Accessibilità tramite tastiera in Xamarin.Forms
Gli utenti che usano utilità per la lettura dello schermo o con problemi di mobilità possono avere difficoltà nell'usare le applicazioni che non forniscono un accesso tramite tastiera appropriato. Xamarin.Forms Le applicazioni possono avere un ordine di tabulazione previsto specificato per migliorare l'usabilità e l'accessibilità. Specificare un ordine di tabulazione per i controlli consente gli spostamenti tramite tastiera, prepara le pagine dell'applicazione per ricevere l'input in un ordine particolare e consente alle utilità per la lettura dello schermo di leggere gli elementi su cui è possibile spostare lo stato attivo per gli utenti.
Per impostazione predefinita, l'ordine di tabulazione dei controlli è lo stesso in cui sono elencati in XAML o vengono aggiunti a livello di codice a una raccolta figlio. Questo ordine corrisponde all'ordine con cui ci si sposterà tra i controlli tramite tastiera e all'ordine di lettura delle utilità per la lettura dello schermo e spesso l'ordine predefinito è l'ordine ottimale. Tuttavia, l'ordine predefinito non sempre coincide con l'ordine previsto, come illustrato nell'esempio di codice XAML seguente:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
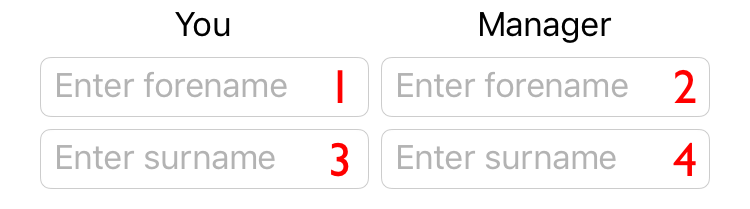
Lo screenshot seguente mostra l'ordine di tabulazione predefinito per questo esempio di codice:

In questo caso l'ordine di tabulazione è basato su riga e corrisponde all'ordine in cui sono elencati i controlli in XAML. Di conseguenza, premendo TAB ci si sposta tra le istanze di Entry per forename (nome), poi tra le istanze di Entry per surname (cognome). Tuttavia, l'uso di spostamenti tramite TAB basati su colonna offrirebbe un'esperienza più intuitiva, ovvero premendo TAB ci si potrebbe spostare in progressione tra le coppie di nome e cognome. Si può ottenere questo comportamento specificando l'ordine di tabulazione dei controlli di input.
Nota
Nella piattaforma UWP (Universal Windows Platform) è possibile definire tasti di scelta rapida che offrono agli utenti un modo intuitivo per spostarsi e interagire nell'interfaccia utente visibile dell'applicazione tramite tastiera anziché tramite tocco o mouse. Per altre informazioni, vedere Impostazione delle chiavi di accesso VisualElement.
Impostazione dell'ordine di tabulazione
La proprietà VisualElement.TabIndex viene usata per indicare l'ordine in cui le istanze di VisualElement ricevono lo stato attivo quando l'utente si sposta tra i controlli premendo TAB. Il valore predefinito della proprietà è 0, e può essere impostata su qualsiasi valore int.
Le regole seguenti si applicano per l'uso dell'ordine di tabulazione predefinito o per l'impostazione della proprietà TabIndex:
- Le istanze di
VisualElementconTabIndexuguale a 0 vengono aggiunte all'ordine di tabulazione in base all'ordine di dichiarazione in XAML o nelle raccolte figlio. - Le istanze di
VisualElementconTabIndexmaggiore di 0 vengono aggiunte all'ordine di tabulazione in base al rispettivo valore diTabIndex. - Le istanze di
VisualElementconTabIndexminore di 0 vengono aggiunte all'ordine di tabulazione e vengono visualizzate prima di qualsiasi valore zero. - I conflitti per
TabIndexvengono risolti in base all'ordine di dichiarazione.
Dopo aver definito un ordine di tabulazione, premendo TAB lo stato attivo viene spostato in sequenza tra i controlli in ordine crescente di TabIndex, ritornando all'inizio dopo aver raggiunto il controllo finale.
Avviso
Nella piattaforma UWP (Universal Windows Platform) la TabIndex proprietà di ogni controllo deve essere impostata su int.MaxValue affinché l'ordine di tabulazioni sia identico all'ordine di dichiarazione del controllo.
L'esempio XAML seguente mostra la proprietà TabIndex impostata per i controlli di input per consentire gli spostamenti tramite TAB basati su colonna:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
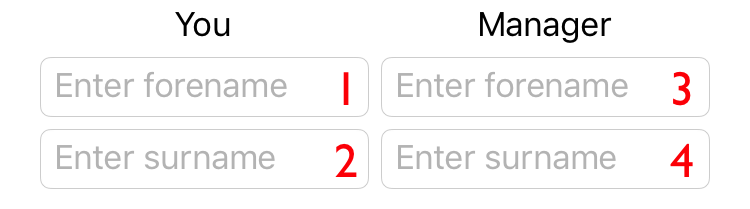
Lo screenshot seguente mostra l'ordine di tabulazione per questo esempio di codice:

In questo caso l'ordine di tabulazione è basato su colonna. Di conseguenza, premendo TAB ci si sposta tra le coppie di Entry per nome e cognome.
Importante
Le utilità per la lettura dello schermo in iOS e Android rispetteranno il TabIndex di un VisualElement durante la lettura degli elementi accessibili sullo schermo.
Esclusione di controlli dall'ordine di tabulazione
Oltre a impostare l'ordine di tabulazione dei controlli, potrebbe essere necessario escludere i controlli dall'ordine di tabulazione. Un modo per eseguire questa operazione consiste nell'impostare la proprietà IsEnabled dei controlli su false, in quanto i controlli disabilitati vengono esclusi dall'ordine di tabulazione.
Tuttavia, potrebbe essere necessario escludere i controlli dall'ordine di tabulazione anche quando non son disabilitati. A tale scopo, è possibile usare la proprietà VisualElement.IsTabStop, che indica se un oggetto VisualElement è incluso nella navigazione tramite tabulazione. Il valore predefinito è true e quando questo valore è false il controllo viene ignorato dall'infrastruttura di spostamento tramite TAB, indipendentemente dall'impostazione di TabIndex.
Controlli supportati
Le proprietà TabIndex e IsTabStop sono supportate per i controlli seguenti, che accettano input da tastiera in una o più piattaforme:
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Nota
Ognuno di questi controlli non è attivabile tramite TAB in ogni piattaforma.