Esercizio: analizzare le limitazioni di un'app Web basata su polling
Prima di modificare il prototipo, è necessario eseguirlo per convalidare i presupposti. Il prototipo si trova in un repository di codice sorgente in GitHub.
Creare risorse Azure
In una scheda o una finestra separata del browser creare una copia tramite fork del repository di esempio in GitHub con il collegamento seguente: mslearn-advocates.azure-functions-and-signalr. In questo modo è possibile eseguire il push delle modifiche alla propria versione del codice sorgente. Si tratta di un passaggio necessario per distribuire il codice sorgente in Azure più avanti nel modulo.
Nel terminale clonare il repository. Nel comando seguente sostituire
MicrosoftDocscon l'account:git clone https://github.com/MicrosoftDocs/mslearn-advocates.azure-functions-and-signalr stock-prototypeInstallare le dipendenze nella cartella setup-resources.
cd stock-prototype/setup-resources && npm installSe si ricevono avvisi relativi a
EBADENGINE, è possibile ignorarli.Accedere ad Azure con l'interfaccia della riga di comando di Azure.
az loginVisualizzare le sottoscrizioni e impostare la sottoscrizione di Azure predefinita.
Visualizzare le sottoscrizioni.
az account list --output json | jq -r '.[] | .name' | sortPer impostare la sottoscrizione predefinita, sostituire
YOUR-SUBSCRIPTION-IDcon un ID sottoscrizione dell'output precedente dell'interfaccia della riga di comando di Azure.az account set --subscription <YOUR-SUBSCRIPTION-ID>Questa sottoscrizione predefinita viene usata per creare le risorse di Azure.
Creare le risorse di Azure e caricare i dati di esempio nel database. Il completamento del processo può richiedere alcuni minuti.
bash create-start-resources.sh "<YOUR-SUBSCRIPTION-NAME>"Assicurarsi di racchiudere il nome tra virgolette doppie. In caso di errori dello script con un errore relativo alla posizione in cui mancano risorse disponibili, modificare lo script per cambiare il percorso:
LOCATION=<NEW LOCATION>.Copiare le informazioni necessarie per eseguire il prototipo.
Tipo di risorsa Variabile di ambiente Azure Cosmos DB Detto COSMOSDB_CONNECTION_STRING Archiviazione di Azure Detto STORAGE_CONNECTION_STRING Gruppo di risorse Detto RESOURCE_GROUP_NAME. Usare uno script Node.js per caricare dati di esempio nel database con il comando seguente.
npm startNel terminale passare alla cartella radice.
cd ..
Installare le dipendenze ed eseguire il prototipo
Installa le dipendenze.
cd start/client && npm install && cd ../.. cd start/server && npm install && cd ../..Se la notifica chiede di selezionare un'app per le funzioni di Azure per l'area di lavoro, selezionare
start/server. Si tratta dell'app per le funzioni che verrà usata per eseguire il codice lato server.Se viene visualizzata una notifica sull'installazione degli strumenti di base di Funzioni di Azure più recenti, selezionare Installa.
Ottenere gli URL del client e del server
Durante l'esecuzione in locale, le applicazioni client e server devono sapere dove trovare l'una all'altra. Gli URL sono:
- Client: http://localhost:3000
- Server: http://localhost:7071
Aggiornare le impostazioni locali per l'app Funzioni di Azure
Aggiungere le stringhe di connessione all'app Funzioni di Azure del prototipo.
Creare il file ./start/server/local.settings.json e incollarlo nel codice seguente. Questo file include le impostazioni di configurazione per il progetto di funzioni locali.
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "<STORAGE_CONNECTION_STRING>", "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsFeatureFlags": "EnableWorkerIndexing", "COSMOSDB_CONNECTION_STRING": "<COSMOSDB_CONNECTION_STRING>" }, "Host" : { "LocalHttpPort": 7071, "CORS": "http://localhost:3000", "CORSCredentials": true } }Aggiornare le variabili seguenti con i valori copiati in precedenza.
Proprietà valore AzureWebJobsStorage Sostituire con la stringa di connessione archiviazione. COSMOSDB_CONNECTION_STRING Sostituire con la stringa di connessione di Cosmos DB. Ora l'app Funzioni può ricevere richieste dal client, quindi connettersi al database e gestire correttamente il trigger timer.
Aggiungere impostazioni locali per l'app client
Aggiungere l'URL del server all'applicazione client del prototipo.
Aprire ./start/client e creare un file .env con il contenuto seguente.
BACKEND_URL=http://localhost:7071
Eseguire l'applicazione server
Nel terminale avviare l'applicazione Funzioni di Azure.
cd start/server && npm startAttendere che il terminale visualizzi gli endpoint API.
Functions: getStocks: [GET] http://localhost:7071/api/getStocks setPrice: timerTrigger
Eseguire l'applicazione client
In un nuovo terminale avviare l'applicazione client.
cd start/client && npm startQuando la notifica visualizza che l'applicazione è in esecuzione, selezionare Apri nel browser per usare il prototipo.

Disporre le finestre del browser in modo da poter visualizzare il terminale e il prototipo dei prezzi azionari contemporaneamente.
Nella finestra del browser prototipo aprire gli strumenti di sviluppo del browser. Si noti che il browser sta effettuando una richiesta all'API ogni 5 secondi per tutti i dati, anche se i dati non sono stati modificati.
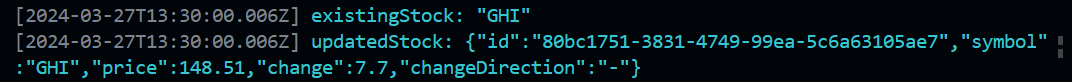
Nella finestra del browser controllare l'output per l'app Funzioni di Azure. Un singolo prezzo azionario cambia ogni minuto. Quando il prezzo nell'API cambia, il successivo recupero client di tutti i dati include tale modifica.

In entrambi i terminali del client di avvio e avvio del server arrestare le applicazioni con CTRL + C o terminare il terminale selezionando l'icona del cestino.
In questa unità è stato eseguito il prototipo. Anche se il client viene eseguito correttamente, non è efficiente. Sebbene ogni singolo cliente non se ne accorga con un numero così ridotto di azioni, la situazione cambierà con l'aumento del numero di azioni e con il numero di client che prelevano dal server. Il prototipo può essere migliorato. Vedremo come fare nell'unità successiva.