Guida introduttiva ai controlli Visualizzatore report
I controlli Visualizzatore report possono essere usati per integrare i Report Definition Language (RDL) di Reporting Services nelle app Web Form e Windows Form. Per informazioni dettagliate sugli aggiornamenti recenti, vedere le note sulla versione per i controlli del Report Viewer per WebForms e WinForms di SSRS.
Aggiungere il controllo Visualizzatore di report a un nuovo progetto Web
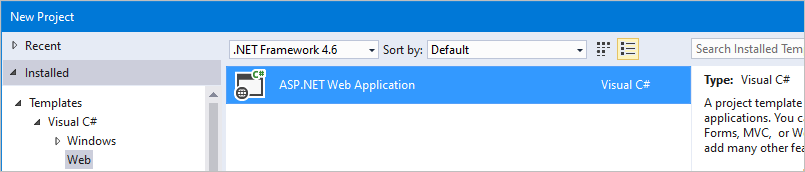
Creare un nuovo sito Web ASP.NET vuoto o aprire un progetto ASP.NET esistente.
È possibile usare .NET Framework 4.6 o una versione più recente.

Installare il pacchetto NuGet del controllo Visualizzatore report tramite la console di Gestione pacchetti NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebFormsAggiungere una nuova pagina ASPX al progetto e registrare l'assembly del controllo Visualizzatore report per l'uso all'interno della pagina.
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>Aggiungere uno ScriptManagerControl alla pagina.
Aggiungere il controllo Visualizzatore report alla pagina. Il frammento seguente può essere aggiornato per fare riferimento a un report ospitato in un server di report remoto.
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
La pagina finale dovrebbe risultare simile all'esempio mostrato in seguito.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
Aggiornare un progetto esistente per usare il controllo Visualizzatore di report
Assicurarsi di aggiornare tutti i riferimenti degli assembly alla versione 15.0.0.0, incluse le pagine web.config e tutte le pagine con estensione aspx che fanno riferimento al controllo visualizzatore.
Modifiche del file web.config di esempio
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
Pagina ASPX di esempio
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
Aggiungere il controllo Visualizzatore di report a un nuovo progetto Windows Forms
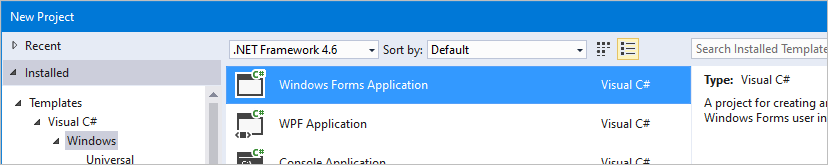
Creare una nuova applicazione Windows Forms o aprire un progetto esistente.
È possibile usare .NET Framework 4.6 o una versione più recente.

Installare il pacchetto NuGet del controllo Visualizzatore report tramite la console di Gestione pacchetti NuGet.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinFormsAggiungere un nuovo controllo dal codice o aggiungere il controllo alla barra degli strumenti.
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
Come impostare l'altezza 100% per il controllo Visualizzatore report
Quando si imposta l'altezza del controllo visualizzatore al 100%, l'elemento padre deve avere un'altezza definita oppure tutti i predecessori devono avere altezze espresse in percentuale.
Impostare l'altezza di tutti i predecessori su 100%
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Impostare l'attributo altezza dell'elemento padre
Per altre informazioni sulle lunghezze percentuali di Viewport, vedere Viewport-percentage lengths (Viewport-lunghezze percentuali).
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Aggiungere il controllo alla barra degli strumenti di Visual Studio
Il controllo Visualizzatore Report è ora disponibile come pacchetto NuGet e non viene più visualizzato nella casella degli strumenti di Visual Studio per impostazione predefinita. È possibile aggiungere manualmente il controllo alla casella degli strumenti.
Installare il pacchetto NuGet per WinForms o WebForms, come indicato in precedenza.
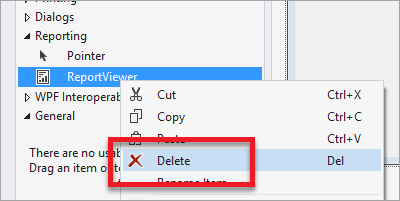
Rimuovere il controllo Visualizzatore report elencato nella casella degli strumenti.

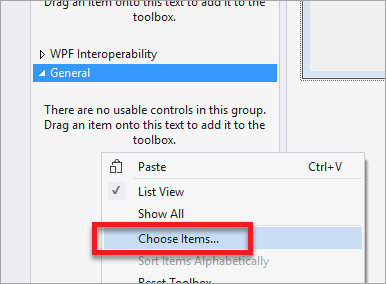
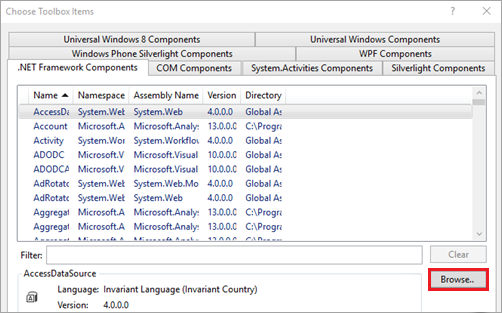
Fare clic con il pulsante destro del mouse in un punto qualsiasi della casella degli strumenti e selezionare Scegli elementi….

In Componenti di .NET Framework selezionare Sfoglia.

Selezionare il file Microsoft.ReportViewer.WinForms.dll o Microsoft.ReportViewer.WebForms.dll dal pacchetto NuGet installato.
Nota
Il pacchetto NuGet verrà installato nella directory della soluzione del progetto. Il percorso al file DLL sarà simile al seguente:
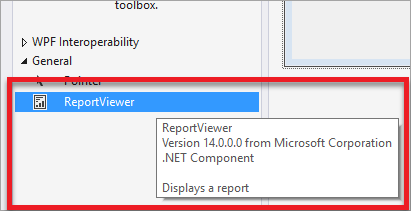
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40o{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40.Il nuovo controllo viene visualizzato all'interno della casella degli strumenti. Se lo si desidera, è possibile spostarlo in un'altra scheda all'interno della casella degli strumenti.

Problemi comuni
Il controllo visualizzatore è progettato per i browser moderni. Il controllo potrebbe non funzionare come previsto se il browser esegue il rendering della pagina utilizzando la modalità di compatibilità di IE. I siti Intranet potrebbero richiedere un tag META per l'override del comportamento predefinito del browser.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
Pagine NuGet.org
Di seguito sono riportati i collegamenti agli articoli del sito NuGet.org sulle versioni WebForm e WinForm del controllo Visualizzatore report:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
Commenti e suggerimento nel forum
Segnalare eventuali problemi al team di prodotto nei forum di Reporting Services.