Xamarin.Forms Localizzazione di stringhe e immagini
La localizzazione è il processo di adattamento di un'applicazione per soddisfare i requisiti linguistici o culturali specifici di un mercato di destinazione. Per eseguire la localizzazione, potrebbe essere necessario tradurre il testo e le immagini in un'applicazione in più lingue. Un'applicazione localizzata visualizza automaticamente il testo tradotto in base alle impostazioni cultura del dispositivo mobile:

.NET Framework include un meccanismo predefinito per la localizzazione delle applicazioni usando i file di risorse Resx. Un file di risorse archivia testo e altro contenuto come coppie nome/valore che consentono all'applicazione di recuperare il contenuto per una chiave specificata. I file di risorse consentono di separare il contenuto localizzato dal codice dell'applicazione.
L'uso dei file di risorse per localizzare Xamarin.Forms le applicazioni richiede di eseguire la procedura seguente:
- Creare file Resx contenenti testo tradotto.
- Specificare le impostazioni cultura predefinite nel progetto condiviso.
- Localizzare il testo in Xamarin.Forms.
- Localizzare le immagini in base alle impostazioni cultura per ogni piattaforma.
- Localizzare il nome dell'applicazione in ogni piattaforma.
- Testare la localizzazione in ogni piattaforma.
Creare file Resx
I file di risorse sono file XML con estensione resx compilati in file di risorse binarie (con estensione resources) durante il processo di compilazione. Visual Studio 2019 genera una classe che fornisce un'API usata per recuperare le risorse. Un'applicazione localizzata contiene in genere un file di risorse predefinito con tutte le stringhe usate nell'applicazione, nonché i file di risorse per ogni lingua supportata. L'applicazione di esempio ha una cartella Resx nel progetto condiviso che contiene i file di risorse e il relativo file di risorse predefinito denominato AppResources.resx.
I file di risorse contengono le informazioni seguenti per ogni elemento:
- Name specifica la chiave utilizzata per accedere al testo nel codice.
- Value specifica il testo tradotto.
- Il commento è un campo facoltativo contenente informazioni aggiuntive.
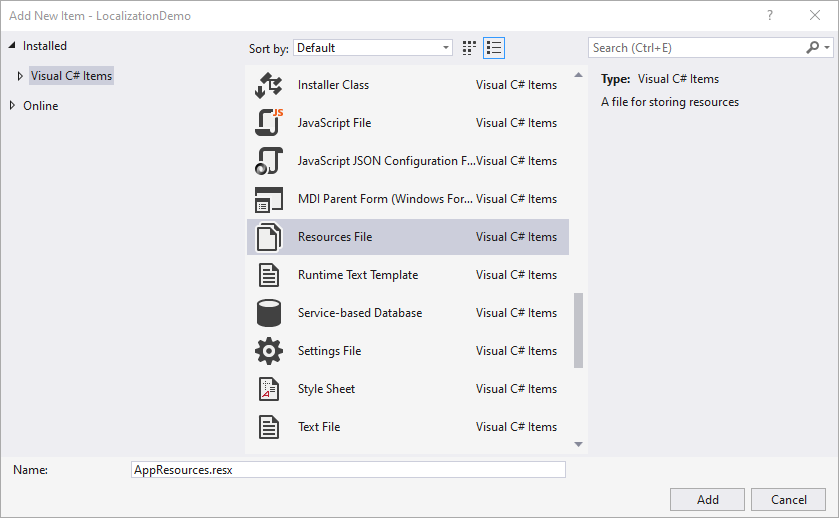
Viene aggiunto un file di risorse con la finestra di dialogo Aggiungi nuovo elemento in Visual Studio 2019:

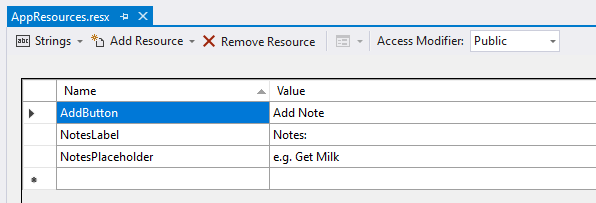
Dopo aver aggiunto il file, è possibile aggiungere righe per ogni risorsa di testo:

L'impostazione a discesa Access Modifier determina il modo in cui Visual Studio genera la classe usata per accedere alle risorse. Se si imposta il modificatore di accesso su Pubblico o Interno , viene generata una classe con il livello di accessibilità specificato. L'impostazione del modificatore di accesso su Nessuna generazione di codice non genera un file di classe. Il file di risorse predefinito deve essere configurato per generare un file di classe, che comporta l'aggiunta dell'estensione .designer.cs al progetto.
Dopo aver creato il file di risorse predefinito, è possibile creare file aggiuntivi per ogni lingua supportata dall'applicazione. Ogni file di risorse aggiuntivo deve includere le impostazioni cultura di traduzione nel nome file e deve avere access Modifier impostato su Nessuna generazione di codice.
In fase di esecuzione, l'applicazione tenta di risolvere una richiesta di risorsa in ordine di specificità. Ad esempio, se le impostazioni cultura del dispositivo sono en-US , l'applicazione cerca i file di risorse in questo ordine:
- AppResources.en-US.resx
- AppResources.en.resx
- AppResources.resx (impostazione predefinita)
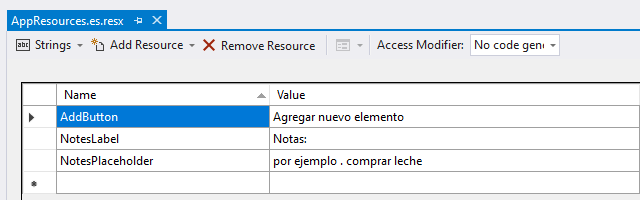
Lo screenshot seguente mostra un file di traduzione spagnolo denominato AppResources.es.resx:

Il file di traduzione usa gli stessi valori Name specificati nel file predefinito, ma contiene stringhe in lingua spagnola nella colonna Valore . Inoltre, il modificatore di accesso è impostato su Nessuna generazione di codice.
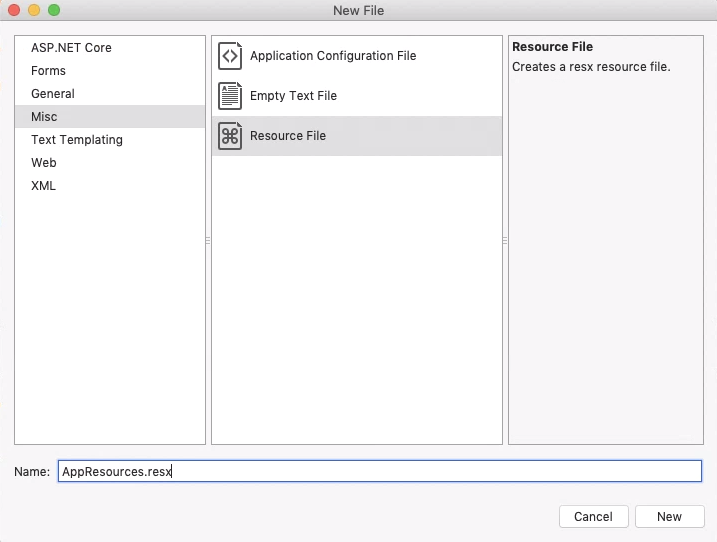
Viene aggiunto un file di risorse con la finestra di dialogo Aggiungi nuovo file in Visual Studio 2019 per Mac:

Dopo aver creato un file di risorse predefinito, è possibile aggiungere testo creando data elementi all'interno dell'elemento root nel file di risorse:
<?xml version="1.0" encoding="utf-8"?>
<root>
...
<data name="AddButton" xml:space="preserve">
<value>Add Note</value>
</data>
<data name="NotesLabel" xml:space="preserve">
<value>Notes:</value>
</data>
<data name="NotesPlaceholder" xml:space="preserve">
<value>e.g. Get Milk</value>
</data>
</root>
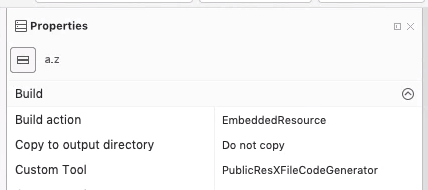
È possibile creare un file di classe .designer.cs impostando una proprietà Strumento personalizzato nelle opzioni del file di risorse:

L'impostazione dello strumento personalizzato su PublicResXFileCodeGenerator comporterà la generazione di una classe con public accesso. L'impostazione dello strumento personalizzato su InternalResXFileCodeGenerator genererà una classe generata con internal accesso. Un valore dello strumento personalizzato vuoto non genererà una classe. Il nome della classe generata corrisponderà al nome del file di risorse. Ad esempio, il file AppResources.resx comporterà la creazione di una AppResources classe in un file denominato AppResources.designer.cs.
È possibile creare file di risorse aggiuntivi per ogni lingua supportata. Ogni file di lingua deve includere le impostazioni cultura di traduzione nel nome file in modo che un file destinato a es-MX sia denominato AppResources.es-MX.resx.
In fase di esecuzione, l'applicazione tenta di risolvere una richiesta di risorsa in ordine di specificità. Ad esempio, se le impostazioni cultura del dispositivo sono en-US , l'applicazione cerca i file di risorse in questo ordine:
- AppResources.en-US.resx
- AppResources.en.resx
- AppResources.resx (impostazione predefinita)
I file di traduzione della lingua devono avere gli stessi valori name specificati come file predefinito. Il codice XML seguente mostra il file di traduzione spagnolo denominato AppResources.es.resx:
<?xml version="1.0" encoding="utf-8"?>
<root>
...
<data name="NotesLabel" xml:space="preserve">
<value>Notas:</value>
</data>
<data name="NotesPlaceholder" xml:space="preserve">
<value>por ejemplo . comprar leche</value>
</data>
<data name="AddButton" xml:space="preserve">
<value>Agregar nuevo elemento</value>
</data>
</root>
Specificare le impostazioni cultura predefinite
Affinché i file di risorse funzionino correttamente, l'applicazione deve avere un NeutralResourcesLanguage attributo specificato. Nel progetto contenente i file di risorse, il file di AssemblyInfo.cs deve essere personalizzato per specificare le impostazioni cultura predefinite. Il codice seguente illustra come impostare su NeutralResourcesLanguageen-US nel file AssemblyInfo.cs :
using System.Resources;
// The resources from the neutral language .resx file are stored directly
// within the library assembly. For that reason, changing en-US to a different
// language in this line will not by itself change the language shown in the
// app. See the discussion of UltimateResourceFallbackLocation in the
// documentation for additional information:
// https://video2.skills-academy.com/dotnet/api/system.resources.neutralresourceslanguageattribute
[assembly: NeutralResourcesLanguage("en-US")]
Avviso
Se non si specifica l'attributo NeutralResourcesLanguage , la ResourceManager classe restituisce null i valori per le impostazioni cultura senza un file di risorse specifico. Quando si specificano le impostazioni cultura predefinite, restituisce ResourceManager i risultati dal file Resx predefinito per le impostazioni cultura non supportate. È quindi consigliabile specificare sempre in NeutralResourcesLanguage modo che il testo venga visualizzato per le impostazioni cultura non supportate.
Dopo aver creato un file di risorse predefinito e le impostazioni cultura predefinite specificate nel file AssemblyInfo.cs , l'applicazione può recuperare stringhe localizzate in fase di esecuzione.
Per altre informazioni sui file di risorse, vedere Creare file di risorse per le app .NET.
Specificare le lingue supportate in iOS
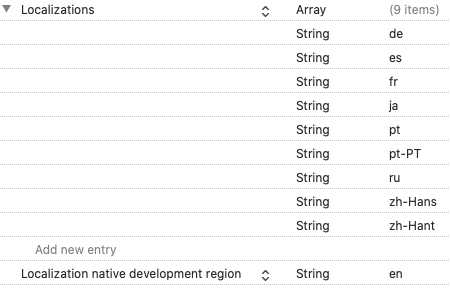
In iOS è necessario dichiarare tutte le lingue supportate nel file Info.plist per il progetto. Nel file Info.plist usare la visualizzazione Origine per impostare una matrice per la CFBundleLocalizations chiave e specificare i valori corrispondenti ai file Resx. Assicurarsi inoltre di impostare una lingua prevista tramite la CFBundleDevelopmentRegion chiave :

In alternativa, aprire il file Info.plist in un editor XML e aggiungere quanto segue:
<key>CFBundleLocalizations</key>
<array>
<string>de</string>
<string>es</string>
<string>fr</string>
<string>ja</string>
<string>pt</string> <!-- Brazil -->
<string>pt-PT</string> <!-- Portugal -->
<string>ru</string>
<string>zh-Hans</string>
<string>zh-Hant</string>
</array>
<key>CFBundleDevelopmentRegion</key>
<string>en</string>
Nota
Apple tratta il portoghese leggermente diverso rispetto a quanto ci si potrebbe aspettare. Per altre informazioni, vedere Aggiunta di lingue in developer.apple.com.
Per altre informazioni, vedere Specifica delle lingue predefinite e supportate in Info.plist.
Specificare le lingue supportate nella piattaforma UWP
Questa operazione è necessaria solo se si genera un bundle di app quando si crea il pacchetto dell'app per il trasferimento locale o lo Store. Quando generi un bundle di app UWP, quando il bundle è installato, caricherà solo le risorse correlate alle impostazioni della lingua del dispositivo di installazione. Pertanto, se il dispositivo ha solo l'inglese, solo le risorse in lingua inglese verranno installate con l'app. Per altre informazioni e istruzioni, vedi App di Windows 8.1 Store: assicurarsi che le risorse siano installate in un dispositivo indipendentemente dal fatto che un dispositivo li richieda.
Localizzare il testo in Xamarin.Forms
Il testo viene localizzato in Xamarin.Forms usando la classe generata AppResources . Questa classe viene denominata in base al nome del file di risorse predefinito. Poiché il file di risorse del progetto di esempio è denominato AppResources.resx, Visual Studio genera una classe corrispondente denominata AppResources. Le proprietà statiche vengono generate nella AppResources classe per ogni riga nel file di risorse. Le proprietà statiche seguenti vengono generate nella classe dell'applicazione di AppResources esempio:
- AddButton
- NotesLabel
- NotesPlaceholder
L'accesso a questi valori come proprietà x:Static consente di visualizzare il testo localizzato in XAML:
<ContentPage ...
xmlns:resources="clr-namespace:LocalizationDemo.Resx">
<Label Text="{x:Static resources:AppResources.NotesLabel}" />
<Entry Placeholder="{x:Static resources:AppResources.NotesPlaceholder}" />
<Button Text="{x:Static resources:AppResources.AddButton}" />
</ContentPage>
Il testo localizzato può essere recuperato anche nel codice:
public LocalizedCodePage()
{
Label notesLabel = new Label
{
Text = AppResources.NotesLabel,
// ...
};
Entry notesEntry = new Entry
{
Placeholder = AppResources.NotesPlaceholder,
//...
};
Button addButton = new Button
{
Text = AppResources.AddButton,
// ...
};
Content = new StackLayout
{
Children = {
notesLabel,
notesEntry,
addButton
}
};
}
Le proprietà nella AppResources classe usano il valore corrente di per determinare il file di System.Globalization.CultureInfo.CurrentUICulture risorse delle impostazioni cultura da cui recuperare i valori.
Localizzare le immagini
Oltre a archiviare testo, i file Resx sono in grado di archiviare più del solo testo, possono anche archiviare immagini e dati binari. Tuttavia, i dispositivi mobili hanno una gamma di dimensioni e densità dello schermo e ogni piattaforma mobile ha funzionalità per la visualizzazione di immagini dipendenti dalla densità. Pertanto, la funzionalità di localizzazione delle immagini della piattaforma deve essere usata invece di archiviare le immagini nei file di risorse.
Localizzare le immagini in Android
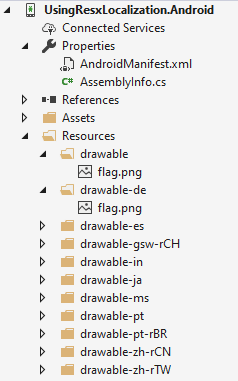
In Android, i drawable localizzati (immagini) vengono archiviati usando una convenzione di denominazione per le cartelle nella directory Risorse . Le cartelle sono denominate drawable con un suffisso per la lingua di destinazione. Ad esempio, la cartella in lingua spagnola è denominata drawable-es.
Quando è necessario un codice delle impostazioni locali di quattro lettere, Android richiede un r aggiuntivo dopo il trattino. Ad esempio, la cartella delle impostazioni locali del Messico (es-MX) deve essere denominata drawable-es-rMX. I nomi dei file di immagine in ogni cartella delle impostazioni locali devono essere identici:

Per altre informazioni, vedere Localizzazione android.
Localizzare le immagini in iOS
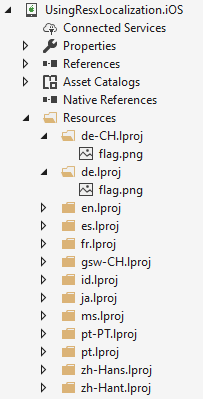
In iOS le immagini localizzate vengono archiviate usando una convenzione di denominazione per le cartelle nella directory Resources . La cartella predefinita è denominata Base.lproj. Le cartelle specifiche della lingua sono denominate con il nome della lingua o delle impostazioni locali, seguito da .lproj. Ad esempio, la cartella in lingua spagnola è denominata es.lproj.
I codici locali a quattro lettere funzionano esattamente come i codici di lingua a due lettere. Ad esempio, la cartella delle impostazioni locali del Messico (es-MX) deve essere denominata es-MX.lproj. I nomi dei file di immagine in ogni cartella delle impostazioni locali devono essere identici:

Nota
iOS supporta la creazione di un catalogo asset localizzato anziché la struttura di cartelle lproj. Tuttavia, questi devono essere creati e gestiti in Xcode.
Per altre informazioni, vedere Localizzazione iOS.
Localizzare le immagini nella piattaforma UWP
Nella piattaforma UWP le immagini localizzate vengono archiviate usando una convenzione di denominazione per le cartelle nella directory Assets/Images . Le cartelle vengono denominate con la lingua o le impostazioni locali. Ad esempio, la cartella in lingua spagnola è denominata es e la cartella delle impostazioni locali del Messico deve essere denominata es-MX. I nomi dei file di immagine in ogni cartella delle impostazioni locali devono essere identici:

Per altre informazioni, vedere Localizzazione nella piattaforma UWP.
Utilizzare immagini localizzate
Poiché ogni piattaforma archivia le immagini con una struttura di file univoca, xaml usa la OnPlatform classe per impostare la ImageSource proprietà in base alla piattaforma corrente:
<Image>
<Image.Source>
<OnPlatform x:TypeArguments="ImageSource">
<On Platform="iOS, Android" Value="flag.png" />
<On Platform="UWP" Value="Assets/Images/flag.png" />
</OnPlatform>
</Image.Source>
</Image>
Nota
L'estensione OnPlatform di markup offre un modo più conciso di specificare valori specifici della piattaforma. Per altre informazioni, vedere Estensione di markup OnPlatform.
L'origine dell'immagine può essere impostata in base alla Device.RuntimePlatform proprietà nel codice:
string imgSrc = Device.RuntimePlatform == Device.UWP ? "Assets/Images/flag.png" : "flag.png";
Image flag = new Image
{
Source = ImageSource.FromFile(imgSrc),
WidthRequest = 100
};
Localizzare il nome dell'applicazione
Il nome dell'applicazione viene specificato per ogni piattaforma e non usa i file di risorse Resx. Per localizzare il nome dell'applicazione in Android, vedere Localizzare il nome dell'app in Android. Per localizzare il nome dell'applicazione in iOS, vedere Localizzare il nome dell'app in iOS. Per localizzare il nome dell'applicazione in UWP, vedi Localizzare le stringhe nel manifesto del pacchetto UWP.
Testare la localizzazione
Il test della localizzazione viene eseguito al meglio modificando la lingua del dispositivo. È possibile impostare il valore di System.Globalization.CultureInfo.CurrentUICulture nel codice, ma il comportamento è incoerente tra le piattaforme, pertanto non è consigliabile per i test.
Nell'app impostazioni di iOS puoi impostare la lingua per ogni app in modo specifico senza modificare la lingua del dispositivo.
In Android, le impostazioni della lingua vengono rilevate e memorizzate nella cache all'avvio dell'applicazione. Se si modificano le lingue, potrebbe essere necessario uscire e riavviare l'applicazione per visualizzare le modifiche applicate.