Installazione e uso di watchOS in Xamarin
watchOS 4 richiede macOS Sierra (10.12) con Xcode 9.
watchOS 1 originariamente richiesto OS X Yosemite (10.10) con Xcode 7.
Avviso
Gli aggiornamenti watchOS 1 non verranno accettati dopo il 1° aprile 2018. Gli aggiornamenti futuri devono usare watchOS 2 SDK o versione successiva; è consigliabile creare con watchOS 4 SDK.
Struttura progetto
Un'app watch è costituita da tre progetti:
Progetto di app Xamarin.iOS Telefono: si tratta di un normale progetto i Telefono, può trattarsi di uno dei modelli Xamarin.iOS. L'app Watch e la relativa estensione verranno raggruppate all'interno di questo progetto principale.
Watch Extension project (Progetto estensione espressione di controllo): contiene il codice (ad esempio le classi controller) per l'app espressioni di controllo.
Watch App project (Guarda progetto app): contiene il file storyboard dell'interfaccia utente con tutte le risorse dell'interfaccia utente per l'app watch.
La soluzione di esempio è simile alla seguente in Xamarin.Studio:
Le schermate dell'esempio sono disponibili nella pagina Controlli .
Creazione di un nuovo progetto
Non è possibile creare una nuova "Soluzione di controllo"... è invece possibile aggiungere un'app Watch a un'applicazione iOS esistente. Seguire questa procedura per creare un'app watch:
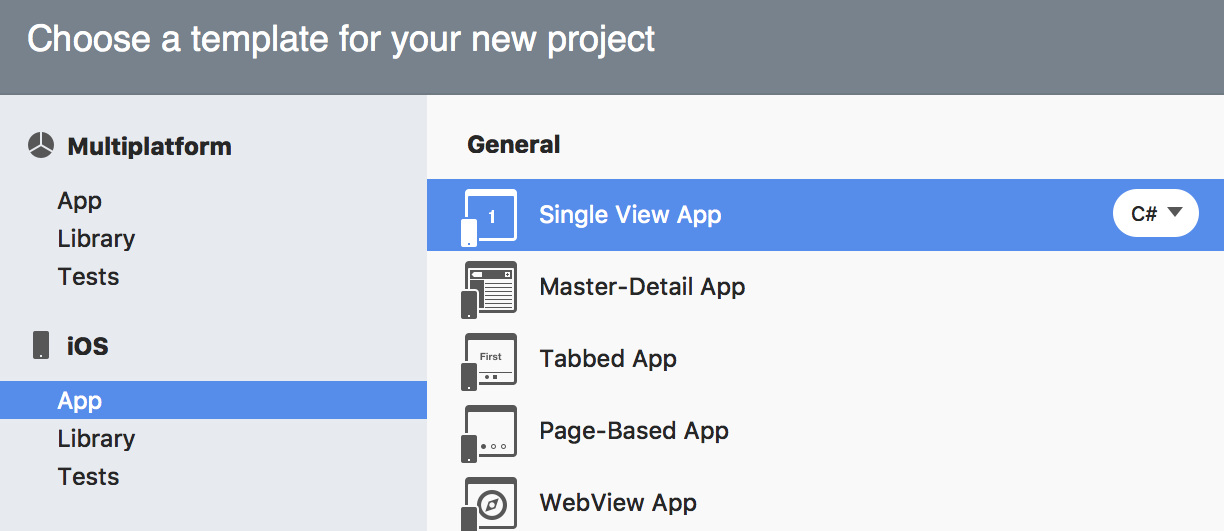
Se non si dispone di un progetto esistente, scegliere Prima di tutto File > Nuova soluzione e creare un'app iOS (ad esempio, un'app a visualizzazione singola):
Dopo aver creato l'app iOS (o si prevede di usare l'app iOS esistente), fare clic con il pulsante destro del mouse sulla soluzione e scegliere Aggiungi > nuovo progetto... Nella finestra Nuovo progetto selezionare watchOS > App > WatchKit App:
La schermata successiva consente di scegliere quale progetto di app iOS deve includere l'app watch:
Infine, scegliere il percorso per salvare il progetto (e facoltativamente abilitato il controllo del codice sorgente):
Visual Studio per Mac configura automaticamente i riferimenti al progetto e le impostazioni info.plist.
Creazione dell'interfaccia utente espressione di controllo
Uso di Xamarin iOS Designer
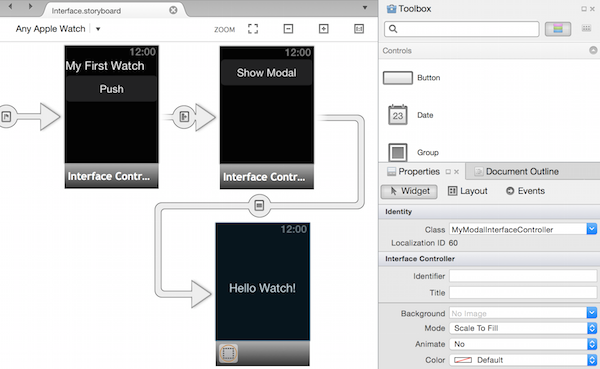
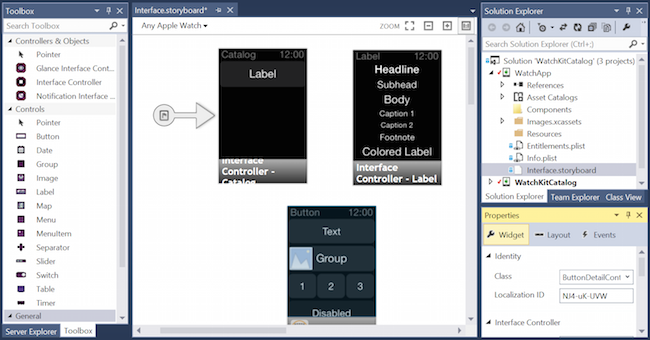
Fare doppio clic sul file Interface.storyboard dell'app watch per modificare usando la finestra di progettazione iOS. È possibile trascinare i controller di interfaccia e i controlli dell'interfaccia utente nello storyboard dalla casella degli strumenti e configurarli usando il riquadro Proprietà :
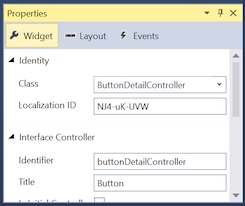
È consigliabile assegnare a ogni nuovo controller di interfaccia una classe selezionandola e quindi immettendo il nome nel riquadro Proprietà (verranno creati automaticamente i file codebehind C#necessari):
Crea segue ctrl + trascinamento da un pulsante, una tabella o un controller di interfaccia in un altro controller di interfaccia.
Uso di Xcode nel Mac
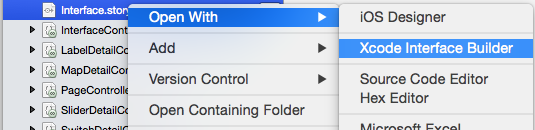
È possibile continuare a usare Xcode per compilare l'interfaccia utente facendo clic con il pulsante destro del mouse sul file Interface.storyboard e scegliendo Apri con > Xcode Interface Builder:

Se si usa Xcode, è necessario seguire la stessa procedura per guardare le app per gli storyboard normali delle app iOS, ad esempio la creazione di outlet e azioni tramite CTRL+trascinamento nel file di intestazione .h.
Quando si salva lo storyboard in Xcode Interface Builder, verranno aggiunti automaticamente gli outlet e le azioni creati ai file C# .designer.cs nel progetto di estensione espressioni di controllo.
Aggiunta di schermate aggiuntive in Xcode
Quando si aggiungono altre schermate (oltre a quanto incluso nel modello per impostazione predefinita) allo storyboard usando Xcode Interface Builder , è necessario aggiungere manualmente i file di codice C# per ogni nuovo controller di interfaccia.
Fare riferimento alle istruzioni avanzate su come aggiungere nuovi controller di interfaccia a uno storyboard.
Xamarin iOS Designer esegue questa operazione automaticamente, non sono necessari passaggi manuali.
Creazione
Progetto che include le compilazioni di un'app watch come altri progetti iOS. Il processo di compilazione comporterà un'applicazione i Telefono (.app) che contiene un'estensione dell'espressione di controllo (appex), che a sua volta contiene l'applicazione watch senza codice (.app).
Lancio
È possibile avviare le app watch nel simulatore usando Visual Studio per Mac o Visual Studio (viene avviato nell'host di compilazione Mac).
Esistono due modalità per l'avvio di un'app WatchKit:
- modalità app normale (impostazione predefinita) e
- Notifiche (che richiedono un payload di notifica di test in formato JSON).
Supporto di Xcode 8
Una volta installato Xcode 8 (o versione successiva), i simulatori di Apple Watch sono separati dai simulatori iOS (a differenza di Xcode 6, dove sono visualizzati come display esterni). Quando si seleziona il progetto Watch App e si imposta il progetto di avvio, l'elenco del simulatore mostrerà i simulatori iOS tra cui scegliere (come illustrato di seguito).
Quando si avvia il debug, devono essere avviati due simulatori: il simulatore iOS e il simulatore Apple Watch. Usa Comando+MAIUSC+H per passare al menu espressioni di controllo e al viso dell'orologio e usa il menu Hardware per impostare Forza pressione tocco. Lo scorrimento sul trackpad o sul mouse simula l'uso della Corona digitale.
Risoluzione dei problemi
L'errore seguente verrà visualizzato nell'output dell'applicazione se si tenta di avviare un simulatore che non dispone di un orologio associato:
error MT0000: Unexpected error - Please file a bug report at https://github.com/xamarin/xamarin-macios/issues/new
error HE0020: Could not find a paired Watch device for the iOS device 'iPhone 6'.
Fare riferimento ai forum di Apple per istruzioni sulla configurazione dei simulatori, se le impostazioni predefinite non funzionano.
Xcode 6 e watchOS 1
Prima di eseguire o eseguire il debug dell'app, è necessario creare il progetto di estensione espressione di controllo progetto di avvio. Non è possibile "avviare" l'app watch stessa e, se si sceglie l'app iOS, verrà avviata come di consueto nel simulatore iOS.
Per impostazione predefinita, un'app watch viene avviata in modalità normale dell'app (non modalità Colpo d'occhio o notifiche) dai comandi Esegui o Debug di Visual Studio per Mac.
Quando si usa Xcode 6, solo i Telefono 5, i Telefono 5S, i Telefono 6 e i Telefono 6 Plus possono attivare lo schermo esterno per Apple Watch - 38mm o Apple Watch - 42mm dove verranno visualizzate le applicazioni watch.
Nota
Tenere presente che la schermata di controllo non viene visualizzata automaticamente nel simulatore iOS quando si usa Xcode 6. Usare il menu Hardware External Display (Visualizza esterni hardware>) per visualizzare la schermata di controllo.
Avvio della modalità di notifica
Per informazioni su come gestire le notifiche nel codice, vedere la pagina Notifiche.
Visual Studio per Mac possibile avviare l'app watch con modalità di avvio delle notifiche per le notifiche:
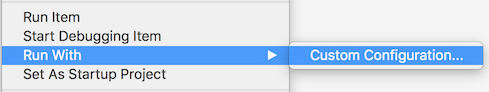
Fare clic con il pulsante destro del mouse sul progetto di app watch e scegliere Esegui con > configurazione personalizzata...:
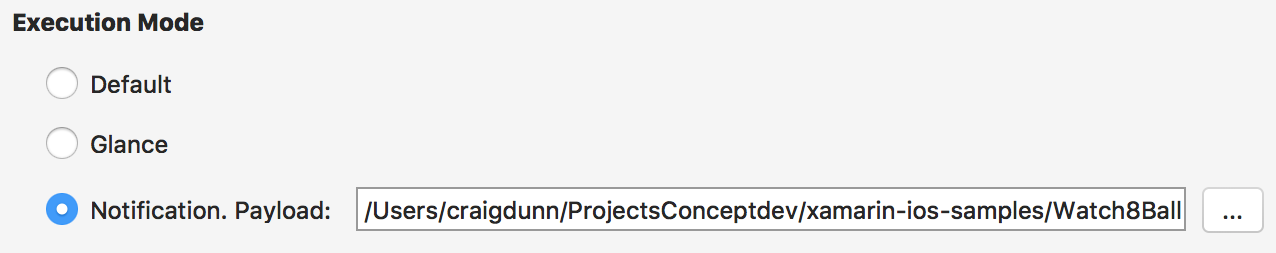
Verrà aperta la finestra Parametri personalizzati in cui è possibile selezionare Notifica (e fornire un payload JSON), quindi premere Esegui per avviare l'app watch nel simulatore:
Debug
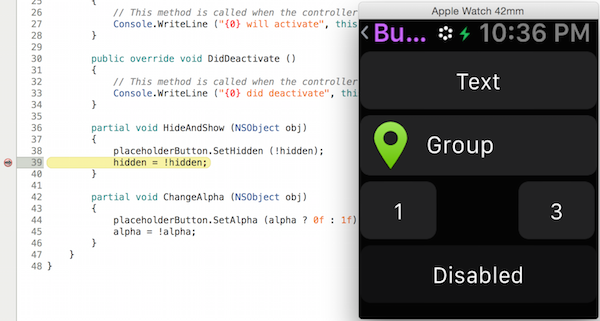
Il debug è supportato sia in Visual Studio per Mac che in Visual Studio. Ricordarsi di specificare un file JSON di notifica durante il debug in modalità notifiche. Questo screenshot mostra un punto di interruzione di debug raggiunto in un'app watch:

Dopo aver seguito le istruzioni di avvio, si finirà con l'app watch in esecuzione nel simulatore iOS (Espressione di controllo).
Per la modalità di notifica è possibile selezionare Debug > Apri log di sistema (CMD + /) e usare Console.WriteLine nel codice.
Gestori eventi del ciclo di vita del debug
I file modello watchOS ( ad esempio InterfaceController, ExtensionDelegateNotificationController, e ComplicationController) sono dotati dei relativi metodi di ciclo di vita necessari già implementati. Aggiungere Console.WriteLine chiamate e leggere l'output dell'applicazione per comprendere meglio il ciclo di vita dell'evento.