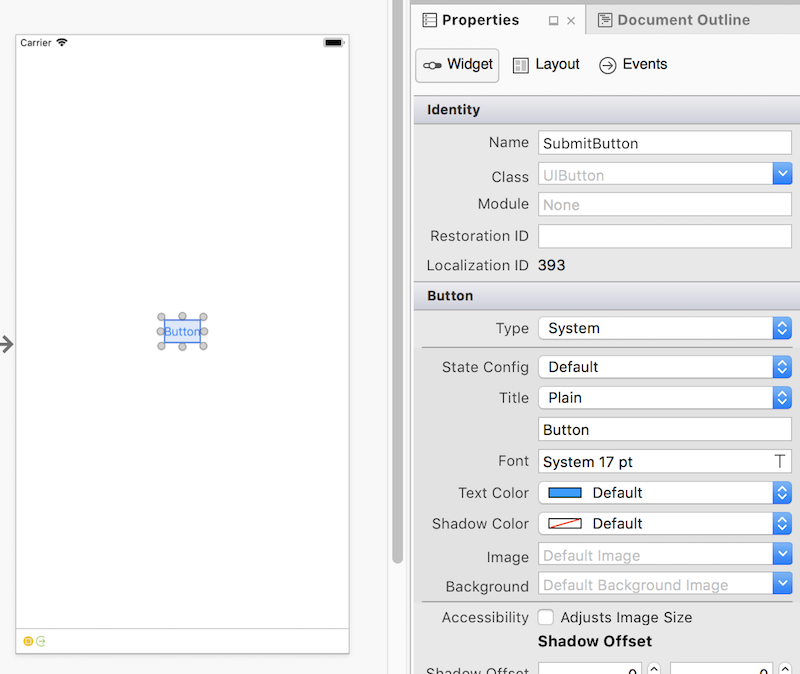
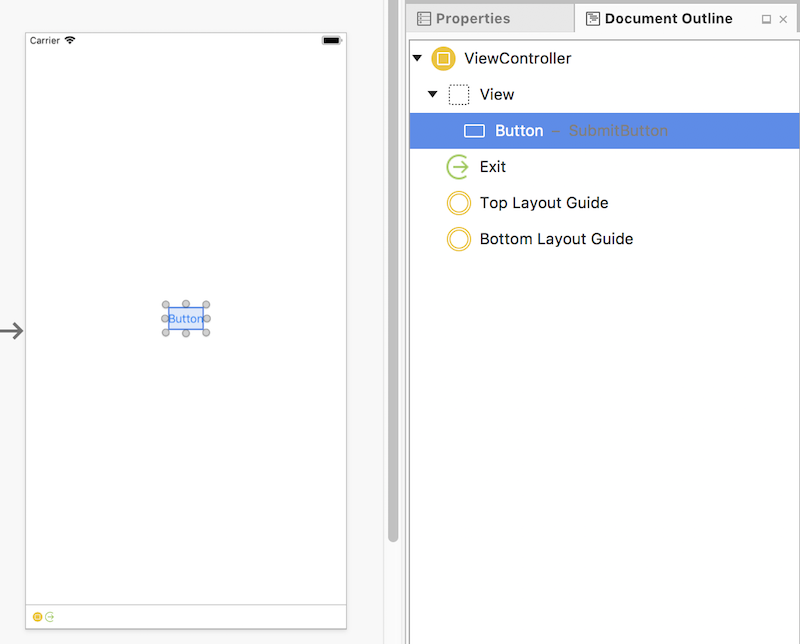
Nello stato predefinito, un controller di visualizzazione non fornisce alcuna funzionalità; deve essere popolato con i controlli. Questi controlli vengono posizionati nella visualizzazione del controller di visualizzazione, l'area rettangolare che contiene tutto il contenuto dello schermo. La maggior parte dei controller di visualizzazione contiene controlli comuni, ad esempio pulsanti, etichette e campi di testo, come illustrato nello screenshot seguente, che mostra un controller di visualizzazione contenente un pulsante:
Alcuni controlli, ad esempio etichette contenenti testo statico, possono essere aggiunti al controller di visualizzazione e lasciati soli. Tuttavia, più spesso di non, i controlli devono essere personalizzati a livello di codice. Ad esempio, il pulsante aggiunto in precedenza deve eseguire un'operazione quando viene toccato, quindi un gestore eventi deve essere aggiunto nel codice.
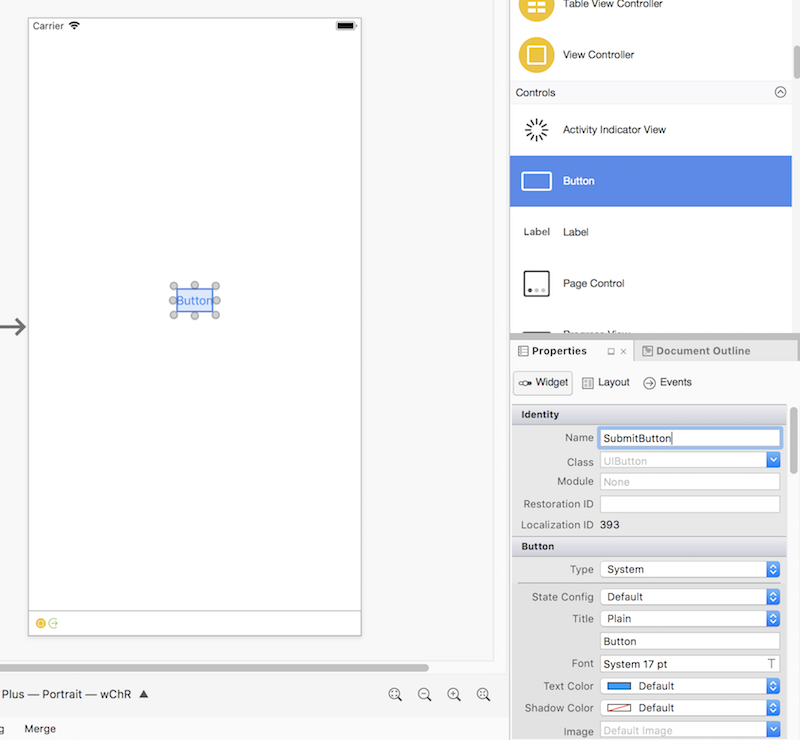
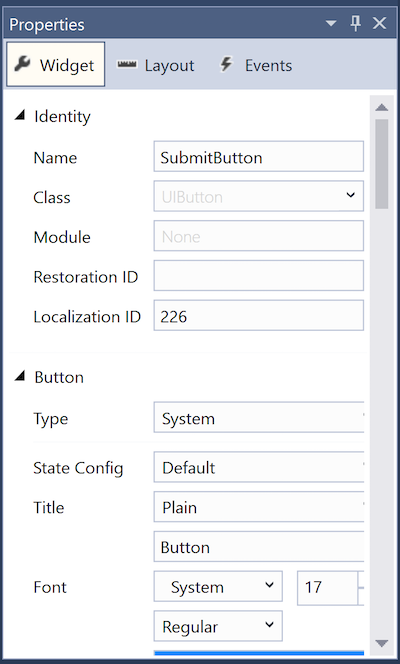
Per accedere e modificare il pulsante nel codice, deve avere un identificatore univoco. Specificare un identificatore univoco selezionando il pulsante, aprendo il riquadro proprietà e impostando il relativo campo Nome su un valore come "SubmitButton":
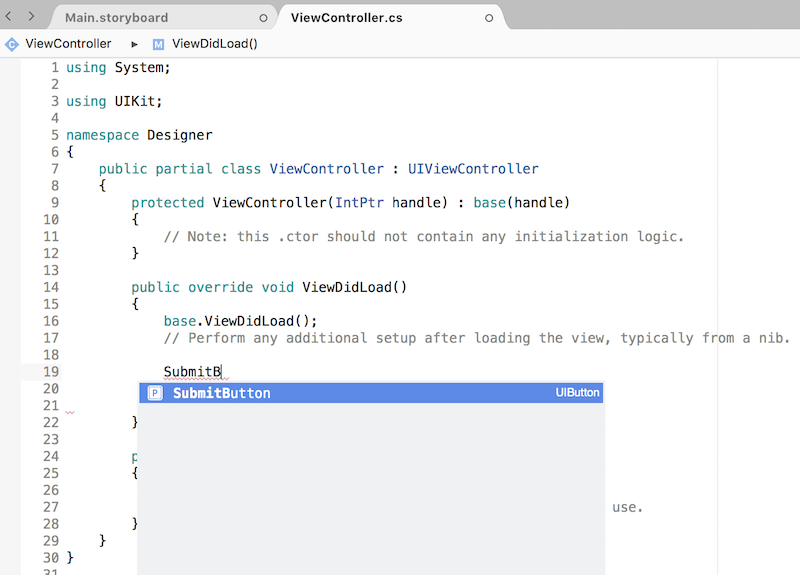
Ora che il pulsante ha un nome, è possibile accedervi nel codice. Ma come funziona questo?
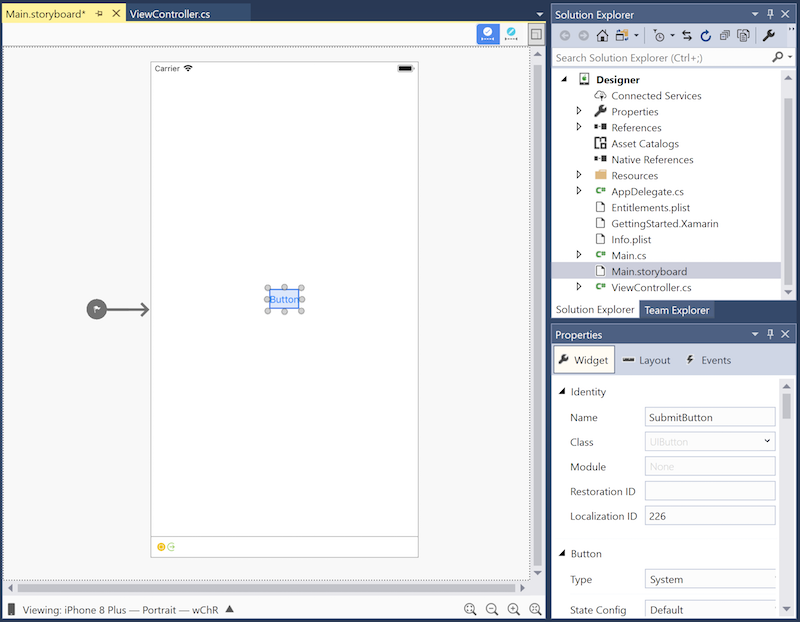
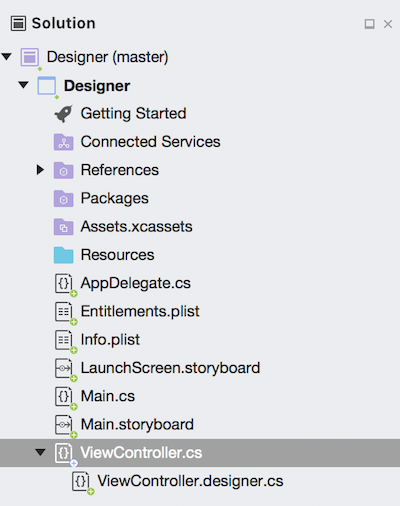
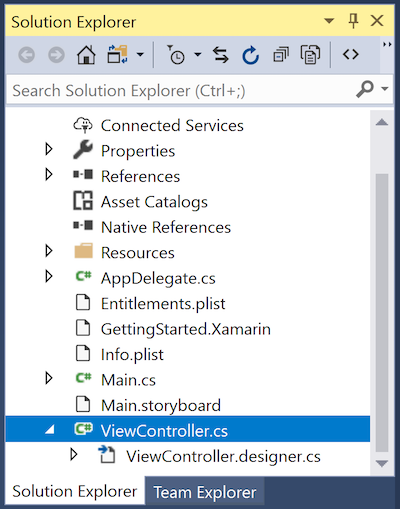
Nel riquadro della soluzione passare a ViewController.cs e fare clic sull'indicatore di divulgazione rivela che la definizione della classe del ViewController controller di visualizzazione si estende su due file, ognuno dei quali contiene una definizione di classe parziale:
ViewController.cs deve essere popolato con codice personalizzato correlato alla
ViewControllerclasse . In questo file, laViewControllerclasse può rispondere a vari metodi del ciclo di vita del controller di visualizzazione iOS, personalizzare l'interfaccia utente e rispondere all'input dell'utente, ad esempio i tap del pulsante.ViewController.designer.cs è un file generato, creato dalla finestra di progettazione iOS per eseguire il mapping dell'interfaccia costruita visivamente al codice. Poiché le modifiche apportate a questo file verranno sovrascritte, non deve essere modificata. Le dichiarazioni di proprietà in questo file consentono al codice nella
ViewControllerclasse di accedere, in base al nome, ai controlli configurati in Progettazione iOS. Aprendo ViewController.designer.cs viene visualizzato il codice seguente:
namespace Designer
{
[Register ("ViewController")]
partial class ViewController
{
[Outlet]
[GeneratedCode ("iOS Designer", "1.0")]
UIKit.UIButton SubmitButton { get; set; }
void ReleaseDesignerOutlets ()
{
if (SubmitButton != null) {
SubmitButton.Dispose ();
SubmitButton = null;
}
}
}
}
La SubmitButton dichiarazione di proprietà connette l'intera ViewController classe, non solo il file ViewController.designer.cs , al pulsante definito nello storyboard. Poiché ViewController.cs definisce parte della ViewController classe , ha accesso a SubmitButton.
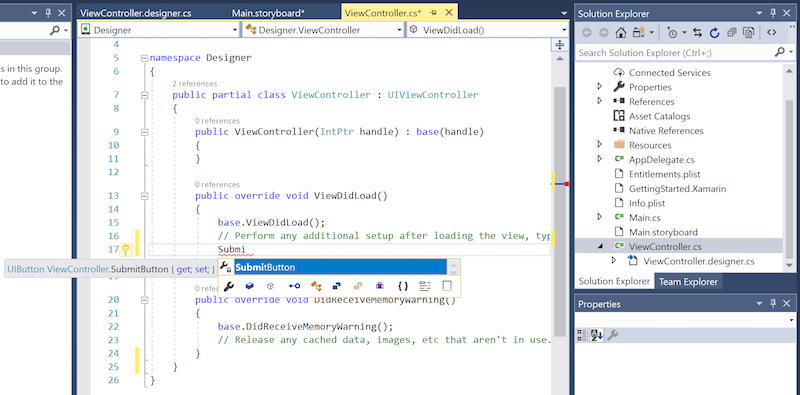
Lo screenshot seguente illustra che IntelliSense riconosce ora il SubmitButton riferimento in ViewController.cs:
Questa sezione ha illustrato come creare un pulsante in iOS Designer e accedere a tale pulsante nel codice.
Nella parte restante di questo documento viene fornita una panoramica di iOS Designer.
Nozioni di base su iOS Designer
Questa sezione presenta le parti di iOS Designer e offre una panoramica delle relative funzionalità.
Avvio di iOS Designer
I progetti Xamarin.iOS creati con Visual Studio per Mac includono uno storyboard. Per visualizzare il contenuto di uno storyboard, fare doppio clic sul file con estensione storyboard nel riquadro della soluzione:
Funzionalità di Progettazione iOS
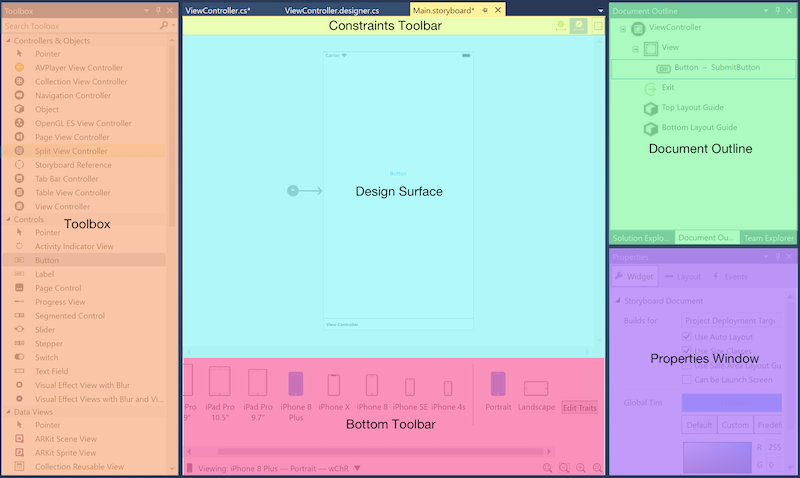
Progettazione iOS include sei sezioni principali:
- Area di progettazione: l'area di lavoro principale di iOS Designer. Visualizzato nell'area documento, consente la costruzione visiva delle interfacce utente.
- Barra degli strumenti vincoli: consente di passare dalla modalità di modifica dei fotogrammi alla modalità di modifica dei vincoli, due modi diversi per posizionare gli elementi in un'interfaccia utente.
- Casella degli strumenti : elenca i controller, gli oggetti, i controlli, le visualizzazioni dati, i riconoscitori movimenti, le finestre e le barre che possono essere trascinati nell'area di progettazione e aggiunti a un'interfaccia utente.
- Riquadro proprietà : mostra le proprietà per il controllo selezionato, tra cui identità, stili di visualizzazione, accessibilità, layout e comportamento.
- Struttura documento: mostra l'albero dei controlli che compongono il layout per l'interfaccia da modificare. Facendo clic su un elemento nell'albero viene selezionato in Progettazione iOS e vengono visualizzate le relative proprietà nel riquadro proprietà. Questo è utile per selezionare un controllo specifico in un'interfaccia utente annidata in modo approfondito.
- Barra degli strumenti inferiore: contiene le opzioni per modificare il modo in cui progettazione iOS visualizza il file con estensione storyboard o xib, incluso il dispositivo, l'orientamento e lo zoom.
Flusso di lavoro di progettazione
Aggiunta di un controllo all'interfaccia
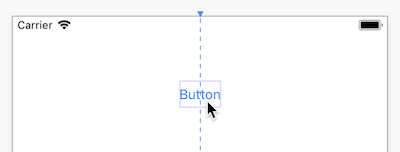
Per aggiungere un controllo a un'interfaccia, trascinarlo dalla casella degli strumenti e rilasciarlo nell'area di progettazione. Quando si aggiunge o posiziona un controllo, le linee guida verticali e orizzontali evidenziano le posizioni di layout usate comunemente, ad esempio il centro verticale, il centro orizzontale e i margini:
La linea punteggiata blu nell'esempio precedente fornisce una linea guida di allineamento dell'oggetto visivo al centro orizzontale per facilitare il posizionamento del pulsante.
Comandi del menu di scelta rapida
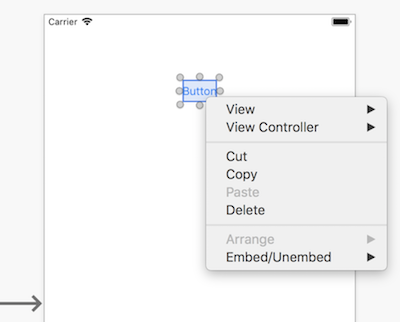
Un menu di scelta rapida è disponibile sia nell'area di progettazione che nella struttura documento. Questo menu fornisce comandi per il controllo selezionato e il relativo elemento padre, utile quando si utilizzano visualizzazioni in una gerarchia nidificata:
Barra degli strumenti vincoli
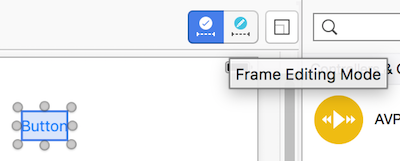
La barra degli strumenti dei vincoli è stata aggiornata e ora è costituita da due controlli: la modalità di modifica dei fotogrammi/ l'interruttore della modalità di modifica dei vincoli e i vincoli di aggiornamento/pulsante aggiorna frame.
Modalità di modifica dei fotogrammi/modalità di modifica dei vincoli attiva/attiva/disattiva
Nelle versioni precedenti della finestra di progettazione iOS fare clic su una visualizzazione già selezionata nell'area di progettazione, alternata tra la modalità di modifica dei fotogrammi e la modalità di modifica dei vincoli. Ora, un controllo attiva/disattiva nella barra degli strumenti dei vincoli passa da una modalità di modifica all'altra.
- Modalità di modifica dei fotogrammi:
- Modalità di modifica dei vincoli:
Pulsante Aggiorna vincoli/aggiorna frame
Il pulsante Aggiorna vincoli/aggiorna frame si trova a destra dell'interruttore modalità di modifica dei fotogrammi/modalità di modifica dei vincoli.
- In modalità di modifica dei fotogrammi fare clic su questo pulsante per regolare i fotogrammi di tutti gli elementi selezionati in modo che corrispondano ai vincoli.
- In modalità di modifica dei vincoli, facendo clic su questo pulsante vengono modificati i vincoli di tutti gli elementi selezionati in modo che corrispondano ai fotogrammi.
Barra degli strumenti inferiore
La barra degli strumenti inferiore consente di selezionare il dispositivo, l'orientamento e lo zoom usati per visualizzare uno storyboard o un file xib in iOS Designer:
Dispositivo e orientamento
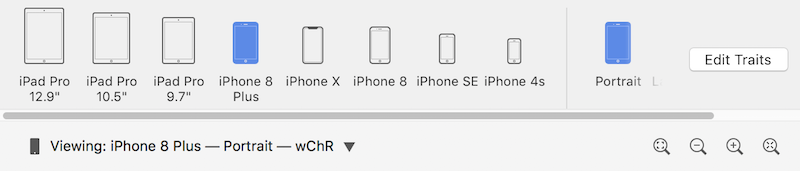
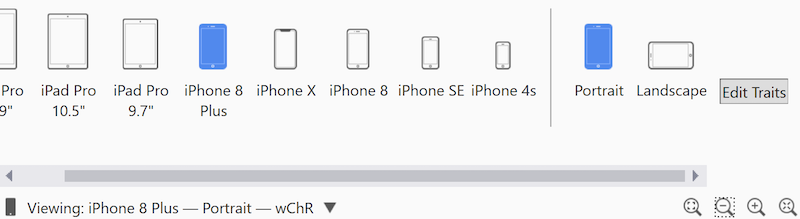
Se espansa, nella barra degli strumenti inferiore vengono visualizzati tutti i dispositivi, gli orientamenti e/o gli adattamenti applicabili al documento corrente. Facendo clic su di essi viene modificata la visualizzazione visualizzata nell'area di progettazione.
Si noti che la selezione di un dispositivo e dell'orientamento cambia solo in che modo progettazione iOS visualizza l'anteprima della progettazione. Indipendentemente dalla selezione corrente, i vincoli appena aggiunti vengono applicati in tutti i dispositivi e gli orientamenti, a meno che non sia stato usato il pulsante Modifica tratti per specificare diversamente.
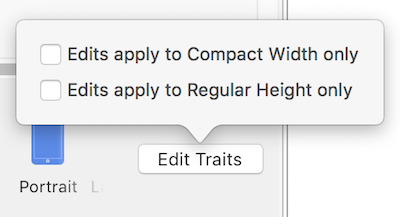
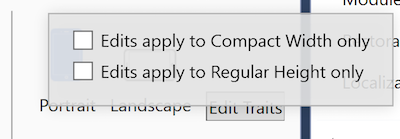
Quando le classi di dimensioni sono abilitate, il pulsante Modifica tratti verrà visualizzato nella barra degli strumenti inferiore espansa. Facendo clic sul pulsante Modifica tratti vengono visualizzate le opzioni per la creazione di una variazione dell'interfaccia in base alla classe di dimensioni rappresentata dal dispositivo e dall'orientamento selezionati. Vedi gli esempi seguenti:
- Se è selezionato i Telefono edizione Standard / Portrait, il popover fornirà opzioni per creare una variazione dell'interfaccia per la larghezza compatta, la classe di dimensioni di altezza regolare.
- Se l'opzione iPad Pro 9.7" / Orizzontale / schermo intero è selezionata, il popover fornirà opzioni per creare una variazione dell'interfaccia per la larghezza regolare, classe di dimensioni di altezza regolare.
Controlli zoom
L'area di progettazione supporta lo zoom tramite diversi controlli:
I controlli includono quanto segue:
- Adattare lo zoom
- Zoom out
- Zoom avanti
- Dimensioni effettive (1:1 pixel)
Questi controlli regolano lo zoom sull'area di progettazione. Non influiscono sull'interfaccia utente dell'applicazione in fase di esecuzione.
Riquadro proprietà
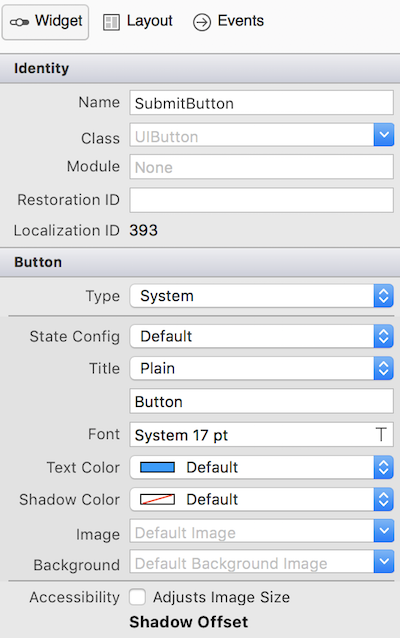
Usare il riquadro proprietà per modificare l'identità, gli stili di visualizzazione, l'accessibilità e il comportamento di un controllo. Lo screenshot seguente illustra le opzioni riquadro proprietà per un pulsante:
Sezioni riquadro proprietà
Il riquadro Proprietà contiene tre sezioni:
- Widget : le proprietà principali del controllo, ad esempio nome, classe, proprietà di stile e così via. Le proprietà per la gestione del contenuto del controllo vengono in genere posizionate qui.
- Layout : le proprietà che tengono traccia della posizione e delle dimensioni del controllo, inclusi i vincoli e i fotogrammi, sono elencate qui.
- Eventi : qui vengono specificati eventi e gestori eventi. Utile per la gestione di eventi come tocco, tocco, trascinamento e così via. Gli eventi possono anche essere gestiti direttamente nel codice.
Modifica delle proprietà nel riquadro proprietà
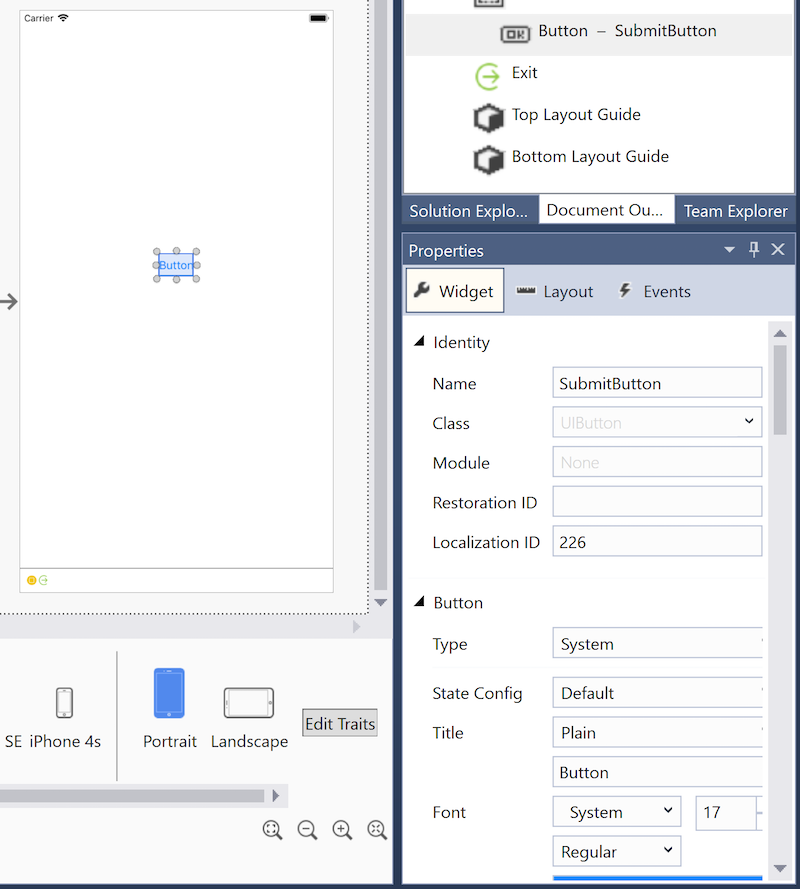
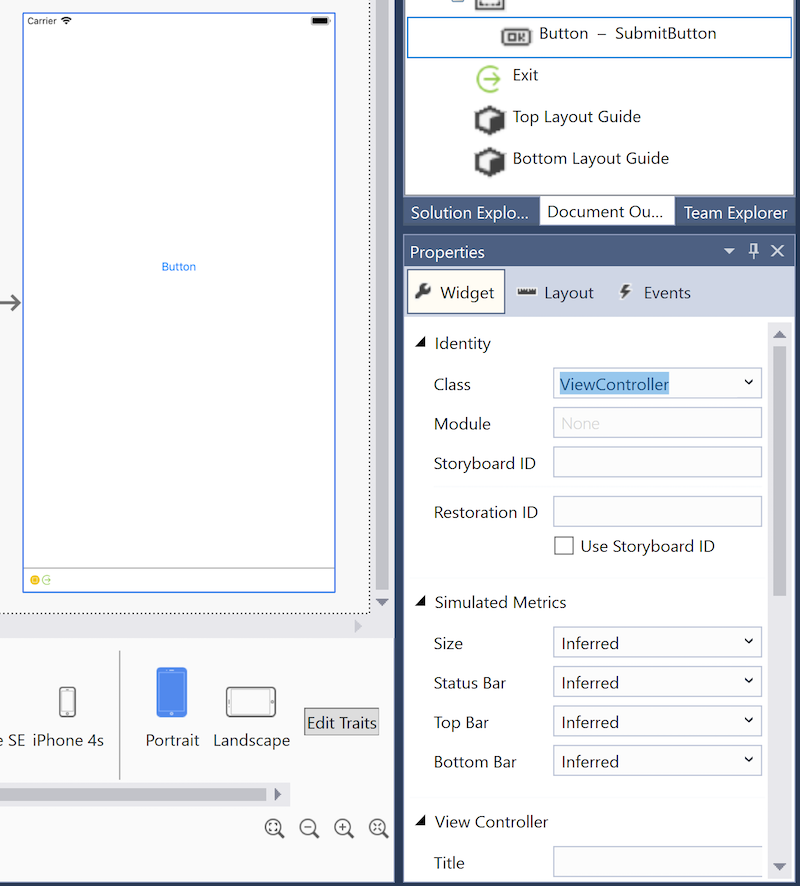
Oltre alla modifica visiva nell'area di progettazione, progettazione iOS supporta la modifica delle proprietà nel riquadro Proprietà. Le proprietà disponibili cambiano in base al controllo selezionato, come illustrato negli screenshot seguenti:
Importante
La sezione Identity del riquadro proprietà mostra ora un campo Modulo . È necessario compilare questa sezione solo quando si interagisce con le classi Swift. Usarlo per immettere un nome di modulo per le classi Swift, che sono spazi dei nomi.
Valori predefiniti
Molte proprietà nel riquadro proprietà non mostrano alcun valore o un valore predefinito. Tuttavia, il codice dell'applicazione può comunque modificare questi valori. Il riquadro proprietà non mostra i valori impostati nel codice.
Gestori eventi
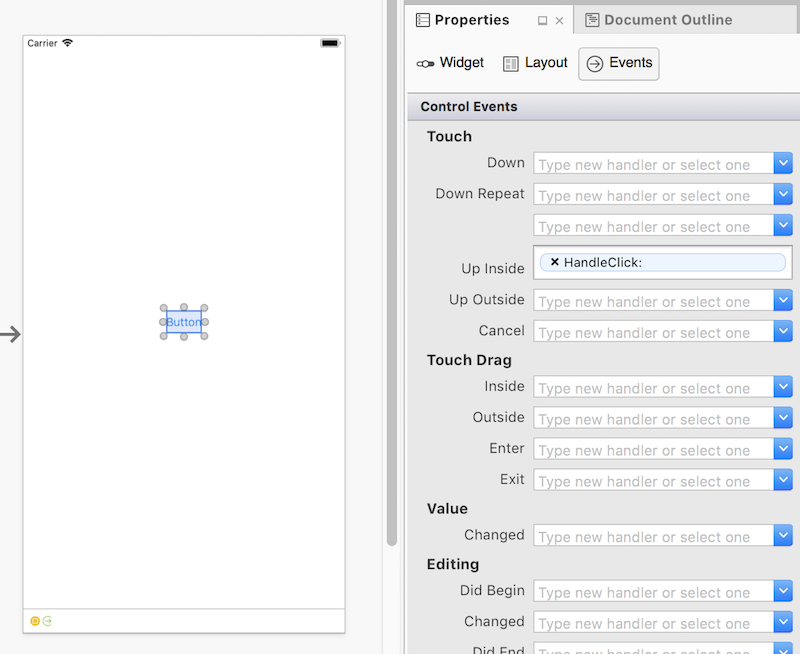
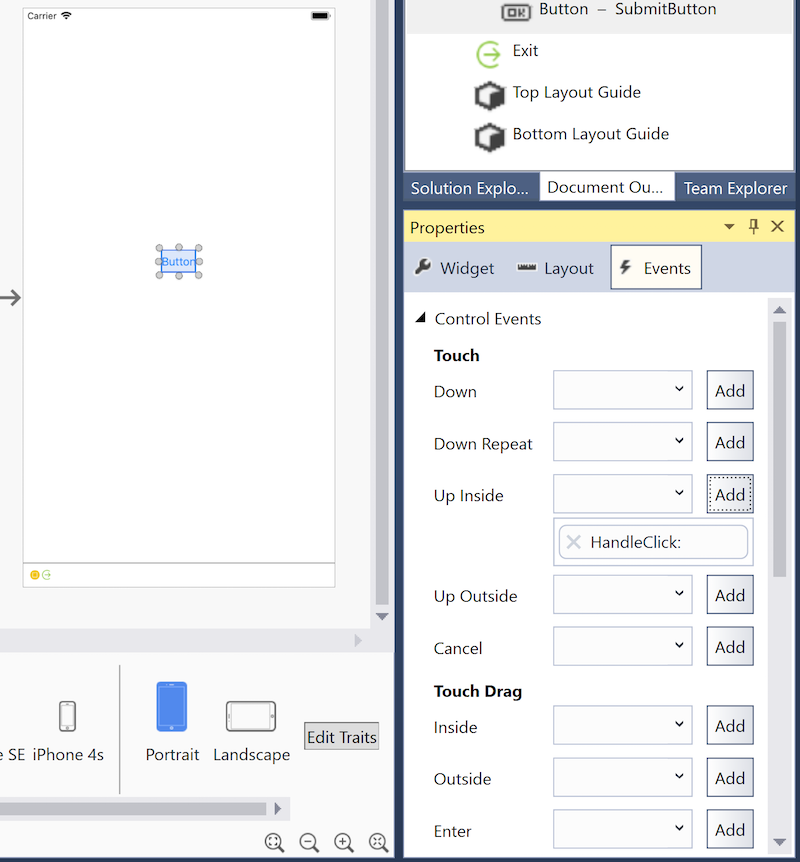
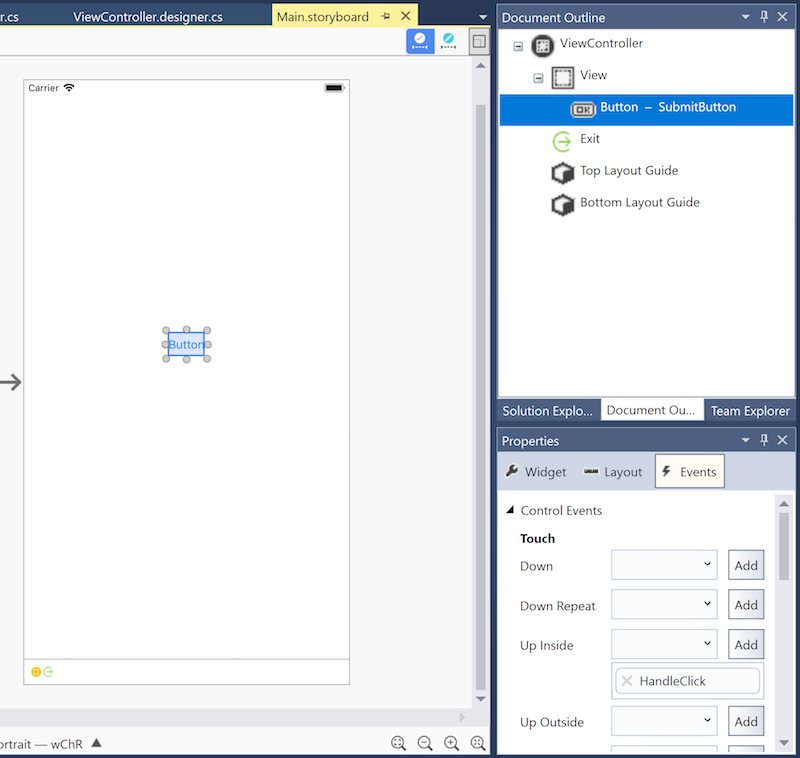
Per specificare gestori eventi personalizzati per vari eventi, usare la scheda Eventi del riquadro proprietà. Nello screenshot seguente, ad esempio, un HandleClick metodo gestisce l'evento Touch Up Inside del pulsante:
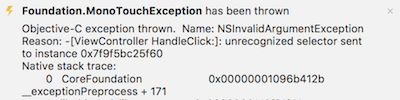
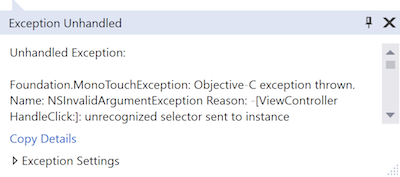
Dopo aver specificato un gestore eventi, è necessario aggiungere un metodo con lo stesso nome alla classe del controller di visualizzazione corrispondente. In caso contrario, si verificherà un'eccezione unrecognized selector quando viene toccato il pulsante:
Si noti che dopo che un gestore eventi è stato specificato nel riquadro proprietà, progettazione iOS aprirà immediatamente il file di codice corrispondente e offrirà di inserire la dichiarazione del metodo.
Per un esempio che usa gestori eventi personalizzati, fare riferimento alla Guida introduttiva a Hello, iOS.
Visualizzazione Struttura
Progettazione iOS può anche visualizzare la gerarchia di controlli di un'interfaccia come struttura. La struttura è disponibile selezionando la scheda Struttura documento, come illustrato di seguito:
Il controllo selezionato nella visualizzazione struttura rimane sincronizzato con il controllo selezionato nell'area di progettazione. Questa funzionalità è utile per selezionare un elemento da una gerarchia di interfaccia annidata in modo approfondito.
Ripristinare Xcode
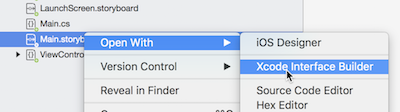
È possibile usare iOS Designer e Xcode Interface Builder in modo intercambiabile. Per aprire uno storyboard o un file con estensione xib in Xcode Interface Builder, fare clic con il pulsante destro del mouse sul file e scegliere Apri con > Xcode Interface Builder, come illustrato nello screenshot seguente:
Dopo aver apportato modifiche in Xcode Interface Builder, salvare il file e tornare a Visual Studio per Mac. Le modifiche verranno sincronizzate con il progetto Xamarin.iOS.
Supporto di .xib
Progettazione iOS supporta la creazione, la modifica e la gestione di file con estensione xib. Si tratta di file XML che rappresentano visualizzazioni personalizzate singole che possono essere aggiunte alla gerarchia di visualizzazione di un'applicazione. Un file con estensione xib rappresenta in genere l'interfaccia per una singola visualizzazione o schermo in un'applicazione, mentre uno storyboard rappresenta molte schermate e le transizioni tra di esse.
Esistono molte opinioni su quale soluzione, ovvero file xib, storyboard o codice, funziona meglio per la creazione e la gestione di un'interfaccia utente. In realtà, non esiste una soluzione perfetta e vale sempre la pena considerare lo strumento migliore per il lavoro a portata di mano. Detto questo, i file con estensione xib sono in genere più potenti quando vengono usati per rappresentare una visualizzazione personalizzata necessaria in più posizioni in un'app, ad esempio una cella di visualizzazione tabella personalizzata.
Per altre informazioni sull'uso dei file con estensione xib, vedere le ricette seguenti:
- Uso del modello View .xib
- Creazione di un oggetto TableViewCell personalizzato tramite un file con estensione xib
- Creazione di una schermata di avvio con estensione xib
Per altre informazioni sull'uso degli storyboard, vedere Introduzione agli storyboard.
Questa e altre guide correlate alla finestra di progettazione iOS fanno riferimento all'uso di storyboard come approccio standard per la creazione di interfacce utente, poiché la maggior parte dei modelli di progetto nuovi di Xamarin.iOS fornisce uno storyboard per impostazione predefinita.
Riepilogo
Questa guida ha fornito un'introduzione alla finestra di progettazione iOS, descrivendone le funzionalità e delineando gli strumenti offerti per progettare interfacce utente accattivanti.
Collegamenti correlati
- Introduzione agli storyboard
- Procedura dettagliata per i controlli progettabili iOS
- Hello, iOS
- Hello, iOS Multiscreen
- Panoramica di Android Designer
- Classi e metodi parziali
- Approfondimenti in Xamarin Designer per iOS - Evolve 2014 (video)
- Uso della finestra di progettazione iOS per creare una schermata di avvio (video)