Personalizzazione del portale Web
Si applica a: SQL Server Reporting Services 2016 (13.x) e versioni successive
Server di report di Power BI
Informazioni su come personalizzare un portale Web SQL Server Reporting Services (SSRS) o Server di report di Power BI portale Web in modo che corrisponda alla personalizzazione dell'azienda. Usando un pacchetto del marchio caricato, è possibile modificare colori, logo e altri elementi di stile nel portale Web. Un pacchetto del marchio è costituito da tre elementi compressi in un file ZIP. Le sezioni seguenti descrivono gli elementi del pacchetto del marchio e forniscono esempi del contenuto.
Prerequisiti
- SQL Server Reporting Services (SSRS) o Server di report di Power BI installati e configurati.
- Accedere al portale Web di Reporting Services.
- Connessione a un database del server di report
Creazione del pacchetto del marchio
Per creare il pacchetto del marchio, è possibile usare file creati da zero o scaricare esempi dal sito GitHub.
Se si inizia da zero, iniziare creando ogni file e denominandolo nel pacchetto del marchio come indicato di seguito:
metadata.xmlcolors.jsonlogo.png(file facoltativo)
È possibile assegnare al file ZIP il nome desiderato
Se si sceglie di usare un pacchetto di personalizzazione di esempio, scaricare il file ZIP ed estrarre i file in modo da poterli modificare in base alle proprie esigenze.
Definire i metadati del marchio (metadata.xml)
Il file metadata.xml specifica il nome del pacchetto del marchio e fa riferimento ai file colors.json e logo.png.
Per cambiare il nome del pacchetto del marchio, modificare l'attributo name dell'elemento SystemResourcePackage .
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
È possibile includere un logo nel pacchetto del marchio. Questo elemento è contenuto nell'elemento Contenuti.
L'esempio seguente non include un file logo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
L'esempio seguente include un file logo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Definire la combinazione di colori (colors.json)
Il file colors.json definisce la combinazione di colori per il pacchetto del marchio. Quando viene caricato il pacchetto del marchio, il server estrae le coppie nome/valore dal file e le unisce con il foglio di stile LESS primario, brand.less. Elabora il foglio di stile e serve al client il file CSS risultante. Tutti i colori del foglio di stile sono indicati nel formato esadecimale e sei caratteri.
Ecco un esempio del file colors.json:
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
Funzionamento delle variabili LESS
Il foglio di stile LESS contiene blocchi che fanno riferimento ad alcune variabili predefinite LESS. Nell'esempio seguente viene illustrato come il foglio di stile usa le variabili LESS:
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Nonostante la sintassi sia simile a quella di CSS, i valori colore, che presentano come prefisso il simbolo @, sono esclusivi di LESS. Il file colors.json imposta queste variabili.
Ad esempio, il file colors.json potrebbe includere i valori seguenti:
"primary":"#009900",
"primaryContrast":"#ffffff"
Durante l'elaborazione, le variabili LESS eseguono il mapping ai valori corrispondenti nel file colors.json. Il CSS risultante è simile al seguente esempio:
.btn-primary {
color: #ffffff;
background-color: #009900;
}
Tutti i pulsanti primari vengono quindi visualizzati in verde scuro con testo bianco.
Oggetti in colors.json
Il file colors.json include due oggetti principali:
- Interfaccia: proprietà specifiche del portale Web.
- Tema: proprietà specifiche dei report per dispositivi mobili creati.
L'oggetto interface è suddiviso nelle proprietà seguenti:
| Sezione | Descrizione |
|---|---|
| Primari | Colori dei pulsanti e colori mostrati al passaggio del mouse. |
| Secondari | Colore della barra del titolo, della barra di ricerca, del menu del lato sinistro (se mostrato) e del testo per questi elementi. |
| Neutro primario | Sfondi dell'area home e report. |
| Neutro secondario | Sfondi delle caselle di testo e delle opzioni di cartella, menu delle impostazioni. |
| Neutro terziario | Sfondi delle impostazioni del sito. |
| Messaggi di pericolo/avviso/operazione riuscita | Colori per questi messaggi. |
| KPI | Controlla i colori che rappresentano un valore positivo (1), neutro (0), negativo (-1) e nessuno. |
L'oggetto theme è suddiviso nelle proprietà seguenti:
| Sezione | Descrizione |
|---|---|
| Punti dati | Colori per i punti dati nei grafici e nelle visualizzazioni. |
| Buono/Cattivo/Neutro | Colori che indicano lo stato. |
| Background | Colore di sfondo complessivo. |
| Primo piano | Colore di primo piano complessivo. |
| Base mapping | Colore di base per il mapping. |
| Sfondo pannello/Primo piano/Colore principale | Colori per i pannelli. |
| Colori principali tabella | Colori principali per le tabelle. |
La prima volta che ci si connette a un server con Mobile Report Publisher dove è implementato un pacchetto del marchio, l'autore aggiunge il tema all'elenco di quelli disponibili.

È quindi possibile usare tale tema nei report per dispositivi mobili che verranno creati, anche se non sono per lo stesso server in cui il tema è distribuito.
Usare un logo (logo.png)
Se si include un logo nel pacchetto del marchio, esso appare nel portale Web al posto del nome originariamente specificato per il portale Web.
Assicurarsi che il logo sia nel formato di file PNG. Le dimensioni del file sono scalate dopo il caricamento sul server. Il logo viene ridimensionato a circa 290 x 60 pixel.
Applicazione del pacchetto del marchio al portale Web
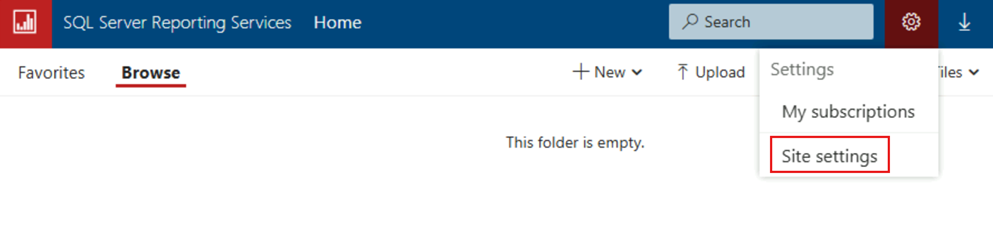
Accedere al portale Web.
Selezionare l'icona a forma di ingranaggio in alto a destra e scegliere Impostazioni sito.

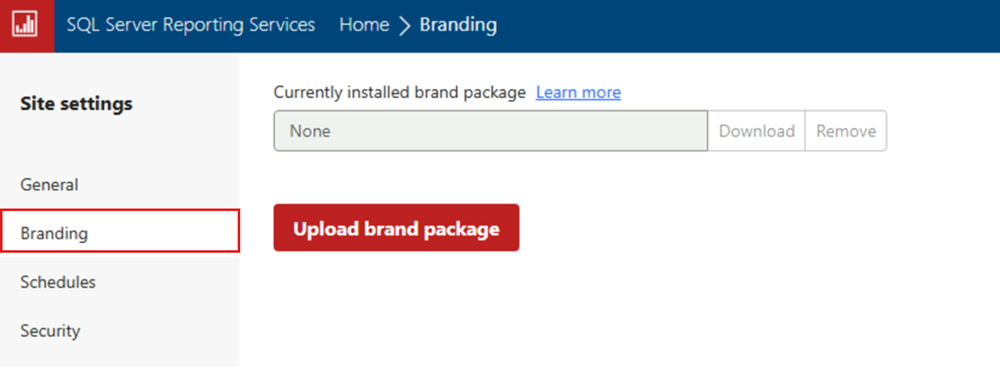
Selezionare Personalizzazione.

Pacchetto del marchio attualmente installato mostra il nome del pacchetto che è stato caricato oppure Nessuno.
Selezionare Carica pacchetto del marchio. Il pacchetto del marchio viene caricato nel server di report e il portale Web esegue immediatamente il rendering della personalizzazione aggiornata.
Scaricare o rimuovere un pacchetto del marchio
Se viene visualizzato un pacchetto del marchio elencato nella casella Pacchetto del marchio attualmente installato, è possibile scegliere di scaricare o rimuovere il pacchetto. È possibile scaricare il pacchetto se si desidera apportare rettifiche al pacchetto esistente e applicarle. Rimuovendo il pacchetto, il portale Web è reimpostato immediatamente sul marchio predefinito. Scegliere Scarica o Rimuovi a seconda dell'azione che si vuole eseguire.
Altre domande? Visitare il forum su Reporting Services.