Esercizio - Creazione di un'app canvas con Copilot in Power Apps
In questo esercizio si creerà un'applicazione per dispositivi mobili usando Copilot in Power Apps. Gli agenti sul campo useranno questa app per vedere l'inventario delle proprietà immobiliari e gestire gli appuntamenti per le visite e i dati verranno archiviati in Dataverse.
Nota
Power Apps richiede una licenza di Microsoft 365 o una versione di valutazione gratuita. Sono disponibili altre informazioni sulle opzioni di licenza. I prodotti Microsoft includono Power Apps e Power Automate.
Nota
In questo lab i risultati relativi ai dati potrebbero variare rispetto a quelli mostrati negli screenshot e nelle immagini. Il motivo è che Power Apps usa OpenAI per generare i dati per il lab e i dati cambiano ogni giorno.
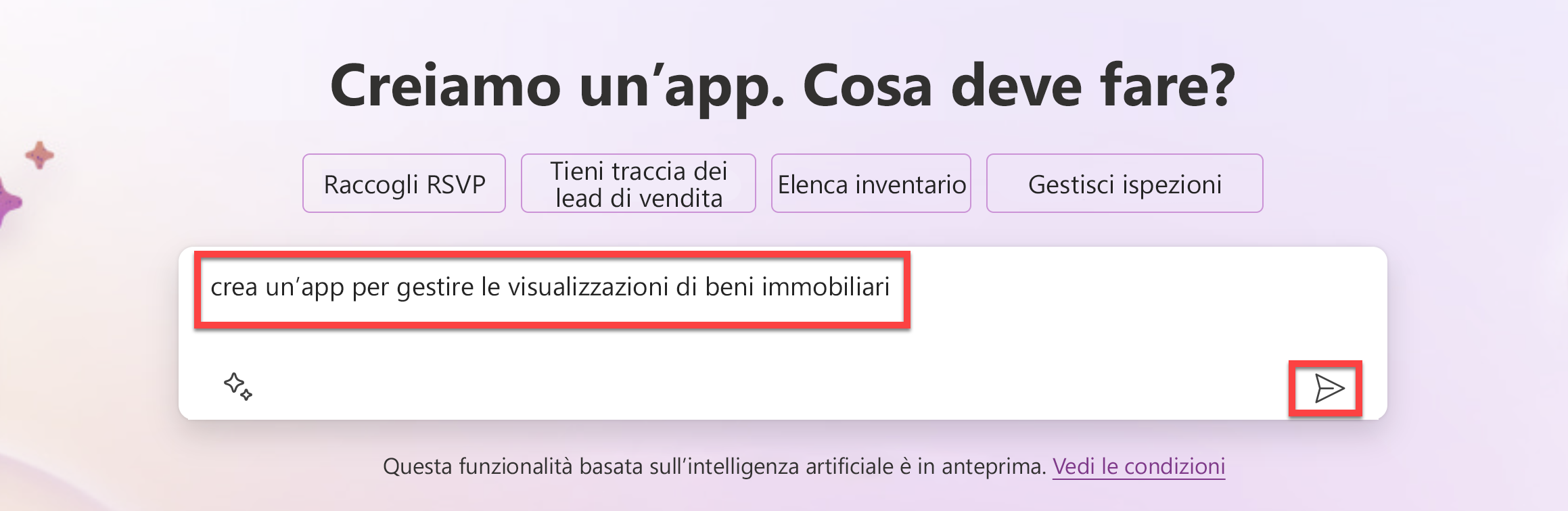
Nella home page in Power Apps, nel campo di testo centrale, immettere la seguente richiesta per cercare una tabella generata dall'intelligenza artificiale:
build an app to manage real estate showingsSelezionare il pulsante Invia.
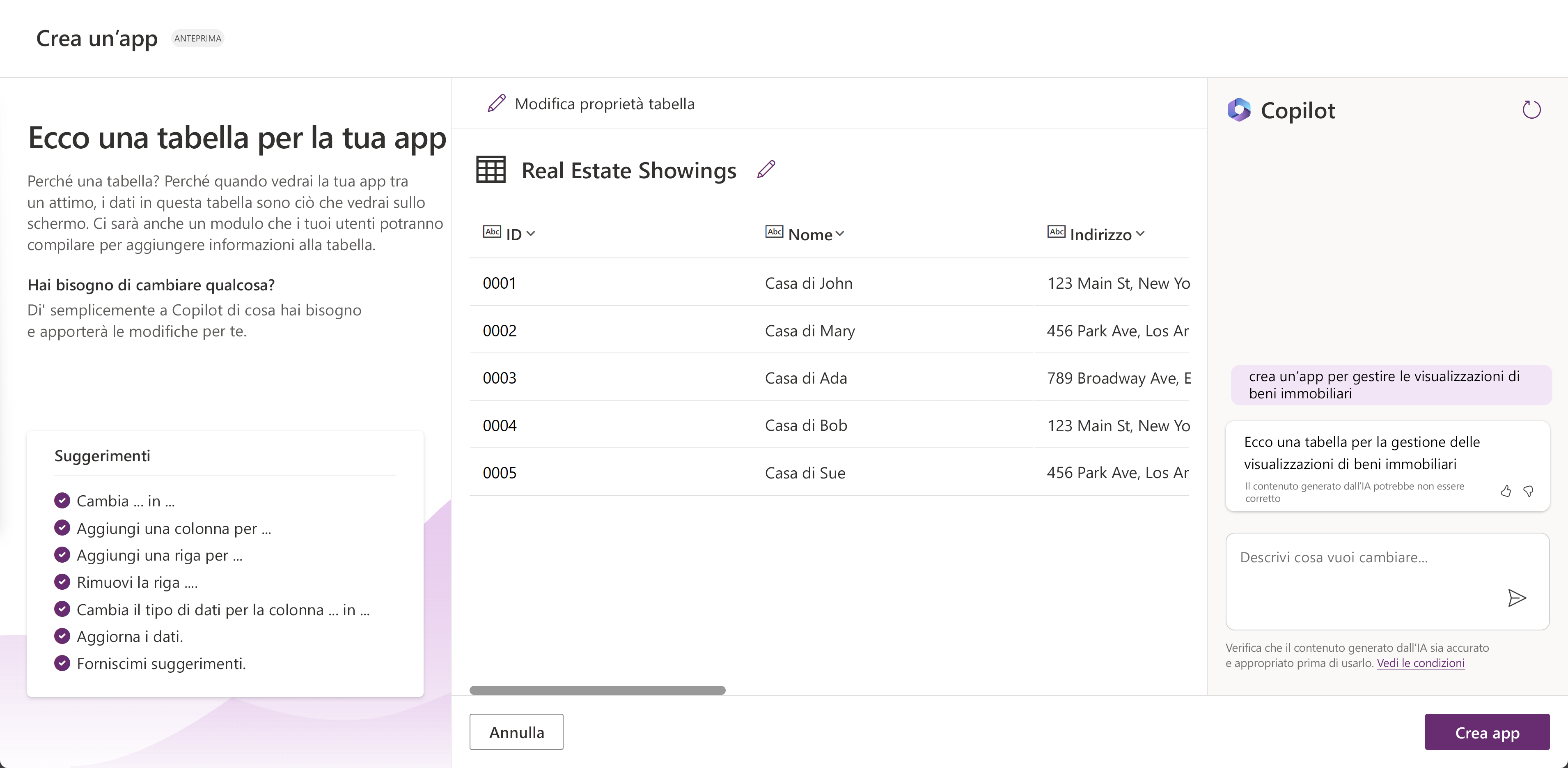
Dopo che Copilot AI ha generato una tabella in base alla richiesta, scorrere la tabella per vedere le colonne create per l'inizio della tabella.
I passaggi successivi consistono nell'apportare modifiche e aggiunte alla tabella già generata.
Nella casella di testo, nella parte inferiore del riquadro Copilot a destra dello schermo, immettere il testo seguente:
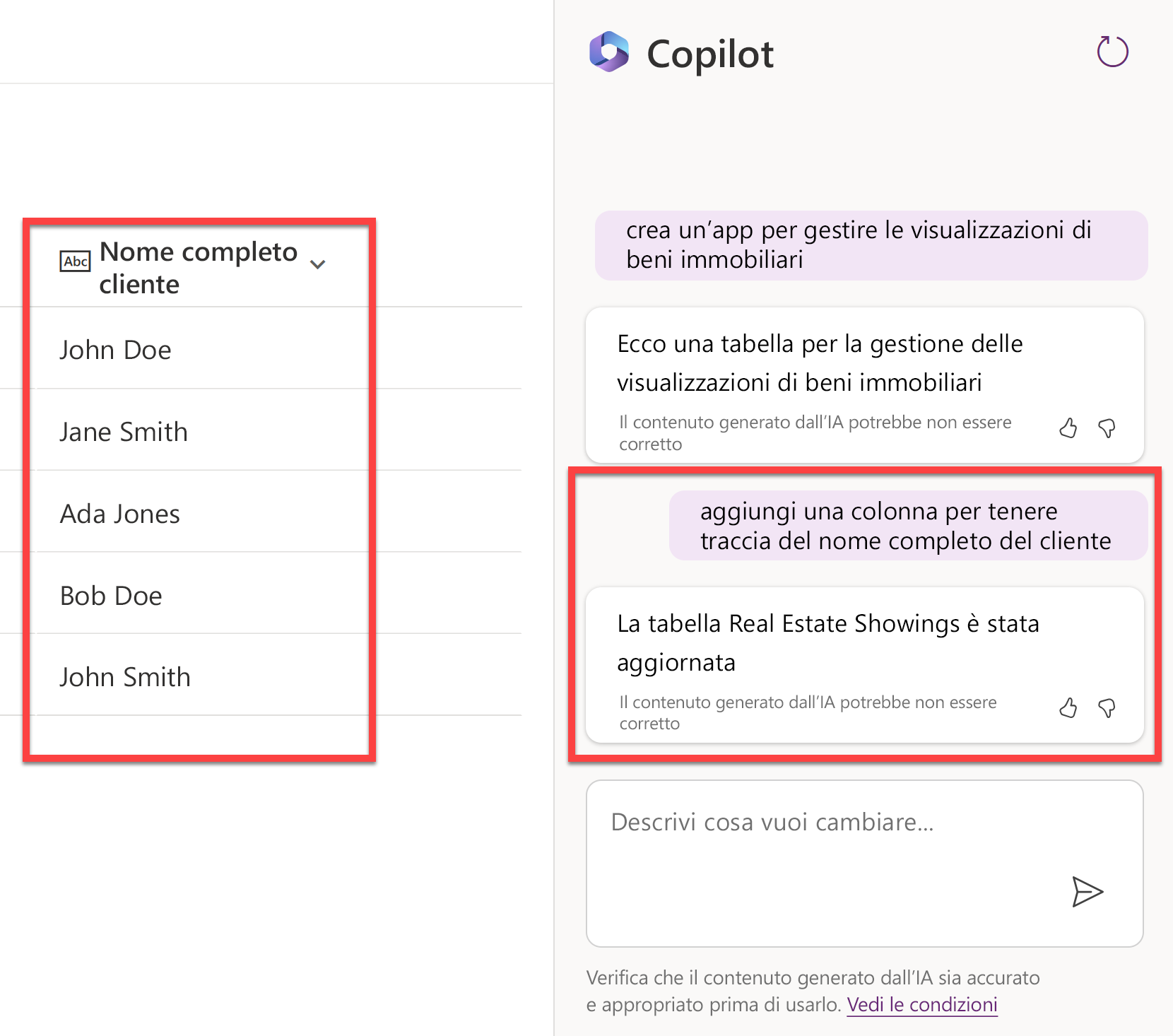
add a column to track client full nameSelezionare il pulsante Invia.
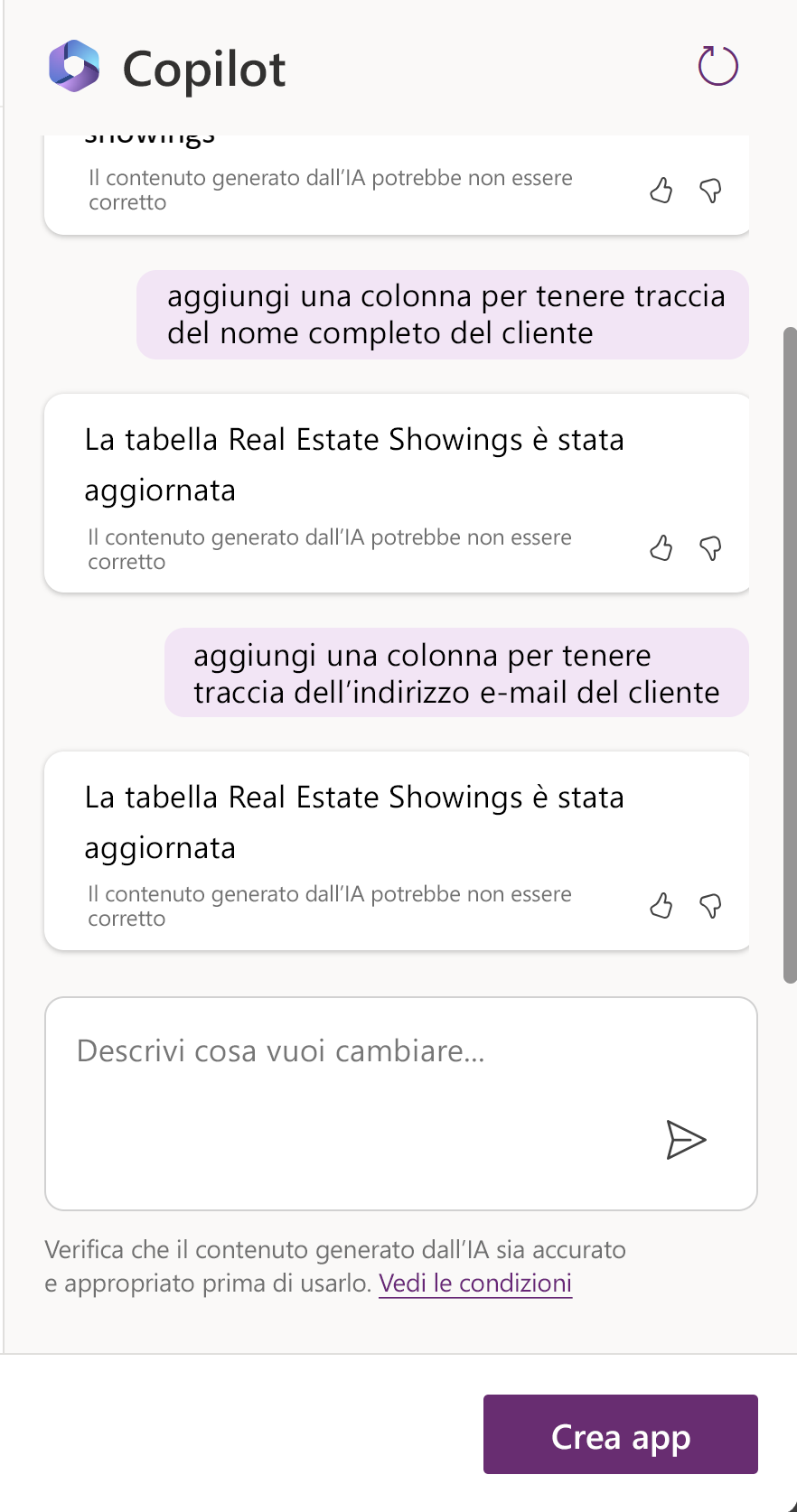
Copilot notifica che la tabella viene aggiornata e che la nuova colonna dovrebbe risultare aggiunta alla tabella.
Immettere il testo seguente nella chat:
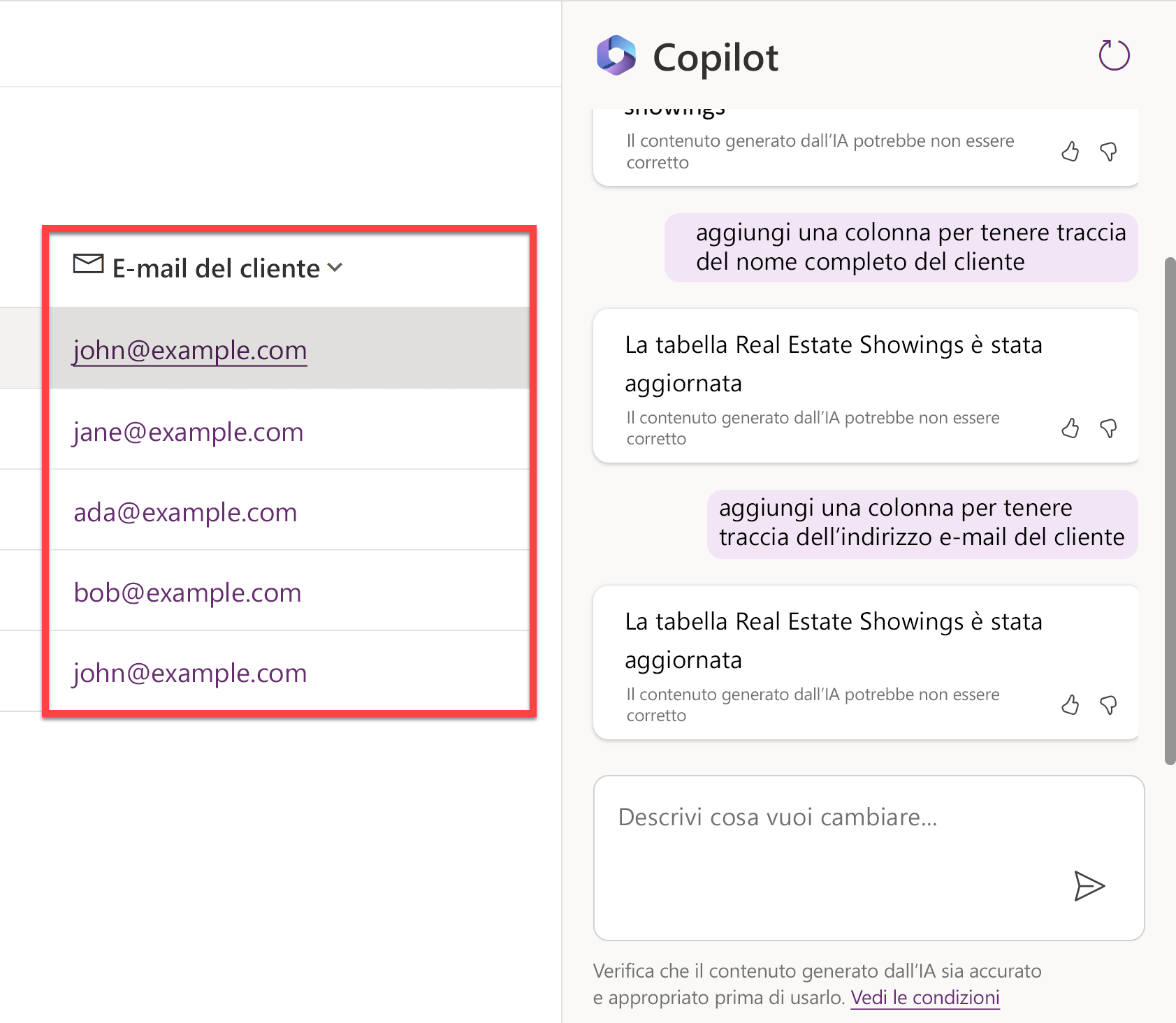
add a column to track client emailSelezionare il pulsante Invia.
Una nuova colonna aggiunta alla tabella mostra l'indirizzo e-mail del cliente.
Nota
I dati generati nella tabella possono variare dai dati mostrati nella tabella negli screenshot di questo lab.
Nota
La sezione Suggerimenti nell'angolo in basso a sinistra dello schermo fornisce diversi suggerimenti su come apportare modifiche e aggiunte alla tabella.
A destra della schermata sembra essere in atto una conversazione con un bot di Copilot AI mentre si apportano aggiunte e modifiche alla tabella. Qui è possibile scorrere e visualizzare le modifiche o le aggiunte apportate alla tabella.
Modificare la colonna Stato all'interno della tabella. Nella casella di testo all'interno del riquadro Copilot, inserire il testo seguente e inviarlo:
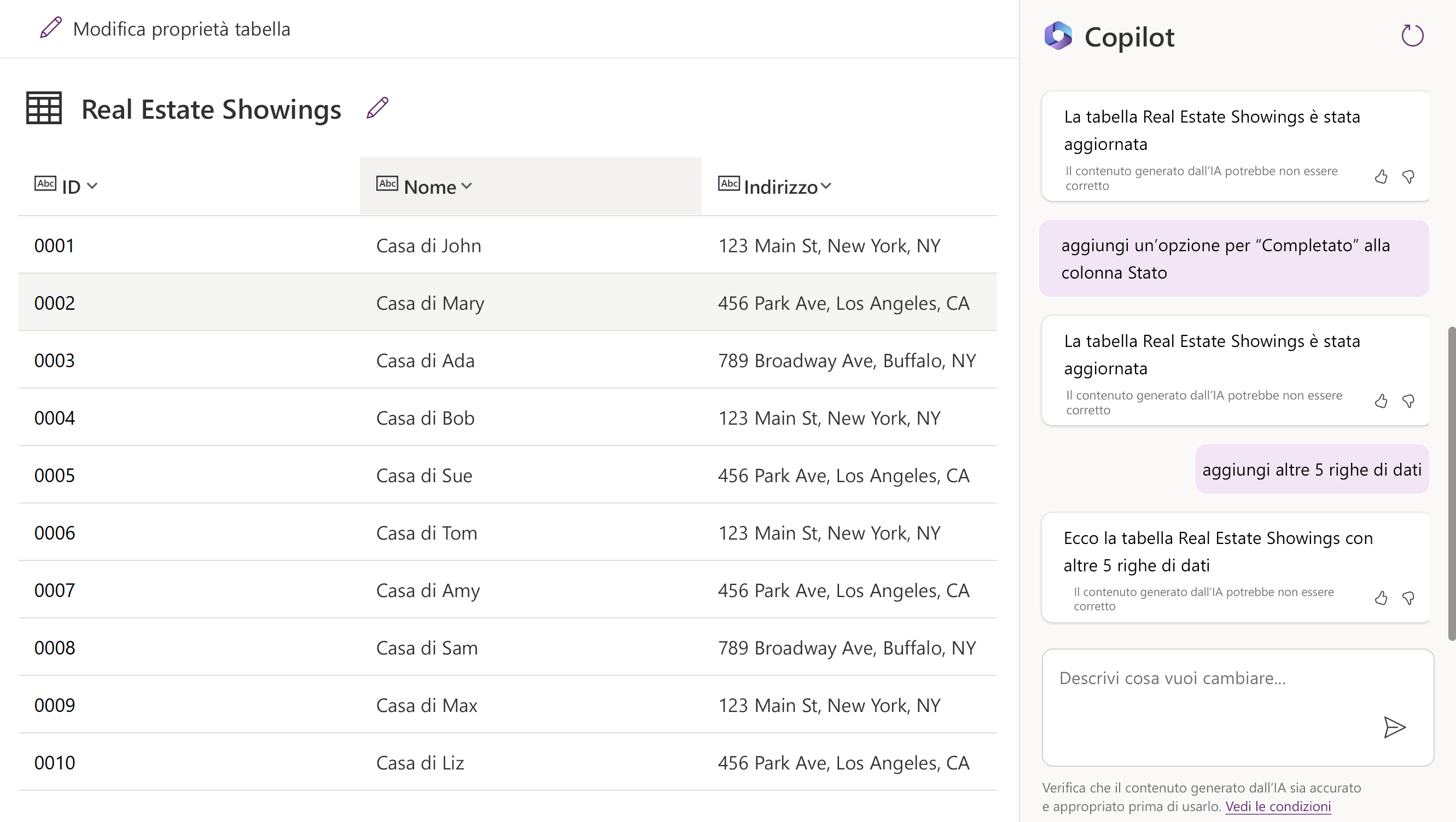
add an option for “Completed” to the Status columnIl caricamento del sistema potrebbe richiedere un minuto. Una volta caricato, la colonna Stato risulta aggiornata e include l'opzione Completato.
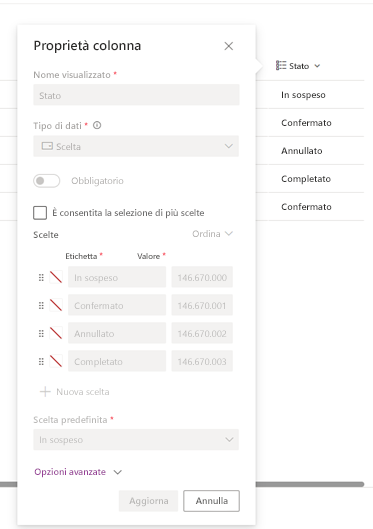
Selezionare il menu a discesa del nome della colonna Stato e selezionare Visualizza colonna in cui è possibile visualizzare le proprietà delle colonne e i dati e i dettagli di stato correnti.
Nota
Se le scelte delle colonne non sono le stesse mostrate nello screenshot, inserire il seguente comando nella casella di testo del riquadro Copilot e inviarlo:
the status choices should be Pending, Confirmed, Cancelled, and CompletedSelezionare la X nell'angolo in alto a destra del riquadro per chiuderlo.
Si aggiungeranno altri dati alla tabella e alle colonne esistenti.
Nella casella di testo del riquadro Copilot immettere e inviare il seguente testo:
add 5 more rows of dataPer ogni colonna esistente della tabella si aggiungono altre cinque righe di dati.
La tabella dovrebbe avere diverse colonne. Tuttavia, per continuare a seguire i moduli di questo percorso di apprendimento, provare a rimuovere alcune colonne che non si usano.
Le colonne necessarie sono:
- ID
- Address
- Date
- Time
- Status
- Agent Name
- Client Full Name
- Client Email
Usare quanto appreso con la finestra Chat di Copilot per modificare la tabella in modo che corrisponda all'elenco precedente. Assicurarsi di fare riferimento alla sezione Suggerimenti se è necessario rimuovere una colonna, modificare il nome di una colonna o aggiungerne una.
Per creare l'app, selezionare il pulsante Crea app nell'angolo in basso a destra dello schermo.
Quando l'app si carica la prima volta, è possibile che venga visualizzata una finestra di dialogo del tipo Benvenuti in Power Apps Studio. In tal caso, selezionare il pulsante Ignora.
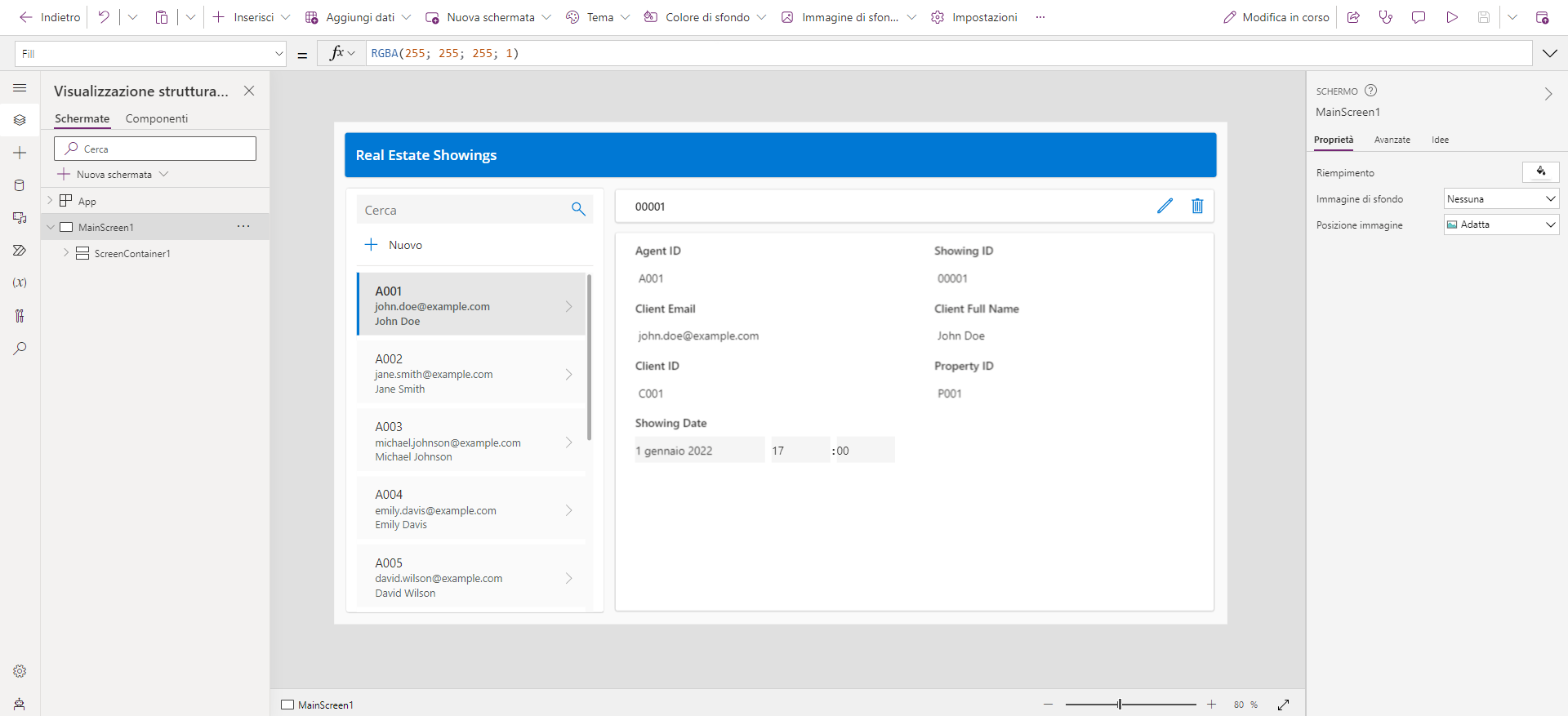
L'app creata dovrebbe essere in modalità di modifica.
Selezionare l'icona Dati nel menu di spostamento a sinistra. Copilot ha creato una tabella Dataverse che non compare nella sezione Ambienti.
Nota
Al momento, Copilot è supportato solo per Dataverse. Al momento non è possibile usare alcun altro punto di accesso ai dati.
Ora che si è creata l'app è possibile modificare la tabella.
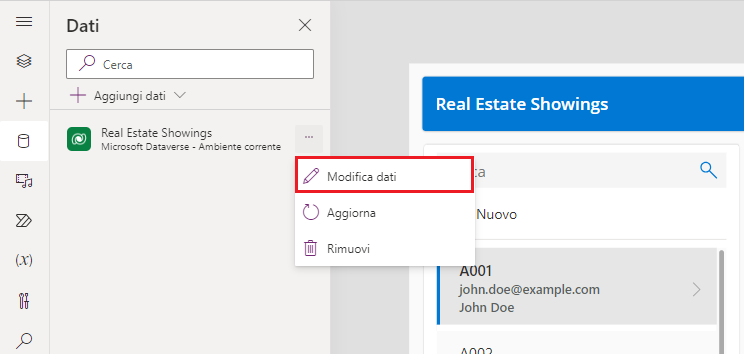
Nel riquadro Dati passare il cursore del mouse sulla tabella. A destra della tabella selezionare i puntini di sospensione (...).
Selezionare Modifica dati dal menu.
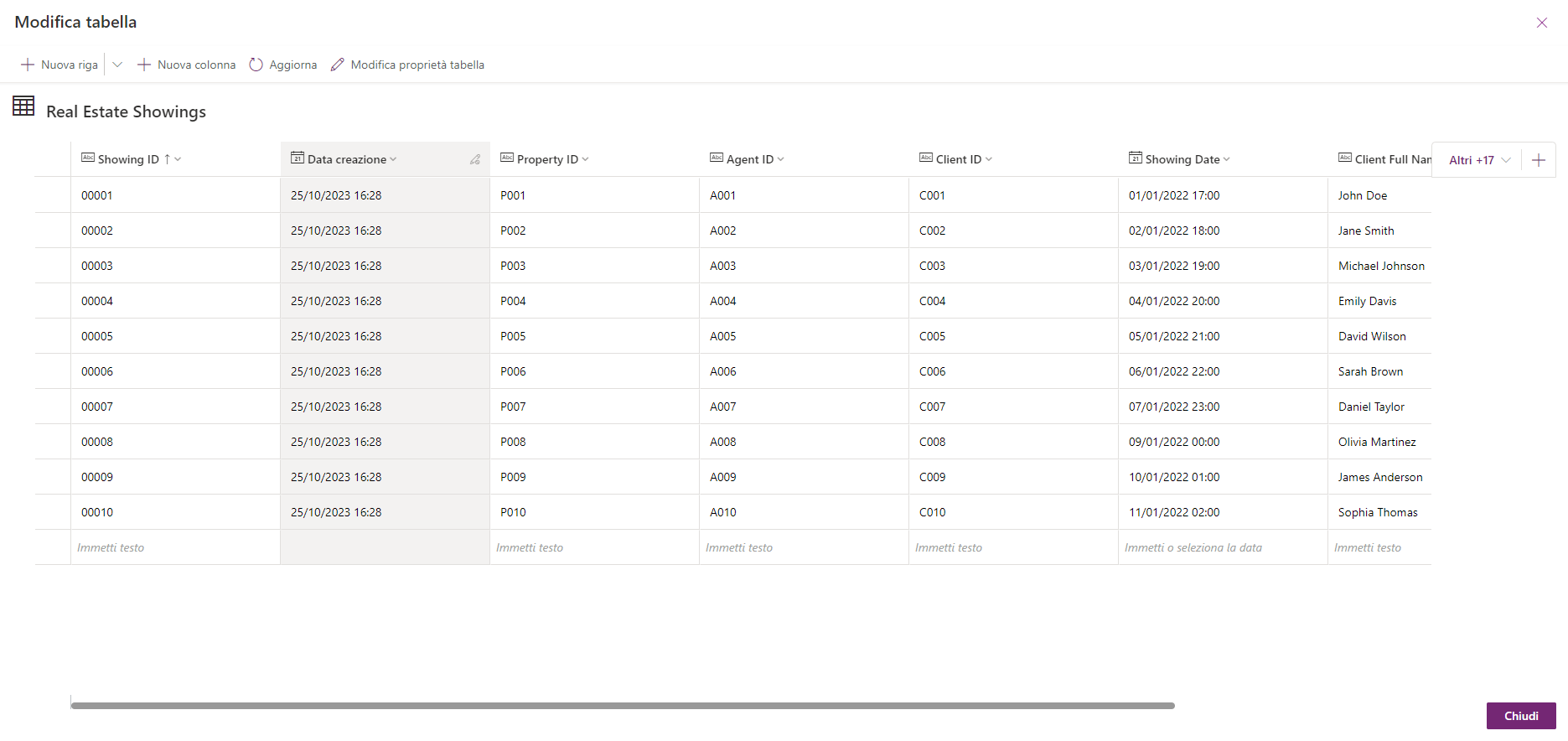
Nella finestra di dialogo Modifica tabella è possibile aggiungere colonne alla tabella o modificare quelle esistenti.
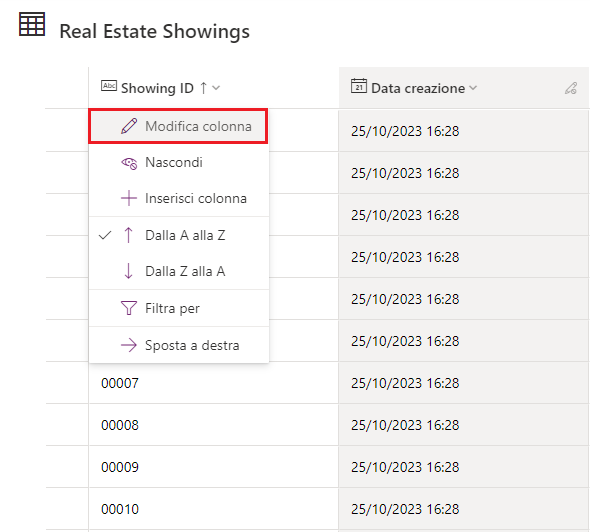
Selezionare l'intestazione di colonna ID dalla tabella.
Nel menu a discesa selezionare l'opzione Modifica colonna.
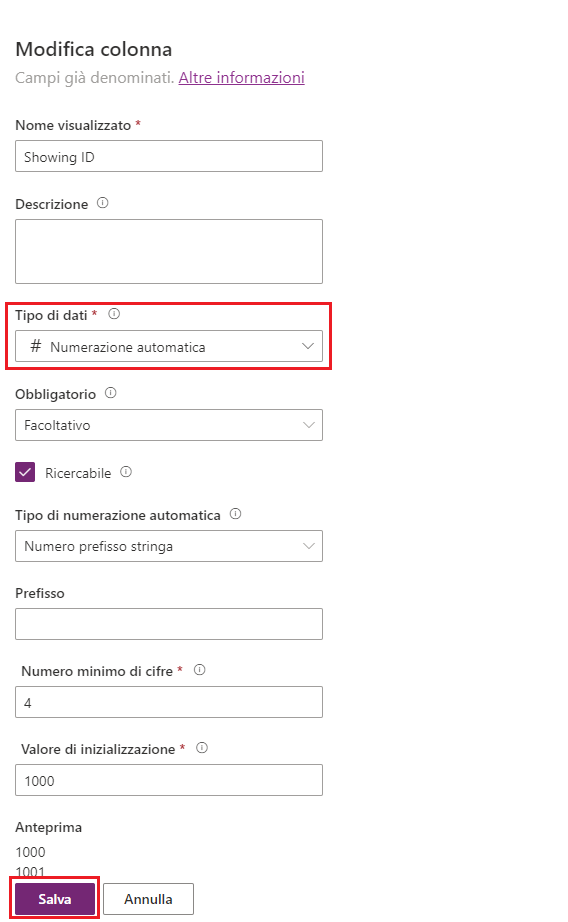
In questo esempio non si vuole che il tipo di dati sia una Riga di testo singola. Per modificare questo valore, andare al riquadro Modifica colonna, quindi dal menu a discesa Tipo di dati selezionare Numerazione automatica.
Selezionare Salva.
Selezionare il pulsante Chiudi nell'angolo in basso a destra della finestra di dialogo Modifica tabella.
La tabella dovrebbe risultare aggiornata nel riquadro Dati.
Modificare la raccolta nell'applicazione in modo che visualizzi i dati pertinenti. Selezionare l'icona Visualizzazione albero per tornare alla visualizzazione struttura ad albero.
Nella schermata principale dell'app selezionare RecordsGallery1 per visualizzare Real Estate Showings, quindi selezionare il pulsante modifica per impostare la raccolta in modalità di modifica.
Selezionare Title e impostare il valore Text sulla seguente formula:
ThisItem.AddressSelezionare Subtitle e impostare il valore Text sulla seguente formula:
ThisItem.'Client Email'Selezionare Body e impostare il valore Text sulla seguente formula:
ThisItem.StatusUn singolo record della raccolta dovrebbe ora essere simile all'immagine seguente.
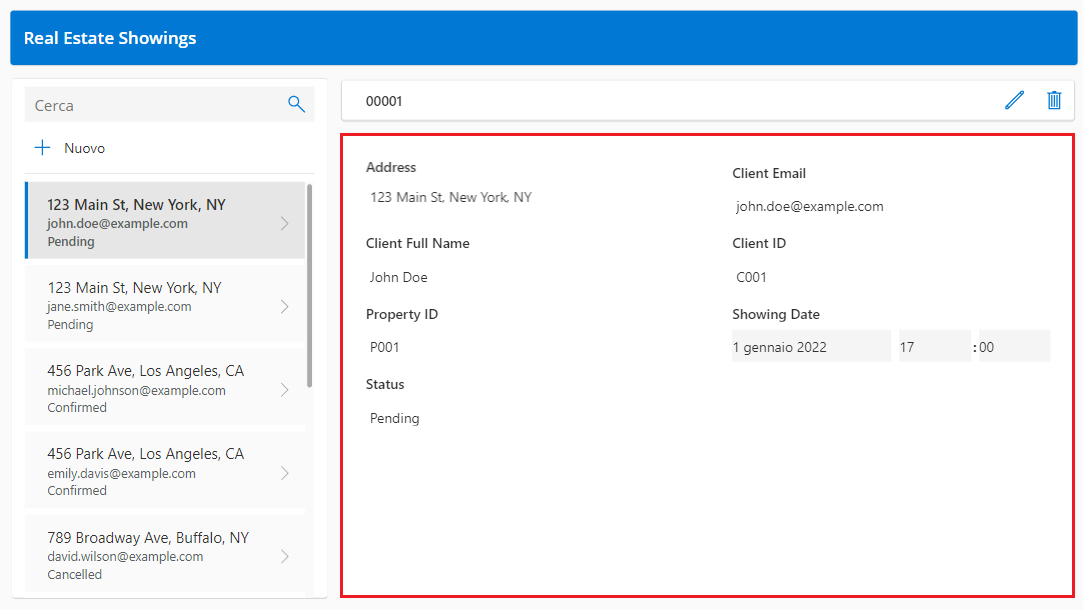
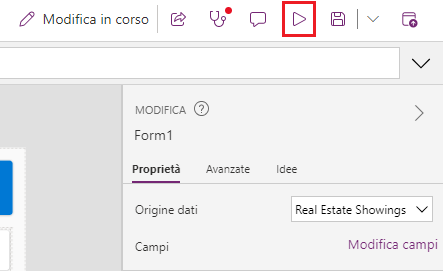
Nella schermata principale dell'app selezionare il controllo Form.
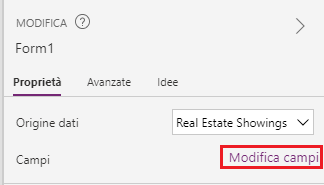
Nel riquadro Proprietà sulla destra, nella proprietà Campi selezionare Modifica campi.
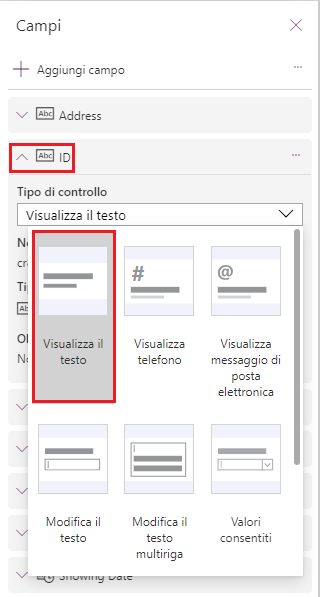
Nel riquadro Campi espandere il campo ID.
Nel menu a discesa Tipo di controllo cambiare il tipo in Visualizza il testo.
Poiché si è modificato in precedenza il campo ID su Numerazione automatica, non si vuole che gli utenti immettano un proprio numero. Dataverse li immetterà automaticamente.
Nel riquadro Campi selezionare la X nell'angolo in alto a destra per chiudere il riquadro.
Effettuare una nuova richiesta per una proprietà visualizzata nell'app selezionando il pulsante Riproduci nella parte superiore dello schermo.
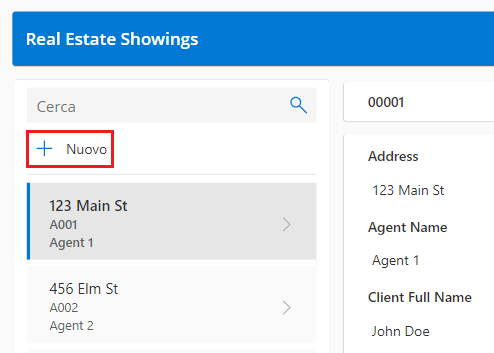
Nel riquadro sinistro selezionare il pulsante +Nuovo.
Anche se è possibile modificare il modulo in modo che compili automaticamente i campi, in questo lab si completerà manualmente questo passaggio per osservare il funzionamento dell'app.
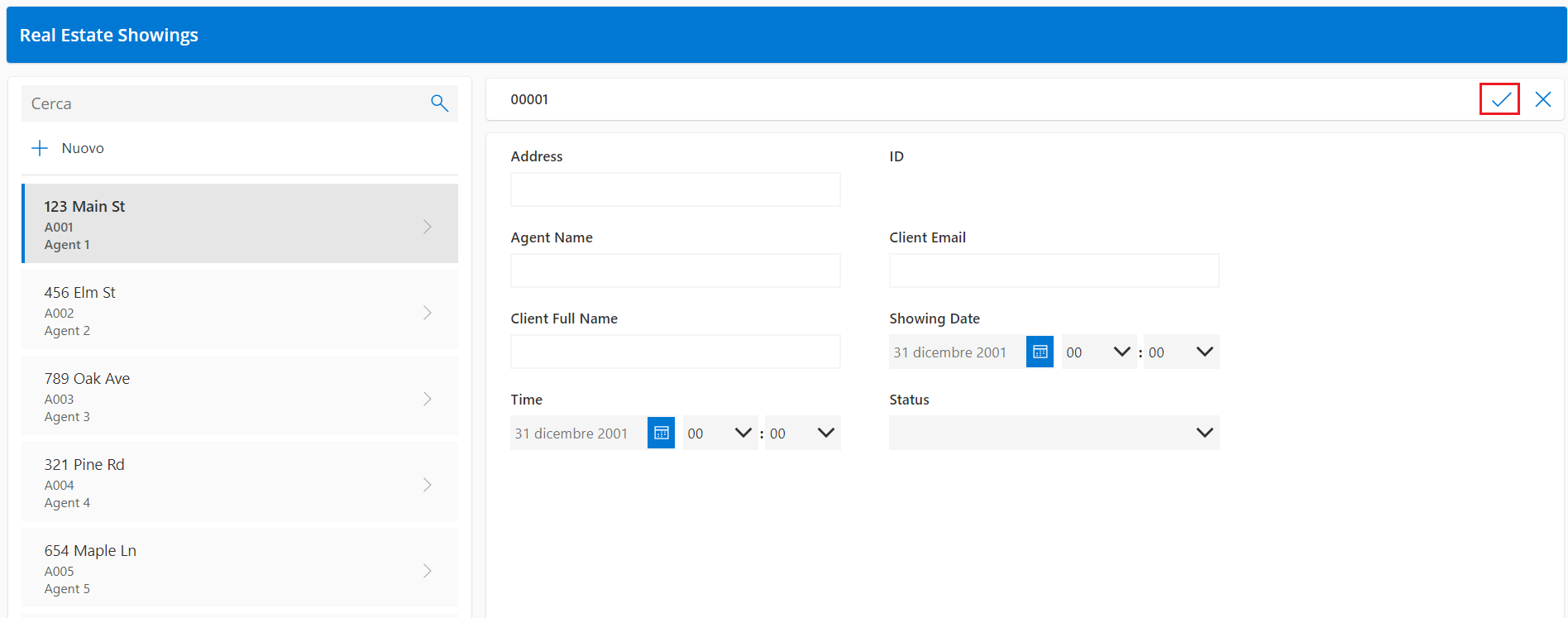
Compilare i campi con le informazioni seguenti:
- Agent Name - < Nome >
- Client Full Name - < Nome >
- Client Email - < Indirizzo e-mail >
- Data - < Qualsiasi data futura >
- Time - < Qualsiasi ora futura >
- Status -
Pending - Address -
210 Pine Road, Portland, OR 97204
Nota
Questo è uno degli indirizzi contenuti nel file di Microsoft Excel nel Modulo 1. È lo stesso file caricato in precedenza e trasformato nella tabella Real Estate Properties.
Anche se in genere si dispone di un campo di ricerca per la tabella Real Estate Properties, questo lab non ne fornisce uno per non complicare le cose.
Selezionare il segno di spunta nell'angolo in alto a destra della schermata.
Selezionare la X nell'angolo in alto a destra per chiudere l'app.
Se viene visualizzata una finestra di dialogo con il messaggio Non tutti sanno che, selezionare OK.
La nuova richiesta viene aggiunta a sinistra dell'elenco delle richieste.
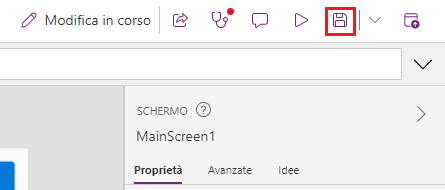
Nella parte superiore della schermata, selezionare il pulsante Salva per salvare la nuova app creata.
Se il sistema lo richiede, salvare il nome dell'app come Real Estate Showings.
Uscire dall'app per tornare alla home page di Power Apps.